Top 10 công cụ online hữu ích dành cho dân thiết kế

Trong bài viết này, iDesign sẽ chia sẻ đến các bạn những công cụ trực tuyến hữu ích trong việc thiết kế đồ họa & thiết kế web.
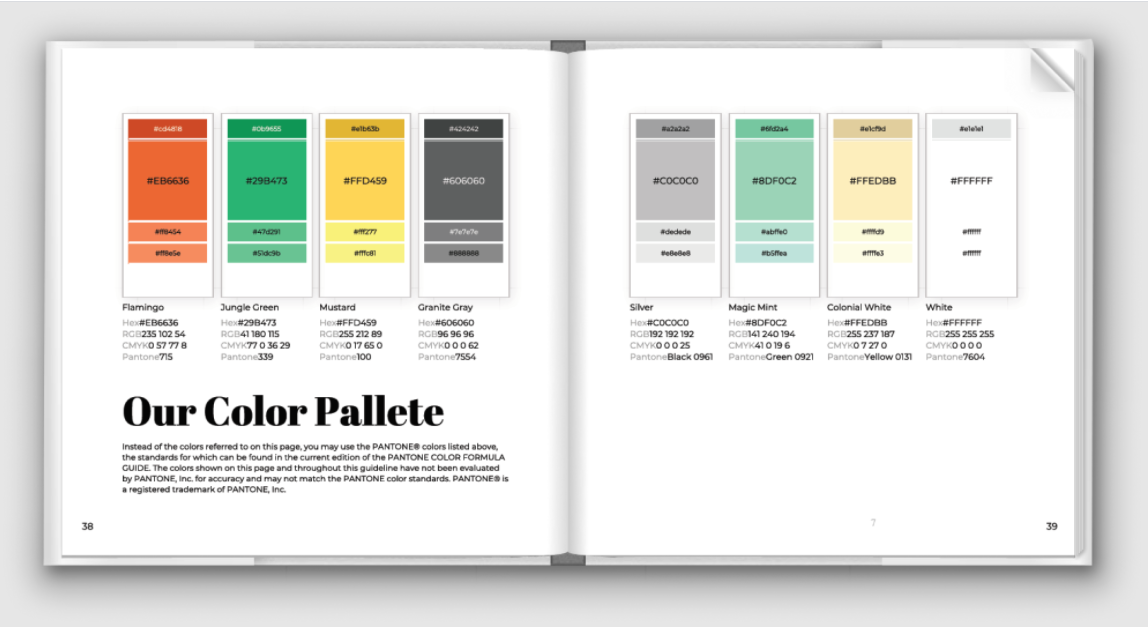
1. Gingersauce: Tạo brand guidelines
Một phần lớn công việc của nhà thiết kế liên quan đến trình bày. Họ được trả tiền để làm cho mọi thứ trở nên hợp lý và mang đến vẻ đẹp cho thương hiệu. Gingersauce là một công cụ xây dựng brand guideline cho phép các nhà thiết kế trình bày logo và font chữ của họ trong một cuốn sách thương hiệu đẹp và được tạo tự động.

Lý do nên sử dụng Gingersauce
- Trình bày công việc của bạn cho khách hàng một cách trực quan và chuyên nghiệp
- Tự động xây dựng brand guideline trong 5-10 phút thay vì vài ngày
- Lưu trữ logo và font chữ của bạn trong một giao diện brand book đẹp với liên kết trực tuyến và tệp PDF
- Chuẩn bị sẵn một tệp PDF với nội dung của bạn giúp dễ dàng trao đổi với khách hàng và các thành viên trong nhóm.
2. Infogram: Thiết kế infographic nhanh chóng
Tạo infographic theo cách thủ công là một công việc phức tạp. Công việc này thường không thiên về tính sáng tạo và phụ thuộc nhiều hơn vào việc tổ chức thông tin một cách hiệu quả. Đây là lý do tại sao infographic nên được tự động hóa.

