Các lỗi thiết kế web thường gặp phải và cách khắc phục (Phần 2)
Trong phần 1, chúng ta đã cùng tìm hiểu qua các lỗi thiết kế web thường gặp ở trang landing page và cách khắc phục. Đối với mọi trang web văn bản luôn là một yếu tố vô cùng quan trọng, vì vậy trong phần này chúng ta sẽ tiếp tục tìm hiểu những lỗi thiết kế phổ biến trong bố cục văn bản, cũng như cách khắc phục để văn bản dễ đọc, thẩm mỹ và hợp lý hơn.
B. Những lỗi trong thiết kế văn bản
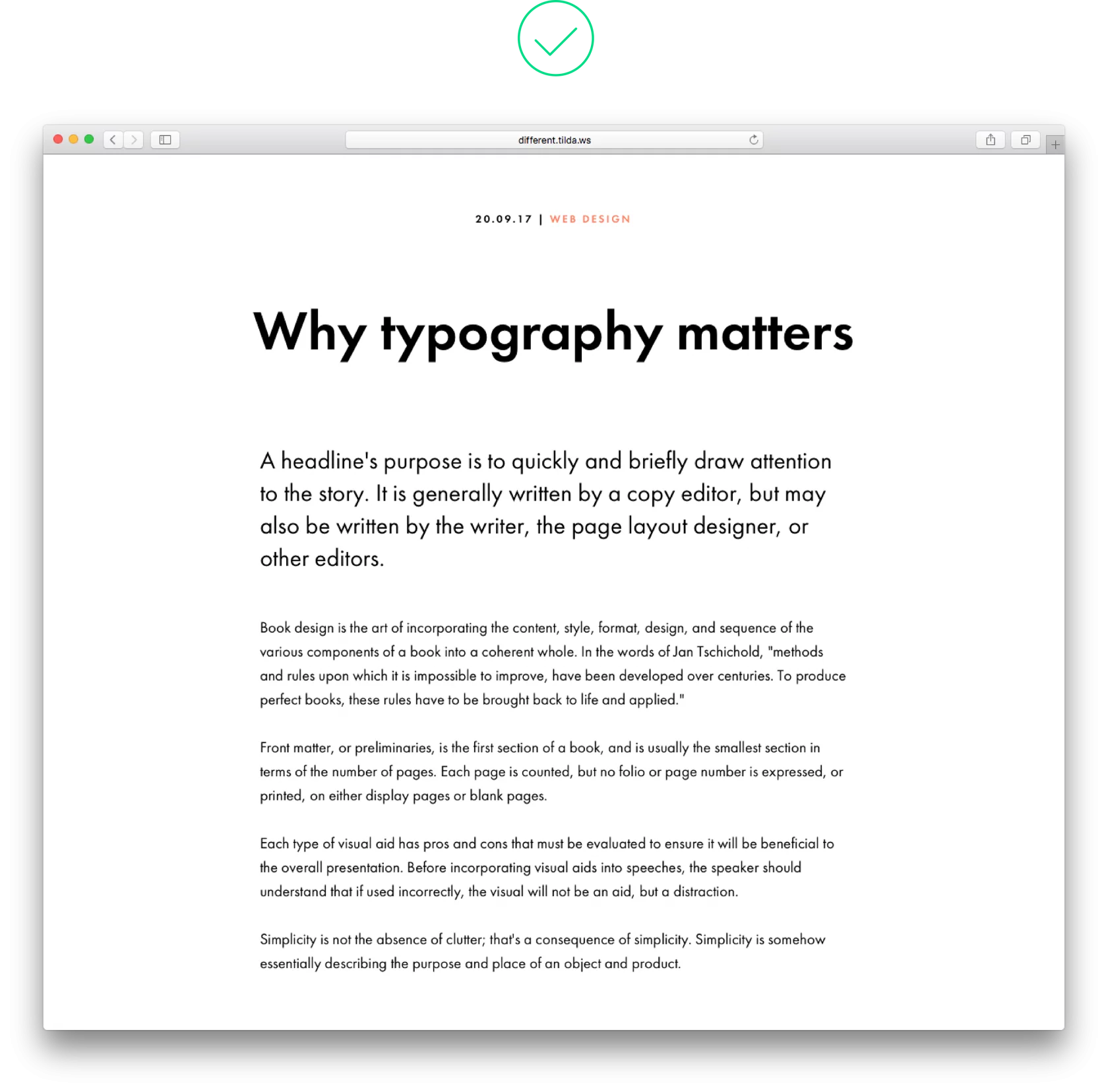
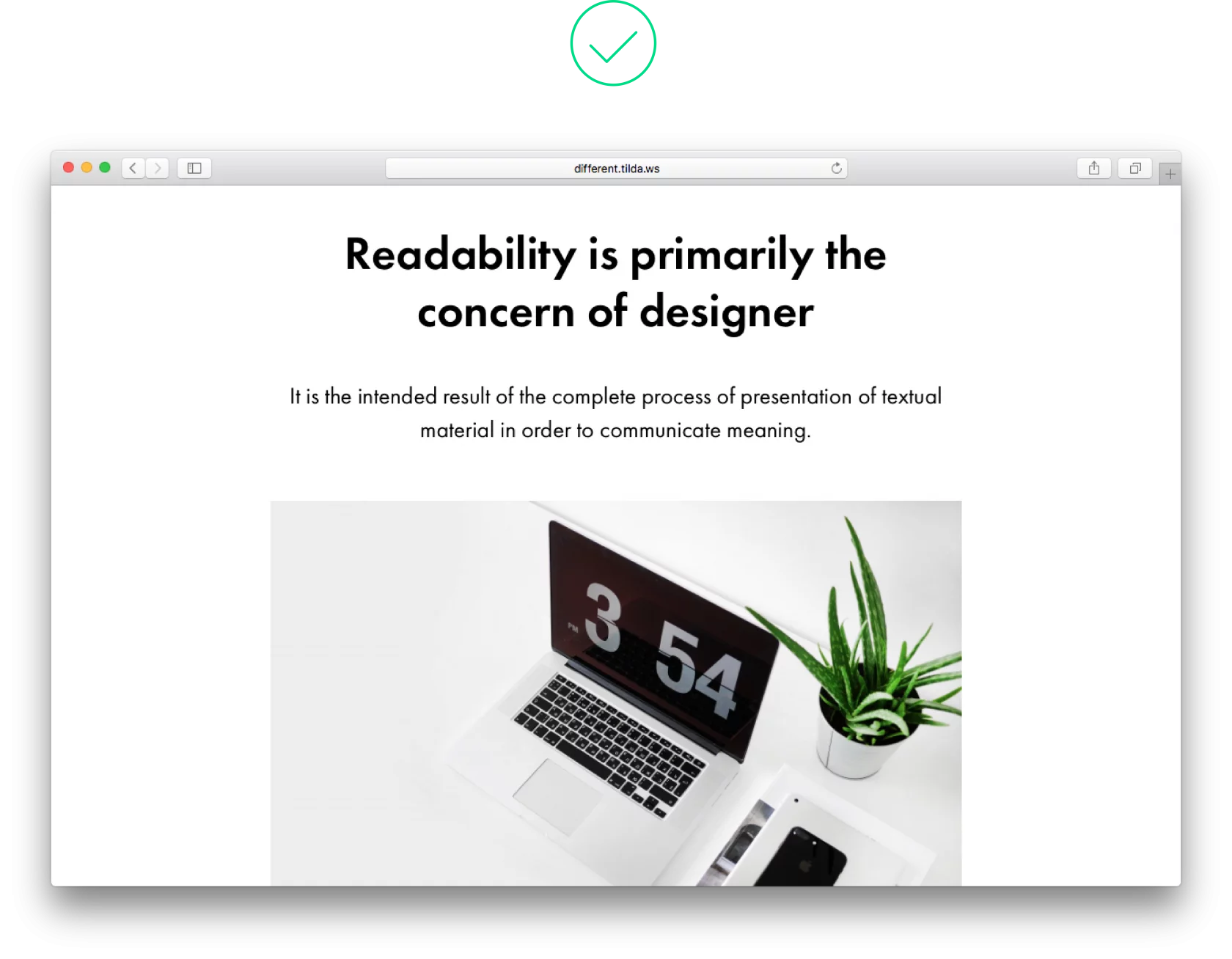
1. Văn bản dài, không chia đoạn
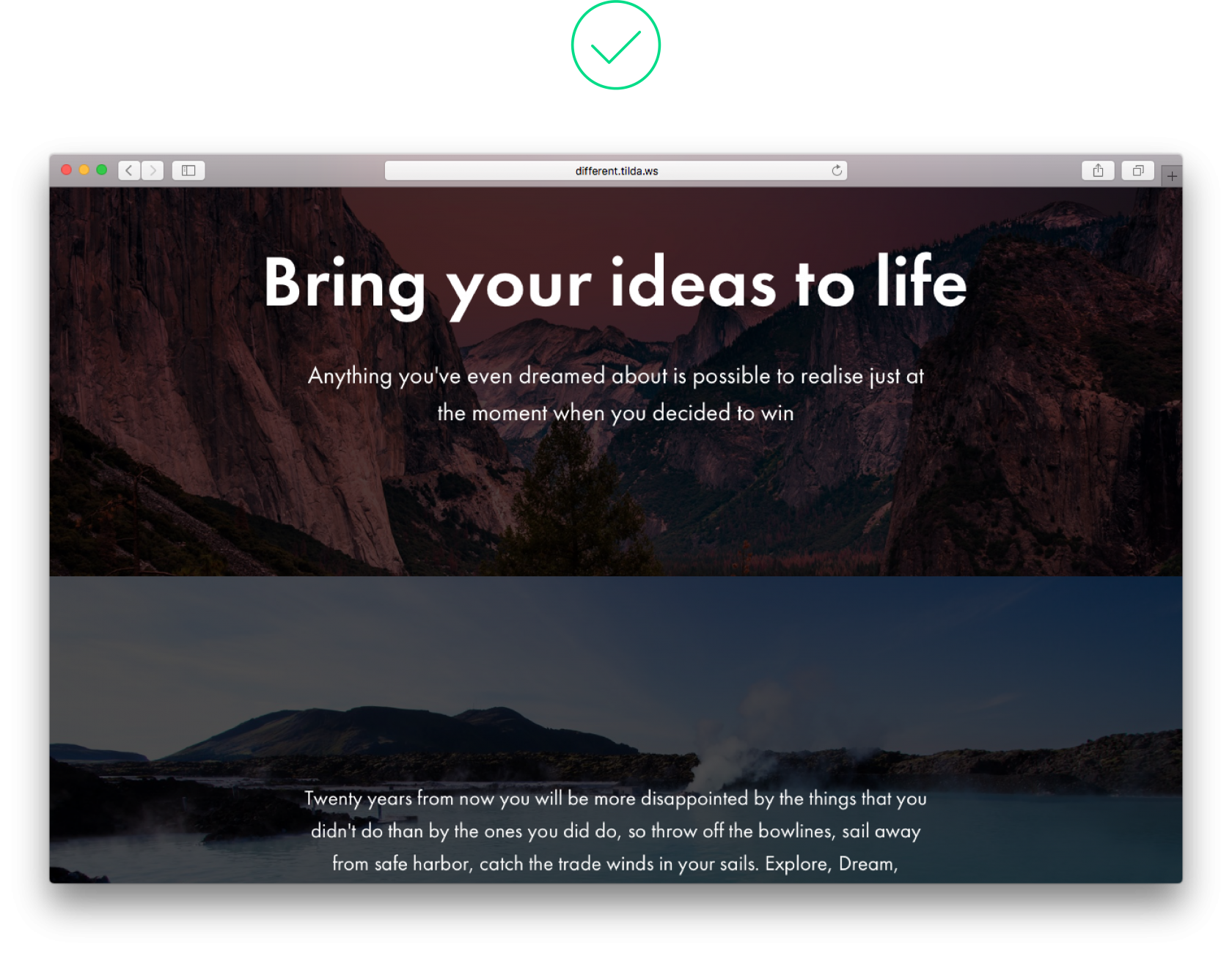
Một văn bản quá dài sẽ làm cho việc đọc trở nên khó khăn hơn. Để điều hướng dễ dàng, hãy chia chúng thành các đoạn văn hoặc ngắt câu bằng các cụm từ chính. Bạn cũng có thể phân đoạn bằng một số hình ảnh.


