[UI tutorial] Hướng dẫn từng bước tạo hệ thống thiết kế UI Component
Trong bài viết này, iDesign sẽ giới thiệu từ A-Z quá trình tạo một hệ thống thiết kế các thành phần UI từ tác giả Rahul Goradia. Chắc chắn các bạn sẽ học được điều gì đó mới qua bài viết này. Hãy cùng bắt đầu nào!

1. Hệ thống thiết kế UI là gì?
Một hệ thống thiết kế UI là một bộ các tiêu chuẩn cho thiết kế và code, chúng gồm các component (thành phần) hợp nhất và bổ sung cho nhau. Bộ hệ thống giúp tạo ra kết quả chính xác nhất so với ý tưởng đã được lên ban đầu. Chúng như một bộ hướng dẫn, một kho lưu trữ để lấy tài nguyên và sử dụng trong quá trình thiết kế của bạn.
2. Tại sao chúng ta cần một hệ thống UI?
Thật khó khăn để UI nhất quán trong cả quá trình thiết kế của bạn. Nhưng hệ thống UI sẽ giúp người dùng của bạn điều hướng bằng trực giác và đồng nhất trên toàn bộ sản phẩm, khiến họ quen thuộc với ngôn ngữ thiết kế của bạn. Hệ thống này cũng giúp cho các nhóm làm việc một cách có cấu trúc hơn. Bây giờ các bạn đã biết hệ thống UI là gì và tại sao chúng ta cần một hệ thống như thế. Vậy hãy tiếp tục tìm hiểu cách để tạo ra một hệ thống thiết kế tối ưu.
3. Cách tạo một hệ thống thiết kế giao diện người dùng
