Thuật ngữ UX/UI kỳ 3 - Tính khả dụng trong thiết kế
Thực tiễn cho thấy cấu trúc dữ liệu là cách tuyệt vời để tối ưu hóa công việc và đó là một trong những lý do tại sao những thứ như danh bạ điện thoại, từ điển, từ vựng, thuật ngữ, cơ sở dữ liệu hay bộ công thức vẫn luôn có giá trị trong cuộc sống hàng ngày. Sự sắp xếp và tổ chức giúp việc tìm kiếm dễ dàng và nhanh chóng.
Vì vậy, để tiếp nối chuỗi bài viết về các thuật ngữ cơ bản trong UX/UI, chúng ta tiếp tục nghiên cứu những bước sắp xếp để tối ưu hoá và các vấn đề về tính khả dụng trong sản phẩm để mang lại trải nghiệm thân thiện cho người dùng.

1. UX (User Experience)
Trải nghiệm người dùng (UX) là thái độ và phản hồi cảm xúc của người dùng trong các giai đoạn sử dụng sản phẩm khác nhau. Đối với các sản phẩm kỹ thuật số, chẳng hạn như trang web hoặc ứng dụng, UX là một thuật ngữ liên quan đến tất cả quá trình sử dụng của người dùng. UX dựa trên một số yếu tố chính như khả