Thư viện icon đồ sộ - Có gì mới trên Streamline 3.0?
Lần đầu tiên bộ biểu tượng (icon) Streamline được phát hành là vào năm 2013. Kể từ đó, nó vẫn là sản phẩm bán chạy nhất của tôi. Đó cũng là thư viện icon dành cho nhiều freelancer, agency và các công ty start-up, cả những công ty như Amazon, Adobe, Mercedes Benz, Citibank và Mastercard.
Tác giả: Vincent Le Moign
Thư viện với hơn 30,000 icon dành cho bạn
Với hơn 10.500 icon độc đáo, chúng tôi đã tăng gấp đôi số lượng từ lần phát hành trước. Mỗi biểu tượng có sẵn dưới dạng ba kích cỡ về độ dày (weight) được thiết kế riêng, với tổng số 31.500 mẫu. Chúng được chia thành 53 chủ đề và 720 danh mục, với số lượng trung bình là 13 loại cho mỗi chủ đề.
Nhiều icon hơn cho mỗi chủ đề (themes)
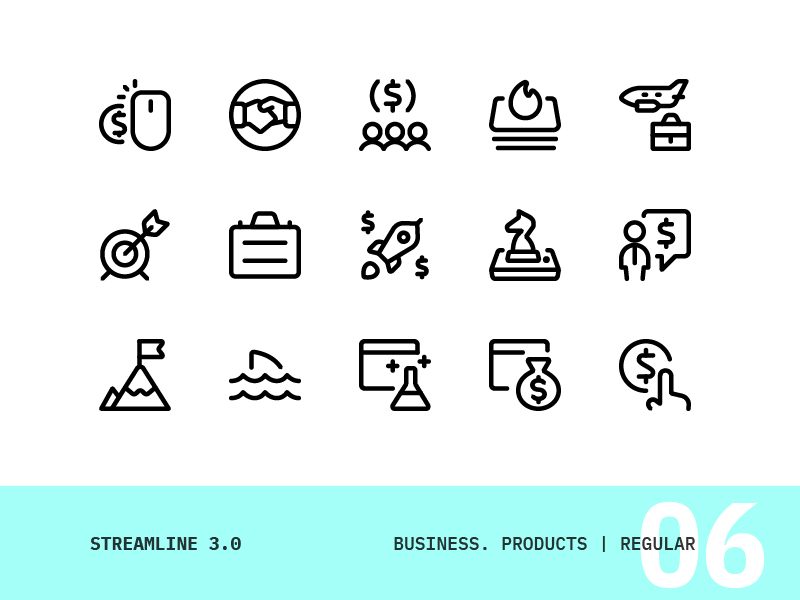
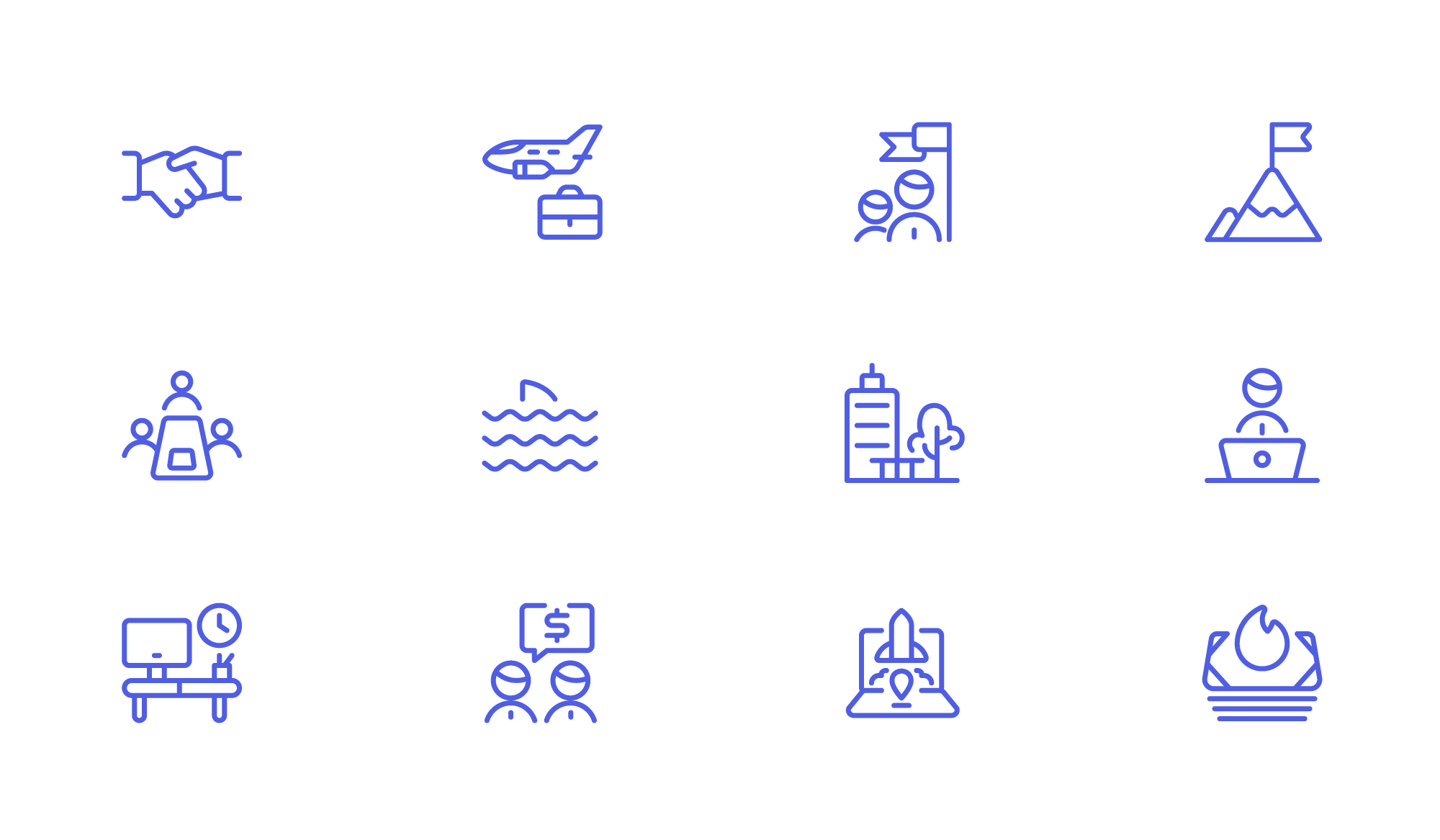
Sau rất nhiều phản hồi, chúng tôi đã mở rộng số lượng biểu tượng cho các chủ đề được sử dụng phổ biến nhất, như kinh doanh, mua sắm và thương mại điện tử, mã hóa, v.v…

Các thư mục mới
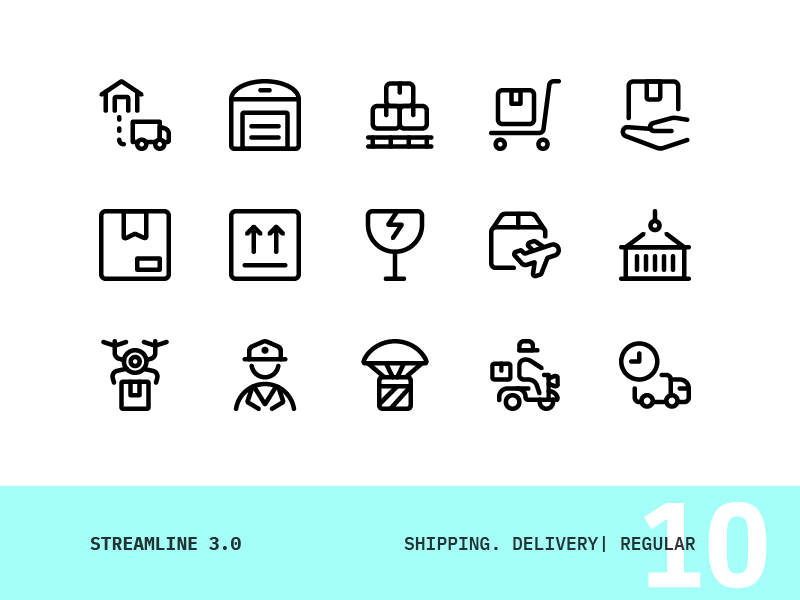
Chúng tôi đã bổ sung thêm các chủ đề mới toanh lấy cảm hứng từ sự phát triển của văn hóa và công nghệ. Những thứ như trí tuệ nhân tạo, máy bay không người lái, podcast, mua sắm trên điện thoại di động, Face ID…

