7 tips giúp bạn bớt “căng não” khi thiết kế
Là một nhà phát triển web, chắc hẳn không ít lần chính bạn phải đưa ra quyết định về mặt thiết kế hình ảnh mà không chắc mọi người có thích hay không.
Có thể công ty bạn đang làm không có designer và bạn phải tự mình thực hiện một tính năng mới cho UI, hoặc trong vài tình huống khi designer không có mặt để hỗ trợ ngay lập tức. Việc khăng khăng rằng “tôi không phải là nhà thiết kế, tôi không biết làm thế nào để trông nó đẹp hơn đâu” thì quá dễ dàng, nhưng hóa ra có rất nhiều thủ thuật bạn có thể sử dụng để nâng cấp công việc của mình mà không cần phải quá chuyên nghiệp về thiết kế đồ họa.
Dưới đây là 7 ý tưởng đơn giản bạn có thể sử dụng để cải thiện thiết kế của mình ngày hôm nay.
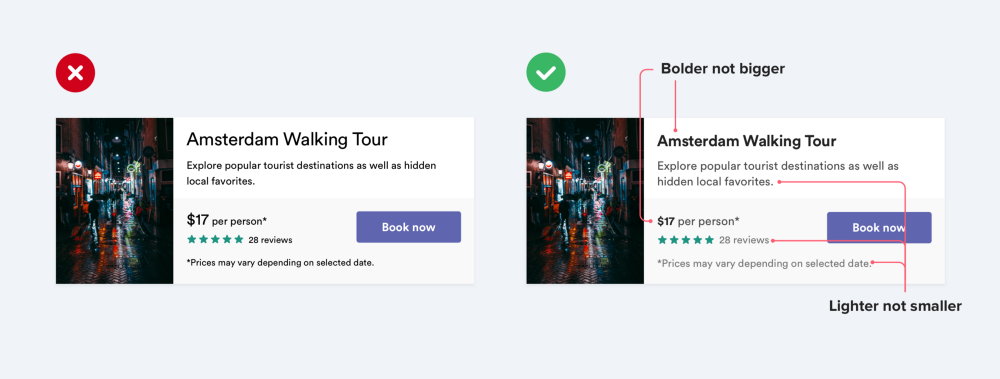
1. Sử dụng màu sắc và trọng lượng để tạo cấu trúc phân cấp thay vì kích thước

Một lỗi phổ biến khi tạo kiểu văn bản UI là phụ thuộc quá nhiều vào kích thước font chữ để kiểm soát thứ bậc.
“Đây có phải là văn bản quan trọng? Hãy làm cho nó lớn hơn.”
“Đây có phải là văn bản thứ cấp? Hãy làm cho nó nhỏ hơn.”
Thay vì để nhiệm vụ phân bậc quan trọng này lên “đôi vai” của kích thước font chữ, bạn hãy thử sử dụng màu sắc hoặc trọng lượng font chữ để hoàn thành mục tiêu.
“Đây có phải là văn bản quan trọng? Hãy làm cho nó đậm hơn!“
“Đây có phải là văn bản thứ cấp? Hãy sử dụng màu nhạt hơn“
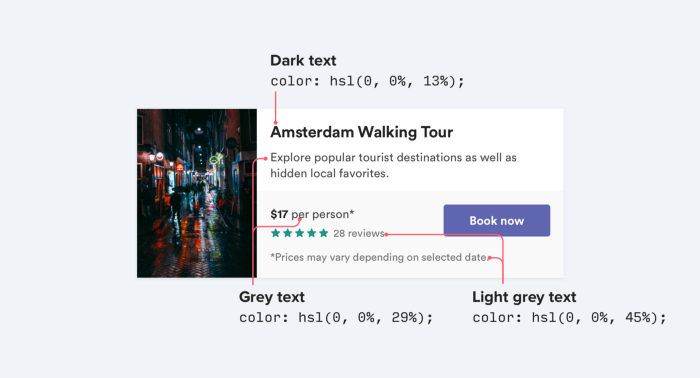
Hãy thử và sử dụng hai hoặc ba màu:
- Màu tối (nhưng không phải màu đen) cho nội dung chính (như tiêu đề của bài viết)
- Một màu xám cho nội dung thứ cấp (như ngày một bài báo được xuất bản)
- Màu xám nhạt hơn cho nội dung phụ trợ (có thể là thông báo bản quyền ở chân trang)