Cách tốt nhất để bắt đầu là xây dựng kho lưu trữ tất cả các pattern, màu sắc, kiểu văn bản và asset mà bạn sẽ sử dụng trong thiết kế của mình. Kho lưu trữ cần rõ ràng, bao quát tất cả các component (thành phần) và feature (tính năng) quan trọng trong quá trình xây dựng một sản phẩm (Trang web hoặc Ứng dụng). Để tạo một kho lưu trữ hoàn chỉnh, chúng ta cần phải có thời gian. Thiết kế hệ thống UI cần thời gian và sự cống hiến, tuy mệt mỏi nhưng bạn đừng bỏ cuộc! Vì một giao diện người dùng rõ ràng và thống nhất đang chờ bạn, vì vậy hãy tiếp tục cố gắng!
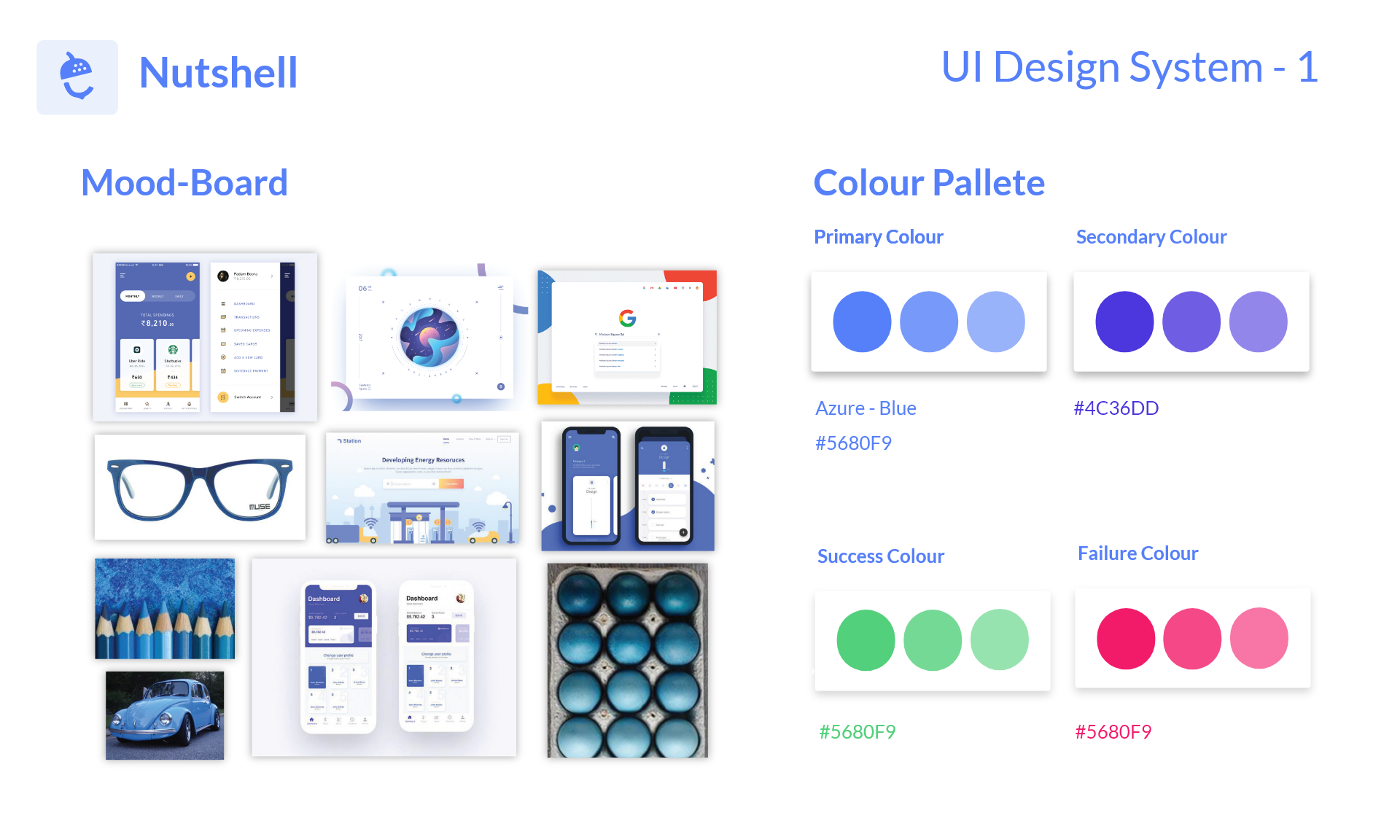
Moodboards & Bảng màu
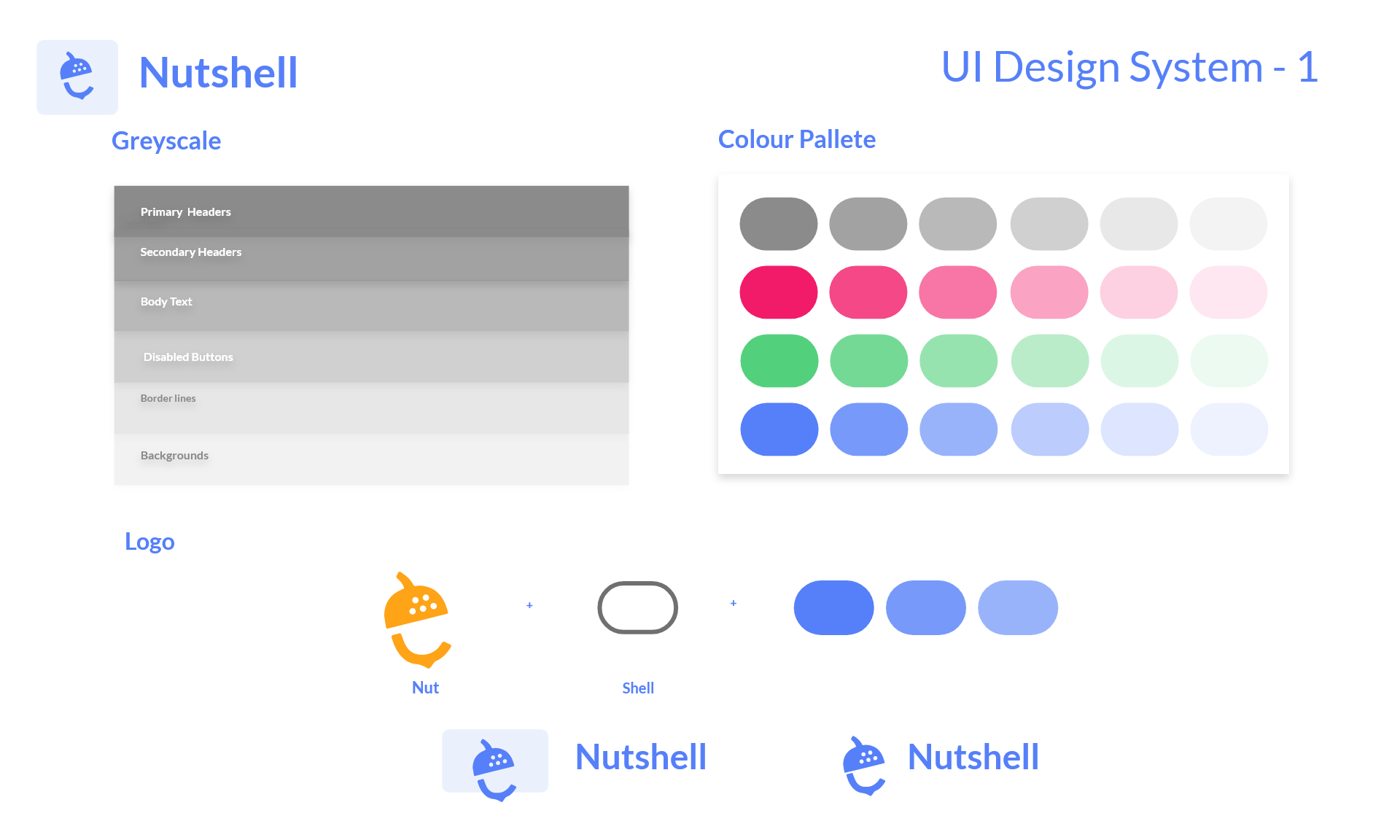
Hãy bắt đầu bằng cách tạo moodboard và bảng màu, bằng cách này, bạn có thể lên ý tưởng cho thiết kế của mình và có cái nhìn tổng quát về bức tranh sản phẩm. Moodboard có thể là các xu hướng UI, sản phẩm hoặc hình ảnh truyền cảm hứng cho bạn. Moodboard cũng giúp bạn chọn bảng màu, hãy lựa chọn màu dựa trên những nghiên cứu của bạn. Vì vậy, bạn cần liệt kê các màu và phân cấp chúng, nên nhớ một bảng màu hỗn loạn không thể nào mang lại thành công cho sản phẩm! Bạn cũng có thể sử dụng Grayscale (thước xám) để kiểm tra độ bền màu. Các Grayscale cũng được sử dụng cho các yếu tố khác trong hệ thống thiết kế giao diện người dùng. Hầu hết các UI sẽ cần ít nhất các màu xám sau:
- Một màu xám rất nhạt cho nền
- Một màu xám đậm hơn một chút cho đường bo, nét, viền hoặc dải phân cách.
