The Behavioral Emotional -Hành vi tình cảm

Tiếp tục với series bài viết về việc “Thiết kế tạo cảm xúc”, lần này mình sẽ chia sẻ về level 2: Behavioral Emotional.
Các bạn có thể xem lại 2 bài trước:
“What a user wants to do” (Người dùng muốn làm gì)
Ở cấp độ Behavioral Emotional, cảm xúc được hình thành thông qua tính khả dụng của sản phẩm, nghĩa là các chức năng có hoạt động tốt, và user có mất nhiều thời gian để học cách sử dụng chúng hay không.
Để có thể đạt được những điều này chúng ta cần đi sâu hơn về thói quen và hành vi của những người sẽ sử dụng trực tiếp sản phẩm. Thông qua các phương pháp UX Research: User Interview (phỏng vấn người dùng), Personas (chân dung khách hàng lý tưởng), Journey Map (bản đồ hành trình), Job to be Done (công việc phải hoàn thành),… UX Designer sẽ thu thập thông tin rồi dựa vào đó để có các quyết định thiết kế phù hợp cho từng tập người dùng mục tiêu.
Tuy nhiên các nhà tâm lý đã tìm ra được các “Nguyên tắc tâm lý – Psychological principles” chung của con người, những nguyên tắc này gần như xuất hiện ở khắp nơi – đủ đối tượng user. Đã có một trang web tổng hợp ở đây: https://lawsofux.com/
Trong bài viết này mình sẽ tập trung vào nguyên tắc đã biết thông qua thời gian làm việc, nghiên cứu và đọc case studies.
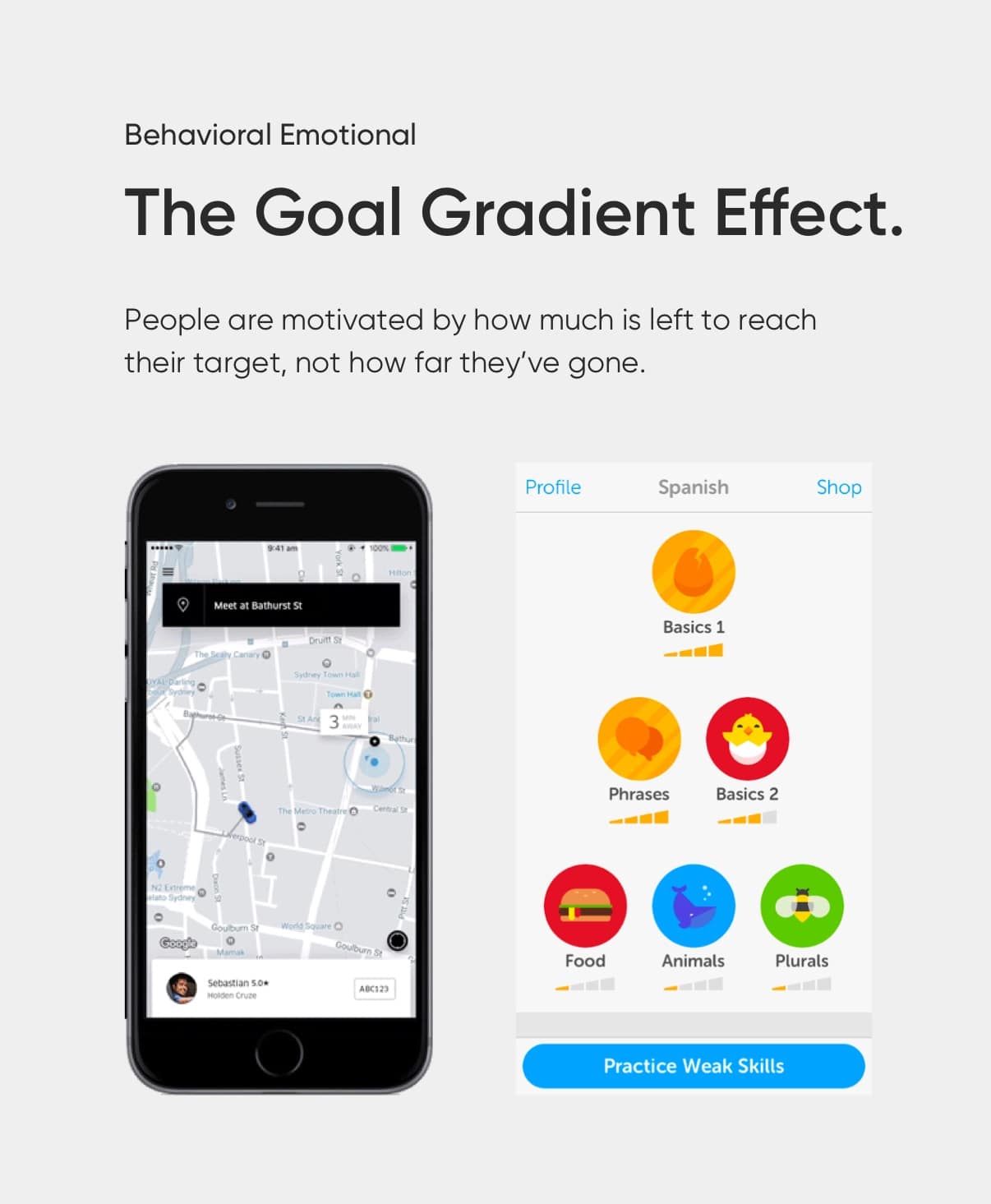
1. The Goal Gradient Effect: Hiệu ứng Tiêu điểm

“Còn 15 giây nữa thôi, cố lên” – Khi Plank với tạ 10kg trên lưng, mỗi khi thấy mình bắt đầu run rẩy là PT sẽ nói những câu như thế này. Và nó lại tỏ ra hiệu quả khi giúp mình hoàn thành được mục tiêu, đây chính là tác dụng của hiệu ứng “Tiêu điểm”.