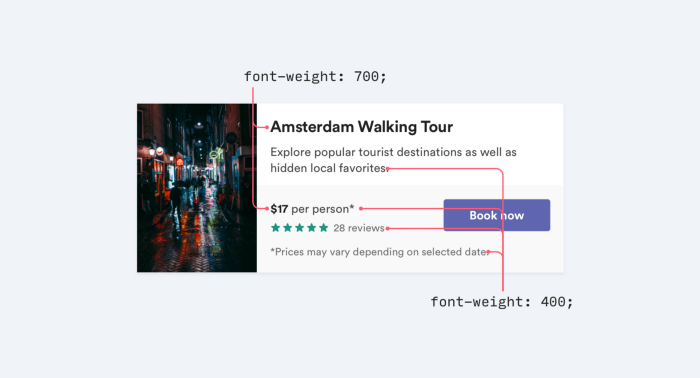
Tương tự, hai trọng lượng font chữ là đủ cho một UI:
- Trọng lượng font chữ bình thường (400 hoặc 500 tùy thuộc vào font chữ) cho hầu hết văn bản
- Trọng lượng font chữ nặng hơn (600 hoặc 700) cho văn bản bạn muốn nhấn mạnh

Tránh xa trọng lượng font chữ dưới 400 cho UI; chúng có thể sử dụng cho các tiêu đề lớn nhưng sẽ rất khó để đọc ở kích thước nhỏ hơn. Nếu bạn đang cân nhắc sử dụng trọng lượng nhẹ hơn để làm nổi bật một số văn bản, thì hãy sử dụng màu nhạt hơn hoặc cỡ chữ nhỏ hơn.
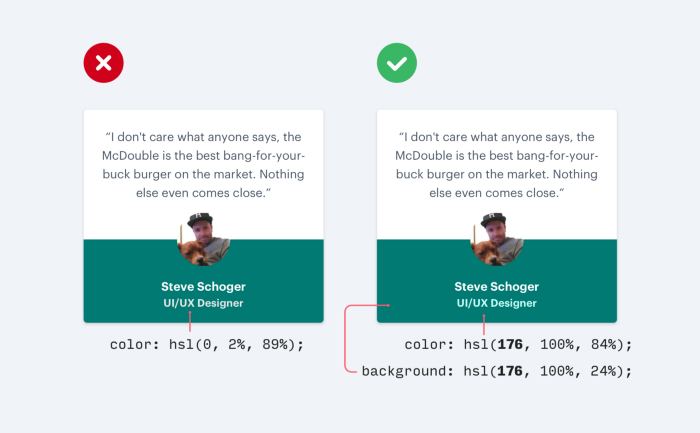
2. Không sử dụng văn bản màu xám trên nền màu

Điều chỉnh văn bản thành màu xám nhạt là cách tuyệt vời để làm nổi bật nó trên nền trắng, nhưng thủ thuật này không hề ổn trên nền màu. Điều này xảy ra vì hiệu ứng mà chúng ta thực sự nhìn thấy với màu xám trên nền trắng bị giảm độ tương phản.
Làm cho văn bản hòa trộn với màu nền là những gì thực sự giúp tạo ra phân cấp, thay vì cho nó có màu xám nhạt.

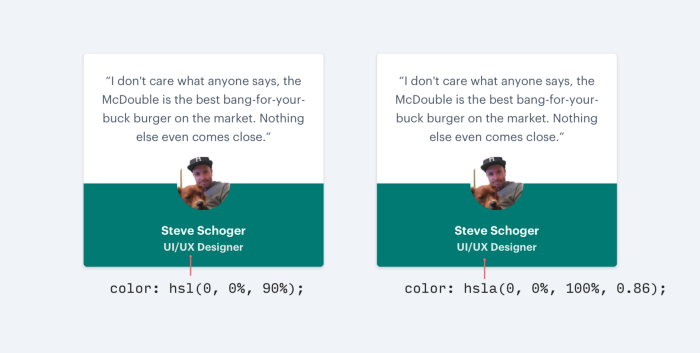
Có hai cách bạn có thể giảm độ tương phản khi làm việc với nền nhiều màu sắc:
1. Giảm độ mờ đục của văn bản trắng
Sử dụng văn bản màu trắng và giảm độ mờ. Điều này cho phép màu nền hòa trộn với màu font chữ, giúp cho văn bản vẫn nổi bật mà không gây tranh chấp với màu nền.

