Các lỗi thiết kế web thường gặp phải và cách khắc phục (Phần 1)
Trong thời đại số ngày nay, số lượng trang web ngày càng gia tăng, vì vậy việc sai sót trong quá trình thiết kế sẽ khó tránh khỏi. Bài viết này dựa trên nghiên cứu gần đây của các nhà phát triển trang web Tilda. Họ đã phân tích những lỗi phổ biến mà mọi người mắc phải khi thiết kế trang web. Hãy cùng iDesign tìm hiểu những lỗi thường gặp và cách khắc phục để giúp cho công việc thiết kế web trở nên tốt hơn!
A. Những lỗi thiết kế trang landing page phổ biến cần tránh
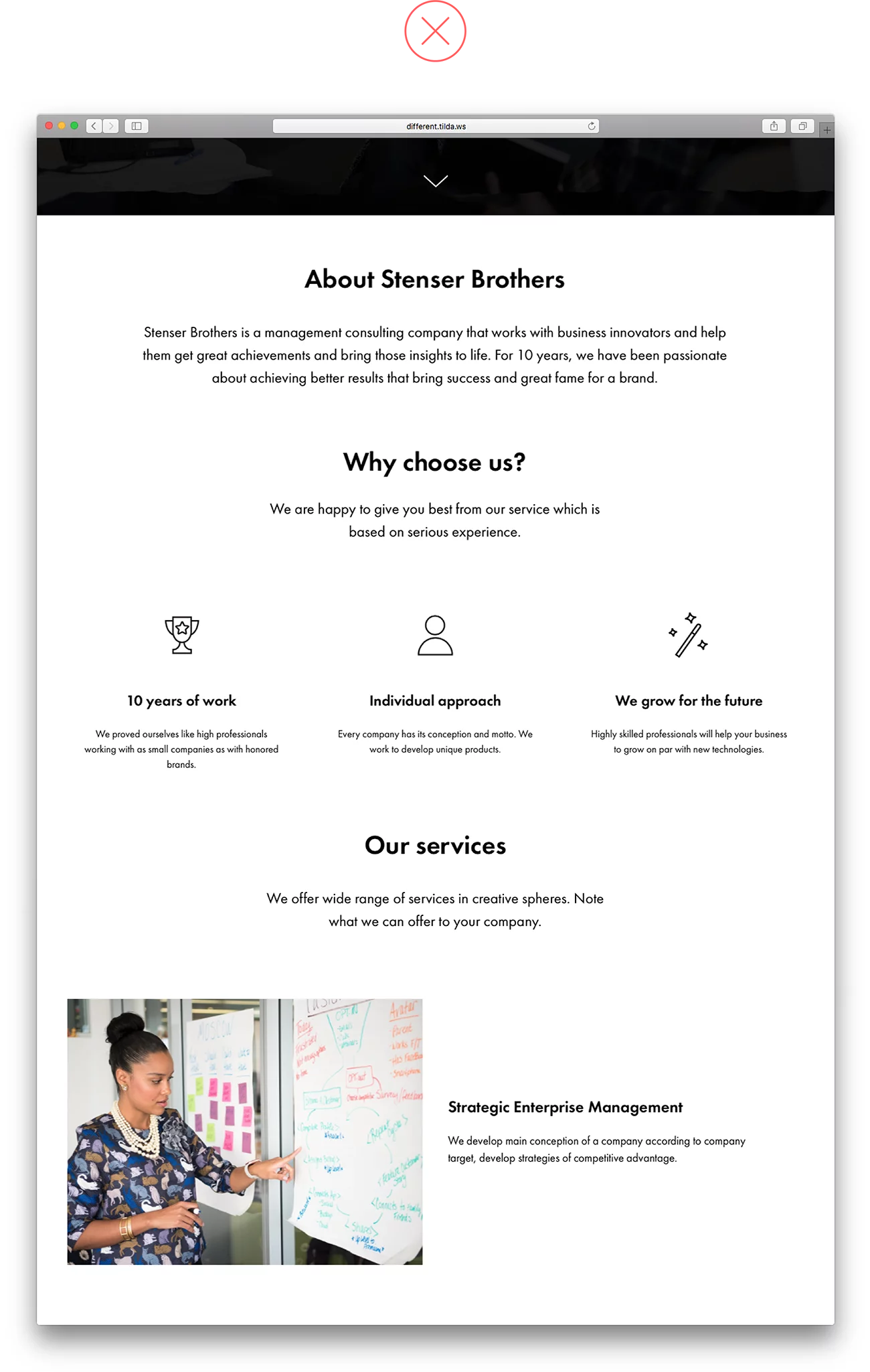
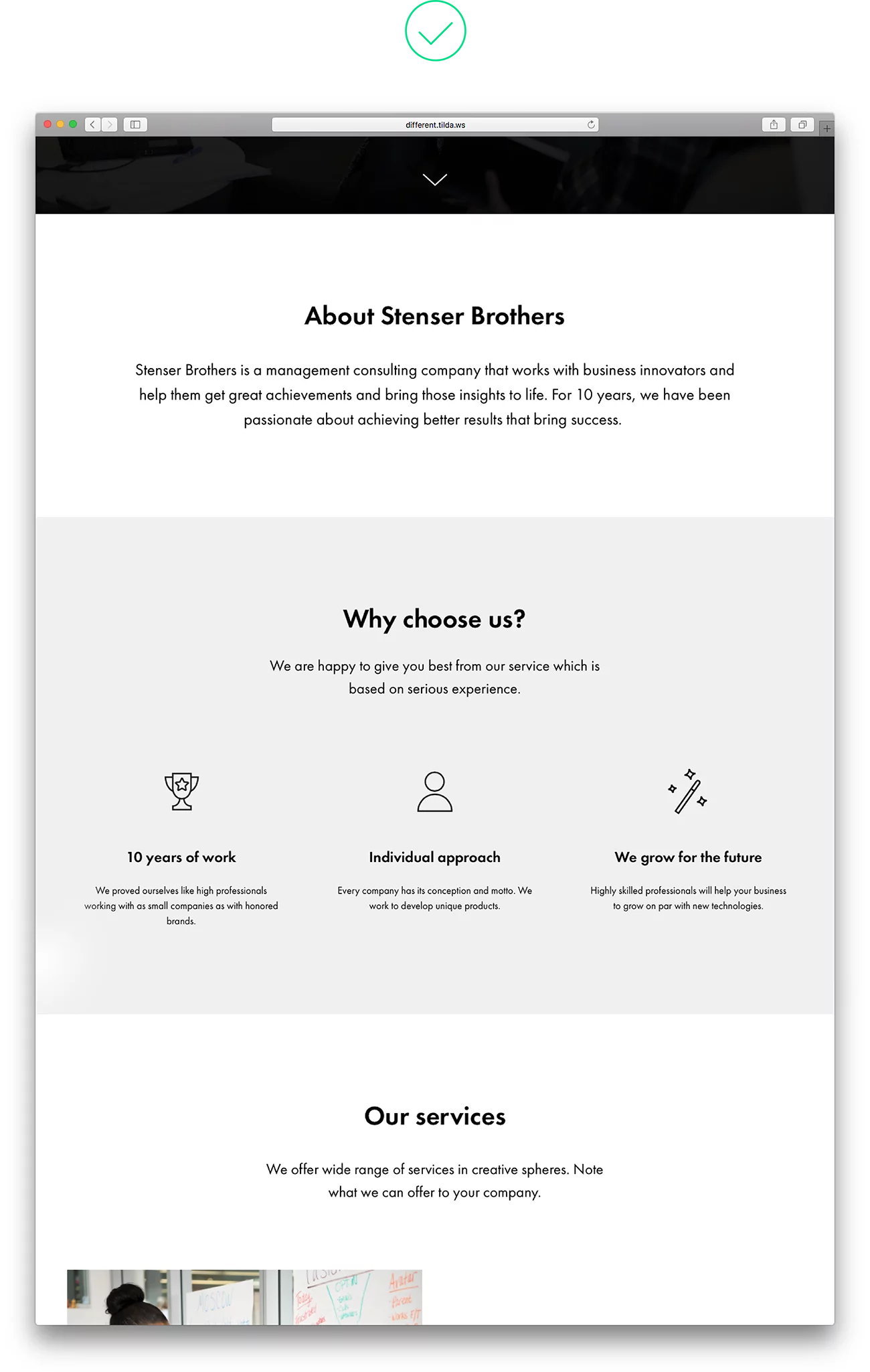
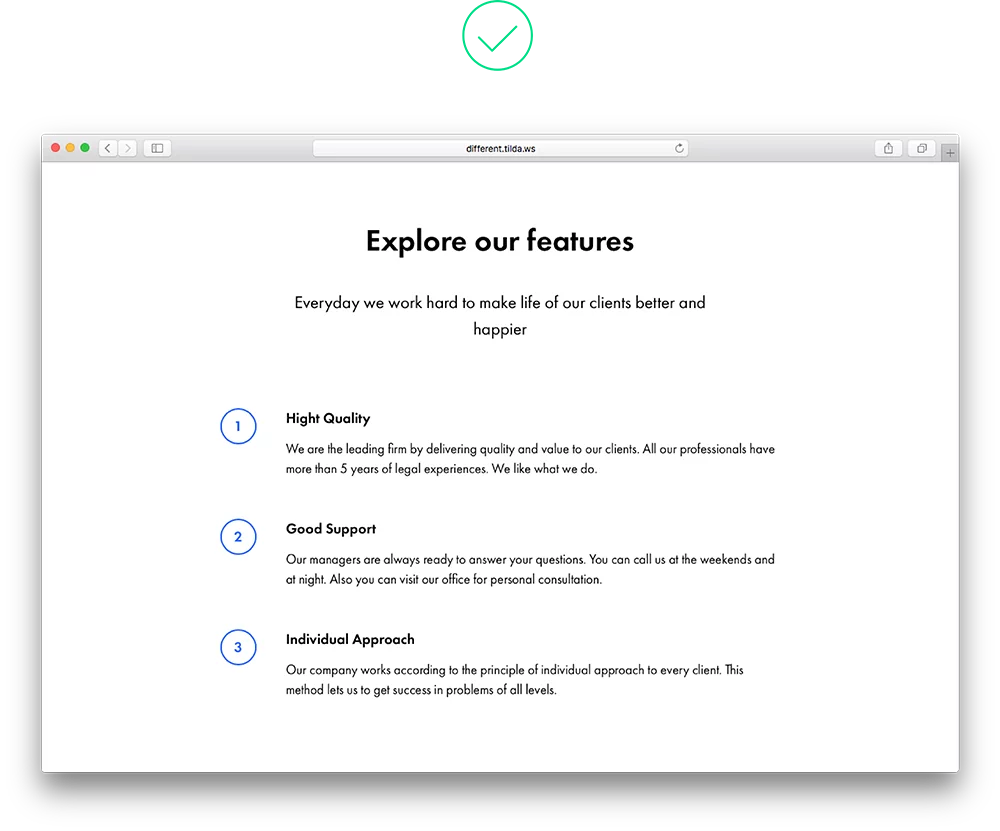
1. Nội dung không được chia thành các khối hợp lý
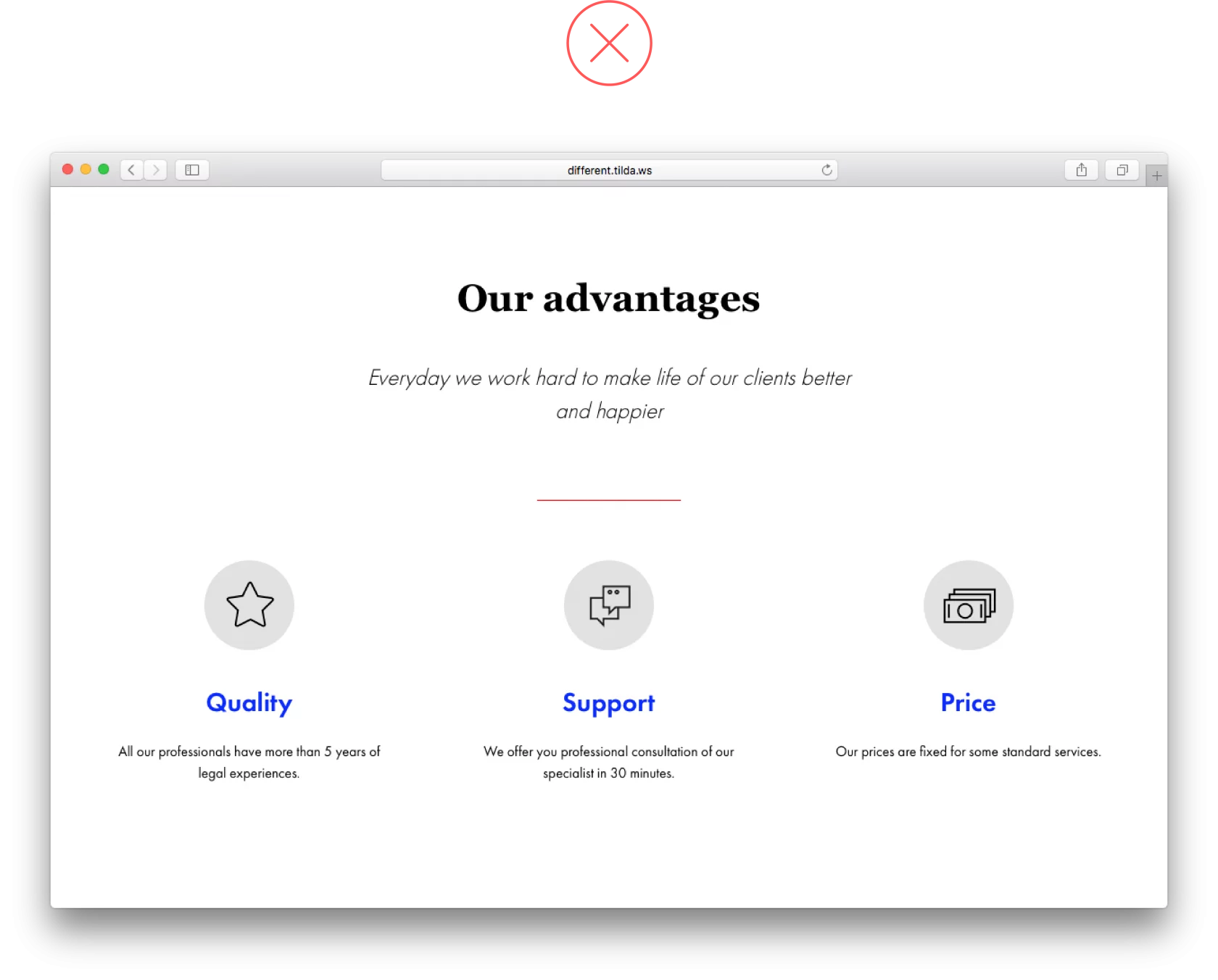
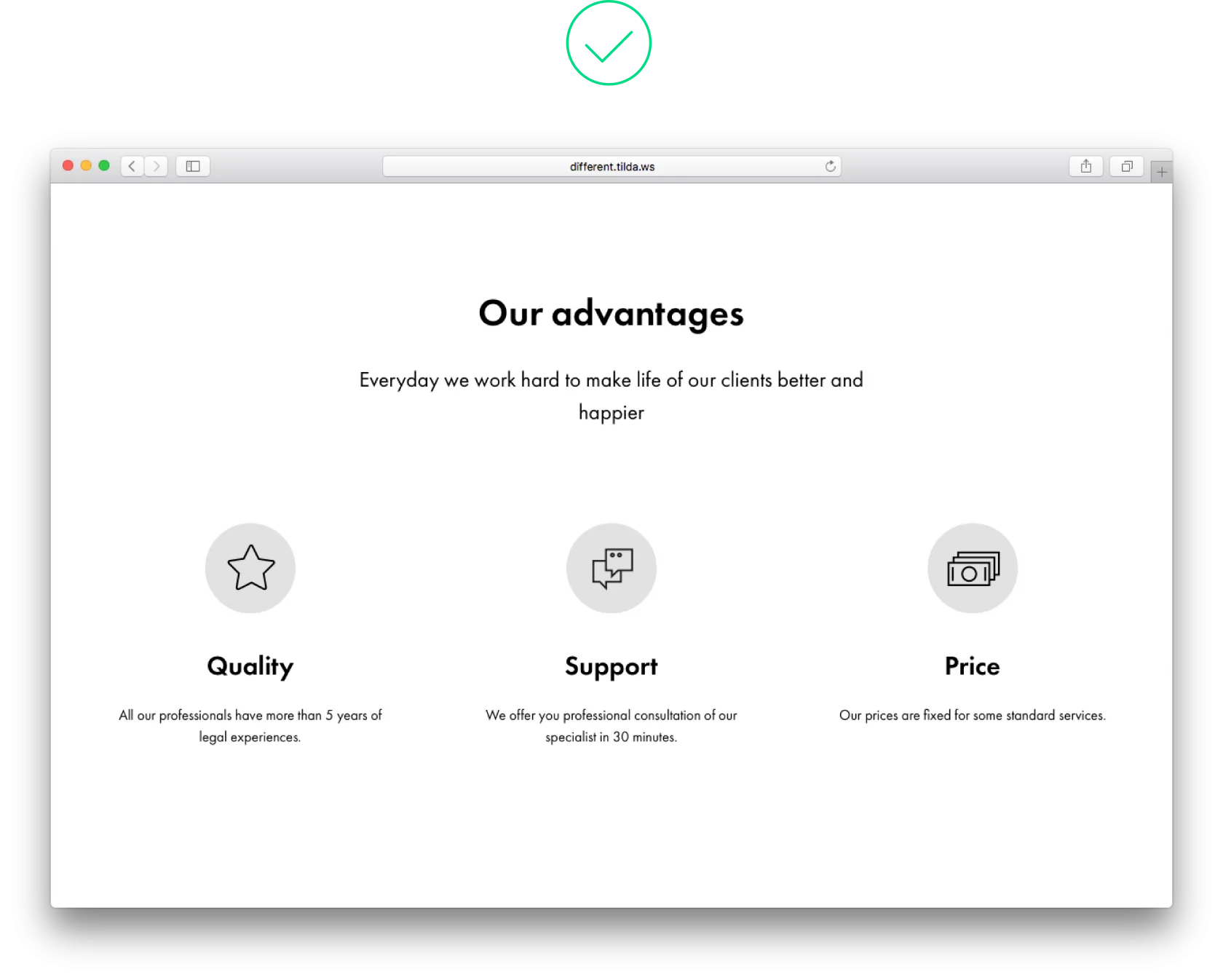
Người dùng sẽ dễ dàng tiếp nhận thông tin hơn nếu bố cục nội dung được nhóm thành các khối hợp lý. Thiết lập padding từ 120 px -180 px và tách các khối văn bản bằng cách sử dụng nền màu.