- Một màu xám trung bình cho các tiêu đề phụ và ghi chú.
- Một màu xám đậm cho các tiêu đề chính, văn bản chính và hình nền.
Cuối cùng, chúng ta có thể thêm các biến thể của tone màu chính, hoặc tăng giảm sắc độ của từng màu. Chúng sẽ rất hữu ích khi bạn thiết kế các thành phần trên nền sáng hoặc đường viền đậm nét.

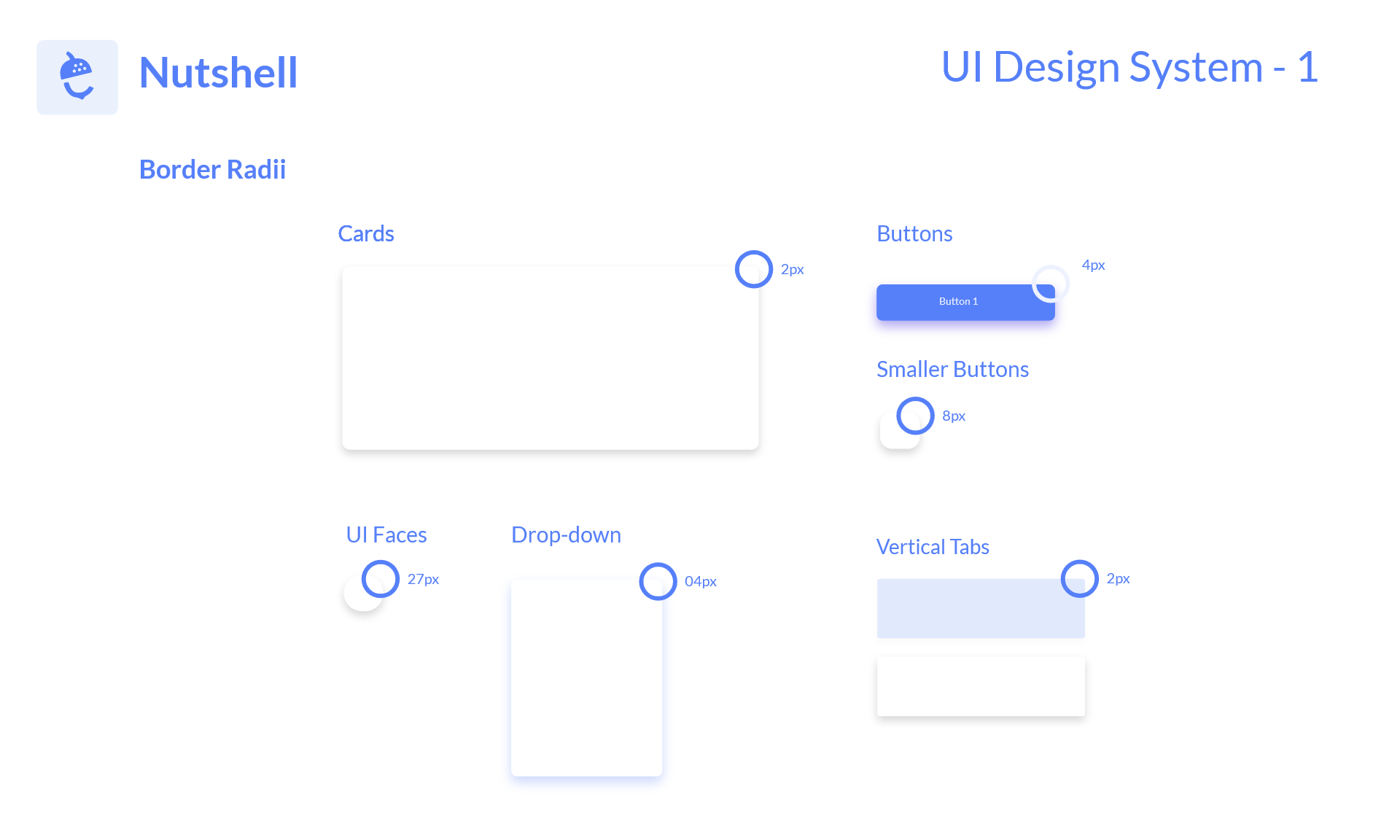
Bo góc và đổ bóng
Sau khi thiết lập màu sắc, hãy bắt đầu thiết lập bo góc và tạo bóng đổ cho giao diện người dùng của bạn. Bo góc tăng thêm sự tinh tế cho các thẻ UI, bảng và thay đổi giao diện tổng thể UI. Bây giờ bạn có thể hỏi: Làm thế nào để bo góc chuẩn?