2. Chọn một màu dựa trên màu nền
Điều này mang lại hiệu quả tốt hơn so với việc giảm độ mờ khi nền của bạn là hình ảnh, họa tiết hoặc khi giảm độ mờ làm cho văn bản cảm thấy quá buồn tẻ hoặc nhạt nhòa.

Chọn một màu giống như màu nền, điều chỉnh độ bão hòa và độ sáng cho đến khi nó phù hợp với tổng thể.
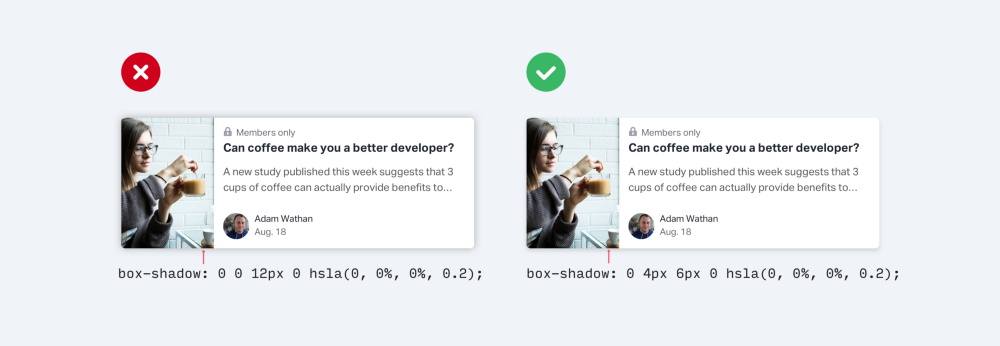
3. Cân chỉnh việc đổ bóng

Thay vì sử dụng tính năng Blur (làm nhòe) và trải rộng để phần bóng tách biệt đối tượng hãy tinh chỉnh một cách khoa học theo hướng ánh sáng.
Nó trông tự nhiên hơn rất nhiều vì nó mô phỏng một nguồn sáng chiếu xuống từ phía trên giống như chúng ta thường thấy trong thế giới thực.
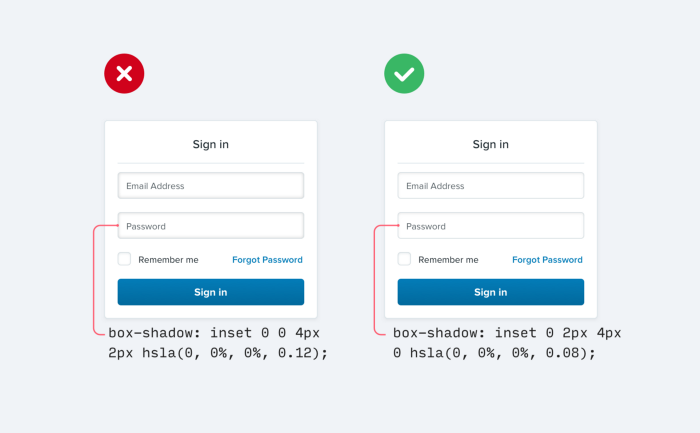
Phương pháp này áp dụng tương tự cho các đối tượng hoặc biểu mẫu nhập liệu đầu vào:

Nếu bạn muốn tìm hiểu thêm về nguyên tắc đổ bóng, Nguyên tắc Thiết kế Marterial sẽ là một bí kíp tuyệt vời cho bạn.
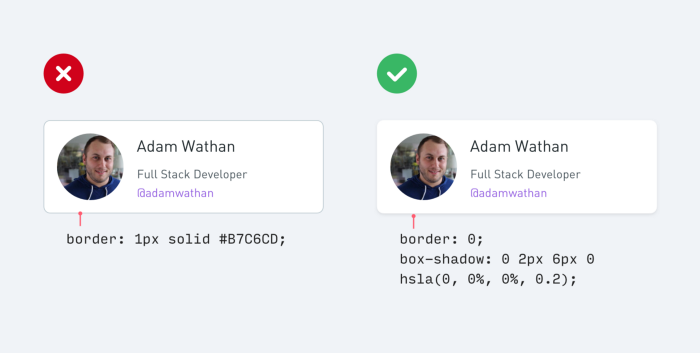
4. Sử dụng ít viền hơn

Khi bạn cần tạo sự tách biệt giữa hai yếu tố, hãy cố gắng ngừng ngay ý định dùng một đường viền để phân tách.
Mặc dù đường viền là một cách tuyệt vời để phân biệt hai yếu tố với nhau, nhưng chúng không phải là cách duy nhất và việc sử dụng quá nhiều đường viền sẽ khiến thiết kế của bạn cảm thấy lộn xộn.
Thay vì sử dụng đường viền, bạn có thể thử một trong những ý tưởng sau:
- Sử dụng bóng đổ
Bóng đổ sẽ là một yếu tố hiệu quả trong việc phân tách, nó tương tự như đường viền nhưng tinh tế hơn và vẫn hoàn thành đúng chức năng mà không làm người dùng bị phân tâm.

