Xu hướng thiết kế web tháng 3/2020
Màu sắc, hero area (khu vực bạn thấy trước nhất ngay khi load một trang web lần đầu tiên) và những thiết kế tạo chiều sâu cho trang web sẽ là xu hướng trong tháng 3 này.
Hai trong ba xu hướng này có mối liên kết với khả năng sử dụng để mang lại sự thú vị cho người dùng. Màu sắc là một xu hướng mới tập trung về các tone màu đậm phát triển từ một số màu đã từng phổ biến trong một thời gian.
Cùng iDesign tìm hiểu về những xu hướng này nhé!
1. Màu sắc tone nóng, đặc biệt là màu đỏ
Như một điểm tham chiếu, màu sắc nóng luôn mang đến sự sống động và táo bạo, đôi khi là cảm giác choáng ngợp vì chúng có thể chiếm và lấp đầy không gian. Màu nóng bao gồm đỏ, cam và vàng. Tất cả chúng đều nằm trên cùng một phần của bánh xe màu, có thể được chia thành các màu nóng và lạnh (xanh lam, xanh lá cây và màu tím).
Điều hay ho của những màu nóng này là mức độ đậm nhạt của chúng khác nhau. Chúng không quá sáng chói và có thể trở nên tối hơn trên màn hình nhỏ, sự điều tiết màu này thực sự cần thiết trong một thiết kế.
Các ví dụ dưới đây sử dụng bảng màu nóng (đỏ) theo nhiều cách khác nhau.
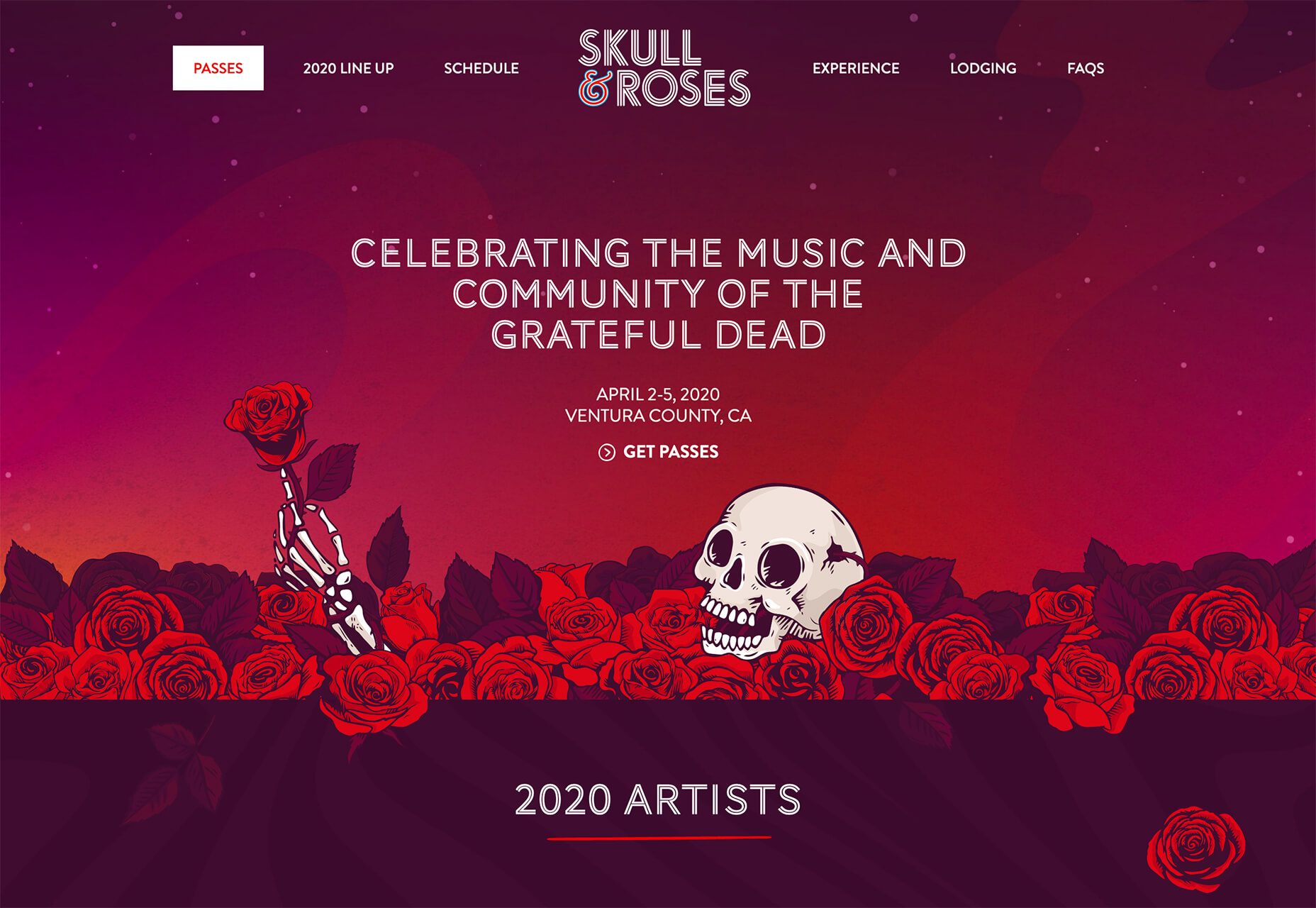
Skull & Roses sử dụng bảng màu đỏ và tím (nóng và lạnh) để tạo độ tương phản, gradient và mang lại một trang web thú vị.

