Học thuyết Gestalt cho thiết kế UX: Nguyên tắc gần
Bộ não con người là một bộ xử lí dữ liệu tuyệt vời có sức chứa khổng lồ mà đến nay vẫn chưa được khám phá một cách đầy đủ. Đối với các nhà thiết kế, họ phải tương tác với trải nghiệm người dùng dưới nhiều hình thức, họ phải có kiến thức về khả năng nhận thức và kỹ thuật là vô cùng hữu ích trong việc tạo ra một sản phẩm thân thiện với người sử dụng. Hôm nay chúng ta sẽ tiếp tục thảo luận về vấn đề này.
Bài viết của Tubik Studio – Agency chuyên về thiết kế UX/UI và phát triển website, ứng dụng mobile, hoạt hình, đồ họa, thương hiệu.
…
Trong nhiều bài viết trước, chúng ta đã bắt đầu với hàng loạt bài viết dành cho lý thuyết Gestalt và cách để áp dụng nó vào thiết kế UX. Nói ngắn gọn, lý thuyết Gestalt dựa trên các ý tưởng: khi con người nhận thức được các vật phức tạp bao gồm nhiều yếu tố, họ áp dụng phương pháp sắp xếp các bộ phận vào một hệ thống theo một cách có ý thức hoặc tiềm thức có tổ chức, thay vì chỉ tập hợp các vật một cách đơn giản. Nó hoạt động dựa trên các mức độ nhận thức khác nhau, song phần hình ảnh có vẻ là phần thú vị nhất dành cho các nhà thiết kế giao diện. Chúng tôi đã trình bày định nghĩa về lí thuyết Gestalt, các nguyên tắc của các nhóm theo một cách cụ thể, cũng như phân tích những nguyên tắc tương tác giao diện cho người dùng. Lần này hãy thảo luận về nguyên tắc của tính gần gũi trong thiết kế UX.
Nguyên tắc của tính gần trong UX
Nguyên tắc này dựa trên khuynh hướng nhận thức để tạo ra mối quan hệ của các vật có tính gần gũi với nhau, đặt biệt là so với những vật được đặt xa hơn. Trong quá trình sắp xếp các loại dữ liệu đa dạng với các đối tượng xung quanh, chúng ta thường nhóm chúng lại với nhau theo một cách tự động và nhanh chóng trước khi bắt đầu tìm hiểu về chúng. Vì vậy, đối với các nhà thiết kế, đây là dấu hiệu tốt để sắp xếp giao diện theo cách tự nhiên mà não chúng ta có thể cảm nhận và phân loại dữ liệu. Theo một dự án đơn giản của Andy Rutledge, được đưa ra dưới đây, minh họa cho nguyên lý gần.

Theo: usertesting
Điều quan trọng cần ghi nhớ là thông qua nghiên cứu và thí nghiệm nguyên lý gần đã chứng tỏ nó mạnh mẽ hơn các tính năng đặc biệt khác, ví dụ như màu sắc hoặc hình dạng. Mọi người có khuynh hướng xem các yếu tố trên có quan hệ gần gũi với họ hơn so với các đối tượng khác, mặc dù nó có những đặc tính khác nhau, sơ đồ đơn giản dưới đây đã cho thấy điều đấy.

Trong các giao diện người dùng, có nhiều nội dung khác nhau thì nguyên tắc gần sẽ giúp người thiết kế sắp xếp bố cục để có thể quét được và dễ dàng cho nhận thức người dùng. Đó không phải là một điều bí ẩn, mà là do người dùng không sẵn sàng bỏ thời gian để học cách sử dụng những giao diện phức tạp, vì vậy với màn hình trực quan có thể quét nhanh chóng sẽ là cơ hội để giữ chân người dùng và cung cấp cho họ những tính năng tốt nhất mà trang web hoặc ứng dụng mang lại.
Nói chung, chúng ta có thể xác định hai phương diện để áp dụng nguyên tắc gần trong giao diện người dùng: đối với các yếu tố typography, nội dung có thể sao chép và đối với các khối nội dung khác nhau và được kiểm soát. Cũng như trong các bài viết trước đây dành cho nhóm các nguyên tắc, chúng tôi cũng sẽ hỗ trợ họ bằng các ví dụ của nhà thiết kế Tubik.