- Sử dụng hai màu nền khác nhau
Đưa ra các yếu tố liền kề với màu nền tương đối khác nhau thường là tất cả những gì bạn cần để tạo sự khác biệt giữa chúng. Nếu bạn đã sử dụng các màu nền khác nhau ngoài đường viền, hãy thử xóa đường viền vì bạn có thể không cần đến nó

- Thêm khoảng trống
Để tạo sự tách biệt giữa các yếu tố, còn cách nào tốt hơn cách tăng sự tách biệt? Tăng khoảng cách giữa các đối tượng xa hơn là một cách tuyệt vời để tạo sự khác biệt giữa các nhóm yếu tố mà không gây bất kỳ khó khăn cho giao diện người dùng mới nào.

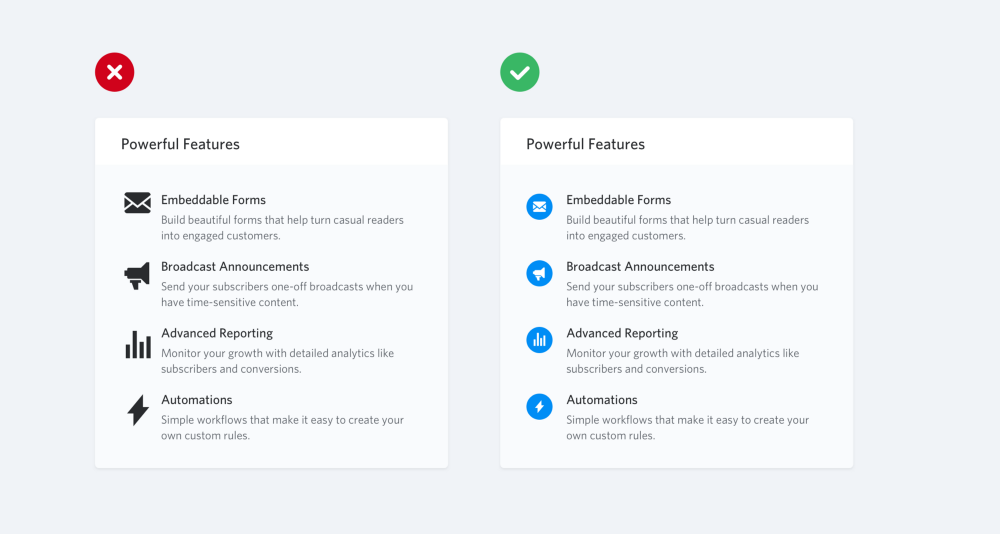
5. Đừng tùy chỉnh kích thước icon theo cảm hứng

Nếu bạn đang thiết kế thành phần nào đó phải dùng khá nhiều icon (ví dụ phần tính năng của Cameron trên trang đích), bạn có thể lấy một icon miễn phí từ Font Awesome hoặc Zondicons tùy chỉnh kích thước để phù hợp với nhu cầu của bạn.
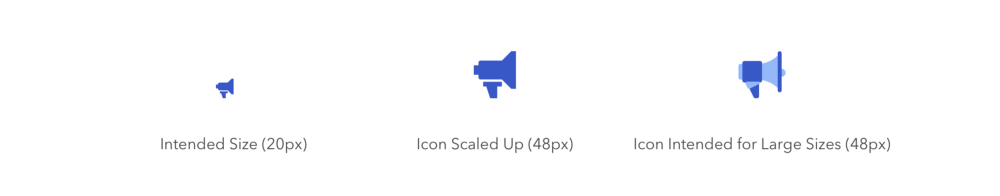
Mặc dù bản chất các icon là hình ảnh vector, chúng sẽ không giảm chất lượng khi bạn tăng kích thước, nhưng các icon được vẽ ở 16 – 24px sẽ không bao giờ trông rất chuyên nghiệp khi bạn tăng chúng lên gấp 3 hoặc 4 lần kích thước ban đầu. Chúng sẽ trông rời rạc, thiếu tương xứng và trông có vẻ không được trau chuốt.