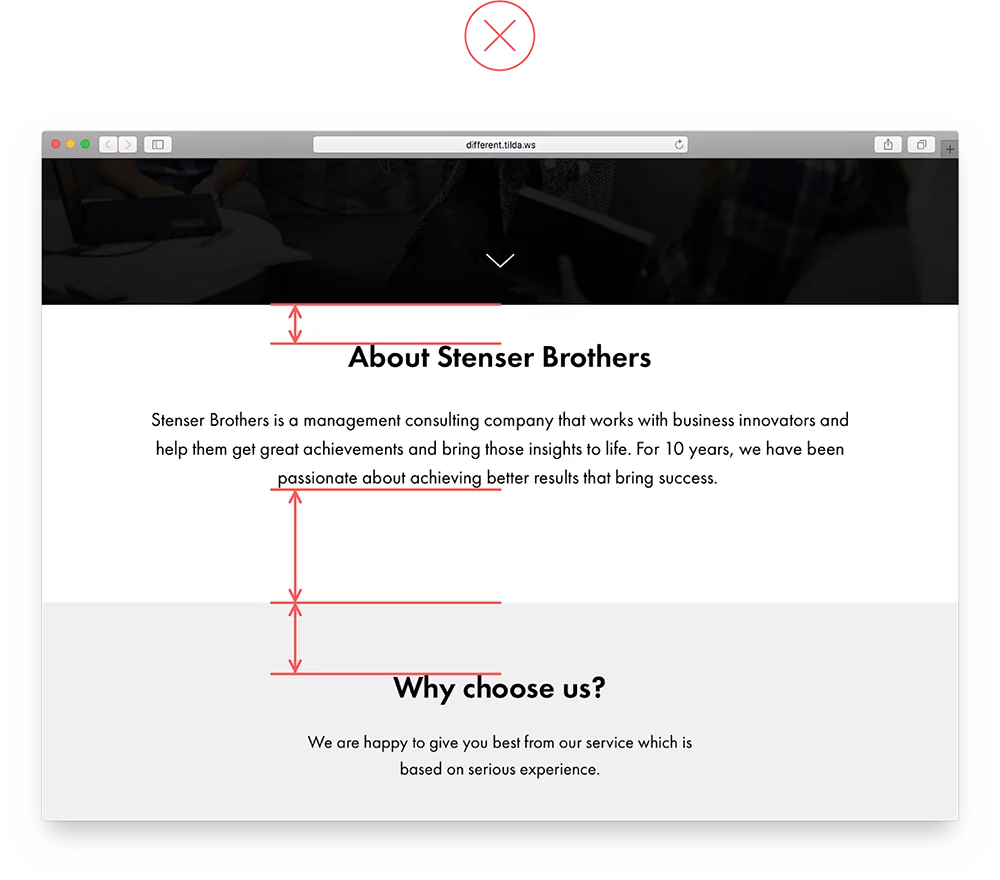
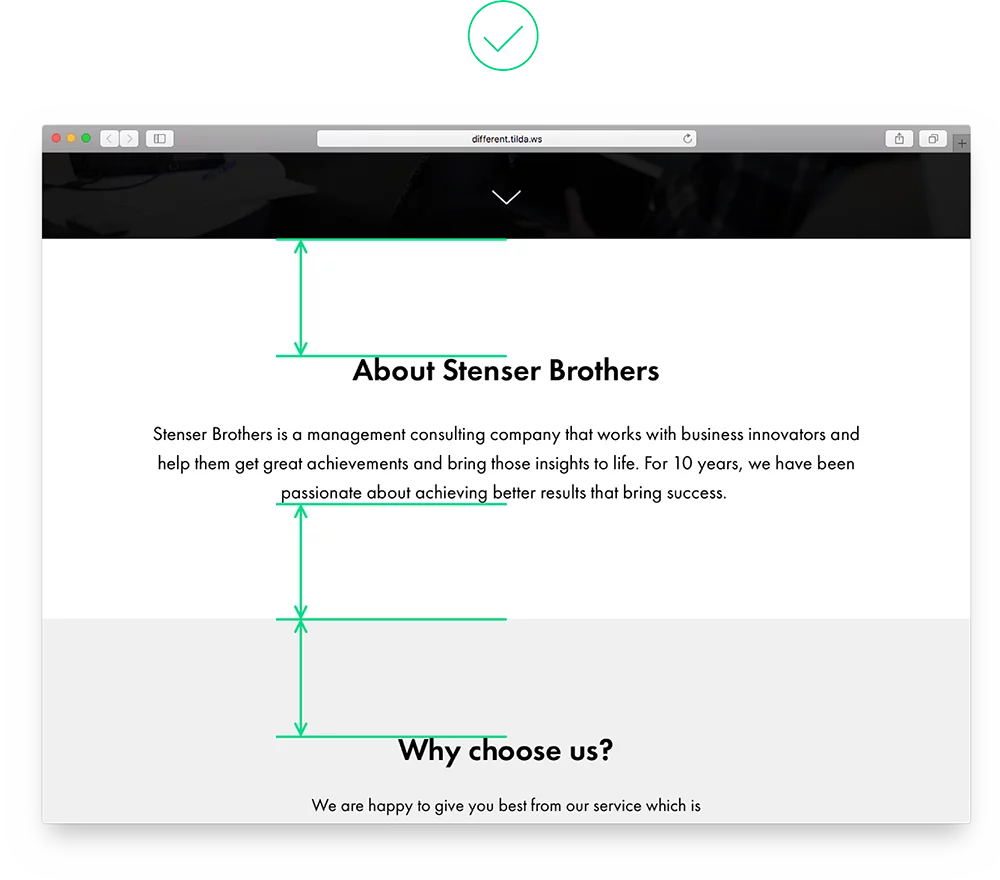
2. Khoảng cách không đồng đều giữa các item trên trang web
Các khối nên có khoảng cách đồng đều. Nếu không, trang của bạn sẽ trông lộn xộn khiến người dùng khó tiếp cận nội dung.


3. Padding quá nhỏ khiến người dùng không thể chia nội dung thành các khối
Để tránh các phần trộn lẫn vào nhau, hãy phân tách và thêm một khoảng trống (ít nhất là 120 px) giữa chúng.


