Hiệu ứng thị giác trong giao diện người dùng | Phần 3: Bo góc sao cho đúng?
Đôi mắt là bộ phận kỳ lạ luôn biết cách đánh lừa cảm giác của con người. Tuy nhiên, nếu nắm rõ những đặc thù về thị giác, bạn có thể xây dựng các thiết kế gần gũi và rõ ràng hơn.
Trong những năm 1920, định luật Gestalt về nhận thức thị giác đã được phát triển. Nó giải thích cách mắt chúng ta xử lý các hình ảnh khác nhau và cách bộ não của chúng ta diễn giải chúng. Bạn có thể đã nghe nói về những thứ như nguyên tắc gần hoặc quy tắc nhóm. Bài viết này đề cập đến một số điểm của lý thuyết Gestalt và nêu bật các khía cạnh thực tế trong nghiên cứu khoa học.
Ở phần 1 và 2, chúng ta đã tìm hiểu về đo lường, kích thước và cách căn chỉnh các hình dạng khác nhau trong thiết kế. Ở phần cuối, bài viết sẽ đưa bạn tìm hiểu về cách bo góc trong hiệu ứng thị giác. Cùng iDesign khám phá nhé!
Bài viết của tác giả: Slava Shestopalov – Trưởng thiết kế tại eleks.com
3. Bo tròn góc trong hiệu ứng thị giác
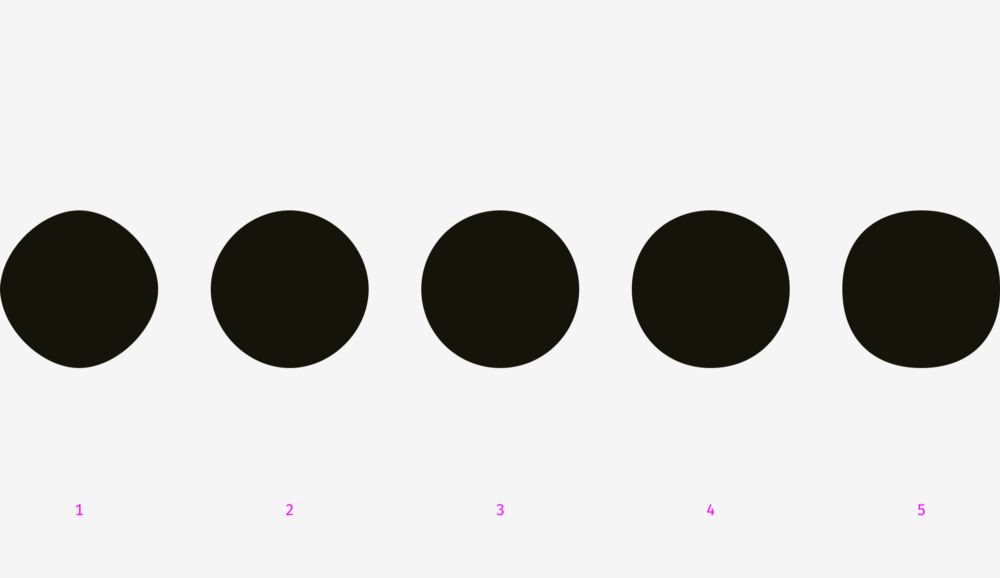
Không có gì tròn hơn hình tròn? Tôi từng nghĩ như vậy! Thế nhưng như tôi đã nói ở đầu bài viết này, đôi mắt của chúng ta rất đặc biệt và đôi khi chúng cảm nhận mọi thứ không như chúng ta mong đợi. Vì vậy, vòng tròn nào bên dưới trông có vẻ mềm mại nhất?

