Hướng dẫn cơ bản về thiết kế icon: ‘Tuyệt chiêu’ giúp tối ưu hoá giao diện
Trong bài viết trước, chúng ta đã tìm hiểu về hiệu ứng thị giác trong giao diện người dùng. Ở bài viết này, iDesign sẽ cùng bạn nghiên cứu sâu hơn cách để tạo ra icon tối giản cho giao diện người dùng. Cùng bắt đầu nhé!
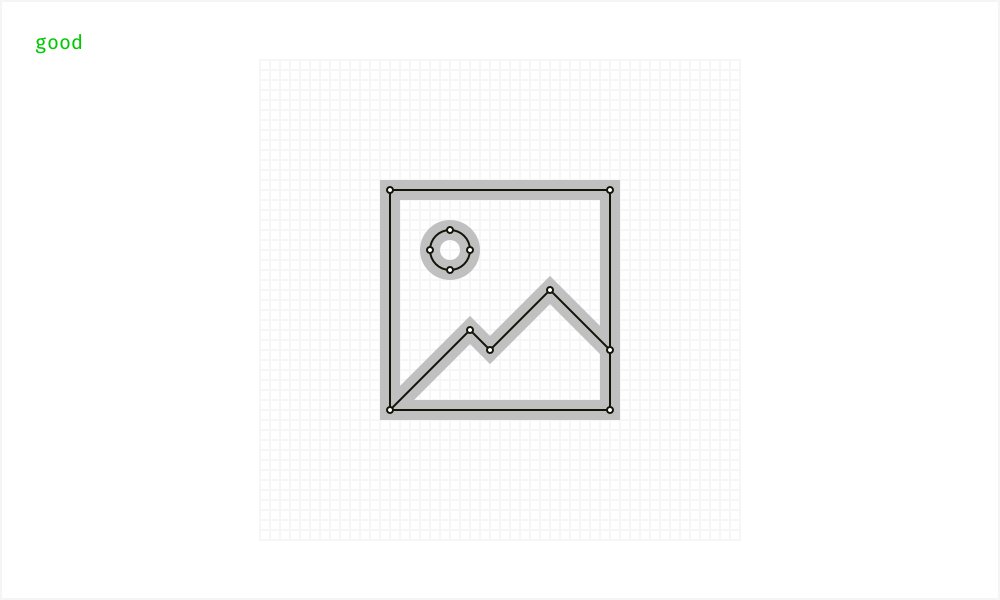
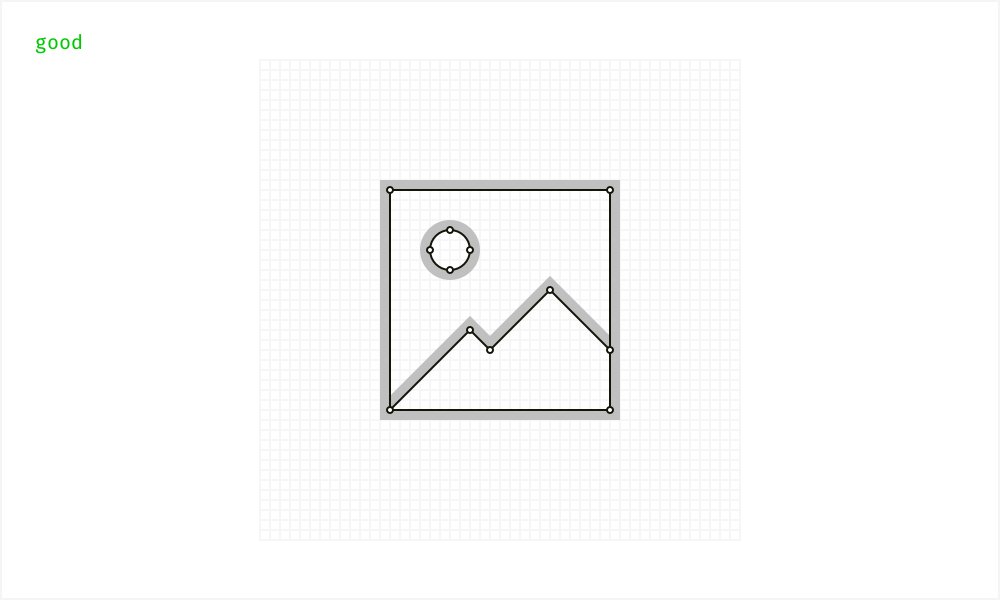
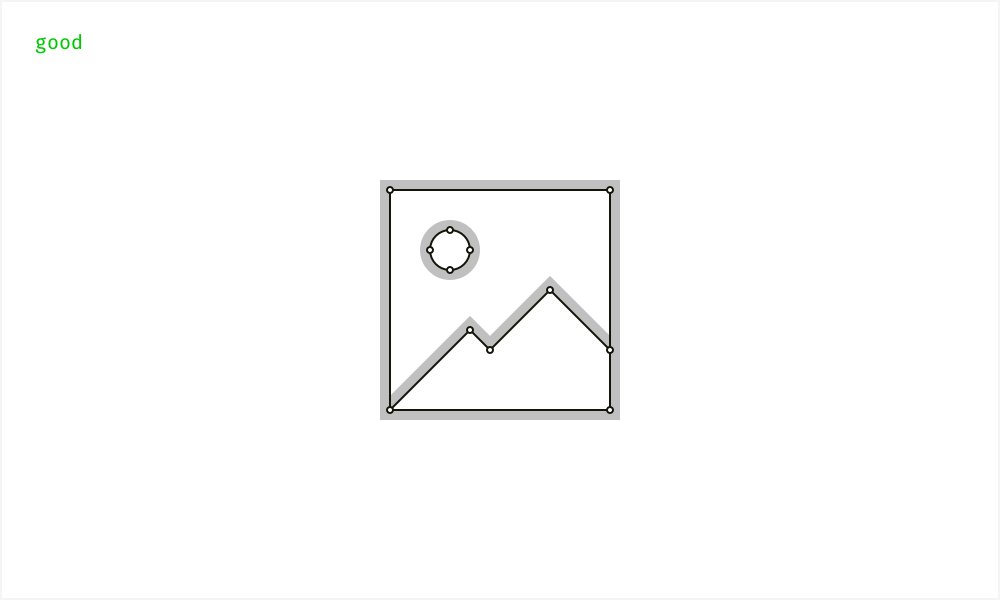
1. Sử dụng hệ thống lưới thị giác
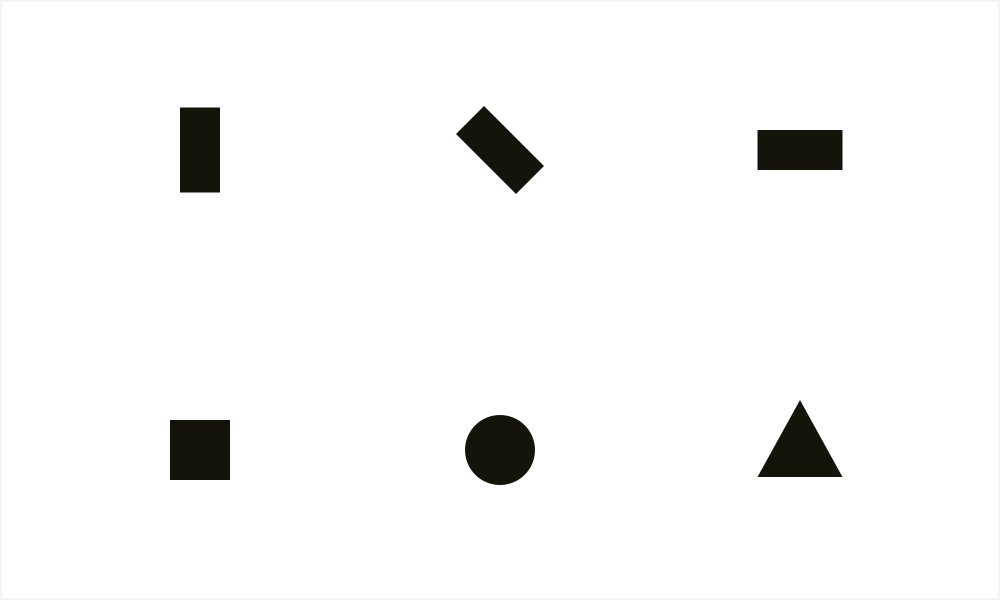
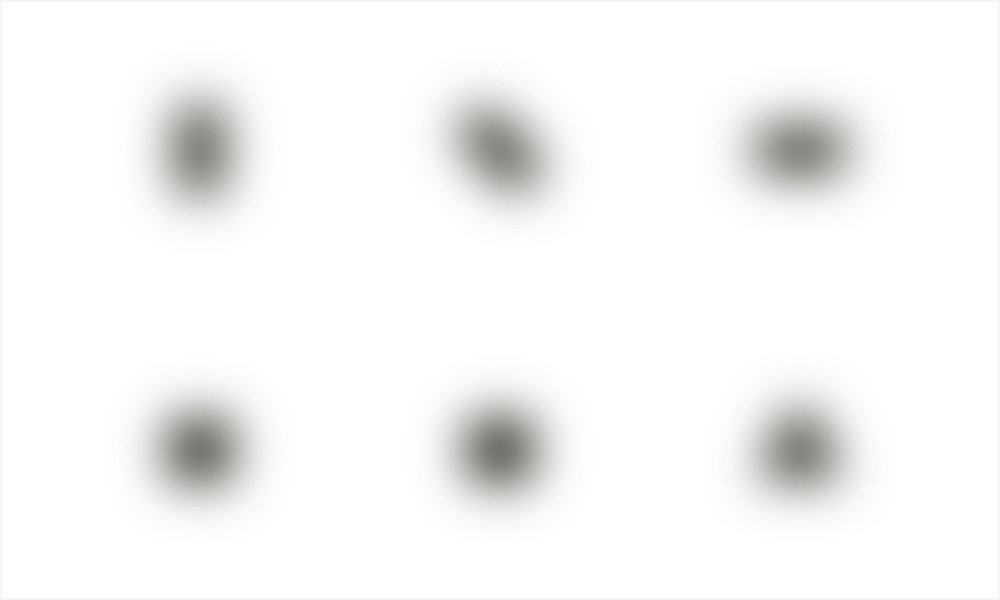
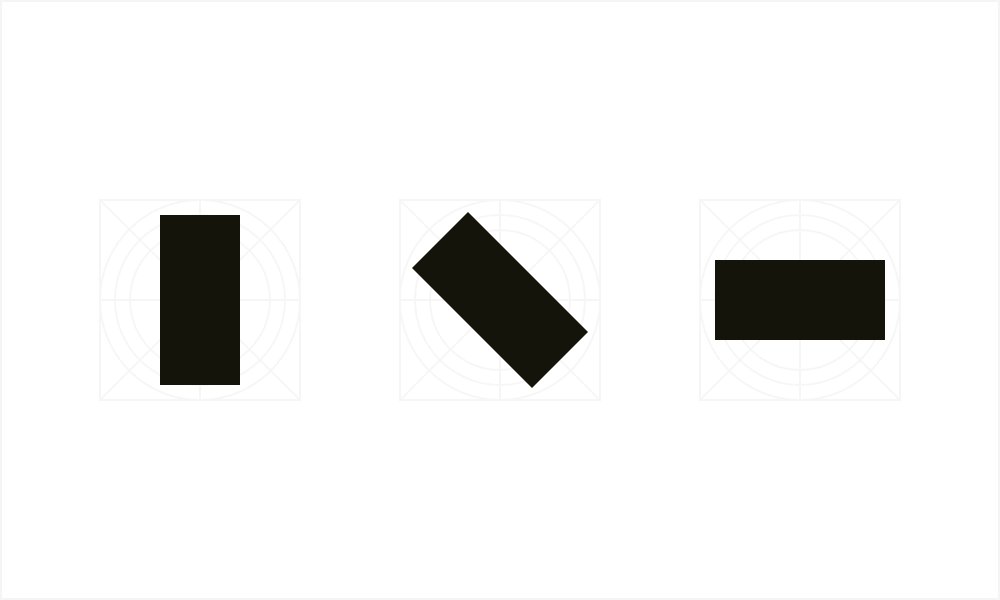
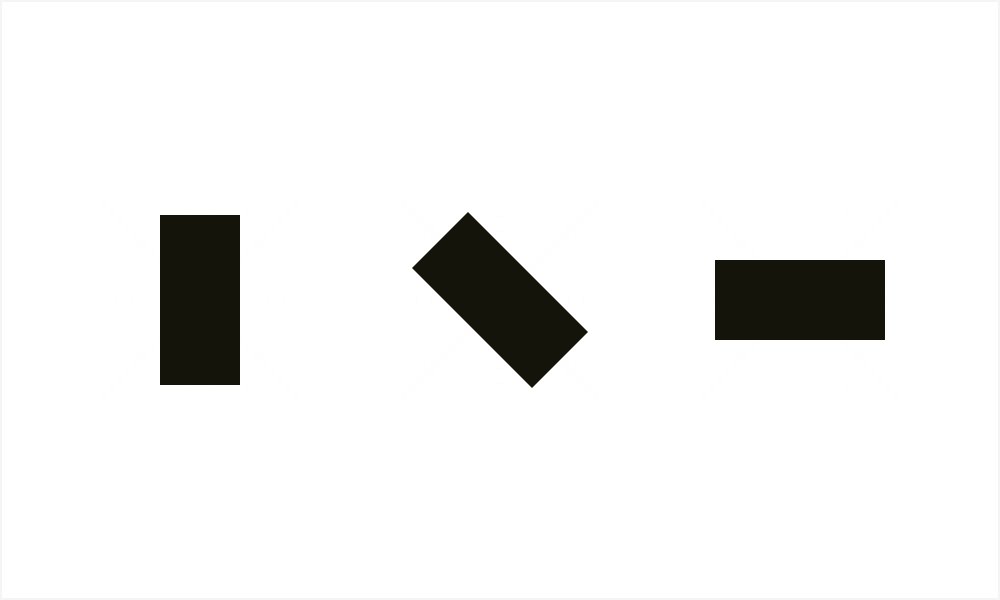
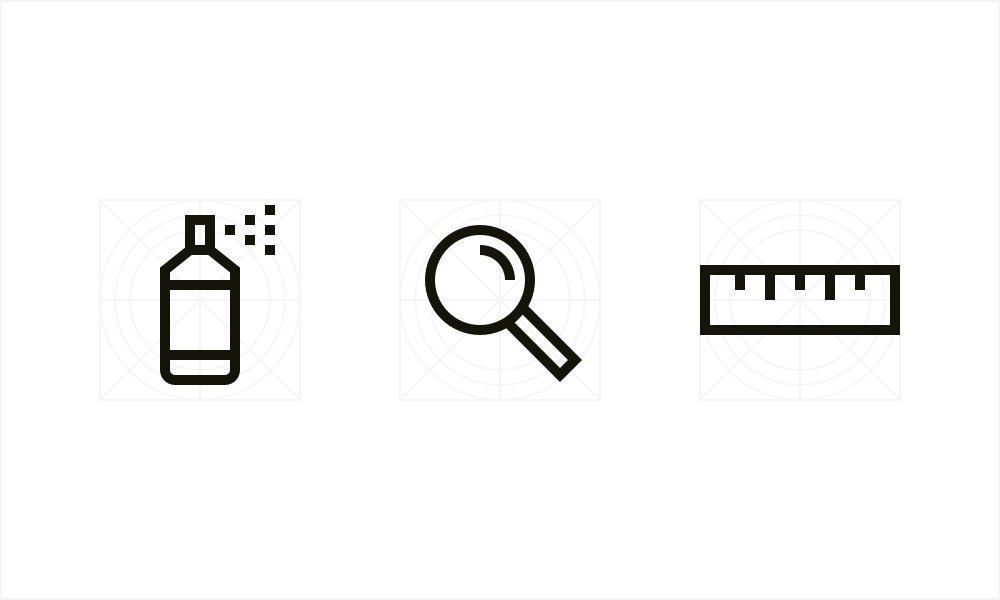
Icon giao diện thường xấp xỉ bằng một hình cơ bản: hình chữ nhật ngang, hình chữ nhật dọc, hình chữ nhật chéo, hình tròn, hình tam giác, hình vuông. Khi làm mờ đi những hình này, chúng ta thấy chúng có kích thước bằng nhau.