năng sử dụng, tiện ích, mong muốn, sức hấp dẫn, tốc độ làm việc, v.v … Nếu tất cả các vấn đề xảy ra ngoài đời thật được phân tích và thiết kế hợp lý, thì trong giai đoạn phát triển sản phẩm chúng sẽ tạo thành trải nghiệm người dùng tích cực, nghĩa là chúng có thể đáp ứng nhu cầu của người dùng một cách nhanh chóng, dễ dàng và thoải mái. Trải nghiệm người dùng tích cực là một trong những yếu tố quan trọng nhất để giữ chân người dùng.

2. UX Wireframing
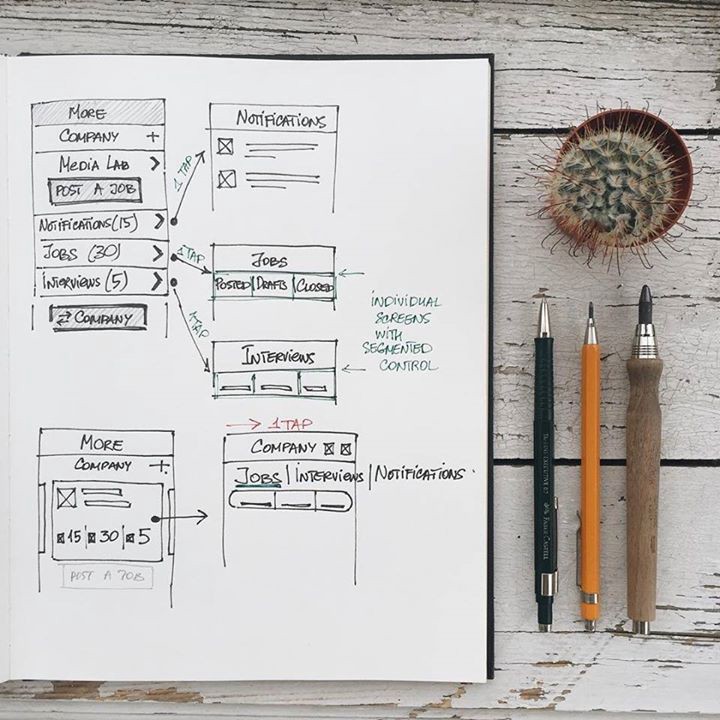
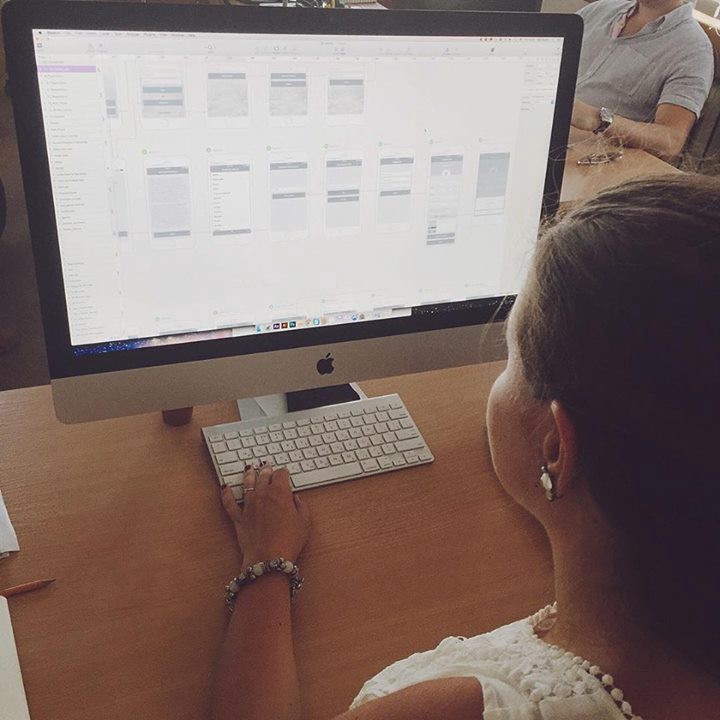
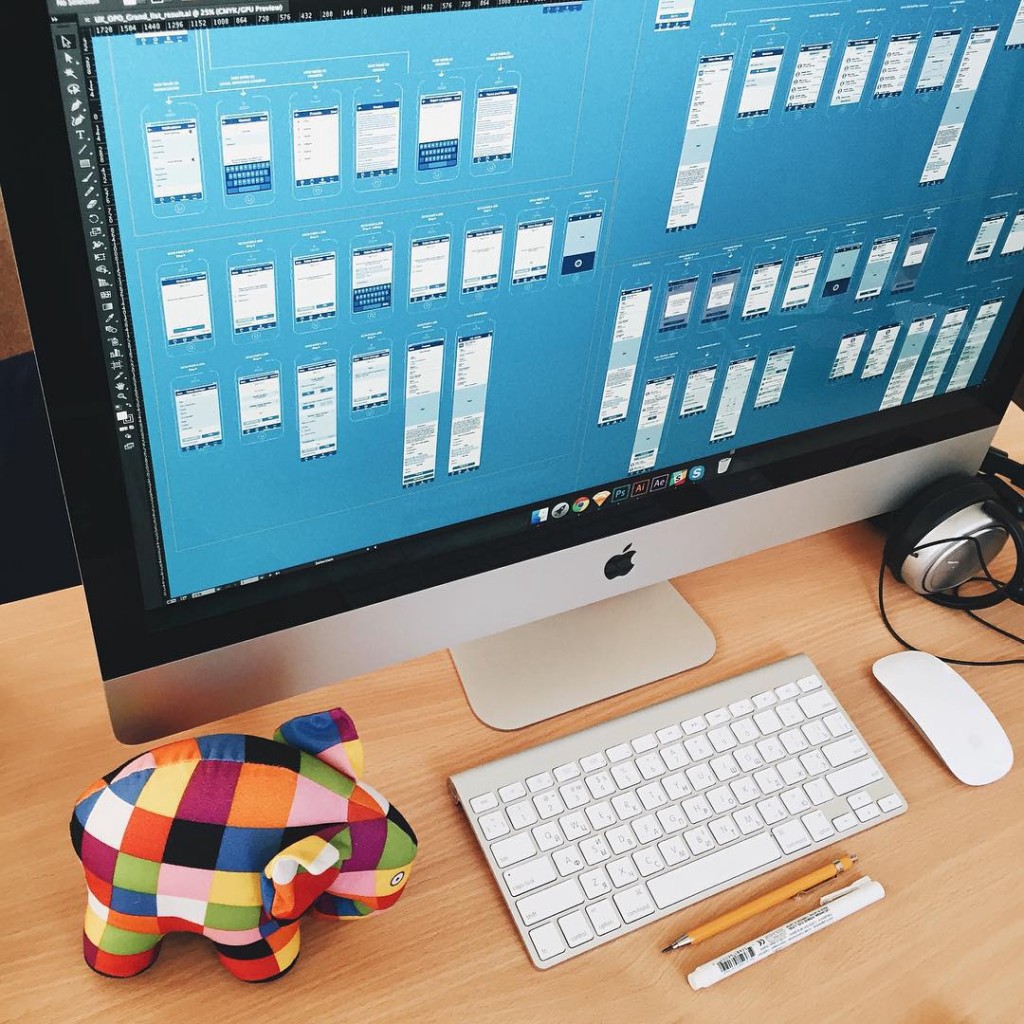
UX Wireframe là quá trình thiết kế tạo cấu trúc chung cho ứng dụng hoặc trang web. Nó thường được thực hiện thông qua các màn hình sơ đồ hoặc các trang có độ thực tế thấp/trung bình. Mục đích của giai đoạn này là thiết lập cấu trúc rõ ràng và có trật tự tất cả các bố cục, chuyển tiếp và tương tác, nhằm giải quyết các vấn đề và khó khăn (pain point) của người dùng.