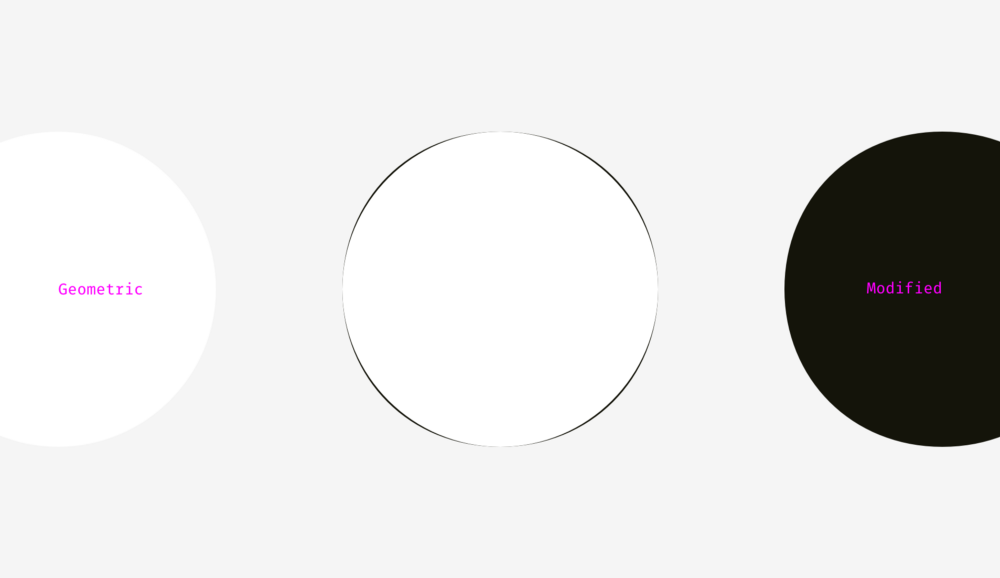
Đa số mọi người sẽ lựa chọn giữa số 3 và 4. Còn số 1 và 2 chắc chắn là quá méo, số 5 là quá đầy đặn. Nếu chúng ta chồng lên các biến thể thứ 3 và thứ 4 – một vòng tròn hình học và một vòng tròn được tinh chỉnh – chúng ta sẽ thấy rằng vòng tròn thứ hai sẽ vừa vặn hơn so với hình tròn đầu tiên. Do đó, chúng sẽ mang lại cảm giác mượt mà hơn.

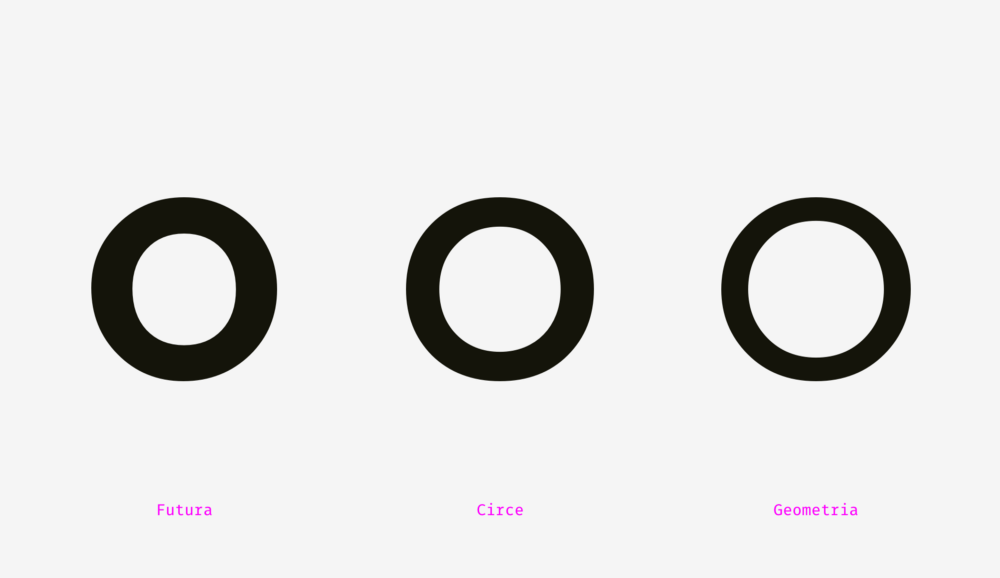
Để diễn tả những gì đã nói, tôi lấy chữ “o” từ ba font chữ hình học nổi tiếng – Futura, Circe, và Geometria. Đây là những font chữ chất lượng cao được xây dựng dựa trên nhận thức trực quan của con người và sử dụng một hệ thống xây dựng thị giác tinh vi, tôi cho rằng hình dạng của chúng trông tròn hơn hình tròn hình học. Những chữ này có mang lại cảm giác dễ chịu cho đôi mắt của bạn không?

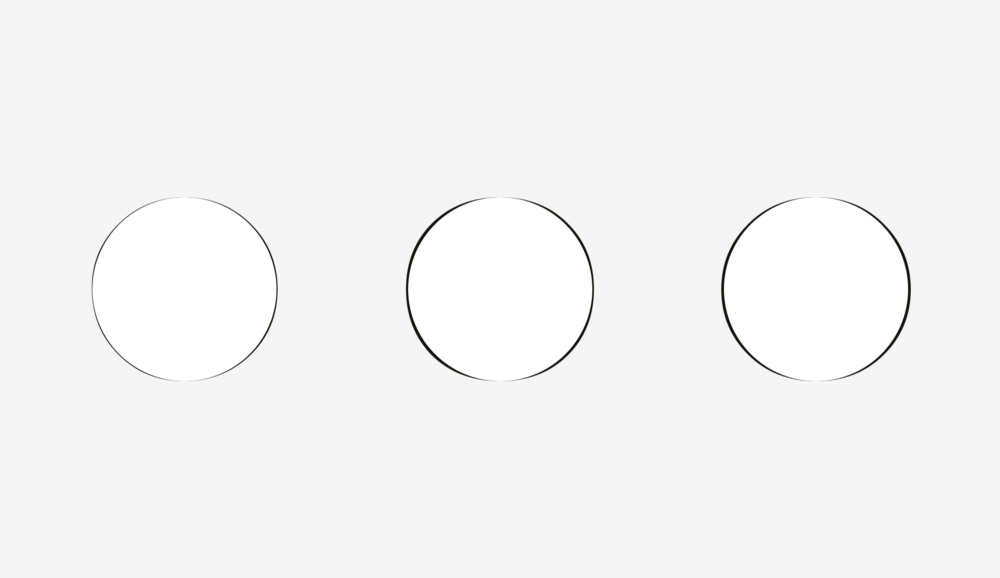
Hãy chồng chúng lên các vòng tròn hình học. Ngay cả chữ “o” của Futura cũng có 4 cạnh dư ra. Các chữ cái của Circe và Geometria, cũng rộng hơn vòng tròn. Mặc dù chúng có chiều cao và chiều rộng bằng nhau, nhưng chúng ta có thể thấy cả bốn “phần bụng” lồi lõm không đều.