Amanda Braga sử dụng full bảng màu đơn sắc đỏ cho trang giới thiệu portfolio của mình. Nó táo bạo và mang đến ấn tượng đầu tiên khi người dùng lướt đến trang này. Ngay cả bức ảnh cũng mang tone đỏ.

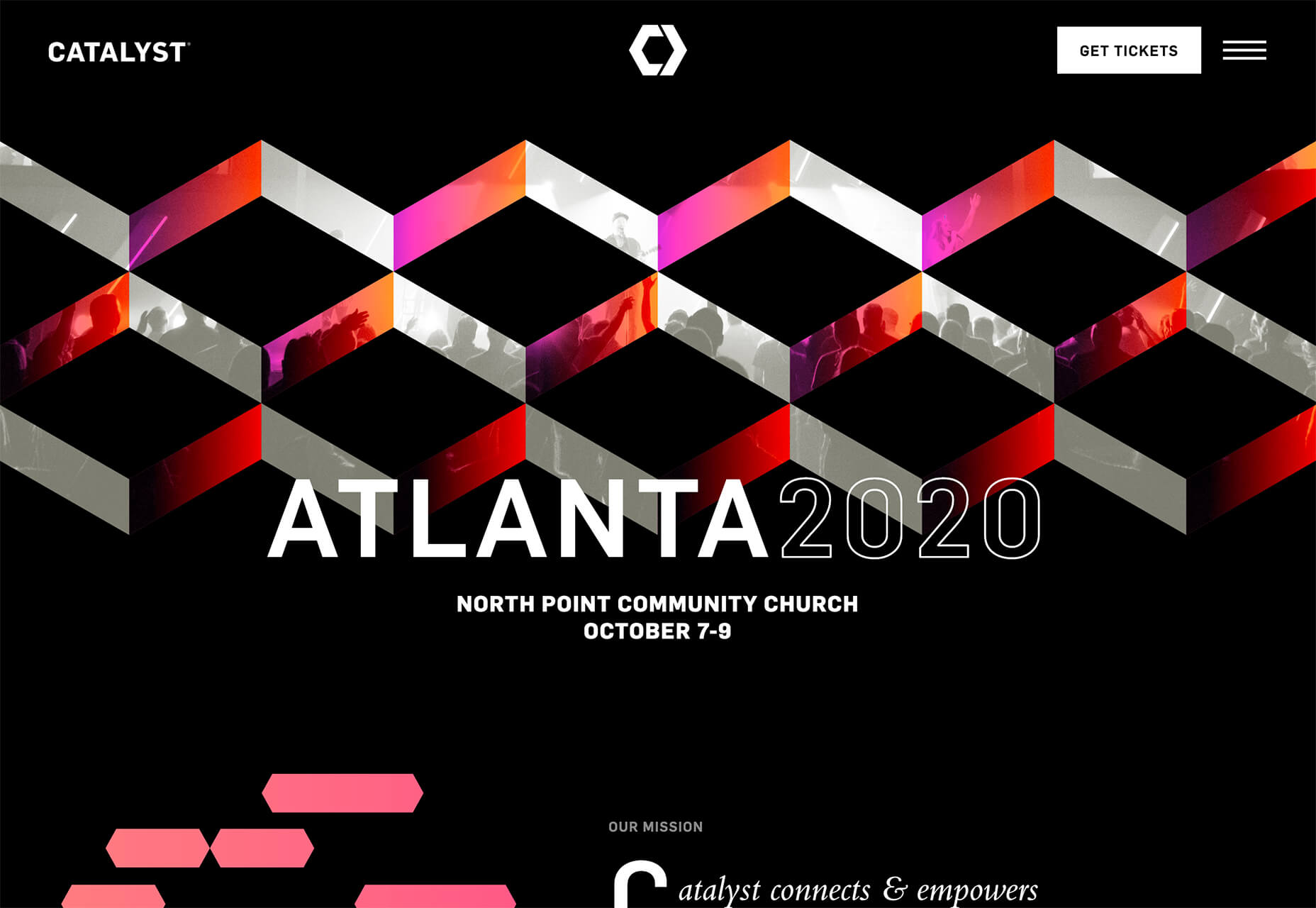
Catalyst sử dụng màu đỏ gradient để thu hút sự chú ý, đồng thời kết hợp với các khối hình 3D và lồng ghép ảnh nhân vật. Nó tạo ra một cảm giác chuyển động và sự phấn khích cho người dùng.

2. Hero area toàn màn hình
Một hình nền quá khổ không có gì mới. Nhưng tiêu đề chiếm toàn bộ màn hình trang chủ lại là một đột phá mới.