Ví dụ như trong việc xây nhà, wireframing là giai đoạn tạo bản vẽ và tính toán trên giấy. Về mặt vật lý, chúng ta có thể xây dựng ngôi nhà mà không cần bất kỳ bản vẽ nào, cũng như việc tạo ra giao diện mà không cần bản wireframe nào. Tuy nhiên, trong trường hợp này, bạn không nên ngạc nhiên nếu một ngày nào đó ngôi nhà sẽ bị nứt và sụp đổ mà không có bất kỳ lý do rõ ràng, cũng như ứng dụng tuy đẹp và ấn tượng nhưng không có người dùng nào cảm thấy thoải mái khi sử dụng. Nếu bạn muốn có một ngôi nhà vững chắc, một cơ chế bền bỉ, một ứng dụng mạnh mẽ hoặc một trang web có chức năng cao, thì công thức là như nhau – hãy dành thời gian của bạn để lập kế hoạch và dự tính kỹ lưỡng. Điều này sẽ giúp bạn tiết kiệm thời gian để không phải thiết kế lại và tìm lý do tại sao sản phẩm của bạn không hoạt động đúng cách.

3. UI (User Interface)
Giao diện người dùng (UI) thực sự là một lĩnh vực tương tác, mà cụ thể là người dùng tương tác với sản phẩm. Nó bao gồm tất cả các công cụ tăng khả năng sử dụng nhằm đáp ứng nhu cầu và mong muốn của người dùng. Tất cả các tính năng bao gồm nhận thức trực quan, âm thanh và xúc giác ảnh hưởng đến việc sử dụng và tương tác với sản phẩm. Ví dụ, bảng màu, kiểu và font chữ, hình dạng và hình thức, minh họa và hoạt ảnh, v.v … có thể ảnh hưởng rất lớn đến hiệu suất của sản phẩm cuối cùng theo cả cách tích cực và tiêu cực.
Nói chung, giai đoạn nghiên cứu và phác thảo wireframe UX là thiết kế về luồng chạy cũng như giao diện sản phẩm sẽ trông như thế nào. Tuy nhiên, UX liên quan nhiều hơn đến logic, kết nối và hành vi người dùng, còn UI sẽ thể hiện trực quan của tất cả ý tưởng đó. Điều này có nghĩa là bạn nên tập trung tạo ra UX mạnh mẽ, bố cục rõ ràng và dễ sử dụng, nếu không ở giai đoạn tiếp theo bạn có nguy cơ tạo ra UI hỗn độn và thiếu liên kết.
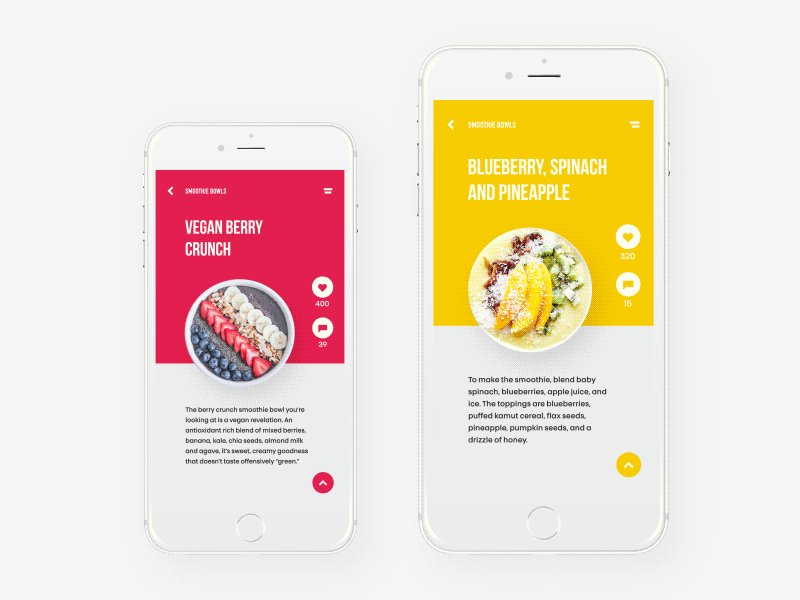
Sau khi phần UX được kiểm tra bằng prototype, kết quả được thống nhất về bố cục, tính năng, các nhà thiết kế tiếp tục chuyển sang phần thiết kế UI . Đây là giai đoạn sản phẩm được “khoác lên lớp áo mới” bằng màu sắc, biểu mẫu, chi tiết bố cục, kiểu dáng, yếu tố hoạt ảnh v.v.
Tất cả các giải pháp UI đều ảnh hưởng tích cực hoặc tiêu cực đến trải nghiệm, do đó, các quy trình thiết kế wireframes và thiết kế UI phải liên kết với nhau và phục vụ một mục đích chung nhằm mang lại hiệu quả cho sản phẩm.