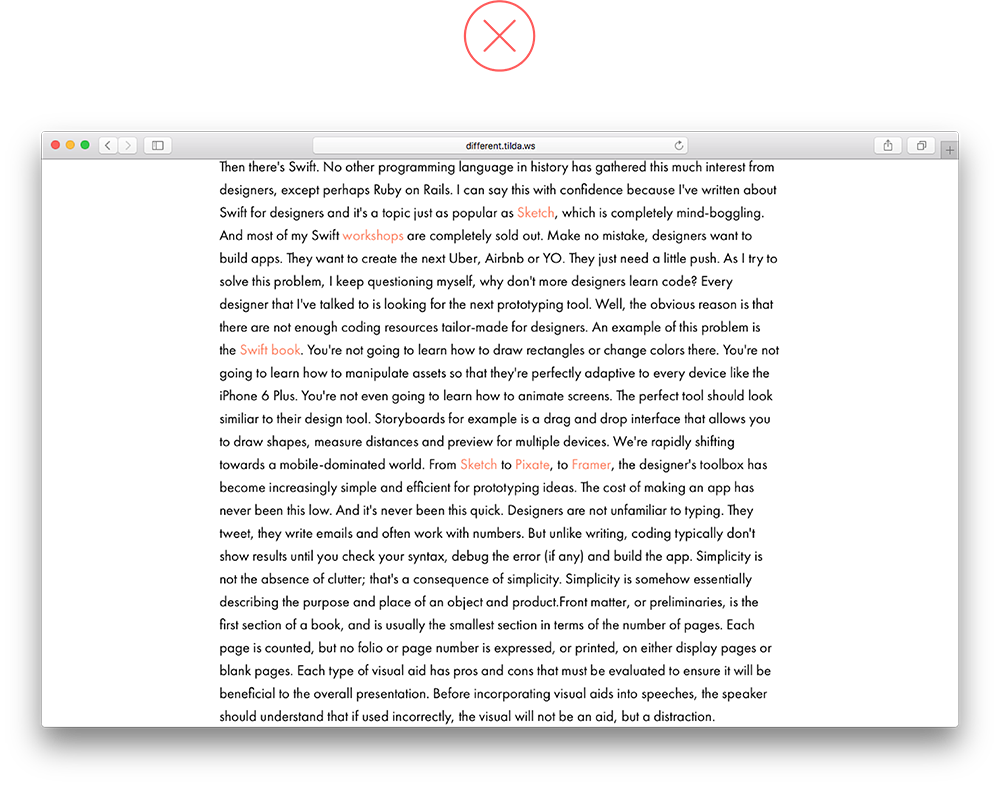
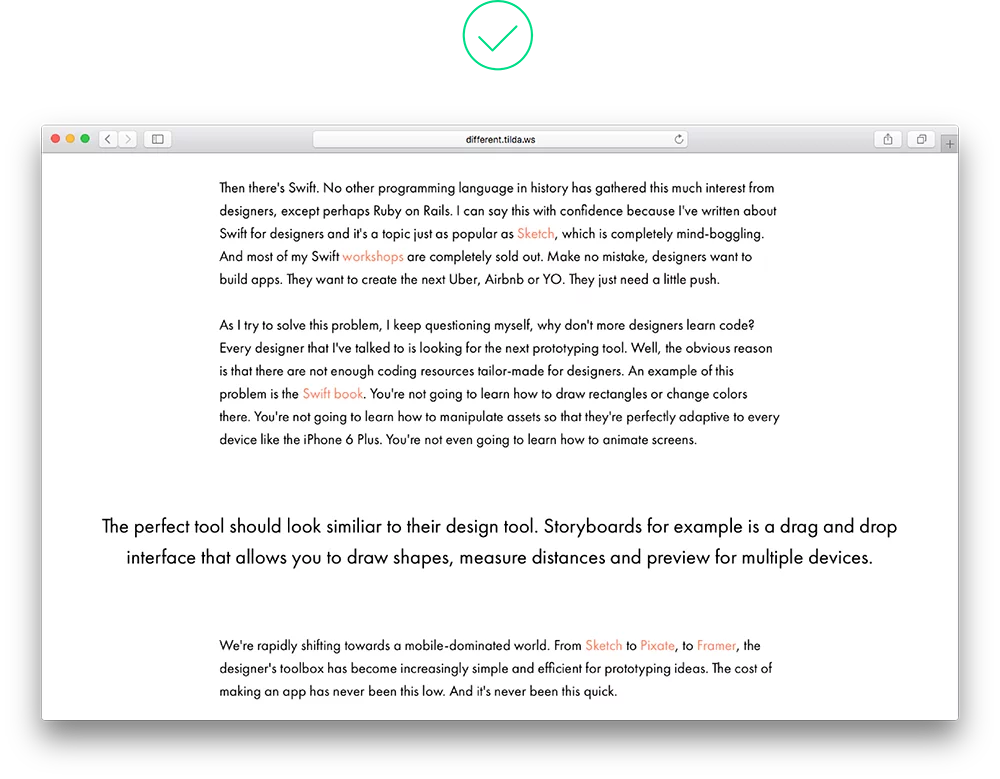
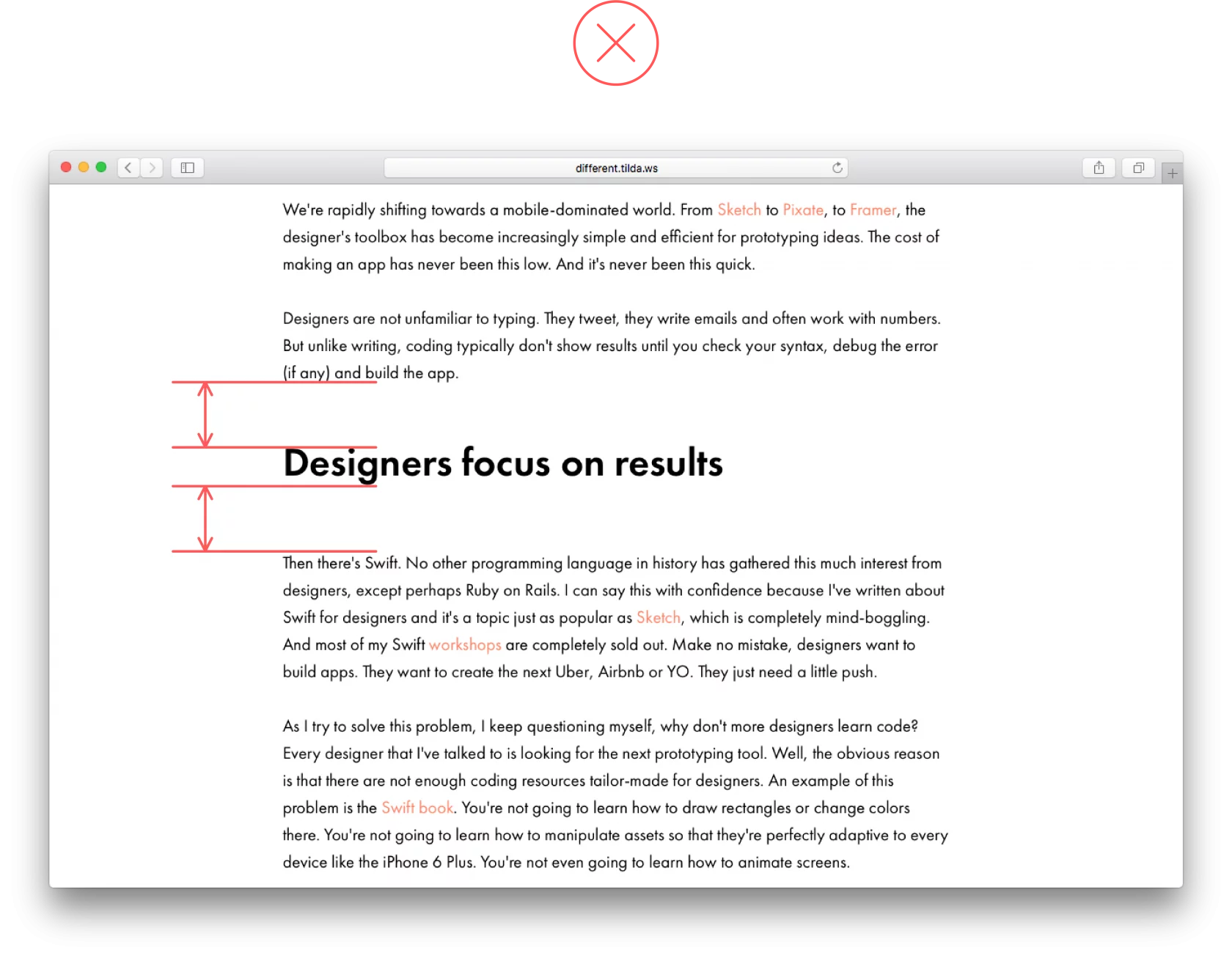
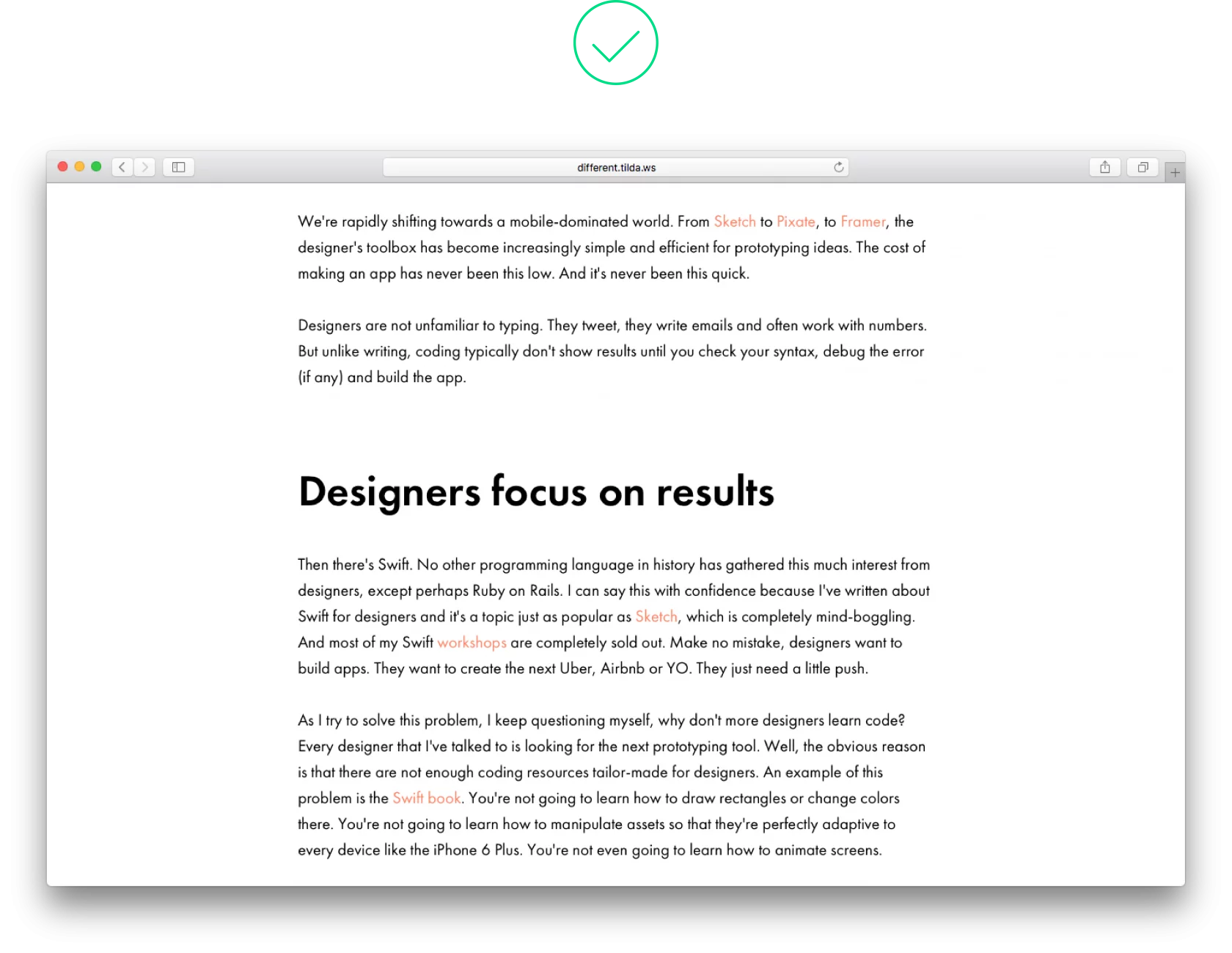
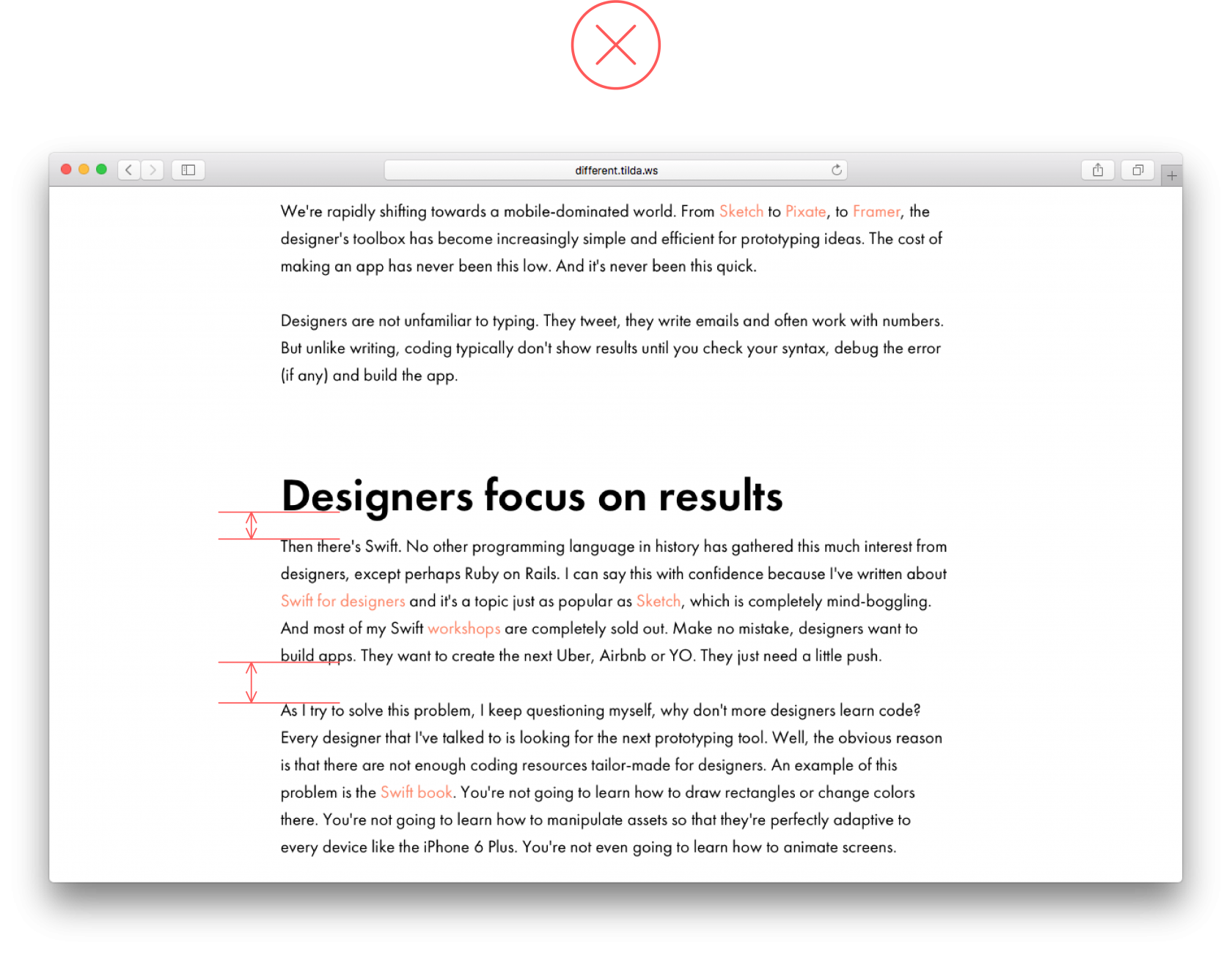
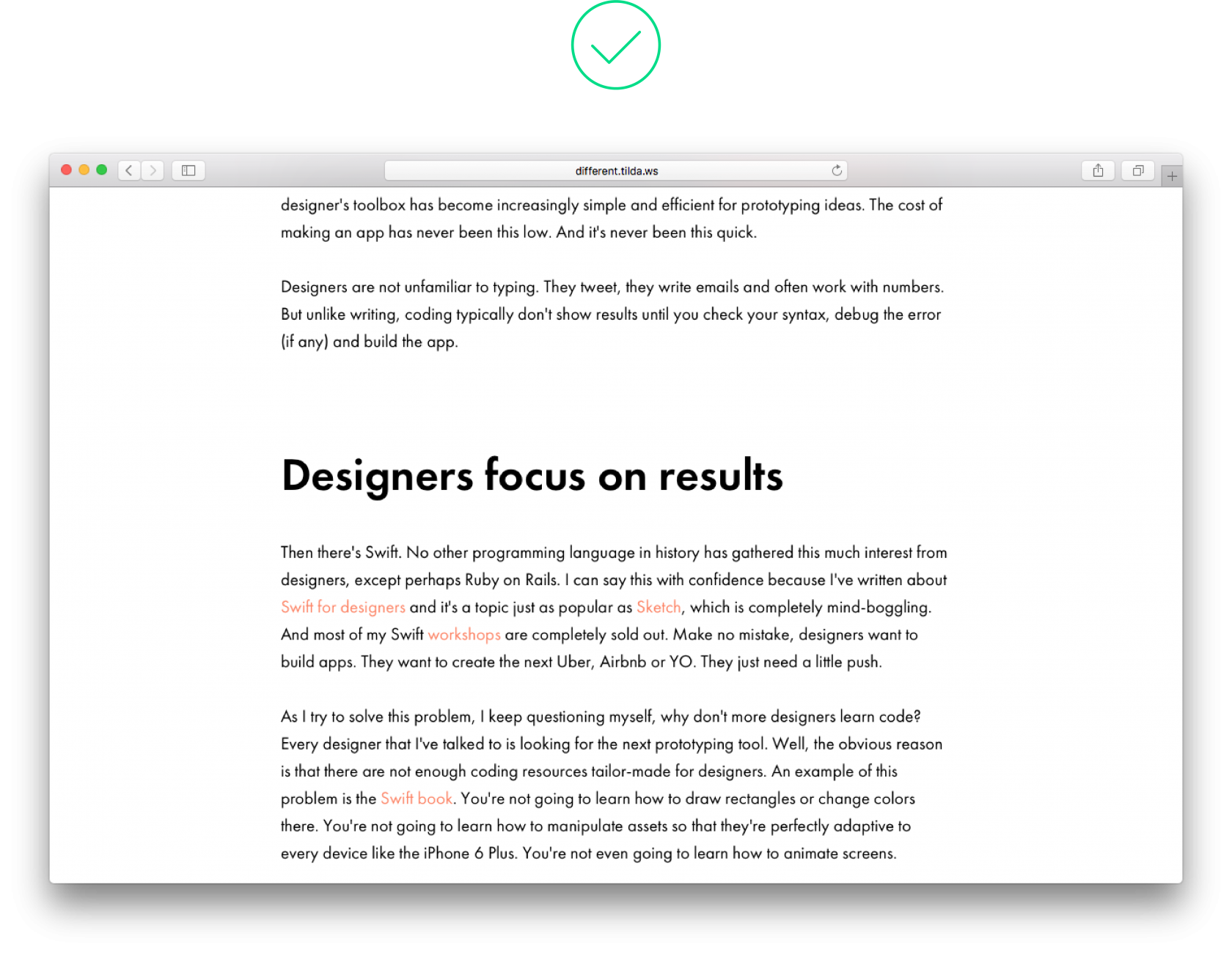
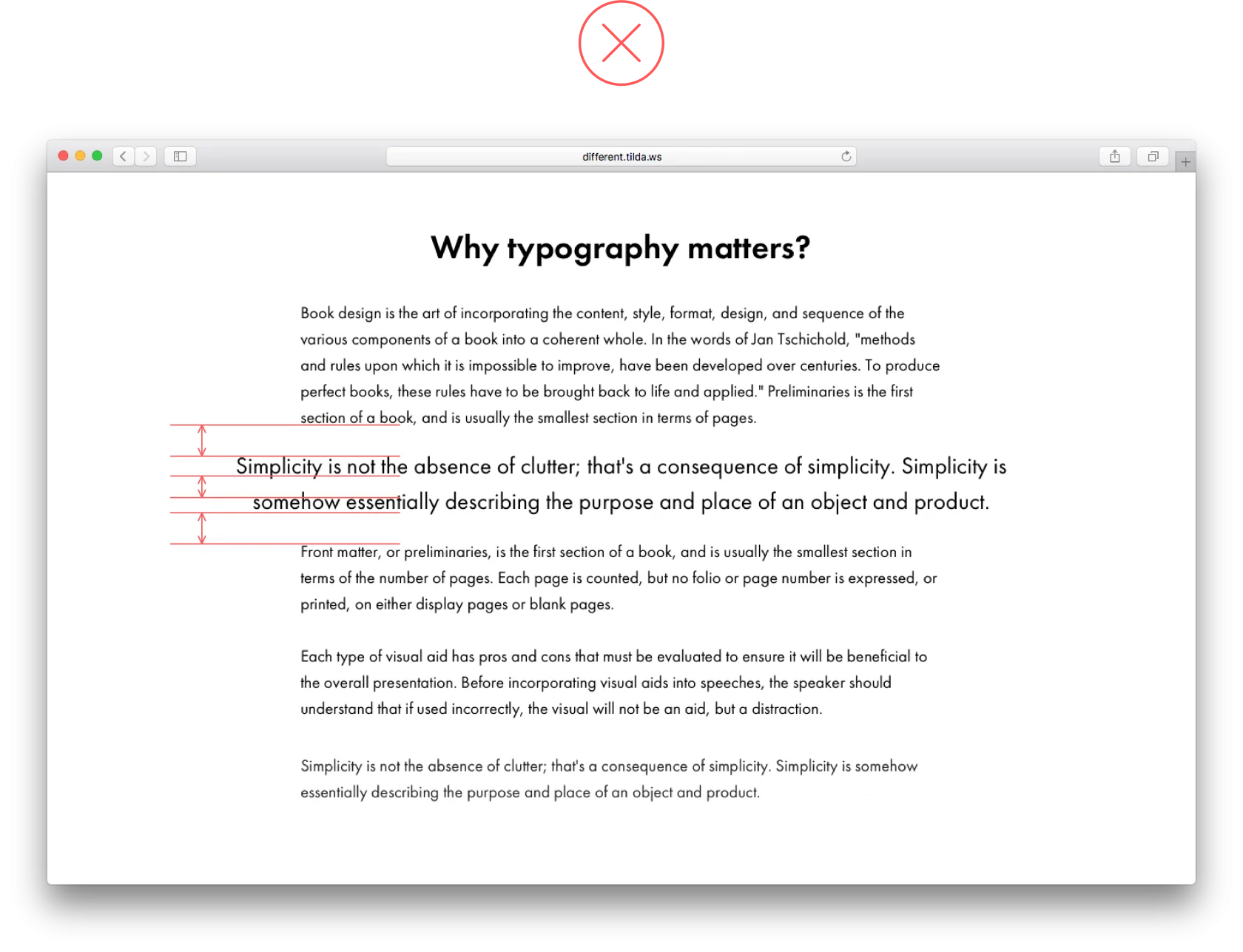
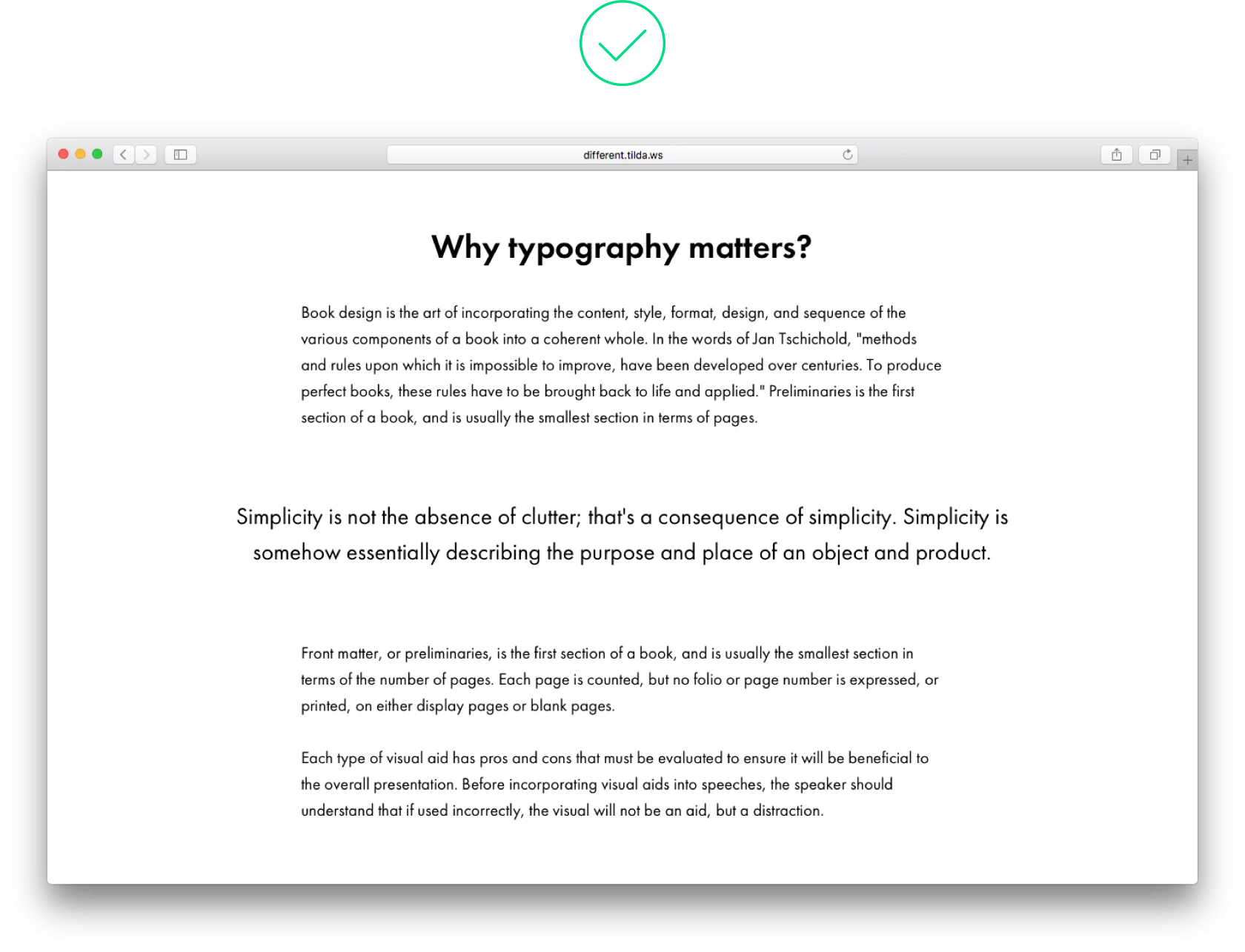