Vì vậy, về mặt thị giác, một vòng tròn được tinh chỉnh (ở bên phải) thậm chí trông còn “tròn” hơn một hình tròn bình thường (ở bên trái).

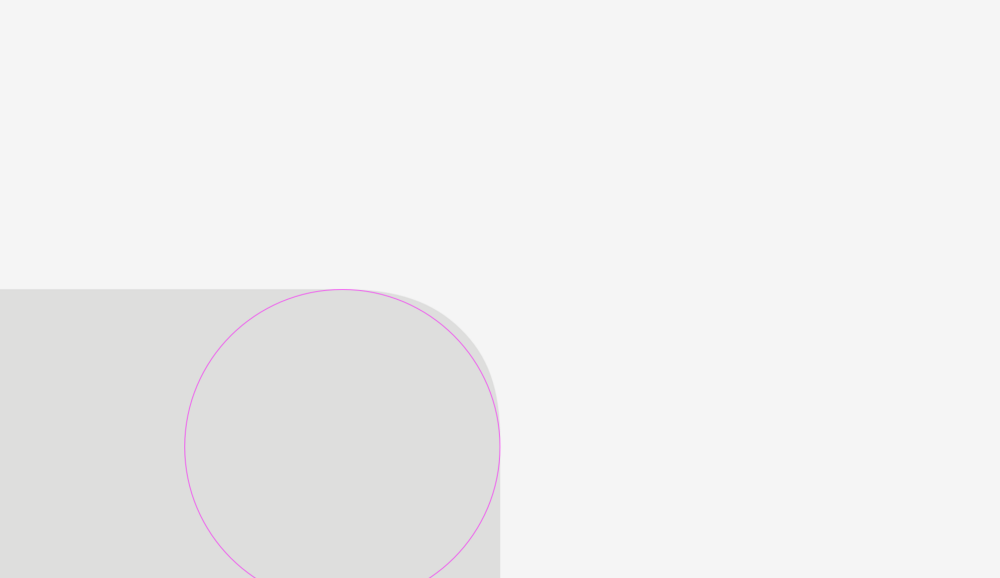
Làm thế nào chúng ta có thể ứng dụng hiện tượng này? Đó là áp dụng chúng vào việc bo tròn góc! Nếu bạn sử dụng tính năng bo tròn có sẵn trong các phần mềm chỉnh sửa đồ họa thông dụng, chúng sẽ không mang lại kết quả tốt về mặt thị giác.

Mắt người ngay lập tức phát hiện ra điểm mà một đường thẳng đột nhiên biến thành một đường cong. Và cách bo tròn này có vẻ không tự nhiên.

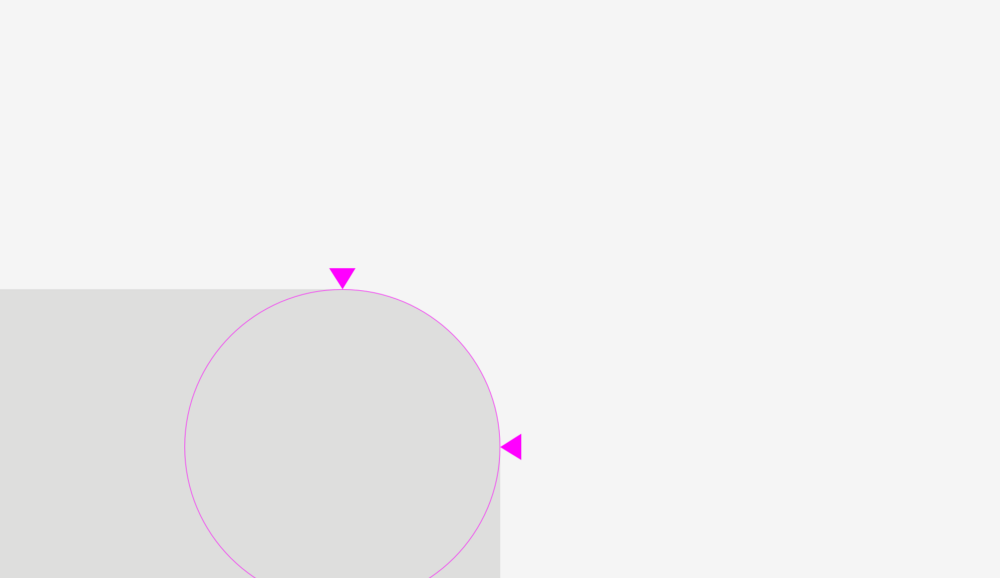
Tôi đã khắc phục lỗi này trên cơ sở nhận thức thị giác của chúng ta.