Đa dạng hơn
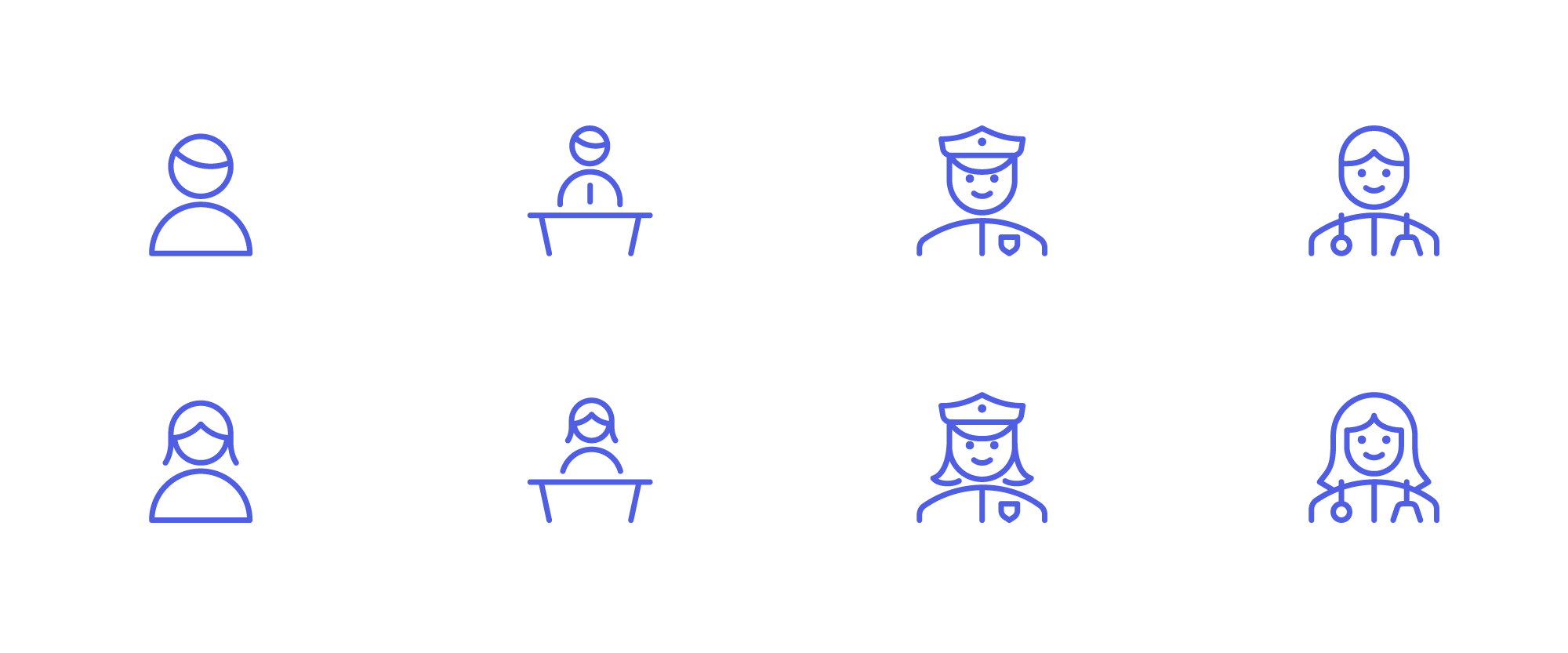
Phiên bản Streamline trước đó thiếu sự đa dạng về giới tính. Với Streamline 3.0, hầu hết tất cả các biểu tượng người dùng và nghề nghiệp đều nhận được một biến thể nữ. Chúng tôi cũng đã thêm một phiên bản trung tính về giới tính cho danh mục người dùng.

nay được hiện hành với cả hai giới tính
Các phong cách thay thế cho thư mục Người dùng (User)
Chúng tôi vẫn giữ phong cách kinh điển theo yêu cầu của những người thử nghiệm bản beta và thêm vào một kiểu hình học và cách điệu mới.

Nhiều logo hơn

Đội ngũ của Streamline đã cập nhật các logo như Snapchat, Medium và Scribd. Nhóm cũng đã thêm những logo mới như Stripe, Spotify, Fitbit, Nomad List, và nhiều công ty khác.
Và thêm thật nhiều icon nữa!
Các con số có thể rối rắm một chút, nhưng nói chung thì nhóm đã phát triển thư viện Streamline từ 5.000 đến 10.500 biểu tượng độc đáo. Với ba kích thước về độ dày cho mỗi icon, có hơn 30.000 tổng số các mẫu cho bạn lựa chọn.

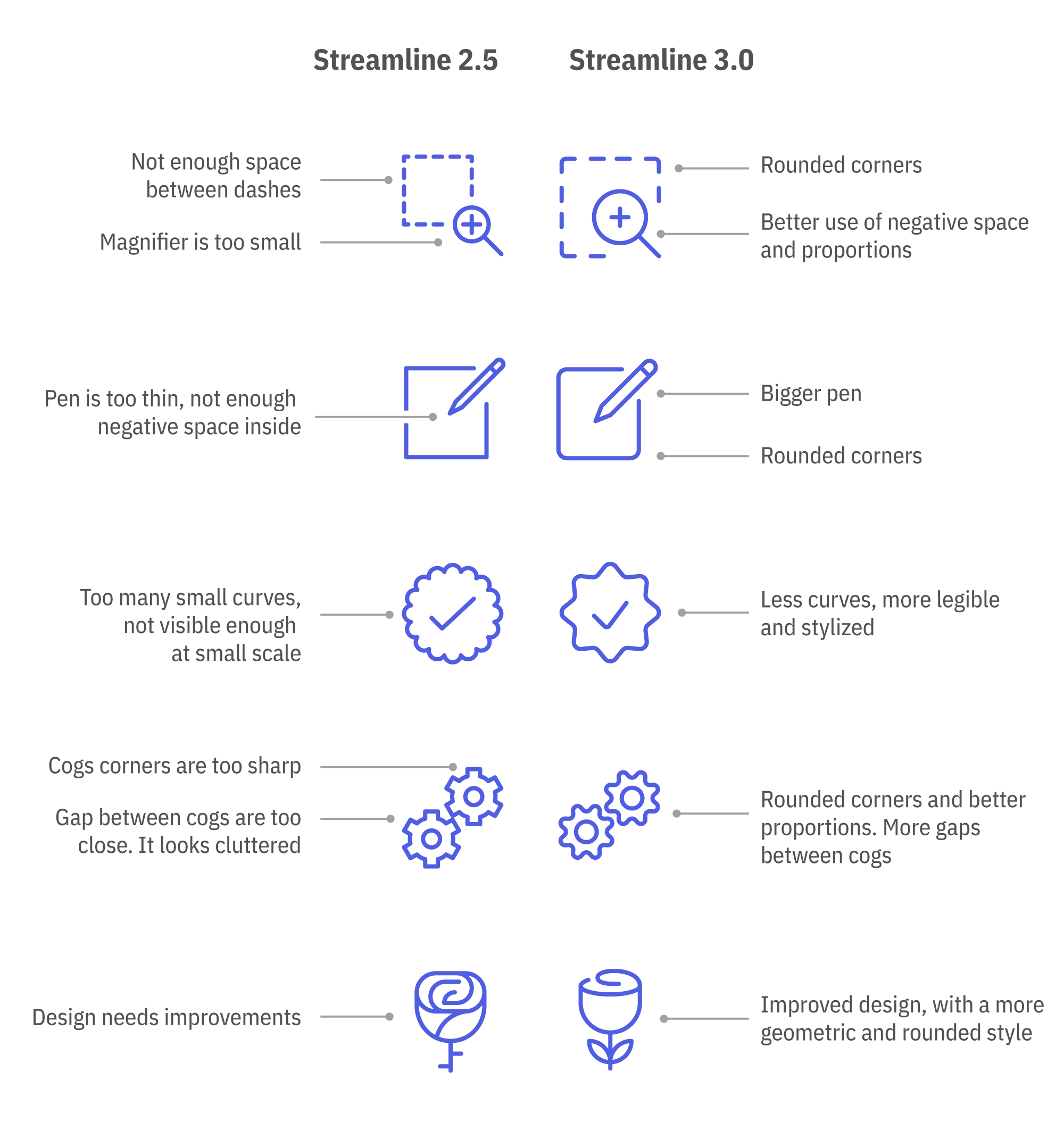
Cải tiến mặt thiết kế
Các biểu tượng đều được cải tiến với giao diện thích hợp và mức độ dễ đọc hơn. Dưới đây là vài ví dụ cho điều này.


