Moodboard - tuyệt chiêu để thổi bùng ý tưởng cho designer
Moodboard được biết đến như một tấm bảng trình bày ý tưởng hoặc các tác phẩm tham khảo để phục vụ quá trình thiết kế.
Đây luôn là công cụ hữu ích để cải thiện quy trình làm việc và tăng cường giao tiếp với khách hàng. Chúng ta sẽ cùng phân tích sâu hơn về các dạng moodboard và lợi ích của nó qua bài viết này nhé!
Chỉ cần nghĩ đến việc bạn đã làm việc chăm chỉ, dành nhiều thời gian để tạo ra một prototype chi tiết, sau đó khách hàng từ chối và nói rằng thiết kế của bạn thậm chí chẳng liên quan đến những gì họ cần. Trường hợp này nghe có vẻ quen thuộc phải không? Chắc rằng mỗi nhà thiết kế ai cũng từng một lần đã trải qua tình huống “đắng cay” như vậy. Có lẽ mọi người đều mong đợi một số lời khuyên liên quan đến việc làm thế nào để tránh những tình huống ấy.
Bài viết hôm nay sẽ bàn về một kỹ thuật có tên psychboarding. Trước tiên, cùng xem qua moodboard là gì và làm thế nào để áp dụng chúng trong quy trình làm việc của nhà thiết kế.
1. Moodboard là gì?
Kỹ thuật psychboarding không chỉ phổ biến trong lĩnh vực thiết kế mà còn được sử dụng bởi các chuyên gia sáng tạo. Moodboard trong thiết kế theo nghĩa đen là một bảng (kỹ thuật số hoặc vật liệu) được “lấp đầy” bởi hình ảnh hay kết cấu khác nhau để hình dung về ý tưởng sáng tạo.
Không giống như wireframe hay prototype, moodboard không trình bày hình ảnh chi tiết của một dự án khi hoàn thiện mà giúp làm sáng tỏ tâm trạng và cảm xúc mà ta mong đợi một sản phẩm sẽ mang lại.
Moodboard là công cụ hữu ích giúp các nhà thiết kế cộng tác hiệu quả với khách hàng và các thành viên trong nhóm. Nó có thể dễ dàng được tạo ra trong một timeframe (khung thời gian) chặt chẽ và biến một ý tưởng trừu tượng thành một ý tưởng thực sự. Bằng cách này, các nhà thiết kế có thể chia sẻ hiệu quả ý tưởng của họ với những người khác, vì hình ảnh trực quan luôn truyền tải tốt hơn các cụm từ khô khan.

2. Làm thế nào để tạo nên moodboard?
Moodboard là cách hiệu quả để thử nghiệm các bảng màu, font chữ và phong cách khác nhau cũng như lập kế hoạch phân cấp thị giác của một dự án. Mọi người sẽ tự quyết định những thành phần cần có trong một moodboard. Các nhà thiết kế UX/UI thường sử dụng nhiều ví dụ khác nhau để mô tả các yếu tố giao diện. Dưới đây là một số loại moodboard phổ biến:
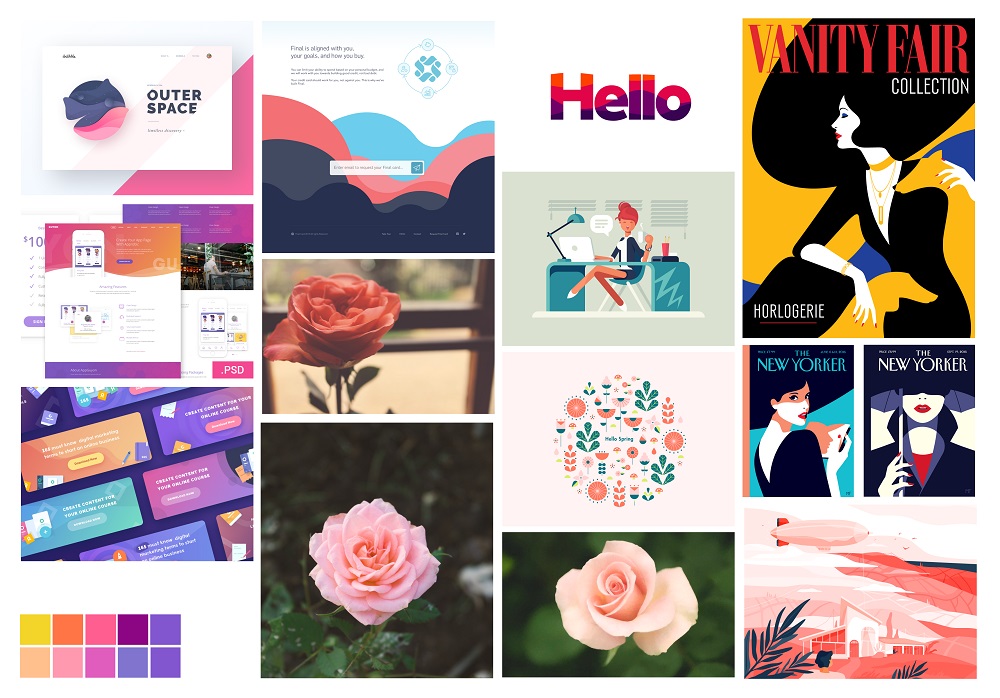
Cắt ghép tự do
Các nhà thiết kế thường thu thập các bức ảnh có độ phân giải cao và miễn phí để sử dụng cho các dự án trong tương lai hoặc ở nơi khác. Những bộ sưu tập này có thể có ích cho việc tạo moodboard. Một bộ ảnh cắt ghép tự do bao gồm các bức ảnh đẹp, là cách hiệu quả để tuyền tải sắc thái của ý tưởng thiết kế. Ngoài ra, ảnh cắt ghép có thể được lấp đầy cùng với hình minh họa, font chữ và màu sắc.
Moodboard cho thiết kế đồ họa là nhanh nhất và dễ nhất trong số các lĩnh vực sáng tạo. Tuy nhiên, nếu khách hàng được định hướng chi tiết về một dự án, họ có thể không hào hứng với những ảnh cắt ghép tự do.