Ở góc bo tròn này có một khu vực phụ vượt ra ngoài vòng tròn hình học, nó làm mất đi tiếp điểm mà một đường thẳng chuyển thành đường cong.

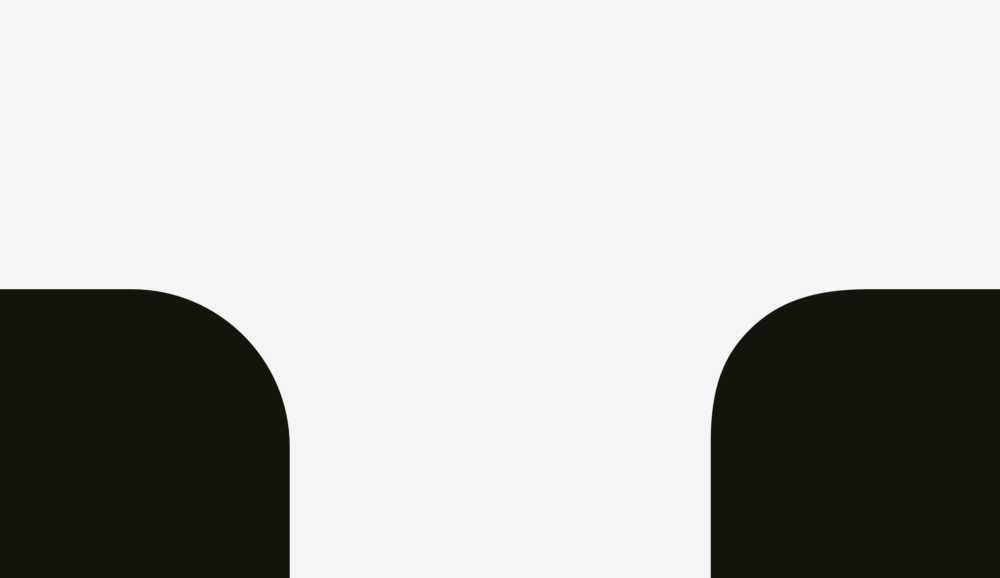
Chỉ cần cố gắng cảm nhận sự khác biệt giữa các phương pháp bo tròn này.

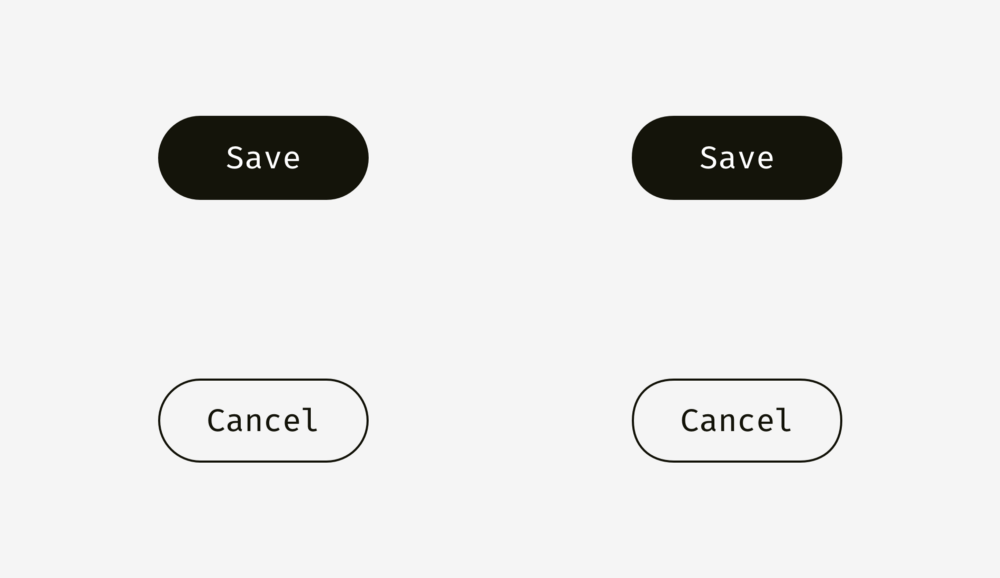
Bây giờ chúng ta có thể áp dụng phương pháp này để bo tròn các button.

