[UI Tutorial] - “Bí kíp” sử dụng radio button và dropdown menu để mang lại hiệu quả cho thiết kế biểu mẫu
Biểu mẫu là một phần thiết yếu của giao diện người dùng cho dù bạn đang sử dụng ứng dụng mobile hay trang web.
Được xem là nguồn tương tác tốt nhất, người dùng sẽ cung cấp thông tin đầu vào thông qua các biểu mẫu và hệ thống sẽ chuyển đổi thông tin này để đáp ứng yêu cầu của họ.

Biểu mẫu được sử dụng thông qua một số mục nhất định bao gồm kiểm soát đầu vào, ràng buộc đầu vào, xử lý lỗi và phản hồi đến người dùng.
Hai kiểm soát đầu vào quan trọng là radio button và dropdown menu.
Radio button là công cụ giúp người dùng chọn một tùy chọn từ một nhóm các tùy chọn cùng loại. Dropdown menu là menu xổ xuống cho phép người dùng chọn một giá trị từ danh sách được định nghĩa trước.
Cả hai đều có thể được sử dụng thay thế cho nhau khi yêu cầu người dùng nhập đầu vào. Tuy nhiên, nếu chúng ta nghiên cứu về khả năng sử dụng của các điều khiển trường đầu vào, thì rõ ràng các radio button và dropdown menu được sử dụng trong các tình huống khác nhau giúp người dùng dễ dàng chọn đầu vào.
Dưới đây là một số quy tắc dựa trên nghiên cứu sử dụng giúp bạn sử dụng radio button trong các trường hợp cụ thể:
1. Các quy tắc khi sử dụng radio button
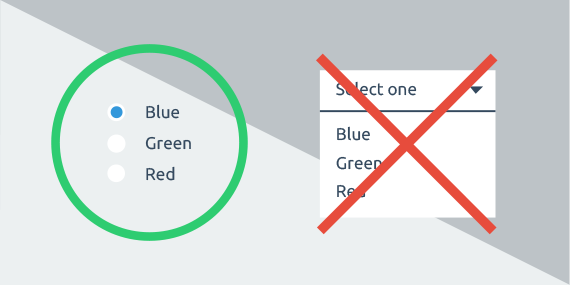
Quy tắc số 1: Khi bạn muốn nhấn mạnh các tùy chọn
Có nhiều trường hợp bạn muốn nhấn mạnh các tùy chọn:
- Khi không có tùy chọn mặc định hoặc đề xuất rõ ràng.
- Bạn muốn người dùng đọc tất cả các tùy chọn.
- Các tùy chọn không quen thuộc với người dùng và có ít hoặc người dùng không thể dự đoán chúng.

Ví dụ, sử dụng dropdown menu có vẻ không hiệu quả, vì tùy chọn mặc định không cung cấp mối liên kết với các tùy chọn khác.
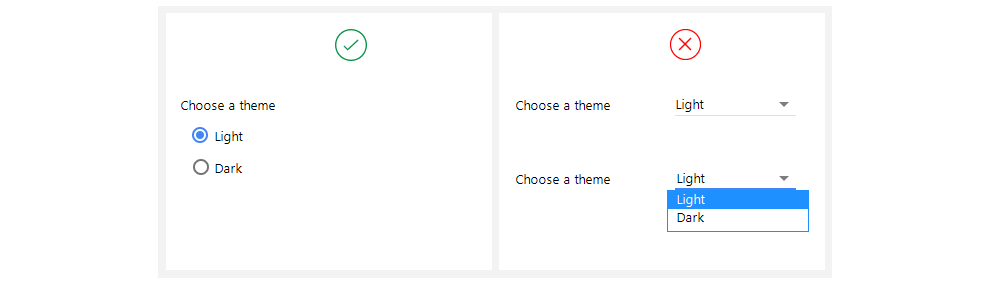
Quy tắc số 2: Khi bạn có ít hơn 5 tùy chọn
Khi có ít tùy chọn, việc để chúng cạnh nhau sẽ giúp tối ưu trải nghiệm cho người dùng, bởi vì:
- Người dùng quét tùy chọn dễ dàng và nhanh chóng.
- Người dùng cung cấp phản hồi nhanh thay vì mở dropdown menu và chọn nhiều tùy chọn.

