UI/UX Case Study: Ứng dụng theo dõi lượng calo
Việc có đạt được vóc dáng thon gọn hay một thân hình bốc lửa mà bạn luôn ao ước hay không, yếu tố quyết định chính đến từ những bữa ăn hàng ngày. Dù đã tỉ mỉ lên kế hoạch tập luyện, nhưng việc theo dõi hàm lượng dinh dưỡng cho từng món ăn nạp vào cơ thể, thì thật là một chuyện không dễ dàng gì.
Các khó khăn hiện tại
Sau đây là những khó khăn thường gặp trong việc theo dõi hàm lượng dinh dưỡng thực phẩm, mà tôi đã thực hiện khảo sát với 10 người:
- 5 người cho biết họ cảm thấy việc này tốn quá nhiều công sức và thời gian
- 4 người khác thì cho biết họ thường xuyên quên mất việc theo dõi
- 3 người thì cho rằng họ không đạt được mục tiêu đã đề ra, và không tìm được động lực
- 3 người còn lại thì không rành các phương pháp để theo dõi hàm lượng dinh dưỡng trong thức ăn
Các giải pháp hiện nay

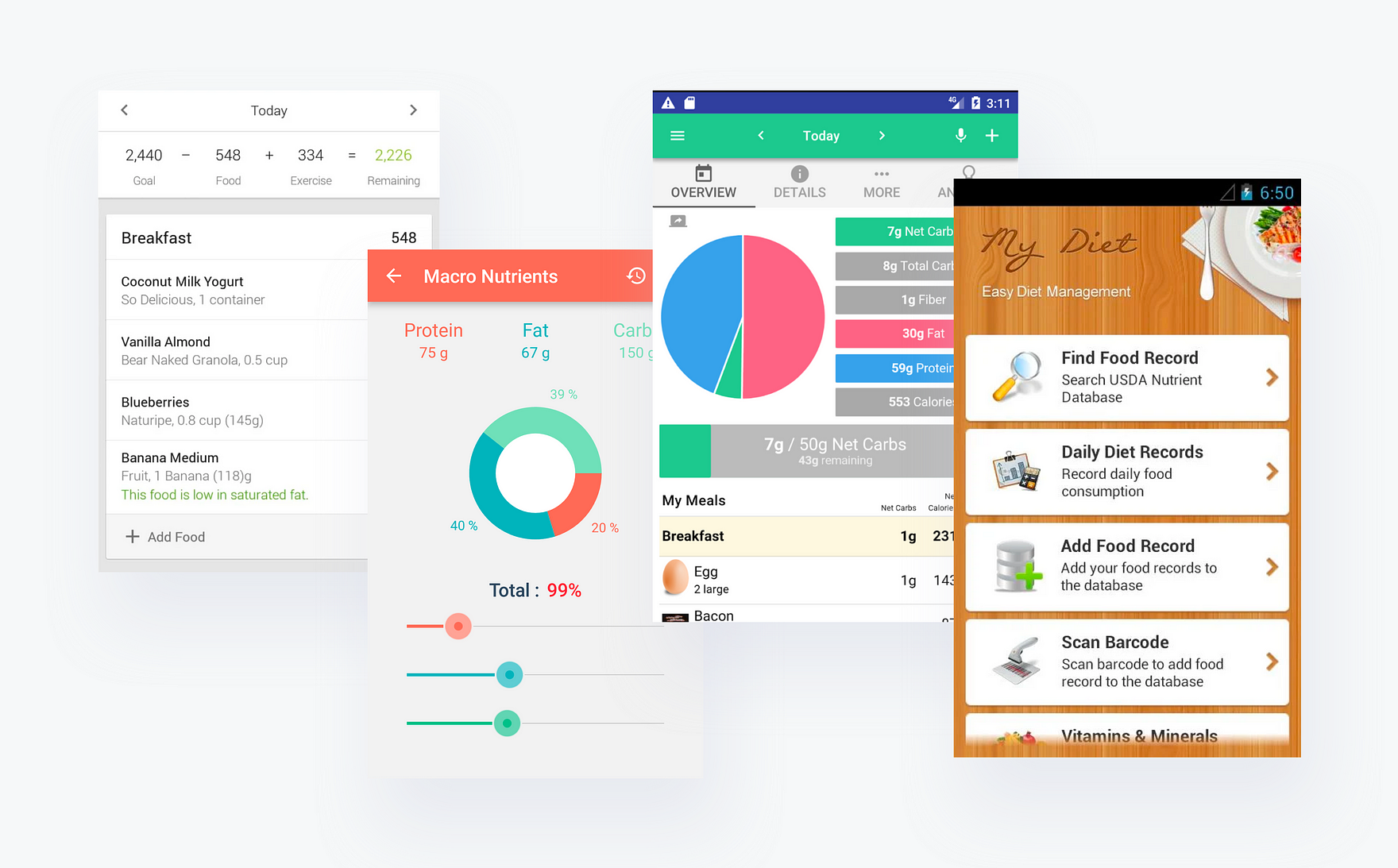
Trước khi đi vào nghiên cứu tìm ra giải pháp cho riêng mình, tôi đã có tải về một số ứng dụng trên Store để tham khảo. Các ứng dụng này cũng có một số cái hay, nhưng đa số giao diện được thiết kế không trực quan, bắt mắt và theo ý kiến cá nhân thì tôi thấy chúng chưa thực sự đem lại giải pháp tốt nhất cho người dùng.