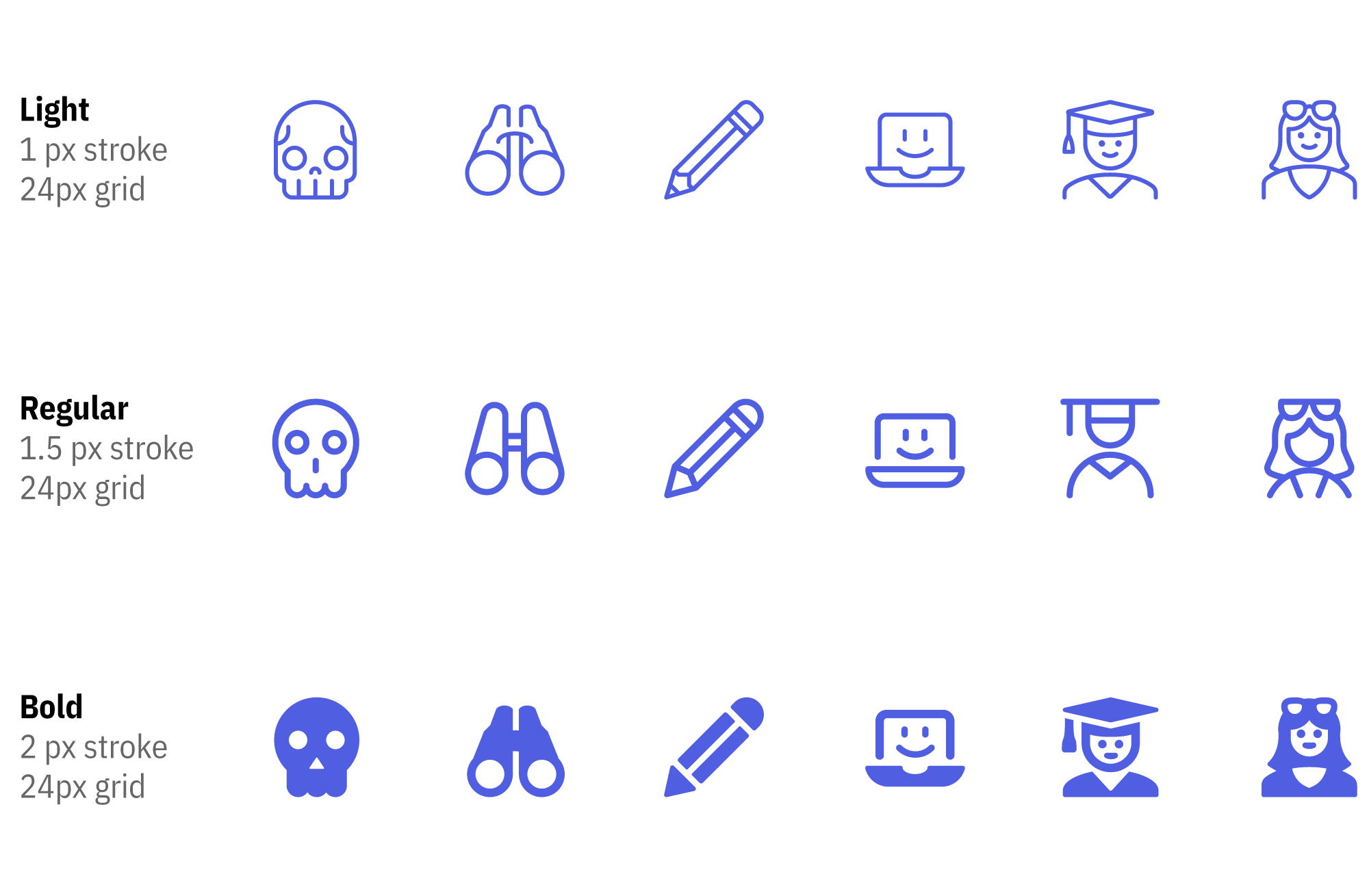
3 kích cỡ về nét khác nhau dành cho icon
- Light — Phong cách Streamline cổ điển với các chi tiết được thiết kế với độ dày nét là 1px.
- Regular — thiết kế tối giản mới với độ dày nét là 1.5px.
- Bold — một phong cách vững chắc mới giống với hướng dẫn của iOS 12
Bạn có nhận thấy sự khác biệt về chi tiết và cảm giác mà chúng mang lại không? Đúng rồi đấy, vì mỗi thiết kế đều được làm lại từ con số không. Chúng đem đến cá tính riêng và được tạo ra với mong muốn được sử dụng bằng những cách hoàn toàn tách biệt.