Sử dụng các radio button sẽ hiệu quả hơn khi người dùng chỉ chọn từ 2 đến 4 tùy chọn, như trong ví dụ.
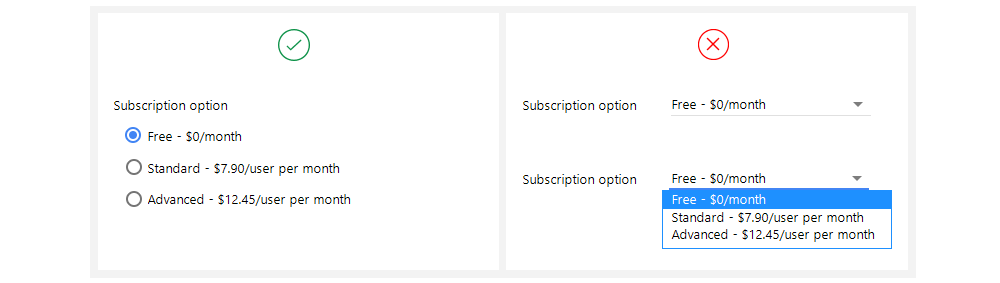
Quy tắc số 3: Khi các tùy chọn cần so sánh để làm rõ
Các tùy chọn cần so sánh tốt nhất nên đặt cạnh nhau bởi vì:
- Người dùng có thể nhìn thấy chúng nhanh nhất và dễ dàng so sánh chúng.
- So sánh và quyết định về một tùy chọn từ menu thả xuống cần có thời gian.
- Người dùng phải mở lại menu để so sánh khi muốn xem lại tùy chọn trước đó.

Một ví dụ điển hình ở trên về việc so sánh khi lựa chọn gói thuê bao.
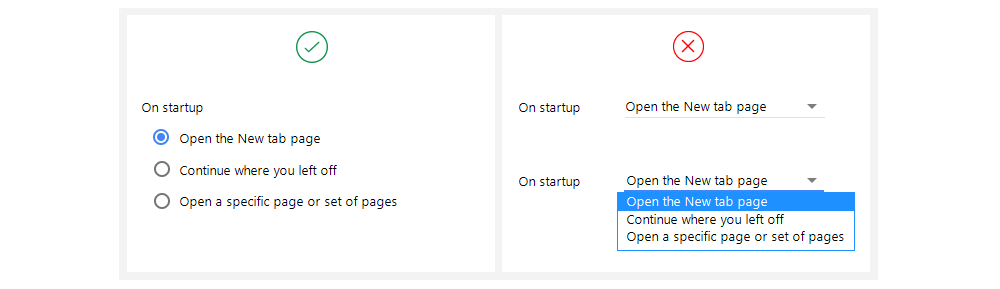
Quy tắc số 4: Khi hiển thị và phản hồi nhanh cần ưu tiên
Sử dụng khi bạn muốn hiển thị rõ ràng và giúp người dùng quét nhanh các tùy chọn.
- Đối với các biểu mẫu dài, việc quét các tùy chọn và đánh dấu các yêu cầu sẽ trở nên dễ dàng và nhanh chóng hơn.
- Việc nhấp và thả xuống nhiều lần khi sử dụng dropdown menu gây mất thời gian cho người dùng.

Rõ ràng ví dụ trên đã cho thấy các biểu mẫu dài cung cấp trải nghiệm tốt khi tất cả các tùy chọn được hiển thị rõ ràng cho người dùng.
2. Các quy tắc khi sử dụng dropdown menu
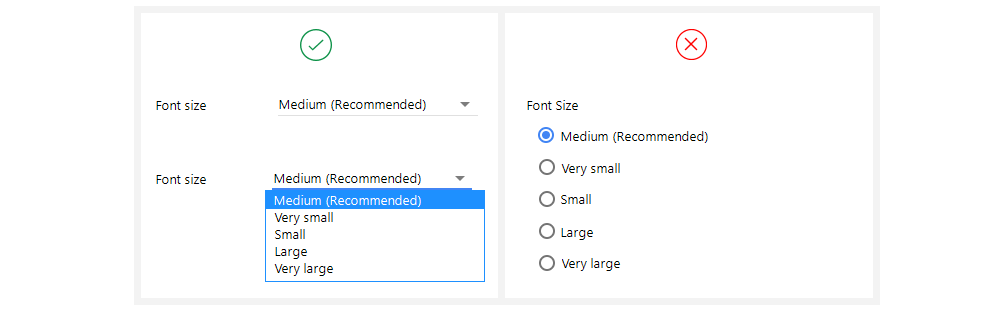
Quy tắc số 5: Khi đề xuất tùy chọn mặc định
Chỉ xem tùy chọn được đề xuất giúp người dùng dễ dàng quyết định lựa chọn hơn vì:
- Hiển thị tất cả các tùy chọn sẽ phân tâm ý định của người dùng.
- Người dùng không cần thay đổi tùy chọn mặc định.

