8 công cụ làm prototype siêu xịn cho 2018
Những lựa chọn tốt nhất hiện nay và ưu – nhược của chúng.
Trong thế giới thiết kế ngày nay, chúng ta có hàng tá các công cụ tạo prototype. Các công cụ tốt nhất sẽ giúp bạn lặp lại các quy trình một cách nhanh chóng, đồng thời vẫn giữ được tính nhất quán trong thiết kế. Trong thực tế, chúng không chỉ đơn thuần là một công cụ, mà chúng còn là nền tảng cho sự sáng tạo và thử nghiệm đối với đội ngũ thiết kế sản phẩm.
Hôm nay, hãy cùng nhau ngồi lại để cùng đánh giá và lựa chọn các công cụ chất lượng cho thiết kế của bạn vào năm tới nhé!
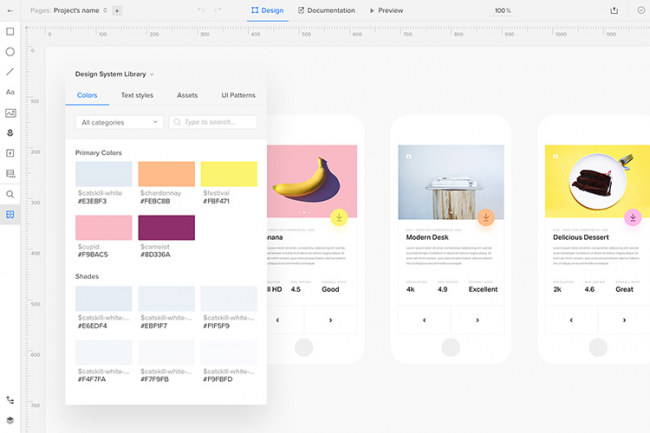
1. UXPin

Nền tảng end-to-end duy nhất hiện nay
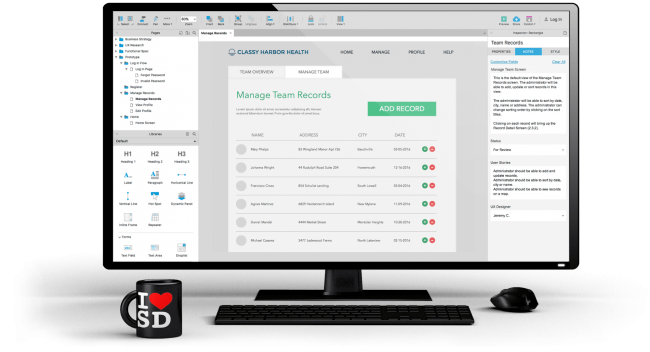
Hiện tại thì đây là nền tảng end-to-end (end-to-end: quản lý tất cả các quy trình từ đầu tới cuối) duy nhất trên thị trường, UXPin nhắm tới mục tiêu trở thành ”công cụ thống trị” trong ngành thiết kế. Bên cạnh việc tạo ra các prototype tân tiến, nó còn hỗ trợ các giai đoạn khác nhau của quá trình thiết kế như: tạo mẫu, cộng tác thiết kế, văn bản hoá, đồng bộ dữ liệu.
Đây ắt hẳn là công cụ mạnh mẽ nhất với các tính năng hiện có. Đối với việc tạo prototype, chúng ta sẽ có các chức năng cực kỳ hữu ích như: các điểm ngắt đáp ứng, dựng hoạt ảnh, tương tác nâng cao, tạo mẫu CSS và các thư viện UI sẵn có.
Tính năng mới khá thú vị đó là hệ thống thiết kế. Bạn có thể nhập dữ liệu từ Sketch, hoặc tạo dữ liệu mới từ UXPin, và sau đó gán dữ liệu đó tới mọi thành phần trong thiết kế. Bạn có thể tạo ra các prototype một cách đồng nhất hơn, đồng thời chuẩn hoá các dữ liệu cùng với nhóm phát triển của mình. Công cụ này có thể tích hợp với Sketch, Photoshop, Jira và Slack (hiện tại thì công cụ này chưa được tích hợp với Illustrator).
Mặc dù còn nhiều thứ cần cải tiến, UXPin vẫn là một công cụ cực kỳ ”xịn” không chỉ cho việc thiết kế prototype đa thiết bị mà còn giúp hỗ trợ cho các vấn đề khác như: quy trình thiết kế, tính nhất quán trong thiết kế và sự đồng bộ dữ liệu phát triển.
2. Webflow