Do Clark Hull phát hiện ra vào năm 1932, hiệu ứng này nói về việc khi chúng ta càng sắp đạt được mục tiêu bao nhiêu, chúng ta lại càng có xu hướng tăng tốc – tập trung để đạt được nó. Nói cách khác, chúng ta bị thúc đẩy bởi “còn bao lâu nữa thì đạt được mục tiêu” chứ không phải “đã làm được bao nhiêu trước đó”.
“People are motivated by how much is left to reach their target, not how far they’ve gone.”
Goal Gradient Effect
Những ứng dụng gọi xe như Uber/Grab hiểu được “Pain Point” lớn nhất của User là giai đoạn chờ xe tới đón. Để giải quyết nó, những ứng dụng này đã cho hình ảnh những chiếc xe đang di chuyển kèm với thời gian ước lượng – xe càng tới gần, cảm giác thời gian trôi qua càng nhanh. (Điều này còn giải quyết được cả tâm lý “Ác cảm với sự nhàn rỗi – Idleness Aversion”)
Hay dễ thấy nhất là “Progress Bar” được ứng dụng rất nhiều trong nhiều mục đích khác nhau: Tiến độ khóa học (Duolingo, Elsa), Hoàn thiện hồ sơ (Linkedin), Tích điểm lên hạng (Starbuck),…
Hãy tận dụng hiệu ứng tâm lý này tốt hơn, các bạn có thể tìm hiểu từ khóa “Endowed Progress Effect”.
2. The Speak-easy Effect: Hiệu ứng dễ nói
“Những từ dễ nói hơn thì đáng tin hơn.”
Speak-easy Effect
Nghe vô lý, nhưng lại rất thuyết phục. Hiệu ứng này được phát hiện bởi hai nhà nghiên cứu Song & Schwarz. Thậm chí nó còn được Michael Pollan, tác giả của cuốn sách bán chạy nhất “The Omnivore’s Dilemma” nhắc tới khi: “xem xét thực phẩm, hãy cẩn thận với những thành phần chúng ta không thể phát âm được.”

Hiệu ứng này xuất phát từ tâm lý bẩm sinh của chúng ta đối với những thứ đã quen thuộc trong quá khứ. Vì vậy, trong khi quen thuộc thường được coi là an toàn thì khác lạ sẽ khiến chúng ta cảm thấy rủi ro, không chắc chắn.
UX Designer – UX Writer hay Content Writer cần phải lưu ý khi:
- Thiết kế Onboarding với hướng dẫn rõ ràng, dễ hiểu.
- Giữ keyword ở banner, label của button thật đơn giản, quen thuộc.
- Ưu tiên những từ ngữ chuyên dụng, phổ biến.
3. Hick’s Law, Paradox of Choice: Luật của Hick, Ngịch lý của sự lựa chọn
Được đặt theo tên của một nhóm tâm lý học người Anh và Mỹ (William Edmund Hick và Ray Hyman). Kết quả nghiên cứu của nhóm cho thấy: Thời gian để đưa ra quyết định sẽ tăng theo số lượng và độ phức tạp của các chọn lựa.

Mình từng nhắc tới việc này trong bài Em muốn ăn gì, các bạn có thể đọc để biết thêm cách giải quyết vấn đề này.