Nó dựa vào cảm giác mà bạn muốn người dùng nhận được. Nếu bo góc tròn hơn, nó có thể trở nên dễ thương hoặc thân thiện; nếu bạn quyết định giữ vuông góc, nó có thể trở nên nghiêm túc hơn. Đề nghị của tôi là nên chỉnh bo tròn từ 2-8px

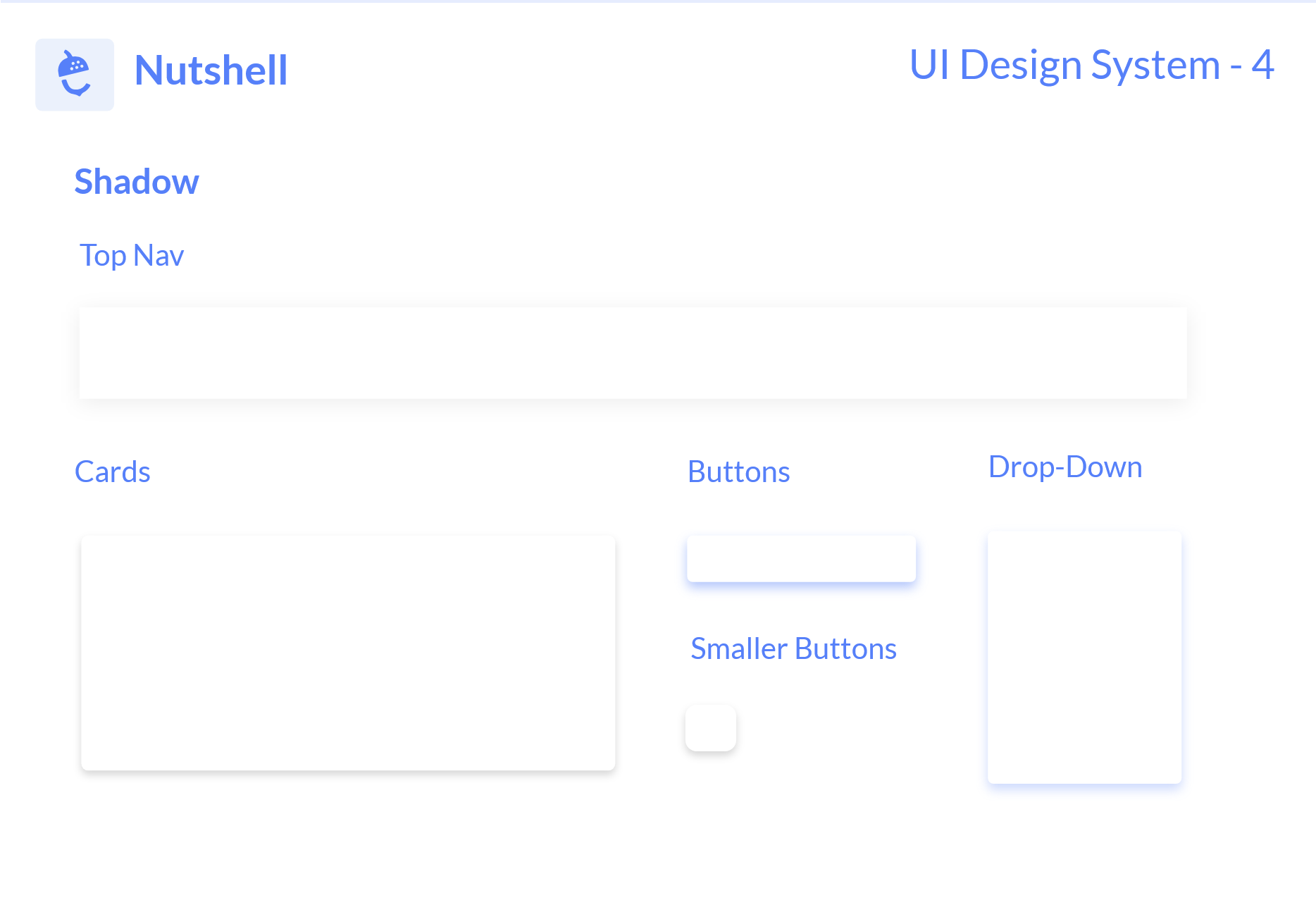
Sử dụng bóng đổ để tạo chiều sâu cho đối tượng và phối cảnh trong thiết kế. Gần đây, bóng đổ đang là xu hướng và chúng được sử dụng để phân biệt giữa nhiều yếu tố trong giao diện người dùng. Bạn có thể sử dụng các cách làm bóng đổ như sau:
- Tạo bóng đổ mờ để làm nổi các thành phần tương tác và affordance.
- Tạo bóng rõ hơn cho hiệu ứng di chuột trên các component.
- Tạo bóng rõ nét dành cho hiệu ứng dropdown/popover và các component tương tự khác.
- Một bóng nhạt cho các modal component.