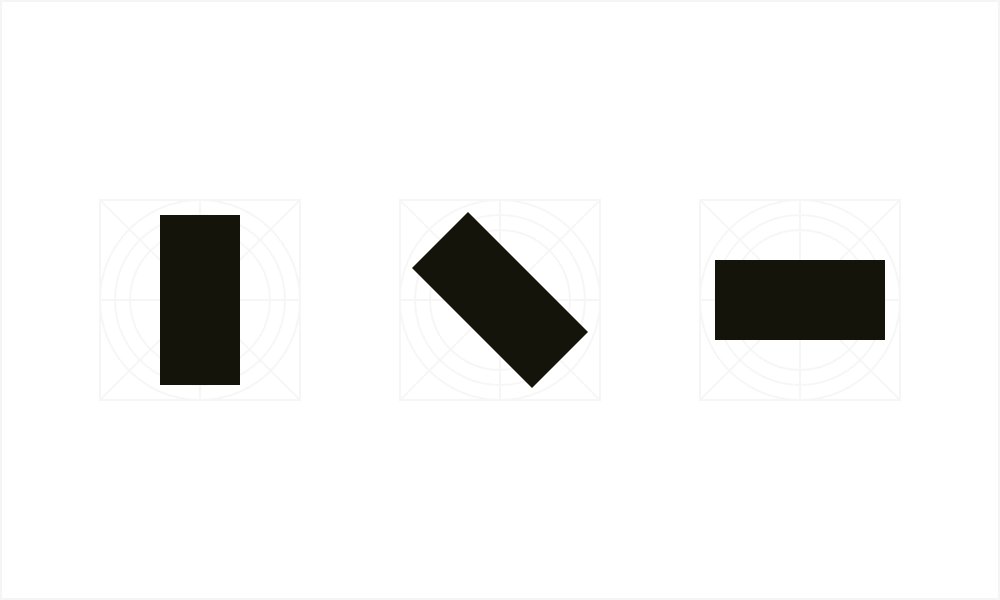
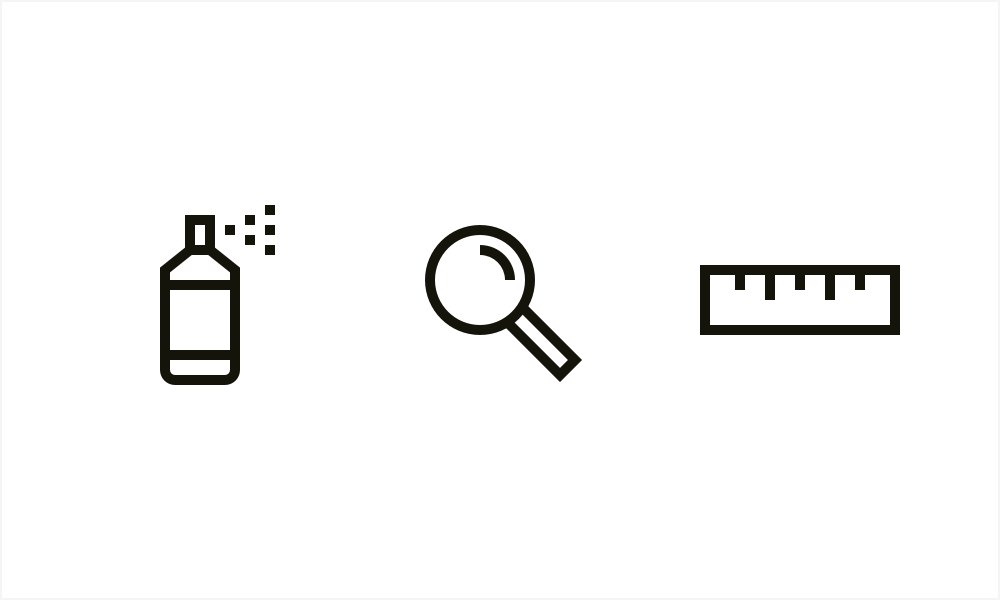
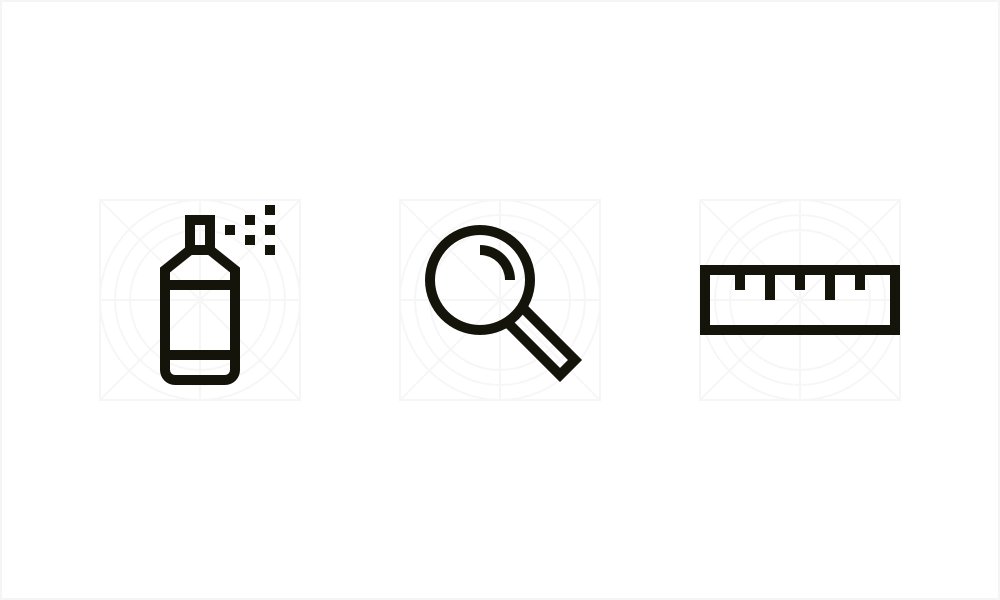
Tùy thuộc vào hình dạng icon, chúng sẽ được đặt vào một khung lưới thị giác tương ứng. Ví dụ, các icon hình vuông sẽ nhỏ gọn hơn các icon hình tam giác.


Icon càng nhỏ gọn thì càng cần ít không gian. Icon có nhiều cạnh hoặc chi tiết càng nhỏ, thì cần nhiều không gian hơn.


Một điều lưu ý, cần hạn chế phụ thuộc vào lưới thị giác – vì nó dùng để hỗ trợ, chứ không phải để hạn chế. Nếu icon có trực quan tốt với một số yếu tố nổi bật, hãy để chúng xuất hiện.
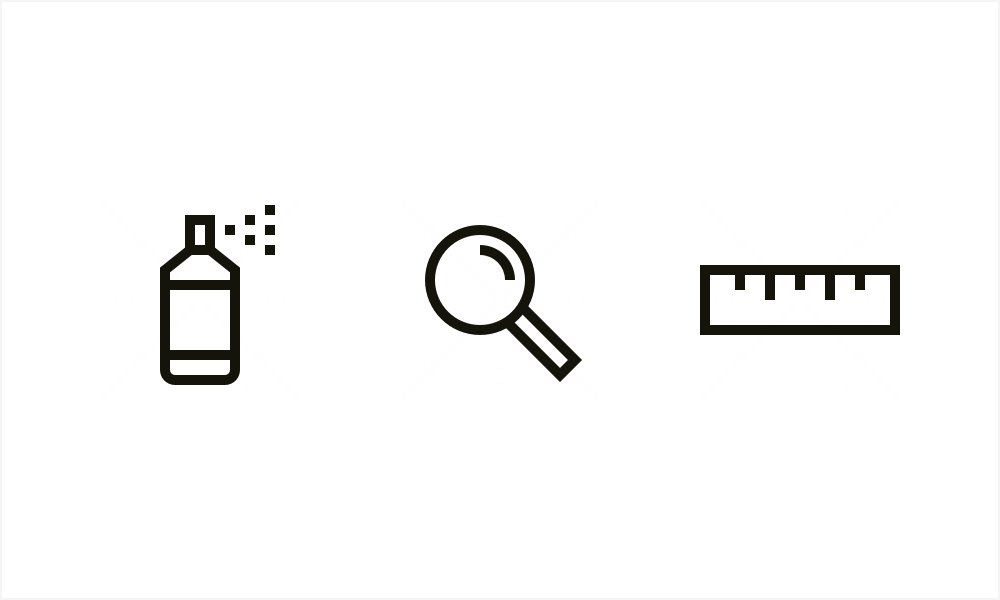
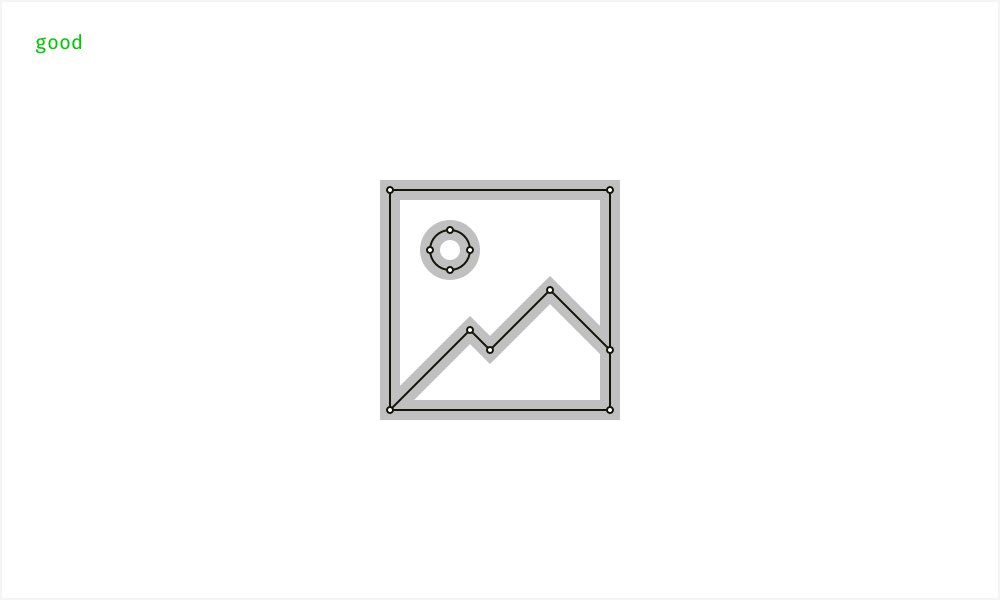
2. Quan tâm đến lưới pixel
Để làm cho các icon sắc nét trên màn hình không có lưới, hãy gắn chúng vào lưới pixel và thiết lập đường viền là 2 pixel đối với icon line. Đường viền có 2 pixel và căn giữa sẽ đủ độ dày và sắc nét.


Nếu bạn chọn đường viền 1 pixel cho các icon, chúng phải ở bên ngoài hoặc bên trong và không được căn giữa.


Vì đường viền 1 pixel khi căn giữa sẽ làm cho icon bị mờ ở tỷ lệ 100%, mặc dù nó có vẻ sắc nét nếu bạn phóng to.


Đặt điểm bắt đầu và điểm kết thúc của đường chéo theo lưới pixel. Các đường chéo với các góc 45°, 30° và 60° trông sắc nét hơn đường chéo với các góc không đồng đều như 13,7° hoặc 81°.

3. Giữ chi tiết ở một mức nhất định
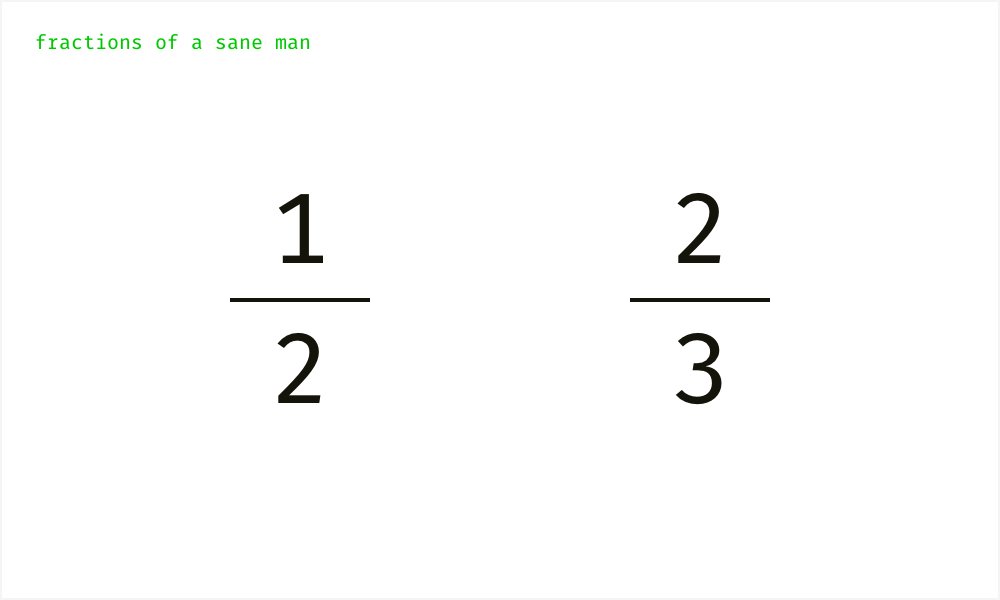
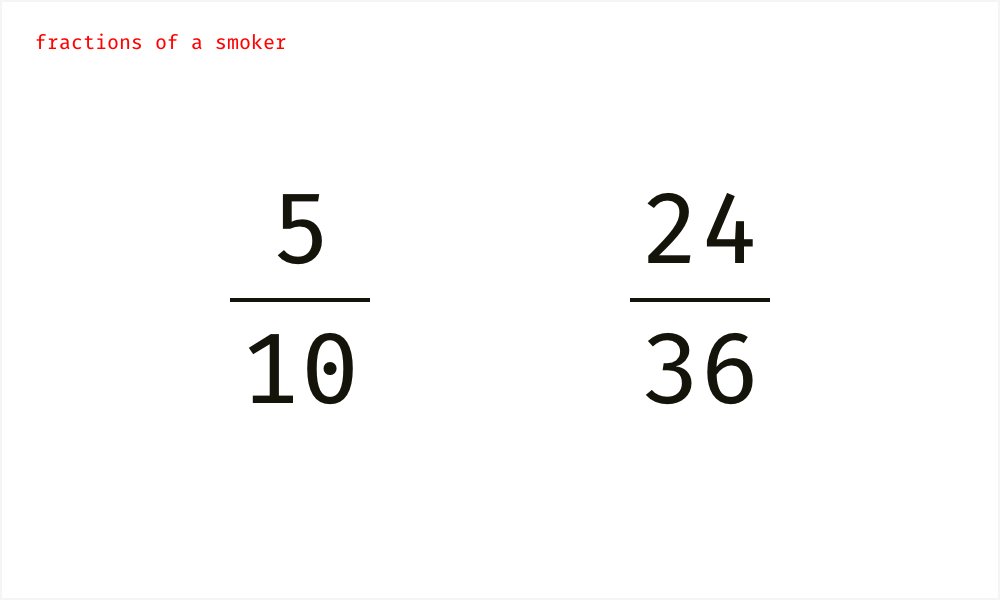
Tốt hơn hết là nên bắt đầu với những icon phức tạp nhất. Việc này sẽ xác định mức độ chi tiết và làm cho các icon có cùng trọng lượng thị giác.

Khi các icon có các mức độ chi tiết khác nhau, thì icon nhiều chi tiết sẽ thu hút sự chú ý của người dùng nhiều hơn.

