Case Study: Ứng dụng typography trong thiết kế landing page
Bài viết bởi Lucy Coker, sinh viên ngành thiết kế UI tại RED Academy (Luân Đôn).
Brief của dự án

Mục tiêu của dự án là thiết kế một phiên bản landing page thử nghiệm với typography kết hợp ứng dụng phông chữ Benton Sans. Trang landing page nên ứng dụng typeface nhằm phản ánh cá tính riêng cũng như cho thấy lợi ích riêng của nó và cũng là nơi chúng ta có thể sử dụng typography như một thành tố trong thiết kế.
Đối tượng người xem
Những nhà thiết kế có hứng thú với typeface.
Nghiên cứu
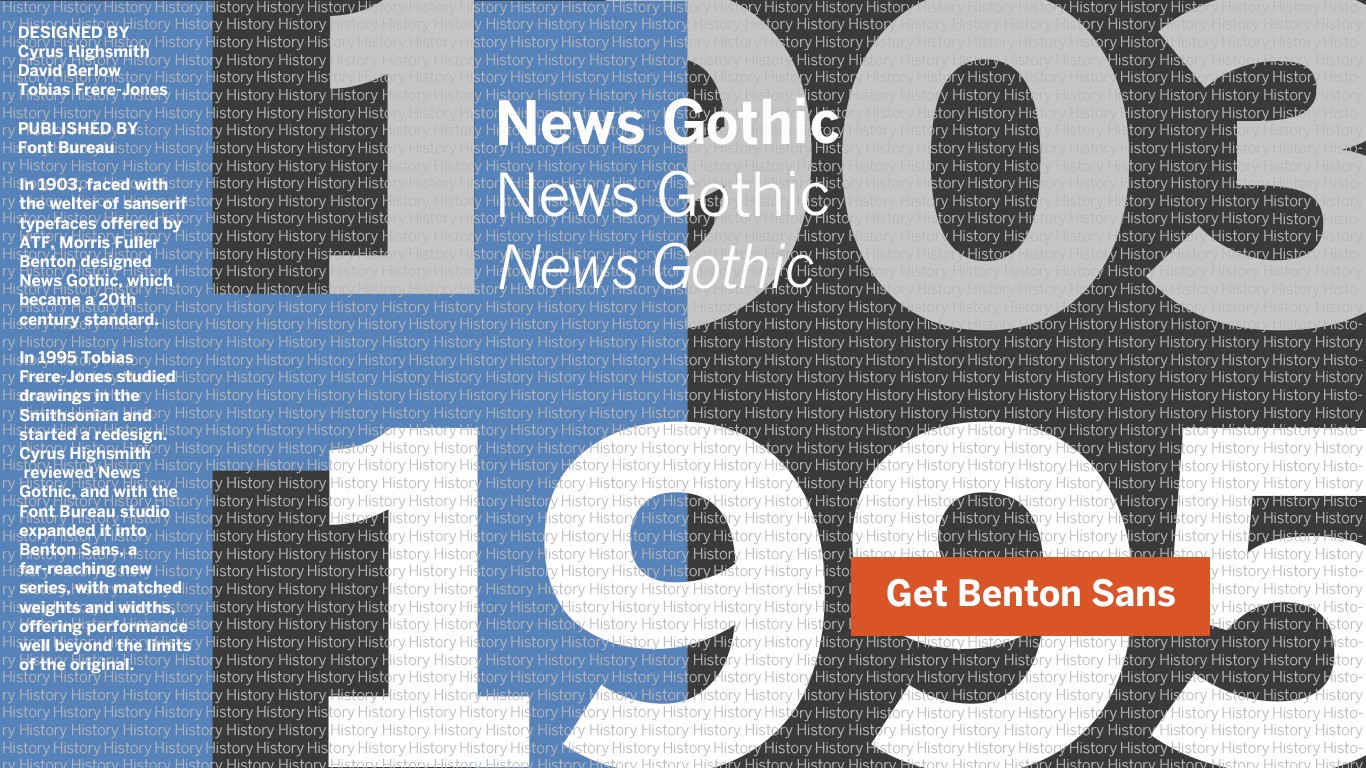
Đầu tiên, tôi tìm hiểu về lịch sử của phông chữ Benton Sans và biết rằng nó được tạo ra vào năm 1995, khi nhu cầu về một typeface đậm nét nhưng thích ứng với nhiều phương tiện trở nên bức thiết. Nhà thiết kế Tobias Frere-Jones và Cyrus Highsmith đã học hỏi từ phông chữ News Gothic của Morris Fuller Benton (1903) – một trong những phông Sans Serif chuẩn mực vào thế kỉ 20 trên tạp chí và báo đài – để thiết kế Benton Sans.
Phiên bản cuối cùng của Benton Sans có 86 kiểu. Dựa theo Cục Phông Chữ, Benton Sans được thiết kế theo dạng series với các đường nét và độ rộng hợp lý, hiệu quả hơn những phiên bản đi trước.
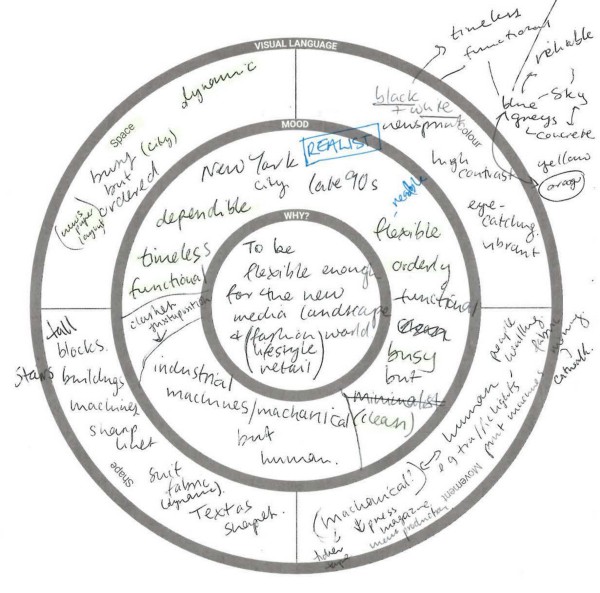
Thiết kế Inception Worksheet và Moodboards