Điểm nổi bật của Webflow chính là các tính năng quản lý trang
Webflow được giới thiệu là một công cụ tạo prototype không cần đùng đến code, nhưng hầu hết các phần mềm được đề cập đến trong bài viết này cũng vậy. Điều thực sự làm phần mềm này nổi bật chính là các tính năng quản lý trang web.
Webflow bao gồm một máy chủ CMS và các tính năng lưu trữ đi kèm với các lựa chọn dành cho thiết kế. Đối với những trường hợp khi thiết kế và quản lý trang được gộp chung với nhau, Webflow sẽ cung cấp cho bạn mọi thứ bạn cần. Công cụ này cho phép bạn dễ dàng tuỳ chỉnh các trang web kể cả khi chúng đang hoạt động, tất cả đều thông qua một cái giao diện đậm chất Photoshop.
Một công cụ kết hợp giữa hosting-prototyping, không có các dòng code rườm rà phức tạp, Webflow là một công cụ tuyệt vời cho các nhà thiết kế độc lập với những công việc không chỉ đơn thuần là thiết kế.
3. Principle

Một công cụ phù hợp dành cho việc dựng hoạt ảnh
Principle là một ứng dụng tạo prototype chuyên sâu về việc dựng hoạt ảnh. Công cụ này có chức năng biên tập theo timeline, tương tự như Adobe After Effects, Flash. Hơn thế nữa, bạn sẽ có tận 2 cái timeline, điều nay cho phép bạn dựng hoạt ảnh của nhiều đối tượng trên cùng một trang.
Mặc dù tính năng dựng ảnh động và video của Principle có nhiều ưu điểm hàng đầu, các tính năng còn lại thì không có gì ấn tượng. Các dự án không yêu cầu ’vật thể chuyển động’ sẽ phù hợp với các công cụ khác hơn, nhưng nếu mục tiêu chính dự án của bạn là dựng hoạt ảnh, Principle rất đáng để bạn thử qua đấy.
4. Marvel

Marvel là sự lựa chọn tuyệt vời cho “lính mới”
Bạn là dân ”ngoại đạo” và muốn tìm kiếm một phần mềm dễ sử dụng? Marvel là phần mềm dựng prototype dành cho tất cả mọi người với giao diện cực kỳ đơn giản, dễ sử dụng và làm quen. Công cụ này là sự lựa chọn hoàn hảo cho những người không phải là dân thiết kế hoặc những nhà thiết kế UX ”thế hệ mới”.
Bên cạnh đó, Marvel có thể tích hợp sâu với Photoshop và Sketch, và phải nói phần mềm này thực sự hữu ích khi bạn dùng nó để nhập thư viện dữ liệu từ Sketch.
5. Adobe XD

Liệu Adobe XD có phải là đối thủ xứng tầm của Sketch?
Là tân binh mới của bộ dụng cụ Adobe’s Creative Cloud, Adobe XD ra mắt bản beta vào tháng Ba 2016, và bản đầy đủ vào tháng Mười 2017.
Công cụ Adobe XD là nỗ lực của Adobe trong việc giành lại thị phần từ tay của Sketch; hai phần mềm này nhanh chóng thiết lập mối quan hệ cạnh tranh. Với độ chính xác cao, Adobe XD đang dần dần khẳng định được vị thế của mình trong giới thiết kế.
Adobe XD là một phần mềm độc lập, điều này cũng là một điểm sáng đối với một sản phẩm của Adobe, thường thì bạn sẽ phải dính liền với các plugin của hãng. Tính đến thời điểm này, giới hạn lớn nhất của công cụ này chính là việc thiếu các định dạng văn bản (gạch chân, in nghiêng, viết hoa,…). Và ắt hẳn, chúng ta đều mong muốn sản phẩm non trẻ này phát triển lớn mạnh hơn trong tương lai và trở thành một nền tảng end-to-end vững chắc.
6. Axure RP

Axure là một sự lựa chọn “năng ký” do sở hữu khả năng tương tác phức tạp
Axure được biết đến với các tính năng tương tác phức tạp (đây là hệ quả của các tính năng phân luồng công việc như hợp tác thiết kế, đồng bộ phát triển). Đây ắt hẳn là một trong những phần mềm rối rắm và khó làm chủ nhất hiện nay. Tuy nhiên nếu bạn vượt qua được những rào cản này, bạn sẽ nhận ra những lợi ích mà nó mang lại rất xứng đáng với thời gian và công sức bạn bỏ ra để làm quen với nó.
Axure RP tách biệt với các đối thủ cạnh tranh khác nhờ vào sự phức tạp của nó. Trong khi các công cụ khác đang cố gắng đơn giản hoá giao diện của mình, Axure lại đi theo hướng ngược lại, cung cấp một giao diện ”khó nuốt” dành cho những nhà thiết kế muốn kiểm soát nhiều thứ hơn trong thiết kế của mình.
Đây là một trong những công cụ gây tranh cãi nhất. Bạn có thể sẽ có một tình yêu nồng thắm với Axure, hoặc bạn sẽ coi Axure như một kẻ thù không đội trời chung. Nếu bạn muốn nắm quyền kiểm soát và nắm rõ các tham số kỹ thuật, bạn sẽ là một fan hâm mộ của phần mềm này. Còn nếu bạn đang cần tìm một công cụ dựng prototype đa thiết bị và dễ sử dụng, tôi khuyên bạn nên tìm cái khác đi trước khi quá muộn.
7. Framer