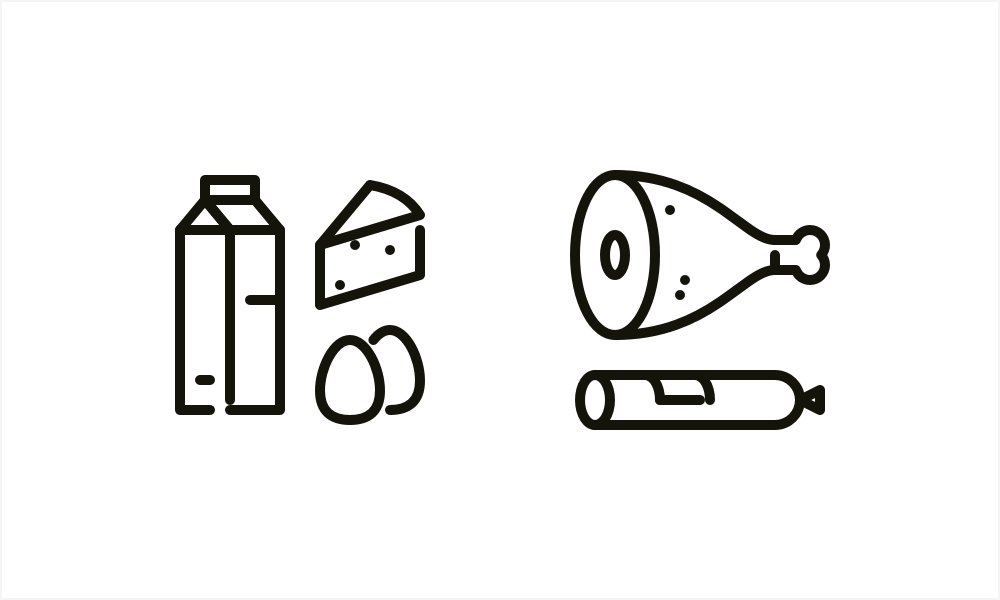
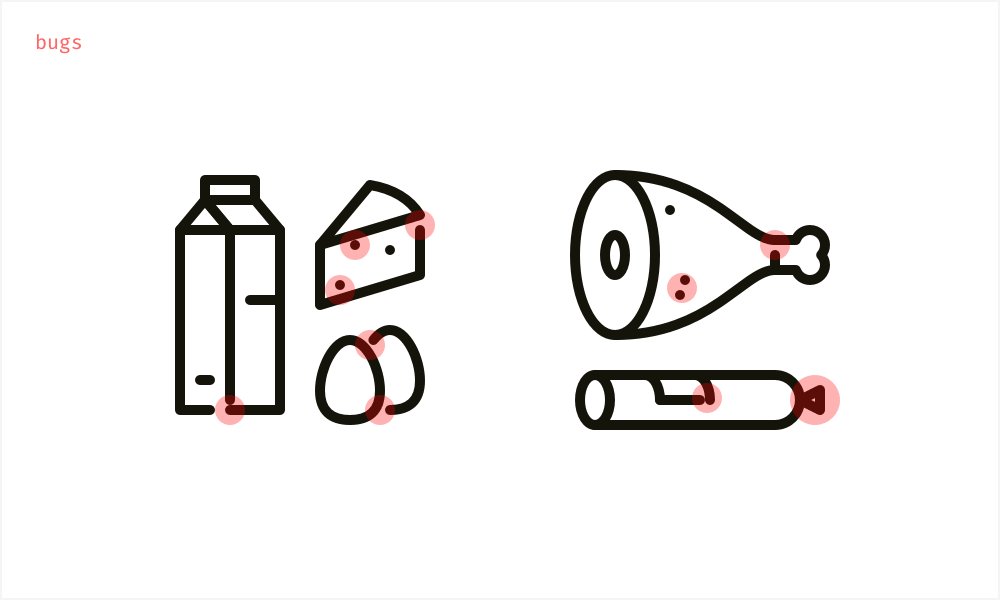
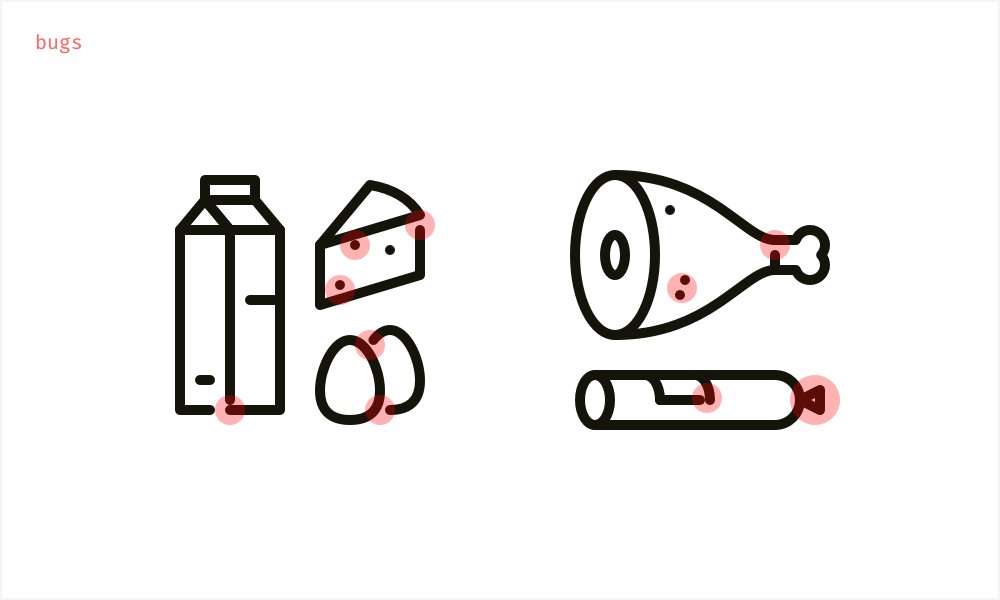
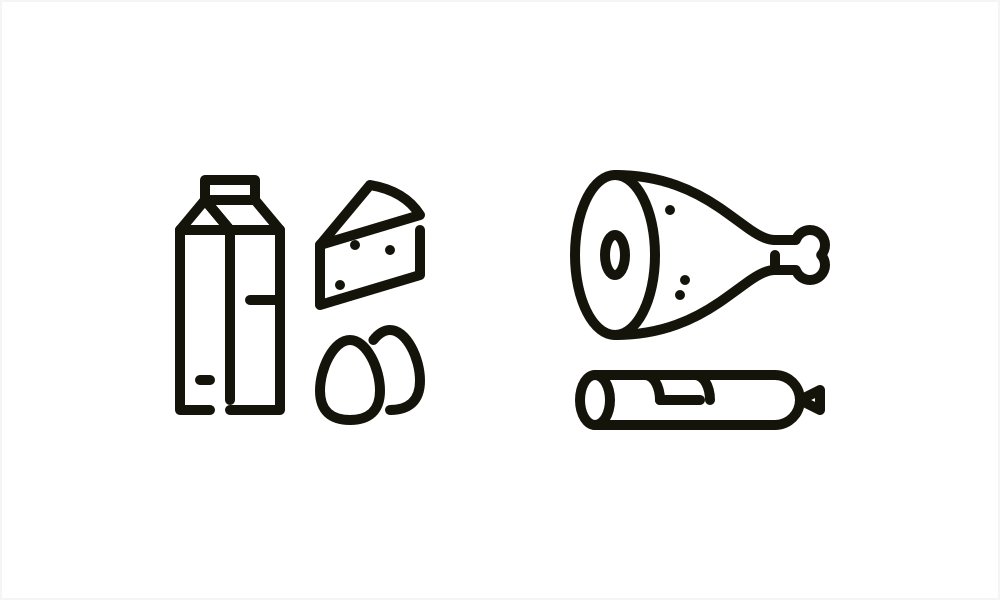
4. Kiểm soát khoảng cách tối thiểu
Khoảng cách giữa các phần tử lân cận của icon không được quá nhỏ hoặc mâu thuẫn nhau trong suốt toàn bộ icon. Xác định khoảng cách tối thiểu và thống nhất để tránh việc đường viền “dính nhau”.


Đối với các icon line, tốt nhất là làm cho không gian tối thiểu bằng với độ dày của đường line. Các đường line phải được tách biệt hoặc kết nối chính xác và rõ ràng, không được dính sát vào nhau.


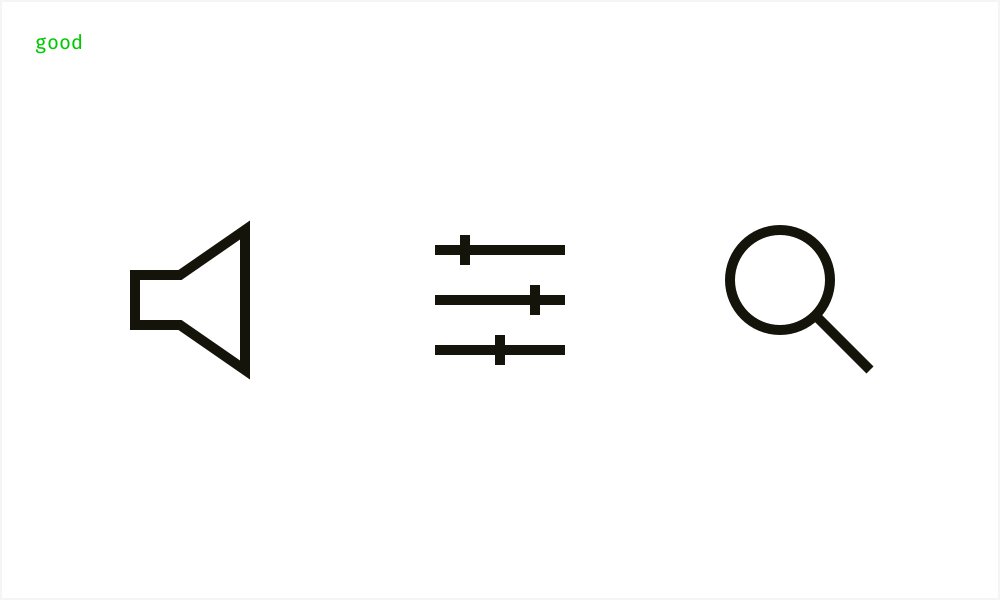
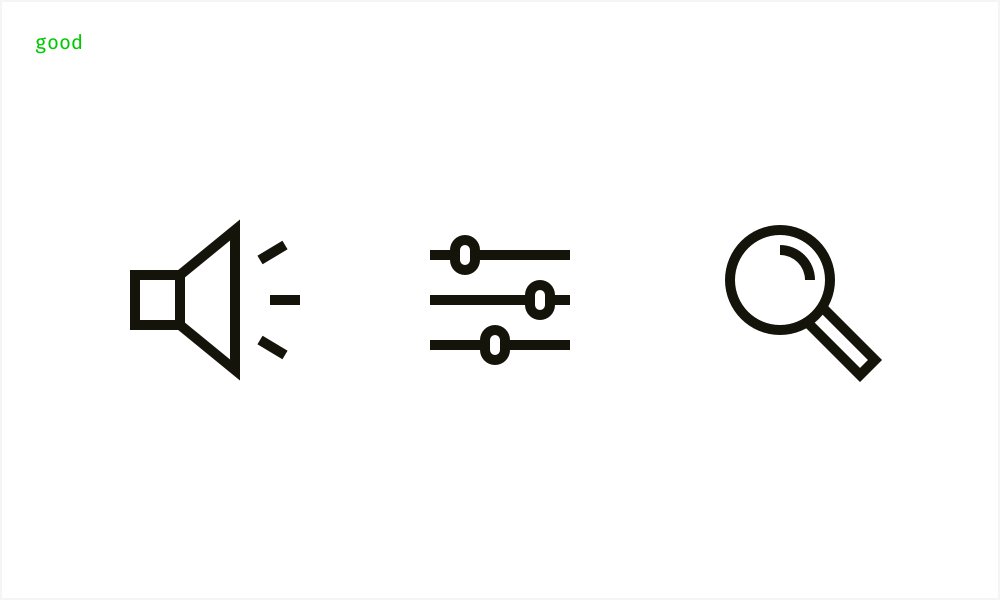
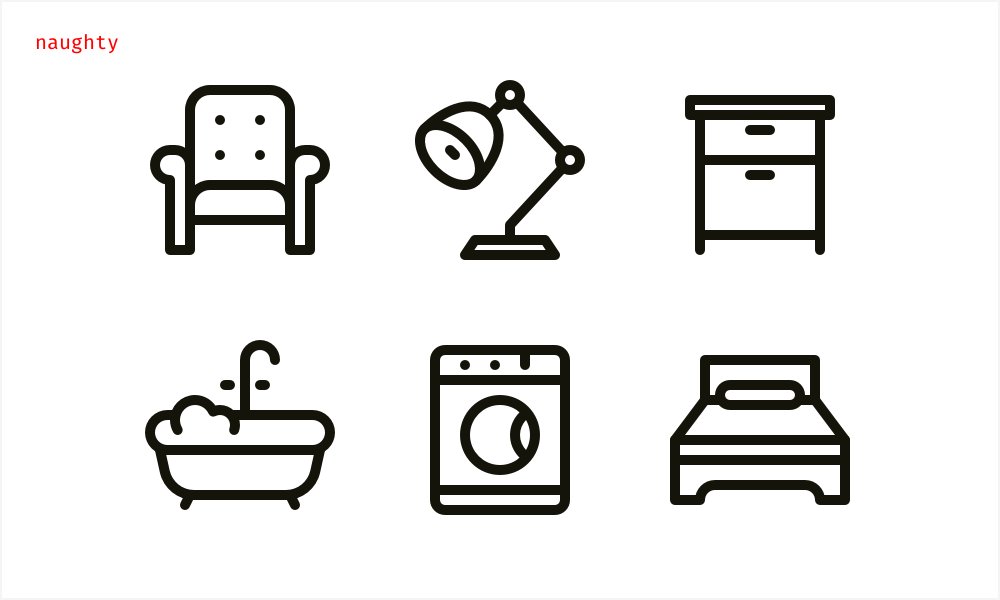
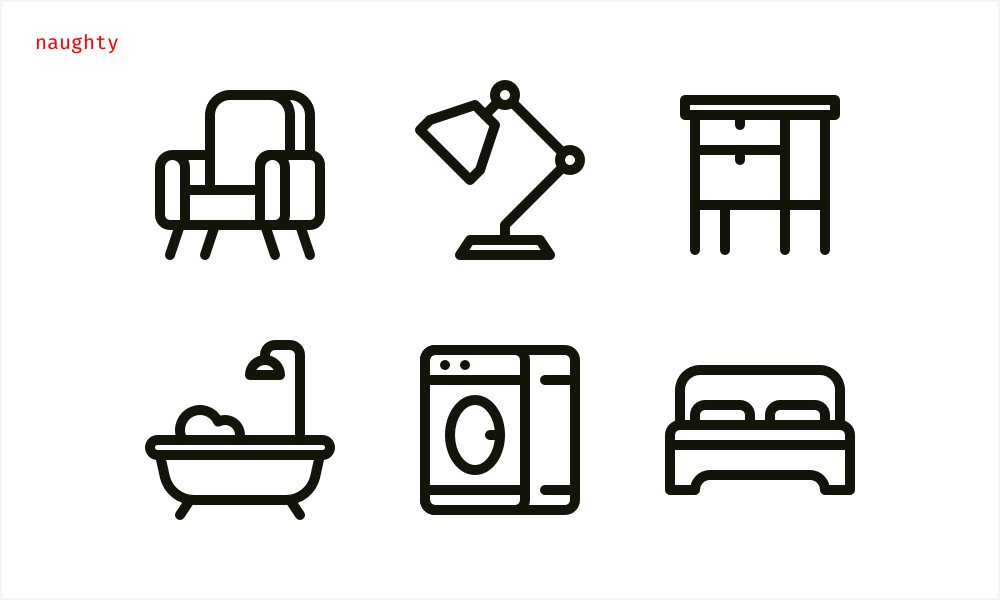
5. Xóa các thành phần lặp lại
Trong bộ icon, bạn có thể lược bớt các chi tiết lặp lại để tập trung sự chú ý của người xem vào những gì khác biệt. Việc này giống như bài tập tối giản trong toán học. Bạn thấy càng ít chi tiết đồ họa, thì sự tập trung của bạn càng rõ ràng.