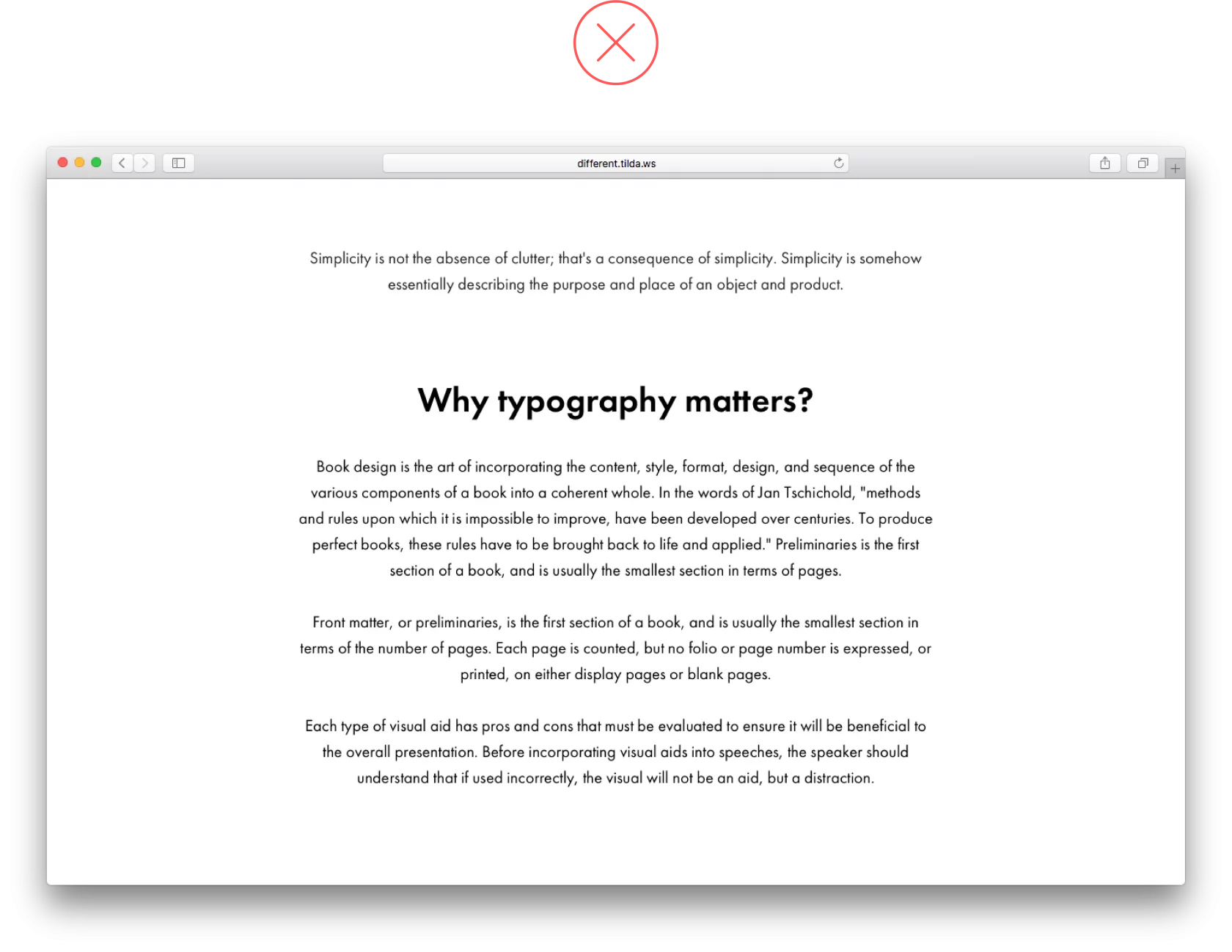
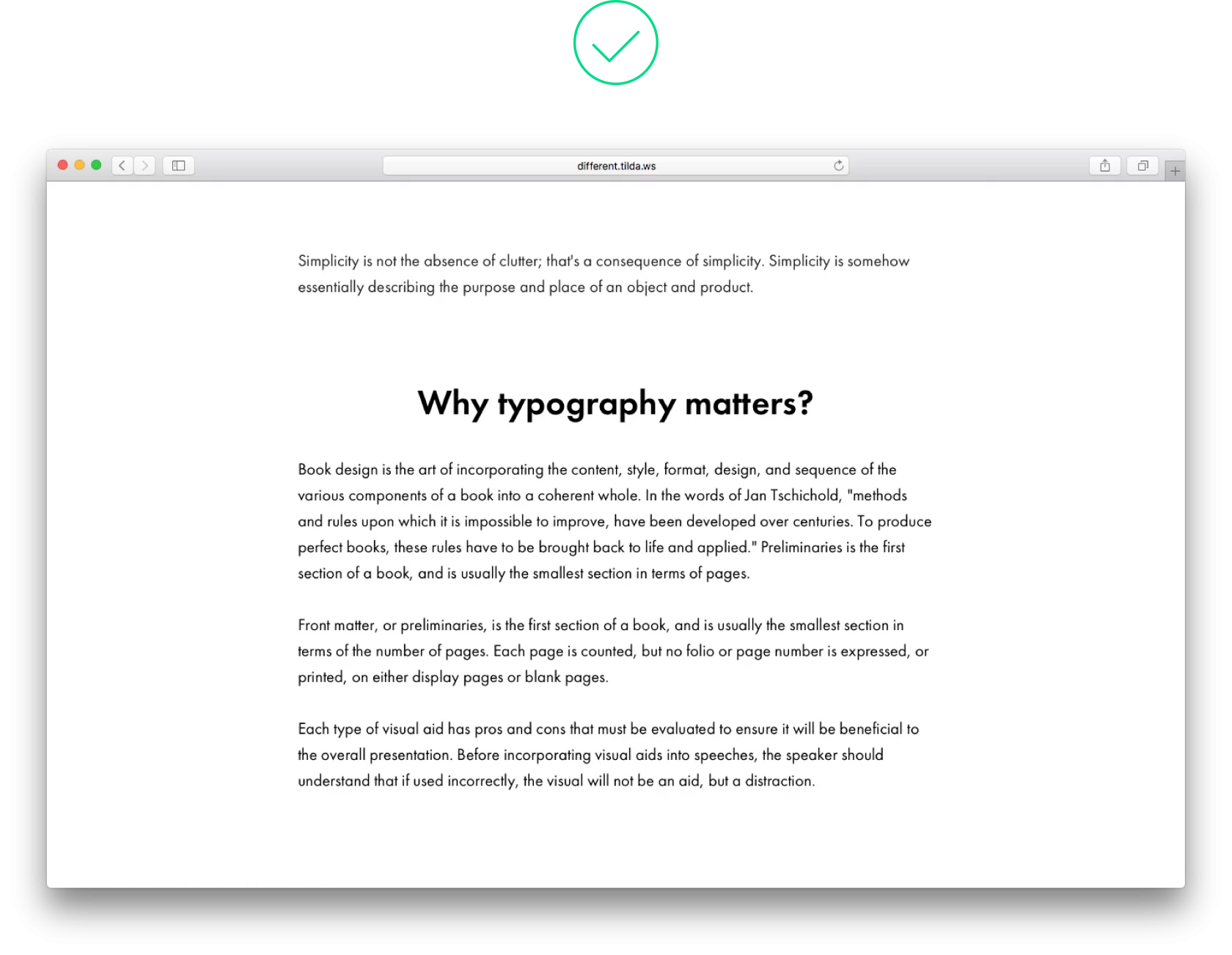
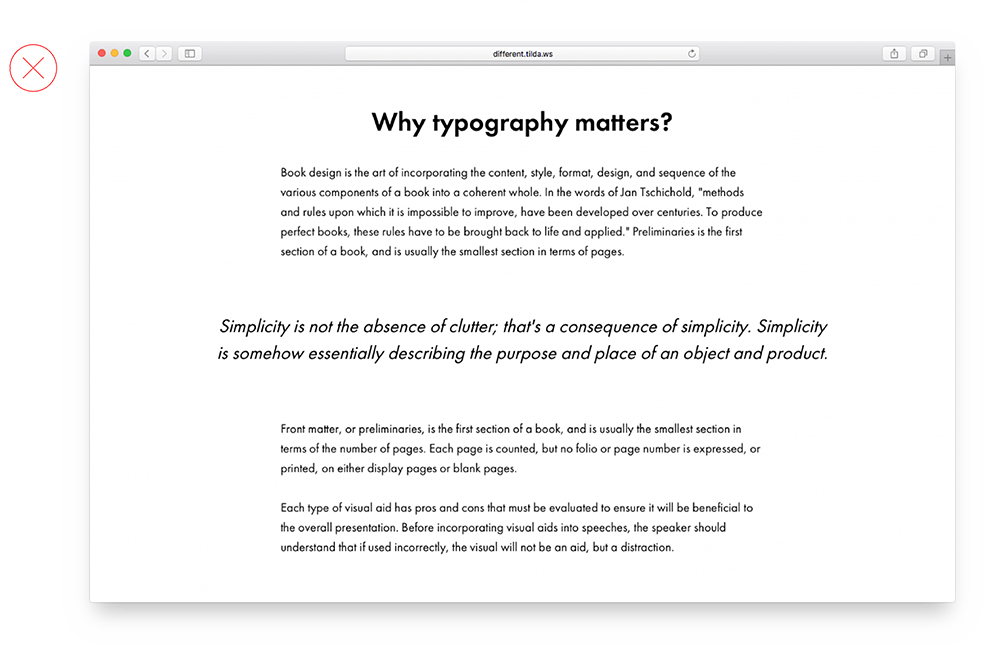
2. Nhóm tiêu đề theo đoạn văn có cùng nội dung
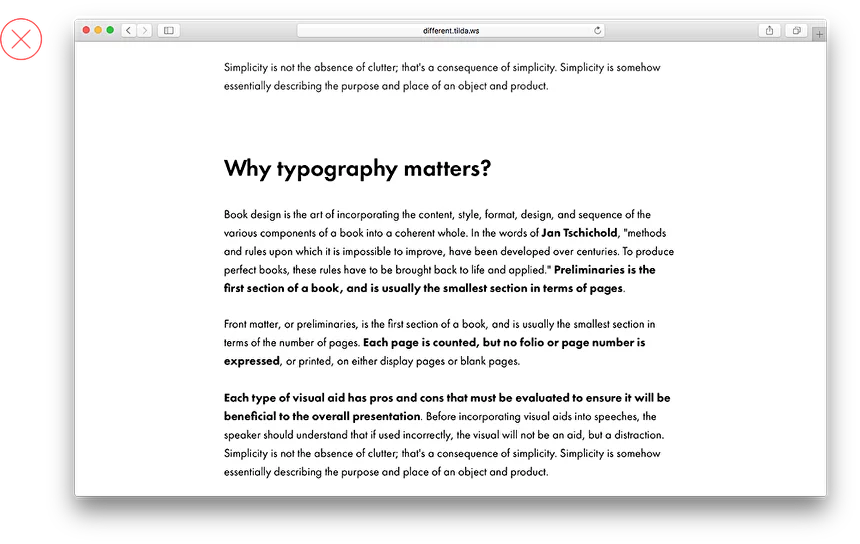
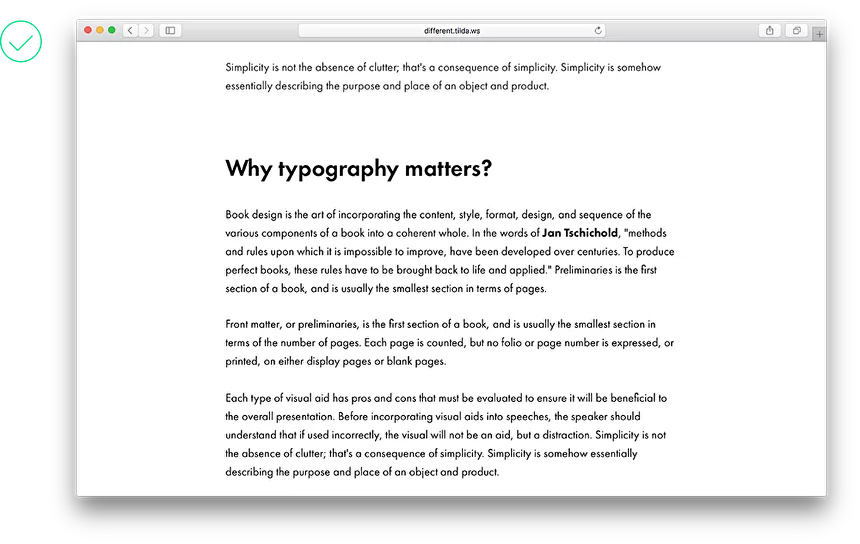
Một tiêu đề không nên đặt chính giữa vì nó khiến khoảng cách giữa hai đoạn văn trở nên bằng nhau, mặc dù tiêu đề thuộc về nội dung đoạn văn bản bên dưới. Khoảng cách tiêu đề với đoạn văn bản phía trên nên lớn hơn 2 – 3 lần so với khoảng cách với đoạn bên dưới. Đồng thời, khoảng cách tiêu đề với văn bản bên dưới nên gần bằng khoảng cách giữa các đoạn hoặc lớn hơn một chút. Bằng cách này, tiêu đề sẽ liên kết với nội dung văn bản.