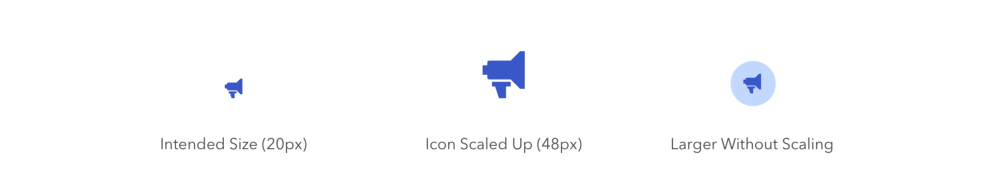
Nếu các biểu tượng nhỏ là tất cả những gì bạn có, hãy thử đặt chúng bên trong một hình dạng khác và tạo cho hình dạng một màu nền:

Điều này có nghĩa là, bạn vẫn nên giữ kích thước icon đúng theo dự định ban đầu, nhưng sẽ tăng phần không gian xung quanh để mang lại cảm giác lớn hơn.
Nếu bạn có ngân sách để đầu tư một bộ icon chuyên nghiêp, bạn cũng có thể sử dụng bộ icon cao cấp được thiết kế để sử dụng cho các kích thước lớn hơn như Heroicons hoặc Iconic.
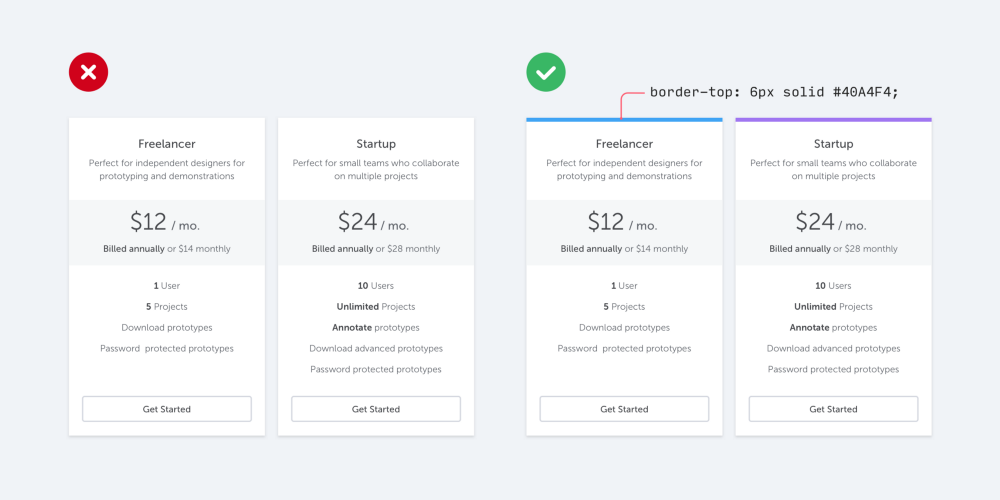
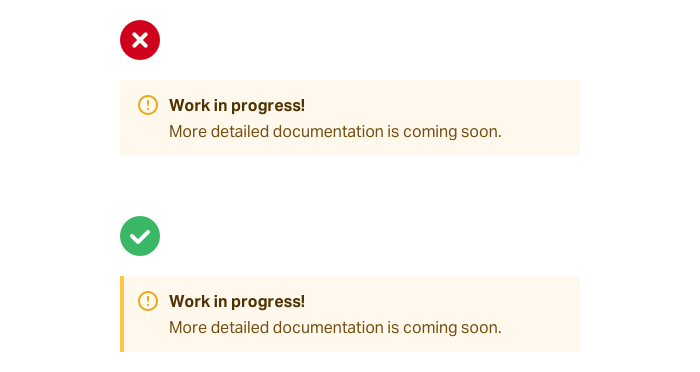
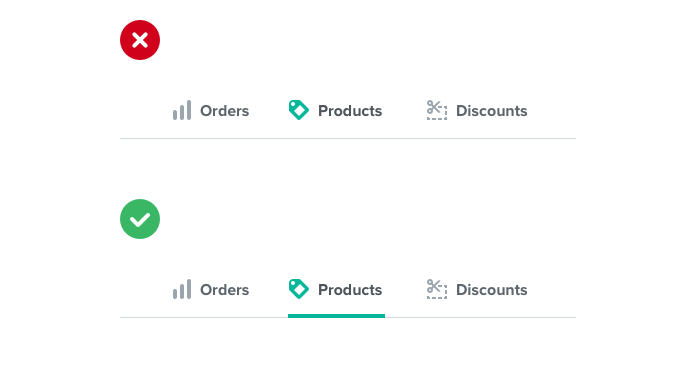
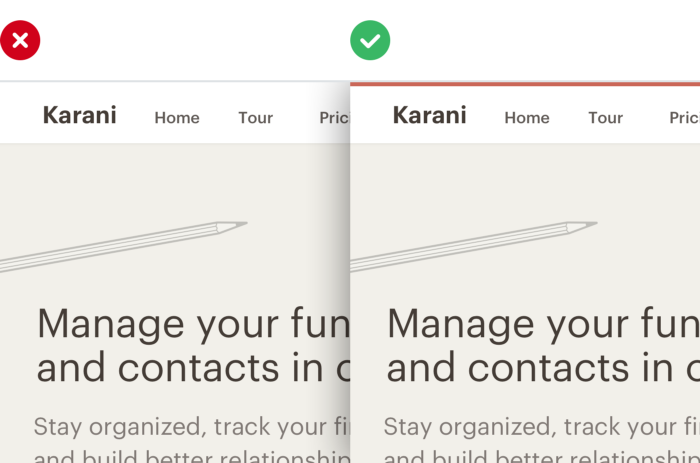
6. Sử dụng đường viền màu để tăng sự thu hút cho thiết kế