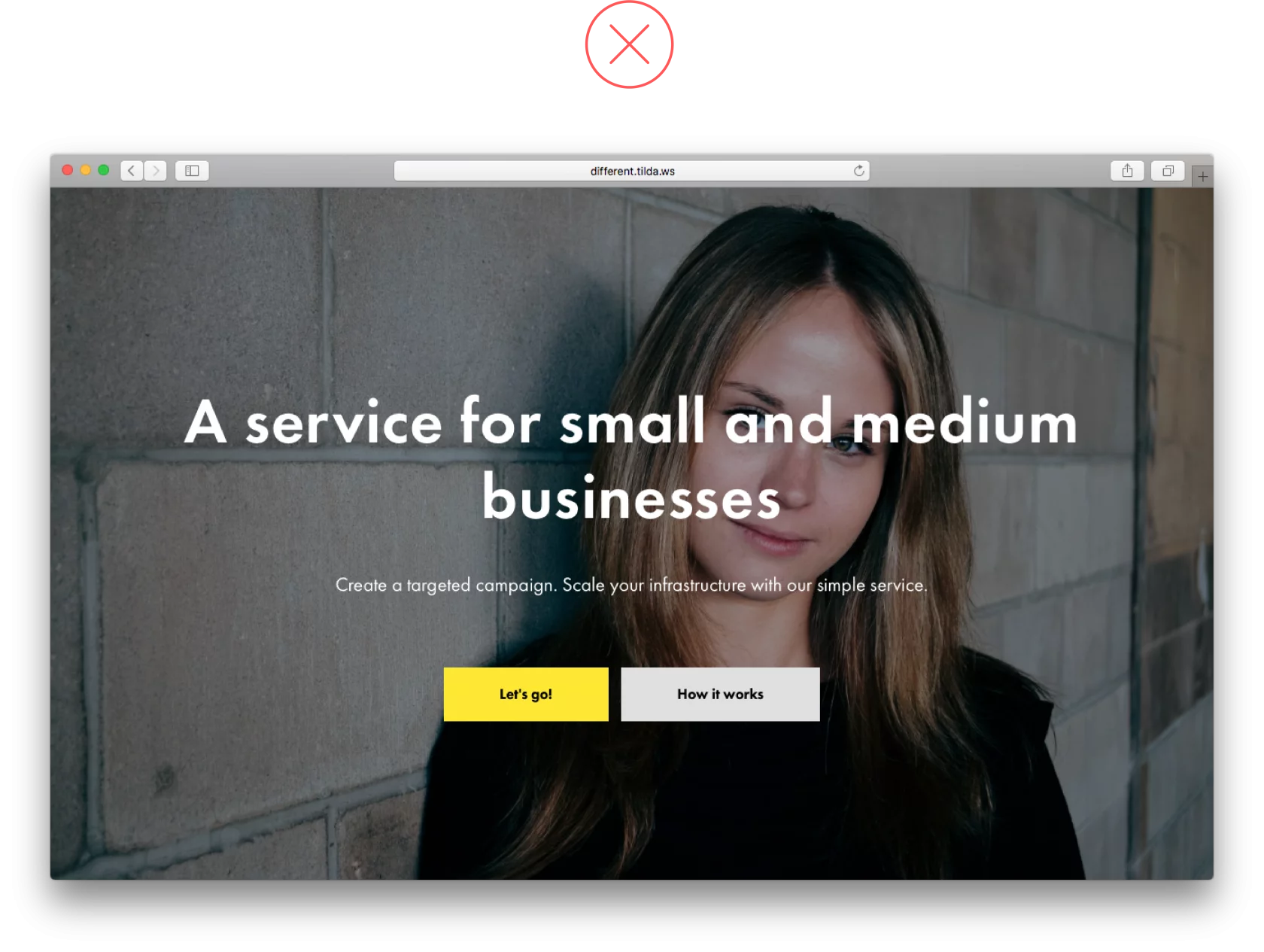
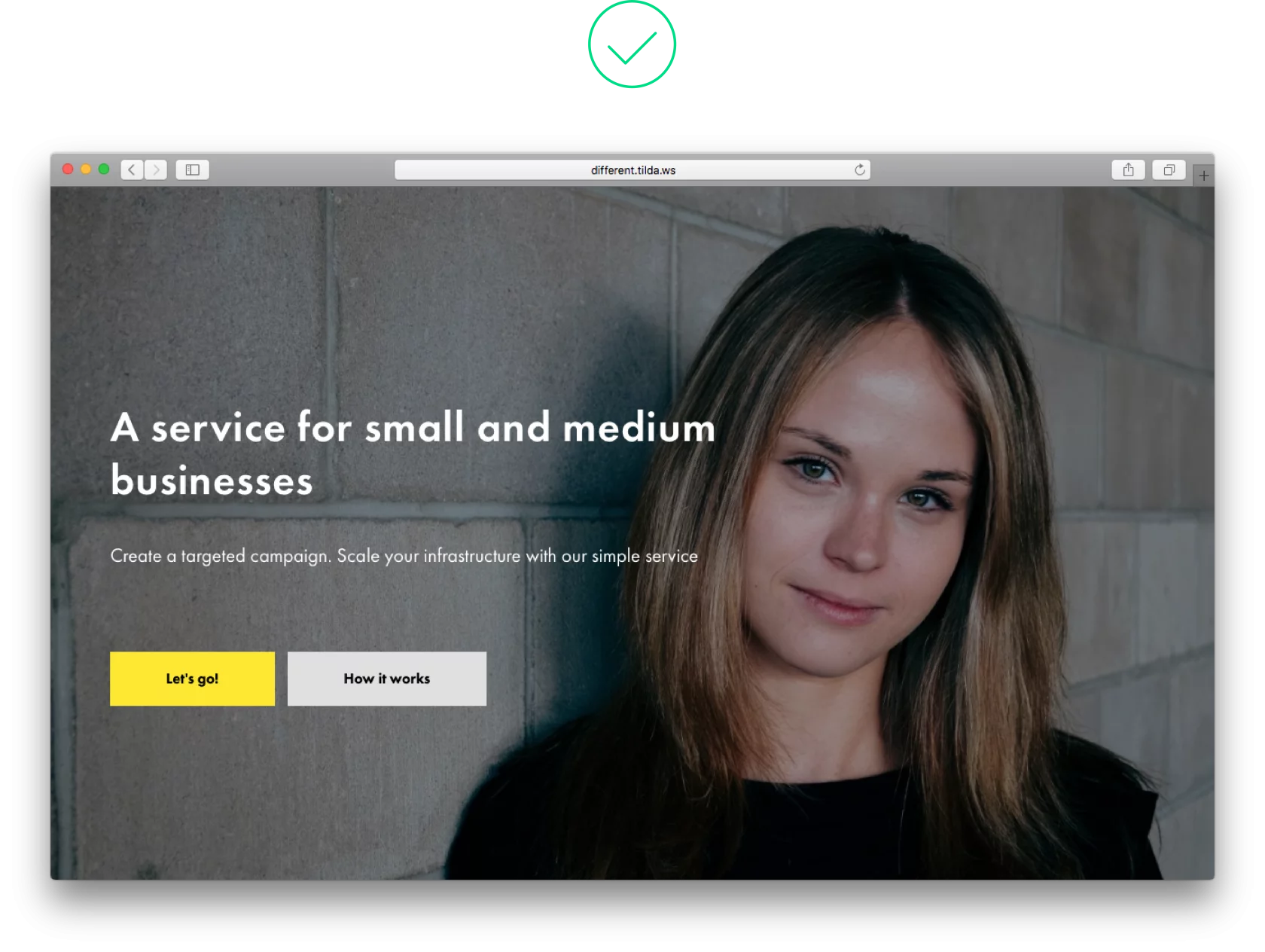
4. Tránh độ tương phản thấp cho văn bản trên ảnh nền
Trang web cần có đủ độ tương phản giữa văn bản và nền. Để làm cho văn bản nổi bật, hãy thêm một bộ lọc tương phản trên hình ảnh. Màu đen là màu phổ biến nhưng bạn cũng có thể sử dụng màu sáng và kết hợp chúng một cách hài hoà.
Một cách khác là sử dụng hình ảnh tương phản từ đầu và đặt văn bản lên trên phần tối của bức ảnh.


5. Quá nhiều kiểu chữ trên một trang
Quá nhiều kiểu chữ và thiết kế khiến trang web trông không chuyên nghiệp và khó đọc. Để tránh điều này, hãy giới hạn một font chữ duy nhất và hai tùy chọn kiểu chữ như Regular (kiểu thường), Bold (kiểu in đậm).


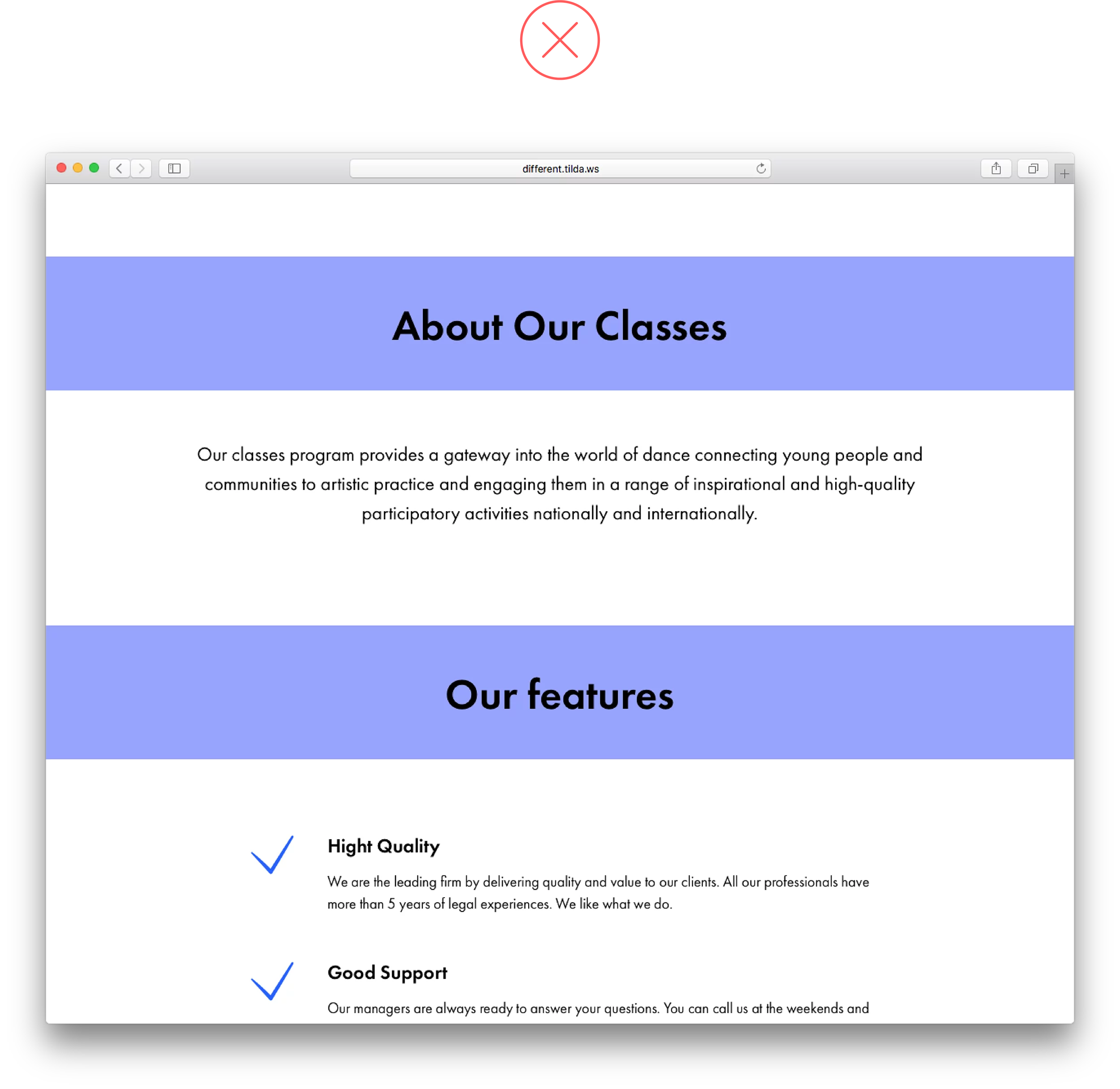
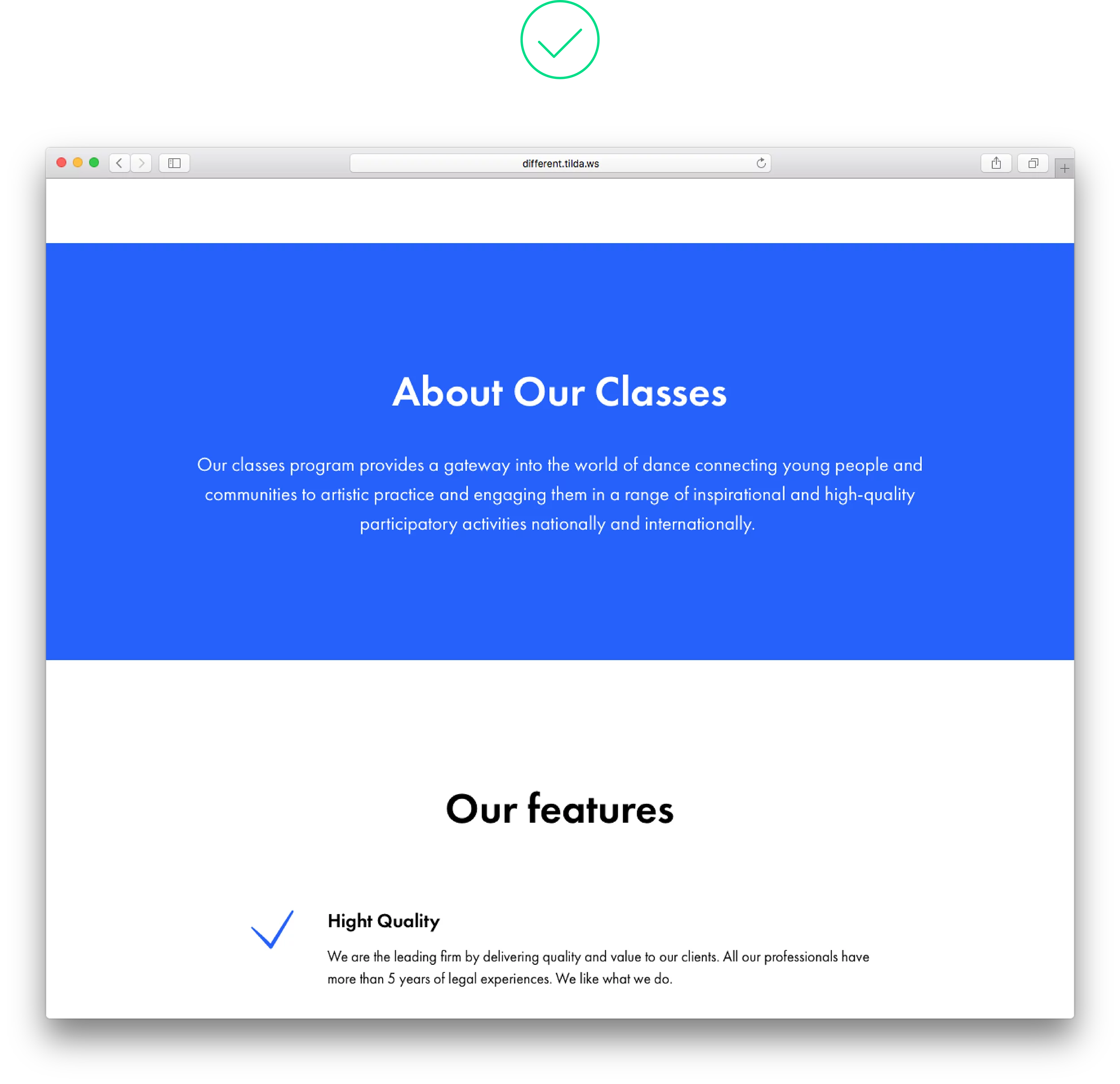
6. Màu nền phân tách không hợp lý
Tránh dùng màu sắc để nhấn mạnh các yếu tố trên trang, nó làm giảm tính thẩm mỹ của trang web. Ví dụ, các tiêu đề được phân cấp tốt bằng kích thước, kiểu chữ và padding. Nếu bạn muốn làm nổi bật một nội dung cụ thể, hãy sử dụng màu nền cho toàn bộ khối, bao gồm tiêu đề và phần văn bản có nội dung liên quan.