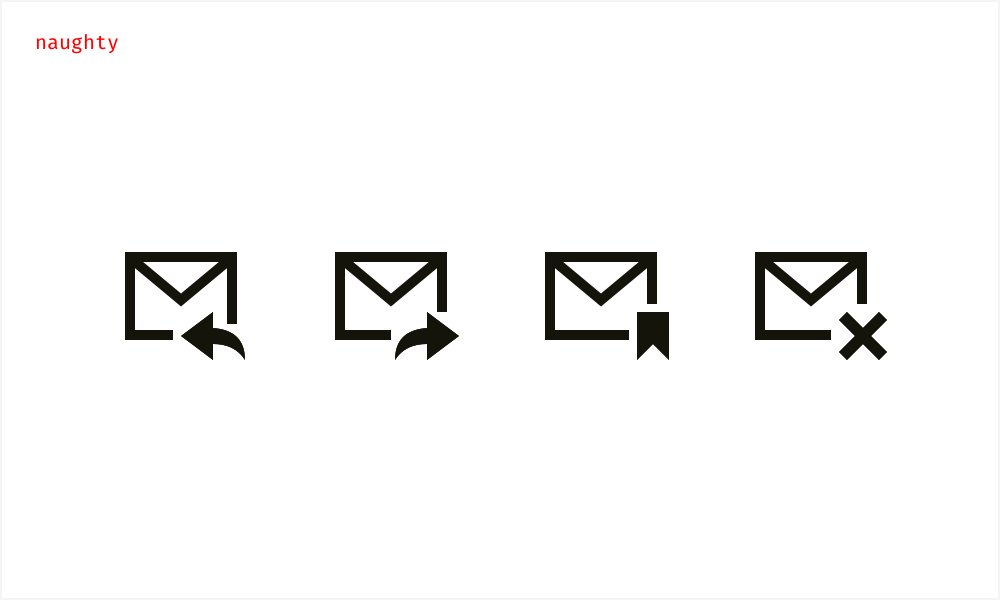
Nếu bạn đã có được người dùng mục tiêu thì không cần lặp lại điều này nhiều lần. Ví dụ: tránh các icon phong bì, vì nó sẽ khiến mọi người nghĩ đây là ứng dụng email.

Quy tắc này cũng liên quan đến nhiều yếu tố khác – khung, hình nền – xung quanh icon. Tuy nhiên điều này có hai mặt: hoặc là đoán được ý nghĩa của icon, hoặc là gây cản trở việc hiểu ý nghĩa mà nhà thiết kế truyền đạt.
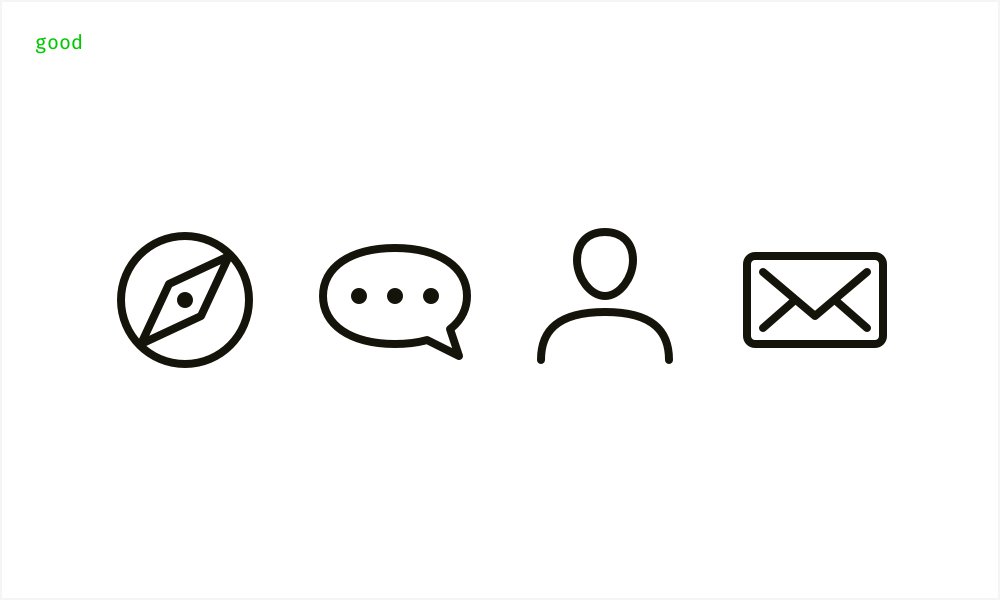
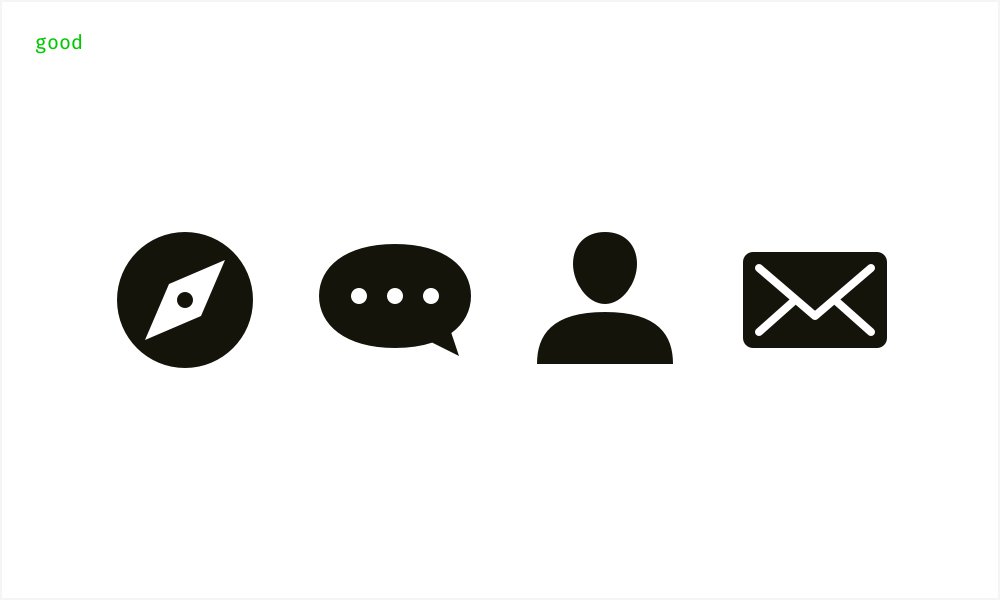
6. Chọn một phong cách nhất định và xuyên suốt
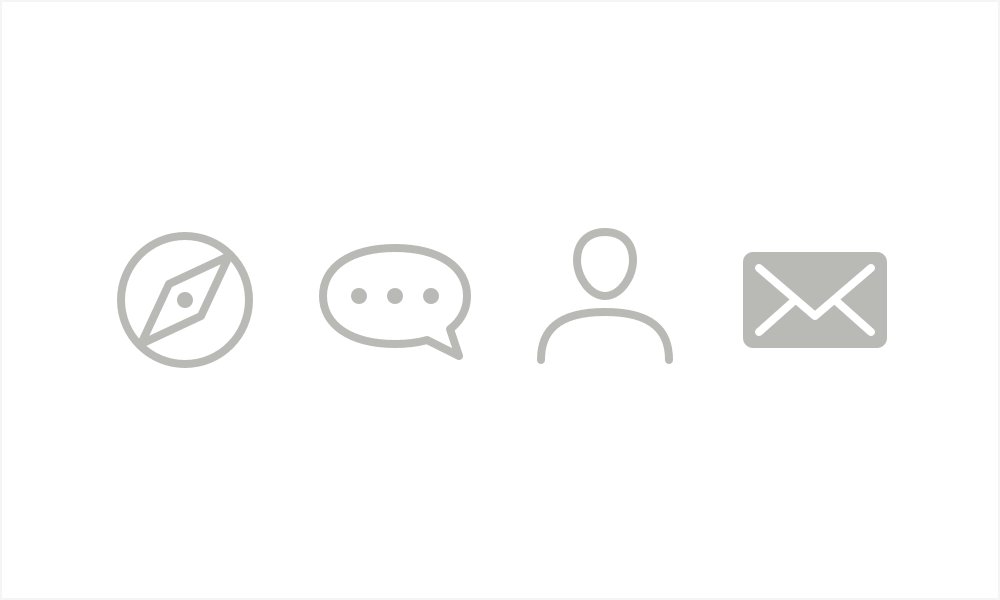
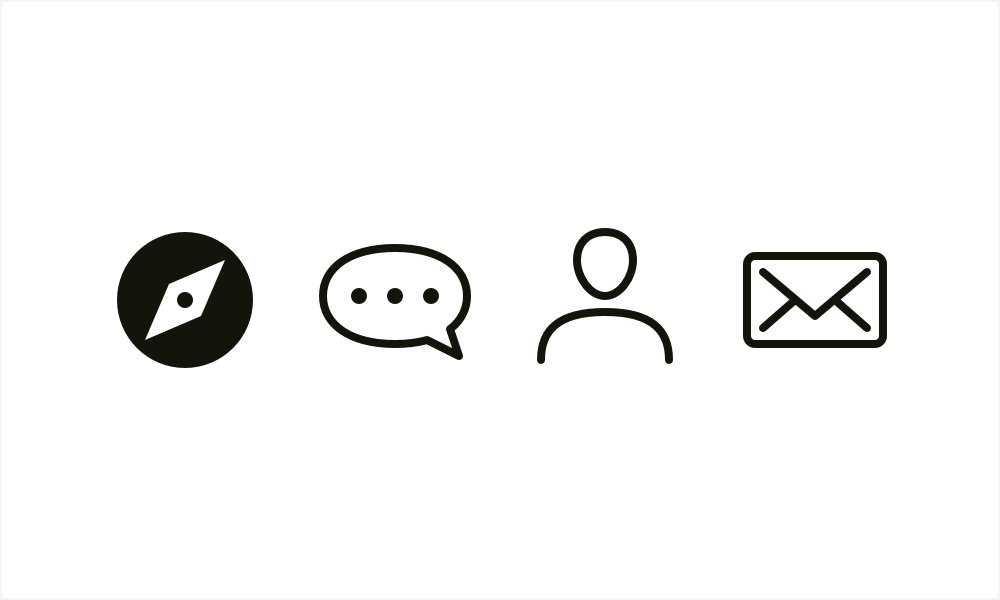
Tính nhất quán về phong cách sẽ giúp người dùng nhận ra các icon và hiểu rằng chúng có tầm quan trọng hoặc trạng thái tương đương nhau.


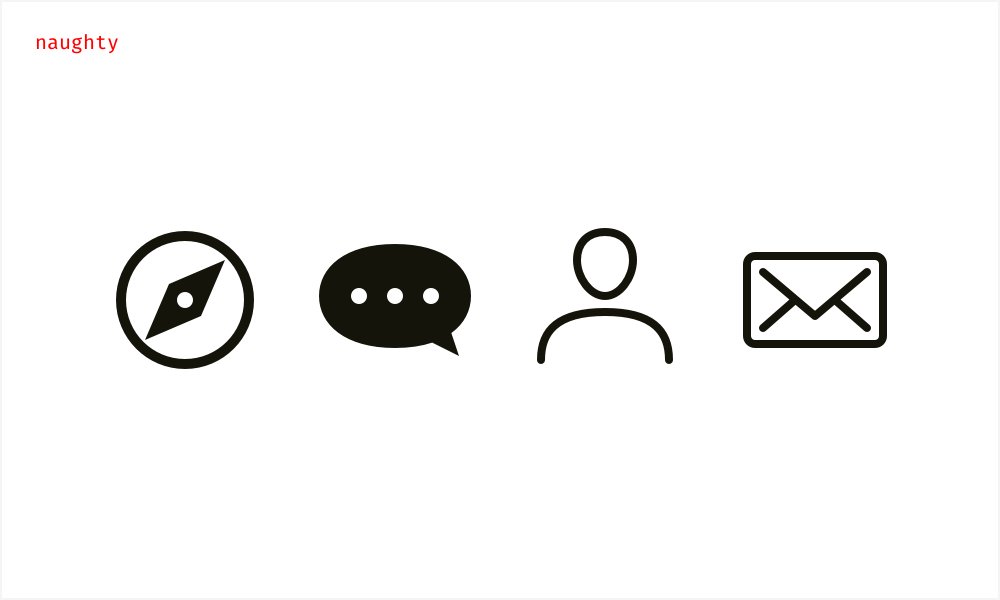
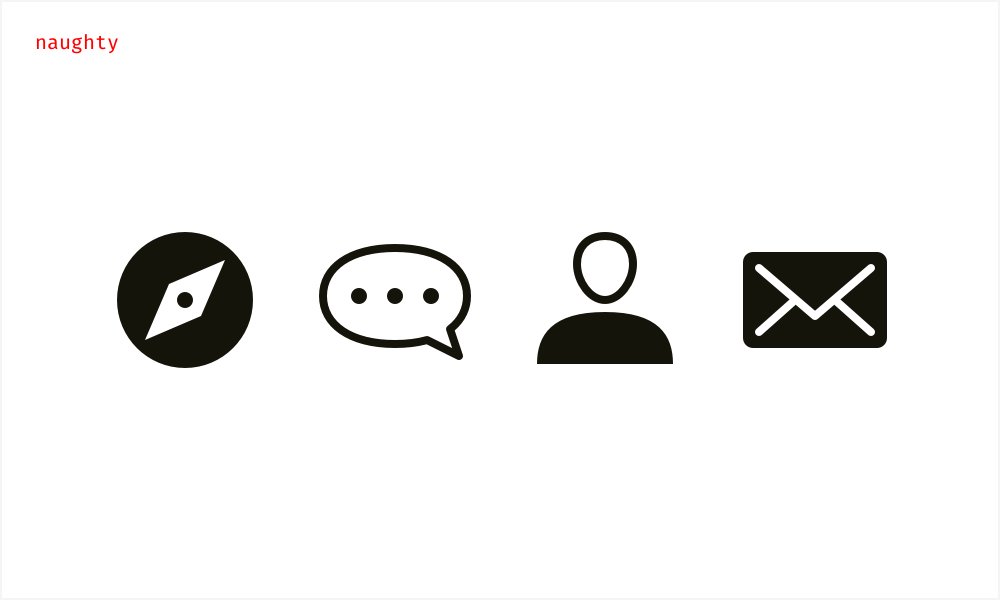
Nguyên tắc này cũng được áp dụng với các icon line và icon solid. Nếu bạn kết hợp chúng với nhau, người dùng có thể nghĩ rằng chúng có tầm quan trọng hoặc trạng thái khác nhau. Tất nhiên, trừ khi bạn cố tình muốn điều đó. Ví dụ, icon solid là dành cho hiệu lệnh chính, và các icon line là cho các hiệu lệnh khác.


Thật tuyệt nếu có cả hai biến thể của mỗi icon trong giao diện. Icon line – cho trạng thái bị vô hiệu hóa hoặc thông thường. Icon solid – cho trạng thái được nhấp.

7. Sử dụng hệ thống 2-based sizing
Lưới 8 pixel và bố cục 12 cột được sử dụng cho nhiều giao diện, chúng linh hoạt hơn so với thiết kế dựa trên số thập phân. 12 có thể được chia cho 2, 3, 4 và 6. Vì vậy, các kích thước icon 24 hoặc 48 pixel đã trở thành tiêu chuẩn. Các icon này có thể được phóng to nếu cần kích thước lớn hơn.