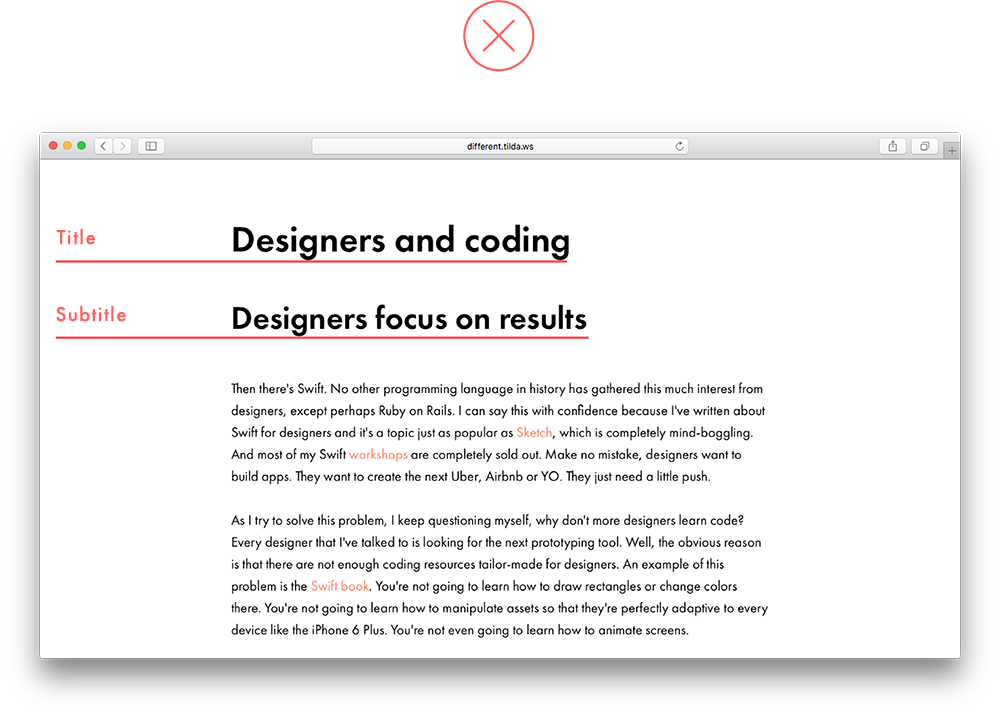
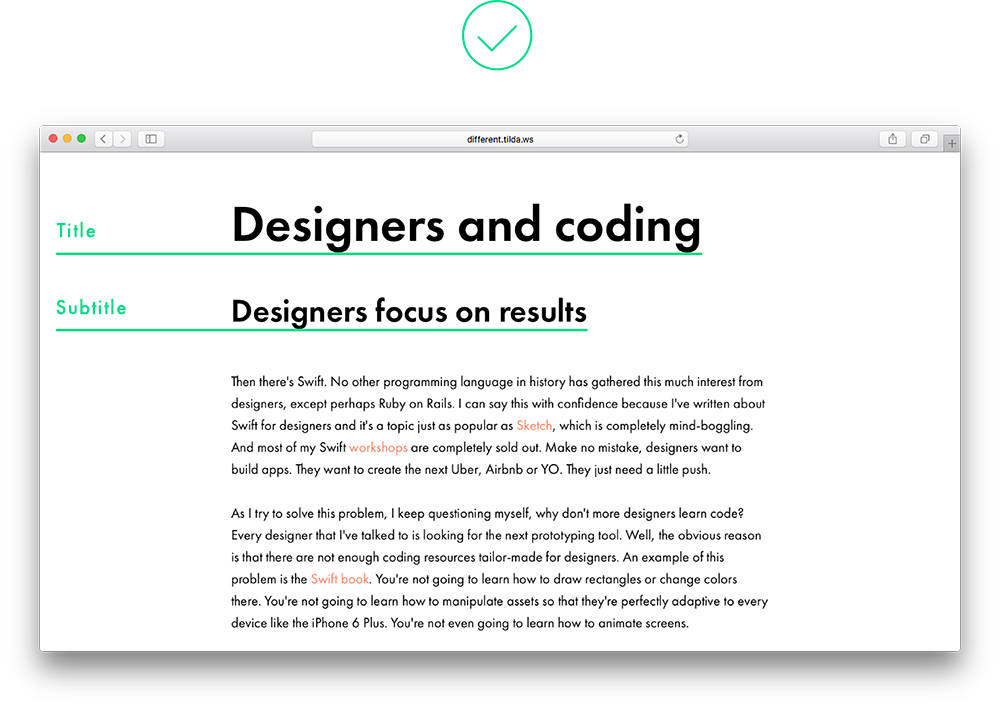
3. Không có thứ tự logic
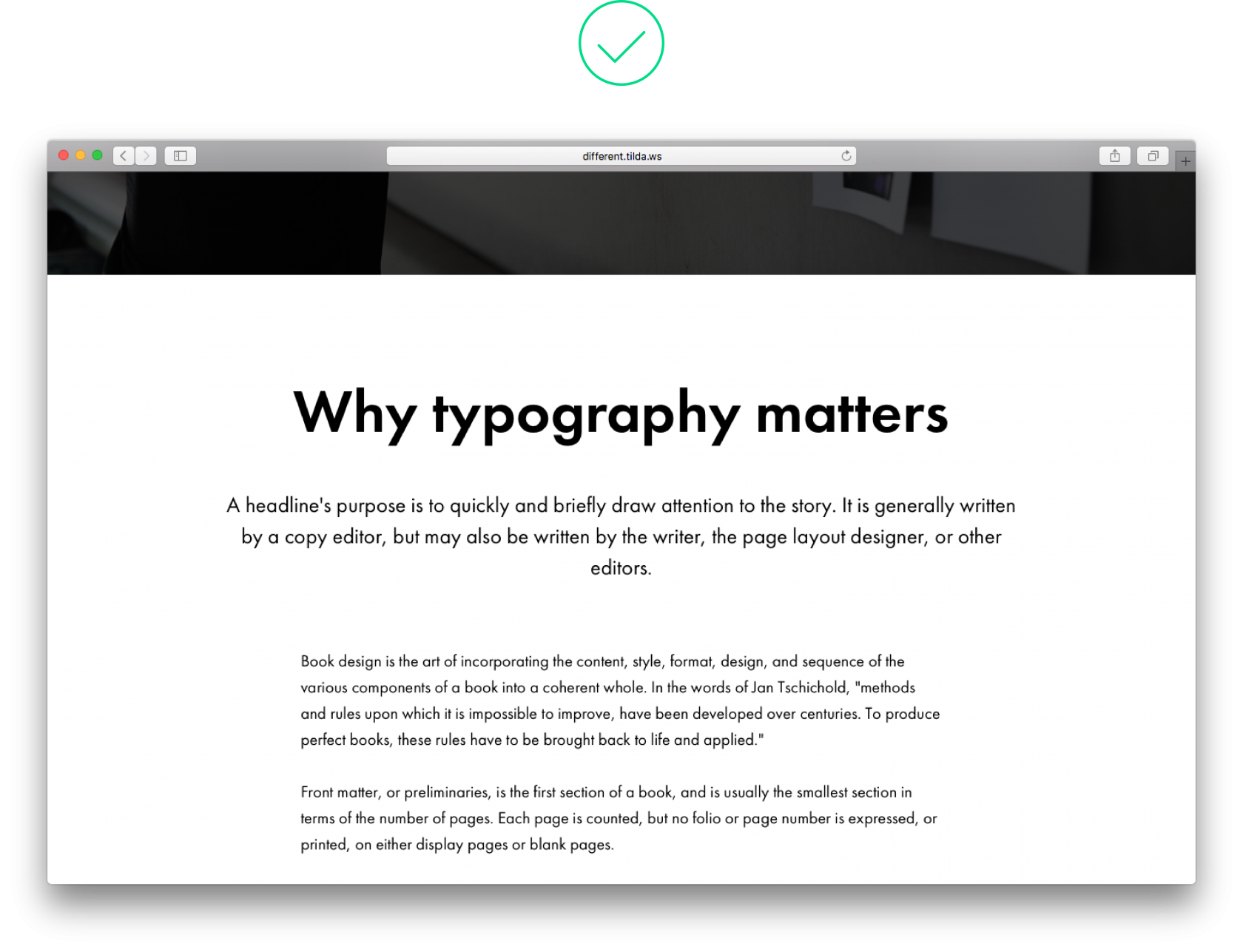
Typography và độ tương phản được sử dụng để nhận biết trực quan các cấp độ văn bản, đồng thời thiết lập một hệ thống phân cấp chặt chẽ. Các tiêu đề chính phải là tiêu đề nổi bật nhất trên trang, các tiêu đề phụ nên nhỏ hơn nhưng vẫn phải giữ được tính rõ ràng.