Làm quen với CoffeeScript trước khi sử dụng Framer nhé
Framer là một công cụ tạo prototype đặc biệt dành cho người dùng Táo khuyết, và người dùng phải có sự hiểu biết kỹ càng nếu muốn khai thác hết toàn bộ tiềm năng của nó. Nhưng một khi bạn nắm rõ CoffeeScript (một phiên bản Javascript đơn giản của Framer), bạn có thể thao tác trên bất kỳ thành phần nào mà bạn muốn.
Một lần nữa, đây không phải là một công cụ dành cho tất cả mọi người, nhưng nếu bạn đã sẵn sàng để học vài dòng code rồi, Framer có thể là một bước tiến của bạn. Phần mềm này cũng tích hợp với Sketch.
8. Flinto

Flinto sở hữu các tính năng chuyển tiếp mạnh mẽ
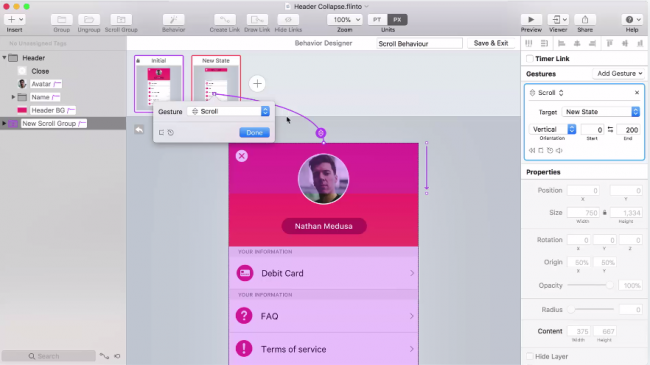
Sức mạnh của Flinto đến từ sự chuyển tiếp (transition). Từ cách tiếp cận cho đến trình soạn thảo, tất cả đều xoay quanh sự chuyển tiếp. Chế độ Transition Designer – một sự đổi mới so với giao diện tiêu chuẩn – cho phép bạn thao tác hoặc tuỳ chỉnh từng phần tử chuyển tiếp một cách nhanh chóng và dễ dàng hơn rất nhiều so với các công cụ khác trong danh sách này. Chính điều này biến Flinto trở thành một công cụ lý tưởng cho các dự án cần sự tinh chỉnh lưu lượng người dùng giữa nhiều trang; đi kèm với nó là các tính năng như kiểm soát tốc độ chuyển đổi, và những bản preview cung cấp phản hồi tức thì.
Trong khi Flinto hỗ trợ khá nhiều cho tính năng chuyển tiếp, các tính năng khác đòi hỏi người dùng phải bỏ ra chút công sức để hoàn thành công việc. Ví dụ, nếu bạn muốn dựng hoạt ảnh cho các khu vực khác nhau với khoảng thời gian khác nhau, tôi nghĩ chắc bạn sẽ phải bó tay với phần mềm này. Tương tự, việc tạo ra các trạng thái khác nhau cho một màn hình đơn lẻ đòi hỏi bạn phải tạo ra nhiều trang khác nhau. Những điểm yếu này chính là cái giá phải trả cho hiệu suất của tính năng chuyển tiếp.
Lựa chọn công cụ phù hợp cho công việc của bạn
Như bạn đã thấy, mỗi công cụ trên đều có điểm mạnh và điểm yếu riêng. Đây không phải là một bài viết nói về ”lựa chọn tốt nhất”, mà đúng hơn phải là ”lựa chọn tốt nhất dành cho bạn”. Ví dụ: nếu bạn muốn dựng hình động phức tạp, Princple chính là ”bạch mã hoàng tử” của bạn. Nếu bạn chưa có kinh nghiệm về thiết kế, còn đợi gì mà không chọn Marvel cho mình. Nếu bạn đơn giản cần một công cụ hỗ trợ bạn từ đầu tới cuối, UXPin chính là công cụ bạn đang tìm kiếm.
Vậy nên nếu bạn muốn thiết kế của mình toả sáng trong năm 2018, hãy thử trải nghiệm với một số điều mới mẻ nhé.
Nguồn: Creativebloq.com
Người dịch: Hà Đình Nhân
BBT iDesign
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX