Splash Screen: “Bí kíp” tạo ấn tượng đầu tiên cho người dùng mobile
“Đừng bắt người dùng phải chờ nội dung được tải” là một quy tắc bất biến để thiết kế tốt UX cho mobile. Và chắc hẳn các nhà thiết kế mobile đã quen thuộc với quy tắc này. Tuy nhiên, vẫn có những trường hợp bất đắc dĩ (hoặc thậm chí là không thể) để tuân thủ các tiêu chuẩn về thời gian tải. Nhưng dù bất kể lý do gì khiến cho thời gian tải bị chậm, thì thiết kế UX tốt phải làm cho mọi thời gian chờ của người dùng trở nên thú vị.
1. Splash screen là gì?
Splash screen là màn hình đầu tiên người dùng nhìn thấy khi họ khởi chạy một ứng dụng. Màn hình này thường chứa tên ứng dụng, logo và một số hình nền.
2. Vai trò của Splash screen trong việc tạo ấn tượng tốt ban đầu
Thực tế như chúng ta đã biết những ấn tượng đầu tiên 94% liên quan đến thiết kế. Thiết kế xấu tạo ấn tượng xấu. Vì vậy, khiến cho người dùng chờ đợi trong lần trải nghiệm đầu tiên là một trong những nguyên nhân gia tăng tỷ lệ thoát ứng dụng. Nhưng phải làm gì nếu chúng ta không thể giảm thời gian chờ của người dùng?
Nếu không thể rút ngắn, ít nhất bạn nên cố gắng làm cho sự chờ đợi trở nên dễ chịu hơn đối với người dùng của bạn.
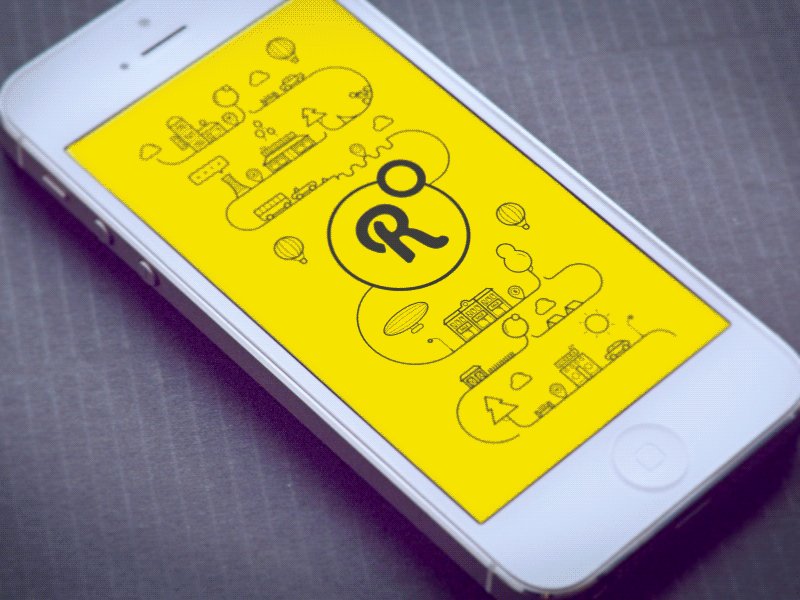
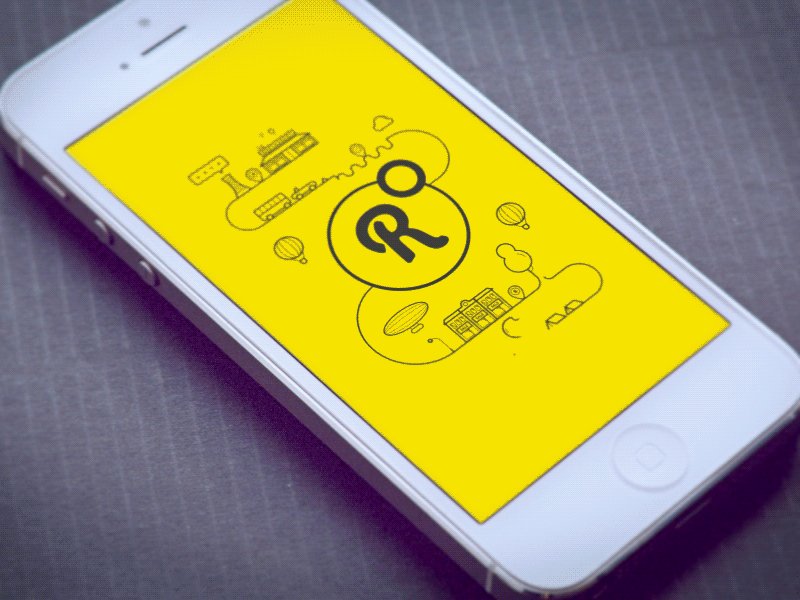
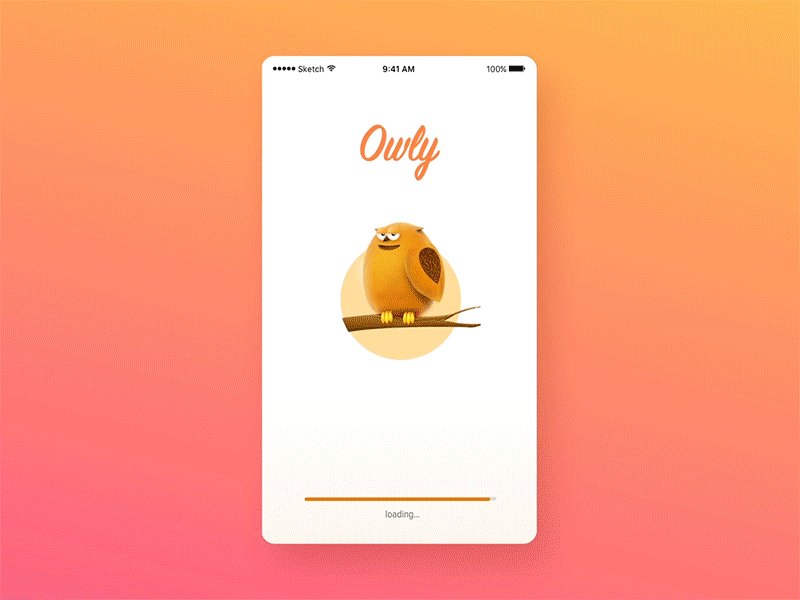
Đây là thời điểm bạn sẽ nhận thấy sự hữu ích của Splash screen. Sử dụng Splash screen có thể tạo ra sự phân tâm tích cực cho người dùng của bạn. Ví dụ: Splash screen có thể chứa một hoạt ảnh đơn giản mô tả tính chất của ứng dụng:



Hoặc nó có thể một hình ảnh trừu tượng nhưng vẫn bắt mắt người xem:


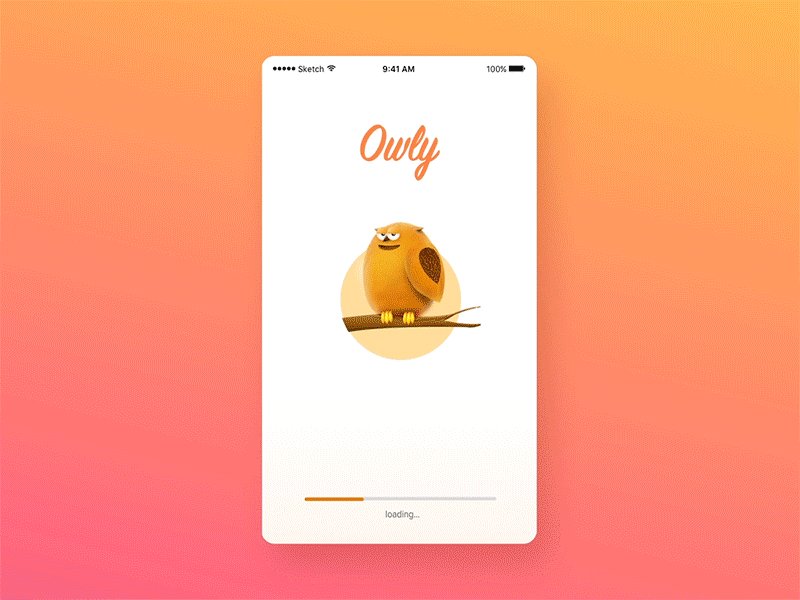
Nếu ứng dụng của bạn có giai đoạn thiết lập ban đầu, mất hơn 10 giây, hãy xem xét thêm chỉ báo tiến trình vào Splash screen để cho người dùng thấy quá trình tải đang diễn ra.
Người dùng sẽ cảm thấy chắc chắn hơn với việc biết được thời gian chờ sẽ mất bao lâu. Vì vậy, bạn nên cung cấp cho người dùng của mình một dấu hiệu rõ ràng về thời gian họ cần chờ.


Biên tập: Thao Lee
Tác giả: Nick Babich
Ảnh bìa: Gleb Kuznetsov✈
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc

Tại sao khách hàng lại khó hài lòng đến như vậy?