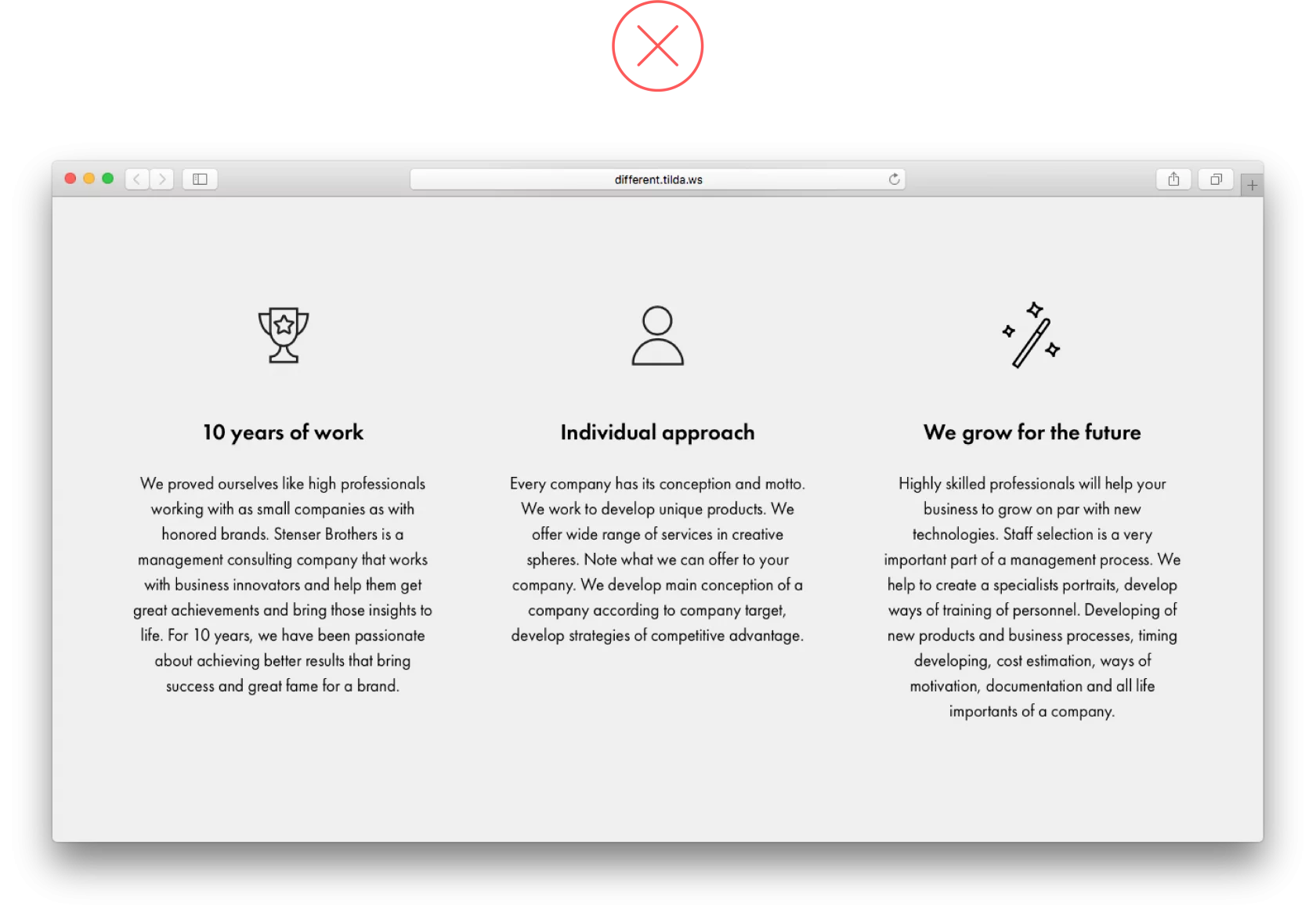
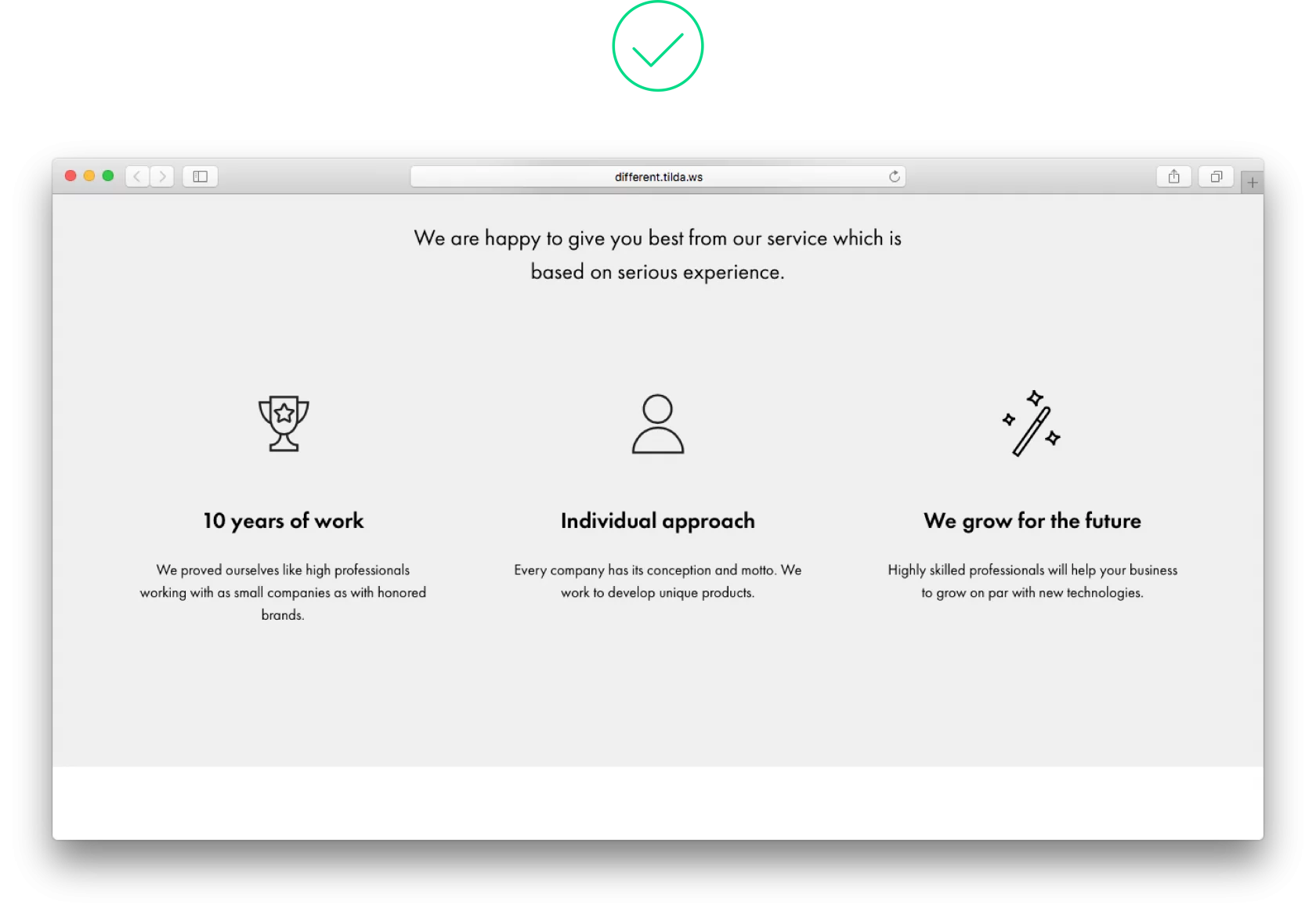
7. Quá nhiều chữ trong một cột
Nhiều chữ trong một cột sẽ gây ra cảm giác khó đọc, vì người dùng truy cập trang web phải đọc từ dòng này sang dòng tiếp theo. Thêm vào đó, nó cũng làm giảm tính thẩm mỹ của trang. Tốt nhất là giảm bớt số lượng cột và rút ngắn văn bản.