4. Chênh lệch khoảng cách padding trên và dưới
Nếu các khối thuộc cùng yếu tố, chúng phải được căn chỉnh và có khoảng cách bằng nhau.


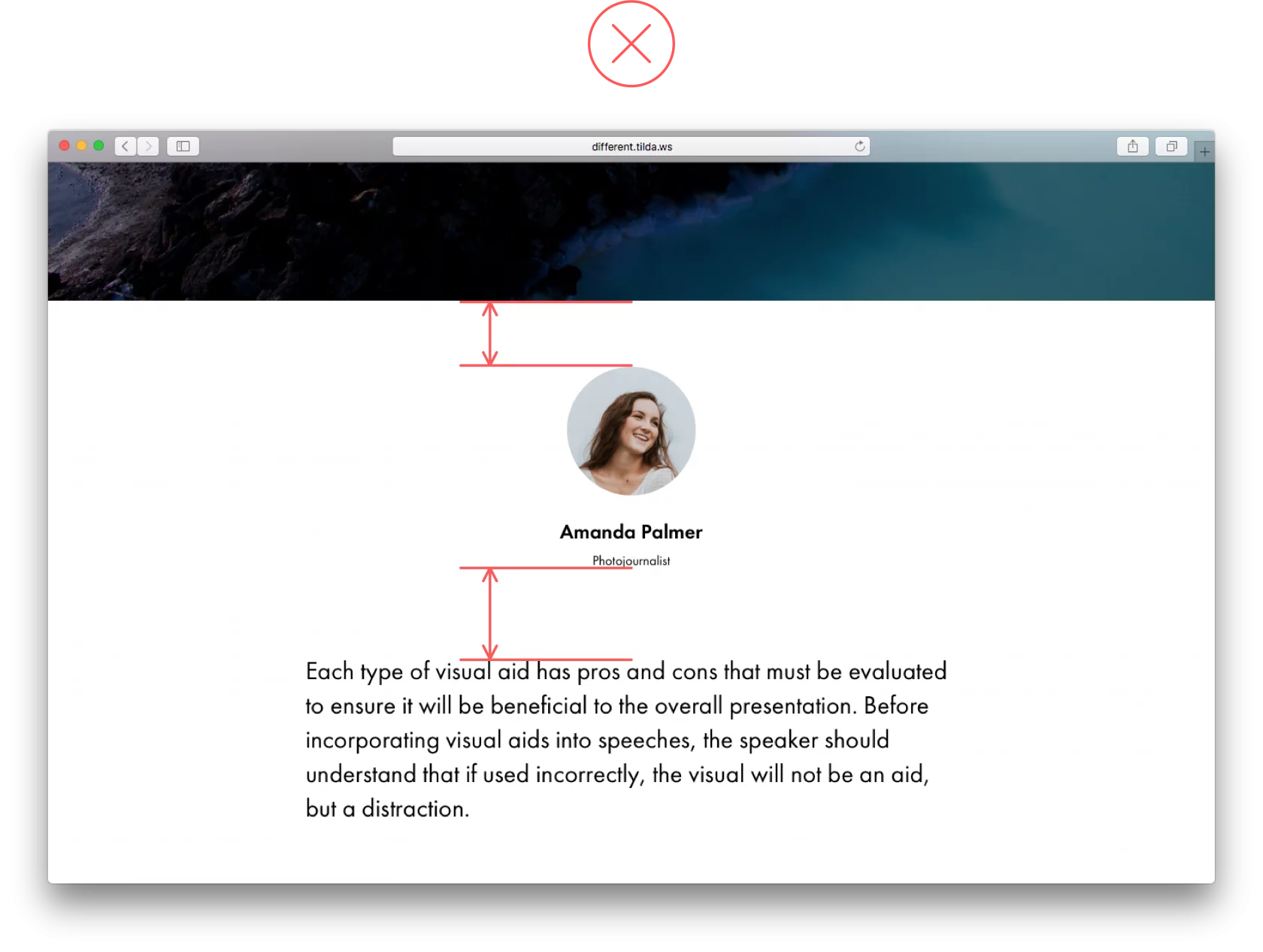
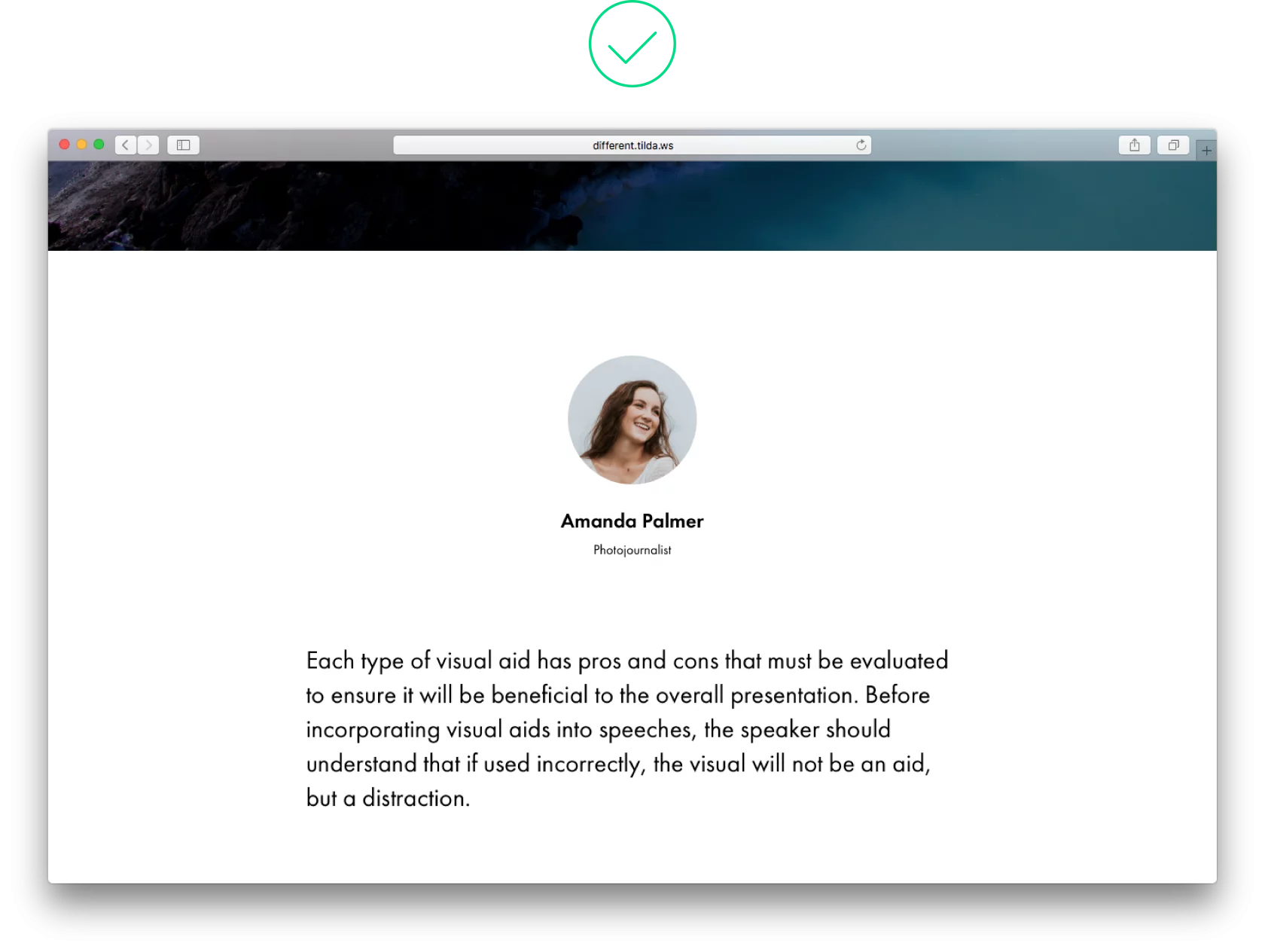
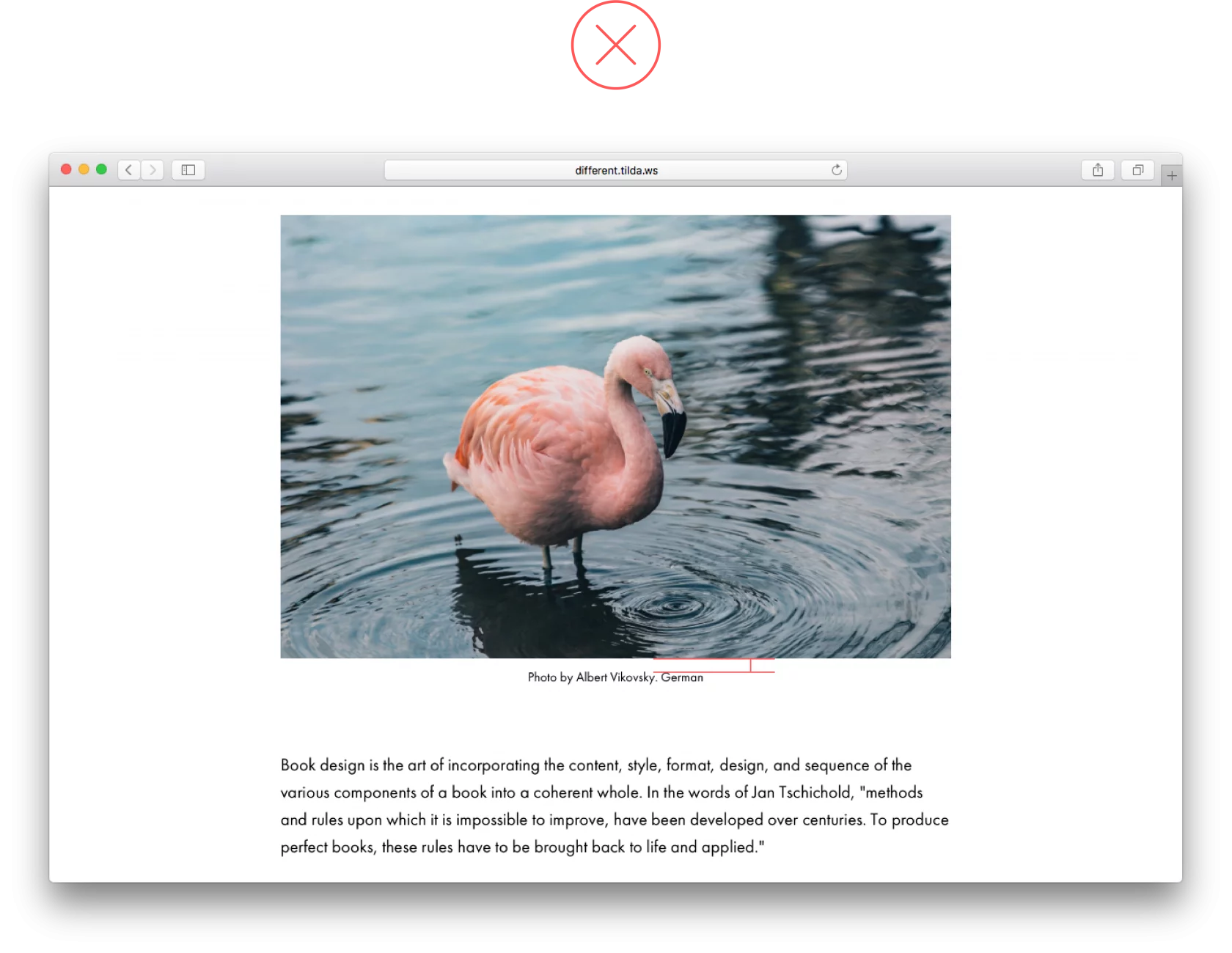
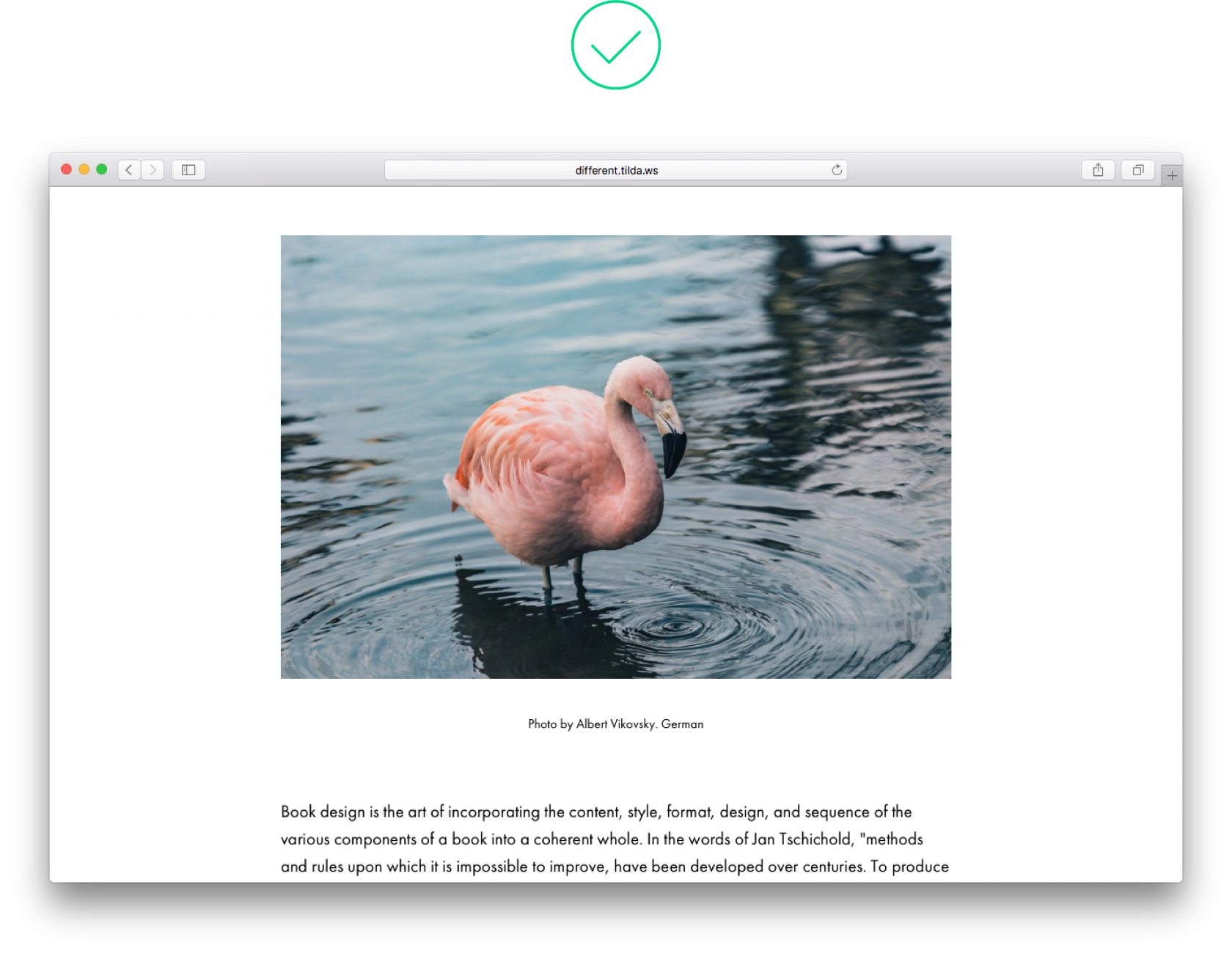
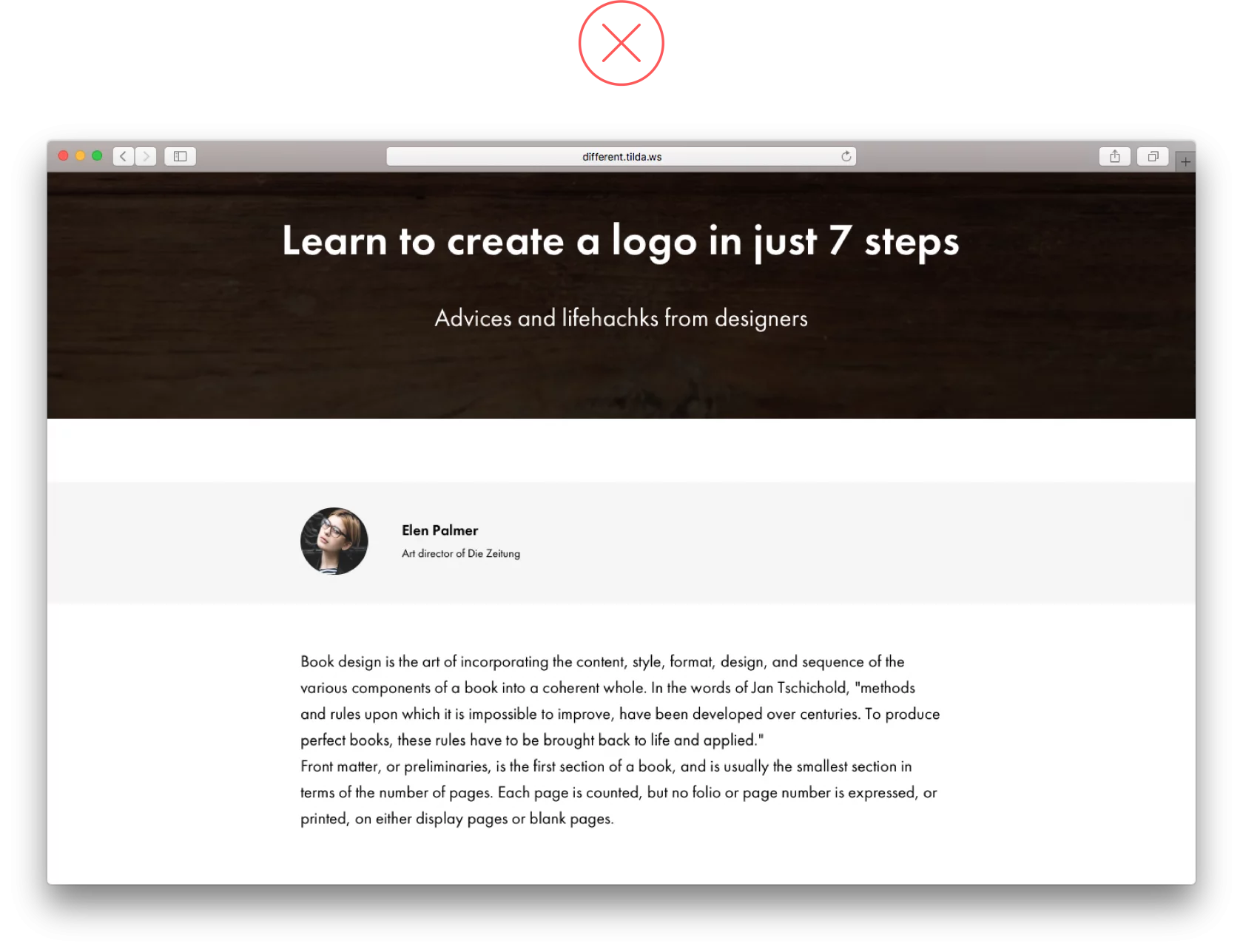
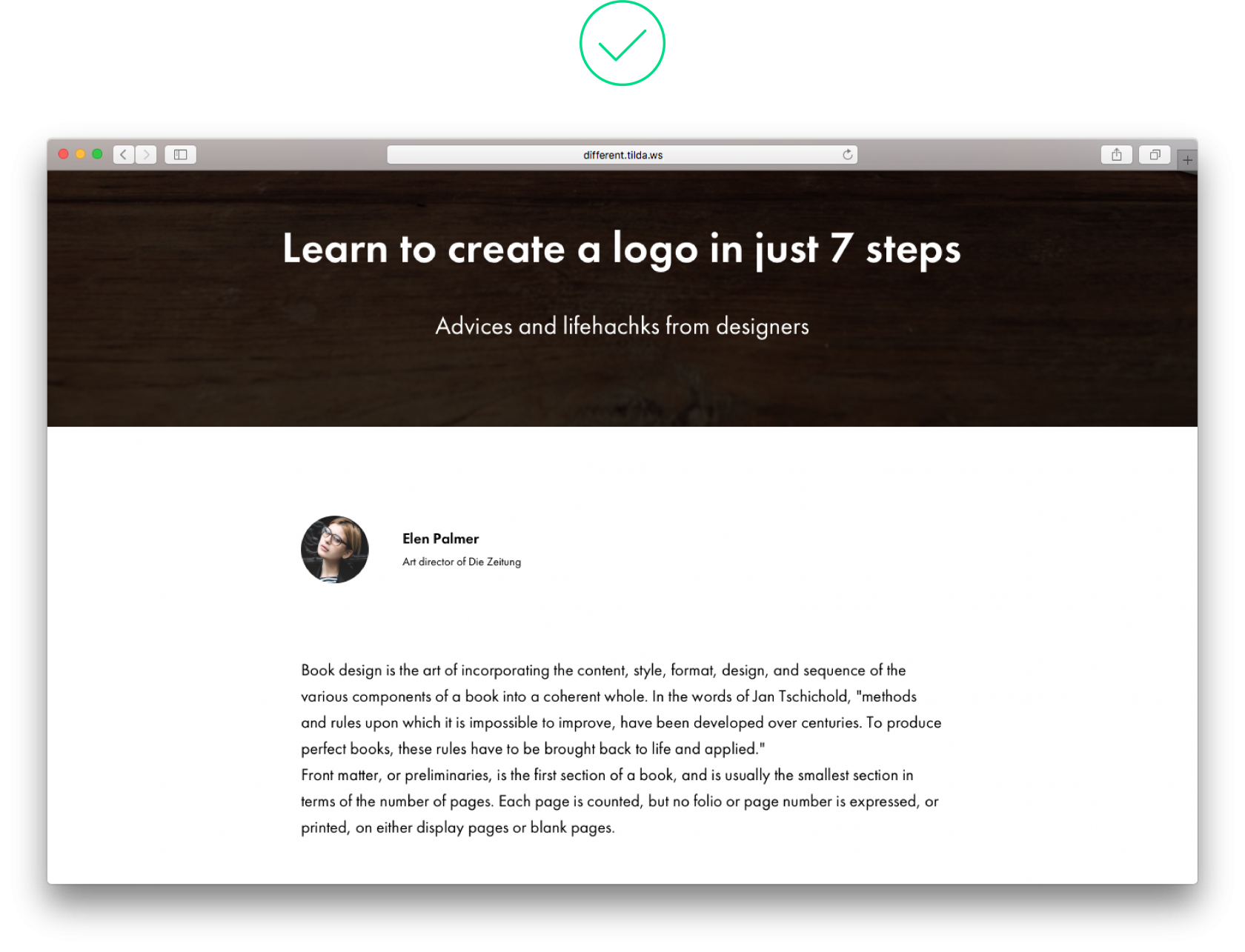
5. Chú thích đặt quá gần với hình ảnh
Một hình minh họa và chú thích của nó tạo thành một tổng thể, nhưng đây là hai yếu tố riêng biệt vì vậy không nên đặt chú thích quá gần hình ảnh.