Hãy lưu ý điều này khi làm Pricing Plan, hạn chế số lượng CTA (Call to action), tránh để quá tải thông tin,…
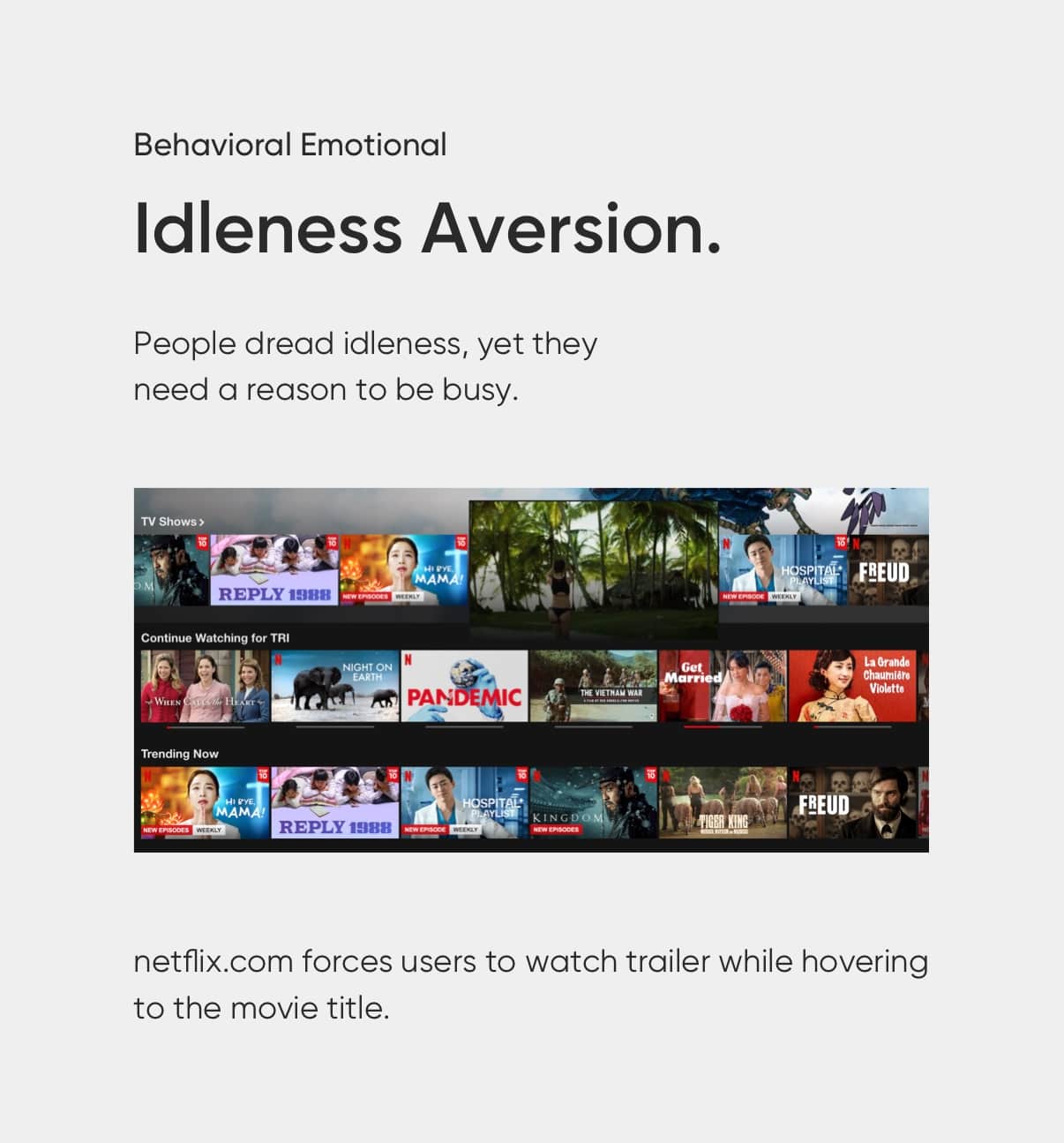
4. Idleness Aversion: Ác cảm với sự nhàn rỗi

“Nhàn cư vi bất thiện” – Đã có nghiên cứu chỉ ra rằng người ta sẽ dễ hạnh phúc hơn khi bận rộn, kể cả khi họ bị buộc phải như thế.
Hẳn là trong mùa Covid-19 vừa qua, khi mà thời gian cách ly ngày càng dài hơn thì mọi người bắt đầu than vãn những câu như “cách ly một chút thì vui, cách ly dài quá chẳng vui chút nào”. Người dùng của chúng ta cũng vậy, trong khi chờ đợi hãy tìm cách khiến cho họ bận rộn.
