Những điều mà Designer nên học từ thiết kế UX của game triệu đô Candy Crush
Một trong những cách tốt nhất để cải thiện thiết kế là học và nghiên cứu từ những sản phẩm vĩ đại. Không có gì quá bất ngờ khi Candy Crush là một trong những game di động bán chạy nhất mọi thời đại, nhưng điều gì khiến thiết kế trải nghiệm người dùng của trò chơi này lại lôi cuốn người chơi đến vậy?
1. Tính nhất quán
Tính nhất quán là một trong những cách tốt nhất để khiến người dùng thoải mái với sản phẩm của bạn. Nếu họ biết những gì sẽ diễn ra từ màn hình này sang màn hình khác, nó sẽ giảm bớt sự nhầm lẫn cho người dùng.

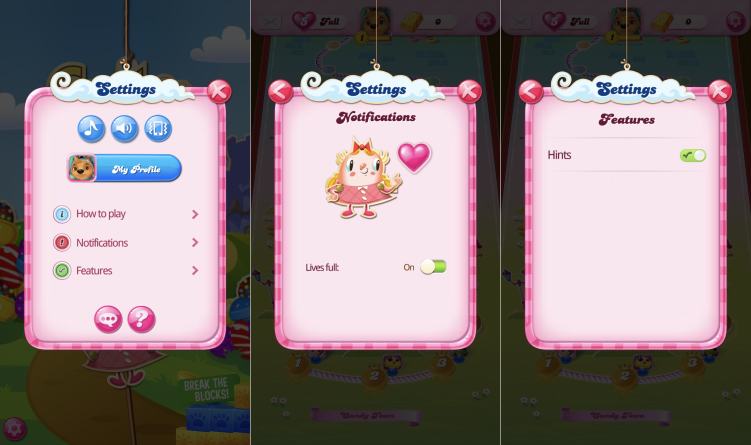
Candy Crush lựa chọn phong cách thiết kế phù hợp với tính chất của trò chơi. Với bảng màu tươi sáng có thể nhận thấy trên các font chữ, âm thanh vui nhộn cùng những hình động bắt mắt v.v. Tuy nhiên, phong cách này cũng có thể mang lại bất lợi cho người dùng. Ví dụ, font chữ được sử dụng có thể gây khó đọc. Nhưng điều này không có nghĩa là chúng ta không được sử dụng các font chữ đặc biệt, chỉ cần được đặt đúng nơi, một hướng dẫn hợp lý, nó sẽ mang đến hiệu quả bất ngờ.
Ngoài ra, có một vài yếu tố nhỏ có thể dễ dàng xử lý. Trong menu cài đặt, họ sử dụng thanh trượt chuyển đổi cho các tuỳ chọn gợi ý và thông báo, tuy nhiên không có gợi ý rõ ràng để thực hiện các chuyển đổi này. Hơn nữa, các tuỳ chọn này được đặt trong một menu phụ, mặc dù chúng có thể hiển thị rõ ràng hơn ở trang cài đặt chính.

2. Tính hiệu quả
Thiết kế tốt sẽ đưa bạn đến mục tiêu một cách nhanh chóng và dễ dàng nhất có thể. Hệ thống menu của Candy Crush rất đơn giản, tuy nhiên mỗi nhiệm vụ cần thực hiện nhiều công việc mới có thể hoàn thành.

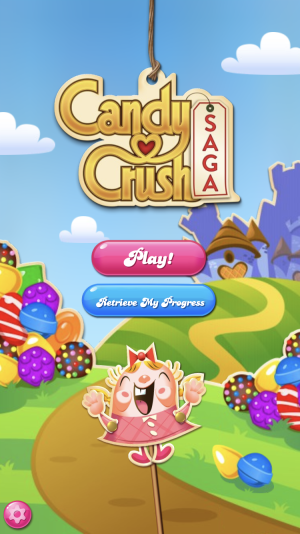
Khi bạn mở trò chơi lần đầu tiên, bạn sẽ thấy một màn hình giới thiệu đầy màu sắc, tiêu đề của trò chơi và một vài nút. Các nút như cài đặt và cấp độ người chơi có thể tìm thấy trên màn hình chính của trò chơi, vì vậy thực sự không cần thiết để xuất hiện những yếu tố này trên màn hình giới thiệu, vì người dùng phải thực hiện thêm một bước nhấn nút chơi. Trò chơi khéo léo trong việc sử dụng đồ họa làm hình nền cho trang tải, điều này sẽ giúp người chơi bớt nhàm chán khi họ chờ tải trò chơi.