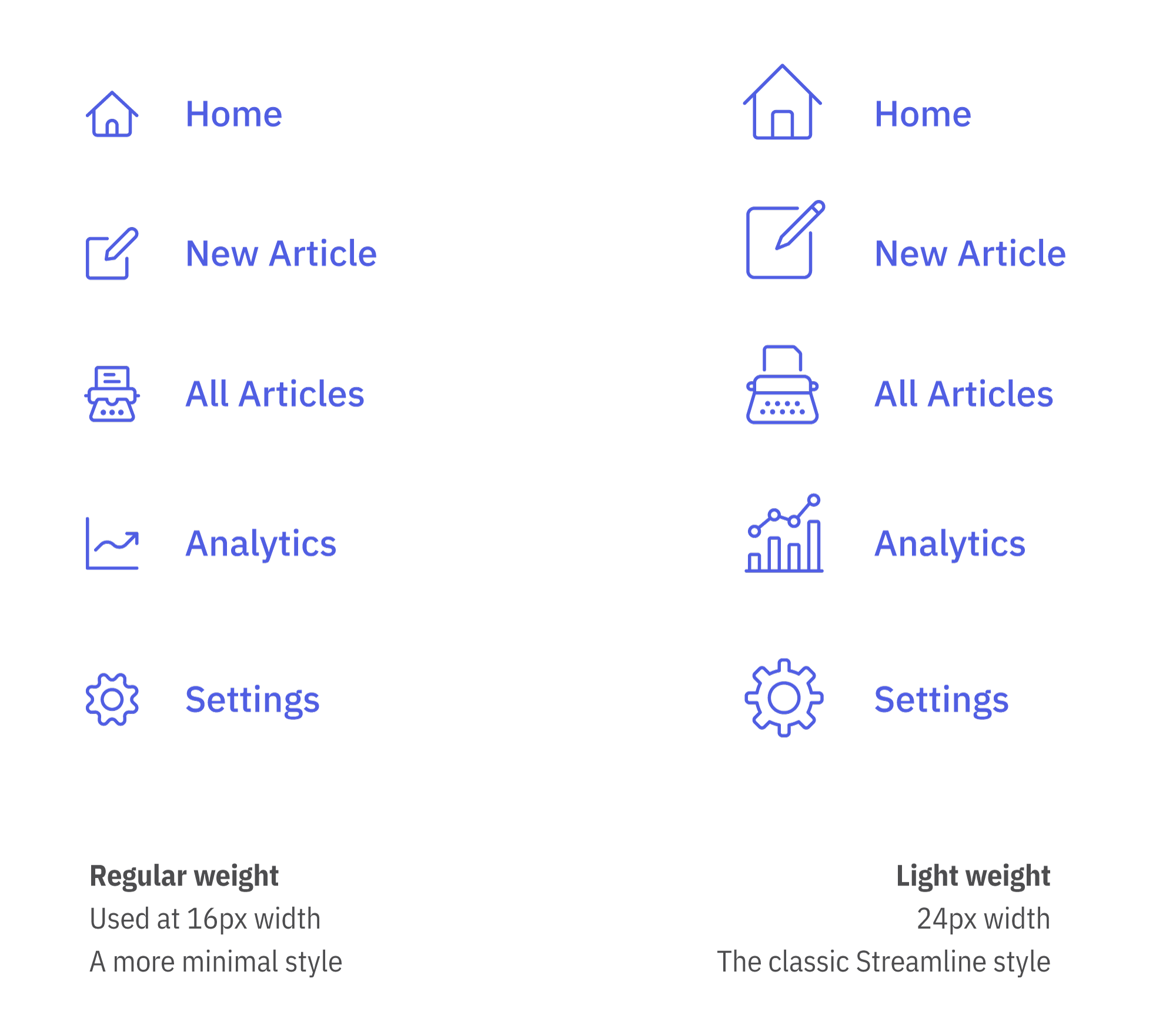
Độ dày Regular mới, thích hợp cho các đối tượng nhỏ
Với mức Regular cho icon nay có nhỉnh hơn một chút (độ dày nét là 1,5px) và sử dụng ít chi tiết hơn. Nó có mức độ dễ đọc tốt hơn so với bản Light, và thậm chí có thể giảm từ 24px xuống 16px trong khi vẫn giữ được độ sắc nét. Chúng sẽ trông tuyệt vời trên các menu nhỏ, các nút và giao diện chung mang tính tối giản.

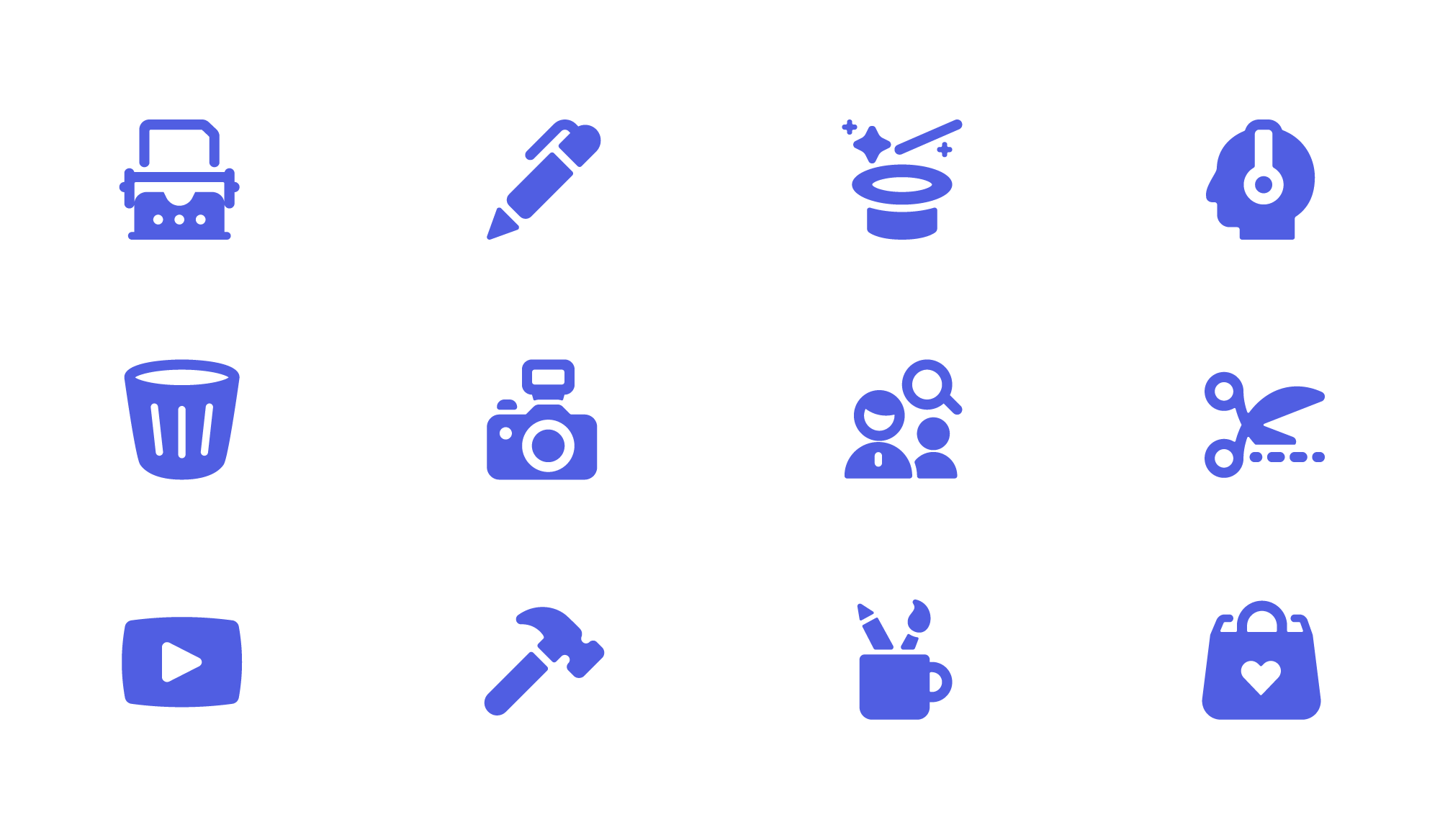
Các icon với kích cỡ in đậm (Bold) mới theo hướng dẫn của iOS
Năm ngoái, Apple đã ra mắt phong cách táo bạo hơn cho giao diện iOS 11, với các đường kẻ dày và hình dạng rắn chắc hơn. Các icon đậm (Bold) mới của chúng tôi tuân theo iOS Human Interface Guidelines, rất tốt để thiết kế các ứng dụng iOS hoặc để sử dụng biểu tượng dễ đọc nói chung.

Một sự thật bên lề là Apple không khuyến khích bạn chuyển đổi giữa các kiểu biểu tượng khác nhau nữa (ví dụ: thay đổi giữa phiên bản các icon rắn chắc và phiên bản chỉ có đường viền nét). Thay vào đó, họ khuyên bạn nên sử dụng màu sắc để thể hiện sự thay đổi trạng thái.