Lý do nên dử dụng Infogram:
- Công cụ tạo infographic phổ biến nhất hiện nay
- Sử dụng template sáng tạo
- Trình chỉnh sửa trực quan với nhiều tùy chọn khác nhau
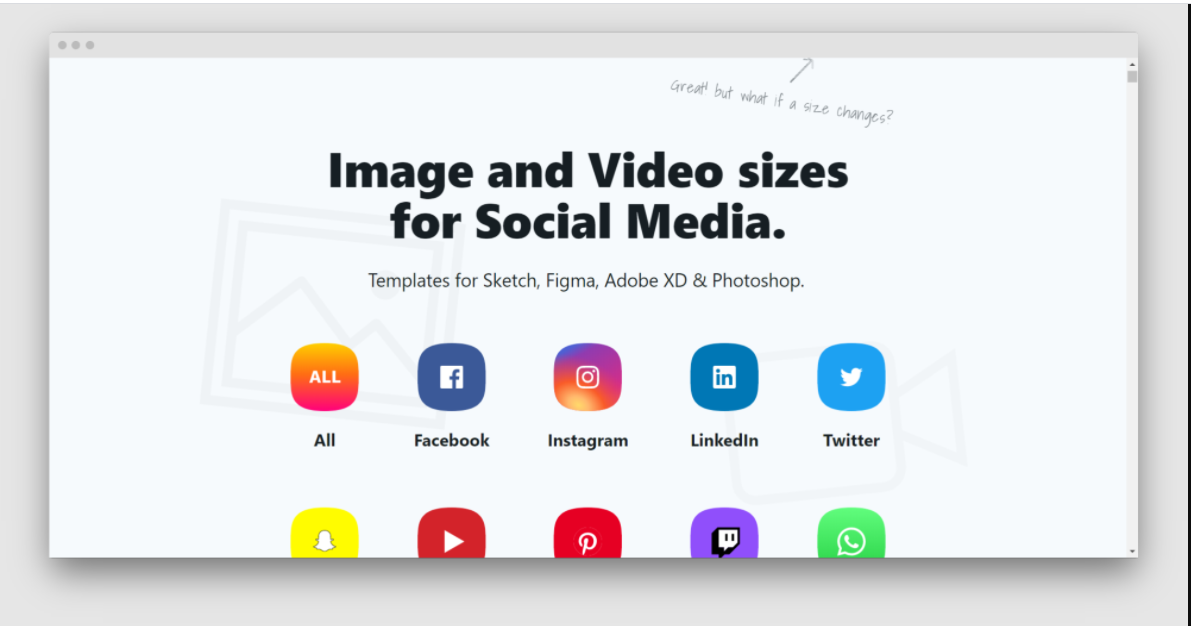
3. SocialSizes: Hướng dẫn tham khảo
Phần lớn công việc của thiết kế đồ họa bao gồm tạo hình ảnh cho mạng xã hội, nhằm quảng cáo trên các nền tảng truyền thông. Nếu công việc của bạn có liên quan nhiều đến quảng cáo truyền thông, bạn nên sử dụng SocialSizes — một công cụ tuyệt vời cho phép kiểm tra kích thước cho tất cả các phương tiện truyền thông xã hội. Tại đây, các nhà thiết kế có thể xem kích thước hình ảnh cho các loại bài đăng, quảng cáo và banner khác nhau.