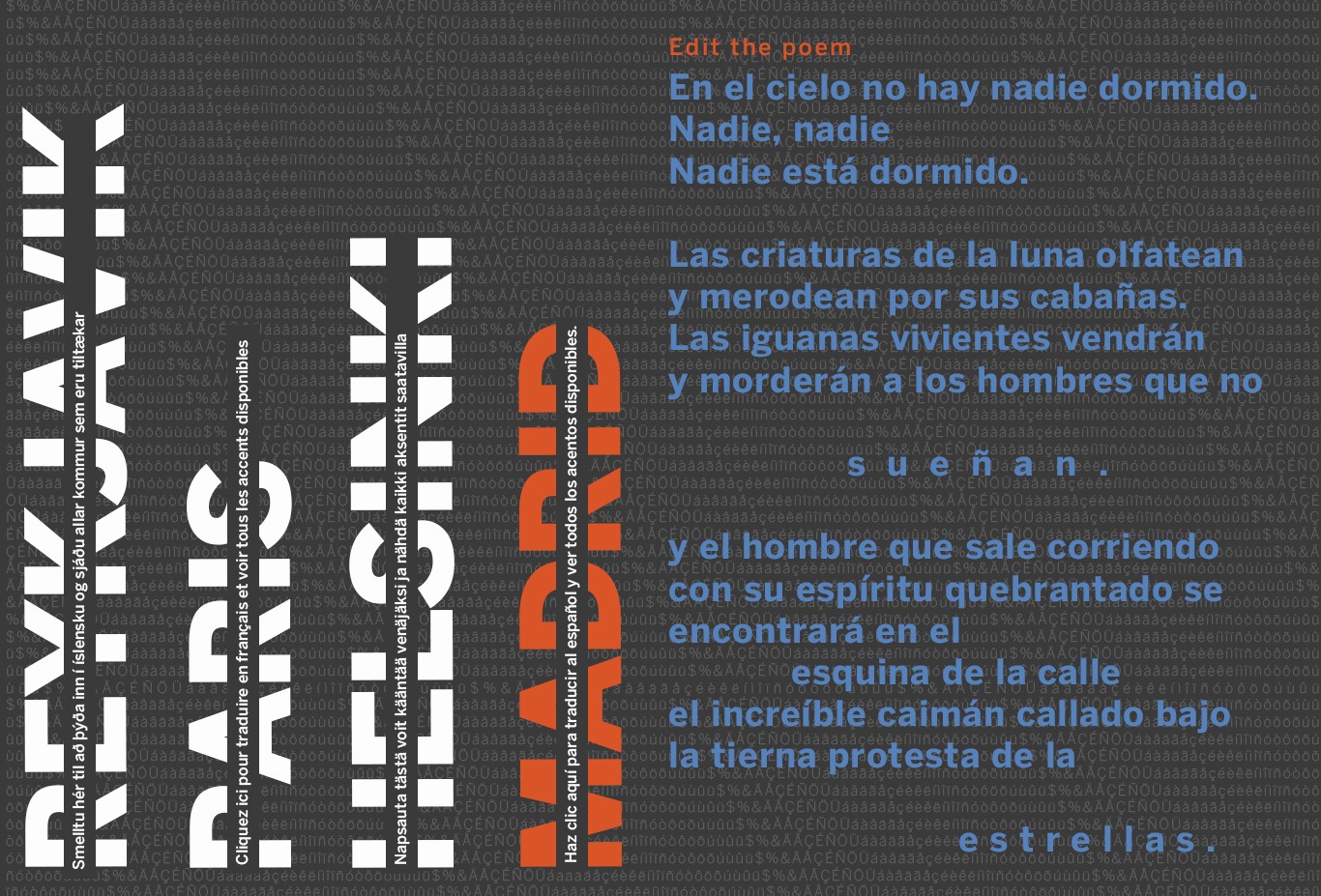
Để khám phá tính chất của typeface này, tôi đặt mình vào New York năm 1995 với những dòng headline trên báo, tạp chí, tòa nhà và vùng đô thị. Benton Sans cần mang tính ứng dụng cao và bắt mắt trong môi trường bận rộn và năng động này.
Phần Design Inception Worksheet nhấn mạnh rằng sẽ có nhiều sự tương phản, ví dụ như vừa ‘trình tự’ vừa ‘hỗn tạp’. Điều này cho tôi một ý tưởng chủ đạo cho trang landing page rằng nó cần phải thể hiện được tinh thần tương phản của phông chữ Benton Sans này.
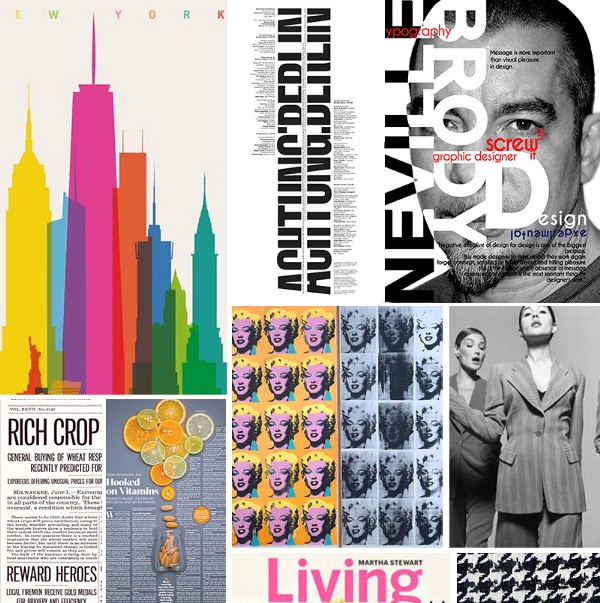
Bước tiếp theo là Moodboard!


Như bạn có thể thấy từ Moodboard phía trên, ban đầu tôi dự định kết hợp khá nhiều concept: xây dựng, thời trang, tạp chí. Tôi đã dung hòa chúng bằng cách loại bỏ kết nối trực tiếp với thời trang mà thay vào đó, tập trung phát triển phần bố cục chữ để có thể truyền tải giá trị báo chí truyền thống.
Và cá nhân tôi luôn thích những gì hỗn loạn có trật tự.
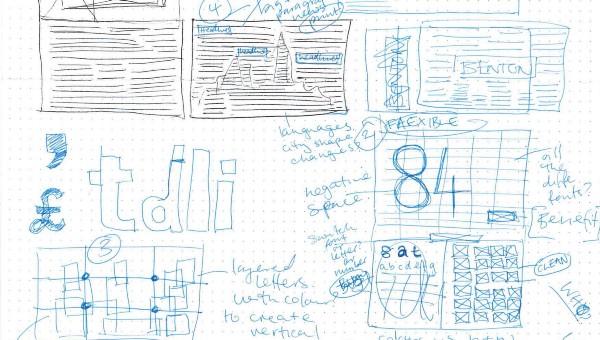
Vẽ phác thảo và định khung

Trong các bản phác thảo, tôi đã tìm ra cách ứng dụng chữ cái và hình dạng để mô phỏng tòa nhà và tính chất đô thị của Benton Sans. Tôi chơi đùa một tí với các phần chữ trùng lắp nhau để thể hiện tính hỗn loạn nhưng đồng thời cũng rất ngăn nắp của thành phố.
Từ những bản phác này, tôi sẽ cân nhắc đánh giá các tính chất mà bản thân muốn thể hiện trên trang landing page, cụ thể như sau:
- 84 phong cách
- Báo chí truyền thống và tạp chí đương đại
- Màn hình kĩ thuật số và chi tiết cấu trúc
- Ngôn ngữ
- Tinh thần lịch sử
Việc liệt kê các tính chất mong muốn giúp tôi định hình thiết kế rõ ràng hơn, để giai đoạn phối hợp chữ cái với hình dáng và bố cục diễn ra suôn sẻ, không đi quá xa với mục tiêu ban đầu.

Hi-fi wireframe là công cụ giao tiếp mạnh mẽ nhất về sự linh hoạt của typeface trong trường hợp xuất hiện phần texture và tone trùng lắp nhau, tôi đã quyết định thực hiện điều này cho toàn trang.
Tại thời điểm này tôi cũng cân nhắc việc sử dụng tone bắt mắt hơn (trắng hoặc đen), nơi tôi có thể đặt các yếu tố CTA và thông tin quan trọng.
Tyle tile
Ở bước này, tôi xem lại Design Inception Worksheet để xác định màu dựa vào những cụm từ quan trọng. Làm thế nào để thể hiện chức năng ứng dụng và tinh thần năng động? Bắt mắt nhưng trông phải thật chuẩn?
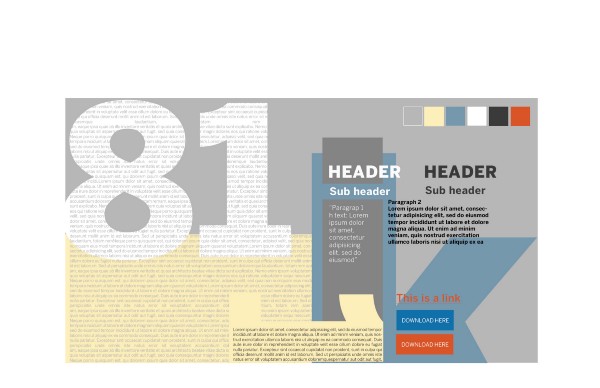
Style tile 1