Bạn có thể nhận thấy rằng các button ở bên phải có góc bo tròn mượt và mềm mại hơn.
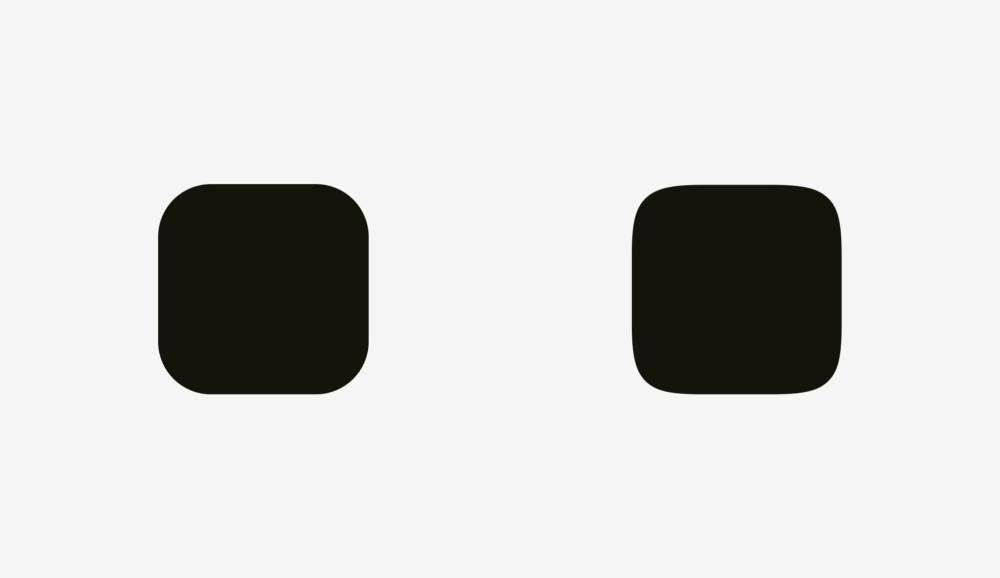
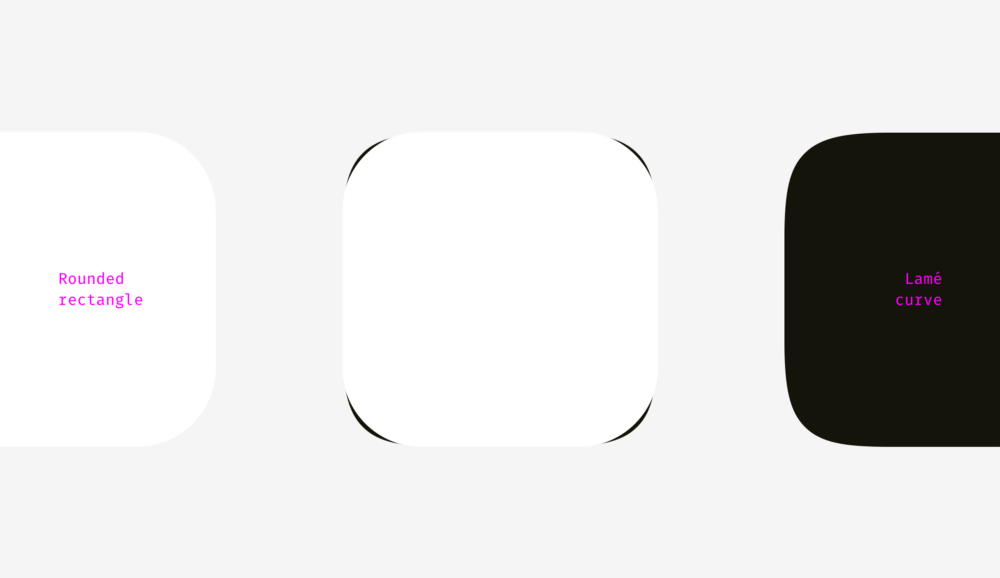
Cũng là câu chuyện chung đối với các icon của ứng dụng. Khó có thể đạt kết quả hoàn hảo nếu sử dụng cách bo tròn thông thường. Nhưng trước khi chúng ta đi sâu vào chủ đề này, hãy xem xét hai hình dưới đây.