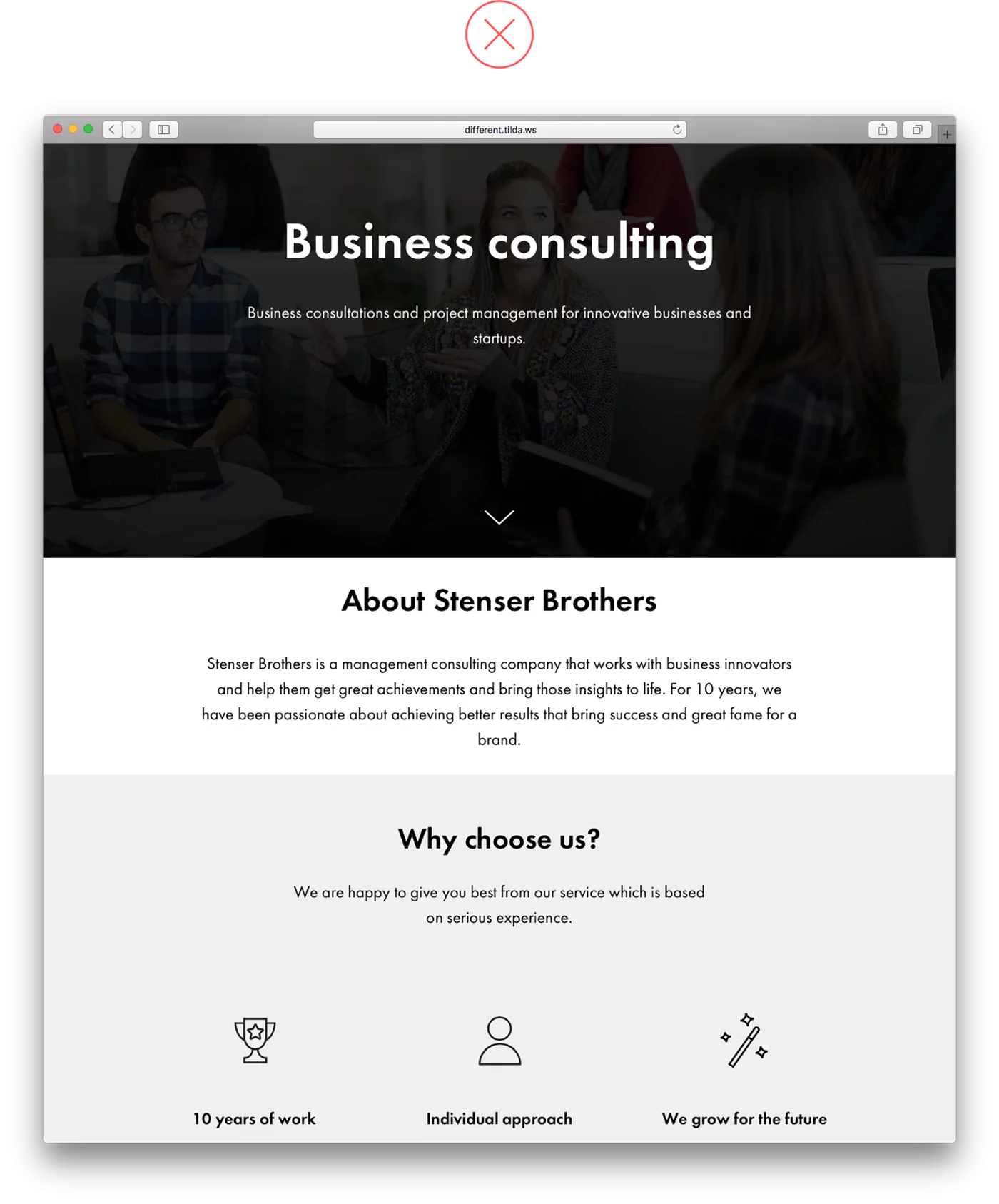
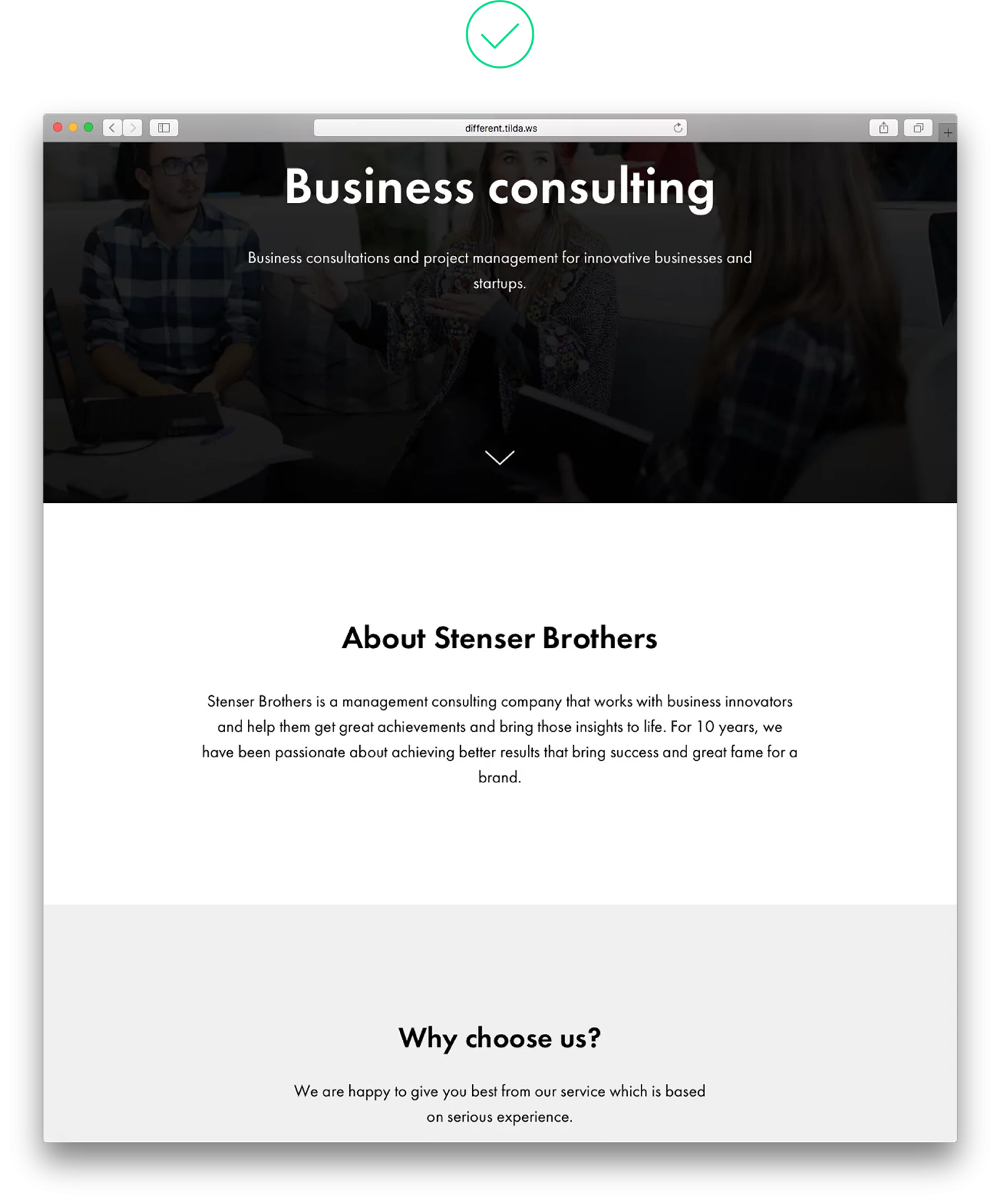
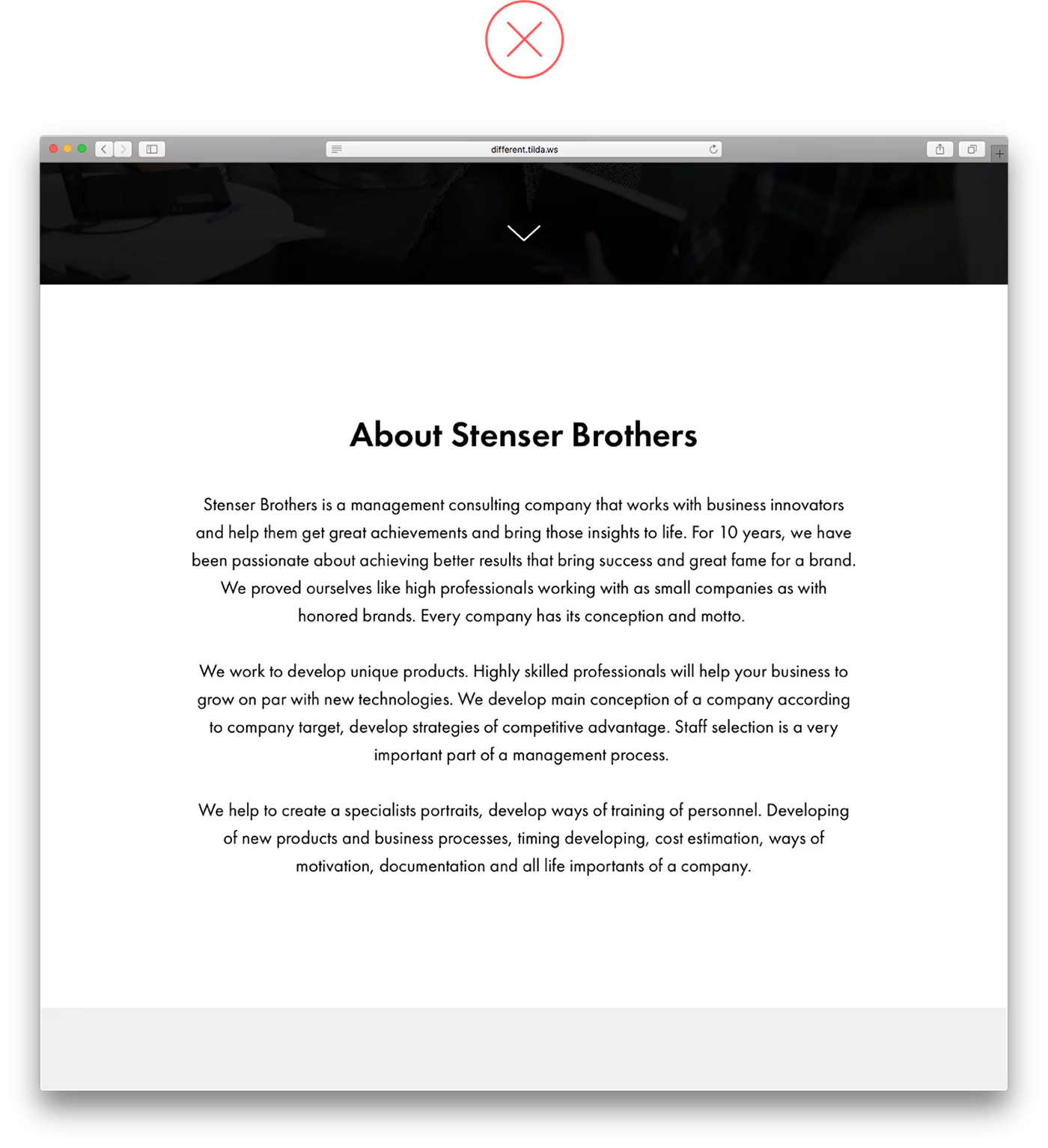
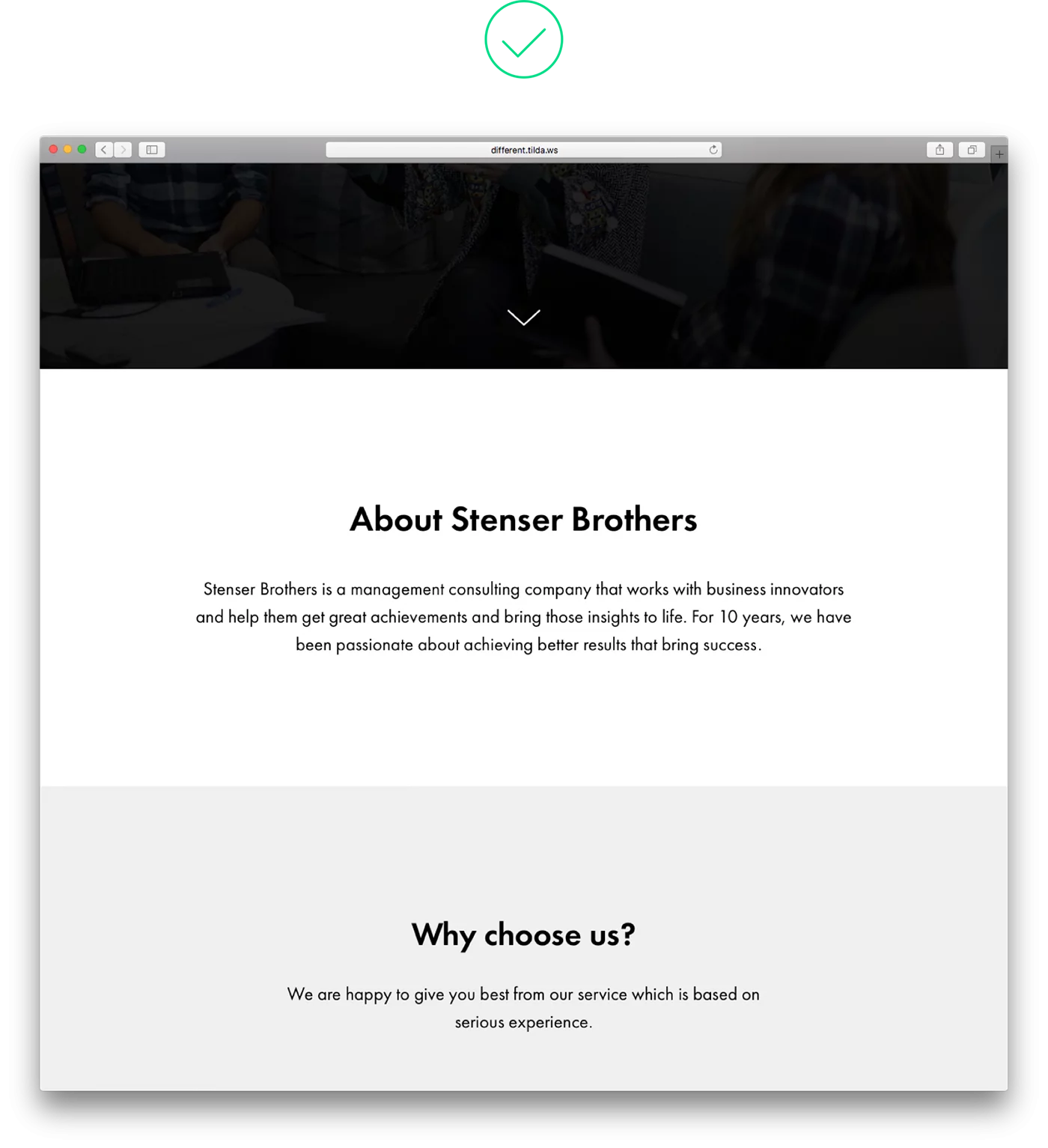
8. Quá nhiều chữ ở phần trung tâm
Phần trung tâm trang web không nên có nhiều chữ, nếu không người dùng khó có thể điều hướng hiệu quả. Đồng thời, nên tăng kích thước font chữ từ 24 pixel trở lên.