Quay lại ví dụ Uber/Grab: trong màn hình chờ xe, những hình ảnh động khiến cho chúng ta bận rộn quên đi việc chờ đợi. Thậm chí sau này còn phát triển hơn bằng xe hình phi thuyền starwar, tuần lộc,…
Hoặc như Netflix: bắt chúng ta phải xem trailer khi hover vào title của bộ phim. Đôi khi cũng khó chịu, nhưng nhìn chung nó lại khá hiệu quả.
Hãy chịu khó đầu tư hơn ở những “khoảng nghỉ ” của chức năng.
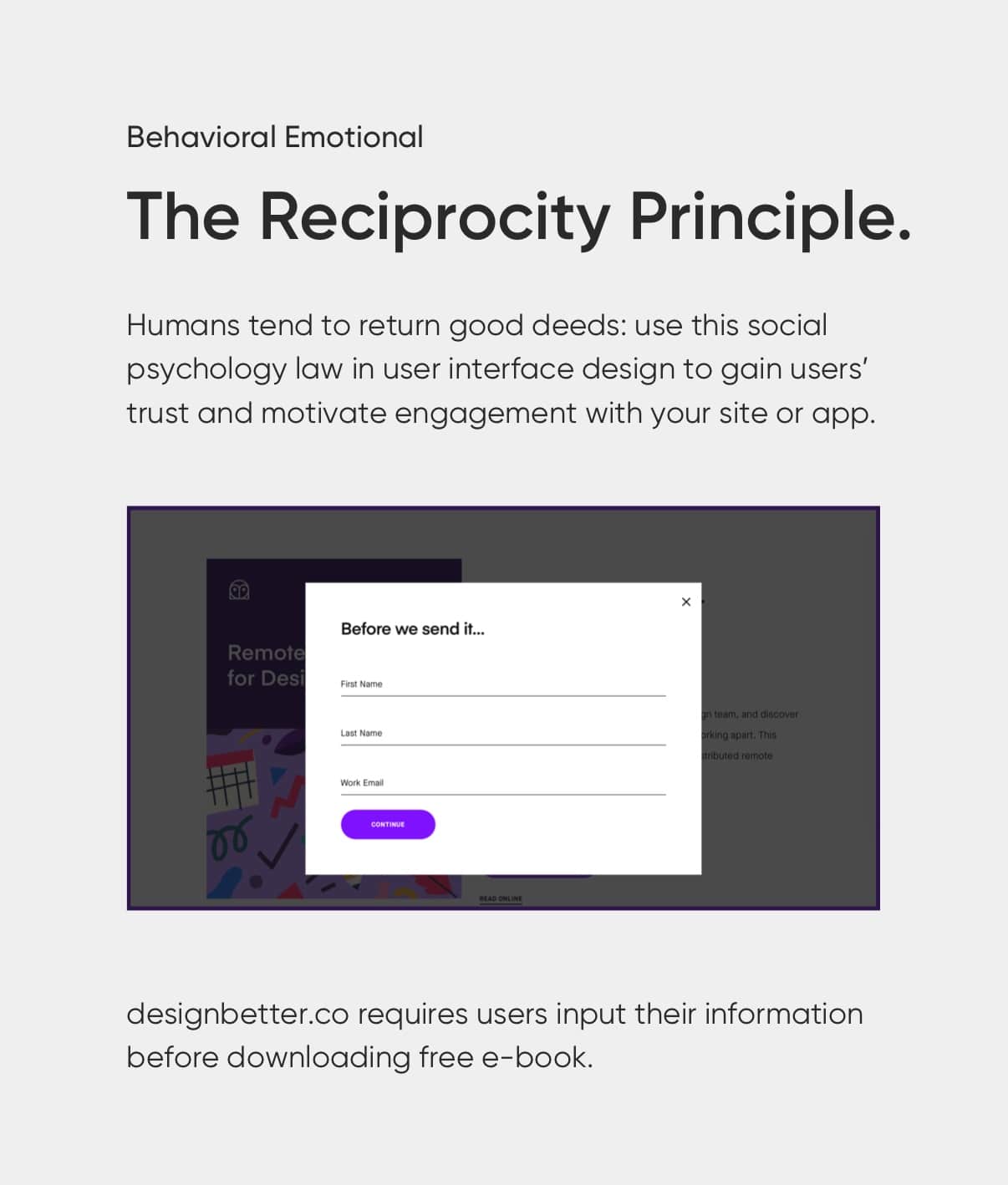
5. The Reciprocity Principle: Có qua có lại

Nguyên tắc này là một trong những nguyên tắc khá cơ bản của tâm lý học xã hội: chúng ta sẽ trả lại khi nhận được gì đó từ người khác.