Typography và văn bản
Một trong những phạm vi của nguyên lí gần quyết định cốt yếu là bố cục văn bản nội dung trong giao diện người dùng. Khả năng quét của các khối văn bản trong bố cục là rất quan trọng, vì người đọc thường không đọc lâu trên các trang với một chuỗi văn bản dài thuần nhất. Thứ nhất, hầu hết người dùng quét trang và kiểm tra các móc nối như tiêu đề, phụ đề, điểm nổi bật hoặc từ khóa và chỉ đọc kĩ lại nếu họ cảm thấy thú vị hoặc quan tâm. Đó là lí do tại sao văn bản cần được sắp xếp để nhận biết nhanh chóng và còn phải có tính thẩm mỹ.
Không gian trắng, còn gọi là âm bản, đóng vai trò tuyệt vời trong quá trình này. Nó cho phép người thiết kế kích hoạt sức mạnh của khoảng trống: không gian mà không những không có bất kì nội dung nào được đặt vào đấy, mà nó còn có thể sử dụng để sắp xếp các yếu tố thành các nhóm nếu cần thiết.

Theo: tubikstudio
Đối với nội dung văn bản, nó có thể được sử dụng theo nhiều cách khác nhau. Ví dụ, với không gian trắng, một nhà thiết kế có thể làm hài hòa các đoạn văn riêng lẻ trong một khối lớn các văn bản khiến nó dễ được cảm thụ hơn, và giúp trực giác người đọc dễ chịu hơn: cách tiếp cận này thường áp dụng trong các bài báo trên blog và các văn bản lớn trên các trang web. Trong nhiều trường hợp, dấu hiệu của nguyên tắc gần cho thấy các đoạn văn bản gần nhau hơn thể hiện ý tưởng thống nhất hoặc một phần của thông tin và áp dụng nguyên tắc này cho tất cả các văn bản có cấu trúc.
Đây là giao diện của một blog kiến trúc. Nguyên tắc gần thể hiện trong UI này với nhiều cấp độ. Đầu tiên, nó hợp nhất các dòng của một khối văn bản để giải thích như là một phần của thông tin. Thứ hai, mỗi khối văn bản được đặt gần với hình ảnh mô tả nó, vì vậy việc quét văn bản có thể hiểu rằng phần văn bản và hình cùng thuộc một nhóm và được trình bày thành một khối nội dung chung. Các yếu tố kêu gọi hành động (CTA)- các link liên kết <Xem thêm>- cũng được thể hiện theo nguyên tắc gần nhưng được thay đổi khác hơn một chút so với nội dung văn bản, nhưng vẫn đủ để nhận thấy nó cũng được nằm trong khối nội dung trên. Vì vậy, chúng ta có thể nhận thấy trong trường hợp này, nhà thiết kế sử dụng tính gần nhau bên trong và bên ngoài của cả khối nội dung, và sắp xếp chúng một cách hài hòa với cấu trúc tổng thể. Các bản sao đẹp mắt bao gồm cả những hình ảnh minh họa xung quanh và có thể được quét trong vài giây.
Cách tiếp cận này cũng sử dụng tốt cho các danh sách mở rộng như menu hoặc mục lục. Tính gần gũi được sử dụng hợp lý sẽ trở thành công cụ đắc lực để sắp xếp tất cả vị trí và nhóm chúng một cách hiệu quả.
