Thiết kế tương tác (Interaction Design) là gì?
Thiết kế tương tác là một thành phần quan trọng trong chiếc ô khổng lồ của thiết kế trải nghiệm người dùng (UX). Trong bài viết này, hãy cùng iDesign tìm hiểu thiết kế tương tác là gì, một số mô hình hữu ích của thiết kế tương tác, cũng như mô tả ngắn gọn những gì một nhà thiết kế tương tác thường làm.
Hiểu biết đơn giản và hữu ích về thiết kế tương tác
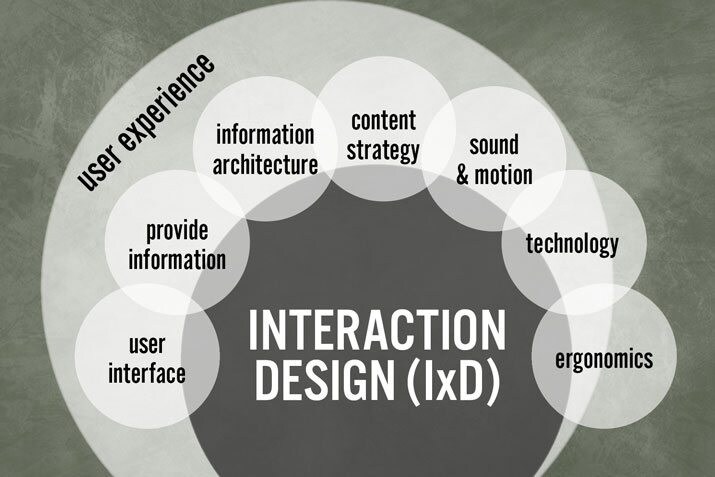
Thiết kế tương tác có thể giải thích dễ hiểu (nhưng không đơn giản hóa): đó là thiết kế của sự tương tác giữa người dùng và sản phẩm. Thông thường khi mọi người nói về thiết kế tương tác, các sản phẩm có xu hướng là các sản phẩm phần mềm như ứng dụng hoặc trang web. Mục tiêu của thiết kế tương tác là tạo ra các sản phẩm cho phép người dùng đạt được (những) mục tiêu của họ theo cách tốt nhất có thể.