“Sử dụng màu sắc để truyền tải các trạng thái
mang tính lựa chọn (selected) hoặc không (deselected)”

hay dùng trên phần nền sẫm màu
Sắp xếp tốt hơn với hơn 50 chủ đề khác nhau
Chúng tôi cải tiến lại cách thức tổ chức các biểu tượng, chia các danh mục lớn thành các mục nhỏ hơn và làm cho cấu trúc tổng thể dễ dàng điều hướng hơn.
Với Streamline 3.0, bạn hiện có 53 tệp chủ đề khác nhau, sử dụng các tên dễ nhận dạng như User (Người dùng), Ecology (Sinh thái học), Business (Kinh doanh), Travel (Du lịch) hoặc Romance (Lãng mạn)…

giúp bạn dễ dàng tìm kiếm và lựa chọn biểu tượng mình cần

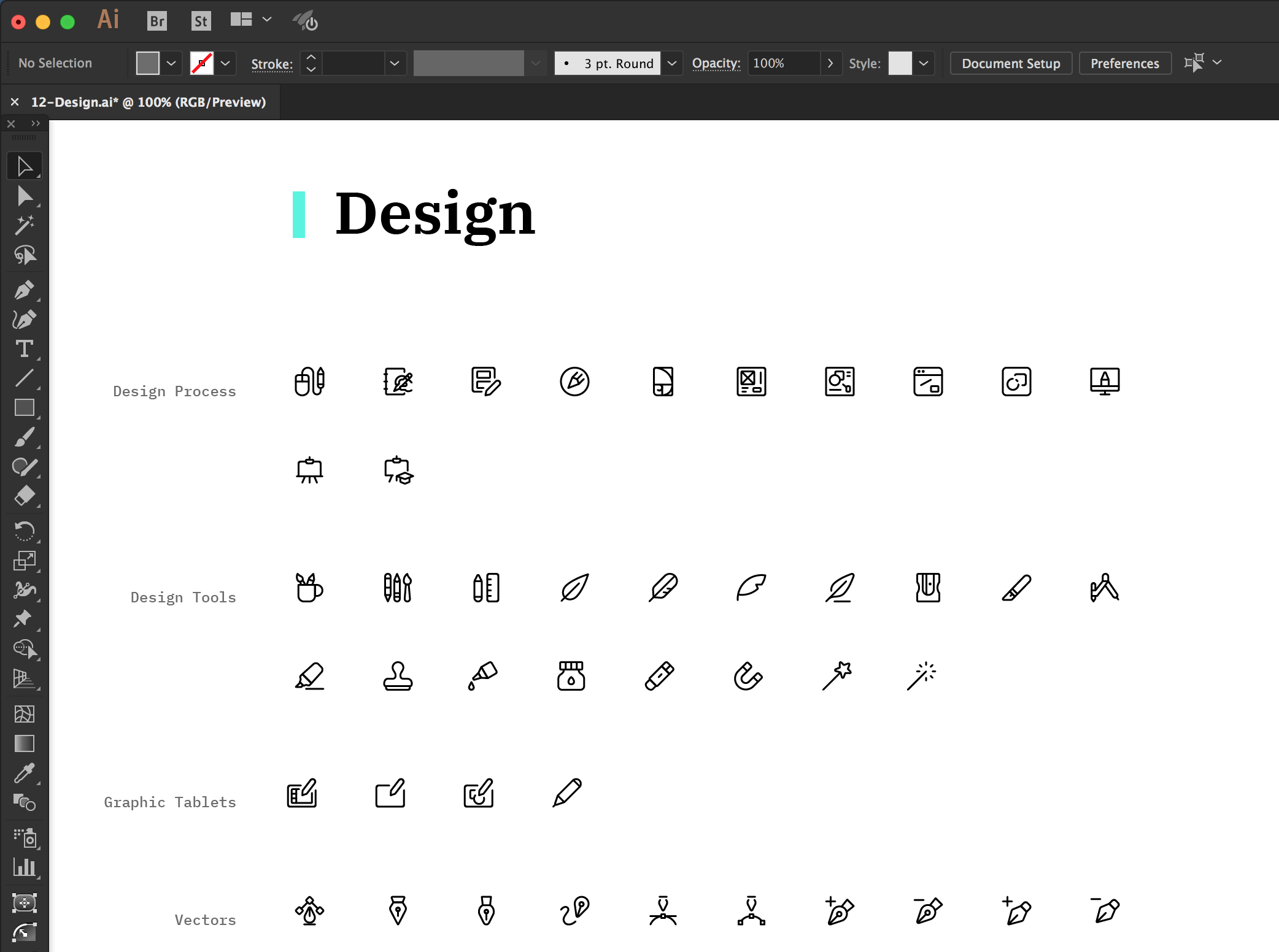
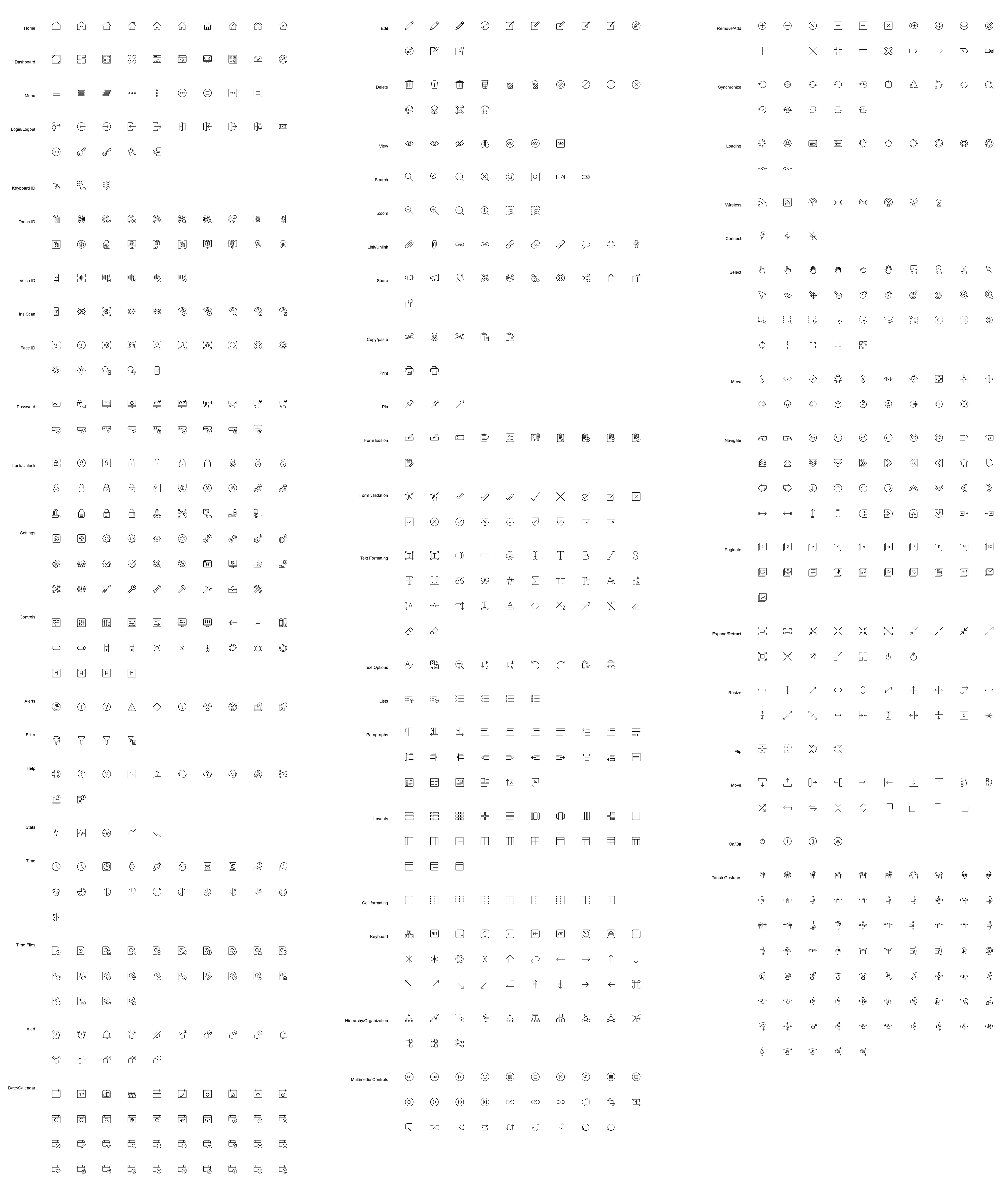
mang tên “01 — Interface Essential” bao gồm 57 thư mục
Hơn 30,000 icon hiện hành trên Iconjar
Nếu bạn làm việc trên Mac, Iconjar là cách tốt nhất để quản lý số lượng icon đồ sộ. Chúng tôi đã sắp xếp gọn gàng các biểu tượng Streamline thành 53 nhóm và 720 bộ, tất cả được gắn với tối đa 10 thẻ (tags) cho mỗi biểu tượng. Giờ đây, mỗi set của Streamline đi liền với một file .iconjar , bạn không còn phải xoay vòng tìm mãi một icon ưng ý nữa!