Xu hướng này đi kèm với một yếu tố mới khác – không cần điều hướng rõ ràng hoặc cuộn trang (mặc dù đây là điều hiển nhiên). Đây là một xu hướng mang đến sự tối giản tuyệt đối cho các thiết kế, nhưng lại khiến trải nghiệm người dùng không được tốt.
Nó được sử dụng vì một lý do: Nhờ sử dụng điện thoại di động, mọi người đã quen với thao tác cuộn trang. Màn hình nhỏ làm cho nó trở nên hữu dụng và xu hướng này dựa vào đó để làm việc.
Nhưng, liệu người dùng sẽ biết phải làm gì tiếp theo để trang nghiệm trang web?
Bạn có thể tìm thấy các kết quả của xu hướng này trong các ví dụ dưới đây?
The Island có một vòng lặp video toàn màn hình rất thú vị; một thanh cuộn bên phải như một dấu hiệu trực quan và một icon cuộn trang được hiển thị ở một số kích thước màn hình. Một menu điều hướng hình hamburger ở góc cũng có thể giúp bạn tìm thấy những gì đang tìm kiếm trong thiết kế tối giản này.

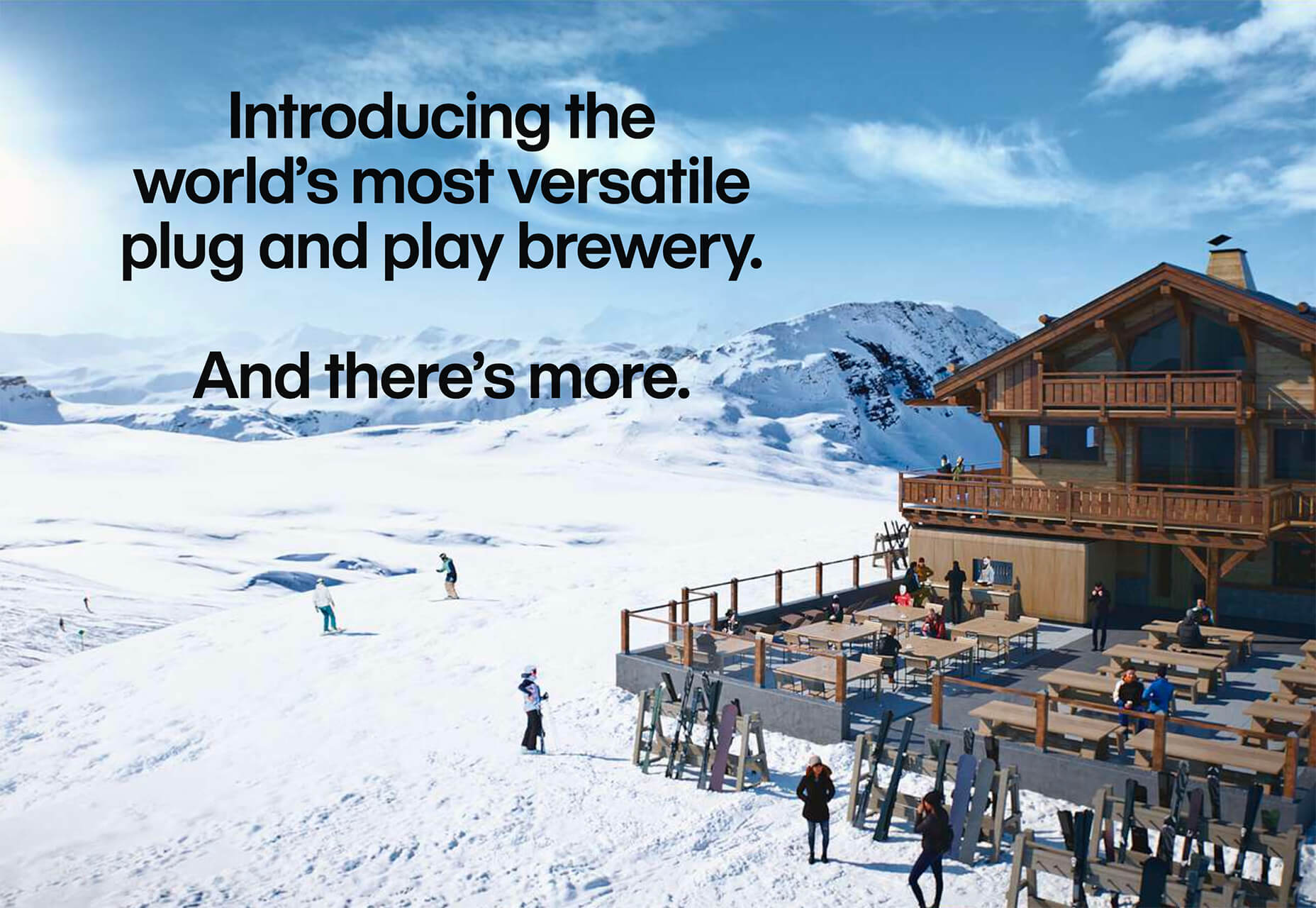
Wayout trông rất tuyệt, nhưng trang web này không có tính năng cuộn trang màn hình. Cụm từ “And there’s more” có thể kích cầu người dùng tìm hiểu trang web. (Mặc dù nó không có menu điều hướng nào cả.)

Ubisoft sử dụng một video toàn màn hình nằm dưới một cụm văn bản. Không có tín hiệu cuộn rõ ràng, nhưng menu hình hamburger ở trang chủ là một dấu hiệu trực quan để người dùng sử dụng.

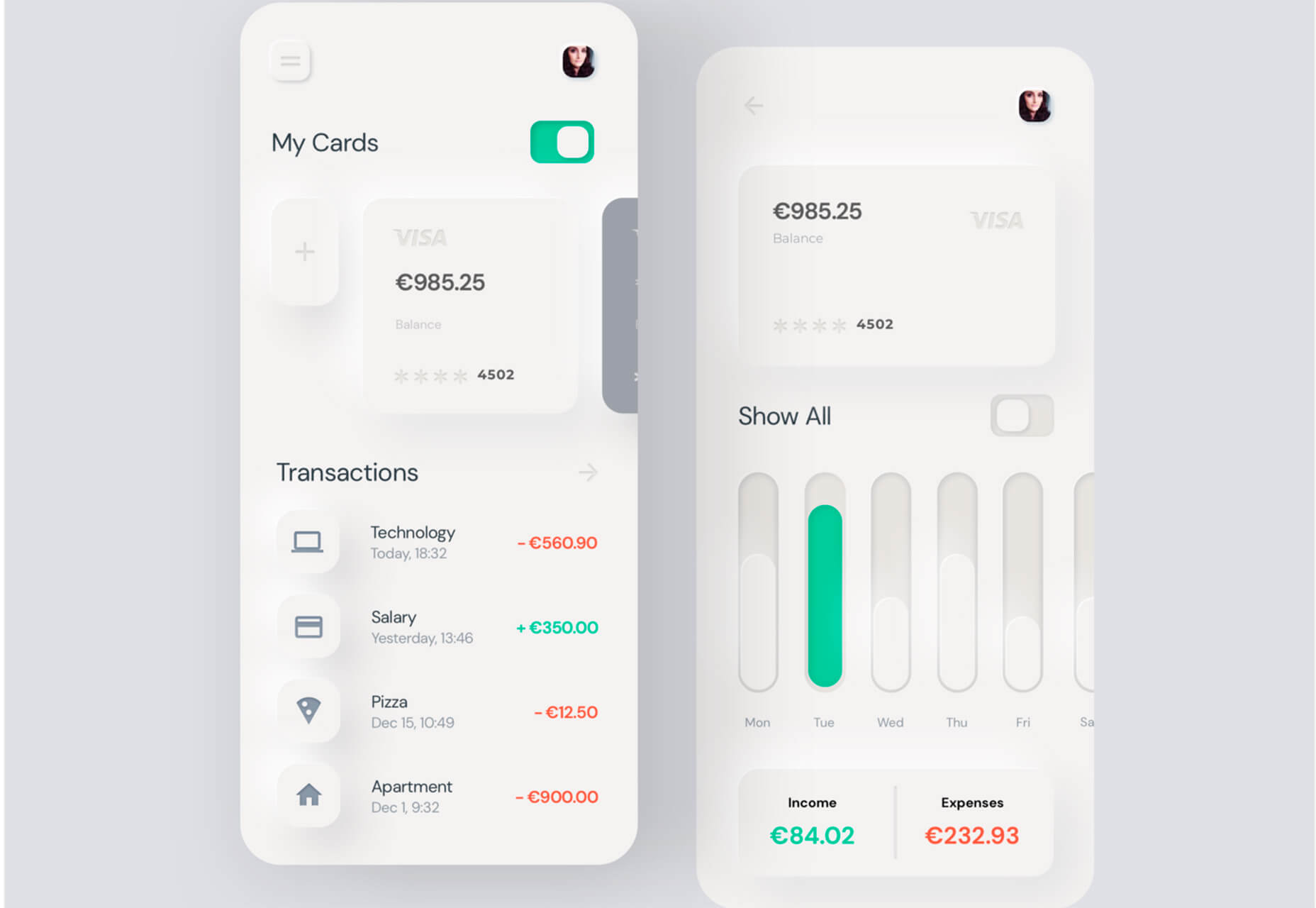
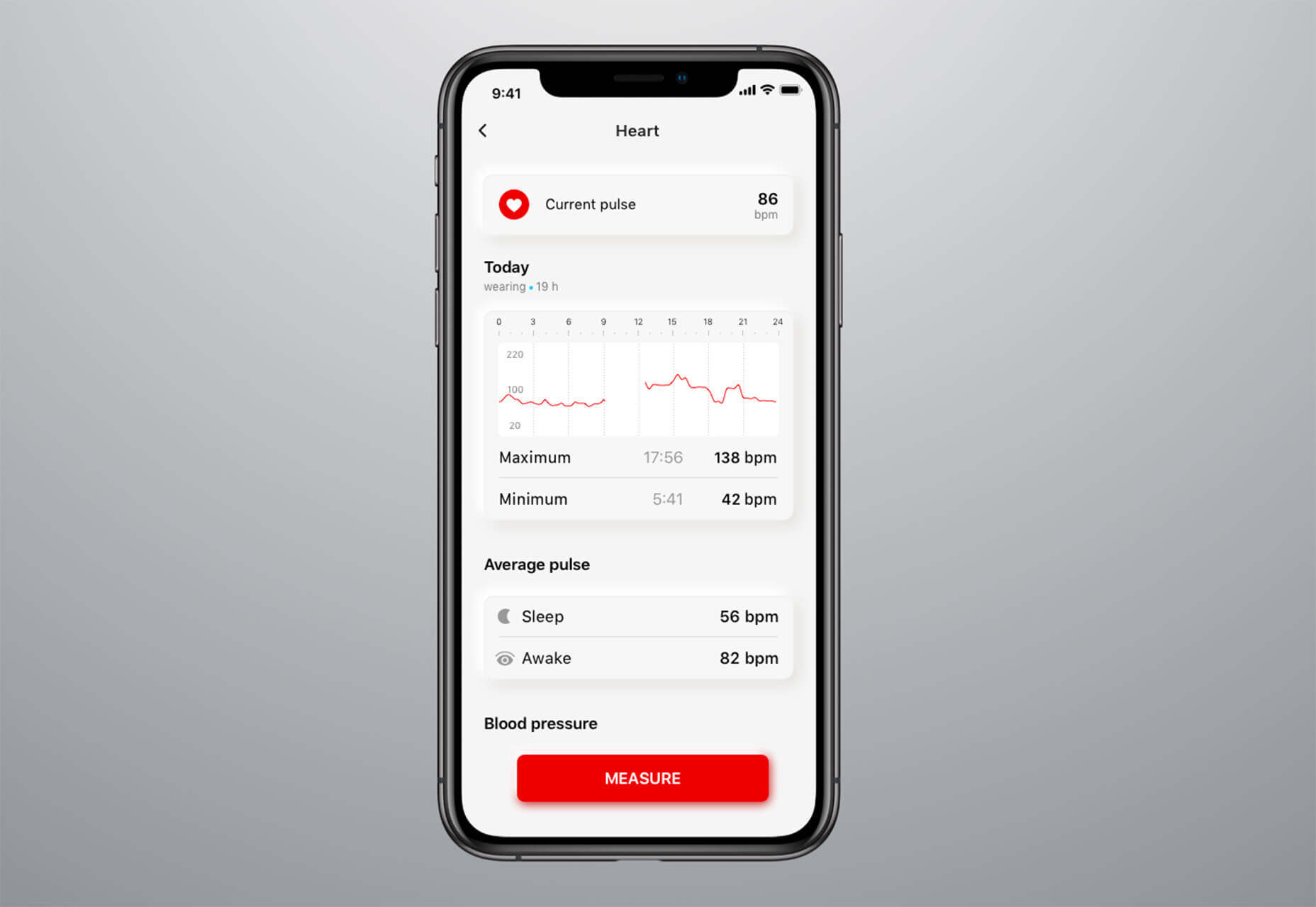