6. Có quá ít không gian giữa phụ đề và văn bản
Khoảng cách giữa phụ đề và nội dung nếu nhỏ hơn khoảng cách giữa các đoạn sẽ khiến bài viết khó đọc.


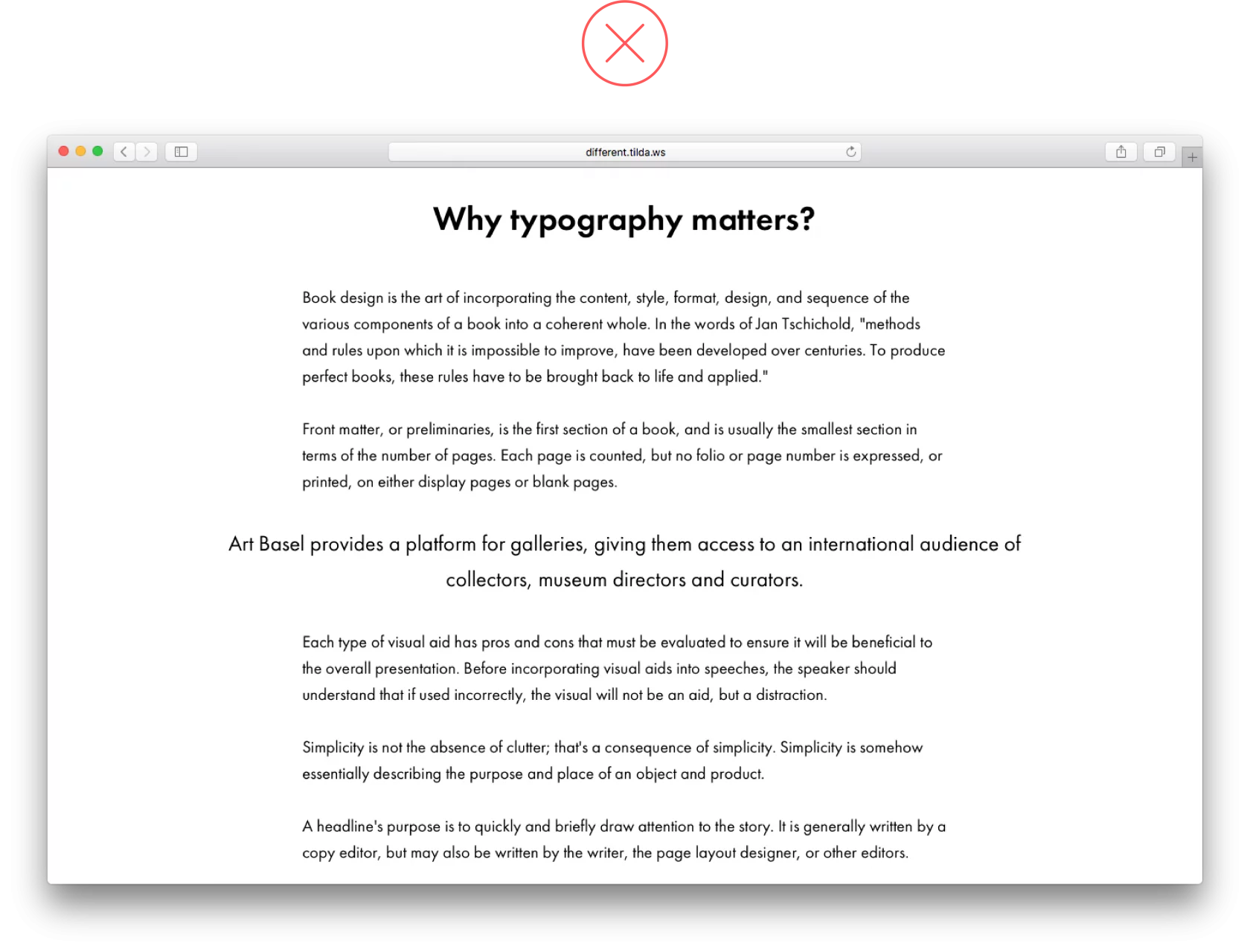
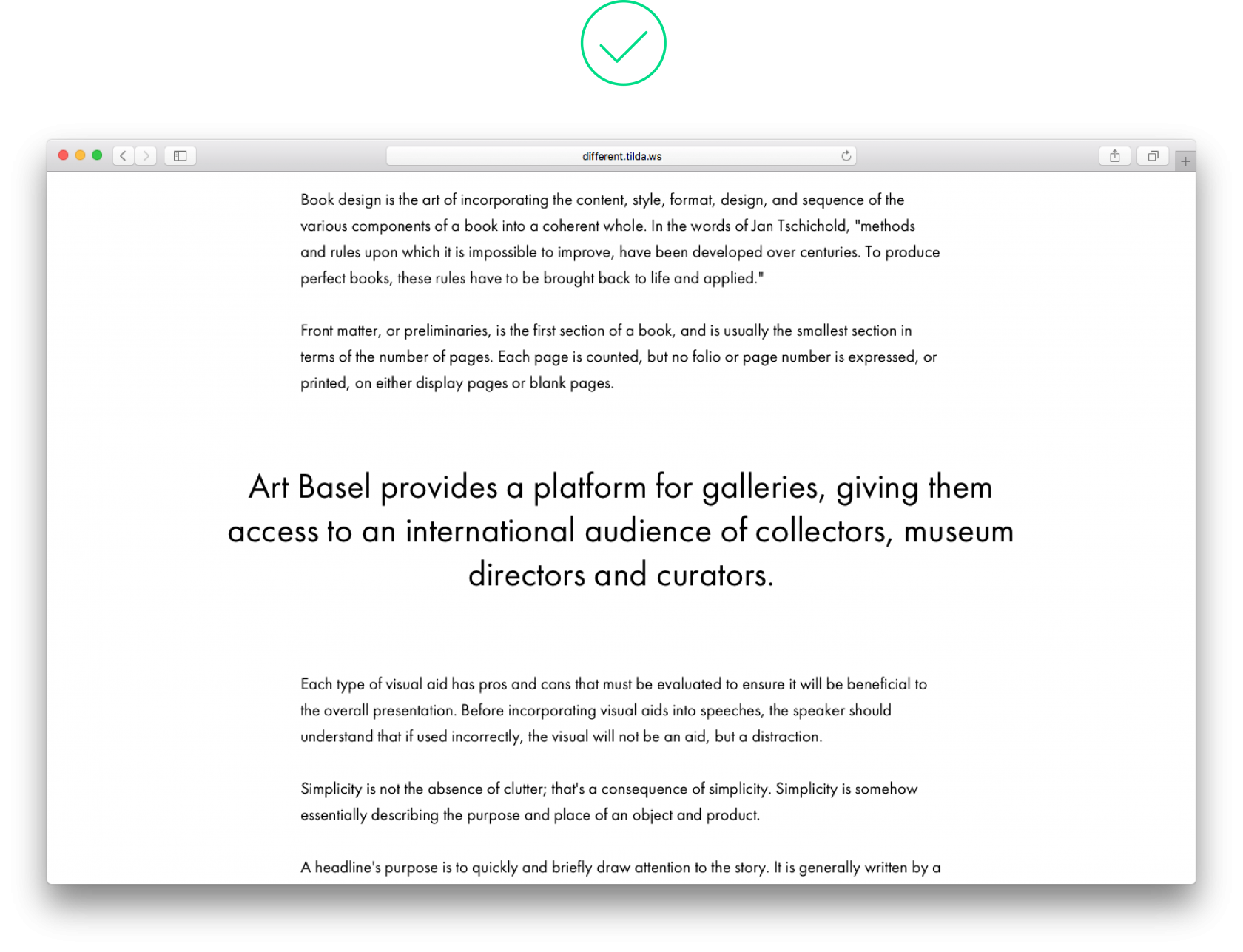
7. Các văn bản nhấn mạnh đặt quá gần văn bản chính
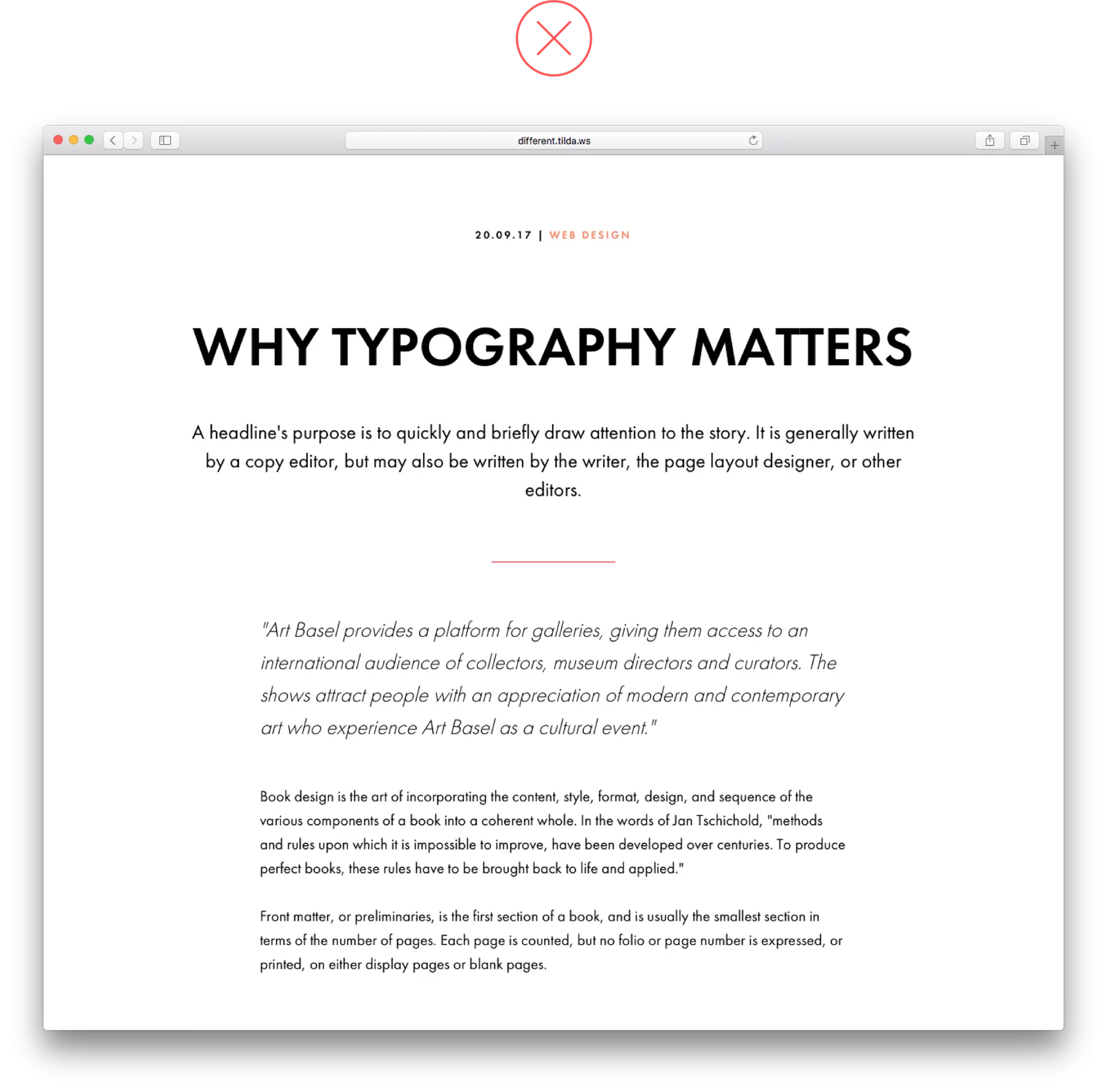
Các yếu tố được sử dụng để nhấn mạnh như cụm từ, đoạn văn chính hoặc trích dẫn là các đối tượng độc lập. Để chúng thực sự nổi bật, hãy đặt chúng cách khoảng 75-120 px với văn bản chính.


8. Các yếu tố tương phản thấp
Nếu bạn muốn nhấn mạnh một đọan văn nhất định, hãy in đậm và làm đoạn văn cần nổi bật lớn hơn văn bản chính khoảng 10-15 px.


9. Nền màu cho một khối văn bản thông tin
Nếu bạn muốn làm nổi bật một phần nhỏ của trang như thông tin tác giả, thì hãy đặt padding xung quanh phần này, điều này sẽ tạo không gian phù hợp cho khối thông tin. Không nên đặt nền màu vì điều đó sẽ làm bố cục trang bị rời rạc.


Cũng không nên sử dụng màu nền cho phụ đề. Sử dụng font chữ lớn hơn và phần padding vừa đủ để làm cho chúng nổi bật trên trang.

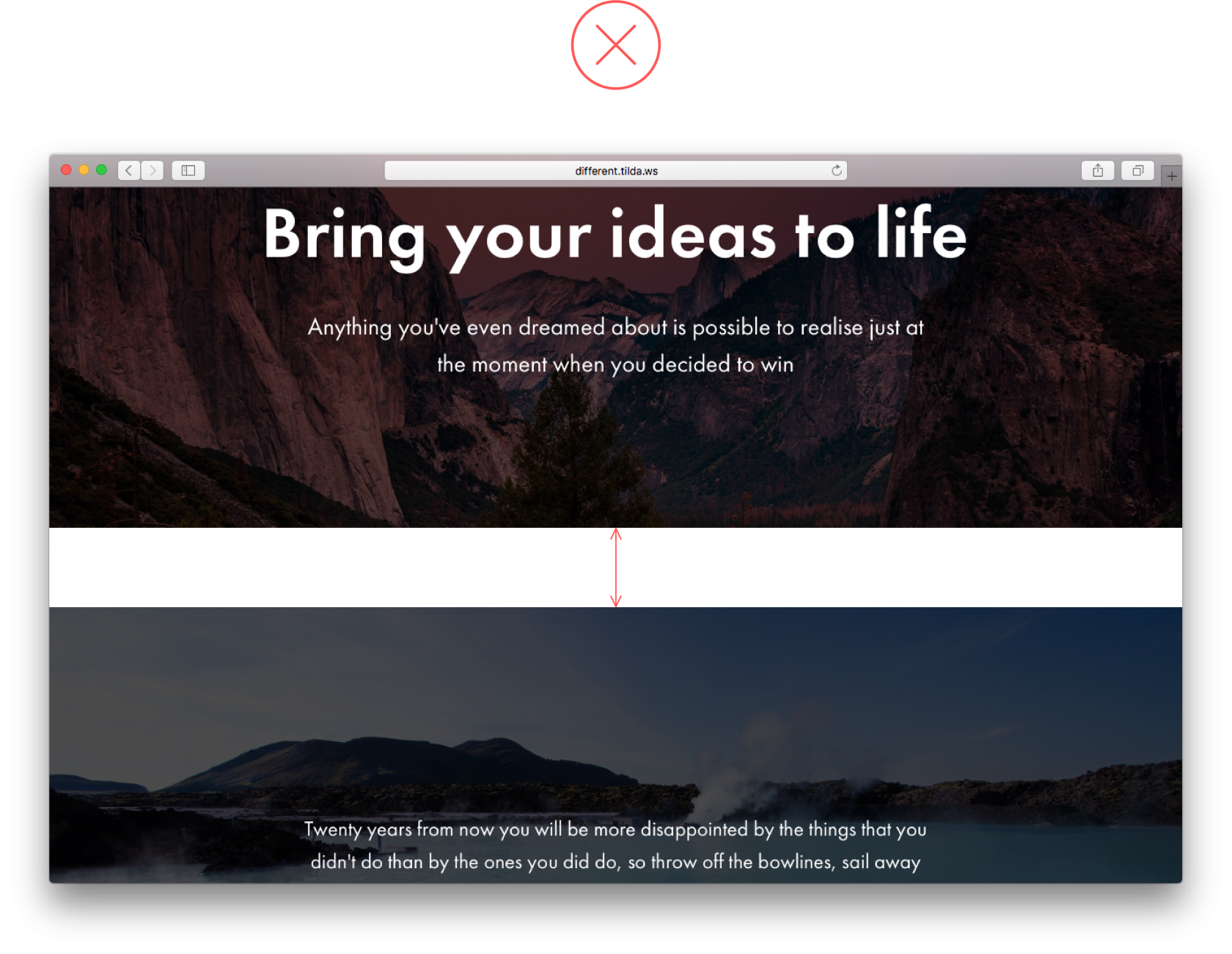
10. Khoảng trống giữa hai ảnh toàn màn hình
Khi bạn đang sử dụng một số hình ảnh toàn màn hình theo thứ tự, bạn không nên để lại một khoảng trống giữa chúng. Chúng sẽ tạo ra ranh giới không cần thiết giữa hai hình.