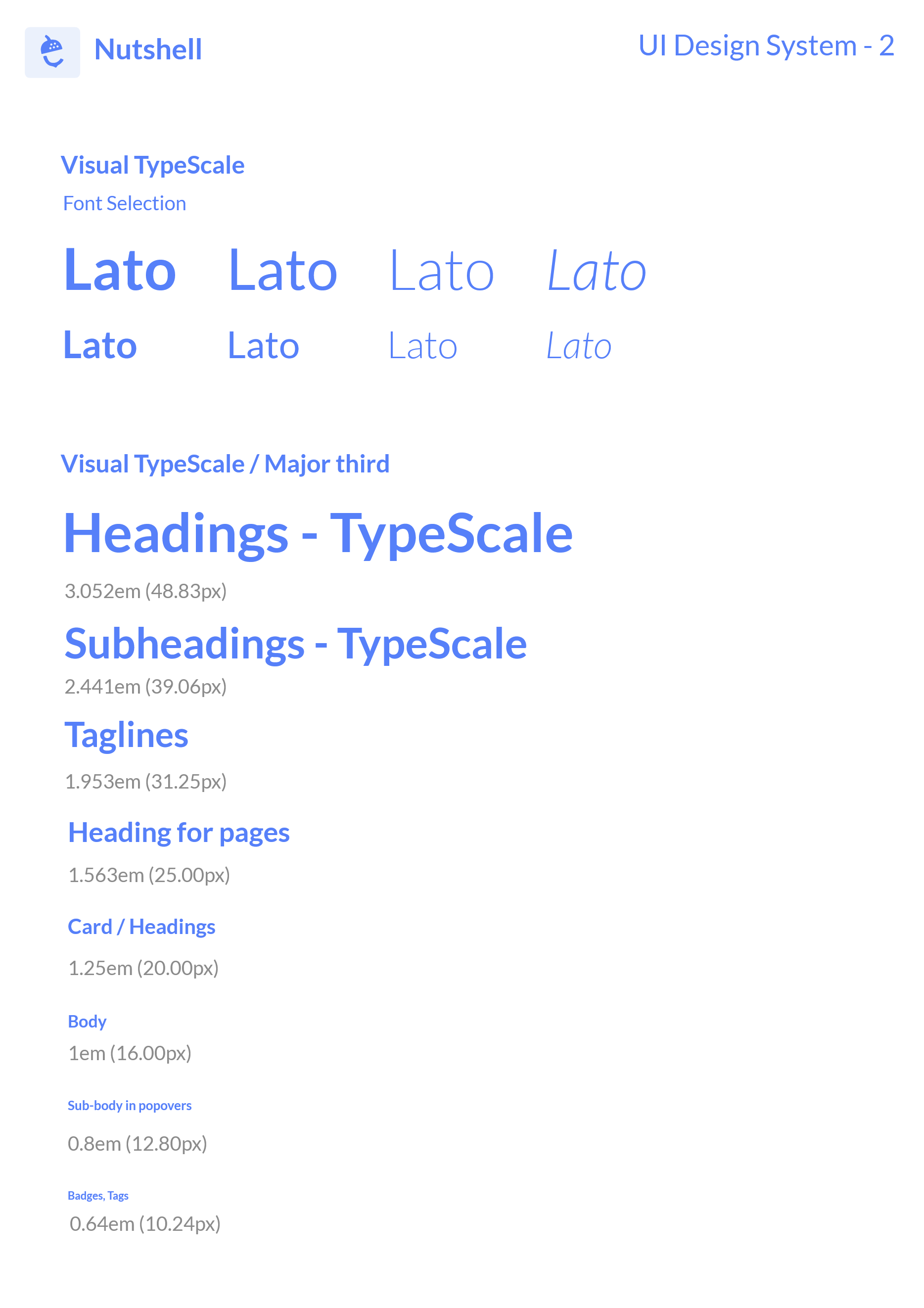
Type scale
Giao diện người dùng nào cũng cần có hệ thống phân cấp chữ. Chữ đươc phân cấp theo thứ bậc. Các font chữ cần được kết hợp hài hòa cũng như tỉ lệ phù hợp. Điều này nghe có vẻ rất nan giải và khó khăn nhưng nhờ các công cụ như type-scale sẽ giúp công việc của chúng ta dễ dàng hơn rất nhiều. Tất cả bạn cần làm là chọn một hệ thống phân cấp chữ và liệt kê các kích thước có thể được sử dụng. Đối với các trang web, tôi khuyên nên dùng ba cấp độ cho chữ. Đây là những điều về tỷ lệ font chữ mà bạn có thể cần:
- 16px là kích thước font chữ mặc định của văn bản trên toàn bộ trang khi xuất hiện ở các trình duyệt.
- Một kích thước lớn hơn một chút cho các trang web nhiều văn bản ví dụ như trang blog.
- Một vài kích thước lớn hơn cho các tiêu đề chính và các tiêu đề phụ.
- Kích thước rất lớn cho các đề mục.
- Một kích thước có thể rất lớn cho giá ví dụ trang thông tin sản phẩm.
- Chúng ta cũng sẽ cần một số kích thước nhỏ hơn cho văn bản chính, gợi ý đầu vào và văn bản thứ cấp khác.

Icon
Hãy sử dụng bộ icon thống nhất, đảm bảo chúng có cùng kiểu thiết kế (solid hoặc line…) và theo một guideline nhất định. Để bắt đầu, bạn nên sử dụng bộ icon miễn phí để tránh mất thời gian cho việc tự thiết kế icon, nhưng tính thống nhất luôn phải đảm bảo trên toàn sản phẩm.