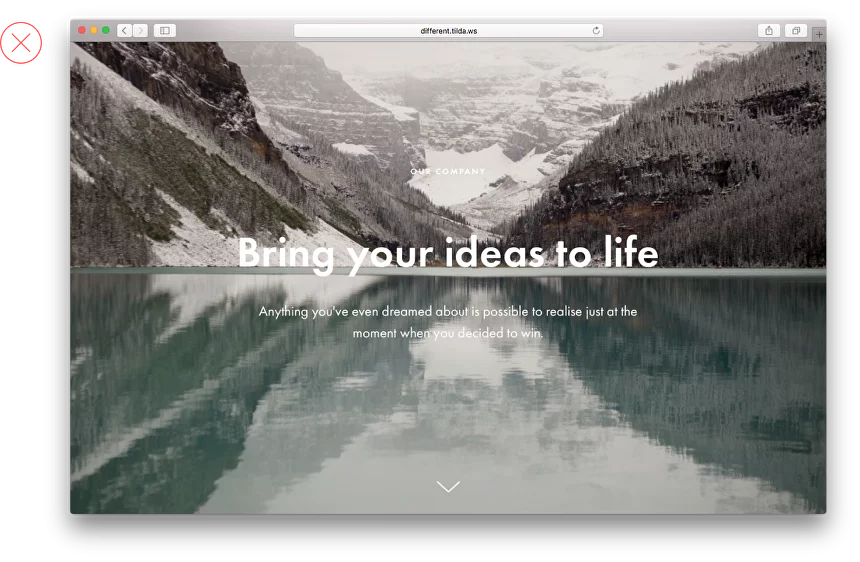
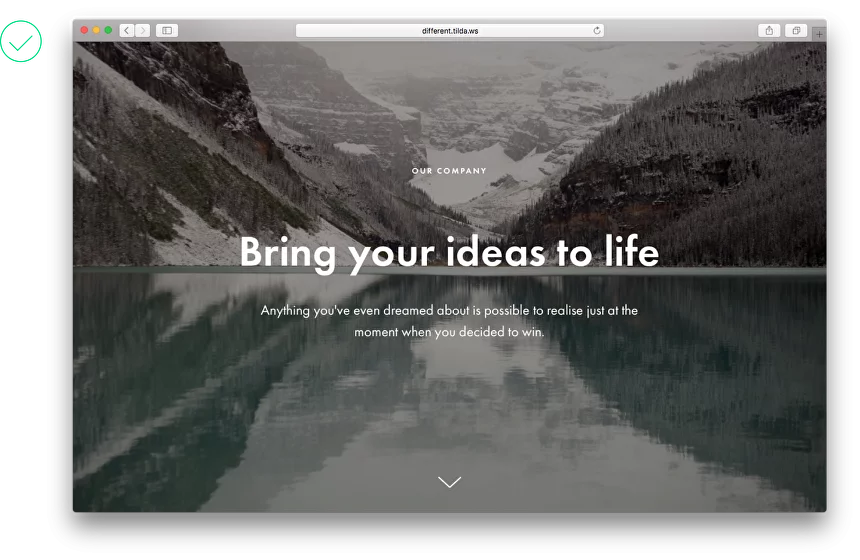
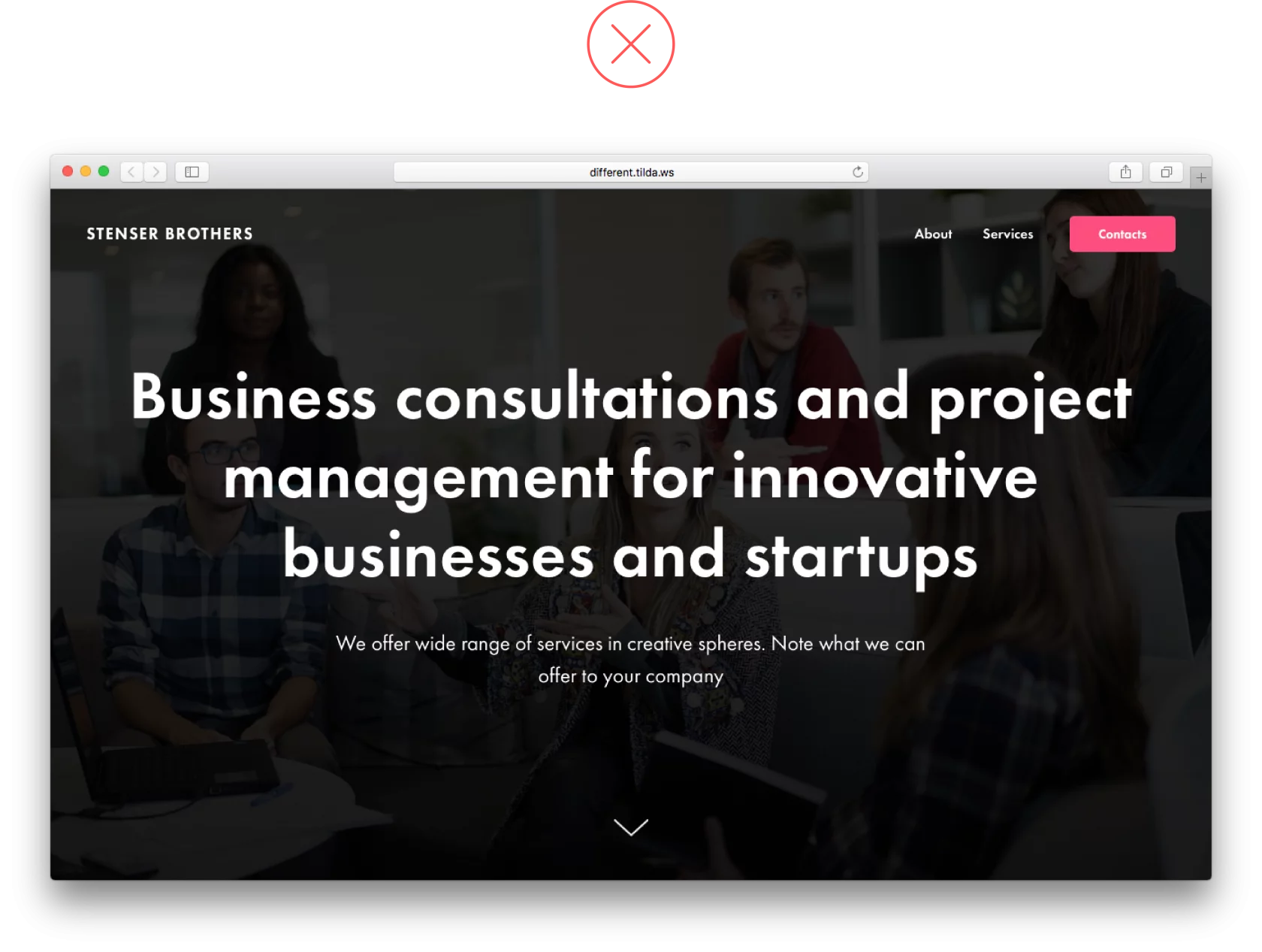
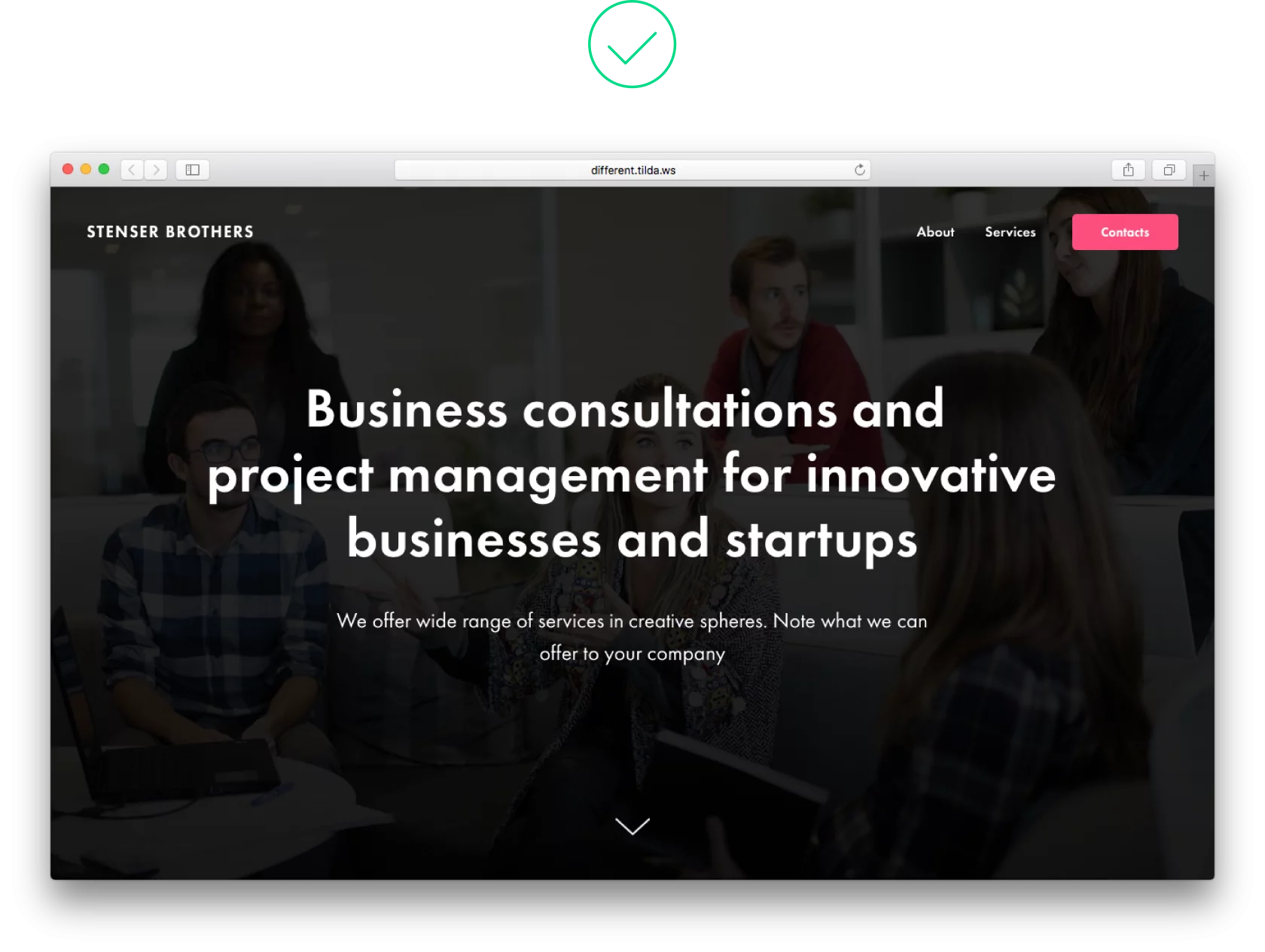
9. Văn bản chồng lên trên một phần thiết yếu của hình ảnh
Tránh để văn bản che các phần có ý nghĩa hoặc các chi tiết quan trọng của hình ảnh. Điều đó vừa khiến hình ảnh của bạn bị che khuất, vừa làm văn bản của bạn trở nên khó đọc hơn. Hãy thử các vị trí khác nhau như căn giữa hoặc căn chỉnh văn bản sang trái hoặc đặt chúng theo chiều dọc.