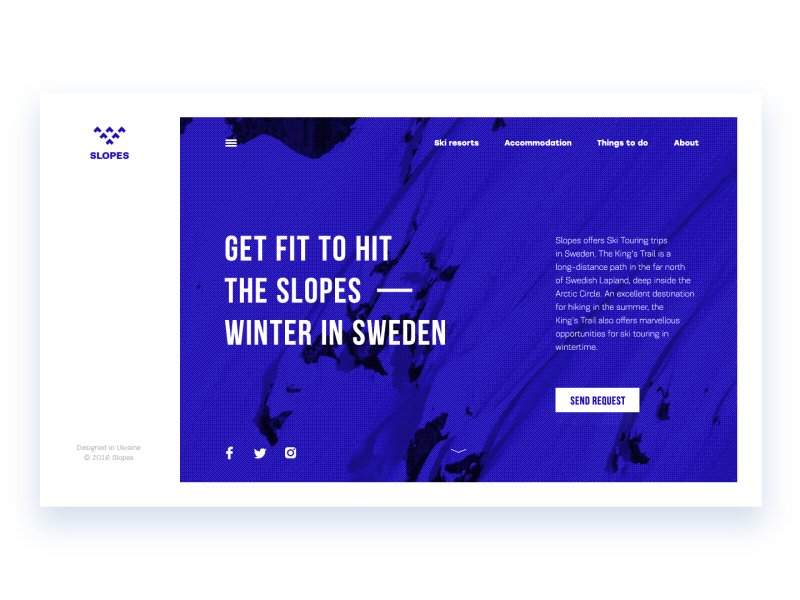
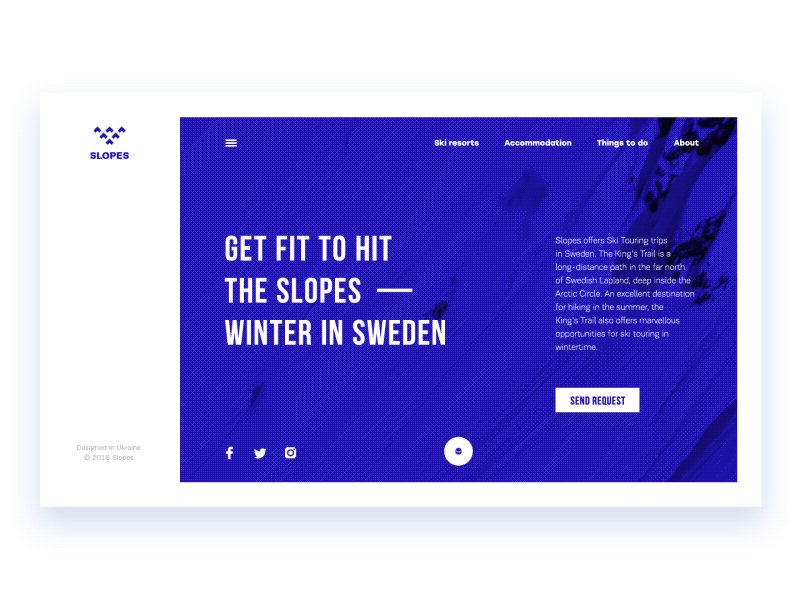
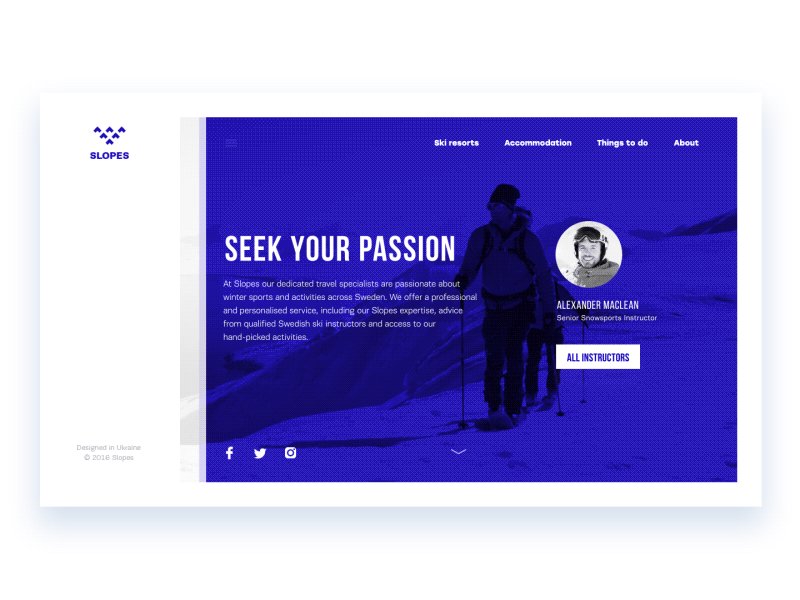
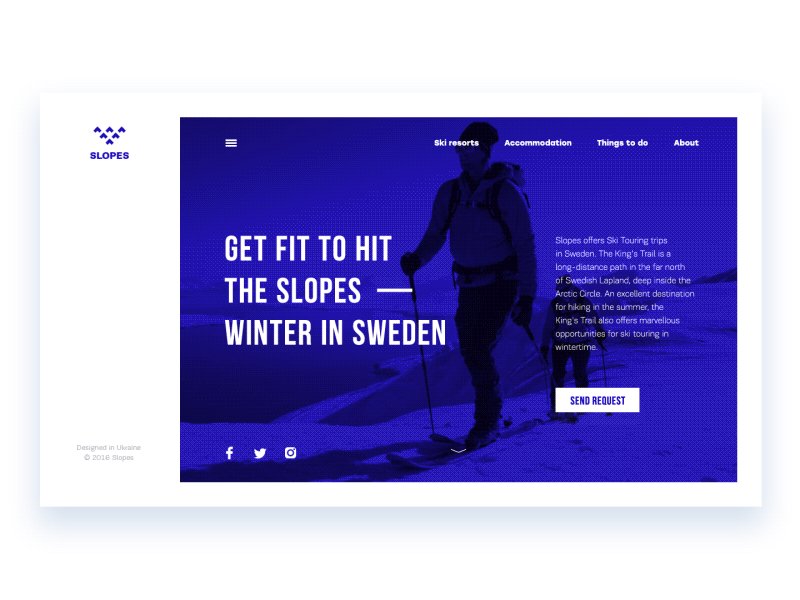
Ví dụ, hãy vào trang web Slopes. Những link chuyển đến các vùng tương tác chính của các trang web được đặt trong tiêu đề, chúng nhanh chóng được một nhóm thành một khối thống nhất khi được đặt gần nhau và cách xa các nội dung khác. Những tương tác tương tự như menu sẽ ẩn sau nút ba gạch: các liên kết được sắp xếp theo thành từng nhóm giúp cho trực giác xác định rõ nhờ vào vị trí của nó. Âm bản được sử dụng theo nguyên tắc gần giúp tăng cường sự phân cấp thị giác chung của trang.
Khối nội dung và cách điều phối
Một thuộc tính nữa mà tính gần có thể tác động đến trải nghiệm người dùng là cấu trúc của các khối nội dung trong bố cục: ngoại trừ văn bản, có thể là hình ảnh, liên kết, icon, sự điều phối, các