Không sử dụng Iconjar? Không vấn đề!
Người dùng Windows không thể sử dụng Iconjar nên đã yêu cầu một thứ tương tự. Nhờ vào Clément Sauvage, chúng tôi sẽ sớm có một ứng dụng web cho phép bạn tìm kiếm thông qua các biểu tượng Streamline ngay từ trình duyệt của mình.
LƯU Ý: Ứng dụng này sẽ chỉ hoạt động cho các biểu tượng Streamline. Bạn không thể nhập các biểu tượng khác của riêng mình.

Cải thiện cái tập tin Sketch cho quy trình làm việc tốt hơn
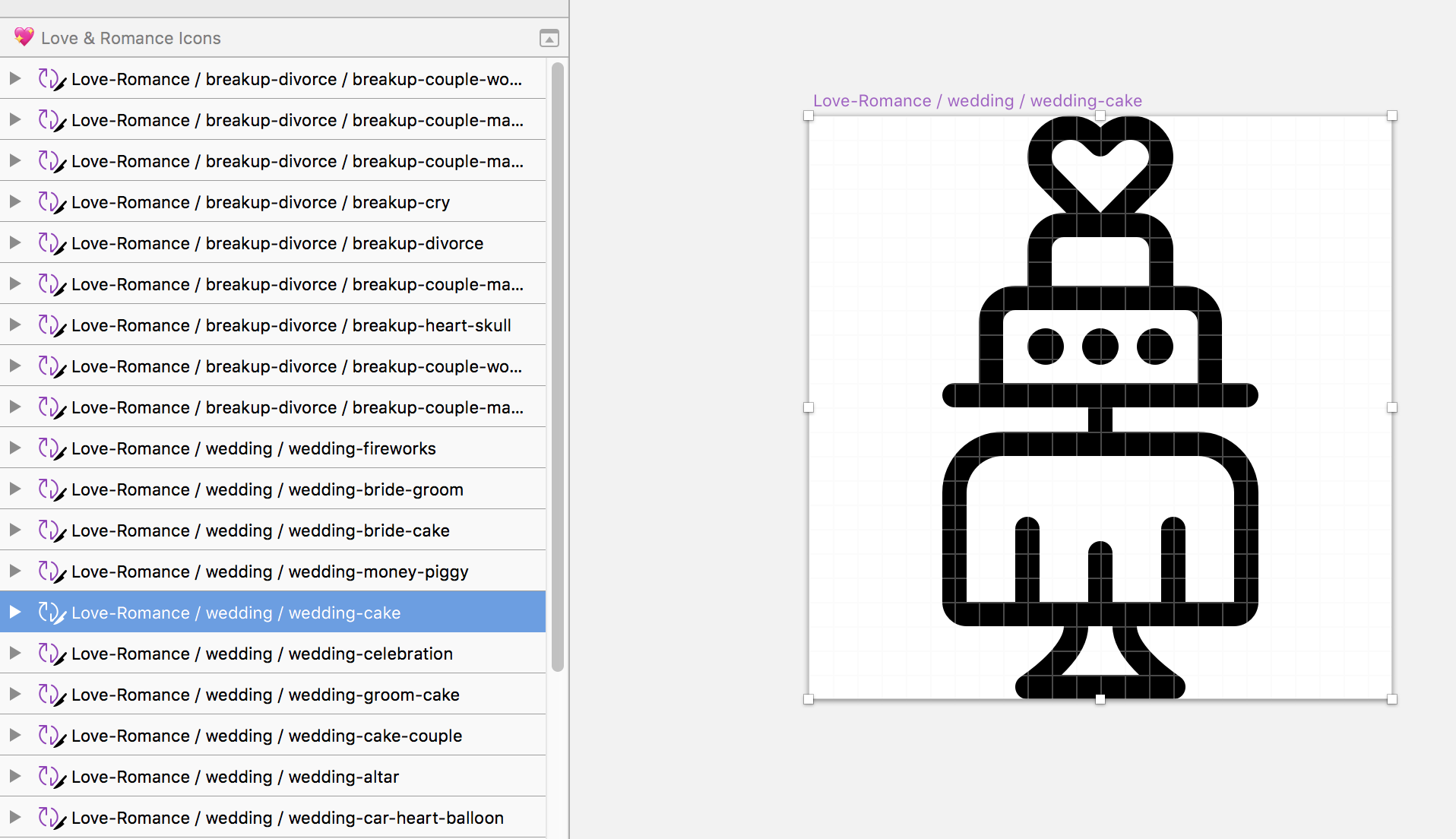
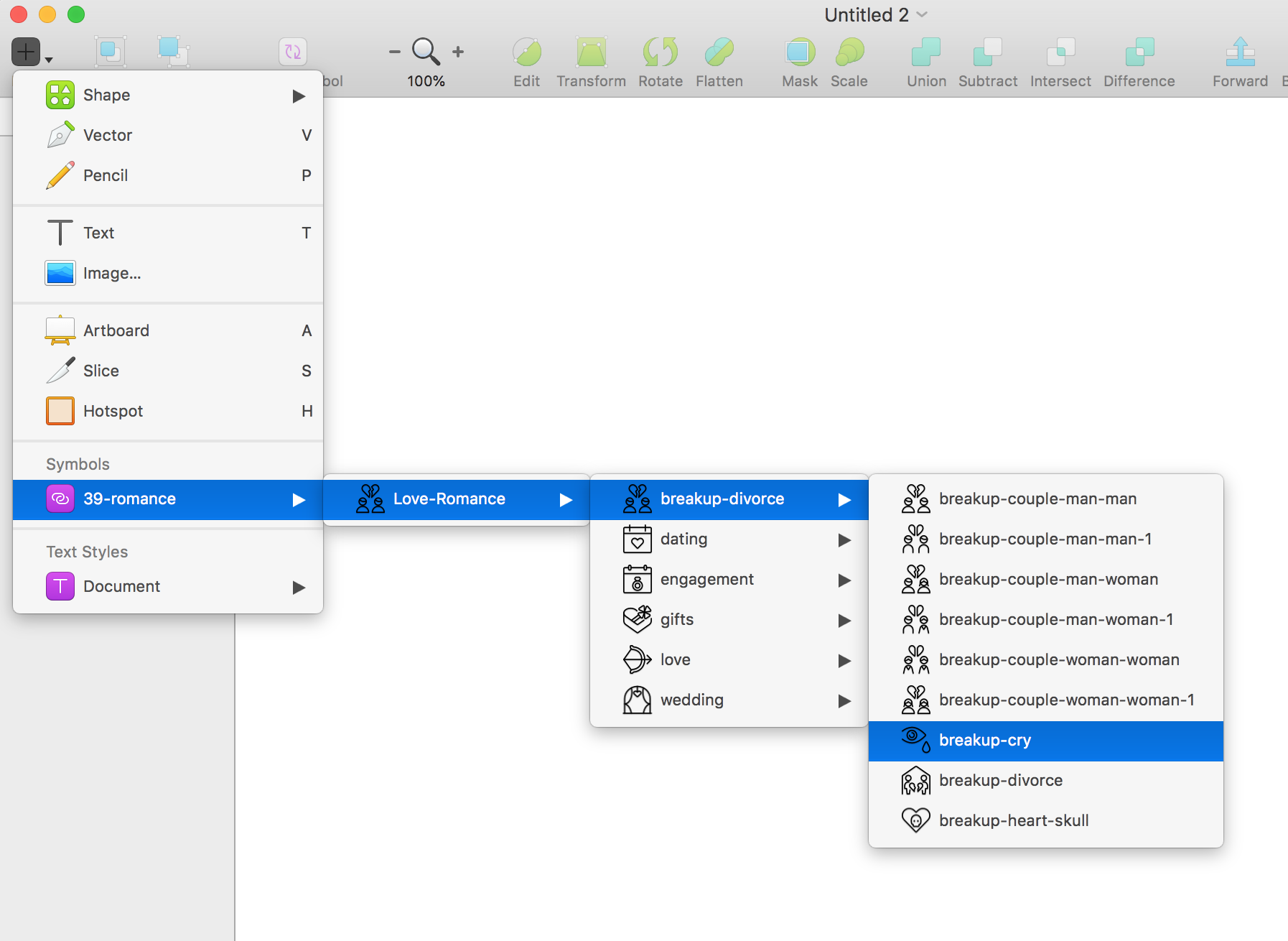
Mỗi icon sẽ được cung cấp dưới dạng một symbol (biểu tượng), được đặt tên bằng các từ dễ tìm kiếm như “Love-Romance / wedding / wedding-bride-cake.”

