Phong cách thiết kế Skeuomorphism
Skeuomorph /ˈskjuːəmɔrf/ theo wiki nghĩa là một đối tượng được tạo mới nhưng giữ những cấu trúc, đặc điểm thiết kế cần thiết của bản gốc, ngay cả những chức năng không cần thiết.
Trong giao diện người dùng UI, điều này có nghĩa là ứng dụng được thiết kế có những yếu tố để khiến chúng nhìn hoặc hành động như đời thật. Ví dụ cách chuyển trang của trang web giống như các lật trang sách.

Đây là một phong cách mà Apple đã sử dụng trong một thời gian dài, nhưng gần đây việc này đang càng ngày đẩy các thiết kế vào sự hỗn loạn. Đặc biệt trên iPad, các ứng dụng giống như một nồi lẩu thập cẩm "A veritable smorgasbord" của skeuomorphism.
Bài viết này nhìn vào một số ví dụ đáng chú nhất của phong cách, những ưu điểm, khuyết điểm. Và liệu Skeuomorphsm đóng vai trò gì trong tương lai của thiết kế?
Các thiết kế phong cách Skeuomorphic
Đây là một số ví dụ mà chúng tôi nghĩ là tốt nhất, thú vị nhất hoặc cân nhắc nó như là những ví dụ điển hình của Skeuomorphic UI. Chúng đến từ nhiều ứng dụng, bao gồm cả desktop và iOS.
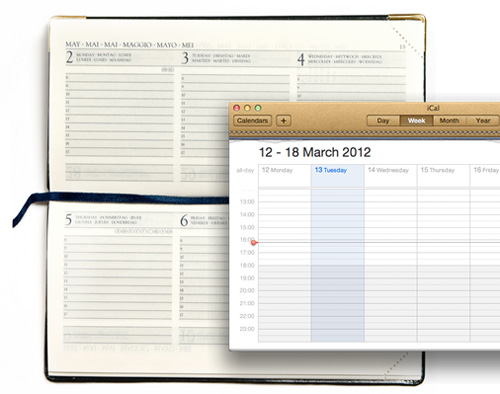
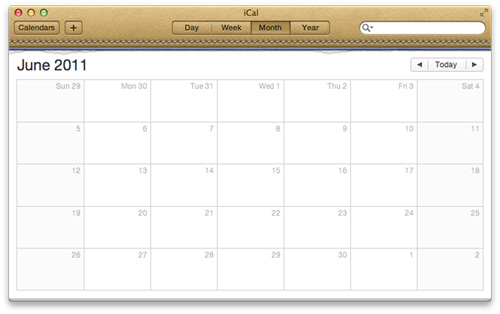
Apple iCal

Không nghi ngờ gì, chủ đề được tranh luận và bàn tán về skeuomorphic đang rất HOT thời điểm này. Với việc phát hành OS X Lion, Apple quyết định mang tới cái nhìn và cảm nhận của Calendar trên iPad vào iCal trên máy tính để bàn.
Một số người thích, một số thì ghét nó. Nhưng điều thú vị về ví dụ này là nó được coi là sự khác biết. Không như hầu hết các thiết kế khác, chúng ta thực sự có một ứng dụng đơn giản, sáng sủa để so sánh.
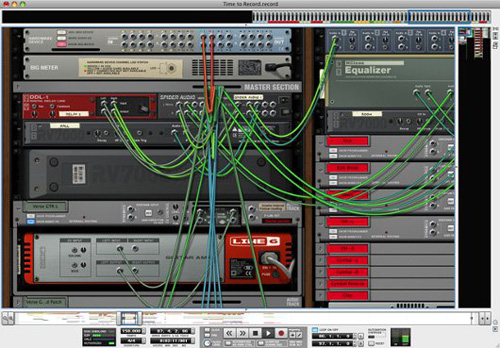
Propellerhead Reason

Reason 1.0 được phát hành năm 2000, và không như hầu hết các DAW (Digital Audio Workstations) đang có cùng thời điểm, giao diện mới hoàn theo theo phong cách Skeuomorphic với thiết kế như một phần cứng thật ngoài đời.
Thậm chí khi bạn lật đằng sau, nó còn có một mớ những dây cáp ảo.
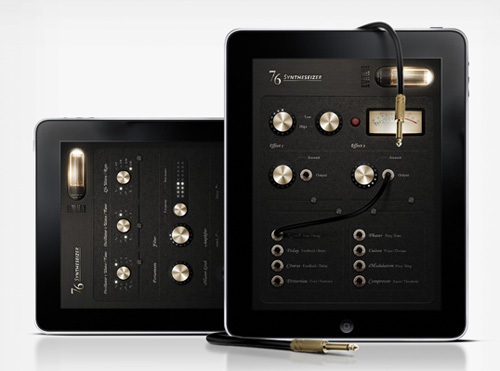
76 Synthesizer