yếu tố kêu gọi hành động (CTA), card sản phẩm và nhiều thứ khác nữa. Nguyên tắc gần cho phép các nhà thiết kế sắp xếp những khối này một cách nhất quán tương ứng với khả năng thị giác nhận thức tự nhiên của con người.
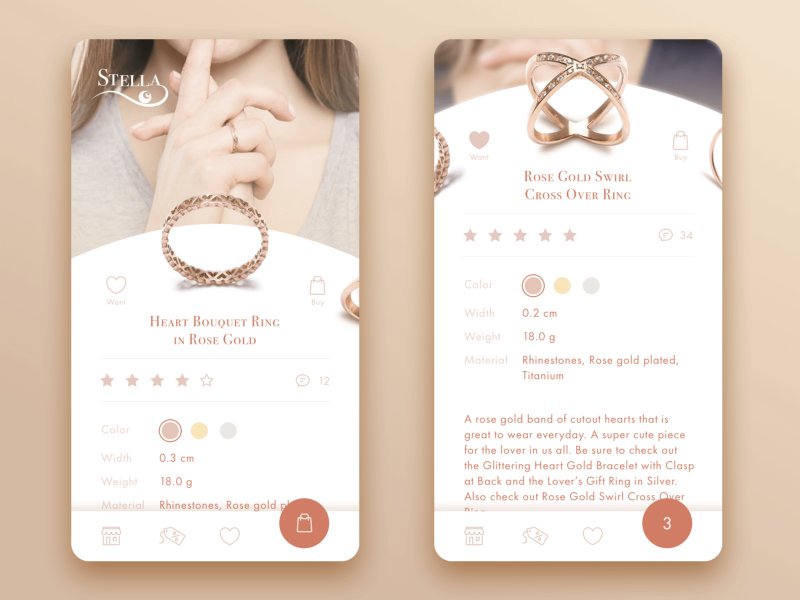
Ví dụ: đây là một ứng dụng thương mại điện tử cho một cửa hàng trang sức nữ. Màn hình bên phải hiển thị card sản phẩm: chúng ta có thể thấy dữ liệu tổng quát của sản phẩm như màu sắc, chiều rộng, cân nặng, và chất liệu -chúng sẽ được đặt ở vài dòng gần nhau do đó trực giác nhìn nhận một cách tự nhiên theo một nội dung thống nhất. Đồng thời, nó mô tả chi tiết mặt hàng khá kĩ được đặt vào một khối văn bản và cách này đã phân tách một số ít thông tin từ các tập tin dữ liệu. Chính vì thế, các khối nội dung không bị hợp nhất và giúp người dùng có thể dễ dàng phân biệt từ khóa dữ liệu quan trọng từ mô tả chi tiết đó.