Lý do nên sử dụng Socialsizes:
- Kiểm tra kích thước hình ảnh cho hàng chục phương tiện truyền thông xã hội bằng một công cụ
- Đảm bảo rằng hình ảnh của bạn tương thích với các yêu cầu của một mạng cụ thể
- Tải template cho một mạng cụ thể, được hỗ trợ bởi Photoshop, Figma, Sketch và các loại khác.
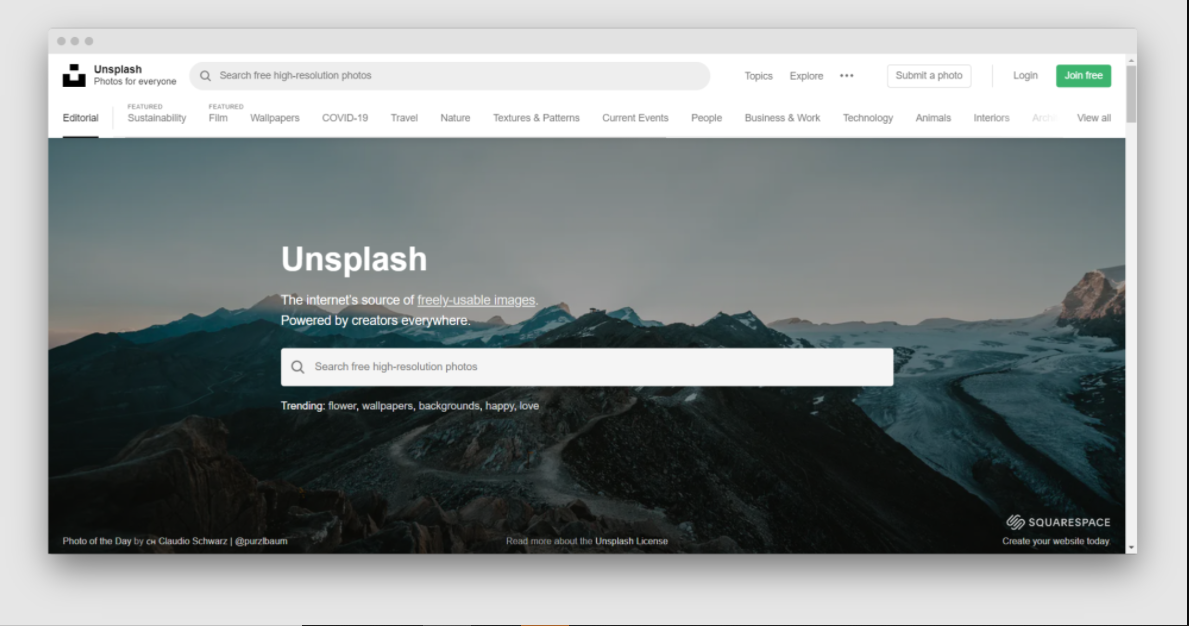
4. Unsplash: Để có ảnh stock chất lượng cao
Unsplash là một trong số ít trang web cung cấp ảnh stock chất lượng cho designer đang phổ biến hiện nay. Các bức ảnh từ những nhiếp ảnh gia đầy sáng tạo, chất lượng cao và trông khác biệt.

Lý do nên sử dụng Unsplash:
- Sử dụng hình ảnh một cách tự do, không cần ghi nguồn
- Các nhiếp ảnh gia tuyệt vời: Unsplash thu hút rất nhiều nghệ sĩ sáng tạo với kỹ năng và tầm nhìn thực sự đáng kinh ngạc
- Tìm kiếm linh hoạt: Nhìn chung, kết quả tìm kiếm có liên quan đến yêu cầu mà nhiều trang web khác không đáp ứng được nhu cầu tìm kiếm này
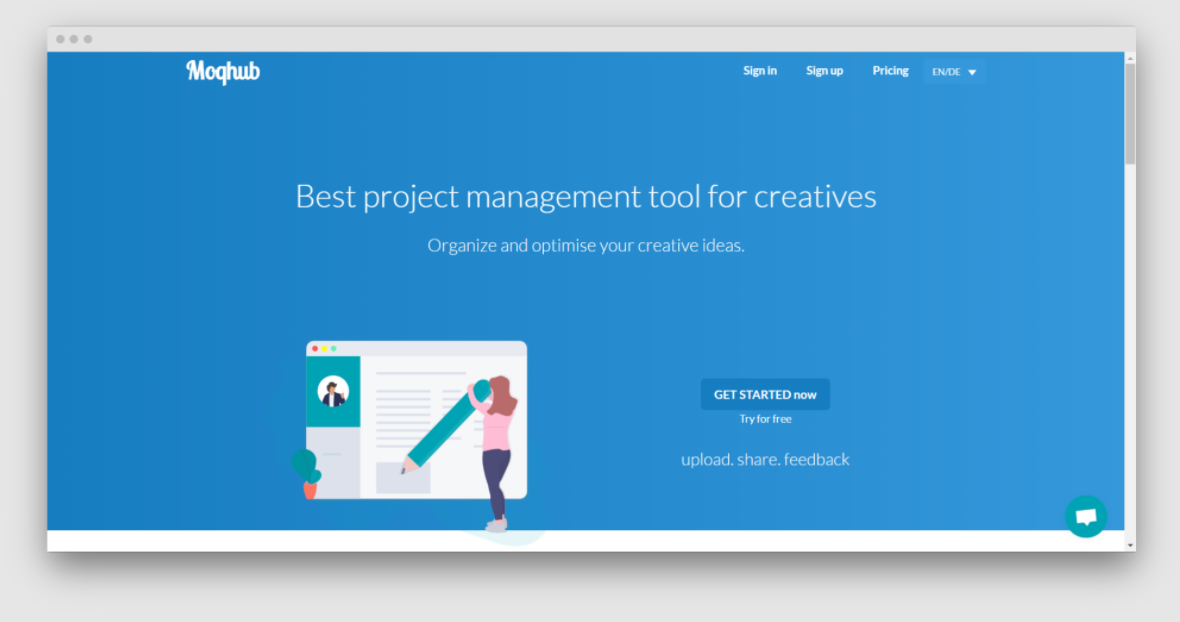
5. Moqhub: Quản lý và giao tiếp nhóm
Mặc dù nhiều nhà thiết kế đang sử dụng các công cụ giao tiếp và cộng tác phổ biến như Slack, Trello, Jira… nhưng thật tuyệt khi có các nền tảng chỉ dành riêng cho nhà thiết kế. Thật may là đã có Moqhub – một phần mềm quản lý dành cho các nhà thiết kế, bạn có thể lưu trữ tệp, nhận phản hồi và chia sẻ tệp PDF.