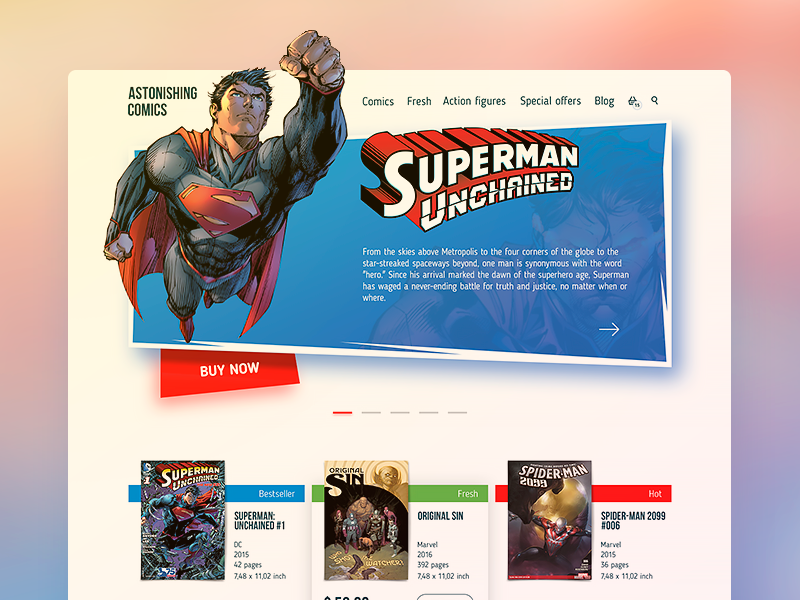
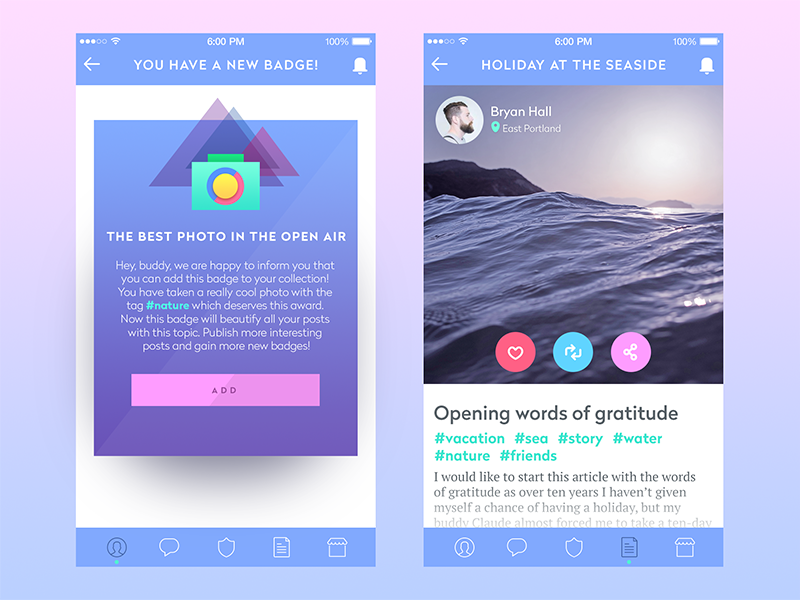
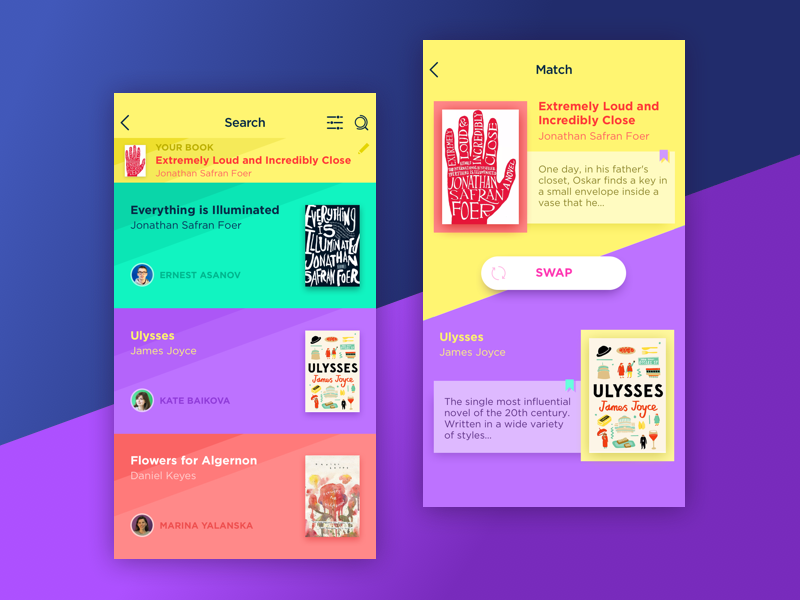
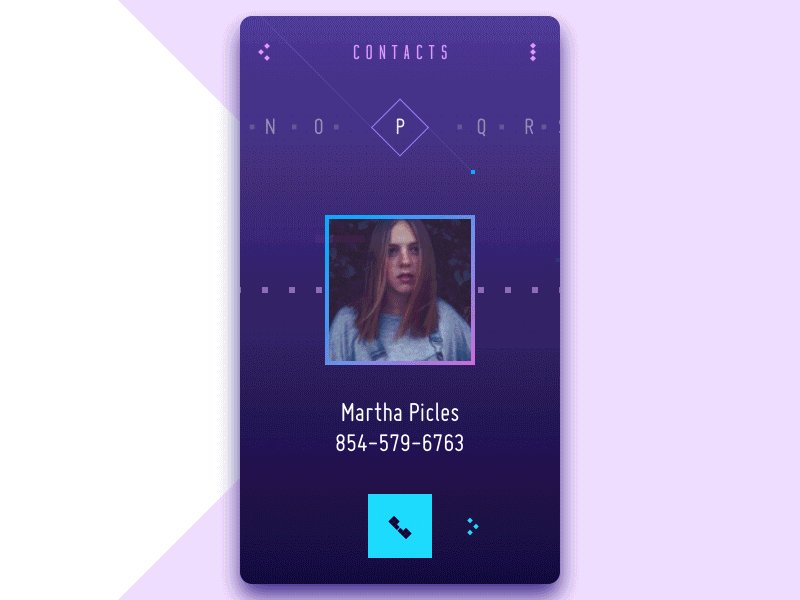
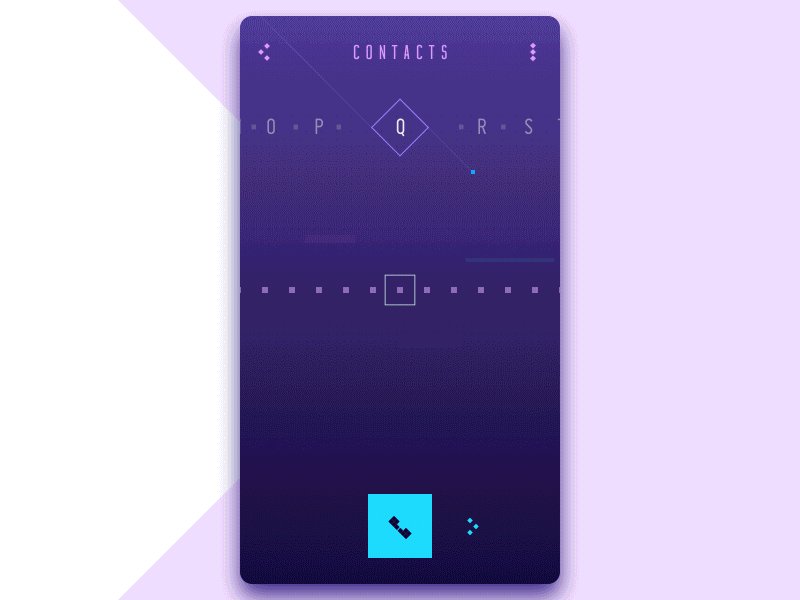
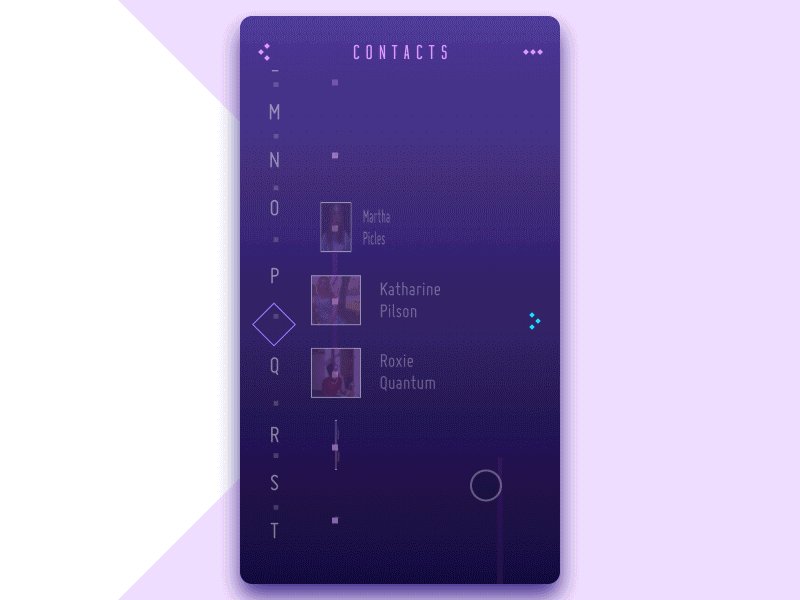