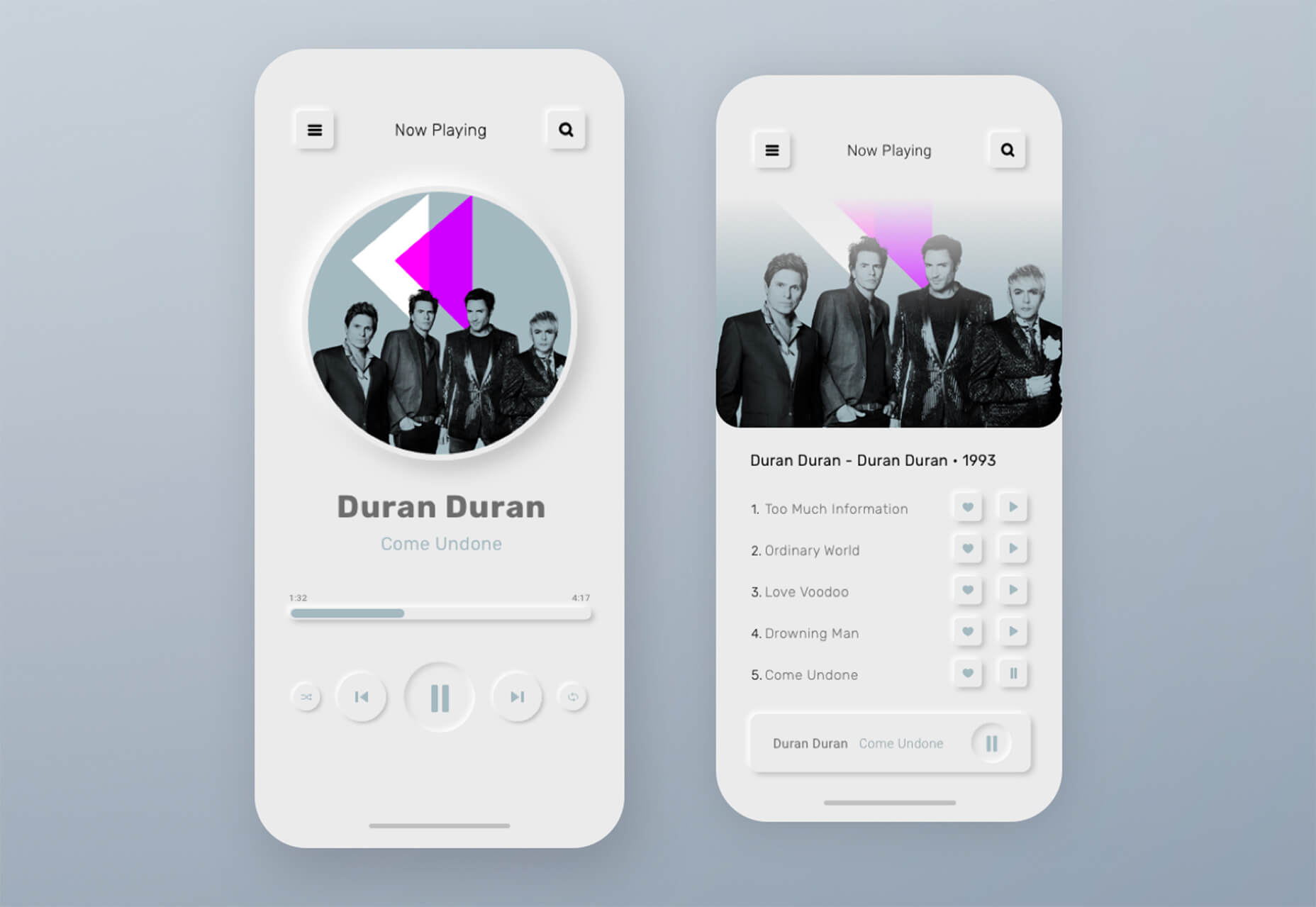
3. Neumorphism
Xu hướng này là một sự kết hợp các kỹ thuật thiết kế phổ biến của ứng dụng và web.
Bạn có thể theo dõi các phân tích của Michal Malewicz of Hype4 về Neumorphism (hay skeuomorphism mới) – người đã tìm hiểu sâu sắc về xu hướng này và cách các nhà thiết kế có thể sử dụng nó. Neumorphism phổ biến nhất khi thiết kế giao diện dạng thẻ (card).
Phong cách này có thể được xác định dựa vào bóng đổ bên trong và bên ngoài của yếu tố để tạo cảm giác mềm mại hơn.
Malewicz đã mô tả:
Thẻ Modern / Material (nâng cấp) thường được đổ bóng và làm nổi trên bề mặt nền của chúng. Bóng đổ vừa mang lại chiều sâu và trong nhiều trường hợp cũng giúp nó tự xác định hình dạng – vì nó thường không có viền.