Không cần hiển thị tất cả các tùy chọn vì có những tùy chọn không cần thiết cho người dùng.
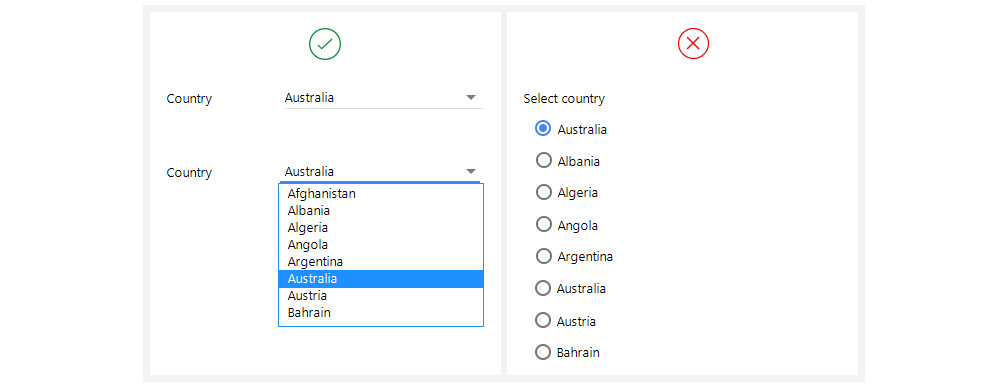
Quy tắc 6: Khi có sẵn một số lượng lớn các tùy chọn quen thuộc
Một số lượng lớn các tùy chọn quen thuộc được khuyến khích sử dụng menu thả xuống vì:
- Người dùng có thể dự đoán chúng dễ dàng.
- Không nhất thiết đặt những tùy chọn quen thuộc gần nhau.

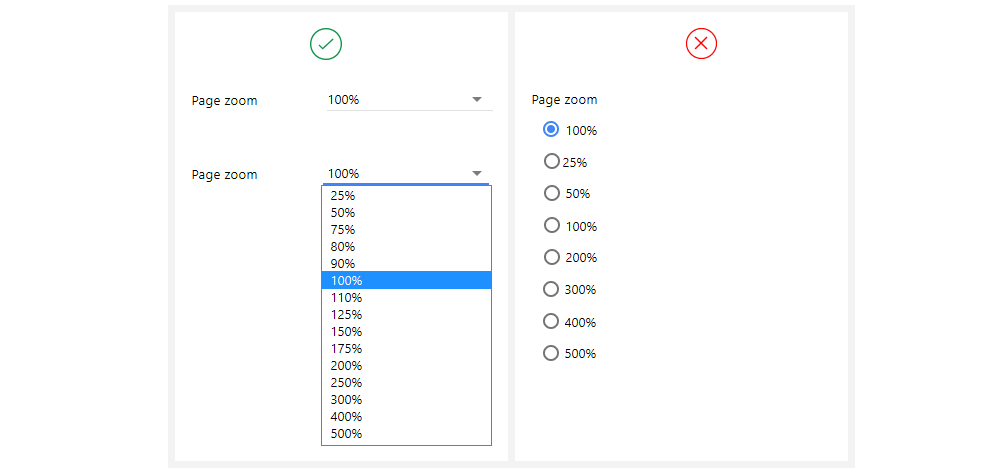
Quy tắc số 7: Khi bạn có nhiều hơn 7 tùy chọn
Hạn chế hiển thị nhiều tùy chọn cạnh nhau vì:
- Nó khiến giao diện trở nên lộn xộn khi quá nhiều tùy chọn được đặt cạnh nhau. Người dùng có thể bị lẫn lộn khi nhìn vào chúng.
- Phải mất thời gian để quét một danh sách dài các tùy chọn radio.

Ngoài ra, đối với dropdown menu, cách tốt nhất là cung cấp text box (hộp văn bản), giúp người dùng có thể nhập tên tùy chọn và lọc các tùy chọn cần hiển thị. Điều này làm cho việc lựa chọn dễ dàng và nhanh chóng hơn.
Phần kết luận
Để nâng cao trải nghiệm người dùng khi thiết kế biểu mẫu, cần thiết lập các yếu tố nhập liệu tối ưu để lấy thông tin người dùng một cách chính xác. Vì các biểu mẫu có thể rất dài với số lượng lớn các tùy chọn, nó sẽ trở nên nhàm chán cho người dùng nếu họ phải thực hiện nhiều lần nhấp chuột để điền thông tin của mình. Các quy tắc trên sẽ giúp bạn lựa chọn chính xác giữa radio button và dropdown menu nhằm đem lại hiệu quả cho thiết kế biểu mẫu của bạn.
Biên tập: Thao Lee
Tác giả: Saadia Minhas
Ảnh bìa: Jan Hoffmann
iDesign Must-try

Tương lai nào dành cho các nhà thiết kế UX và UI?

Các lỗi thiết kế web thường gặp phải và cách khắc phục (Phần 2)

Các lỗi thiết kế web thường gặp phải và cách khắc phục (Phần 1)

Sử dụng Photography như thế nào để mang lại hiệu quả cho thiết kế UI
![[UI tutorial] Hướng dẫn từng bước tạo hệ thống thiết kế UI Component](https://img.idesign.vn/w800/2019/11/idesign_uxuitutorial_thumb.jpg)
[UI tutorial] Hướng dẫn từng bước tạo hệ thống thiết kế UI Component