76 Synthesizer không phải là ứng dụng đầu tiên xuất hiện trên iPad như một công cụ synthesizer (công cụ điện tử hỗ trợ nhạc) cổ điển và các công cụ xử lý âm thanh khác. Garageband từ Apple cũng là ví dụ, nhưng chúng tôi chọn 76 Synthesizer vì nó là ứng dụng đẹp nhất và rất tiện dụng.
Sử dụng 76 Synthesizer tạo nên sự thích thú, nó rất giống thật bởi chất liệu sử dụng trong thiết kế, và cách tương tác. Điều này được cho là do nó là một ứng dụng về sản phẩm, nên sự hấp dẫn của nó được tạo ra bởi những người dùng có kinh nghiệm với công việc này.
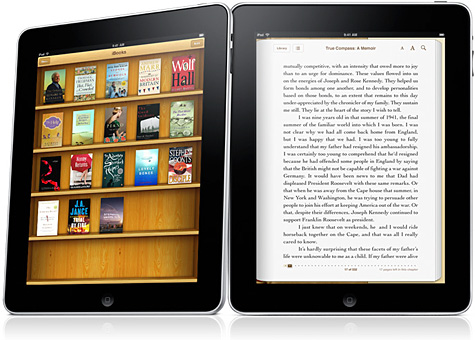
iBooks

iBooks của iOS có rất nhiều yếu tố được thiết kế như một giá sách thật, từ kệ sách bằng gỗ, tới cách các cuốn sách xuất hiện và cả cách chuyển trang khi đọc, hoàn toàn như thật.
Apple rất cẩn thẩn trong việc tạo cách sử dụng trong iBooks, bạn đơn giản chỉ cần chạm nhẹ vào cạnh của sách để lật, không phải là một hành động vẩy tay mỗi khi đọc sách ngoài đời thực, nó giúp cho việc sử dụng sách điện tử dễ dàng hơn.
Điều này rất quan trọng, đặc biệt trên iphone khi màn hình nhỏ khiến hành động vẩy tay (nếu có) có thể xuất hiện liên tục.
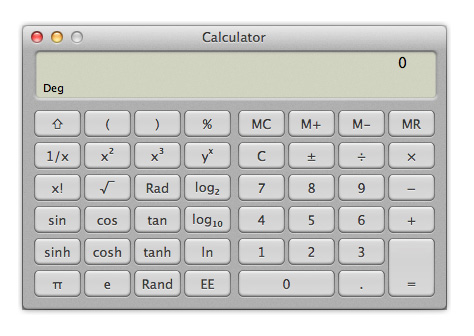
Calculator

Ứng dụng Calculator của Mac và các ứng dụng khác, đều quyết định sử dụng giao diện giống một chiếc máy tính cầm tay nhất có thể.
Đứng trên quan điểm người sử dụng, không có lý do thuyết phục cho việc mô phỏng một chiếc máy tính cầm tay, với một số lượng lớn nút trên ứng dụng máy tính trên màn hình.
Tất cả máy tính để bàn, laptop đều có bàn phím để nhập số. Và dễ dàng hơn khi nhập số trên bàn phím hơn là dùng chuột để bấm vào số. Lý do để thiết kế vậy chỉ là tạo sự quen thuộc cho người dùng.
Dashboard