Tôi thích những sắc thái khác nhau của màu xám từ hi-fi wireframe. Tôi thêm sắc xanh lam vào để trông thật chuẩn mực, sau đó là màu vàng với vai trò củng cố. Tuy nhiên mọi thứ trông có vẻ quá an toàn và thiếu đi sự bùng nổ. Do đó tôi đã thêm vào đó màu cam để có thể kết hợp với màu xanh lam nhằm truyền tải slogan và CTA.
Sau khi thêm những màu sắc ấy, tôi cảm thấy rằng nó quá thân thiện, dễ thương và không đủ chất.
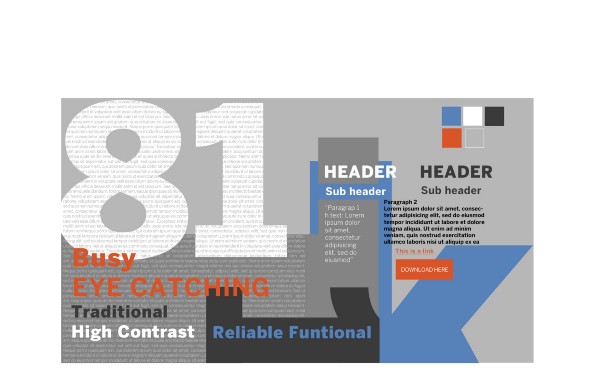
Style tile 2