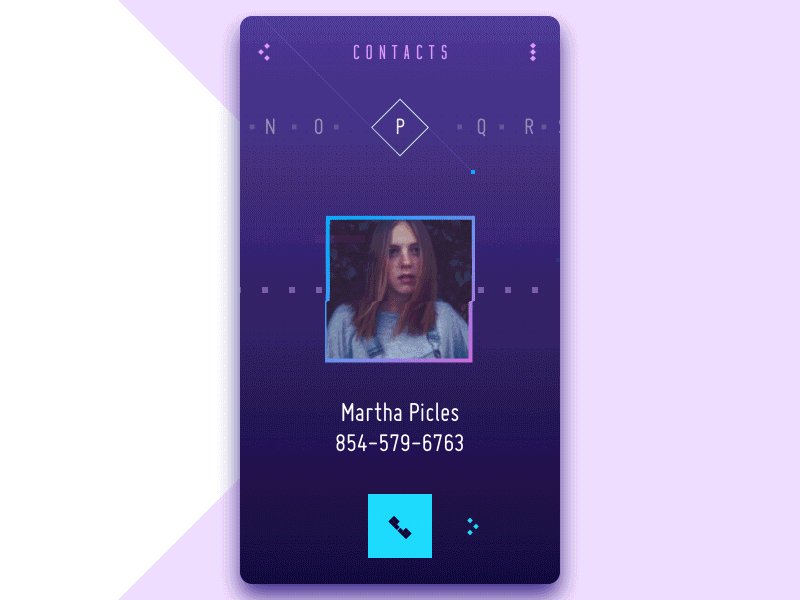
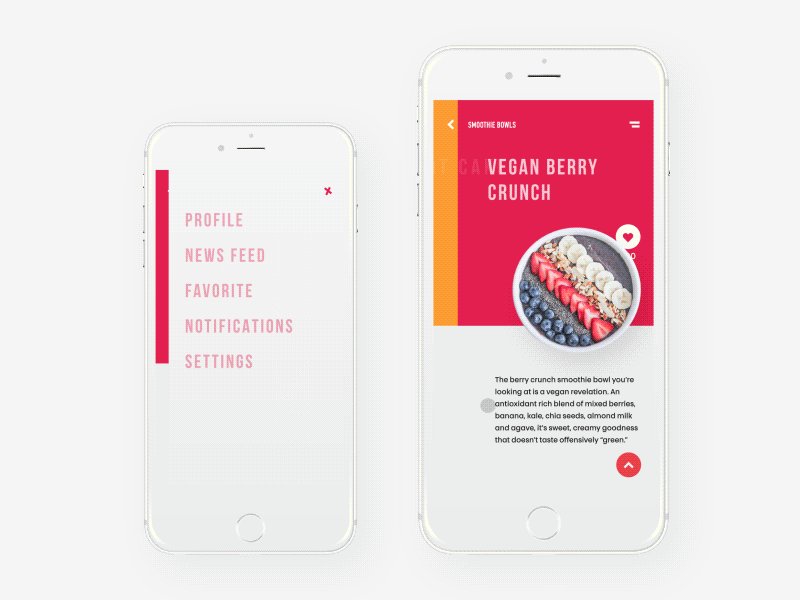
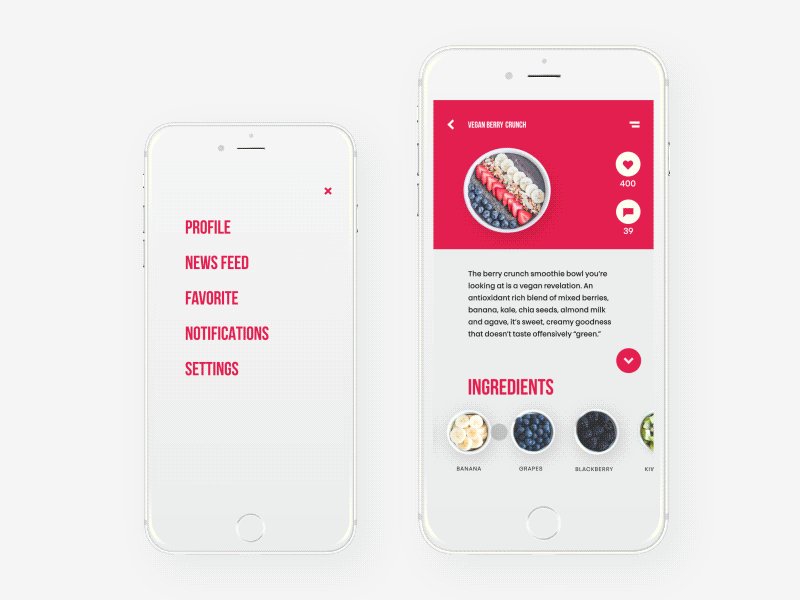
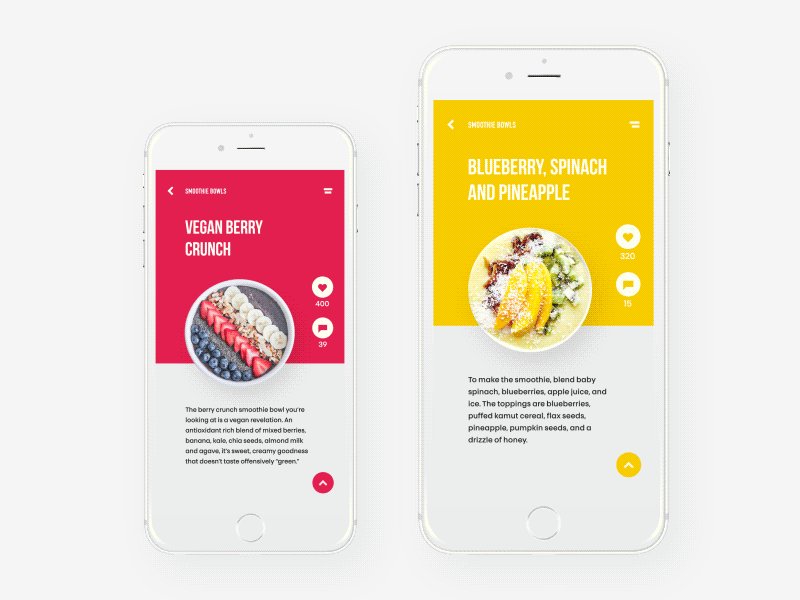
Dưới đây là một số ví dụ thiết kế giao diện người dùng