Tâm lý này hình thành từ lâu trong việc sinh tồn trong tự nhiên, tuân theo nó sẽ giúp chúng ta có ít kẻ thù hơn, từ đó nhiều cơ hội phát triển hơn.
Vì thế chúng ta có thể yêu cầu user cung cấp một cái gì đó trước khi nhận được lợi ích, chẳng hạn như: nhập thông tin cá nhân để download bảng báo cáo, đăng ký để xem nhiều thông tin hơn,…
6. The Default Effect: Hiệu ứng mặc định
Con người thì lười suy nghĩ, đây là một sự thật đáng buồn nhưng có thể lợi dụng nó để tạo ra những cài đặt mặc định có lợi cho Business và User.

Ví dụ như:
- Check box được tích sẵn ở mục “Subscribe newsletter”.
- Filter với những cài đặt từ lần tìm kiếm trước đó.
- Ưu tiên hiển thị mặc định những sản phẩm đang khuyến mãi.
- Mặc định sử dụng phương thức thanh toán có lợi nhất.
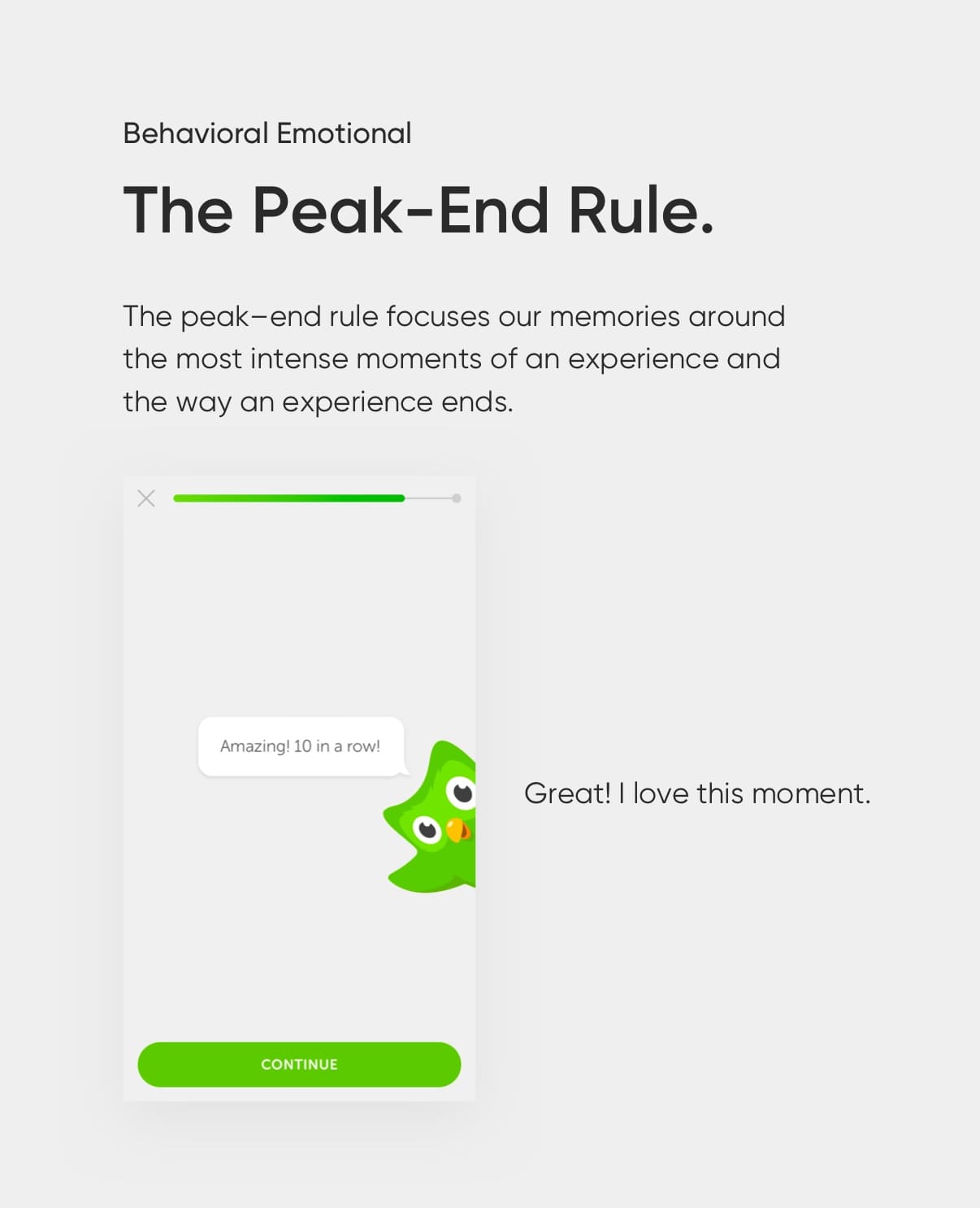
7. The Peak-End Rule: Quy luật kết thúc đỉnh cao

User đánh giá trải nghiệm của họ dựa trên cảm giác ở đỉnh cao và sự kết thúc của nó, thay vì đánh giá trung bình cả quá trình.