Nếu bạn không phải là một nhà thiết kế đồ họa, làm thế nào để bạn tăng thêm sự tinh tế cho UI, trong khi các thiết kế khác được đầu tư ảnh chụp chất lượng hay hình minh họa đầy màu sắc? Một mẹo đơn giản có thể tạo ra sự khác biệt là thêm các đường viền có màu sắc vào một số phần của giao diện, điều này sẽ giúp thiết kế của bạn trông bớt nhạt nhẽo.
Ví dụ: thêm đường viền vào cạnh bên của thông báo

Hoặc để làm nổi bật các mục điều hướng:

Hoặc thậm chí trên đầu trang của toàn bộ bố cục:

Không cần kỹ năng quá chuyên nghiệp về thiết kế đồ họa, bạn vẫn có thể thêm một đường viền đơn giản vào giao diện người dùng, và hiệu ứng mà nó mang lại thật sự ấn tượng.
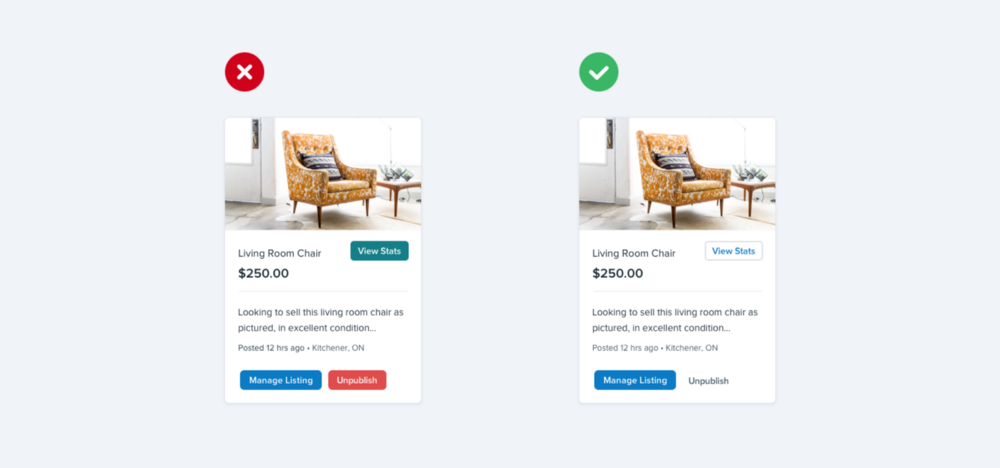
7. Không phải nút nào cũng cần màu nền