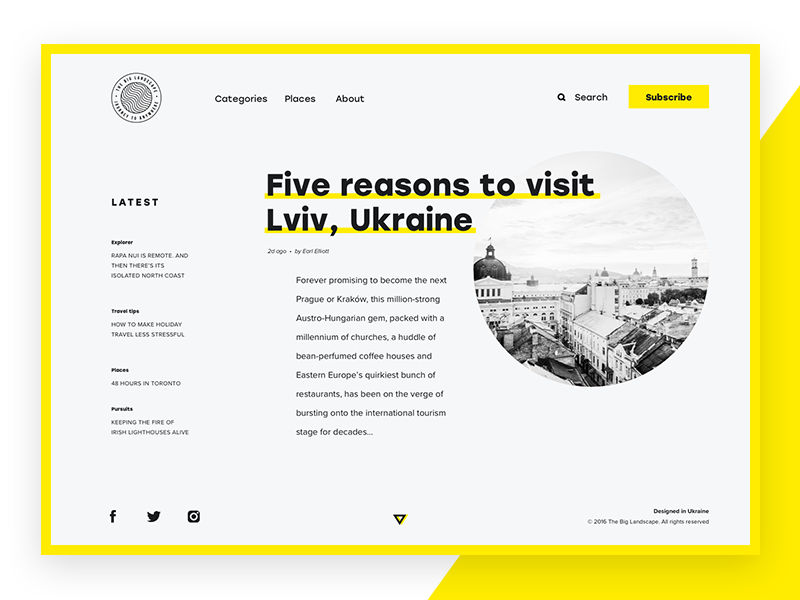
Đây là một số ví dụ khác, căn cứ vào nguyên tắc gần – bố cục của một tạp chí online. Tất cả các khối nội dung và khối điều phối được sắp xếp trên cơ sở lưới bị cắt và không có bất kì khung nào để phân chia chúng. Yếu tố của nguyên tắc gần cho phép người dùng nhanh chóng xác định các vùng nội dung cốt lõi: tập hợp các link nằm ở tiêu đề, danh sách các tin tức mới nhất ở bên trái, xem trước các bài viết mới nhất và khối các link mạng xã hội ở chân trang. Hơn nữa, bên trong khối toàn diện của nguyên tắc gần tiếp tục tách rời hoặc thống nhất các yếu tố; theo đó, nhà thiết kế sẽ sắp xếp vị trí danh sách các tin mới nhất xung quanh các chủ đề khác nhau, cũng như phân tách các link đến tiêu đề của trang để kiểm soát hành động tức thì của người dùng như tìm kiếm, đặt mua. Cách tiếp cận này không chỉ giúp bố cục thêm trang trọng và dễ quét mà còn có thể tăng điều hướng trực quan tốt hơn cho việc sử dụng.
…
Mặc dù chúng ta vừa mới bắt đầu nghiên cứu cách sử dụng lý thuyết Gestalt trong thiết kế, nhưng rõ ràng rằng hiểu biết những nguyên tắc đơn giản nhưng hiệu quả này có thể tiết kiệm rất nhiều cho người dùng và hỗ trợ giao diện người dùng thân thiện với các cơ chế hoạt động theo khả năng nhận thức của con người và các mô hình tâm lý. Theo dõi theo các bản cập nhật để kiểm nghiệm các phân tích và ví dụ cho các nguyên tắc nhóm khác: đối xứng, mở rộng, đóng kín và những thứ khác.
Người dịch: Thao Lee
Nguồn: uxplanet
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Thiết kế tương tác (Interaction Design) là gì?


 Website Slopes
Website Slopes