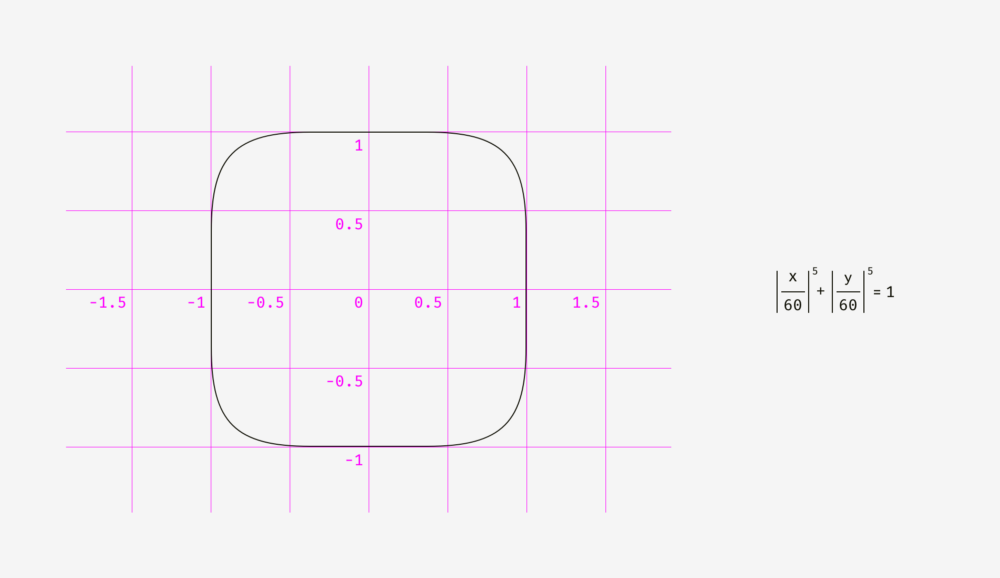
Hình đầu tiên là hình chữ nhật bo tròn, mà tôi đã tạo trong Sketch. Hình dạng thứ hai là super ellipse, còn được gọi là đường cong Lamé. Nó được phát hiện bởi một nhà toán học người Pháp Gabriel Lamé và tùy thuộc vào công thức để thay đổi từ một cái gì đó như một ngôi sao bốn cánh thành hình dạng trông như một hình vuông bo tròn.

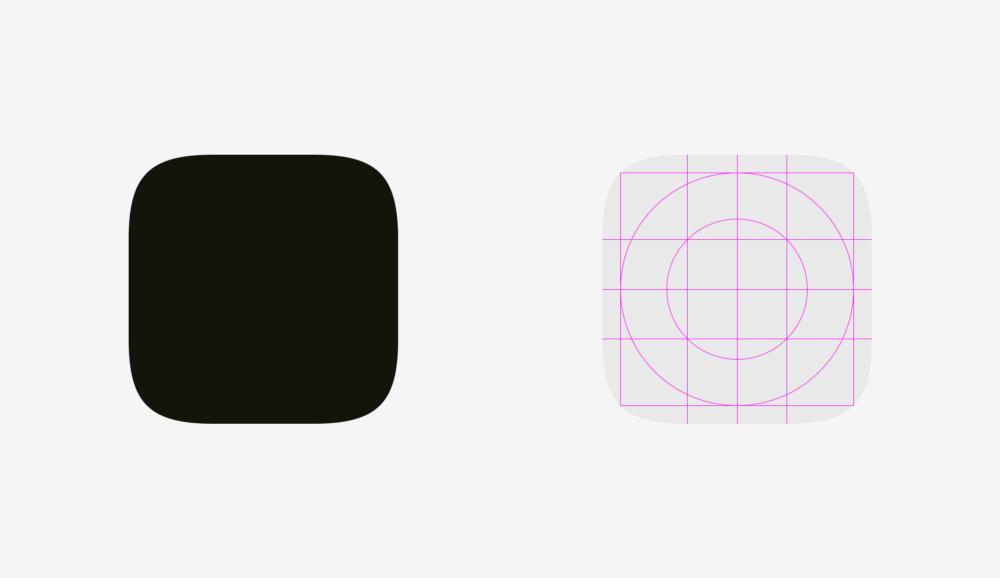
Marc Edwards đã đề xuất công thức của đường cong Lamé để tạo ra một hình dạng hoàn hảo và mượt mà. Các icon từ iOS 7 trở đi đều được thiết kế dựa trên công thức này.

Sau đó, hình dạng này đã được sửa đổi bằng cách thêm tỷ lệ vàng và lưới để hướng dẫn các nhà thiết kế tạo ra các icons mới, nhưng đó là một câu chuyện khác.