Tìm kiếm icon với công cụ search sẵn có…

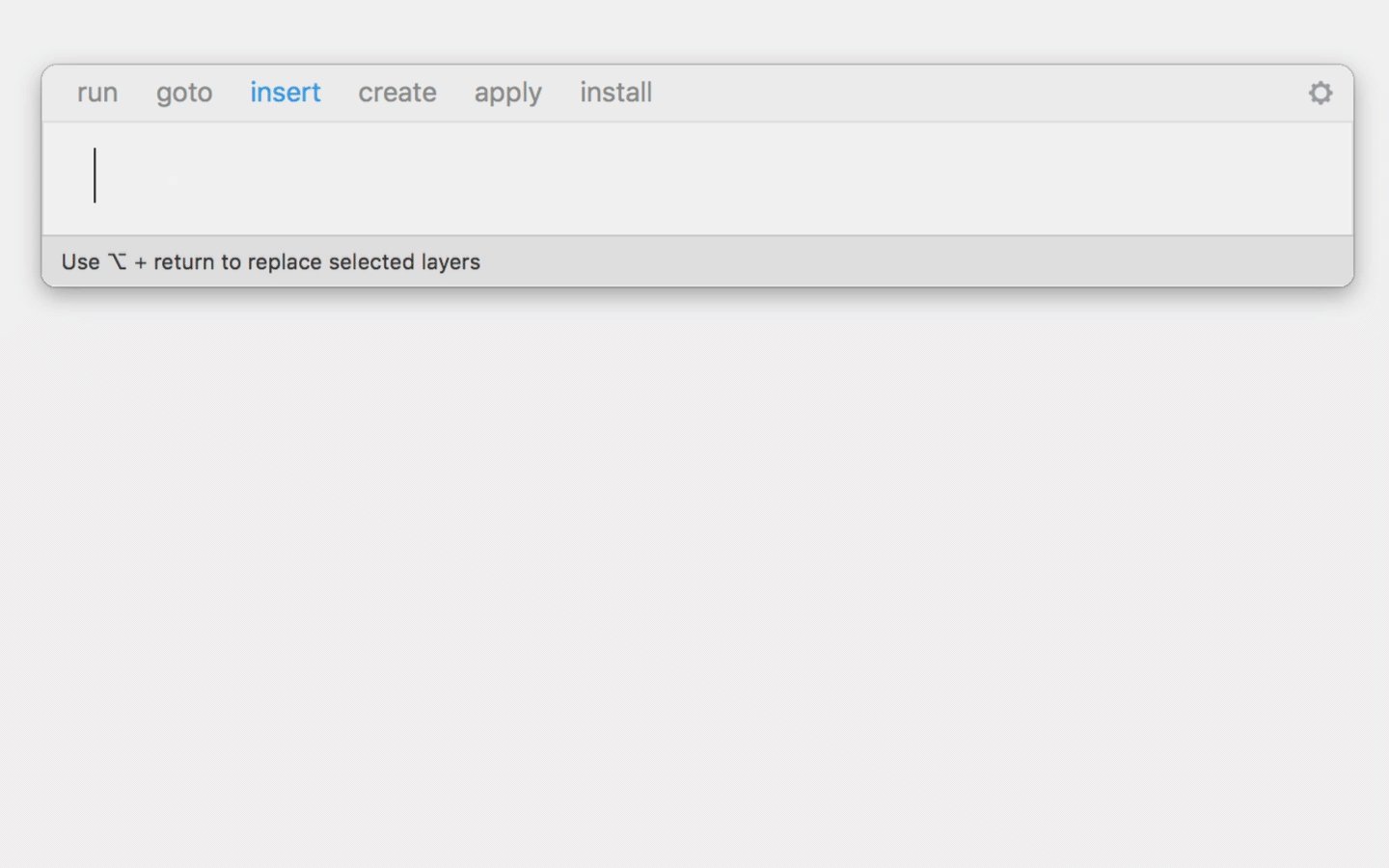
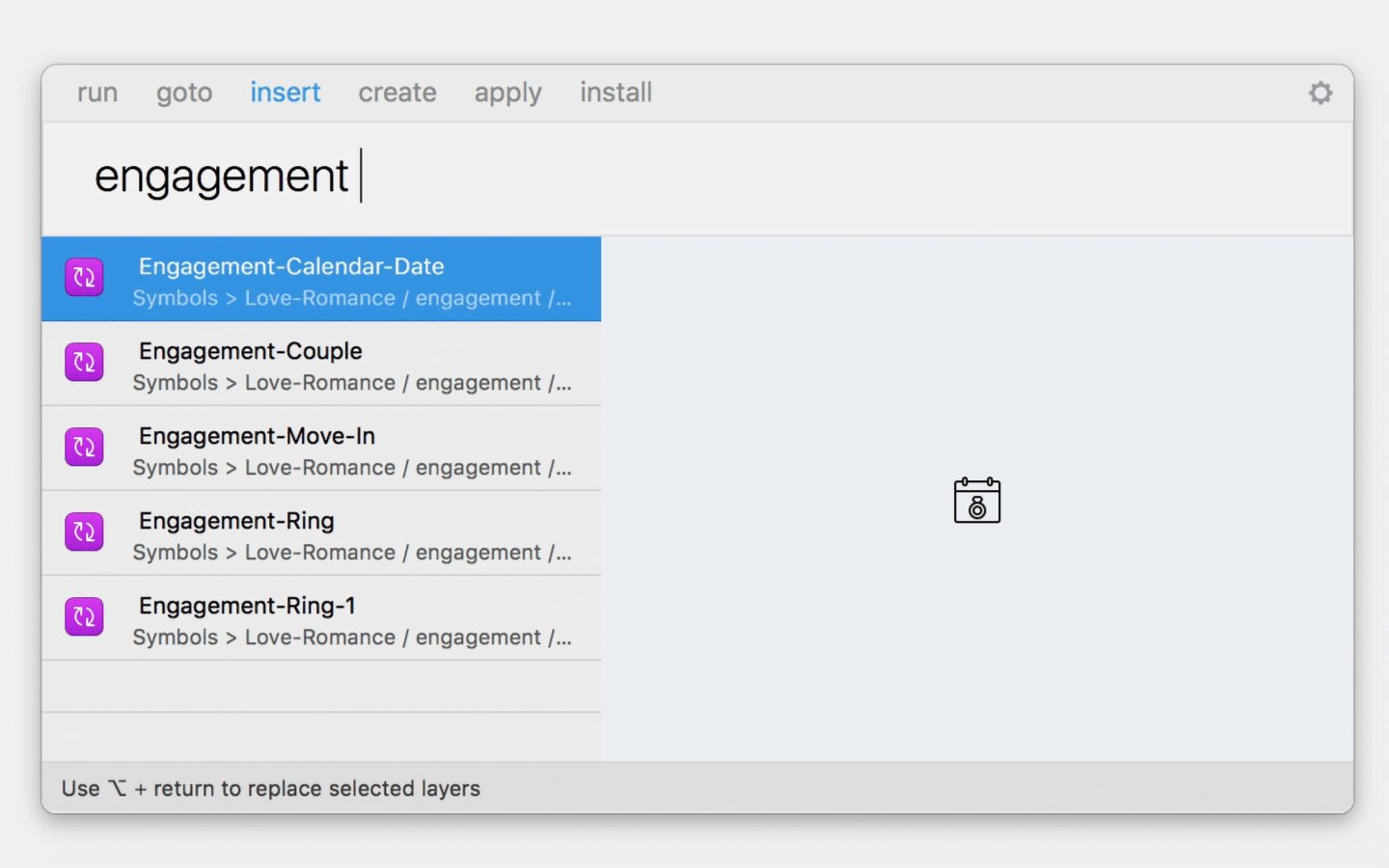
Tìm kiếm icon với Sketch Runner…