hiện đại cho các loại sản phẩm khác nhau từ Tubik Studio portfolio trên Dribbble:

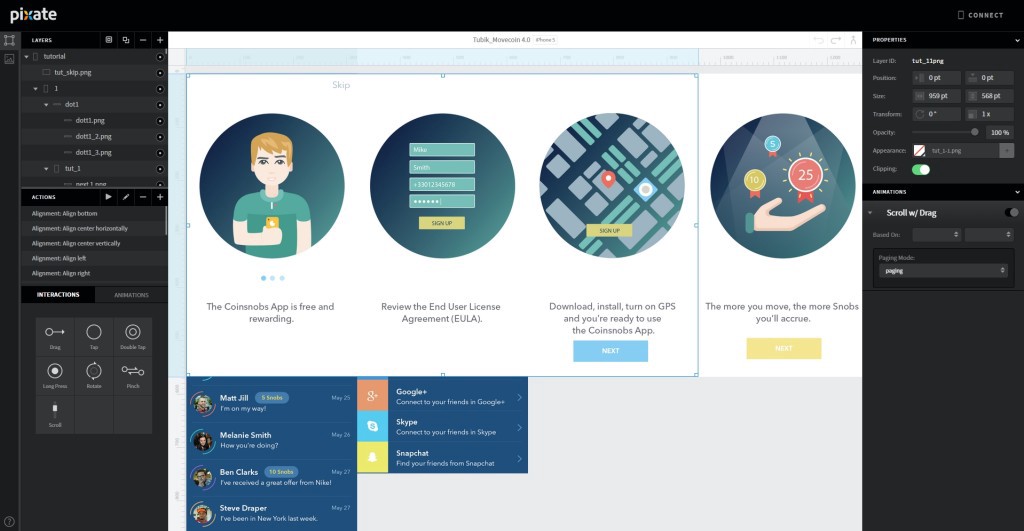
4. Prototyping
Khái niệm ban đầu của thuật ngữ ‘prototype’ là mô hình mẫu của sản phẩm để quyết định và kiểm tra giải pháp có hiệu quả hay không. Không nên xem các prototype là kết quả cuối cùng của sản phẩm đó. Mục đích chính của chúng là giúp nhà thiết kế, khách hàng và người dùng kiểm tra tính đúng đắn và phù hợp của các giải pháp thiết kế.