Lợi ích chính của việc sử dụng các hình dạng như super ellipse là sự mượt mà của chúng. Mặt khác, những hình dạng phi tiêu chuẩn này rất khó để chèn vào một giao diện thực. Một trong hai nên kết hợp với nhiều SVG, bao gồm các công thức hoặc tập lệnh đặc biệt chuyển thành code hay sử dụng PNG như Apple đã làm cho icon ứng dụng của họ.
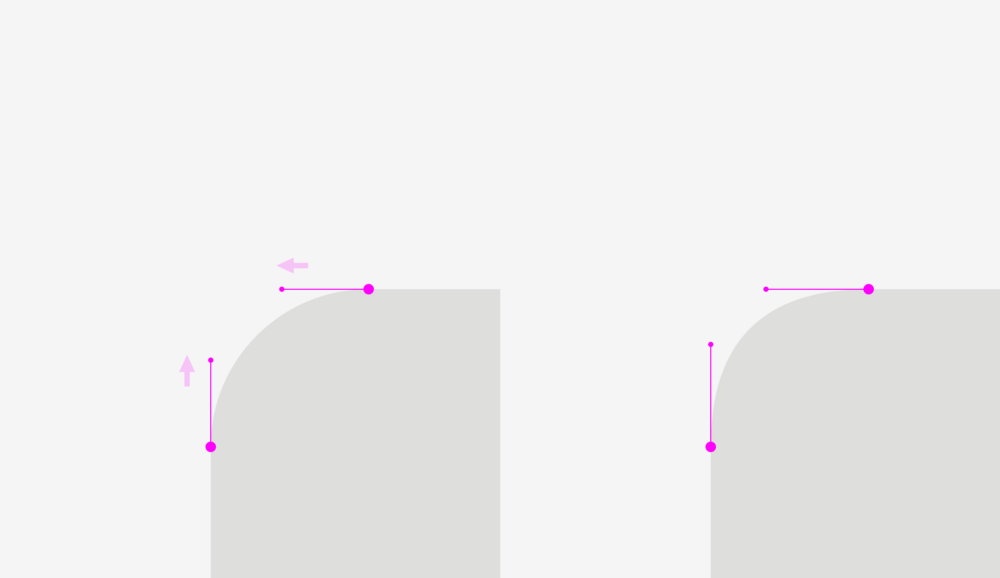
Đối với quá trình thiết kế chính, có một cách tinh chỉnh đơn giản cho các góc bo tròn. Bạn cần phải chuyển đổi các hiệu ứng bo tròn thành một đường viền, nhập chế độ chỉnh sửa hình dạng và di chuyển đường cong gần nhau hơn.

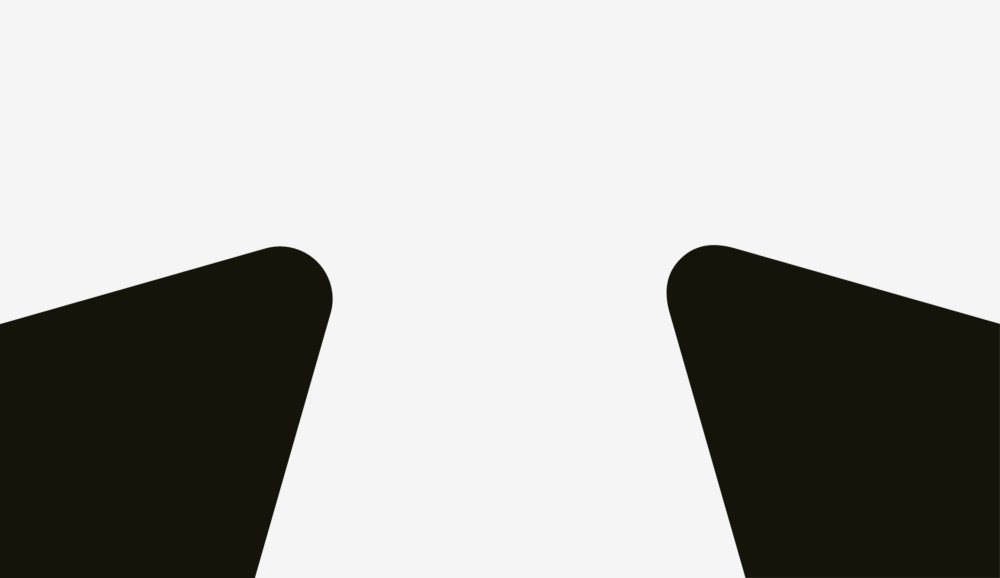
Sự khác biệt thậm chí còn dễ nhận thấy hơn khi bo tròn góc nhọn.