Bộ sưu tập tham khảo
Một nguồn cảm hứng khác, cũng là một phương pháp để hình dung ý tưởng là tham khảo những tài liệu chất lượng. Có rất nhiều tài nguyên như Behance và Dribbble – nơi các nhà thiết kế có thể tìm thấy các ý tưởng truyền cảm hứng và các dự án thực tế với quyền truy cập miễn phí. Bộ sưu tập các dự án được thống nhất theo một phong cách chung hoặc theo tính năng, có thể giúp các nhà thiết kế dễ dàng minh họa ý tưởng cho dự án mới. Hơn nữa, moodboard giúp khách hàng hiểu rõ các ý tưởng vì khi xem các tài liệu tham khảo, họ sẽ hình dung được sản phẩm sẽ trông như thế nào.
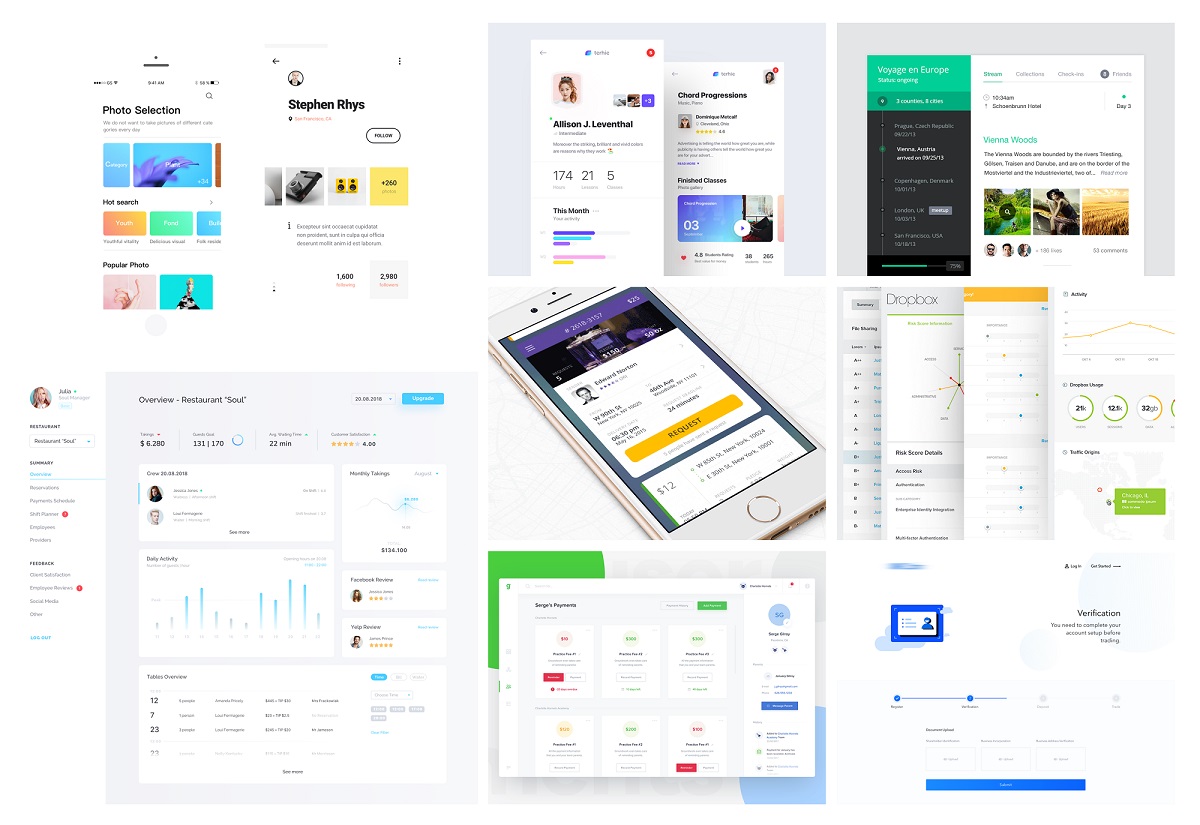
Bảng mẫu
Dạng moodboard này giống như prototype và wireframe. Mục đích của chúng là hiển thị cấu trúc và phân cấp thị giác của sản phẩm. Tuy nhiên, sự khác biệt là các thành phần UI trên bảng mẫu không được chi tiết như trong các prototype hoặc sơ đồ wireframe. Các thành phần được hiển thị thông qua hình minh họa ngẫu nhiên và hình ảnh trình bày bố cục của một sản phẩm kỹ thuật số. Việc sắp xếp như vậy giúp cho chúng ta có thể dễ dàng nhận ra bảng màu tương ứng. Phương pháp này nhanh hơn so với tạo prototype vì nó không yêu cầu chi tiết.