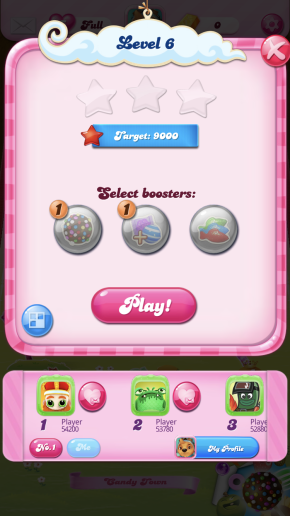
Tuy nhiên, màn hình Inventory cũng chứa một số nhược điểm. Bạn phải nhấp vào một booster bị khóa mới có thể xem các tiêu chí cần thiết để mở khóa. Thông tin quan trọng này là nhiệm vụ “mở khóa ở cấp độ 21” nên được tích hợp vào thiết kế để nó luôn được hiển thị.
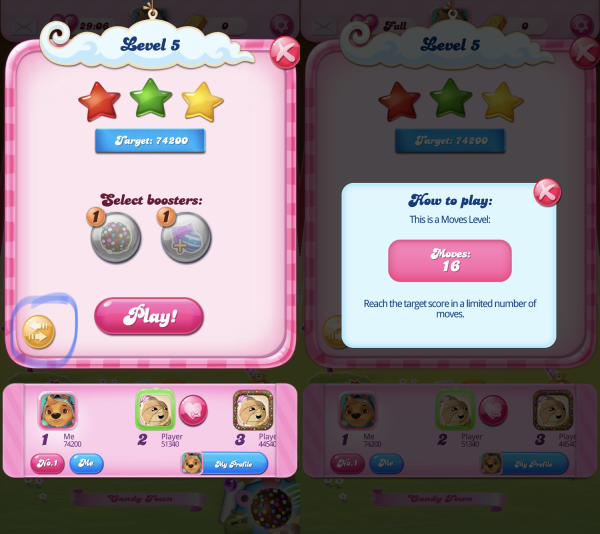
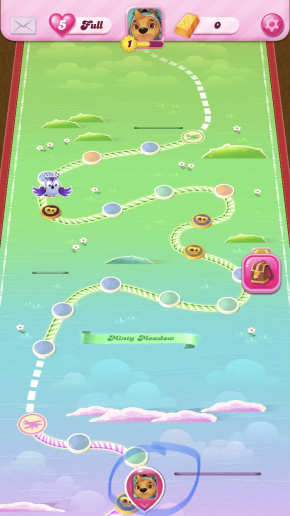
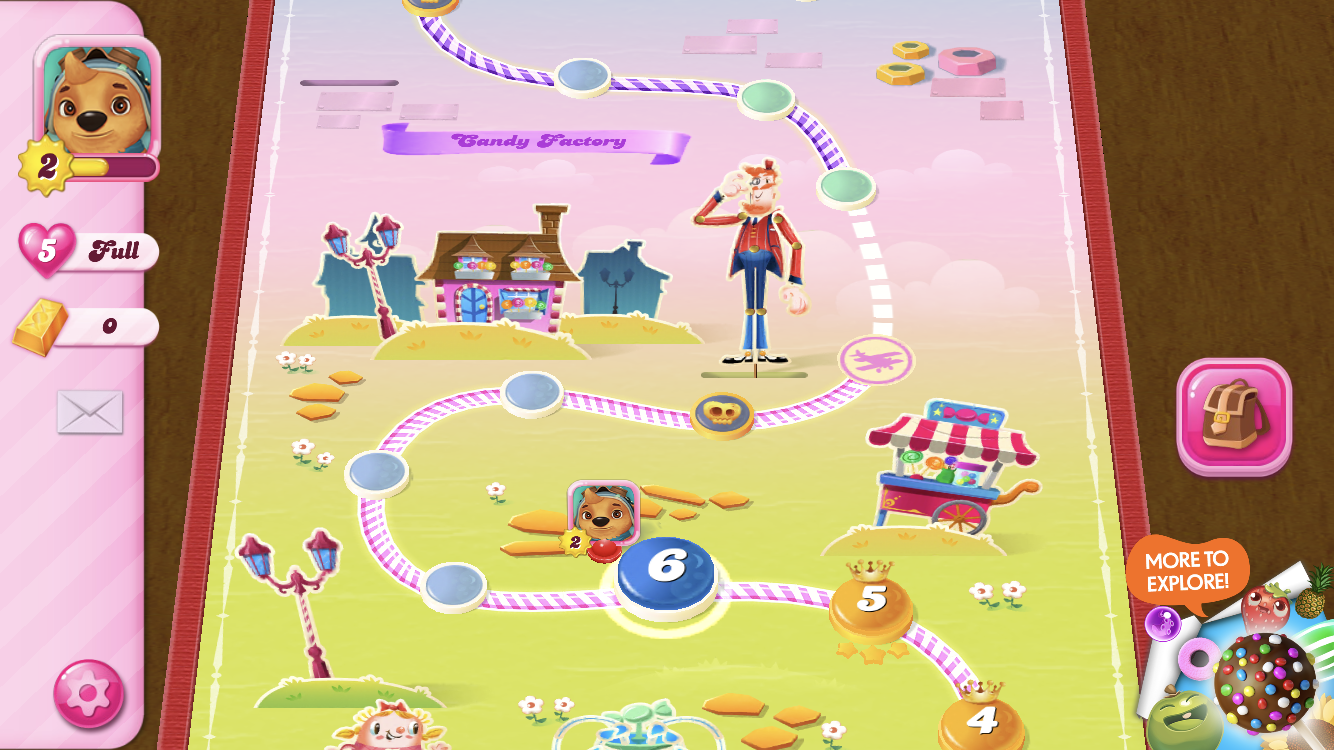
Lỗi thiết kế tương tự cũng được tìm thấy trên màn hình level (cấp độ). Các tiêu chí để vượt qua mỗi cấp độ nên được hiển thị rõ ràng thay vì bạn phải nhấn vào biểu tượng hai dấu mũi tên để tìm các tiêu chí. Tiêu chí để vượt cấp độ được chia thành 2 nơi. Với những người chơi lâu năm có lẽ đã quen với điều này, nhưng đối với một người mới họ có thể bị nhầm lẫn. Một số lỗi thiết kế nhỏ nhưng nó có thể gây phiền toái cho người chơi dẫn đến việc họ xóa game.