Những điều cần nhớ
- Bo góc tròn theo cách thông thường nhìn sẽ không tự nhiên, vì bạn có thể dễ dàng nhìn thấy tiếp điểm mà một đường thẳng đột nhiên biến thành một đường cong.
- Việc bo tròn góc chính xác cần có công thức đặc biệt hoặc điều chỉnh hình dạng theo cách thủ công.
Bonus
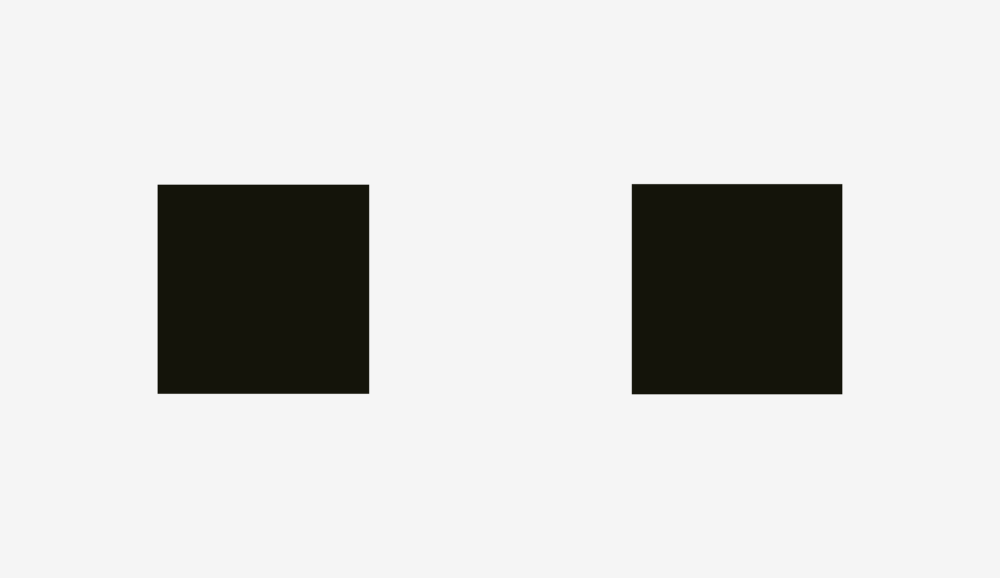
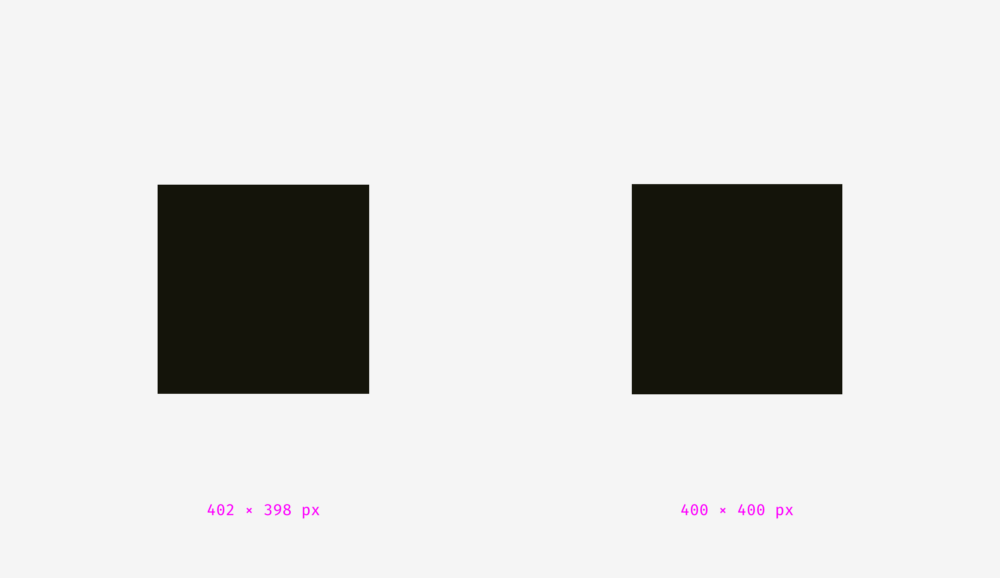
Đôi khi một hình vuông trông không hề vuông. Bạn có thể nghĩ: “Thật là vô lý?” Vậy, bạn nghĩ gì về các ô vuông bên dưới? Hình dạng nào trông có vẻ vuông góc hơn?

Nếu bạn đã chọn hình dạng bên trái, theo hiệu ứng thị giác bạn đã đúng.

Cá nhân tôi đã rất ngạc nhiên khi biết rằng đôi mắt của chúng ta nhạy cảm hơn với chiều cao của một vật thể hơn là chiều rộng của nó. Nó giải thích tại sao ngay cả trong các font chữ hình học, các chữ cái “o” luôn luôn rộng hơn các vòng tròn hình học, và chiều cao của chữ “H” luôn dày hơn các chữ cái nằm ngang.
Biên tập: Thao Lee
Nguồn: medium
Ảnh bìa: Balraj Chana
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Xu hướng thiết kế web 2022: Những vũ khí mang lại trải nghiệm thú vị cho người dùng (Phần 1)

Xu hướng thiết kế logo 2022: Mang lại sự cường điệu cho logo (Phần 2)

Xu hướng thiết kế logo 2022: Mang lại sự cường điệu cho logo (Phần 1)

Xu hướng thiết kế đồ họa 2022: Sự trỗi dậy của những trò chơi (Phần 2)