3. Tại sao các nhà thiết kế UX/UI nên tạo moodboard?
Nhiều người trong chúng ta có thể nhận thấy rằng wireframing và prototyping luôn được mô tả là các giai đoạn thiết yếu trong quy trình thiết kế, trong khi moodboard hiếm khi được đề cập. Một số người xem chúng là sự lãng phí thời gian hoặc chỉ để giải trí. Tuy nhiên, có nhiều người nhận định rằng – moodboard là một phần của mọi quá trình sáng tạo. Dưới đây là danh sách các lý do mà nhà thiết kế nên tạo moodboard:
Để tiết kiệm thời gian và công sức
Ưu điểm đầu tiên và lớn nhất của moodboard là nó không đòi hỏi nhiều thời gian để hoàn thành. Nó chỉ mất một vài giờ, hoặc ít hơn để các nhà thiết kế có thể tạo ra một hướng dẫn trực quan nhằm trình bày ý tưởng cho khách hàng. Moodboard cho thiết kế web hoặc thương hiệu có thể dễ dàng chỉnh sửa để tiết kiệm cả thời gian và công sức.
Việc tạo một guideline như vậy là nền tảng cho phép chúng ta nhanh chóng chuyển sang giai đoạn tạo prototype tiếp theo. Hơn nữa, các nhà thiết kế sẽ bớt “hao tâm tổn sức” để tạo một bảng trình bày chi tiết nếu khách hàng của họ không hài lòng với kết quả và yêu cầu một ý tưởng mới.
Để tìm cảm hứng
Tất nhiên, các nhà thiết kế không thể trông chờ vào cảm hứng bởi vì họ còn có việc phải làm. Tuy vậy, mọi thứ sẽ được thực hiện hiệu quả hơn nếu người sáng tạo được truyền cảm hứng. Moodboard là một cách tốt để tìm ý tưởng và khơi dậy niềm hứng khởi. Hình ảnh và minh họa đẹp giúp chúng ta tìm đúng tâm trạng và phong cách. Ngoài ra, nếu bạn có thể, hãy cố gắng tạo một moodboard từ chất liệu thông qua những đồ vật xung quanh bạn. Người ta nói rằng nghệ thuật thủ công luôn có tác động mạnh mẽ đến tư duy sáng tạo. Vậy tại sao bạn không thử?
Để tìm một bảng màu phù hợp
Một bộ cắt ghép có thể bao gồm hình ảnh, hình minh họa và các ví dụ màu sắc để tạo thành một bố cục hấp dẫn. Bằng cách trộn hình ảnh với các màu khác nhau trên bảng, các nhà thiết kế có thể thử nghiệm bảng màu mới ngay cả khi các thành phần UI chưa sẵn sàng.
Để tăng cường giao tiếp với khách hàng
Khi một sản phẩm đang ở giai đoạn tìm kiếm ý tưởng, rất khó để một nhà thiết kế và khách hàng hiểu nhau trong lúc thảo luận. Ví dụ, phong cách khác nhau đôi chút cũng có thể gây ra tranh luận. Đó là lý do tại sao luôn có một số tài liệu tham khảo trực quan như moodboard.
Để nói ít hơn và hiển thị nhiều hơn
Tiếp tục quan điểm trên, cần phải nói rằng bất kỳ văn bản báo cáo có dài thế nào cũng không thể giải thích hết các kế hoạch và ý tưởng của bạn tốt bằng một bản trình bày trực quan. Từ ngữ có thể thất bại trong việc định hình một bức tranh trong đầu của khách hàng, nhưng tài liệu trực quan là một hướng dẫn hữu ích, giúp khách hàng tìm hiểu sâu hơn về chi tiết và hiểu chính xác ý tưởng của bạn.