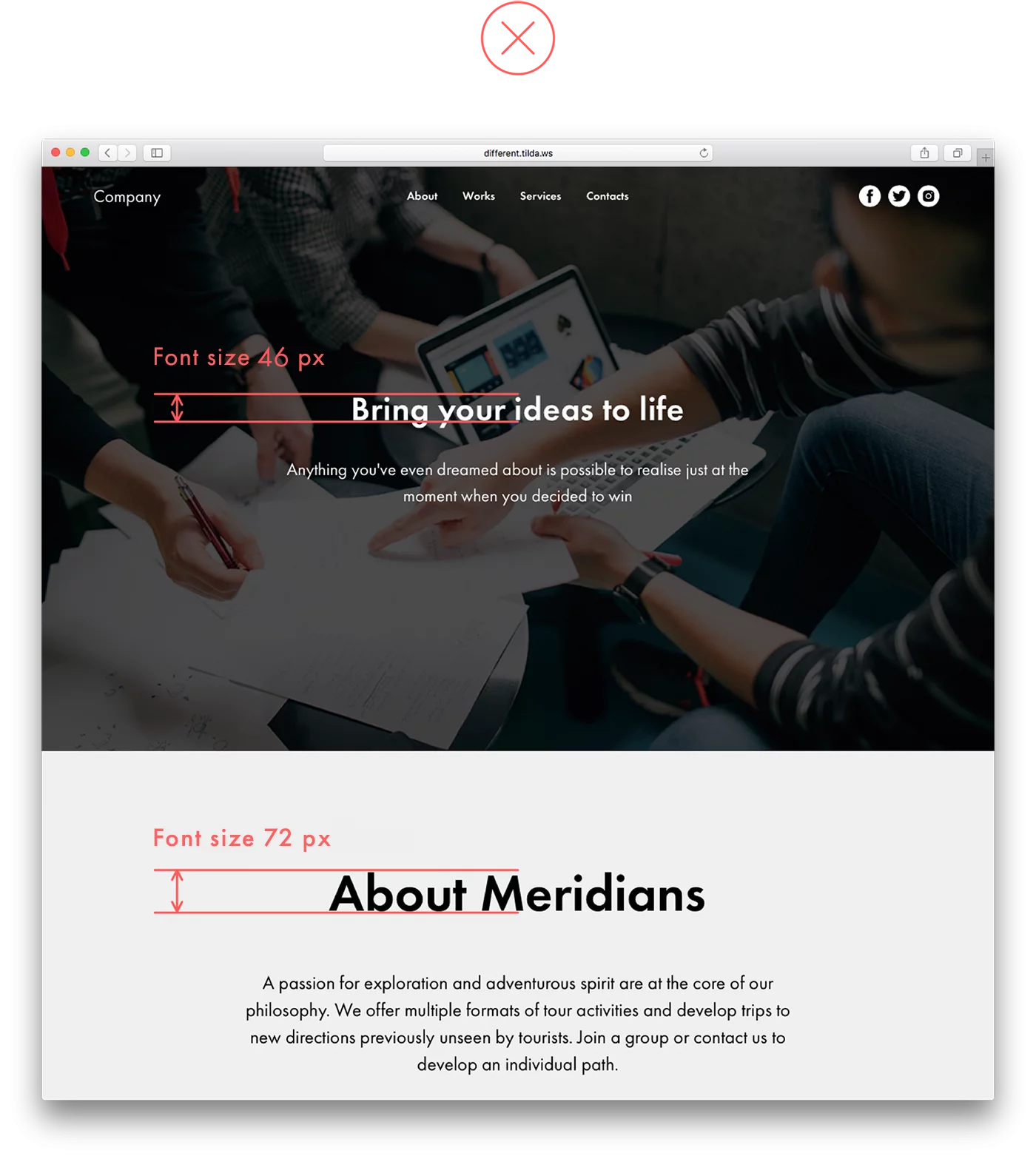
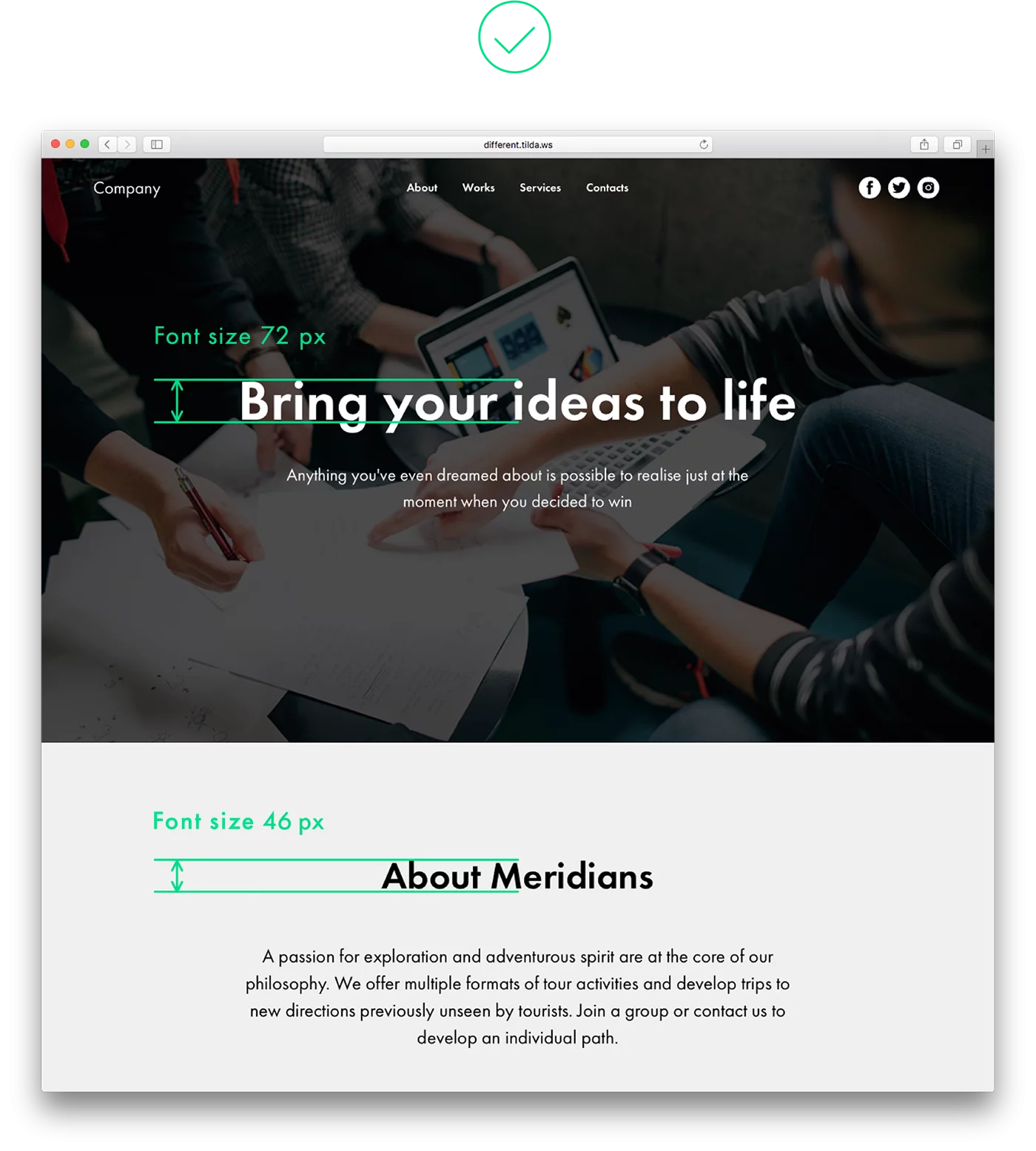
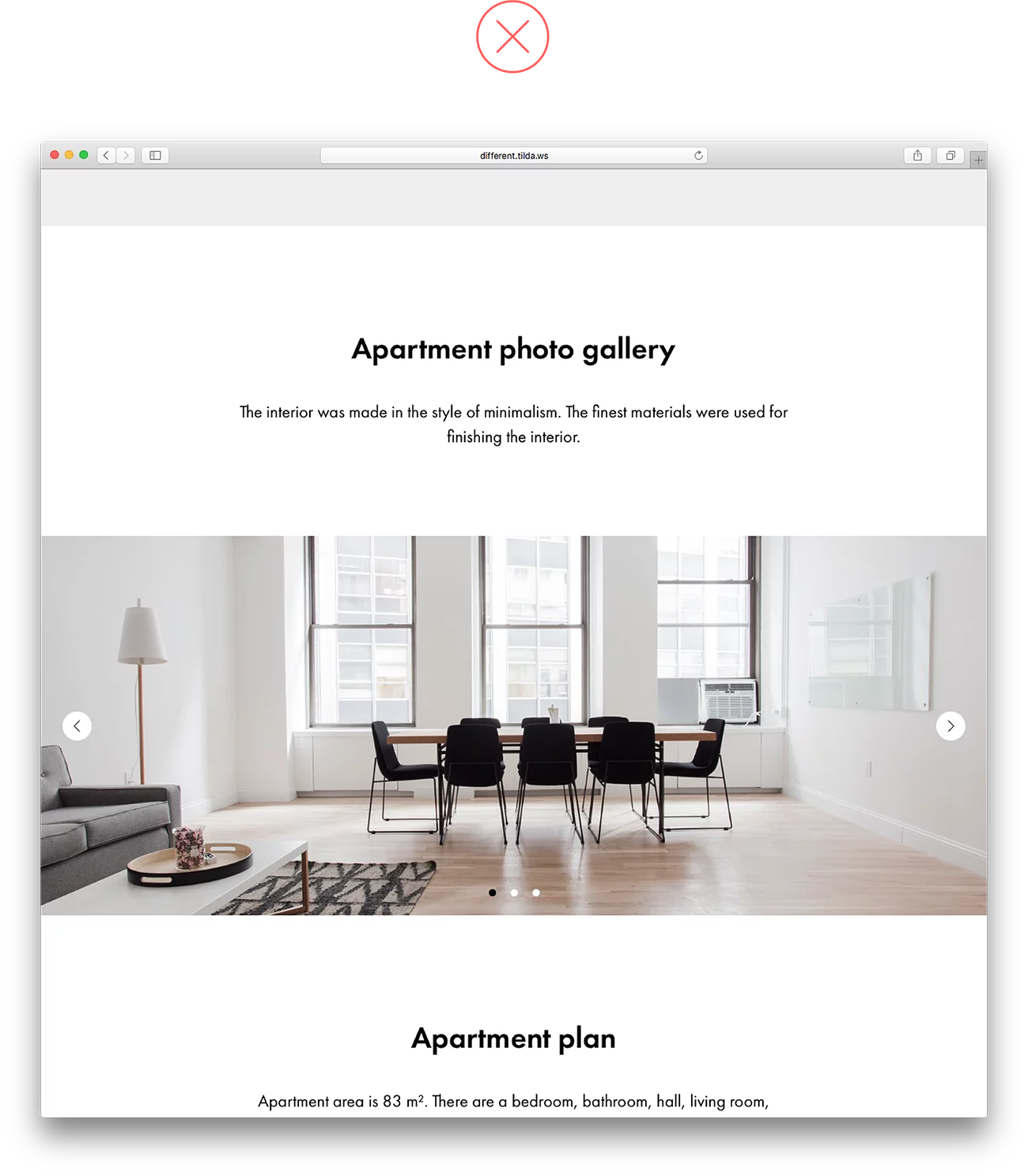
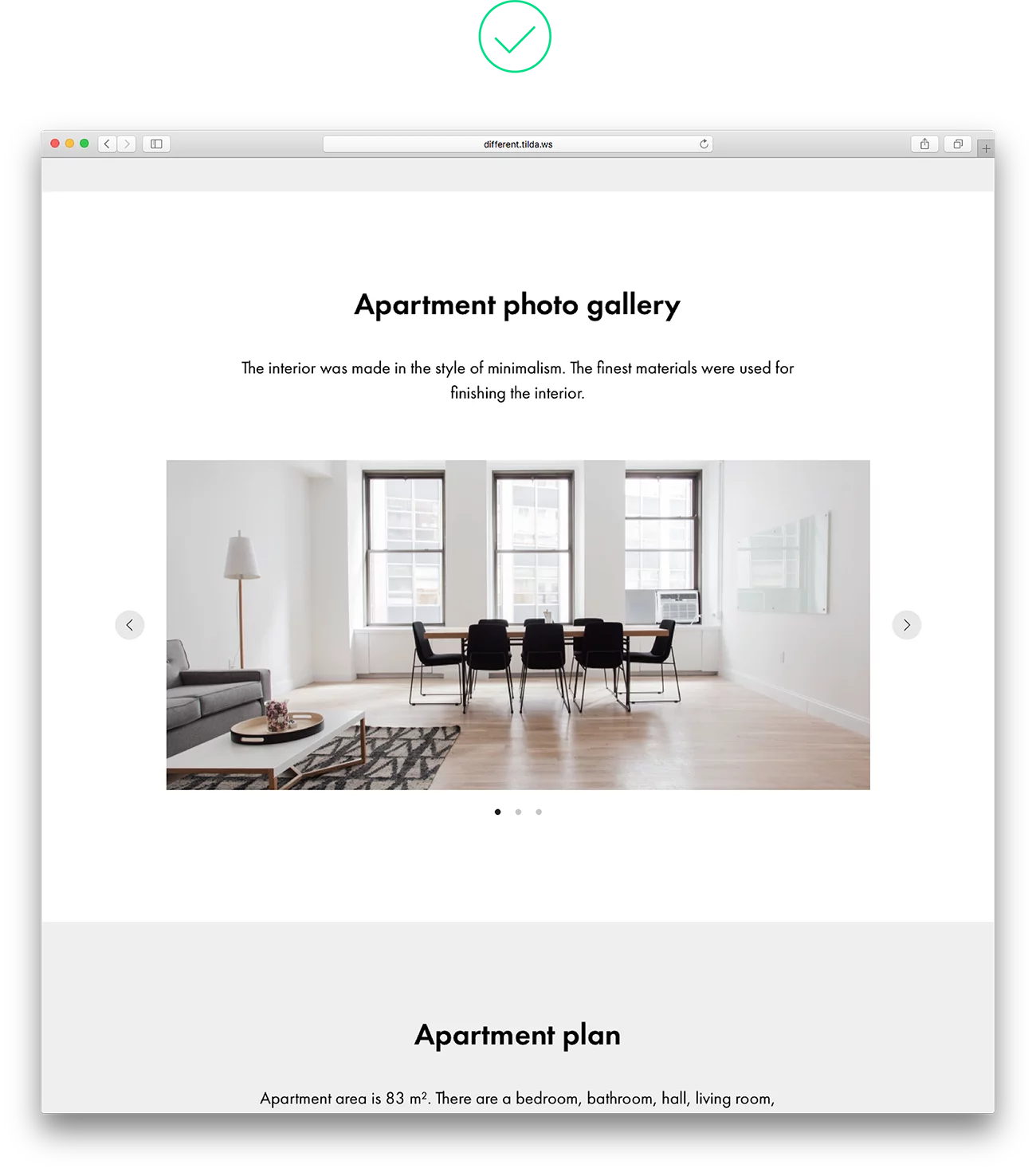
10. Sử dụng hệ thống phân cấp thị giác phù hợp
Phân cấp thông tin rõ ràng trên trang, ví dụ, tiêu đề trên trang bìa phải lớn hơn các tiêu đề còn lại hoặc ít nhất là cùng kích thước.


Nguyên tắc này áp dụng cho cả hệ thống phân cấp thị giác trong một khối nội dung. Tiêu đề chính phải là yếu tố thiết kế lớn nhất, tiêu đề phụ sẽ nhỏ và ít nổi bật hơn. Tiếp theo, các tiêu đề tính năng phải nhỏ đáng kể so với tiêu đề trước và có cùng độ đậm. Các font chữ nhỏ nhất nên được sử dụng cho phần mô tả.
Điều này sẽ giúp người dùng phân biệt thông tin theo thứ tự quan trọng.


11. Nhóm các hình ảnh và văn bản liên quan thành khối
Hình ảnh hoặc bộ ảnh và văn bản liên quan cần được nhóm thành một khối độc lập, riêng biệt. Nếu bạn thêm phần padding xung quanh, văn bản và hình ảnh sẽ mang đến một tổng thể hợp lý.


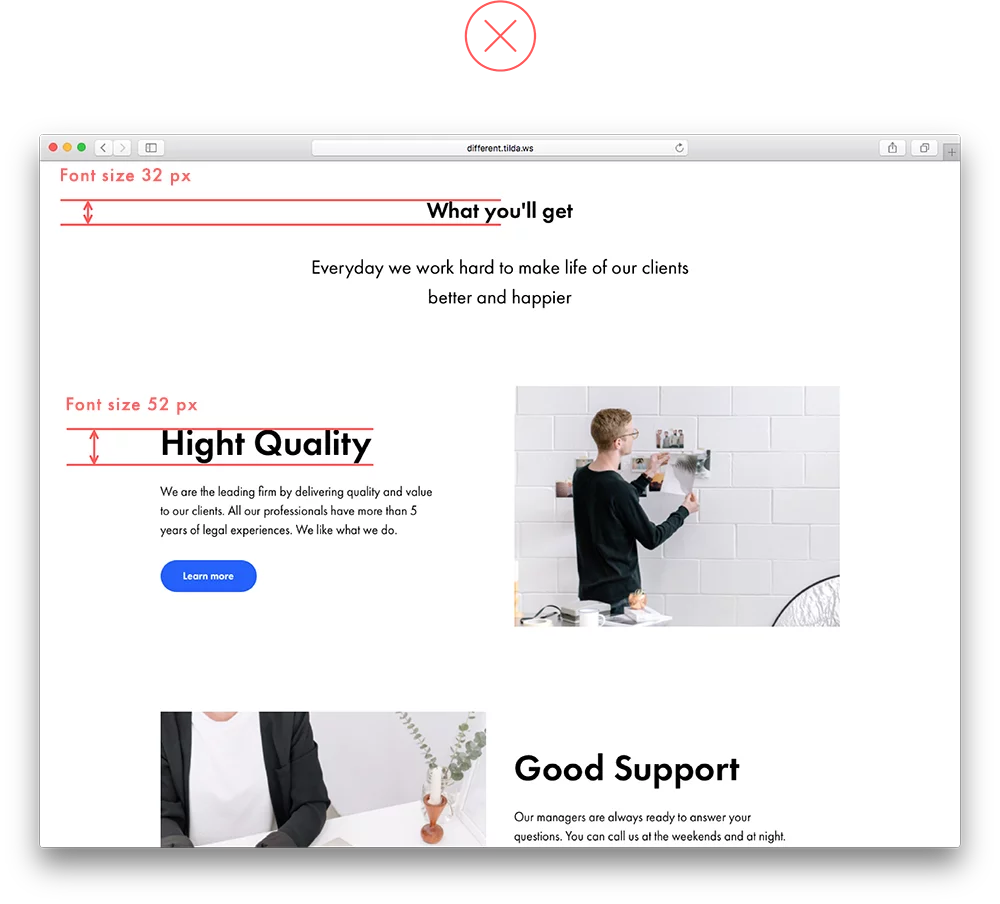
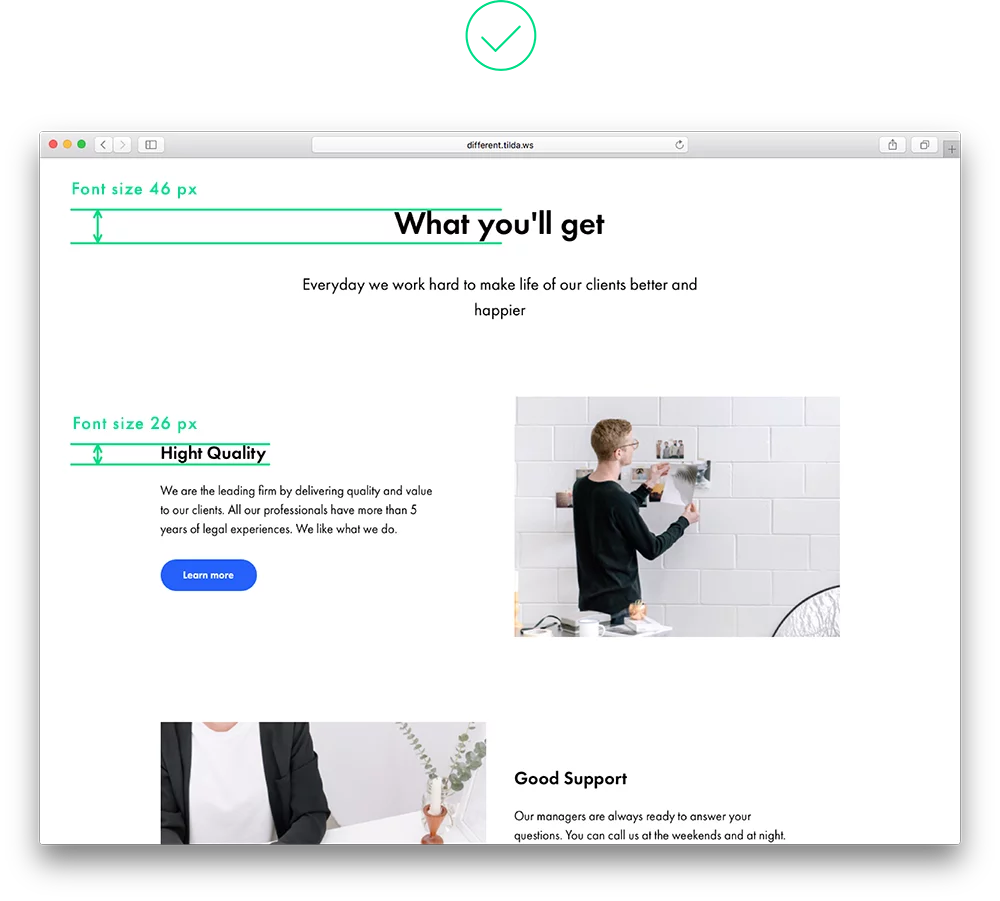
12. Tiêu đề quá lớn và dài
Một font chữ rất lớn chỉ hoàn hảo cho một câu ngắn. Nếu tiêu đề dài, nên sử dụng font chữ kích thước nhỏ hơn. Nó sẽ dễ đọc và để lại nhiều không gian cho các yếu tố thiết kế khác trên trang.