Ở phong cách thứ 2 này tôi ứng dụng sắc vàng. Đây là một bước cải thiện đáng kể, hiệu quả ngay lập tức và khiến mọi thứ chỉn chu hơn. Tuy nhiên gam màu xanh lam lại trở nên ảm đạm và buồn bã. Vì vậy tôi đã thay đổi một chút với sắc xanh lam tươi tắn hơn, khi kết hợp với màu cam lại tạo nên tổng thể vô cùng thú vị.Bản mẫu
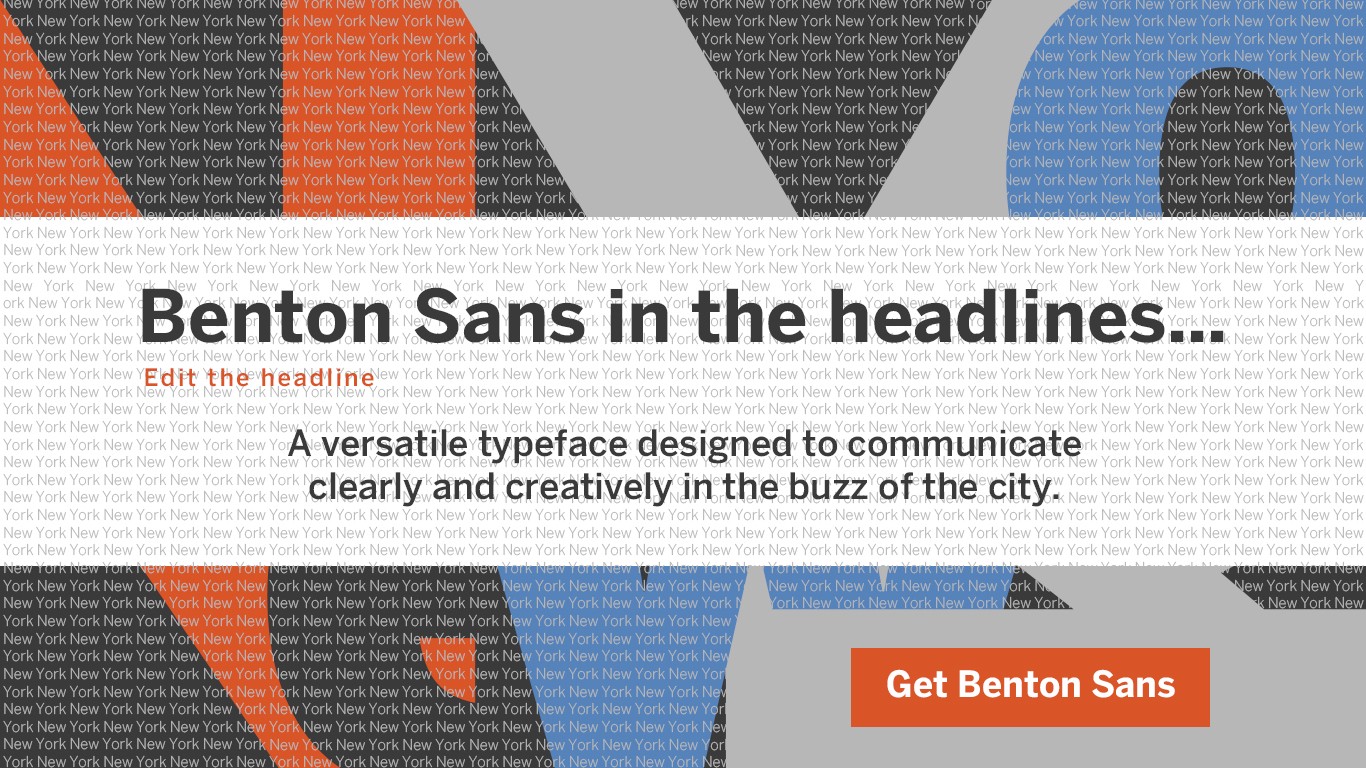
Tôi cho rằng phiên bản cuối cùng nên truyền tải cá tính linh hoạt và năng động của phông Benton Sans nên quyết định thêm vào đó những bài thơ, lời bài hát và trích dẫn từ các nghệ sĩ và nhà báo New York. Những nhân tố này làm cho trang landing page trở nên thú vị hơn hẳn.
Cảm nhận
Tôi cảm thấy khá hài lòng với kết quả cuối cùng cho trang landing page khi hoàn thành trong thời gian cho phép. Tuy nhiên, nó vẫn có thể được cải thiện nhiều hơn nữa về mặt chức năng và bố cục.
Suốt quá trình thiết kế, tôi nhận ra vai trò của Design Inception Worksheet khá quan trọng. Nó là công đoạn cơ bản làm nền tảng cho dự án, là kim chỉ nam mỗi lúc tôi vụt mất khỏi dòng suy nghĩ hay bản thân đang bị lạc hướng bởi một ý tưởng không hề liên quan.