3. Chú ý đến chi tiết
Một trong những cách tốt nhất để làm cho trải nghiệm kỹ thuật số trở nên đáng nhớ là gây ngạc nhiên cho người dùng. Candy Crush là một trò chơi tiêu biểu khi đưa người chơi từ ngạc nhiên này đến bất ngờ khác.

Hầu hết các ứng dụng sử dụng các tính năng bảng xếp hạng tích hợp của Apple và Google, nhưng chúng được đưa vào một trang riêng, riêng Candy Crush hiển bảng xếp hạng cho người dùng mà không cần thêm bất kỳ nhấp chuột nào. Điều này cho người chơi thấy sự cạnh tranh trước khi họ bắt đầu một cấp độ mới, đây là một cách tuyệt vời để thúc đẩy sự hứng thú của người chơi.

Khi bạn cuộn quá xa trên bản đồ cấp độ, một biểu tượng sẽ xuất hiện đưa bạn trở về cấp độ hiện tại. Đây là thông lệ tiêu chuẩn trên hầu hết các trang web nhưng là một điểm tuyệt vời khi Candy Crush tích hợp vào trò chơi di động của họ.
Candy Crush cung cấp một nút bỏ qua trong hướng dẫn. Tính năng này được nhiều người sử dụng hơn bạn nghĩ.
Trò chơi có thể được chơi ở chế độ ngang hoặc dọc, một tính năng mà hầu hết các trò chơi không có. Các yếu tố được điều chỉnh tương thích khiến cho trò chơi trở nên mượt mà với bất kì cách chơi nào bạn thích.

Kết luận
Với những phân tích thiết kế trên, hy vọng bài viết này sẽ cung cấp cho bạn một ý tưởng tốt hơn khi tạo ra thiết kế trải nghiệm kỹ thuật số. Dưới đây là một vài điểm chính cần lưu ý:
- Chọn font chữ rõ ràng và dễ đọc trong thiết kế của bạn. Nếu bạn chọn sử dụng một font chữ ưa thích, hãy dùng nó cho tiêu đề và header, những văn bản ít xuất hiện. Sử dụng font chữ dễ đọc cho các hướng dẫn, mô tả và đối thoại. Người dùng sẽ thất vọng nếu họ cảm thấy khó khăn trong việc đọc hoặc hiểu văn bản.
- Một cấu trúc menu dày đặc sẽ làm trang của bạn trở nên ‘bội thực’ thông tin, bạn nên cân bằng với các menu phụ và thông tin trên một màn hình nhất định. Xem xét sơ đồ tổ chức và cấu trúc phù hợp nhất với sản phẩm.
- Với các thông tin quan trọng bạn nên hiển thị chúng rõ ràng, đừng bắt người dùng phải tìm kiếm. Nếu bạn cần ẩn thông tin, hãy sử dụng Affordance. Nếu bạn không thể tạo một nút hoặc biểu tượng mô tả rõ ràng chức năng, hãy thận trọng và sử dụng những thứ như đoạn mô tả ngắn (description), hoạt ảnh (animation) hoặc âm thanh để giúp người dùng hiểu rõ ý nghĩa.
- Thử nghiệm với đa dạng nhóm người dùng, thậm chí với cả những người có thể không phải là người dùng thông thường của sản phẩm của bạn.
Biên tập: Thao Lee
Nguồn: thenextweb
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Vai trò của Nghệ thuật trong Thiết kế sản phẩm

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Một giờ của bạn đáng giá bao nhiêu?

Những kỹ năng ngoài chuyên môn giúp bạn tốt hơn trong Design