Buttons, Slider & Thanh tiến trình
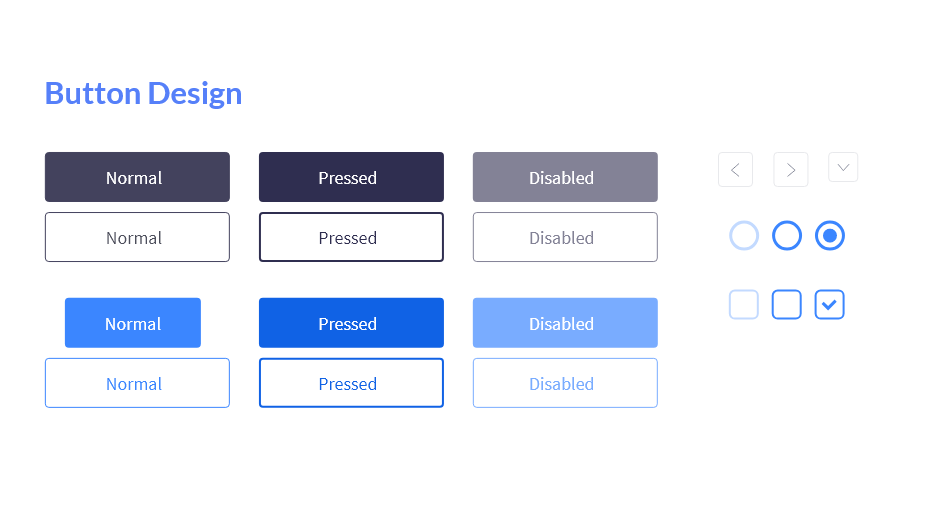
Các button là yếu tố vô cùng quan trọng trong thiết kế giao diện người dùng. Button cho phép người dùng thực hiện các hành động và đưa ra lựa chọn chỉ bằng một lần nhấn. Các button giúp giao tiếp hành động, do đó chúng cần được thiết kế theo chức năng làm việc riêng biệt. Button phải dễ dàng nhìn thấy, nhận dạng và chỉ ra rõ ràng hành động để người dùng dễ dàng thực hiện. Có nhiều loại button khác nhau. Trạng thái hiển thị của các button cũng là một phần quan trọng trong giao diện người dùng.
- Button
- Radio Button
- Checkbox
- Button điều hướng


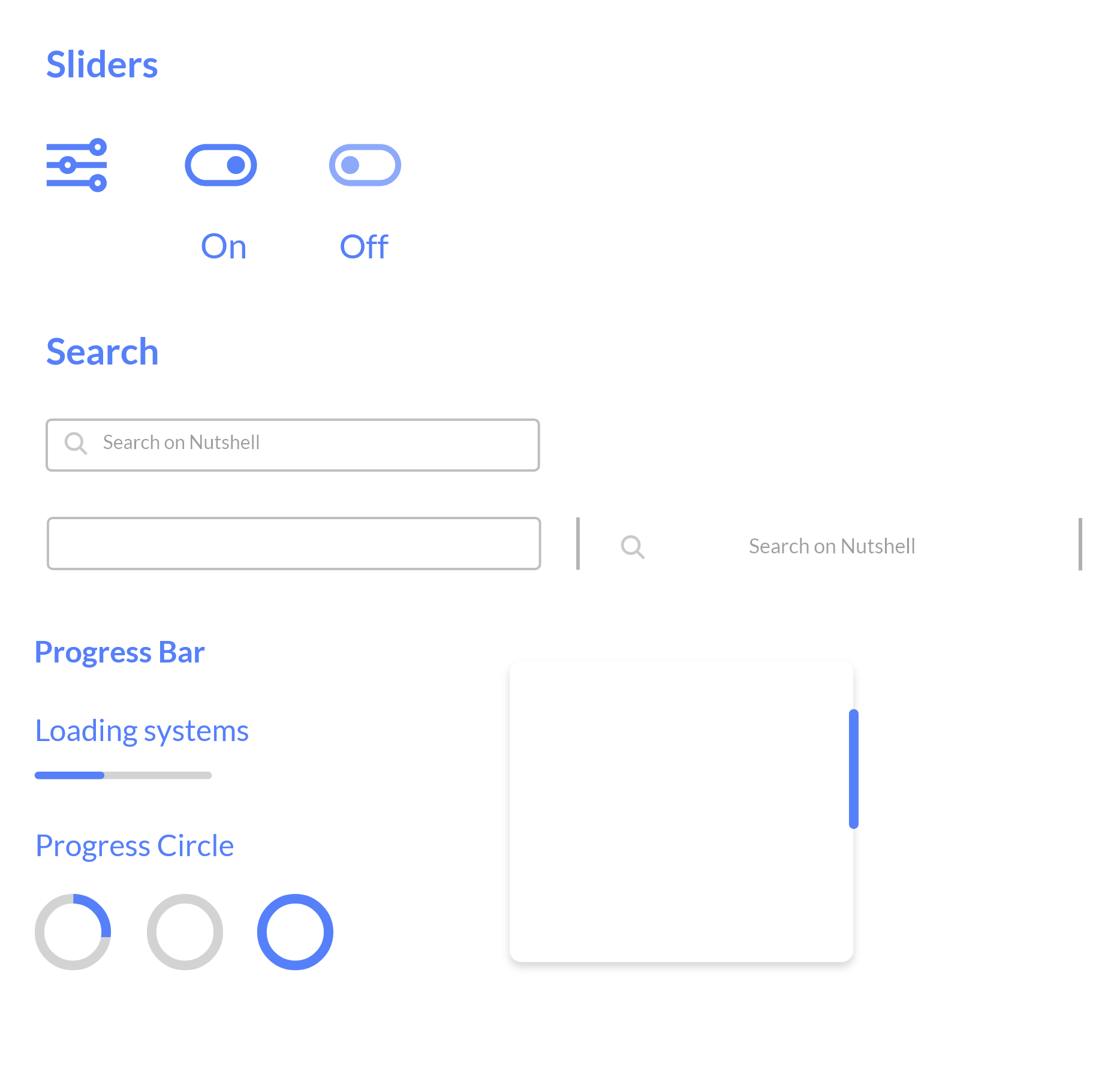
Slider, thanh tiến trình là các thành phần giúp cho giao diện người dùng của bạn trông đồng đều hơn. Chúng cũng sẽ giúp các yếu tố thiết kế khác đạt hiệu quả hơn.