Ngoài việc mang đến sự rõ ràng và ấn tượng, xu hướng này cũng có một số thách thức. Chủ yếu là những vấn đề liên quan đến khả năng tiếp cận và độ tương phản.
Dù bằng cách nào, nó cũng rất thú vị để các nhà thiết kế chuyển từ các ý tưởng dạng phẳng sang một thứ gì đó có chiều sâu hơn, đặc biệt là cho các giao diện dựa trên ứng dụng. Thời gian sẽ cho biết xu hướng này có thực sự hiệu quả hay không, vì nó vẫn còn trong giai đoạn trứng nước.
Nếu quan tâm đến phong cách này, bạn có thể thử trình tạo CSS nhỏ thú vị tại đây.



Phần kết luận
Trong xu hướng tháng này, sự trở lại của màu nóng đặc biệt nổi bật. Tone màu đỏ rất lôi cuốn và thú vị cùng sự thay đổi ấn tượng từ hero area.
Các xu hướng khác cũng có những thách thức riêng của nó về khả năng sử dụng, tuy nhiên nếu áp dụng hợp lý bạn vẫn có thể tạo ra những thiết kế bắt mắt và hiệu quả.
Biên tập: Thao Lee
Nguồn: webdesignerdepot
Tác giả: Carrie Cousins
iDesign Must-try

An Bùi khám phá với Thiết kế sáng tạo đa ngành - Multidisciplinary Design

6 xu hướng thiết kế web đáng xem trong năm 2023

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Những kỹ năng ngoài chuyên môn giúp bạn tốt hơn trong Design

Tôi muốn nghe gì khi phỏng vấn?