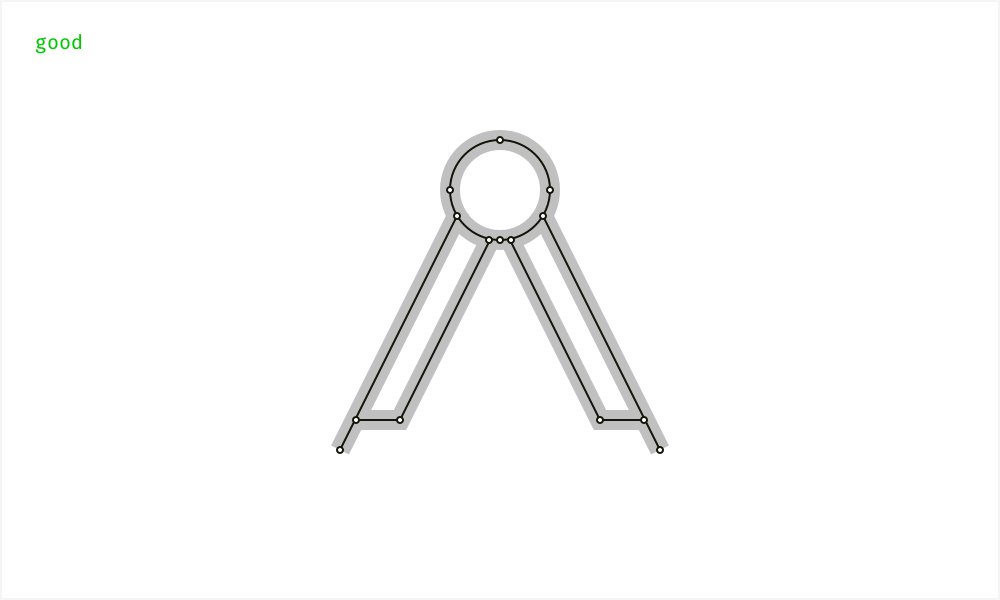
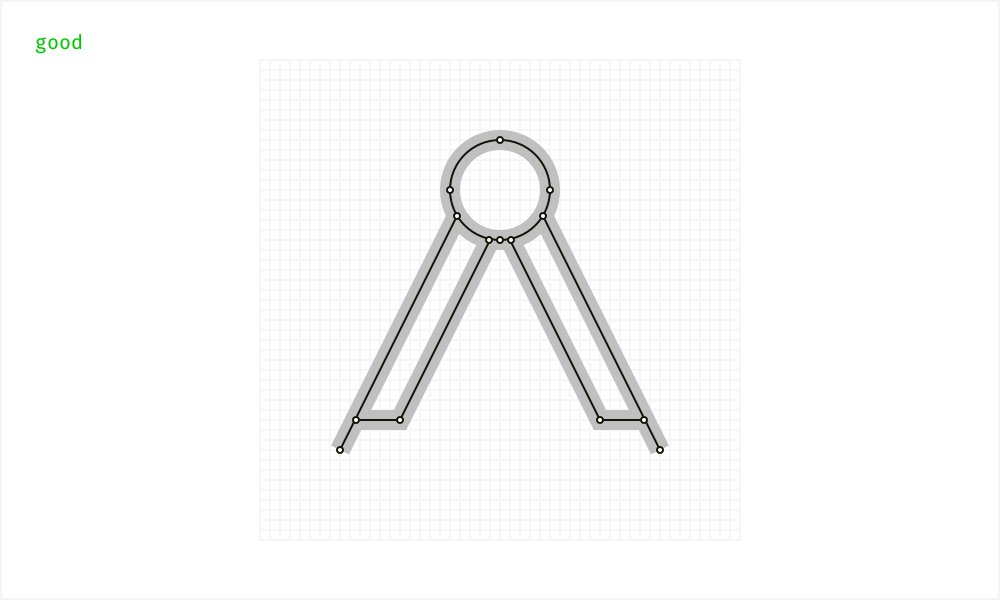
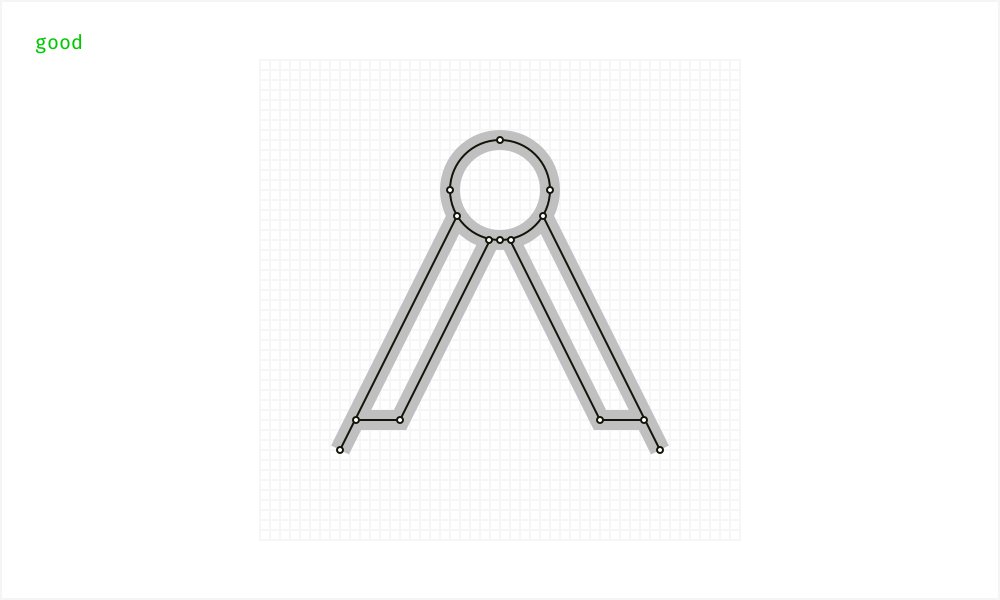
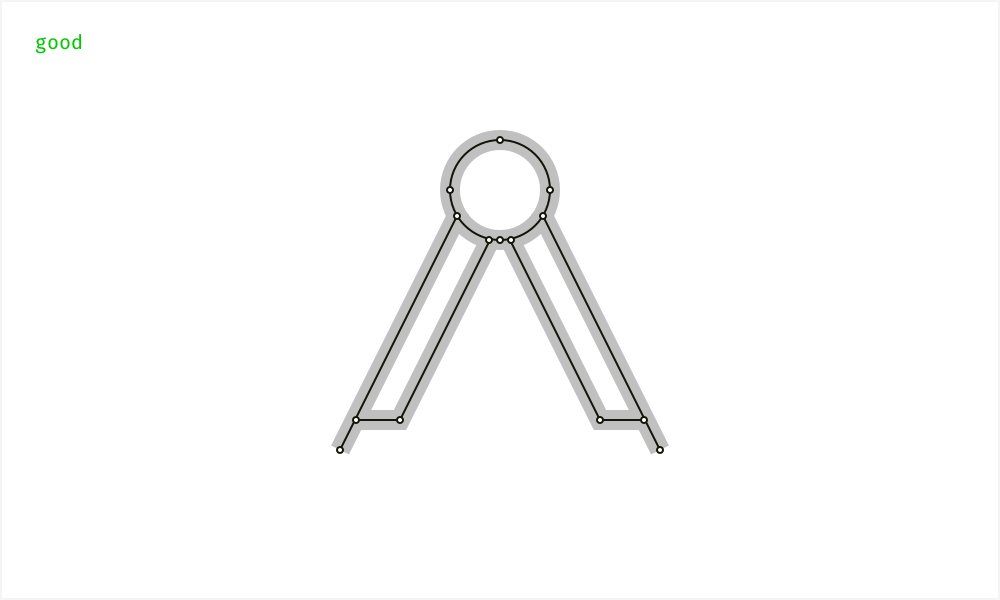
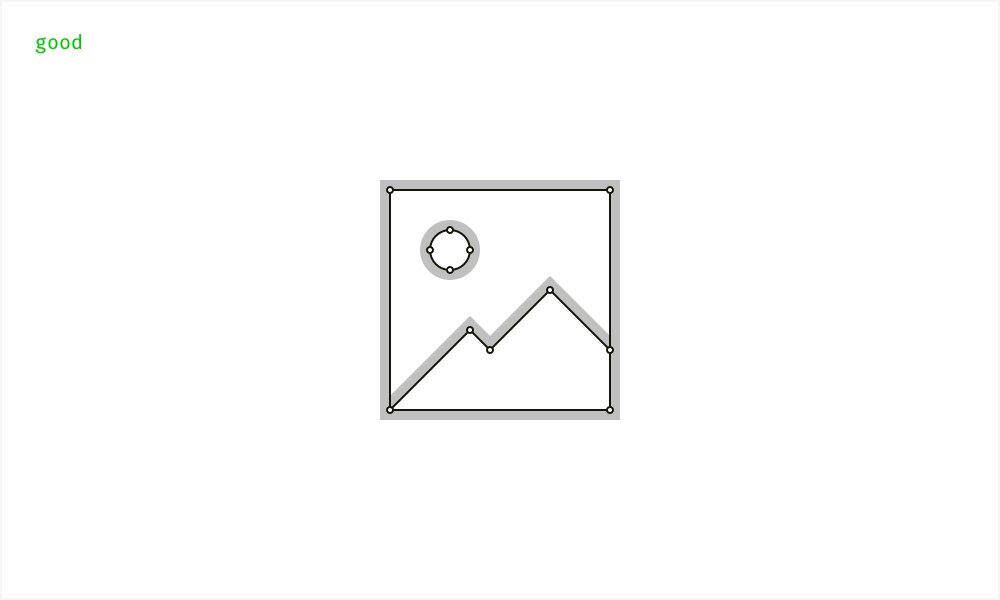
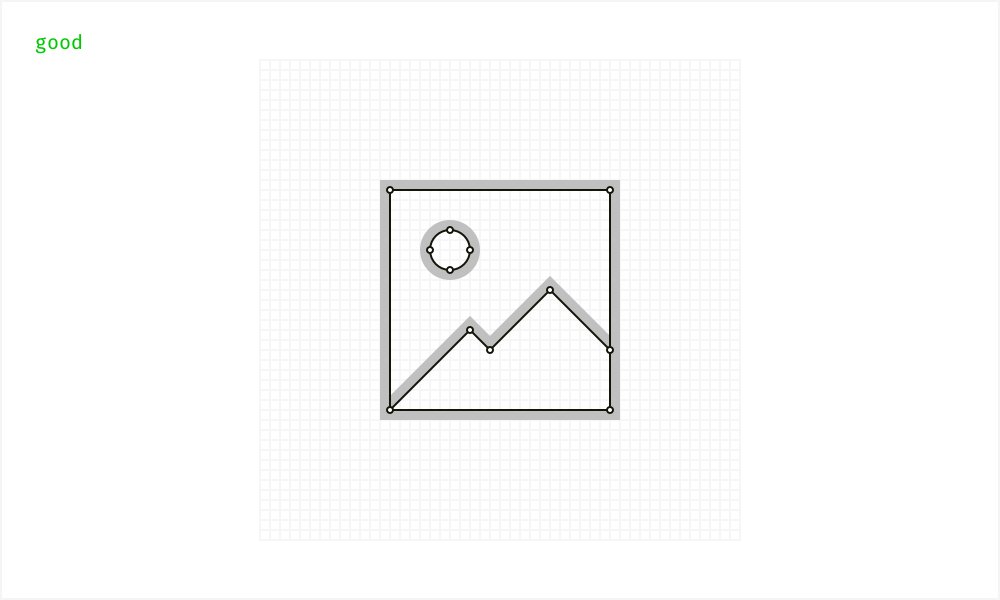
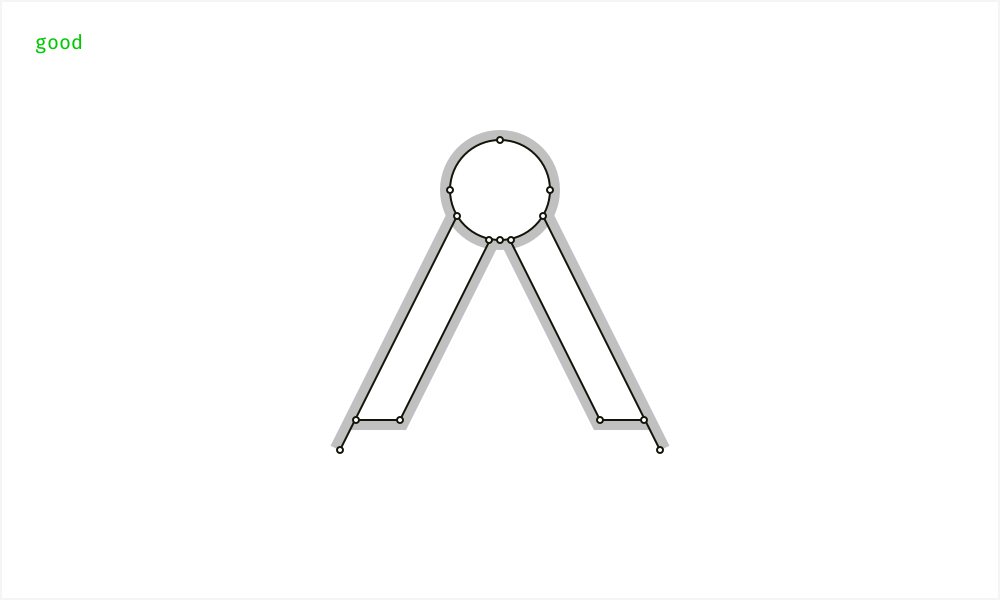
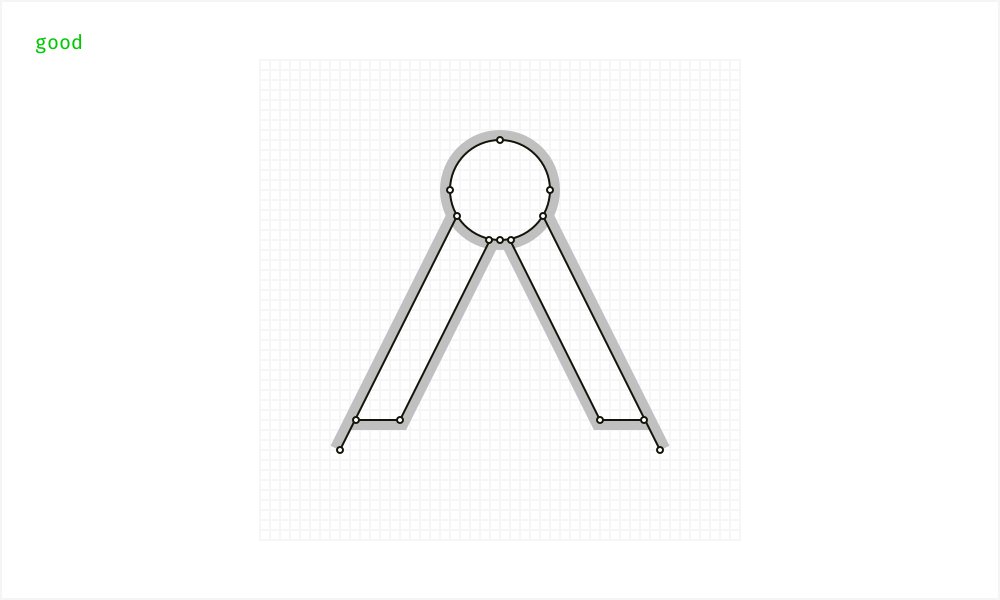
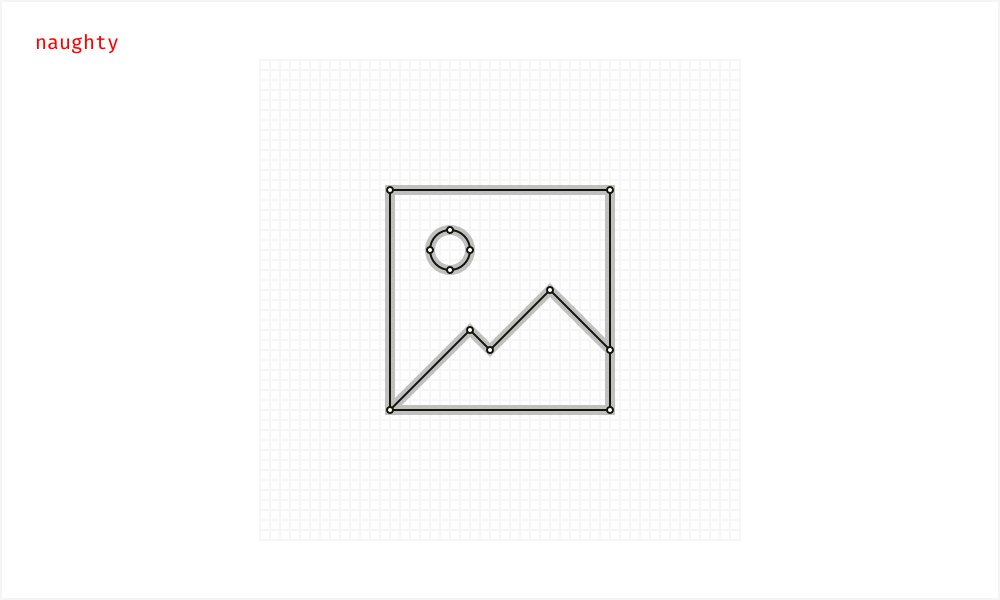
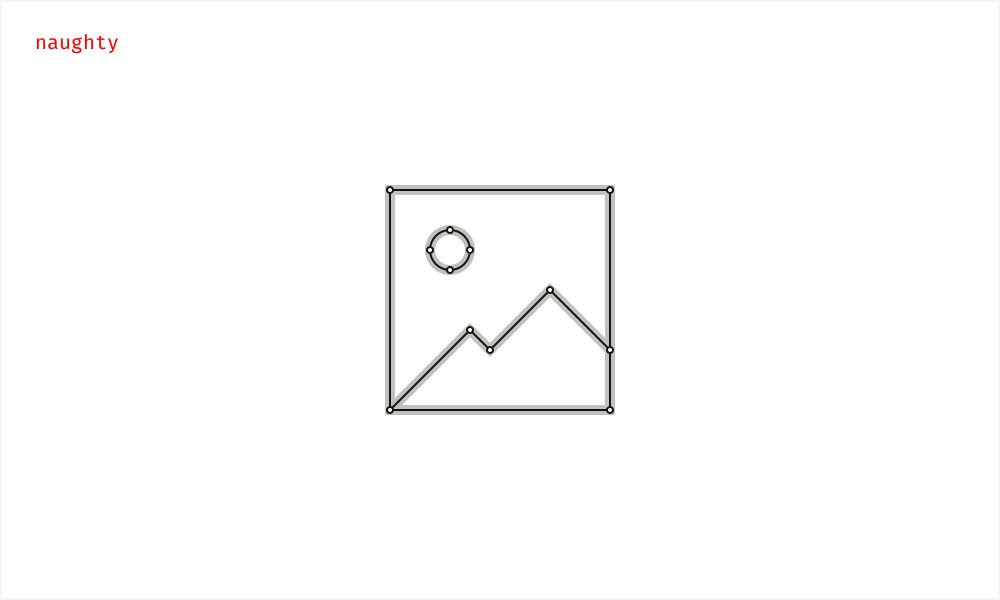
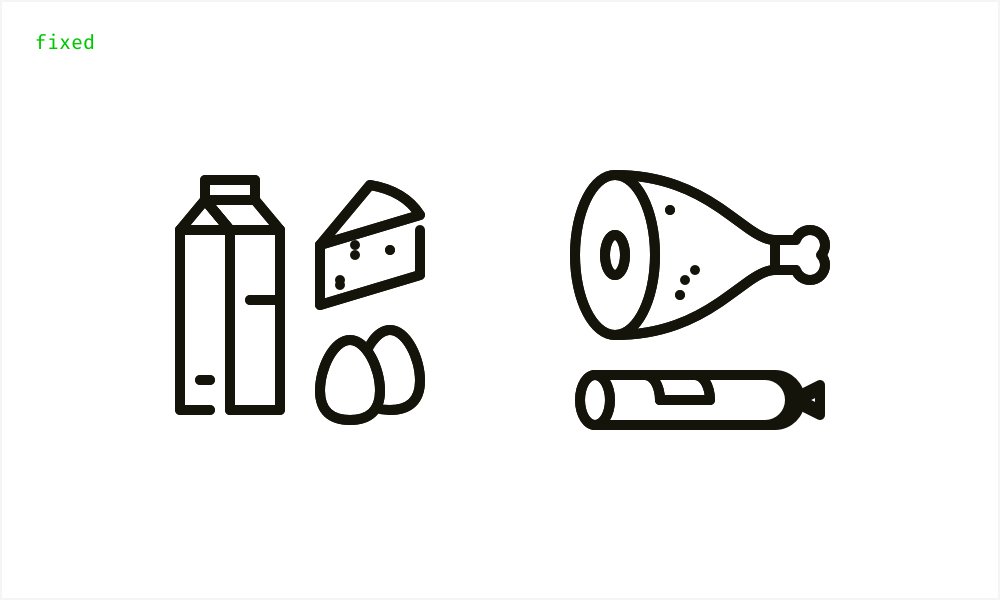
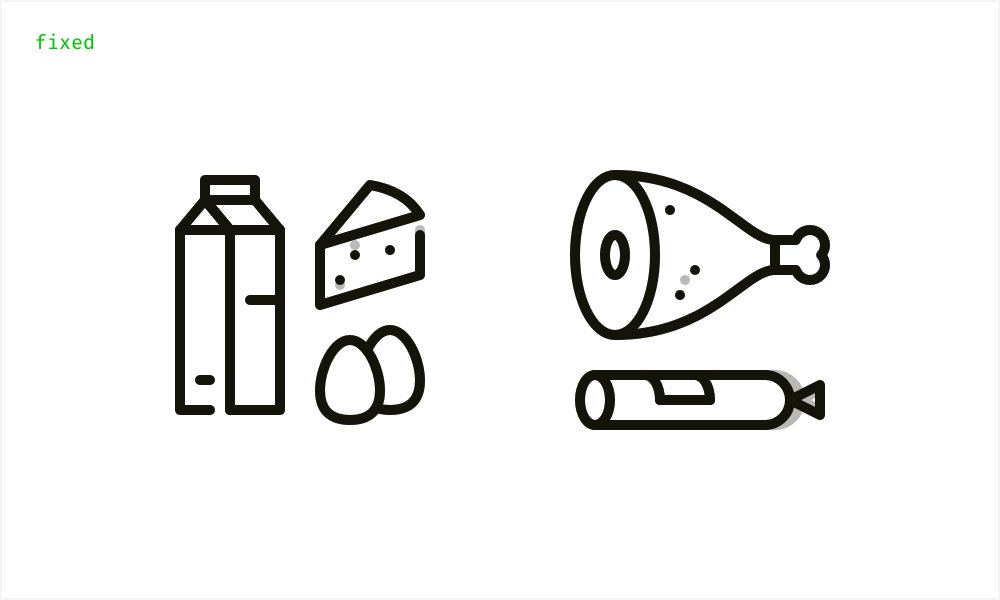
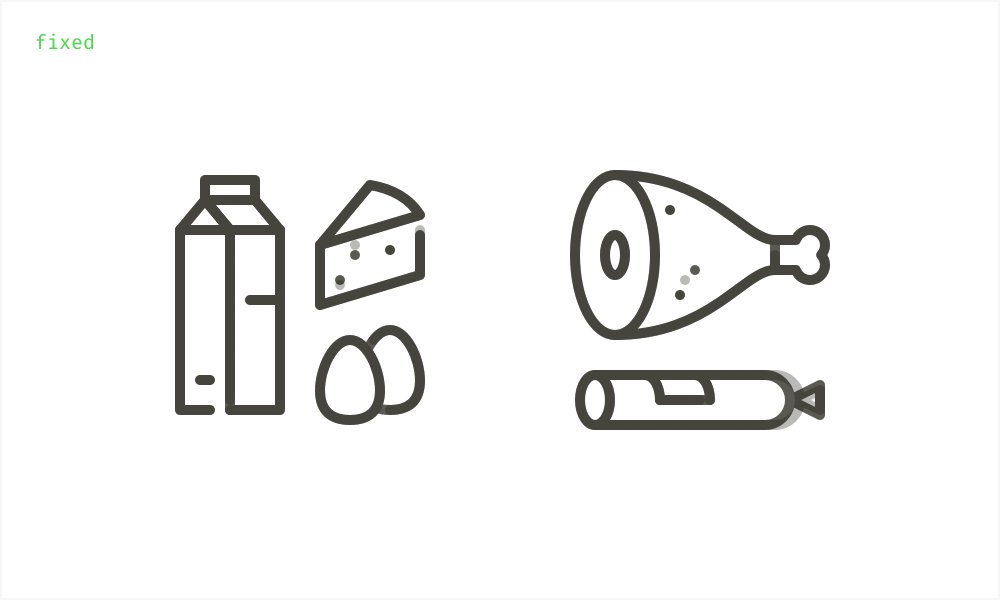
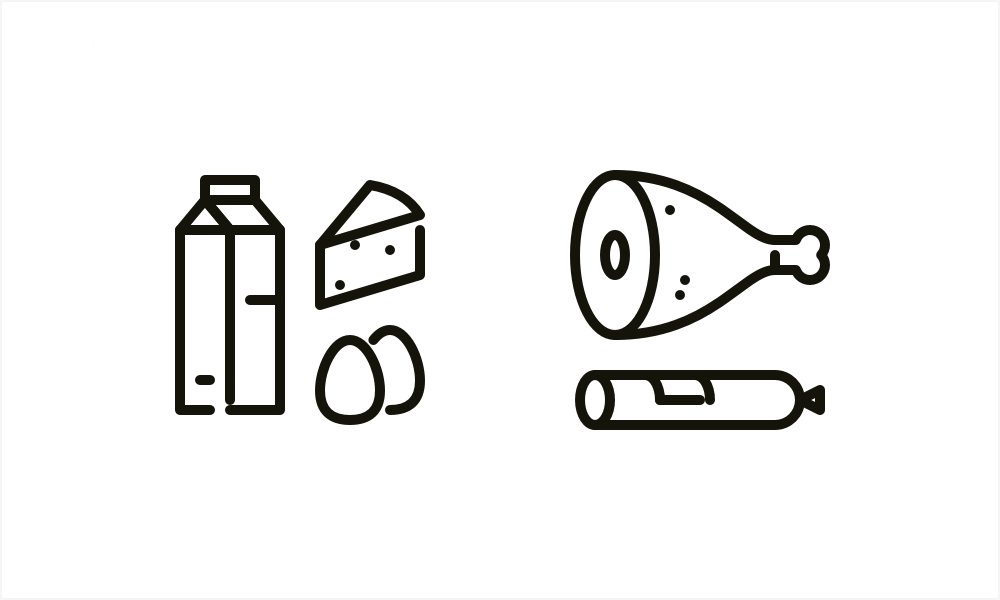
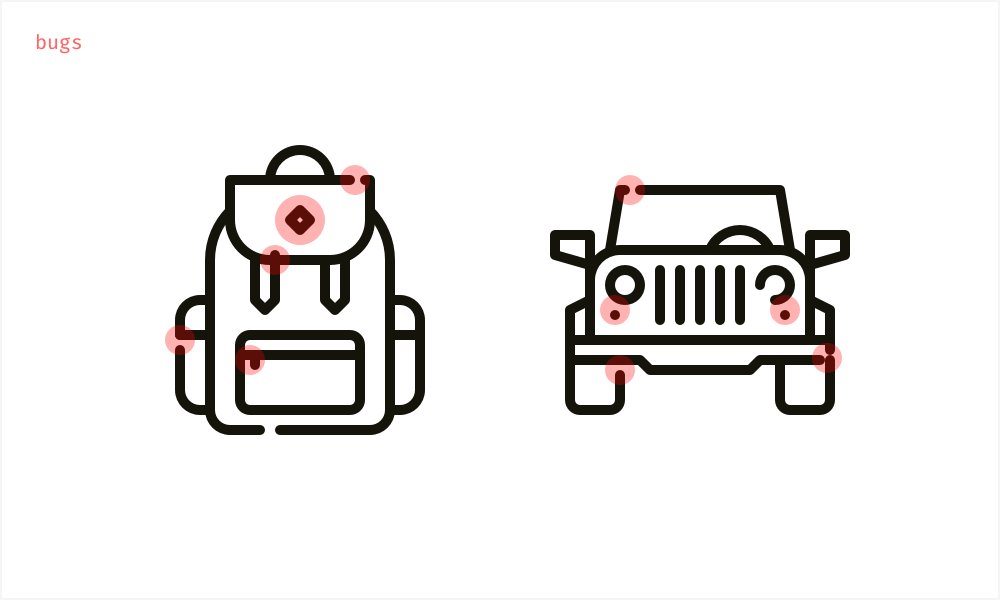
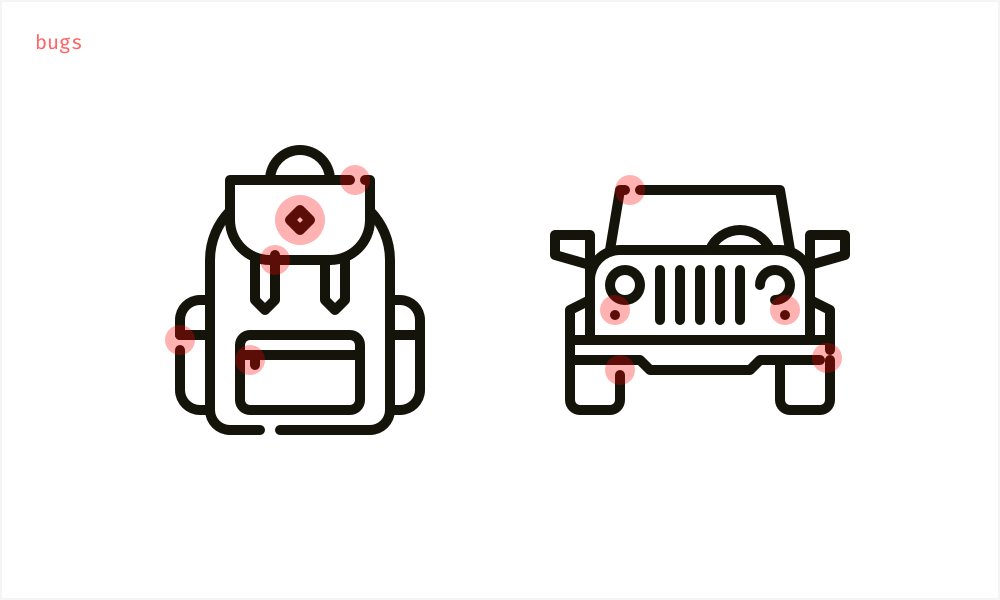
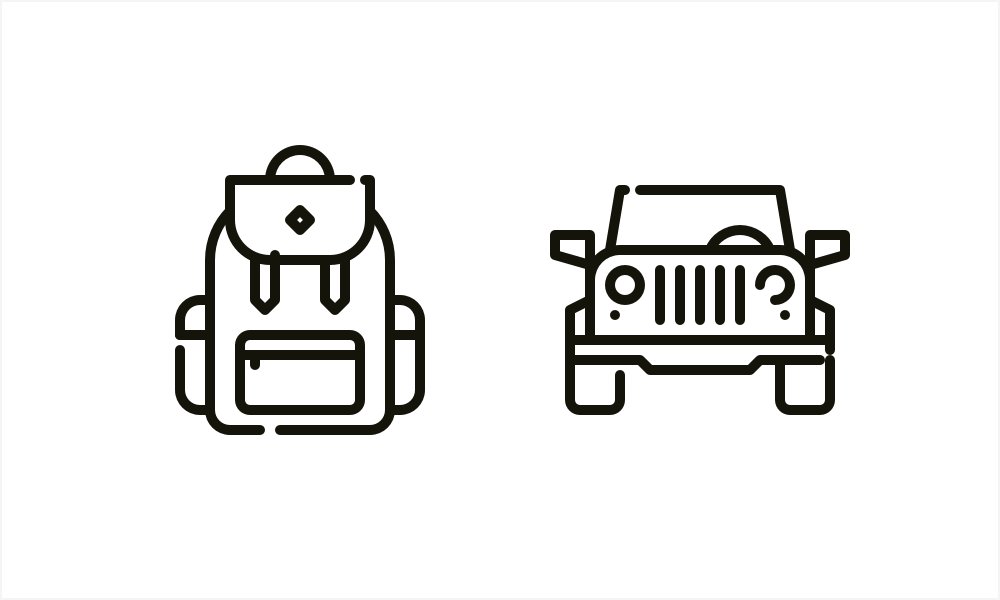
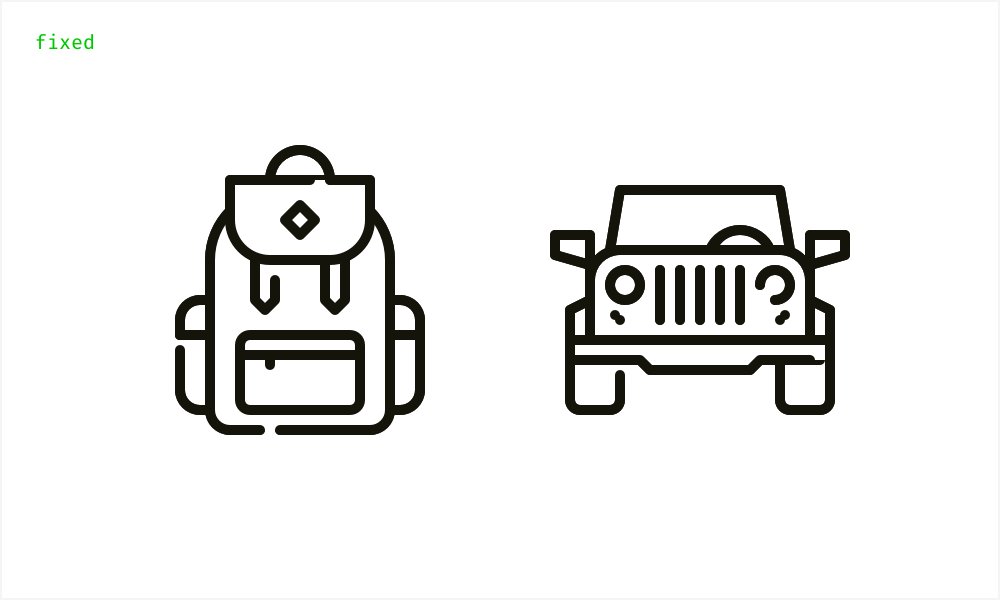