Sử dụng tệp icon như một thư viện, chèn nhanh biểu tượng vào bất kỳ tài liệu nào của bạn. Streamline 3.0 cung cấp 53 tệp với các chủ đề như Business, Ecology, Romance hay Users.

Các cải tiến này là nhờ vào plugin của Sketch, Sketch Icons. Lời cảm ơn đến Valentin Chrétien và Antoine Moreaux
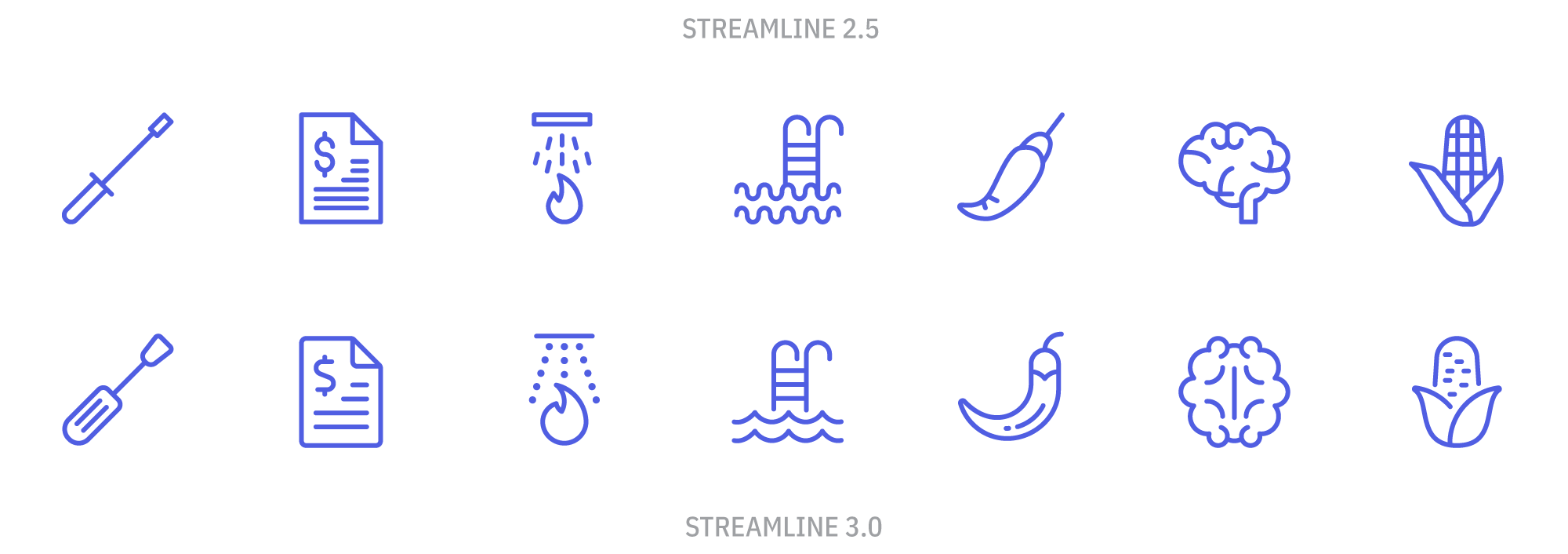
Nâng cấp các icon SVG
Lắng nghe ý kiến đóng góp của người dùng, chúng tôi cũng đã nâng cấp mã SVG:
- Chúng tôi đã loại bỏ transparent layer được sử dụng trong Streamline 2.5, hiện chỉ dựa vào thuộc tính viewBox của SVG mà thôi.
- Chúng tôi sử dụng giá trị SVG hiện tại, thay vì mã hóa cứng (hard coding*) màu. Sẽ linh hoạt hơn cho bạn trong việc kiểm soát màu sắc biểu tượng thông qua CSS.
*hard coding: Nhúng dữ liệu trực tiếp vào mã nguồn của đối tượng thực thi thay vì lấy dữ liệu từ các nguồn bên ngoài.

Các giá và gói mới cho người dùng
Streamline 3.0 không phải là bản nâng cấp tính năng mà là một sản phẩm hoàn toàn mới. Chúng tôi đã cải tiến gần như TẤT CẢ các biểu tượng đã có, thêm 5.500 icon nữa, sắp xếp lại và cải tiến toàn bộ gói, cộng thêm 2 kiểu thiết kế mới, v.v…
Hiện bạn có thể chọn lựa giữa 2 gói và 3 kích cỡ về độ dày cho biểu tượng tùy theo mỗi gói:
Essential Pack
Cung cấp khoảng 3,000 biểu tượng với các mẫu thường được sử dụng nhiều nhất trong thiết kế giao diện. Định dạng tập tin: .iconjar .sketch .ai .png .pdf và.png
- $67 cho 1 trong 3 kích cỡ độ dày nét của icon (Light, Regular, Bold)
- $134 cho cả 3 (chỉ bằng với giá khi bạn mua riêng lẻ hai kích cỡ ở gói trên)
Ultimate Pack
Bao gồm tất cả 10,500 icons. Định dạng tập tin: .iconjar .sketch .ai .png .pdf và.png
- $137 cho 1 trong 3 kích cỡ độ dày nét của icon (10,500 biểu tượng với kích cỡ thuộc Light, Regular, hoặc Bold)
- $274 cho các biểu tượng thuộc Light, Regular và Bold — tổng cộng hơn 30,000 icon (chỉ bằng với giá khi bạn mua riêng lẻ hai kích cỡ ở gói trên)
- Phần đáng mong đợi nhất: Bạn có thể tải về miễn phí 300 icon phiên bản Streamline 3.0 tại đây!
Biên tập từ Medium
iDesign Must-try

Cùng Minh Nguyễn thử nghiệm với Thiết kế đồ họa bằng lập trình sáng tạo - ‘CreAItive Coding’

Netflix phát hành bộ toolkit mới, do koto studio thực hiện

Cẩm Tú & Thiết kế sáng tạo: Câu chuyện về yếu tố bản địa ở nước ngoài

Thiết kế đồ hoạ là Nghệ thuật

Xu hướng thiết kế đồ họa 2022: Sự trỗi dậy của những trò chơi (Phần 2)