Lý do nên sử dụng Moqhub:
- Hợp tác với các nhà phát triển (developer) và kiểm thử phần mềm (tester) bởi khả năng điều phối quy trình làm việc với các nhóm kỹ thuật
- Giao diện của nền tảng không quá hình thức
- Lưu assets & giao tiếp
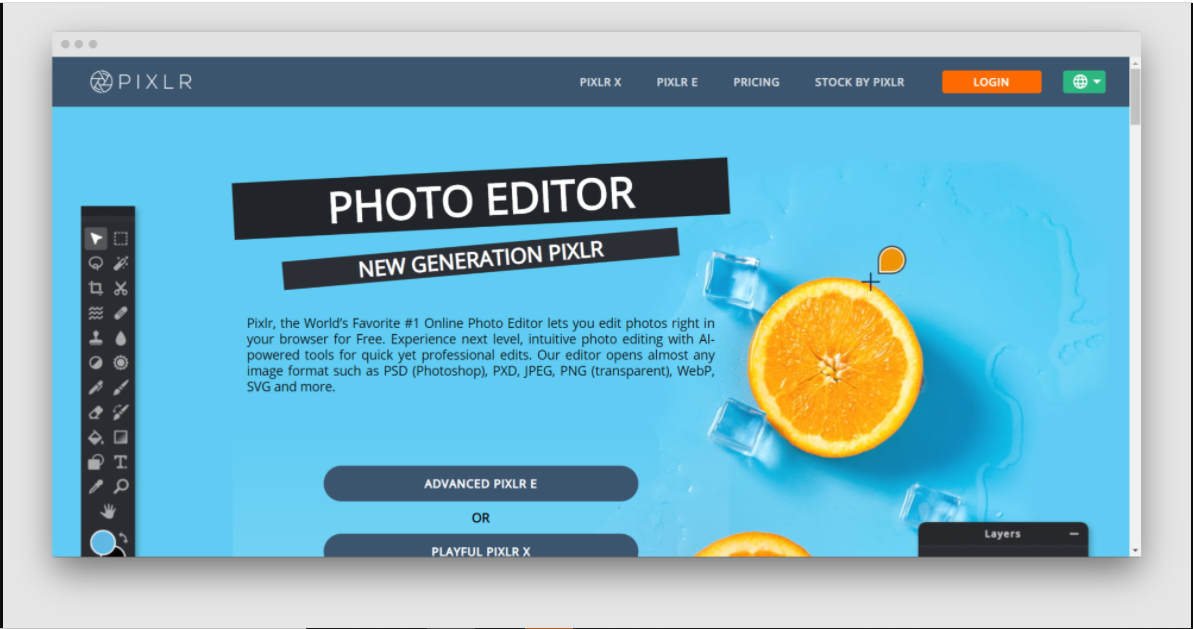
6. Pixlr: Photoshop trực tuyến
Không có Photoshop? Không vấn đề gì vì chúng ta đã có lựa chọn Pixlr thay thế. Đây là một trình chỉnh sửa đơn giản, trực quan với các tính năng cơ bản — bạn có thể crop, cắt, áp dụng bộ lọc, thay đổi kích thước, thêm lớp, lưu ở các định dạng khác nhau, v.v.