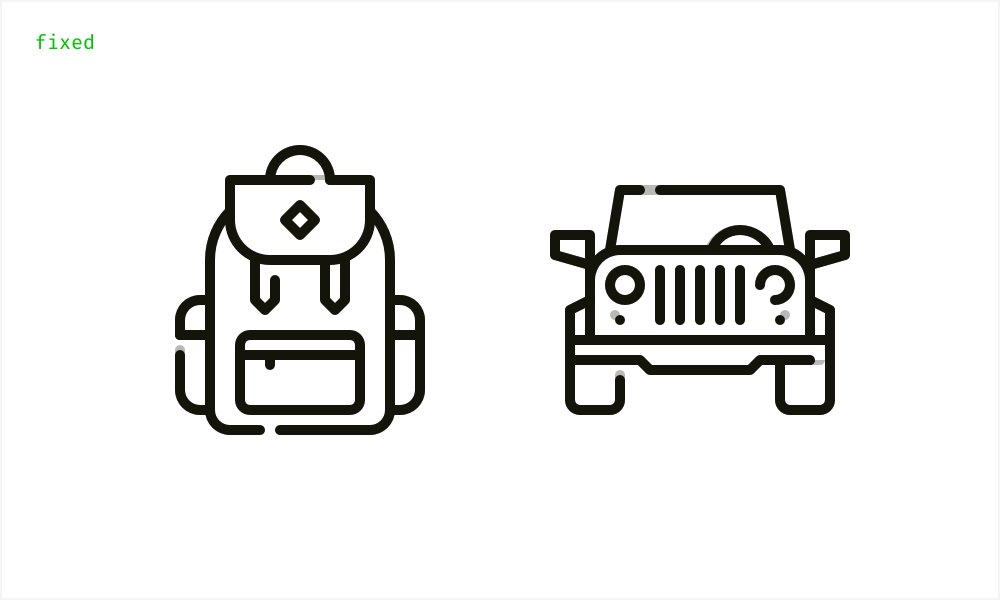
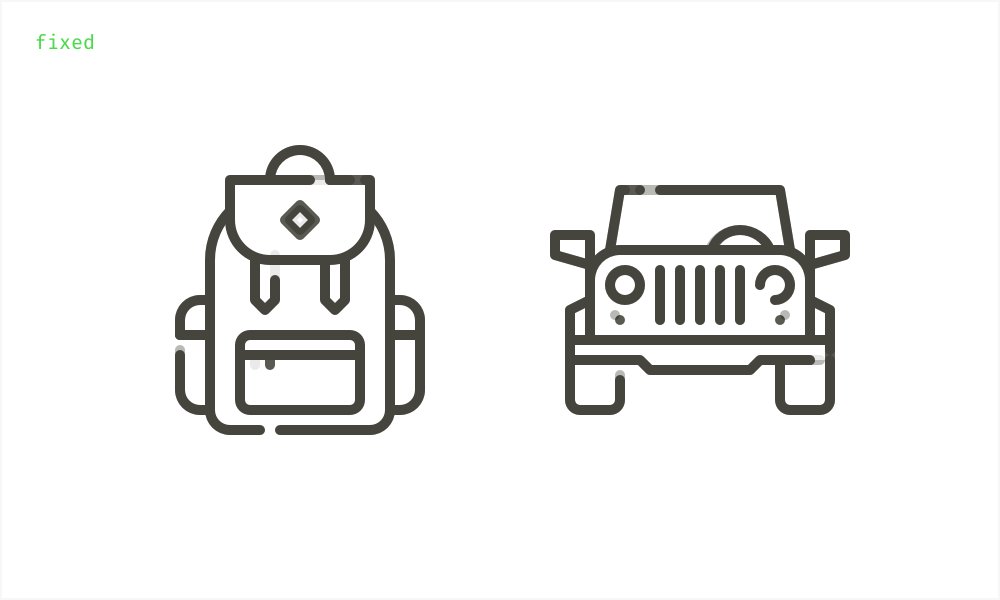
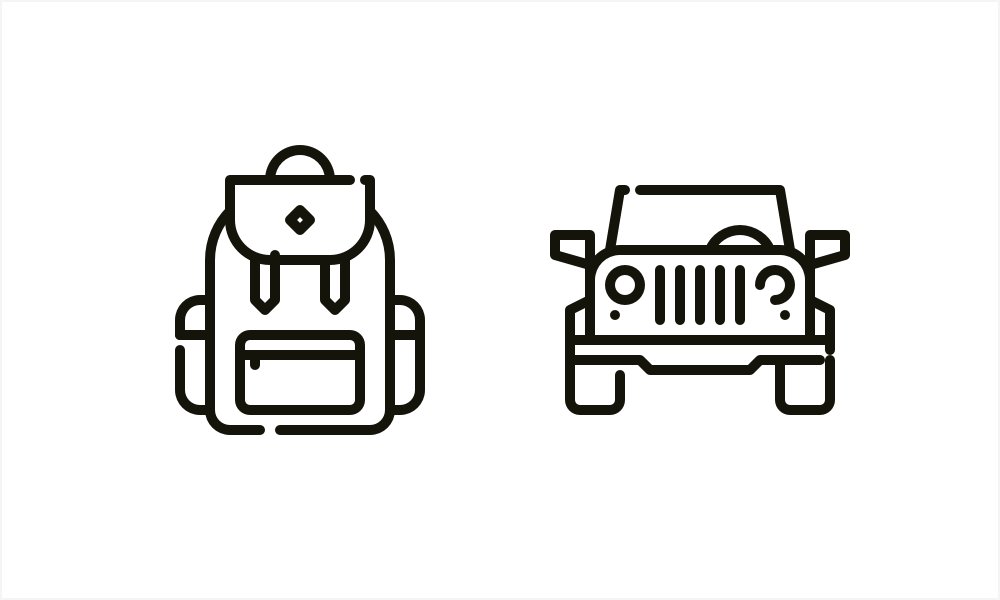
8. Giữ hình dáng rõ ràng và chính xác
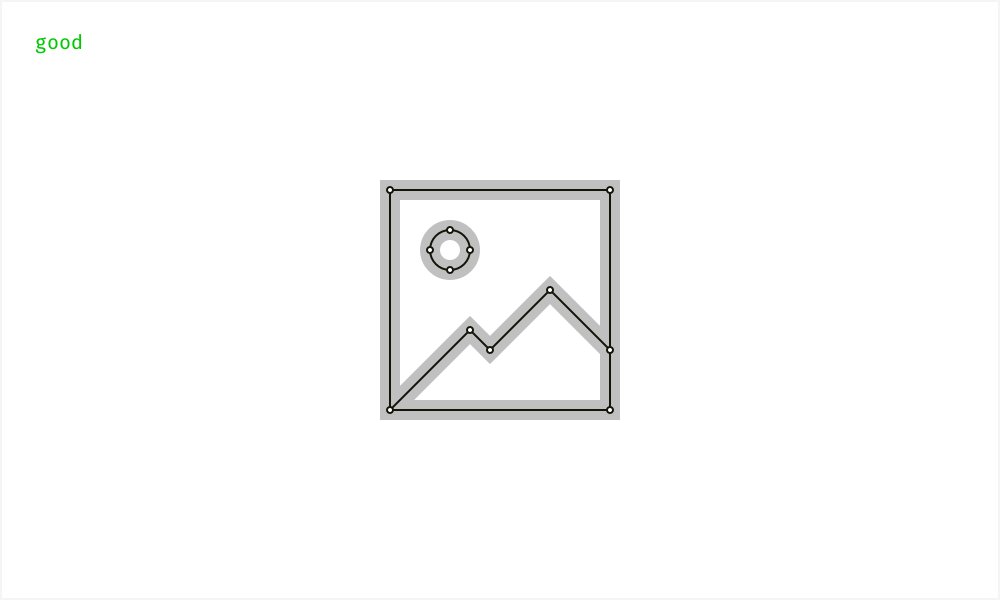
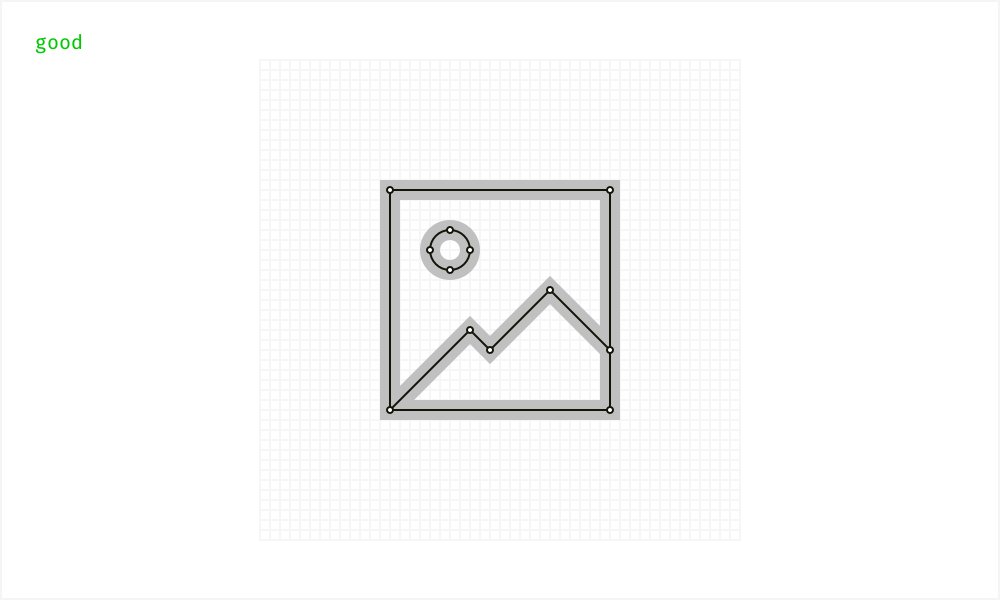
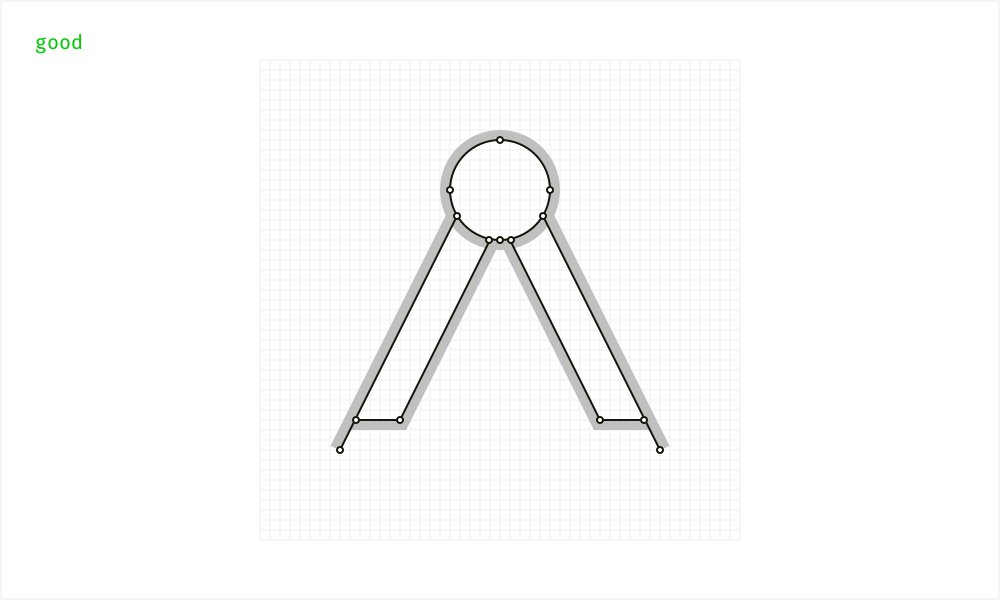
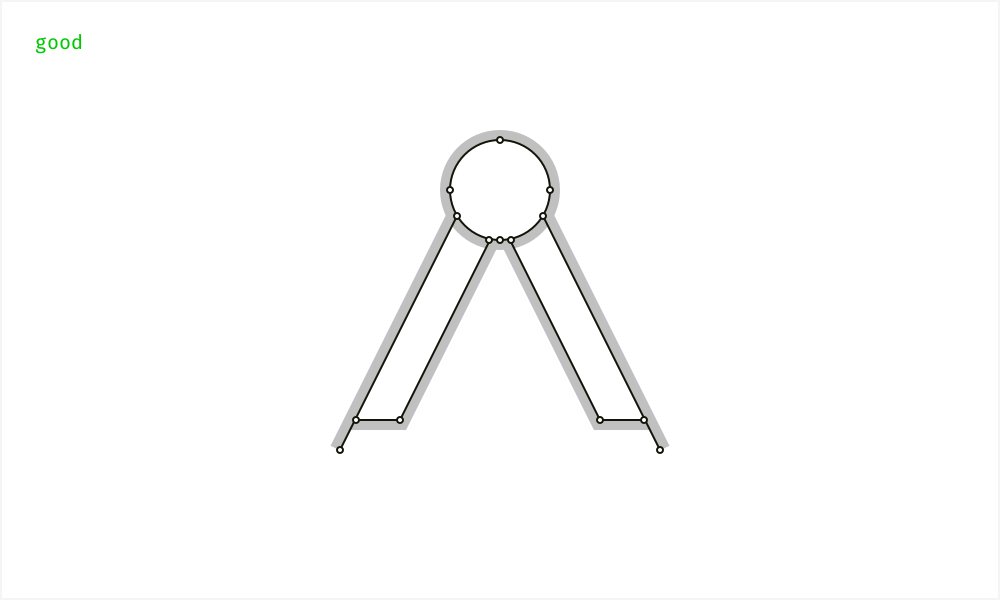
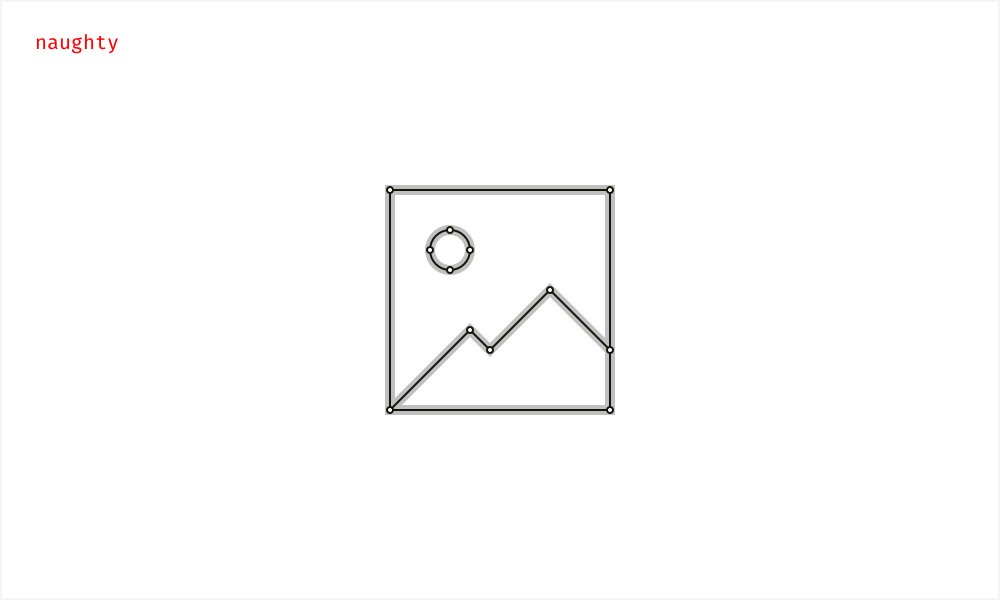
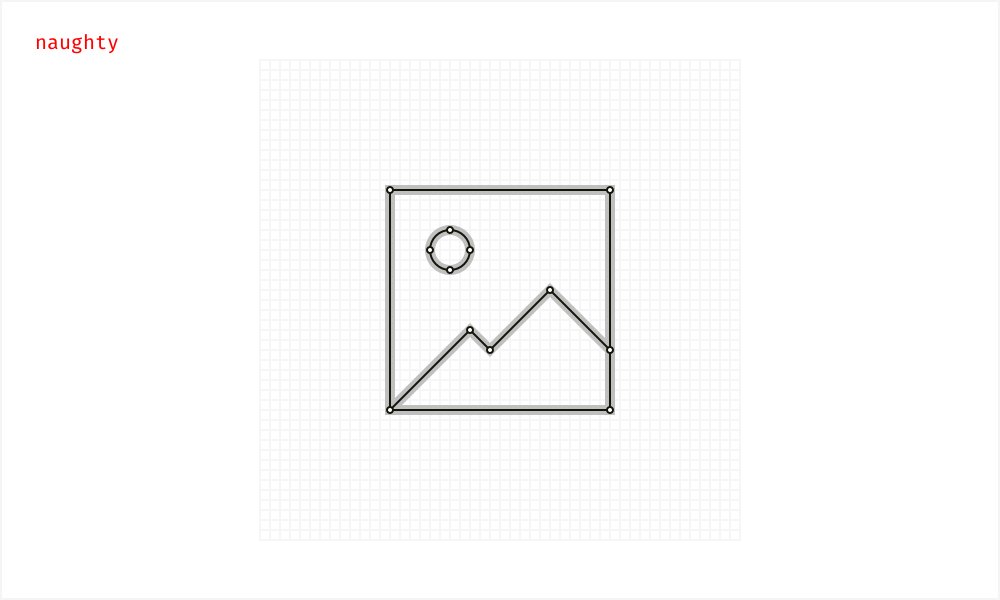
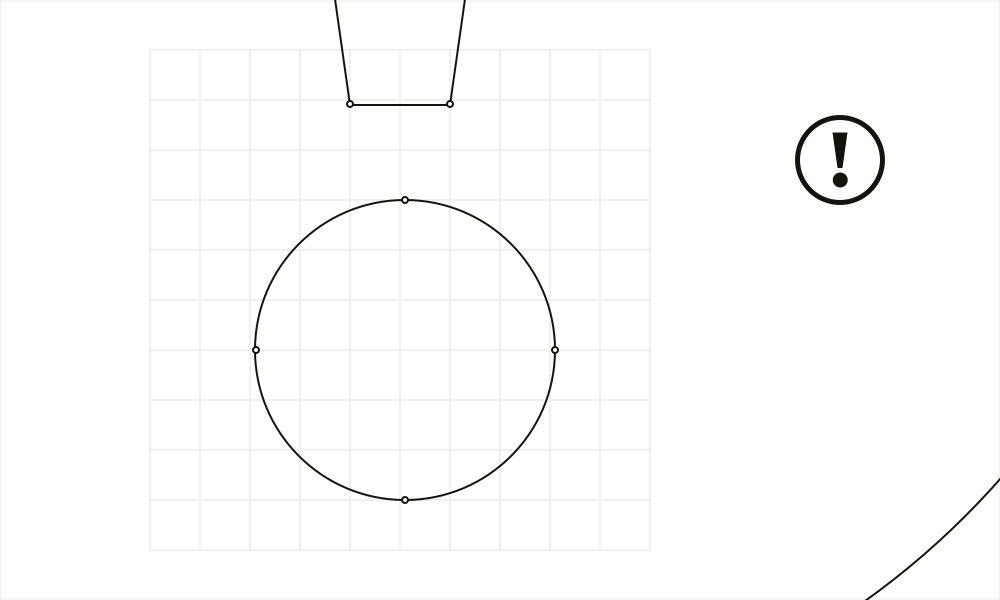
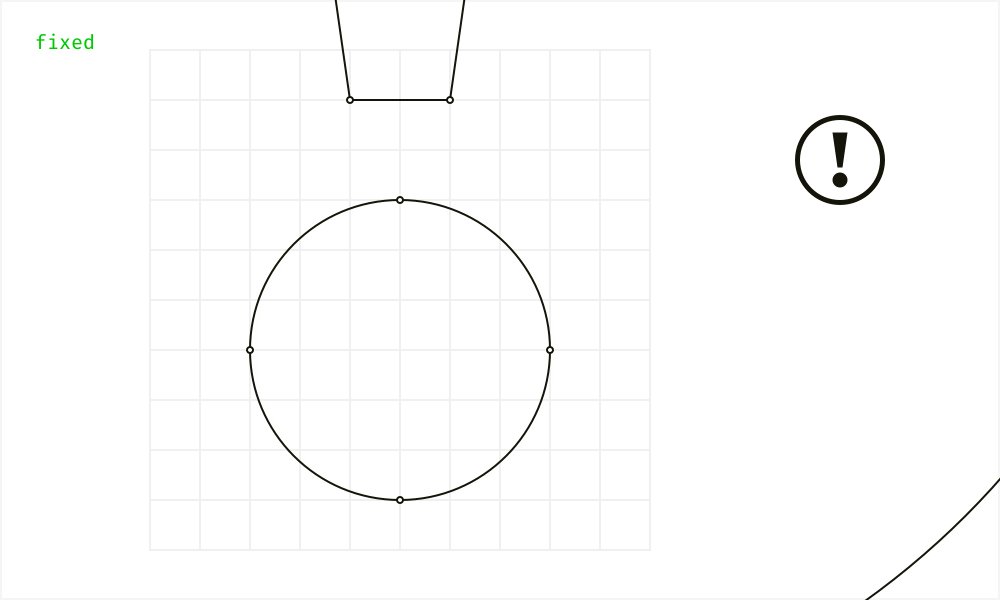
Hoàn hảo không phải là mục tiêu, nhưng điều này rất quan trọng đối với các thiết kế mang tính chính xác, nó giúp cho icon không bị bóp méo trong sản phẩm cuối cùng. Hãy ghi nhớ số lượng các điểm neo (anchors) tối thiểu và các khoảng cách giữa các phần tử lân cận.