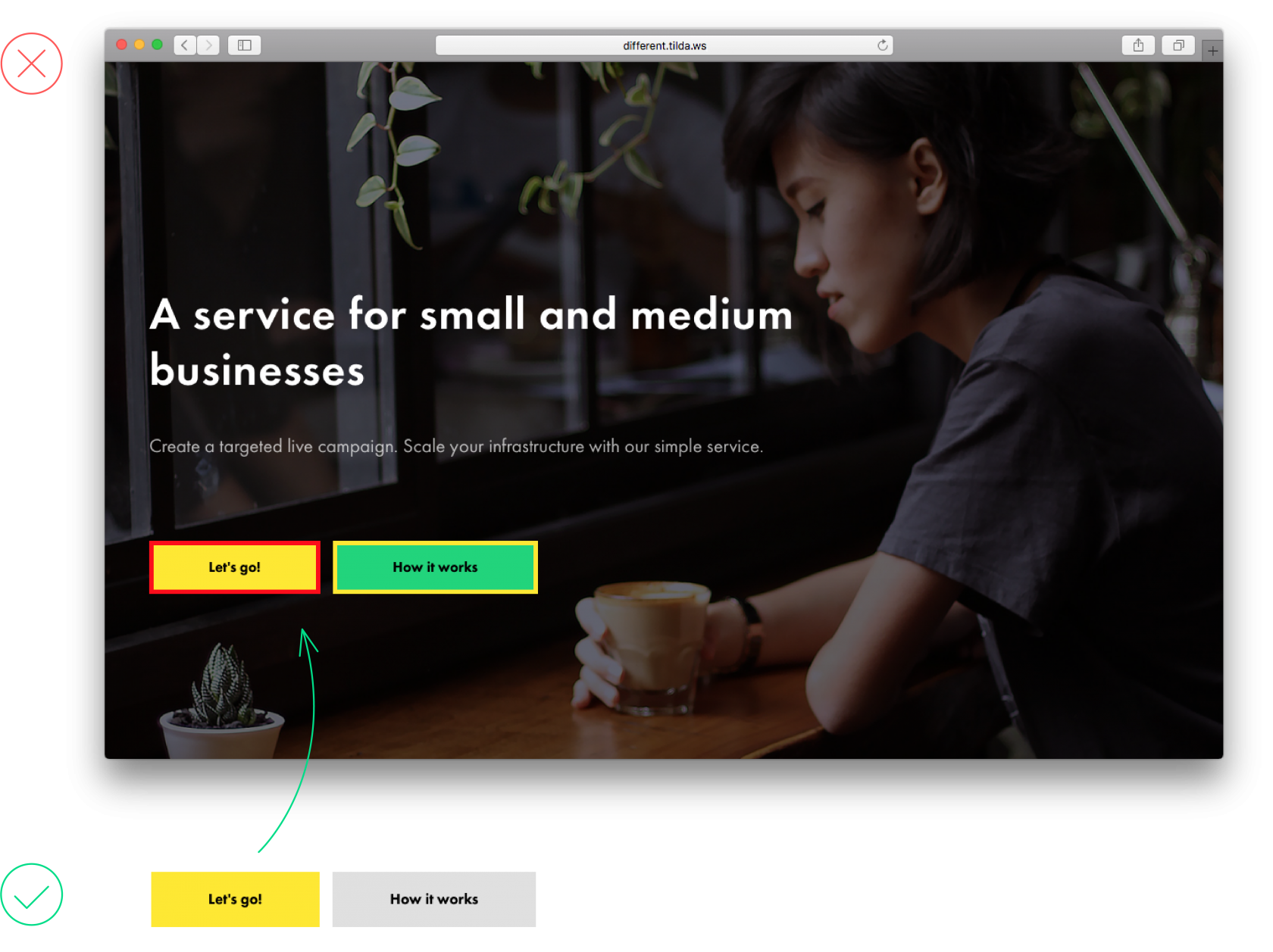
13. Sử dụng sai kiểu border
Border chỉ cần thiết cho một button trong suốt. Thêm một đường viền cho button khiến các màu sắc tranh chấp với nhau và gây khó khăn cho việc đọc.

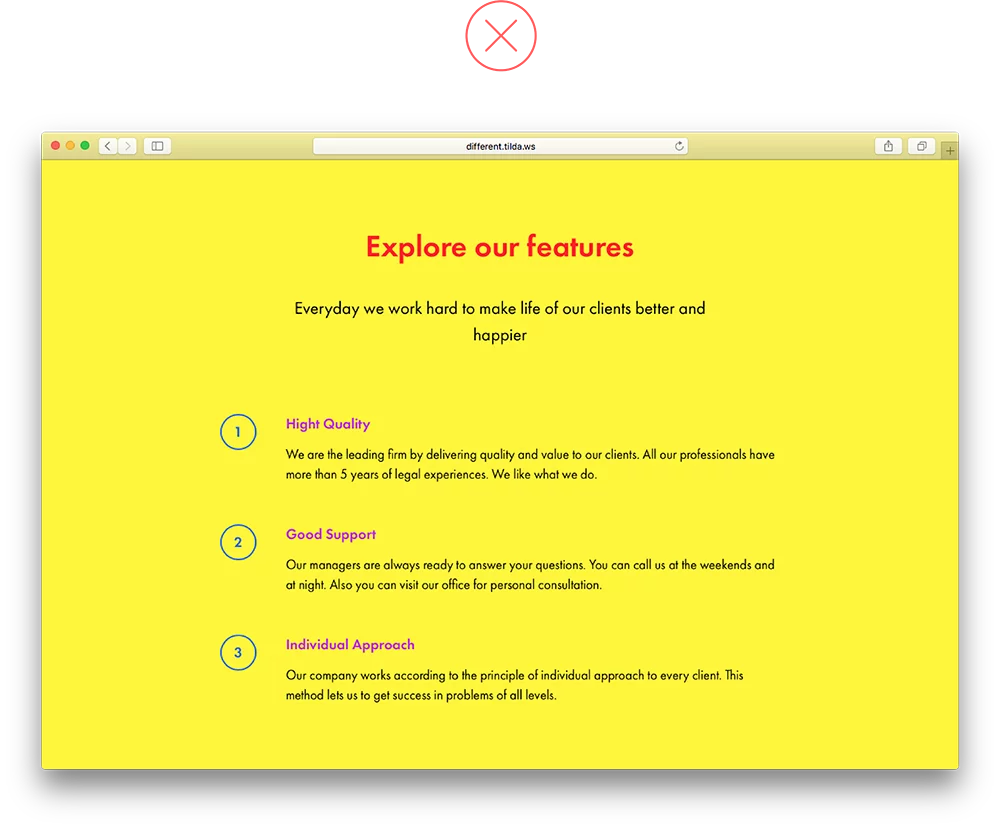
14. Sử dụng quá nhiều màu sắc
Sử dụng quá nhiều màu sắc trên một trang gây khó hiểu và không rõ phần nào quan trọng hơn. Một hoặc hai màu là đủ để làm nổi bật cho những gì thực sự quan trọng.


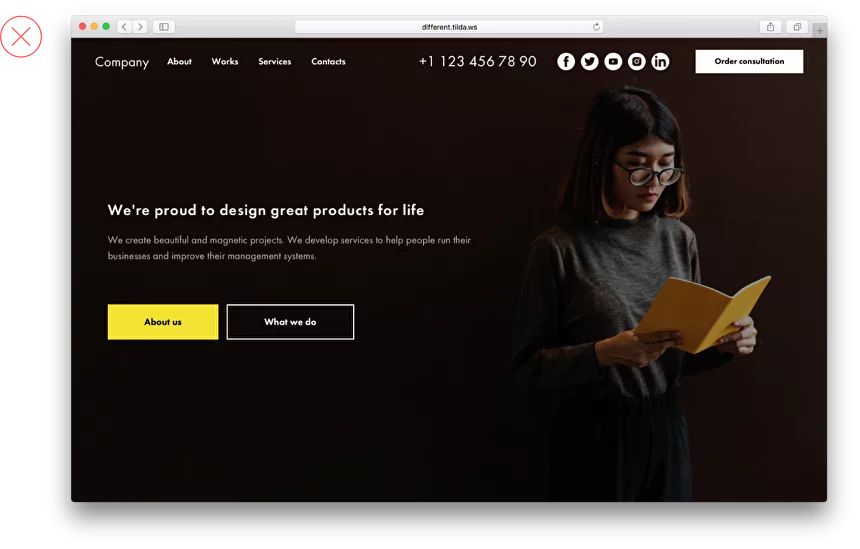
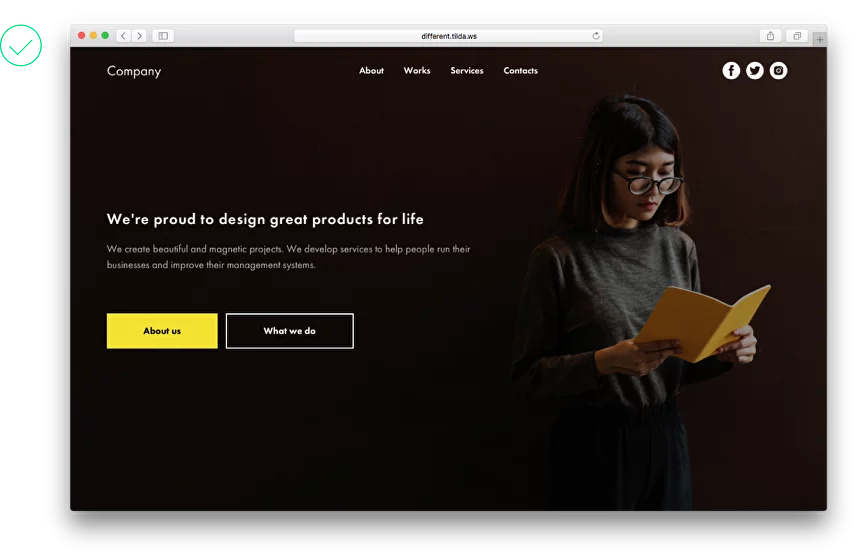
15. Menu quá tải thông tin
Mọi người truy cập các trang web để tìm giải pháp cho vấn đề của họ. Hãy thiết kế menu tối ưu để giúp mọi người điều hướng trang web và tìm thấy những gì họ cần một cách nhanh chóng và dễ dàng. Đặt 5 – 7 mục trong một menu sẽ giúp tranh web tránh quá tải thông tin.


Biên tập: Thao Lee
Nguồn: tilda
iDesign Must-try

An Bùi khám phá với Thiết kế sáng tạo đa ngành - Multidisciplinary Design

6 xu hướng thiết kế web đáng xem trong năm 2023

12 bài viết được yêu thích nhất tại iDesign năm 2022

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Một giờ của bạn đáng giá bao nhiêu?