Lý do nên sử dụng Pixlr:
- Là một giải pháp thay thế miễn phí cho Adobe Photoshop
- Làm việc trên một nền tảng trực quan có thể dễ dàng giải thích cho đồng nghiệp từ các phòng ban khác
- Thực hiện chỉnh sửa đồ họa đơn giản mà không cần có Photoshop hoặc các công cụ chuyên nghiệp khác.
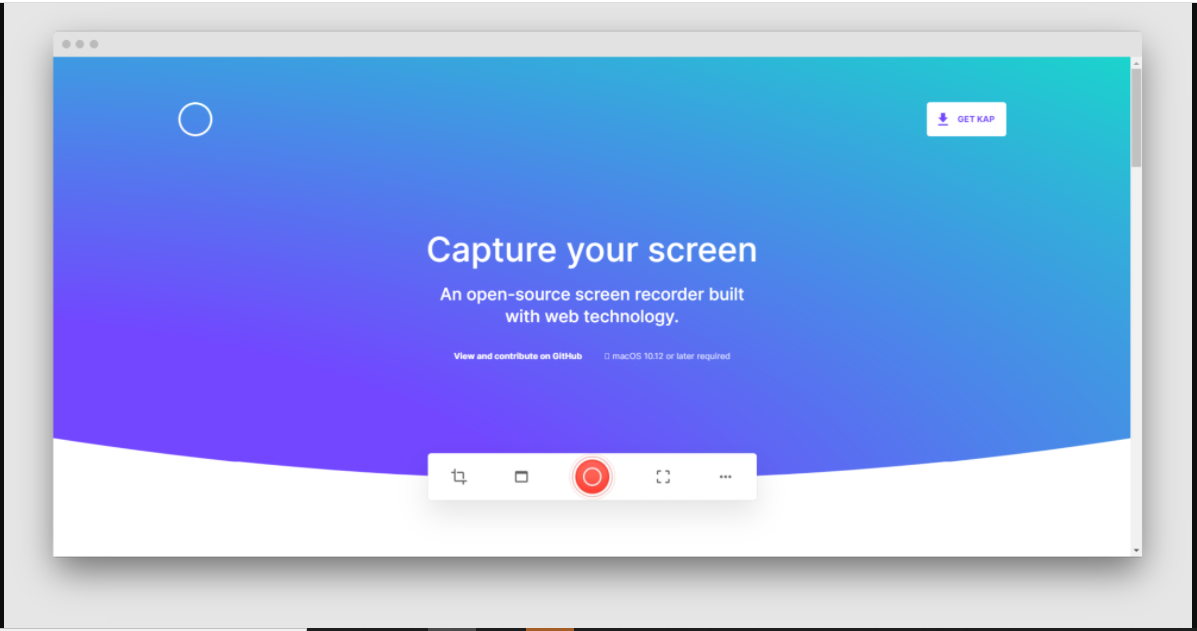
7. Getkap: Quay màn hình
Getkap là một trình tạo video và chụp ảnh màn hình mã nguồn mở. Bất cứ khi nào bạn cần chia sẻ quy trình làm việc của mình hoặc giới thiệu thứ gì đó đều có thể sử dụng công cụ này. Getkap có thể không cung cấp chức năng phong phú nhất, nhưng đối với một công cụ hoàn toàn miễn phí, thì chắc hẳn bạn sẽ có những trải nghiệm tuyệt vời từ Gatkap.