Giao diện OS X dashboard và các widget thêm vào đều cung cấp cho người dùng những thông tin nhanh chóng, dễ dàng. Thật dễ hiểu khi các thiết kế của OS X sử dụng phong cách Skeuomorphic.
Chỉ cần nhìn lướt qua bạn có thể biết từng widget sử dụng cho việc gì, máy tính, đồng ý, giấy ghi chú và lịch.
Các điểm tốt
Đây là một số điểm mà chúng tôi cân nhắc về sự tiện lợi mà phong cách Skeuomorphic đem lại.
Giao diện Skeuomorphic giúp chúng ta thấy rất quen thuộc
Người dùng không hề cảm thấy lạ lẫm khi thấy một ứng dụng mới. Những hình ảnh, cách sử dụng được lưu đâu đó trong não bộ, kể cả khi sử dụng lần đầu tiên.
Phong phú về trực quan và hấp dẫn
Khi so sách về kiểu thiết kế Tối giản, rõ ràng các thiết kế Skeuomorphic đem lại sự thích thú cho mắt, và sự thú vị khi sử dụng.
Kỹ tính tới từng chi tiết
Một thiết kế theo phong cách Skeuomorphic thường rất mất thời gian và nỗ lực. Chỉ có thể hoàn hảo khi làm tới từng chi tiết nhỏ nhất của ứng dụng để khiến nó thật nhất có thể.
Chất liệu, chúng tôi thích chất liệu
Chất liệu mà trong những yếu tố cơ bản của thiết kế, và tất nhiên bất cứ nhà thiết kế nào cũng yêu thích sử dụng chất liệu. Tất nhiên ngoại trừ phong cách tối giản hoặc một kiểu thiết kế "sạch". Sẽ tuyệt hơn khi sử dụng chất liệu da, hay thêm 1 -2% noise vào nền ứng dụng.
Điểm không tốt
Để công bằng tất cả, đây là một số mặt trái của phong cách Skeuomorphic. Những vấn đề phát sinh khi sử dụng sai hoặc không phù hợp, và những tác động tiêu cực tới kinh nghiệm của người dùng (user experience).
Giao diện Skeuomorphic đôi khi làm phức tạp vấn đề
Đôi khi, thiết kế kiểu này không phải cách tốt nhất, giả dụ như một ứng dụng cần tới 3-4 ngón tương tác trong khi chỉ đơn giản 1 lần.
Chỉ ra việc không sẵn sàng để thay đổi
Nếu cứ theo một cách sử dụng cũ thì không khuyến khích sự đổi mới, giảm sáng tạo. Nhớ rằng khẩu hiệu của Apple là "Nghĩ khác"
Là kết quả dẫn tới bó buộc về không gian
Kiểu thiết kế Skeuomorphic thường có những thiết kế trang trí giống như thật, vì thế tốn không gian để bố trí, trong khi môi trường điện thoại cần sự gọn gàng, tối giản.
Chuẩn bị lui vào quá khứ
Giống như thời trang, giao diện người dụng cũng có sự quay vòng, một khi các thiết kế Skueomorphic quá quen thuộc, người dùng lại chuyển sang những thiết kế "lạ" hơn như là kiểu tối giản chẳng hạn.
Thay thế
Rõ ràng có nhiều cách để thay thế kiểu Skeuomorphic. Trong suy nghĩ về các thiết kế phong cách hiện đại, ngay lập tức tôi nghĩ tới cách thiết kế Metro của Microsoft.
Nguyên tắc thiết kế Metro
Nguyên tắc cơ bản của Metro lấy tư tưởng chính của Swiss Design (phong cách thiết kế Thụy Sỹ và Minimalism). Về cơ bản, nội dung cần được coi là ngôi sao của màn trình diễn, không có gì được phép gây ảnh hưởng tới nó.
Kiểu thiết kế Motro còn đem lại sự tiết kiệm về không gian, nhưng đem tới các tương tác dễ dàng, không phải là bấm vào một nút nhỏ đâu đó.
Chữ chiếm vai trò quan trọng trong Metro. Nó đơn giản, sáng sủa và có kích thước lớn để người dùng đọc dễ dàng. Một thứ mà Metro bỏ qua chính là Skeuomorphic.
Metro là ngôn ngữ thiết kế của chúng tôi. Chúng tôi gọi là Metro vì nó hiện đại (modern) và sáng sủa (Clean). Nó mượt mà khi chuyển động. Tất cả quan tâm tới nội dung và Typo. Nó cực kỳ thực tế.
– "Microsoft" –
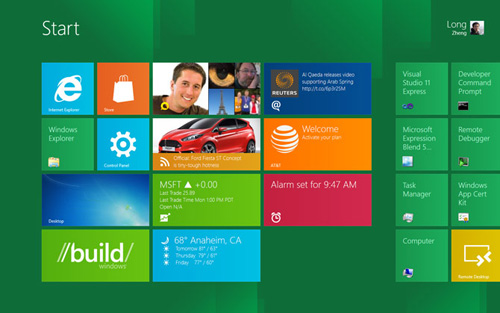
Windows 8

Tôi vốn là fan của Mac Os nhưng với giao diện Windows 8 thì tôi hoàn toàn bị thuyết phục. Win 8 được thiết kế cho cả cảm ứng trên máy tính bảng và điện thoại thông minh, hay tương tác chuột của pc, laptop. Windows 8 thực sự là sự đột phá về thiết kế của Microsoft.
Cám ơn các bạn đã đọc bài viết này, bạn có quan điểm gì về kiểu Skeuomorphic, về Metro? Vui lòng để lại bình luận cùng tác giả.
iDesign.vn dịch từ Medialoot
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Khám phá điểm đến sáng tạo của Tháng 5 tại Triển lãm sinh viên Monster Lab 2023|Monster-pieces Exhibition

Hiếu Vũ: Âm nhạc & sự chuyển động, khoảnh khắc chủ chốt cho câu chuyện

Tại sao Vaporwave được coi là xu hướng thiết kế năm 2023

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’