Khi có nhiều hành động người dùng có thể thực hiện trên cùng một trang, đa số màu sắc của mỗi hành động thường thể hiện qua ngữ nghĩa của chúng.
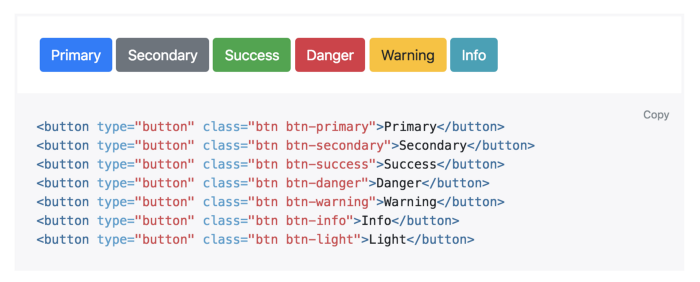
Các framework như Bootstrap thường khuyến khích việc phân loại này bằng cách cung cấp cho bạn một menu các kiểu ngữ nghĩa để tùy chọn, bất cứ khi nào bạn thêm một nút mới:

“Đây có phải là một hành động tích cực?” – Làm cho nút màu xanh lá cây.
“Cái này có xóa được dữ liệu không?” – Làm cho nút màu đỏ.
Ngữ nghĩa là một phần quan trọng của thiết kế nút, nhưng có một khía cạnh quan trọng hơn thường bị chúng ta lãng quên, đó là: hệ thống phân cấp.
Mỗi hành động trên một trang nằm ở đâu đó trong một kim tự tháp thứ bậc quan trọng. Hầu hết các trang chỉ có một hành động chính thực sự, một vài hành động thứ yếu ít quan trọng hơn và một số các hành động thứ ba ít khi sử dụng.
Khi thiết kế những hành động này, điều quan trọng là truyền đạt vị trí của chúng trong hệ thống phân cấp.
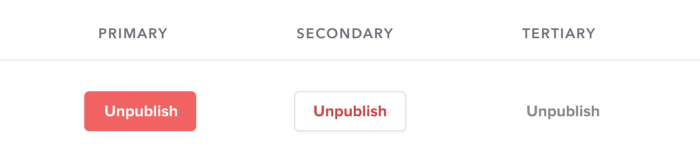
- Hành động chính nên rõ ràng: Có màu nền, độ tương phản cao.
- Hành động thứ cấp nên rõ ràng nhưng không quá nổi bật: Dạng nét hoặc màu nền có độ tương phản thấp hơn là những lựa chọn tuyệt vời.
- Hành động thứ ba nên dễ thấy nhưng không quá phô trương: Thiết kế cho những hành động này theo liên kết thường là cách tiếp cận tốt nhất.

Nếu hành động hủy bỏ không phải là hành động chính trên trang, hãy phân cấp chúng thành nút thứ cấp hoặc cấp ba.

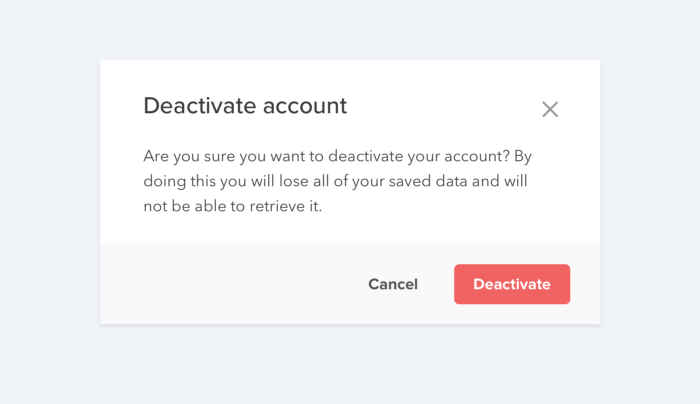
Sử dụng kích thước lớn, màu đỏ và đậm nét khi hành động hủy bỏ đó thực sự là hành động chính trong giao diện, ví dụ như trong hộp thoại xác nhận bên dưới:

Biên tập: Thao Lee
Tác giả: Adam Wathan & Steve Schoger
iDesign Must-try

Khám phá điểm đến sáng tạo của Tháng 5 tại Triển lãm sinh viên Monster Lab 2023|Monster-pieces Exhibition

Hiếu Vũ: Âm nhạc & sự chuyển động, khoảnh khắc chủ chốt cho câu chuyện

Tại sao Vaporwave được coi là xu hướng thiết kế năm 2023

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Đạt Đỗ và bộ chữ Việt - ‘Mình lấy chất liệu như thế nào, thể hiện điều đó ra sao?’