11. Sử dụng quá nhiều điểm nhấn trong đoạn văn bản
Điểm nhấn (chẳng hạn như in đậm) có hiệu quả chỉ khi có một vài yếu tố cần nhấn mạnh. Việc bạn đặt quá nhiều điểm nhấn sẽ cản trở việc đọc trang của người dùng.


12. Quá nhiều kiểu chữ
Thiết kế không nên can thiệp vào khả năng đọc. Càng ít kiểu chữ sẽ giúp người đọc tập trung vào các yếu tố quan trọng hơn. Chỉ sử dụng kiểu chữ khác cho các tiêu đề, phụ đề và sử dụng độ tương phản cho các cụm từ chính.


13. Căn chỉnh lề cho bài viết dài
Sau một tiêu đề hay trích dẫn bạn cần căn lề cho phần văn bản dài phía sau. Một văn bản dài khi không được canh chỉnh sẽ rất khó đọc


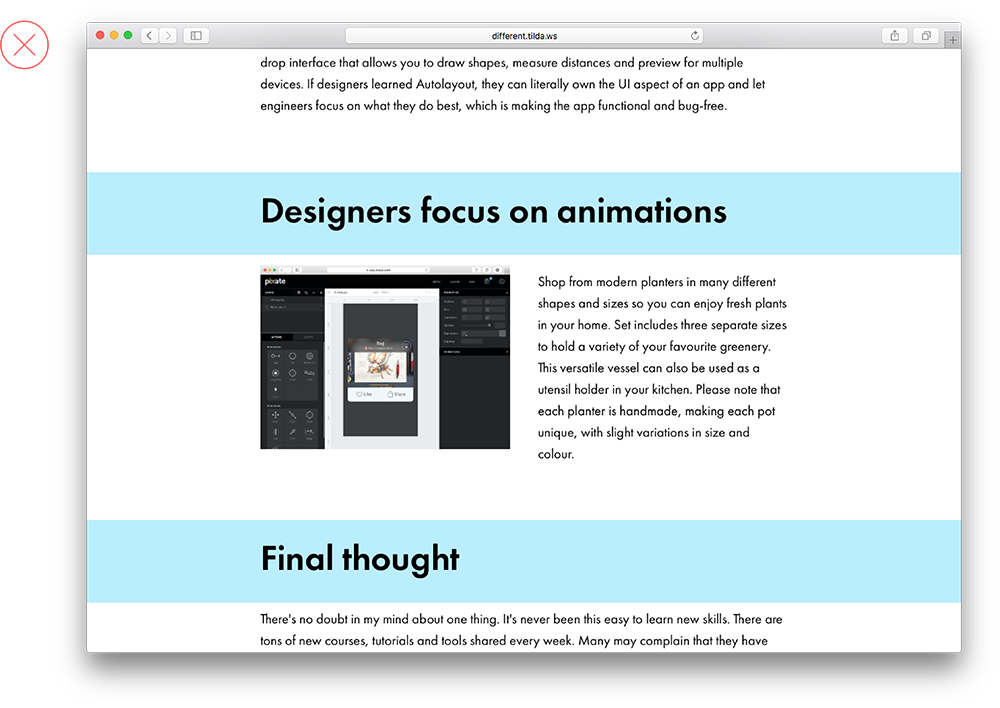
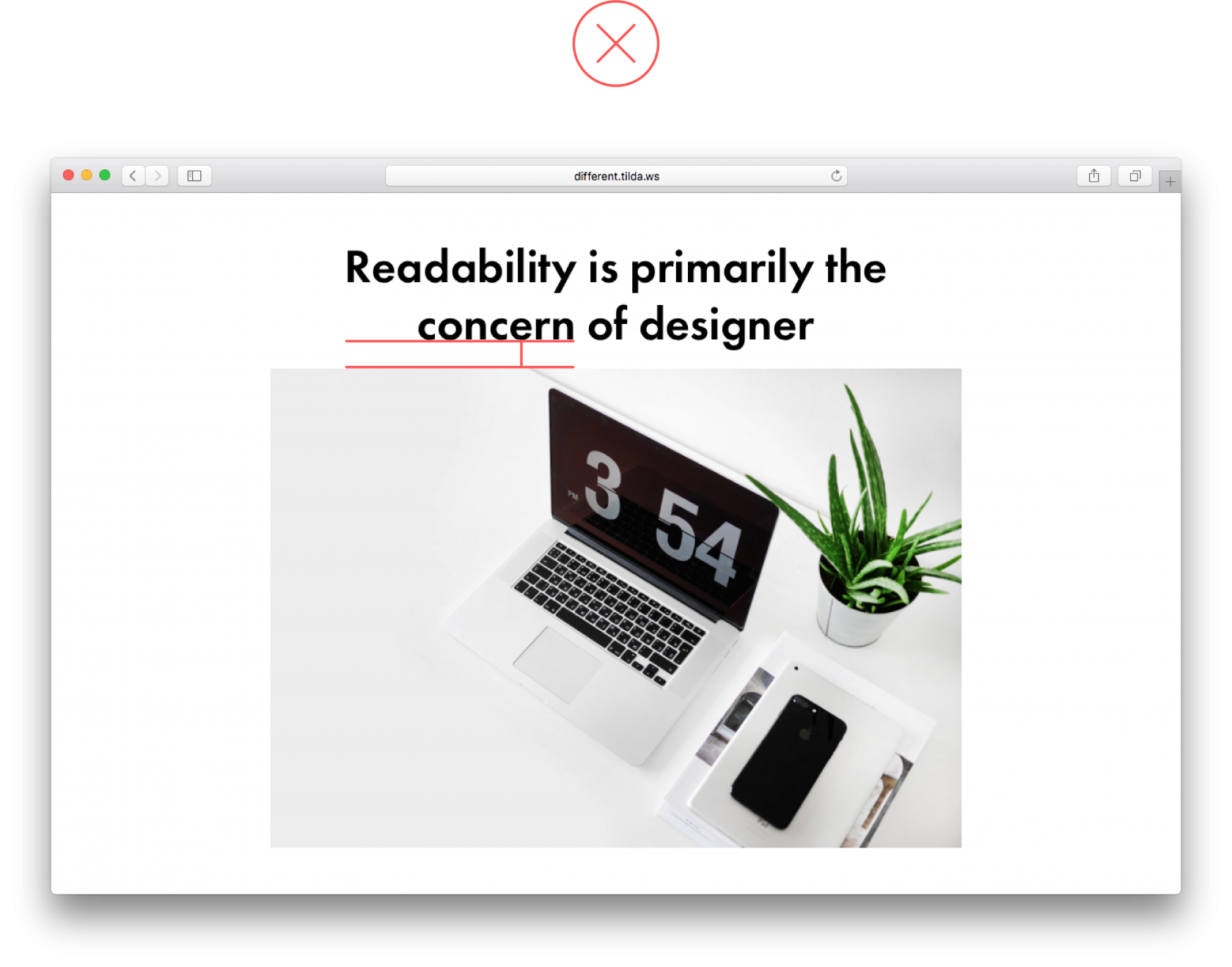
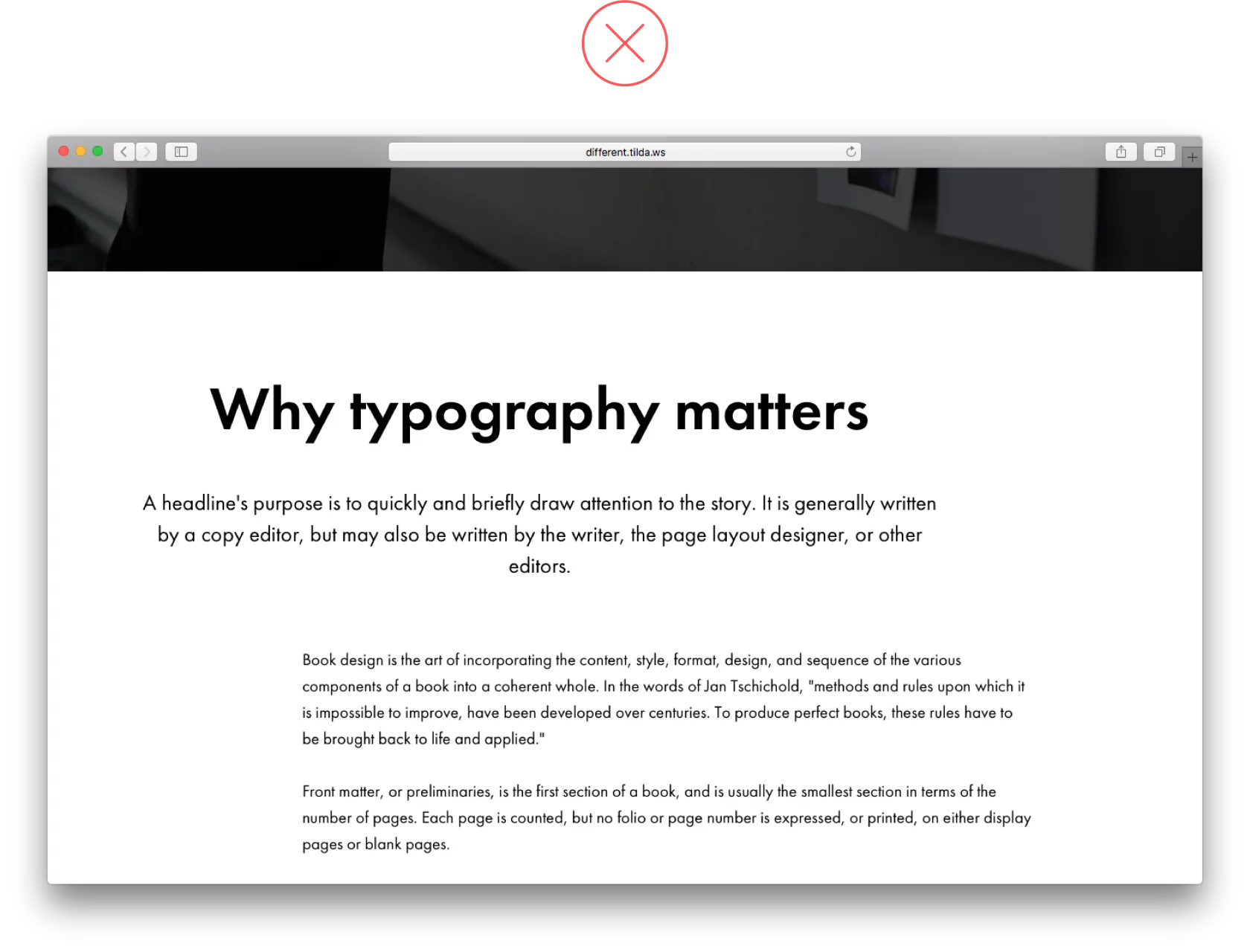
14. Dòng tiêu đề xuất hiện quá gần với hình ảnh
Tiêu đề là một yếu tố riêng biệt. Nó không nên đặt quá gần với một hình ảnh theo sau. Để kết hợp hài hòa, hãy đặt phần padding ở mức trên 60 px và thêm tiêu đề phụ – chúng sẽ giúp nội dung trang web rõ nghĩa hơn.


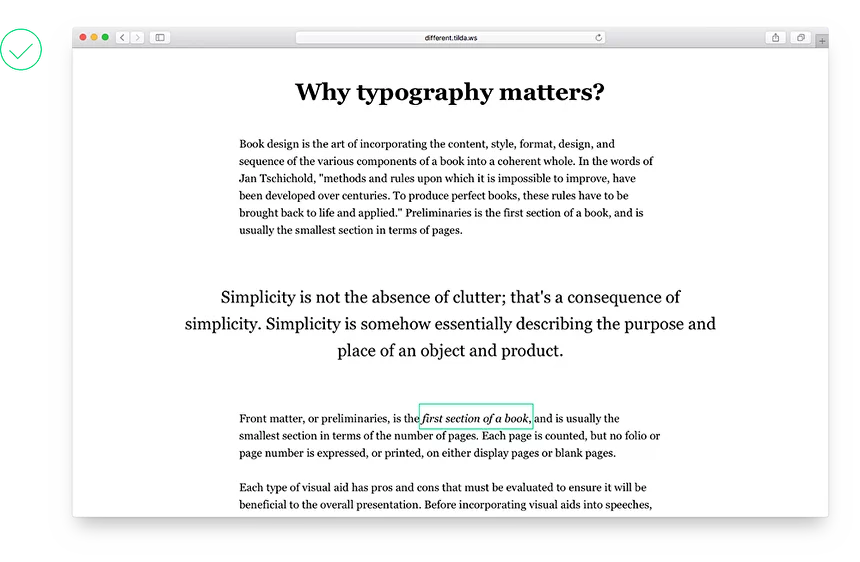
15. Sử dụng chữ nghiêng khi không cần thiết
Chữ in nghiêng được sử dụng để làm nổi bật một từ hoặc cụm từ ngắn trong văn bản. Phần phụ được in đậm giúp bạn dễ dàng tìm được thông tin cần thiết.
Đừng viết in nghiêng mọi thứ (văn bản nội dung, tiêu đề) đặc biệt là hạn chế dùng với font chữ sans-serif.


16. Các khối xuất hiện không đúng vị trí so với tổng thể trang web
Bạn có thể dễ dàng nhận ra lỗi này trên trang web của mình, bằng cách thay đổi kích thước font chữ, căn chỉnh hoặc thụt lề… bạn sẽ thấy được sự khác biệt rõ rệt.


Biên tập: Thao Lee
Theo: tilda
iDesign Must-try

An Bùi khám phá với Thiết kế sáng tạo đa ngành - Multidisciplinary Design

6 xu hướng thiết kế web đáng xem trong năm 2023

12 bài viết được yêu thích nhất tại iDesign năm 2022

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Một giờ của bạn đáng giá bao nhiêu?