Màu sắc là thách thức lớn nhất trong dự án này. Có lẽ mọi chuyện sẽ dễ dàng hơn nếu tôi tạo ra một moodboard thứ 3 tập trung vào màu sắc.
Dù dự án có hơi phức tạp vào thời gian đầu và dường như quá khó nhằn để hoàn thành trong 1 tuần, tôi thấy rằng miễn là bản thân đặt niềm tin vào quy trình (DIW, moodboard, wireframes, style tiles, mẫu thử) thì tôi vẫn có thể thực hiện ý tưởng ấy, đôi lúc vui đùa một tí và trở lại với những chuẩn mực cần thiết. Nó cho phép tôi có thể vừa sáng tạo và vừa tập trung cùng lúc.





Tác giả: Lucy Coker
Người dịch: Đáo
Nguồn: Medium
iDesign Must-try

Thuật ngữ UX/UI kỳ 4: Website (Phần 1)

Margaret Calvert: Người phụ nữ đằng sau thiết kế những chiếc biển báo được ứng dụng khắp thế giới

Những điều mà Designer nên học từ thiết kế UX của game triệu đô Candy Crush

Các phòng trưng bày nghệ thuật kiếm tiền như thế nào?

5 bài học UX từ các thương hiệu đình đám giúp người dùng cảm mến sản phẩm
![[Case-study] Tiệm trà sữa dịu dàng từ thiết kế nhận diện đến không gian](https://img.idesign.vn/w800/2019/08/28/381833/ides_ambrosia_09a.jpg)