Minh họa ý tưởng ở giai đoạn đầu để khách hàng có thể thấy những gì bạn đang lên kế hoạch và sản phẩm của họ được định hình như thế nào.
Để tìm phong cách cho thiết kế
Nếu một nhóm sáng tạo chưa nhận được chỉ thị từ khách hàng về phong cách thiết kế, thì nhiệm vụ đó sẽ đặt lên vai người thiết kế. Để lên ý tưởng cho phong cách, chúng ta không cần phải xây dựng một prototype chi tiết. Khi thử nghiệm, moodboard có các kết cấu, hình minh họa, font chữ và màu sắc khác nhau, sẽ nhanh và thuận tiện hơn là dành thời gian thay đổi từng prototype.
Để đưa khách hàng vào một quy trình
Một trong những cách để có được lòng tin của khách hàng là để họ cảm thấy họ đang tham gia vào một dự án. Vì vậy, ở giai đoạn này, nếu họ muốn, hãy đưa khách hàng tham gia vào việc lựa chọn phong cách và kiểu mẫu. Moodboading là một kỹ thuật dễ dàng có thể được thực hiện ngay cả khi bạn không phải là nhà thiết kế.
Khách hàng có thể đề xuất tạo một ảnh cắt ghép và hình ảnh, hoặc thậm chí có thể đưa ra những mẫu tham khảo mà họ mong muốn. Bằng cách này, các nhà thiết kế có thể dễ dàng tìm hiểu thị hiếu, sở thích của khách hàng và hiểu những gì họ mong đợi từ dự án.
4. Ví dụ về moodboard cho các dự án thiết kế kỹ thuật số
Để trình bày thực tế hơn, chúng ta cùng tham khảo bộ moodboard được biên soạn bởi nhà thiết kế Dima Panchenko của Tubik, về các dự án thiết kế UI. Anh cũng bổ sung thêm các ghi chú chung khi trình bày moodboard cho khách hàng, điều này có ảnh hưởng tích cực đến quá trình giao tiếp và chọn ý tưởng cho dự án.
- Moodboard thiết lập sự yêu thích của khách hàng về ý tưởng phong cách chung của màn hình:

- Moodboard trình bày phong cách tương ứng với các yêu cầu của dự án:

- Moodboard tràn đầy ý tưởng cho một ứng dụng thể thao với chủ đề bóng đá:

Moodboard có thể trở thành công cụ hữu ích cho người làm sáng tạo. Nó mang lại rất nhiều lợi ích cho thiết kế web hoặc ý tưởng ứng dụng di động, logo hoặc minh họa; các chuyên gia cũng có thể tăng cường sáng tạo cho dự án của mình. Tóm laị, nhà thiết kế nên tạo cho riêng mình một moodboard để tìm cảm hứng hoặc sử dụng chúng như một công cụ bổ sung trong quy trình làm việc.
Biên tập: Thao Lee
Nguồn: tubik
iDesign Must-try

Những chiếc ghế huyền thoại nhà Eames, qua góc của nhà thiết kế công nghiệp Vjeko

12 bài viết được yêu thích nhất tại iDesign năm 2022

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc

Tại sao khách hàng lại khó hài lòng đến như vậy?