Định nghĩa này nghe có vẻ bao quát vì đây là một lĩnh vực khá rộng: sự tương tác giữa người dùng và sản phẩm thường liên quan đến các yếu tố như thẩm mỹ, chuyển động, âm thanh, không gian và nhiều yếu tố khác. Và tất nhiên, mỗi yếu tố này có thể liên quan đến các lĩnh vực chuyên biệt hơn, như thiết kế âm thanh để tạo ra âm thanh được sử dụng trong các tương tác của người dùng.
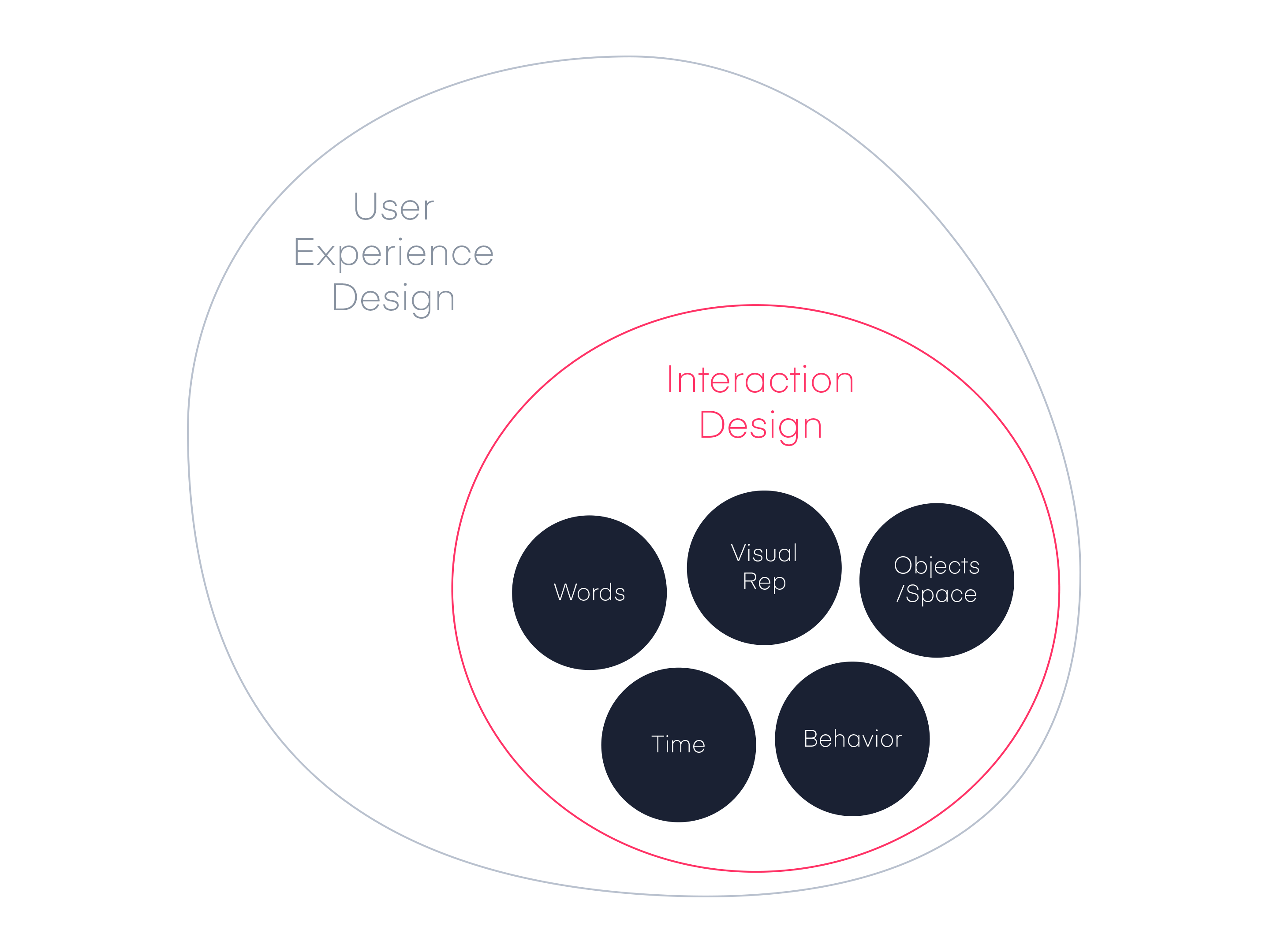
Như bạn có thể đã nhận ra, có một sự trùng lặp rất lớn giữa thiết kế tương tác và thiết kế UX. Xét cho cùng, thiết kế UX là định hình trải nghiệm sử dụng sản phẩm và hầu hết các phần của trải nghiệm đó liên