Mình từng viết về quy luật này. Mọi người muốn biết chi tiết hơn có thể đọc bài “Khi thiết kế cũng cần lên đỉnh!”.
Duolingo đã tạo ra một đỉnh tích cực tuyệt vời với hình ảnh con cú thông báo bạn đã trả lời chính xác 10 câu hỏi liên tục.
Hoặc việc IKEA tặng một cây kem cho người tham quan mua sắm trước khi họ rời đi cũng là một ví dụ thú vị cho việc áp dụng quy luật này.
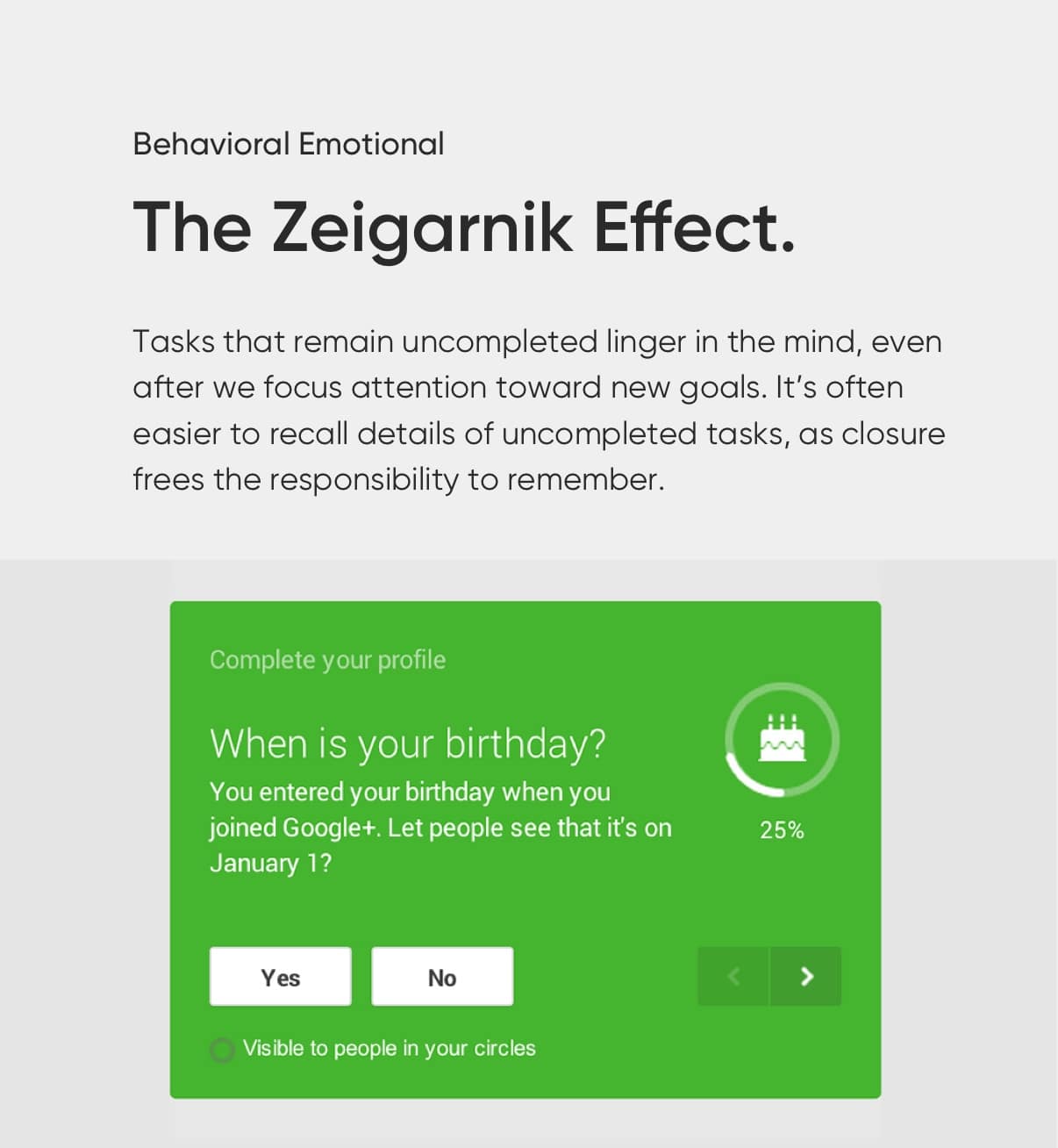
8. The Zeigarnik Effect: Hiệu ứng Zeigarnik

Được đặt tên theo bác sĩ người Nga Zeigarnik. Khi dùng bữa tại một nhà hàng, cô nhận thấy những người phục vụ có thể theo dõi những đơn hàng phức tạp chưa hoàn thành hoặc chưa được thanh toán. Nhưng sau đó lại không thể nhớ lại thông tin chi tiết khi chúng được hoàn thành.