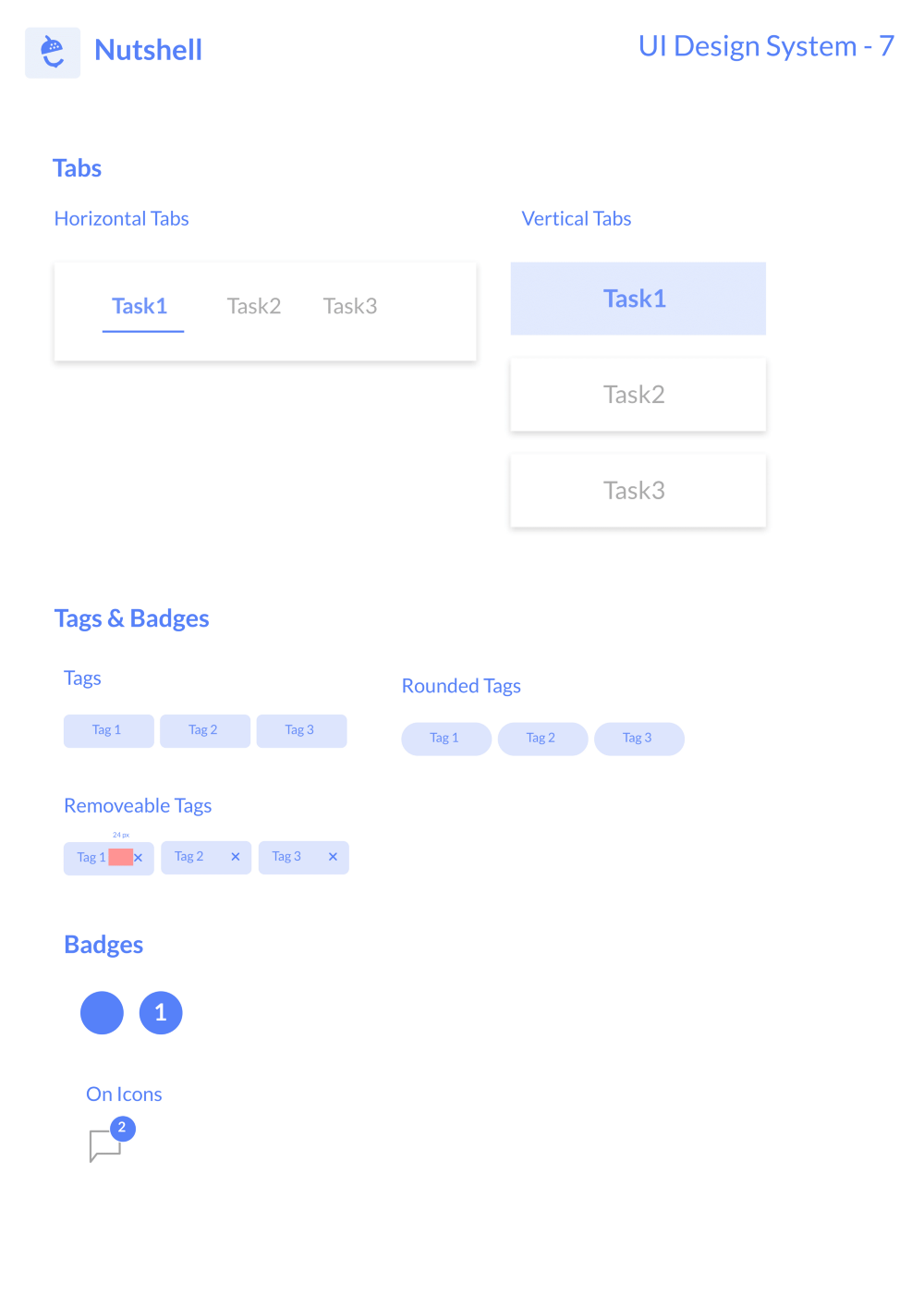
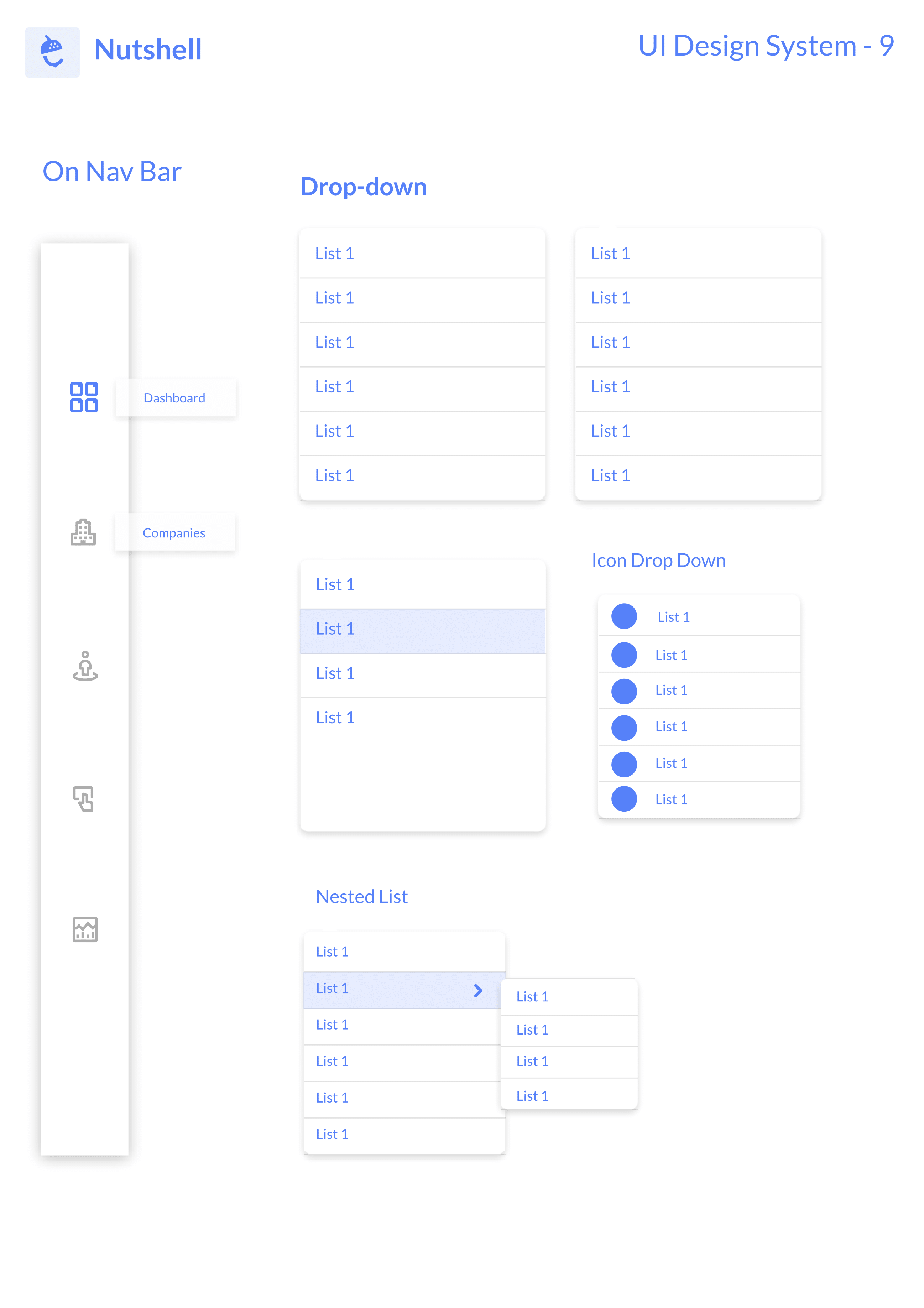
Dropdown, Tag và Popup (Yếu tố phức tạp)
Chúng tôi đã thiết lập một hướng dẫn cơ bản, bạn có thể áp dụng để xây dựng các dropdown, tag và popup! Bạn có thể tham khảo bên dưới:


Phần kết luận
Bài viết trên là hướng dẫn cơ bản về các yếu tố trong UI. Bạn có thể tham khảo thêm nhiều bài viết từ iDesign để có thể tạo ra hệ thống thiết kế UI của riêng mình. Đây là công việc không quá khó khăn như bạn nghĩ, nên nhớ gọn gàng và đơn giản là các yếu tố tiên quyết để thành công. Ngoài ra, nếu bạn muốn phân cách, hệ thống lưới 8 cột sẽ là lựa chọn hữu ích cho các bạn. Chúc các bạn thành công!


Biên tập: Thao Lee
Tác giả: Rahul Goradia
Ảnh bỉa: Harpen Design
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Một giờ của bạn đáng giá bao nhiêu?

Những kỹ năng ngoài chuyên môn giúp bạn tốt hơn trong Design

Tôi muốn nghe gì khi phỏng vấn?