quan đến một số tương tác giữa người dùng và sản phẩm. Nhưng thiết kế UX lớn hơn thiết kế tương tác: nó cũng liên quan đến việc nghiên cứu sử dụng (tìm ra ai là những người sử dụng đầu tiên), tạo ra người sử dụng personas (người dùng mẫu), thực hiện thử nghiệm người dùng và khả năng sử dụng thử nghiệm, v.v.
5 khía cạnh của thiết kế tương tác
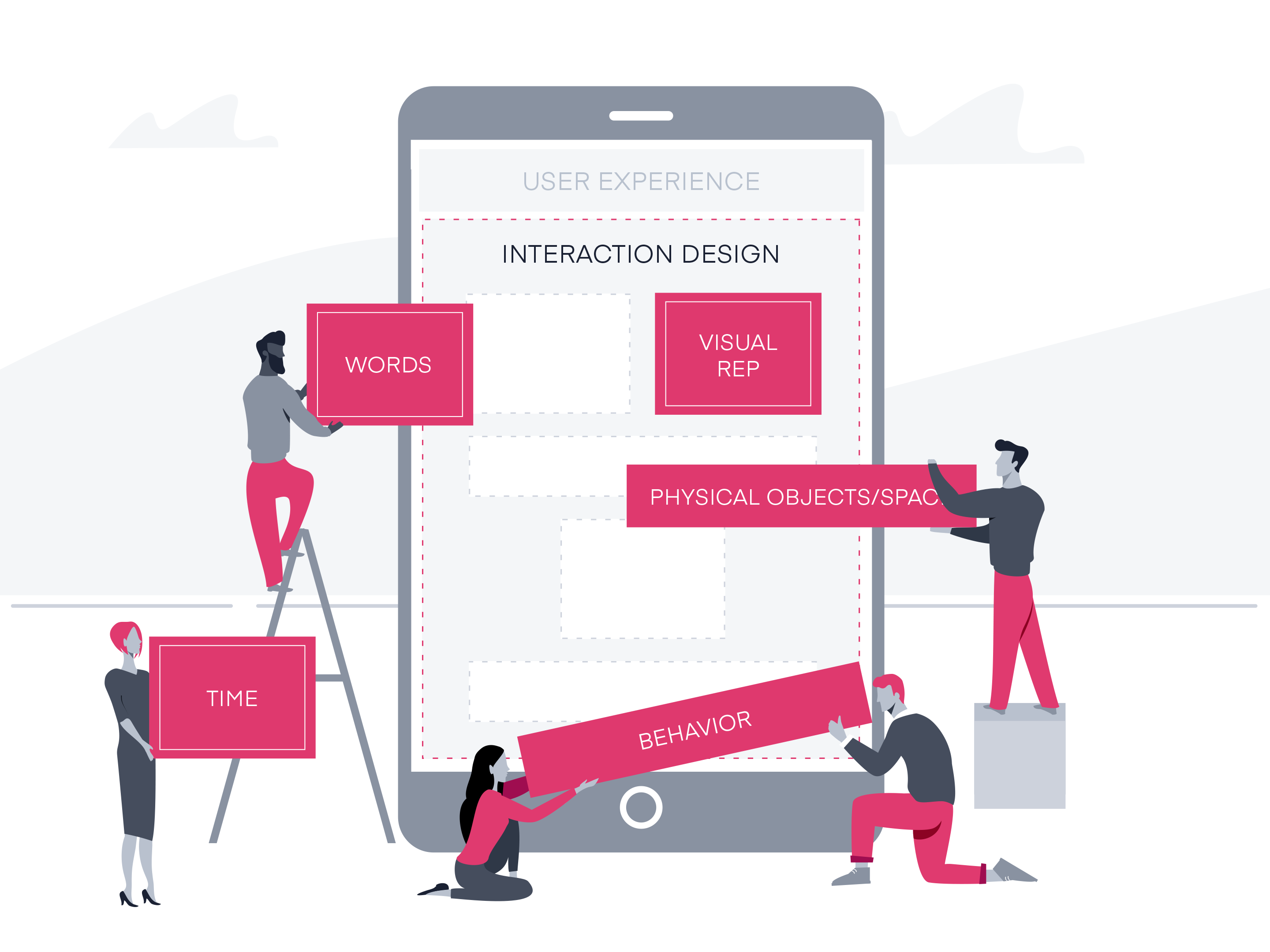
5 chiều của thiết kế tương tác là một mô hình hữu ích giúp chúng ta hiểu thiết kế tương tác liên quan đến những gì. Gillian Crampton Smith, một học giả thiết kế tương tác, lần đầu tiên đưa ra khái niệm về bốn chiều của ngôn ngữ thiết kế tương tác, mà Kevin Silver, nhà thiết kế tương tác cấp cao tại phòng thí nghiệm IDEXX, đã bổ sung ý kiến thứ năm.