Giá trị của prototype trong phạm vi ứng dụng và website đã tăng vọt trong vài năm qua. Trên thực tế, prototype có độ trung thực thấp cũng khiến nhà thiết kế, khách hàng và người thử nghiệm nhìn nhận rõ hơn về giao diện và chức năng của sản phẩm trong tương lai, so với các sơ đồ, bản vẽ và wireframe phức tạp. Điều đó không có nghĩa là các sơ đồ và wireframe cần loại bỏ khỏi quy trình, bởi vì chúng rất cần thiết trong quá trình tạo ra các giải pháp thiết kế. Tuy nhiên, khi bạn muốn cảm nhận mức độ hiệu quả và kiểm tra xem có gì bị bỏ sót trong quá trình thiết kế hay không, prototype sẽ là sự trợ giúp tuyệt vời.
Trên thực tế, rất nhiều khách hàng xem prototype là một cái gì đó rất gần với phiên bản cuối cùng của sản phẩm hay còn gọi là “hành động trên giao diện – UI in action”, thực tế phương pháp này không hiệu quả. Prototyping hiệu quả và hữu ích khi được thực hiện giữa thiết kế UX và thiết kế UI. Vì vậy, quy trình làm việc nên có một trình tự liên kết: UX – prototype – UI.

Các prototype trong giai đoạn thiết kế UI được tạo để trình bày giao diện chung của ứng dụng hơn là thử nghiệm và cải thiện các tính năng, chức năng sản phẩm. Và đây là cái bẫy dễ bị nhầm lẫn khi nhiều người nghĩ prototype sẽ chứa tất cả các chi tiết trong giai đoạn cuối của UI. Hơn nữa, khả năng sử dụng nên được kiểm tra kỹ lưỡng ở giai đoạn UX, nếu không, việc thay đổi giải pháp sẽ gây khó khăn khi đã hoàn thành rất nhiều công đoạn trên UI.
Chắc chắn, sẽ rất tuyệt vời khi tạo ra các prototype cho cả UX và UI, nhưng cho đến nay, không phải tất cả các nhà thiết kế và khách hàng đều đồng ý dành quá nhiều thời gian để thiết kế và thử nghiệm.

5. Icon
Icon cho ứng dụng hoặc desktop là những hình ảnh mang tính tượng trưng và ẩn dụ, chúng được xem như các yếu tố điều hướng trong quá trình tương tác. Giải thích sâu hơn, icon là biểu tượng trực quan đại diện cho một số hành động, sự vật, con người, thực hoặc ảo.

Trong nhiều trường hợp, các icon có thể thay thế cho văn bản, và điều này trở nên phổ biến trong thiết kế hiện đại. Nếu bạn thay thế độ dài của văn bản bằng một icon, thì trang web và ứng dụng sẽ có nhiều không gian màn hình cho nhiều yếu tố tương tác khác, mà không bị quá tải dữ liệu. Ngoài ra, nó làm cho sự tương tác nhanh hơn vì trong hầu hết các trường hợp, mọi người dùng ít thời gian để xem và hiểu icon hơn là đọc và hiểu đoạn văn bản.
Hơn nữa, các icon còn phù hợp với cả những người gặp vấn đề về nhận thức và nhận dạng văn bản, để giúp họ dễ dàng tương tác với sản phẩm, chẳng hạn như những người mắc chứng khó đọc hoặc các vấn đề tương tự. Và cuối cùng, icon còn là yếu tố thẩm mỹ để biểu diễn trực quan, tăng cường tính thẩm mỹ và nhận diện riêng cho sản phẩm.
6. Microinteraction
Microinteraction là một trường hợp tương tác cụ thể của người dùng với một tính năng hoàn thiện của sản phẩm. Ví dụ: khi bạn nhấn nút “like” và thấy được số lượt thích (trạng thái nút thay đổi, nút thay đổi màu hoặc không hoạt động, văn bản trên nút thông báo cho bạn biết rằng bạn đã thực hiện hành động, văn bản hoặc yếu tố tương tác khác thông báo rằng bạn nằm trong danh sách những người thích, v.v.). Hoặc một trường hợp khác là khi bạn điền vào trường văn bản phù hợp với yêu cầu tìm kiếm và gửi đến hệ thống.
Các microinteraction trong hầu hết các trường hợp thường khó nhận biết đối với người dùng – và đó thực sự là một trong những nhiệm vụ quan trọng của nhà thiết kế. Điều đầu tiên để tạo ra microinteraction hiệu quả là làm cho chúng tự nhiên, rõ ràng và nhanh nhất có thể.
- Microinteractions – Bí quyết giúp trải nghiệm kĩ thuật số hấp dẫn và dễ dàng hơn
- Microinteractions – Vũ khí bí mật của nhà thiết kế UX/UI

Biên tập: Thao Lee
Nguồn: Tubik Studio
iDesign Must-try

Netflix phát hành bộ toolkit mới, do koto studio thực hiện

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Những kỹ năng ngoài chuyên môn giúp bạn tốt hơn trong Design

Tôi muốn nghe gì khi phỏng vấn?