Lý do nên chọn Getkap:
- Một công cụ làm việc đơn giản: Không có nhiều tính năng nên việc lựa chọn nhanh chóng
- Chụp màn hình miễn phí: Phần mềm là mã nguồn mở và có thể được sử dụng miễn phí bởi các nhà thiết kế và các nhóm.
- Nhận nội dung chất lượng cao: GetKap hỗ trợ độ phân giải cao và cho phép xuất file dưới định dạng video.
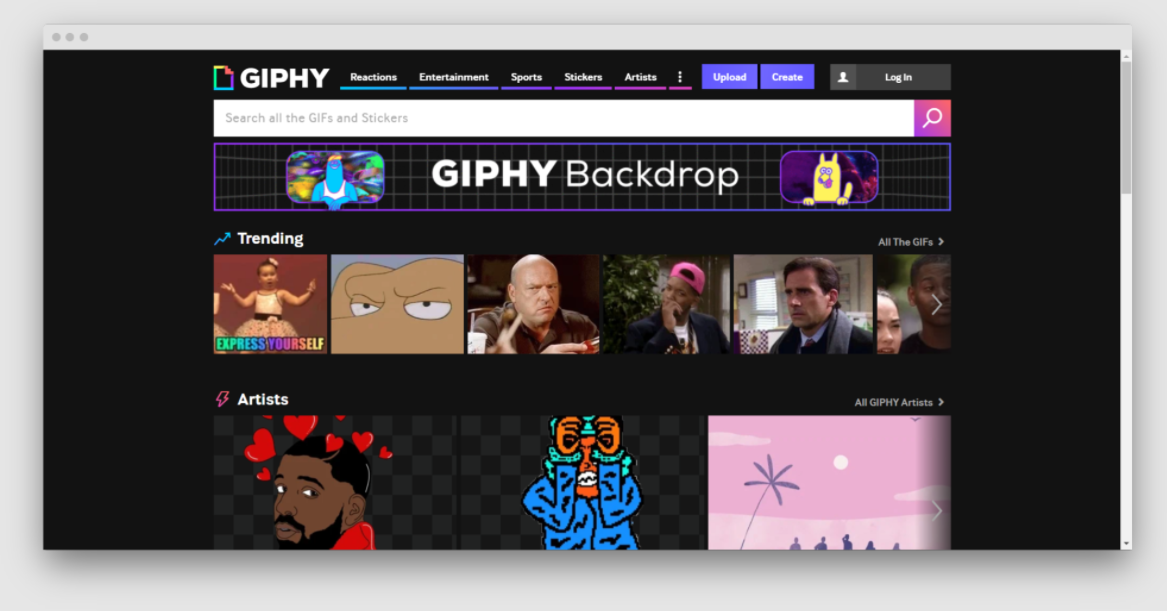
8. Giphy: Để tạo GIF
Nếu bạn là một người đam mê với những hình GIF sống động và đang tìm kiếm ý tưởng cho thiết kế GIF vui nhộn hoặc một meme liên quan, thì công cụ Giphy chắc chắn sẽ làm bạn bất ngờ. Giphy như một thư viện chứa nội dung đáng tin cậy và những meme. Đây là một cách tuyệt vời để hiểu những gì đang là xu hướng và kết hợp chúng vào thiết kế của bạn.