Điều đó mô tả hành vi việc chúng ta có xu hướng nhớ các nhiệm vụ chưa hoàn thành hoặc bị gián đoạn tốt hơn những nhiệm vụ đã hoàn thành.
Vì thế khi thiết kế các nhiệm vụ phức tạp hãy sử dụng “Progress Bar” để mô tả tiến trình chưa hoàn thành một cách trực quan, giúp tăng khả năng nó sẽ được hoàn thành.
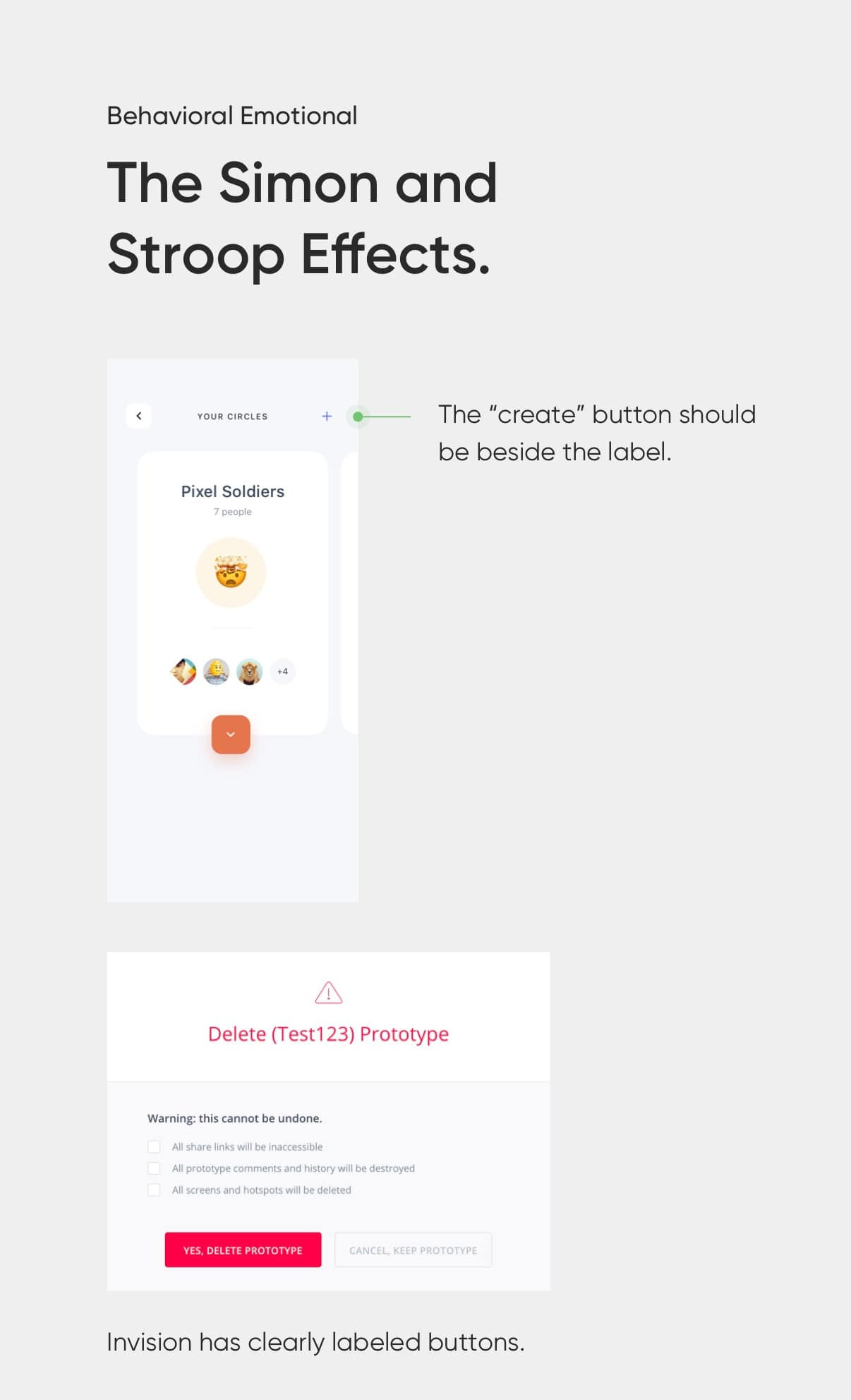
9. The Simon and Stroop effects: Hiệu ứng Simon và Hiệu ứng Stroop

Hai hiệu ứng này thường được đặt chung với nhau vì chúng đều nói về hành vi xử lý thông tin của con người.