Sẽ thật phiền nhiễu nếu chúng ta đặt icon ở các kích thước “8.999 px” hay “100.001 px”. Vì khi các điểm neo của hình dạng được đặt chính xác, các cạnh của icon sẽ trông sắc nét. Và chúng sẽ bị dư thừa quá nhiều chi tiết và khoảng trống khi bạn hợp nhất các hình dạng.

9. Tinh chỉnh SVG
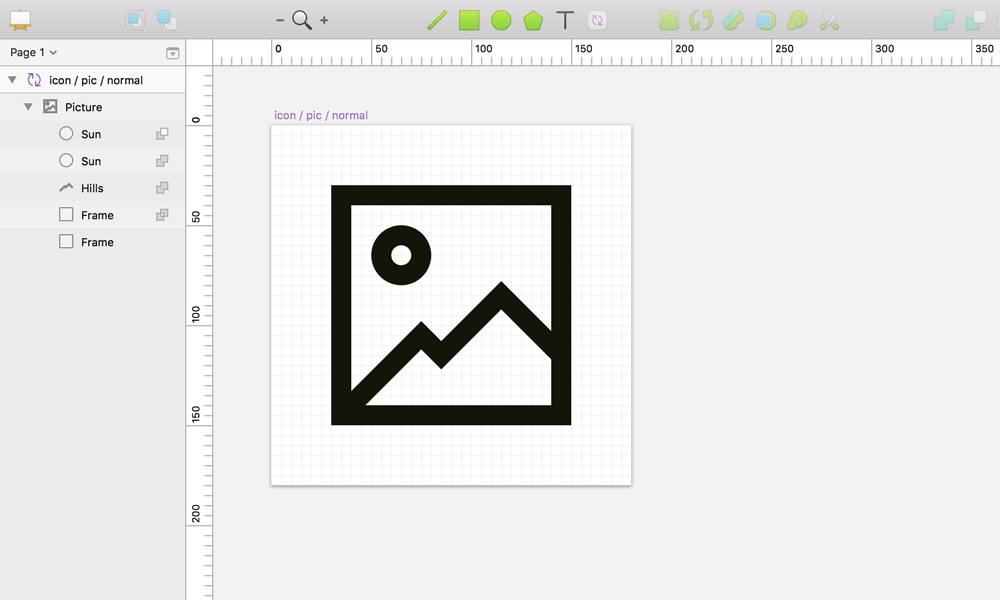
Nhiều phần mềm thiết kế giao diện như Sketch có thể tạo SVG với các phần không cần thiết như các nhóm, các lớp màu và các mặt cắt. Còn lại mọi thứ trong Sketch đều ổn.