1D: Từ ngữ
Từ ngữ – đặc biệt là những từ được sử dụng trong tương tác, như nhãn nút – phải có ý nghĩa, đơn giản và dễ hiểu. Chúng ta nên truyền đạt đủ và đúng thông tin cho người dùng, nhưng không quá nhiều thông tin để người dùng bị choáng ngợp.

2D: Biểu diễn trực quan
Điều này liên quan đến các yếu tố đồ họa như hình ảnh, kiểu chữ và biểu tượng mà người dùng tương tác. Chúng thường bổ sung các từ được sử dụng để truyền đạt thông tin cho người dùng.

3D: Đối tượng vật lý hoặc không gian
Người dùng tương tác với sản phẩm thông qua những đối tượng vật lý nào? Một máy tính xách tay, với một con chuột hoặc touchpad (bàn di chuột)? Hay một chiếc điện thoại thông minh, bằng ngón tay của người dùng? Và người dùng làm như vậy trong loại không gian vật lý nào? Ví dụ: người dùng đang đứng trong một đoàn tàu đông đúc trong khi sử dụng ứng dụng trên điện thoại thông minh hoặc đang ngồi trên bàn làm việc trong văn phòng để lướt trang web? Tất cả những điều này đều ảnh hưởng đến sự tương tác giữa người dùng và sản phẩm.

4D: Thời gian
Mặc dù yếu tố thứ tư này nghe có vẻ hơi trừu tượng, nhưng nó chủ yếu đề cập đến các phương tiện thay đổi theo thời gian (hoạt ảnh, video, âm thanh). Chuyển động và âm thanh đóng một vai trò quan trọng trong việc đưa ra phản hồi bằng hình ảnh và âm thanh cho các tương tác của người dùng. Một vấn đề đáng quan tâm nữa là lượng thời gian người dùng dành để tương tác với sản phẩm: người dùng có thể theo dõi tiến trình của họ hoặc tiếp tục tương tác một thời gian sau không?

5D: Hành vi
Điều này bao gồm cơ chế của một sản phẩm: làm thế nào để người dùng thực hiện các hành động trên trang web? Người dùng vận hành sản phẩm như thế nào? Nói cách khác, đó là cách các thứ nguyên trước đó xác định các tương tác của một sản phẩm. Hành vi cũng bao gồm các phản ứng, ví dụ: phản hồi hoặc hồi âm về cảm xúc của người dùng và sản phẩm.

Xem 5 thứ nguyên của thiết kế tương tác kết hợp với nhau như thế nào trong hình ảnh động bên dưới:

Các câu hỏi quan trọng mà nhà thiết kế tương tác thường hỏi
Các nhà thiết kế tương tác làm việc với 5 thứ nguyên trên như thế nào để tạo ra các tương tác có ý nghĩa? Để hiểu được điều đó, chúng ta có thể xem xét một số câu hỏi quan trọng mà các nhà thiết kế tương tác đặt ra khi thiết kế cho người dùng, được cung cấp bởi Usability.gov:
- Người dùng có thể làm gì với chuột, ngón tay hoặc bút stylus để tương tác trực tiếp với giao diện? Điều này giúp chúng ta xác định các tương tác có thể có của người dùng với sản phẩm.
- Những yếu tố hiện có (màu sắc, hình dạng, kích thước, v.v.) cung cấp cho người dùng manh mối về cách nó hoạt động như thế nào? Điều này giúp chúng ta cung cấp cho người dùng manh mối về những hành vi có thể xảy ra.
- Các thông báo lỗi có cung cấp cách để người dùng khắc phục sự cố hoặc giải thích tại sao lỗi xảy ra không? Dự đoán và giảm thiểu lỗi.
- Người dùng nhận được phản hồi nào sau khi một hành động được thực hiện? Đảm bảo rằng hệ thống cung cấp phản hồi trong thời gian hợp lý sau các hành động của người dùng.
- Các phần tử giao diện có kích thước hợp lý để tương tác không? Những câu hỏi như thế này giúp chúng ta suy nghĩ chiến lược về từng yếu tố được sử dụng trong sản phẩm.
- Các định dạng quen thuộc hoặc tiêu chuẩn được sử dụng? Các yếu tố và định dạng tiêu chuẩn được sử dụng để đơn giản hóa và nâng cao khả năng sử dụng của sản phẩm.
Vậy các nhà thiết kế tương tác làm gì?
Điều này phụ thuộc vào nhiều yếu tố.
Ví dụ: nếu công ty đủ lớn và có nguồn lực khổng lồ, công ty có thể có các công việc riêng cho nhà thiết kế UX và nhà thiết kế tương tác. Như trong một nhóm thiết kế lớn, có thể có một nhà nghiên cứu UX, một kiến trúc sư thông tin, một nhà thiết kế tương tác và một nhà thiết kế trực quan. Nhưng đối với các công ty vừa và nhóm nhỏ hơn, hầu hết công việc thiết kế UX có thể được thực hiện bởi 1-2 người, những người có thể có hoặc không có chức danh “Nhà thiết kế tương tác”. Trong mọi trường hợp, đây là một số tác vụ mà các nhà thiết kế tương tác xử lý trong công việc hàng ngày của họ:
Chiến lược thiết kế
Điều này liên quan đến (các) mục tiêu của người dùng là gì và những tương tác nào là cần thiết để đạt được những mục tiêu này. Tùy thuộc vào công ty, các nhà thiết kế tương tác có thể phải tiến hành nghiên cứu người dùng để tìm hiểu mục tiêu của người dùng là gì trước khi tạo ra một chiến lược và chuyển điều đó thành các tương tác.
Wireframe và prototype
Điều này một lần nữa phụ thuộc vào mô tả công việc của công ty, nhưng hầu hết các nhà thiết kế tương tác được giao nhiệm vụ tạo wireframe* để bố trí các tương tác trong sản phẩm. Đôi khi, các nhà thiết kế tương tác cũng có thể tạo prototype* và / hoặc prototype có độ chân thật cao trông giống hệt như ứng dụng hoặc trang web thực tế.
Chú thích:
Wireframe (cấu trúc dây/khung xương): là công cụ hỗ trợ thiết kế giao diện và hoàn thiện cấu trúc của website. Hoặc Wireframe chính là bản phác thảo trước khi thiết kế website.
Prototype: là các mẫu ban đầu được tạo ra trong quá trình thiết kế để thử nghiệm, dùng thử trước khi sản xuất ra sản phẩm hoàn thiện cuối cùng.
Biên tập: Thao Lee
Nguồn tham khảo
iDesign Must-try

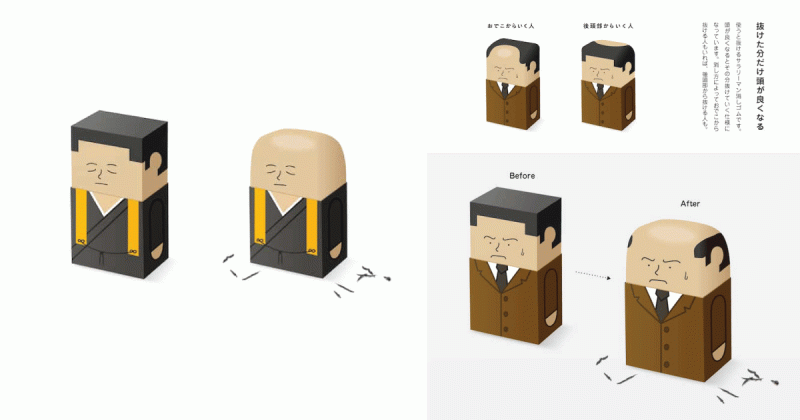
Những cục tẩy vui nhộn của Kazuya Ishikawa

Vai trò của Nghệ thuật trong Thiết kế sản phẩm

Tại sao khách hàng lại khó hài lòng đến như vậy?

Xu hướng thiết kế web 2022: Những vũ khí mang lại trải nghiệm thú vị cho người dùng (Phần 1)

Xu hướng thiết kế logo 2022: Mang lại sự cường điệu cho logo (Phần 2)