Hiệu ứng Simon cho rằng nếu hai thứ có liên quan ở cùng một vị trí/phía thì khả năng đưa ra phản ứng của con người nhanh hơn.
Ví dụ: bấm nút bên trái để bật đèn bên trái sẽ dễ hiểu hơn là ngược lại.
Hiệu ứng Stroop mô tả việc não bộ sẽ khó khăn và đưa ra phản ứng chậm hơn khi xử lý những thông tin mâu thuẫn.
Ví dụ: Khi thấy dòng chữ “Màu vàng” được viết bằng “Mực đỏ” sẽ khiến chúng ta dừng lại vài giây vì sự vô lý của nó.
Áp dụng hai hiệu ứng này nghĩa là đừng can thiệp vào quá trình suy nghĩ tự nhiên của user. Thiết kế điều hướng, CTA một cách rõ ràng tránh gây hiểu nhầm.
Tiêu biểu nhất là việc quyết định vị trí và visual của hai nút “Đồng ý” – “Hủy”. Hay nút “Create” ngay bên cạnh label “Your Circles”.
Tác giả: Hoàng Nguyễn
Về chủ mục
Nguyễn Xuân Hoàng (Hoàng Nguyễn)
Sinh năm 1988 tại thành phố Hồ Chí Minh, Hoàng Nguyễn là một trong những cá nhân tiên phong trong lĩnh vực Product Design tại Việt Nam.
Anh đã có hơn 10 năm kinh nghiệm làm việc trong lĩnh vực phát triển sản phẩm công nghệ, trong đó với hơn 5 năm thiết kế sản phẩm cho các công ty công nghệ tại Silicon Valley. Anh có 4 năm liền làm Giám khảo chuyên môn cho Behance Portfolio Review, Halography tại Việt Nam.
Hoàng Nguyễn hiện tại là Co-Founder và Product Design Coach tại GEEK Up – công ty phát triển sản phẩm công nghệ. Ngoài ra, anh từng viết bài cho GAM7, đóng góp nội dung sách: “EXPERIENCE – Xây dựng trải nghiệm trong thời đại khách hàng khó tính”, “Em muốn học thiết kế nhưng mẹ không cho!” và thường xuyên chia sẻ kiến thức chuyên môn cho cộng đồng.
Anh còn là Top Writer của 2 chuyên mục: Design, Creativity tại www.medium.com, nền tảng xuất bản kiến thức trực tuyến nổi tiếng nhất hiện nay.
Blog tiếng việt: https://hoang.moe/
Blog tiếng anh: https://hoangstories.medium.com/
Nguồn tham khảo
Các bài khác cùng chủ đề
- 1. Giới hạn của Sáng tạo và 6 Phương pháp tạo ra ý tưởng
- 2. 5 cấp độ của sáng tạo
- 3. Làm thế nào để thiết kế này đẹp hơn?
- 4. Các loại định kiến thường gặp khi thiết kế (Phần 1)
- 5. Các loại định kiến thường gặp khi thiết kế (Phần 2)
- 6. Những hiểu lầm phổ biến về UX/UI
- 7. Những điều mình chưa học ở trường thiết kế
- 8. Thiết kế ứng dụng - thế nào gọi là tốt?
- 9. Designer, đây là những dấu hiệu bạn vẫn đang phát triển
- 10. Khi nào thì thiết kế sẵn sàng để gửi?
iDesign Must-try

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Xu hướng thiết kế UI/UX hậu Covid

Tại sao khách hàng lại khó hài lòng đến như vậy?

Làm thế nào để lấy được những feedback chất lượng?

The Visceral Emotional