Lý do nên sử dụng Giphy:
- Lấy cảm hứng từ hình ảnh, meme phù hợp với mọi cảm xúc, tâm trạng, sự kiện
- Tạo ảnh GIF của riêng mình với nội dung và template riêng trong vài phút
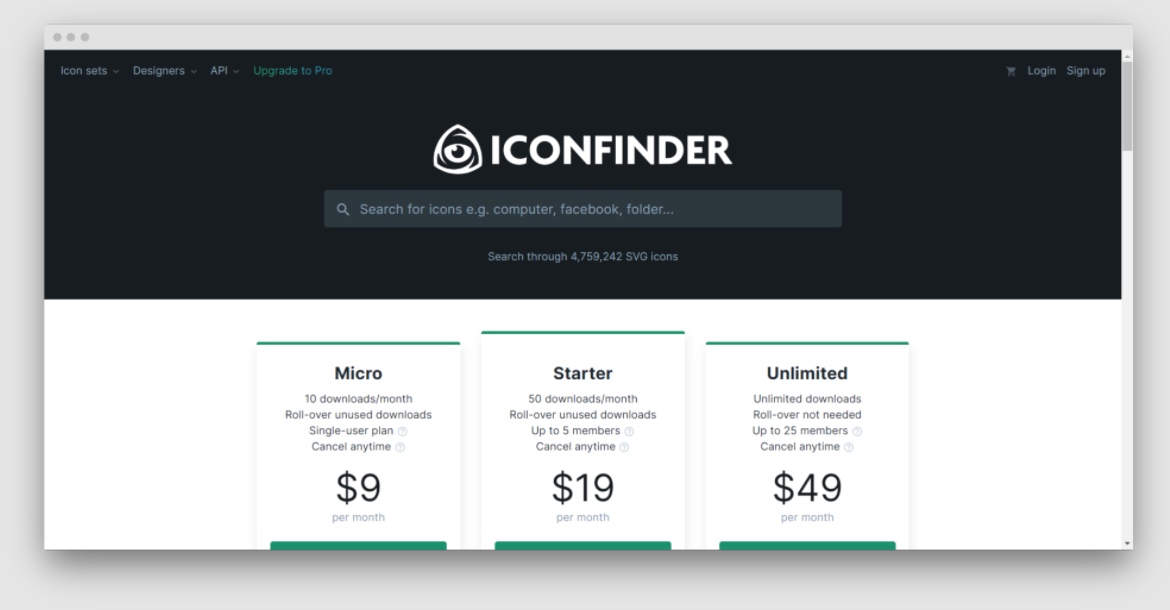
9. Iconfinder: Mua bán các tệp SVG
Mặc dù Iconfinder là một maketplace nhưng đây là nơi cung cấp các vector icon và các tệp SVG chất lượng cao. Một thư viện tuyệt vời để lấy cảm hứng từ thiết kế vector và đôi khi mua các vector yêu thích. Nếu bạn thích thiết kế vectơ, bạn có thể sử dụng Iconfinder như một thị trường để được trả tiền cho công việc của mình. Một số nhà thiết kế đã tìm đến đây như một nơi kiếm thêm thu nhập.

Lý do nên chọn Iconfinder:
- Lấy ý tưởng cho các tệp vectơ của bạn
- Mua các tệp SVG giá cả phải chăng cho khách hàng và các dự án cá nhân của bạn
- Tải lên các thiết kế vector của bạn và bán chúng trực tuyến
10. Tiện ích mở rộng của Chrome: Dành cho các tác vụ hàng ngày
Hiện có rất nhiều tiện ích mở rộng tuyệt vời của Google Chrome — tuy nhiên việc làm thế nào để chọn những tiện ích mở rộng tốt nhất là một thách thức khá lớn. Trong mục này, chúng ta sẽ liệt kê những mở rộng phù hợp cho những designer nhất. Một trong số này cũng phù hợp với các nhà phát triển web như các công cụ định hướng web.

- Color Picker: Lấy mã màu chính xác cho bất kỳ phần tử nào trên web chỉ bằng cách di chuột qua hình ảnh hoặc nền.
- Ruler: Đo lường bất kỳ phần tử nào trên trang web một cách tự động mà không cần rời khỏi trang.
- ColumnCopy: Sao chép các bảng HTML một cách dễ dàng và chuyển đổi chúng thành các bố cục đáp ứng trong công việc của bạn.
- WhatFont: Xác định các font chữ cụ thể trên một trang web bằng cách di chuột qua văn bản.
- Trình kiểm tra thiết kế web responsive: Kiểm tra thiết kế của bạn trông như thế nào trên máy tính để bàn, thiết bị di động và máy tính bảng.
- Browser Width: Xem trước công việc của bạn trên nhiều trình duyệt, cửa sổ lớn và nhỏ.
Các tiện ích mở rộng này giúp bạn nhận thông tin về khả năng phản hồi, khả năng tương thích, màu sắc và font chữ của thiết kế mà không cần rời khỏi trang. Nói một cách đơn giản, những công cụ này sẽ làm cho cuộc sống của một nhà thiết kế trở nên dễ dàng hơn rất nhiều.
Biên tập: Thao Lee
Nguồn tham khảo
iDesign Must-try

Xu hướng thiết kế web 2022: Những vũ khí mang lại trải nghiệm thú vị cho người dùng (Phần 1)

Xu hướng thiết kế logo 2022: Mang lại sự cường điệu cho logo (Phần 2)

Xu hướng thiết kế logo 2022: Mang lại sự cường điệu cho logo (Phần 1)

Xu hướng thiết kế đồ họa 2022: Sự trỗi dậy của những trò chơi (Phần 2)

Tổng hợp 10 quảng cáo hay nhất trong năm 2021