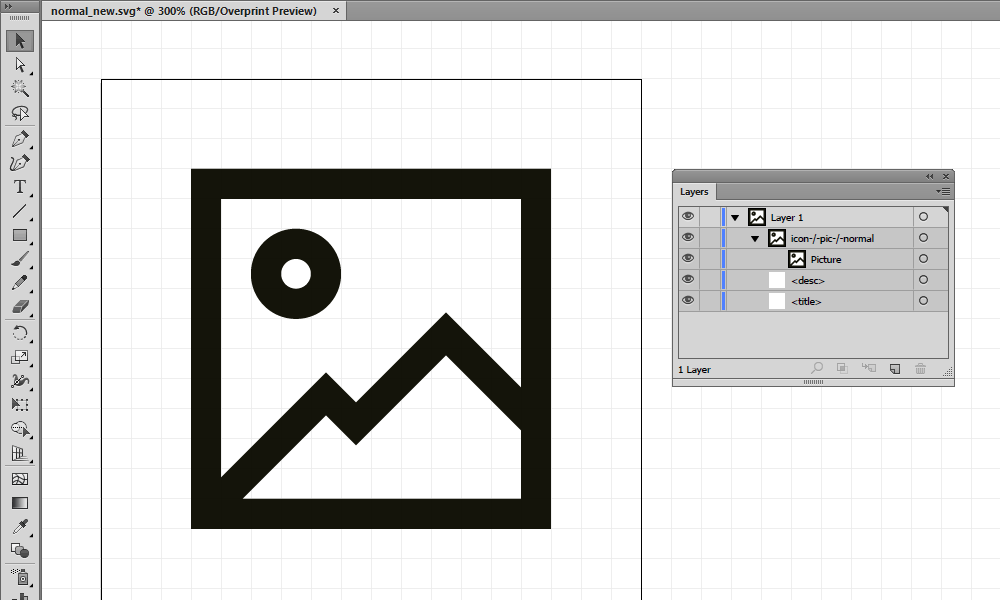
Mở SVG này trong một phần mềm khác (ví dụ, Adobe Illustrator). Bạn sẽ nhận thấy các lớp trống, các nhóm và mặt cắt dư thừa. Tất cả điều này có thể gây ra vấn đề khi lập trình viên frontend chuyển đổi các icon thành iconfont hoặc sử dụng SVG trên trang web.

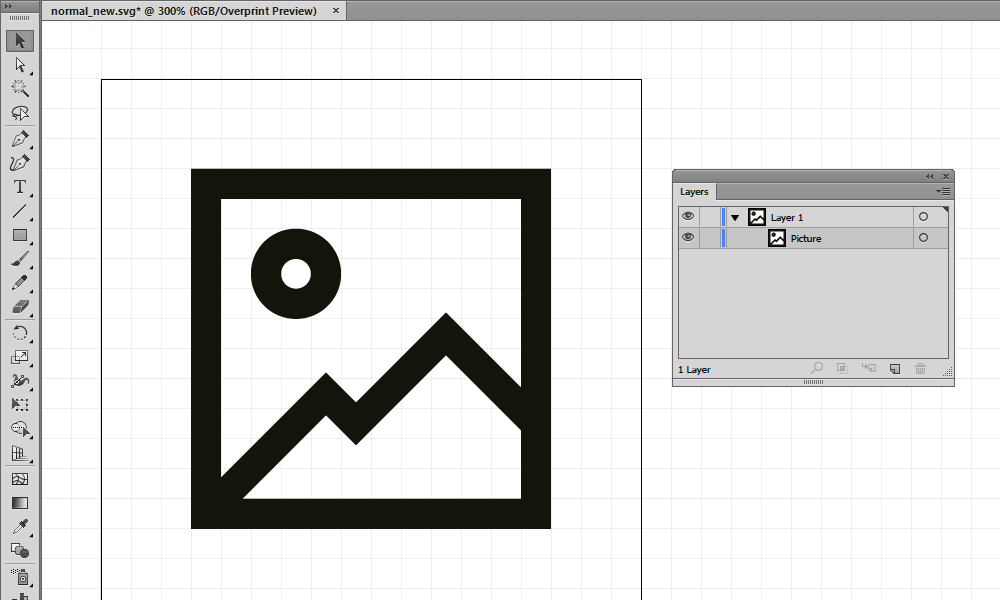
Bạn có thể xóa những thứ không cần thiết này và lưu lại.

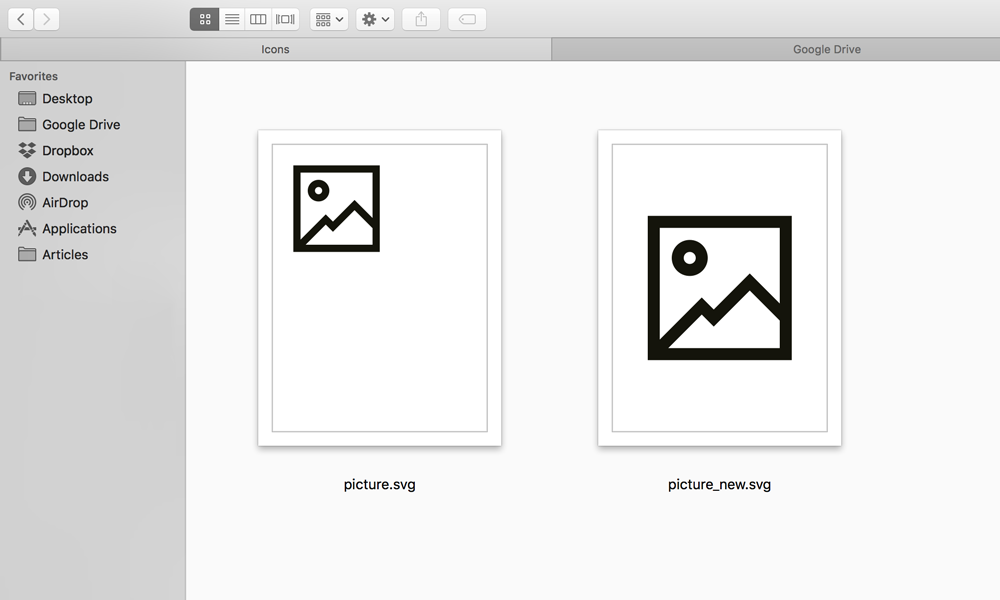
Bạn sẽ thấy file Sketch SVG (picture.svg) và Illustrator SVG (picture_new.svg) có các bản xem trước khác nhau trong trình xem tệp. Bạn cũng có thể loại bỏ những thứ dư thừa của một icon trong phần mềm chỉnh sửa code. Nếu bạn biết code SVG trông như thế nào, hãy thử xóa trực tiếp chuỗi dữ liệu không cần thiết.

10. Icon không phải với “đũa thần”
Điều hiển nhiên, tất cả các đề xuất trên không phải là luật hay không thể phá vỡ. Hãy bỏ qua chúng nếu bạn biết mình cần làm gì. Dưới đây có ít nhất hai trường hợp, các icon hình học mang tính chính xác sẽ không phải là lựa chọn tốt nhất.
- Trạng thái trống. Nếu bạn đang tạo màn hình trạng thái trống như “Không có tác vụ nào” hoặc “Tất cả email đã đọc”, tốt hơn là minh họa chúng bằng các icon cảm xúc hoặc chỉ đặt văn bản. Icon cảm xúc có thể làm cho người dùng thoải mái, trong khi các icon hình học vô cảm sẽ không thêm bất kỳ giá trị nào vào tương tác.
- Mascots (linh vật) và minh họa. Nếu giao diện của bạn có linh vật hoặc màn hình giới thiệu được minh họa, dạng đồ họa này sẽ mang lại nhiều cảm xúc. Chúng ta sẽ không biết làm thế nào để một nhà thiết kế có thể mô tả một nhân vật bằng sự lựa chọn giới hạn của hình dạng và gắn với một hệ thống lưới.
Và một điều nữa. Hãy luôn đặt câu hỏi – liệu bạn thực sự cần icon trong trường hợp cụ thể này? Đó có phải là cách tốt nhất để giải quyết vấn đề không? Cần làm gì để có một văn bản có ý nghĩa? Nếu không, các icon cân bằng, dễ thương hay xu hướng sẽ làm mọi người thất vọng và mọi nỗ lực sẽ vô ích.
Biên tập: Thao Lee
Tác giả: Slava Shestopalov
Nguồn: medium
iDesign Must-try

Netflix phát hành bộ toolkit mới, do koto studio thực hiện

12 bài viết được yêu thích nhất tại iDesign năm 2022

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc