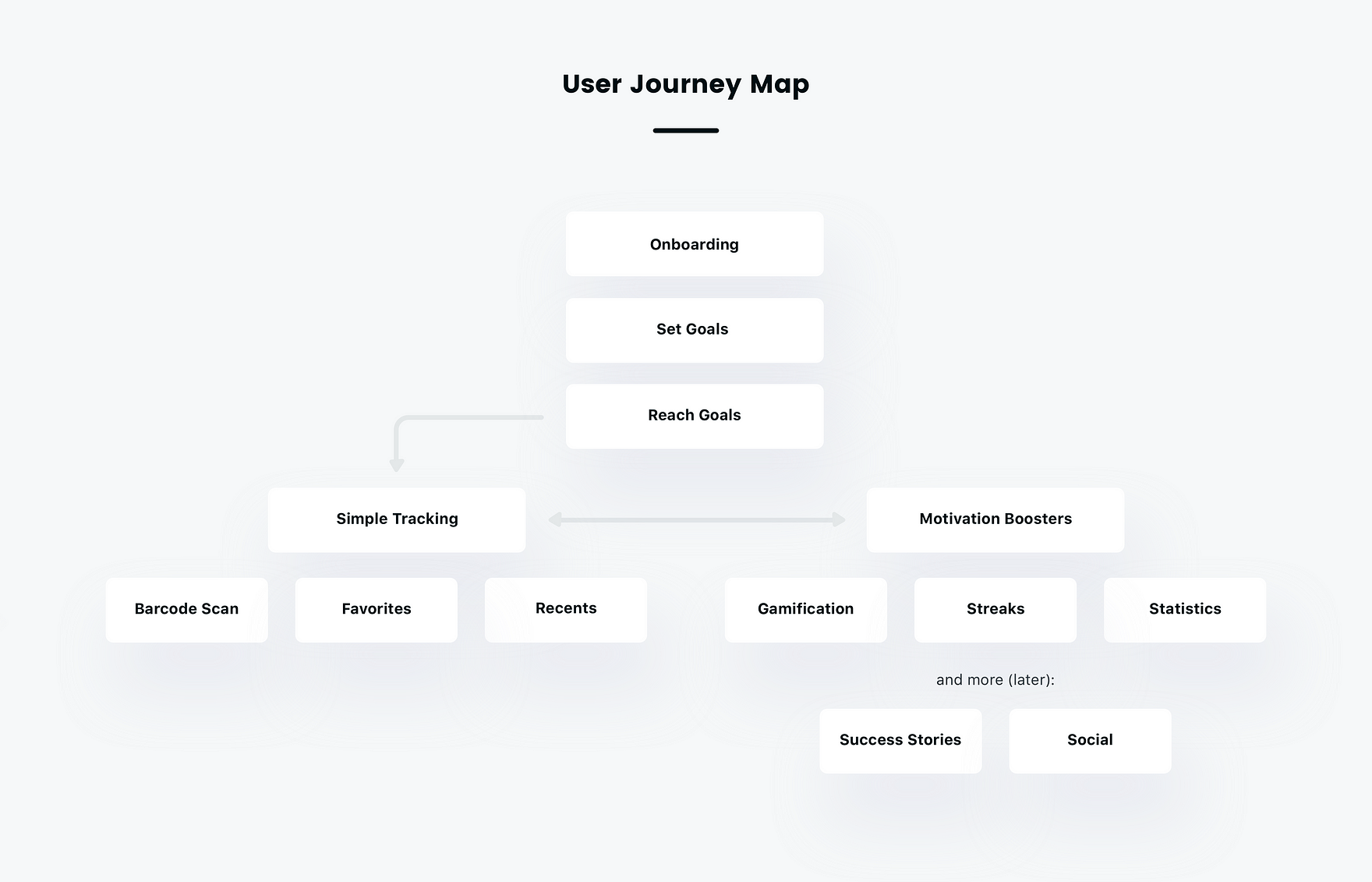
Và đây là giải pháp của tôi

Nhìn vào sơ đồ trên, có thể thấy rằng tôi tập trung vào hai vấn đề chính, thứ nhất là ứng dụng phải thật dễ dàng để sử dụng (Simple Tracking), và thứ hai là giúp người dùng tạo được động lực (Motivation Boosters), từ đó họ sẽ nhớ tới việc theo dõi hàm lượng dinh dưỡng thường xuyên hơn.
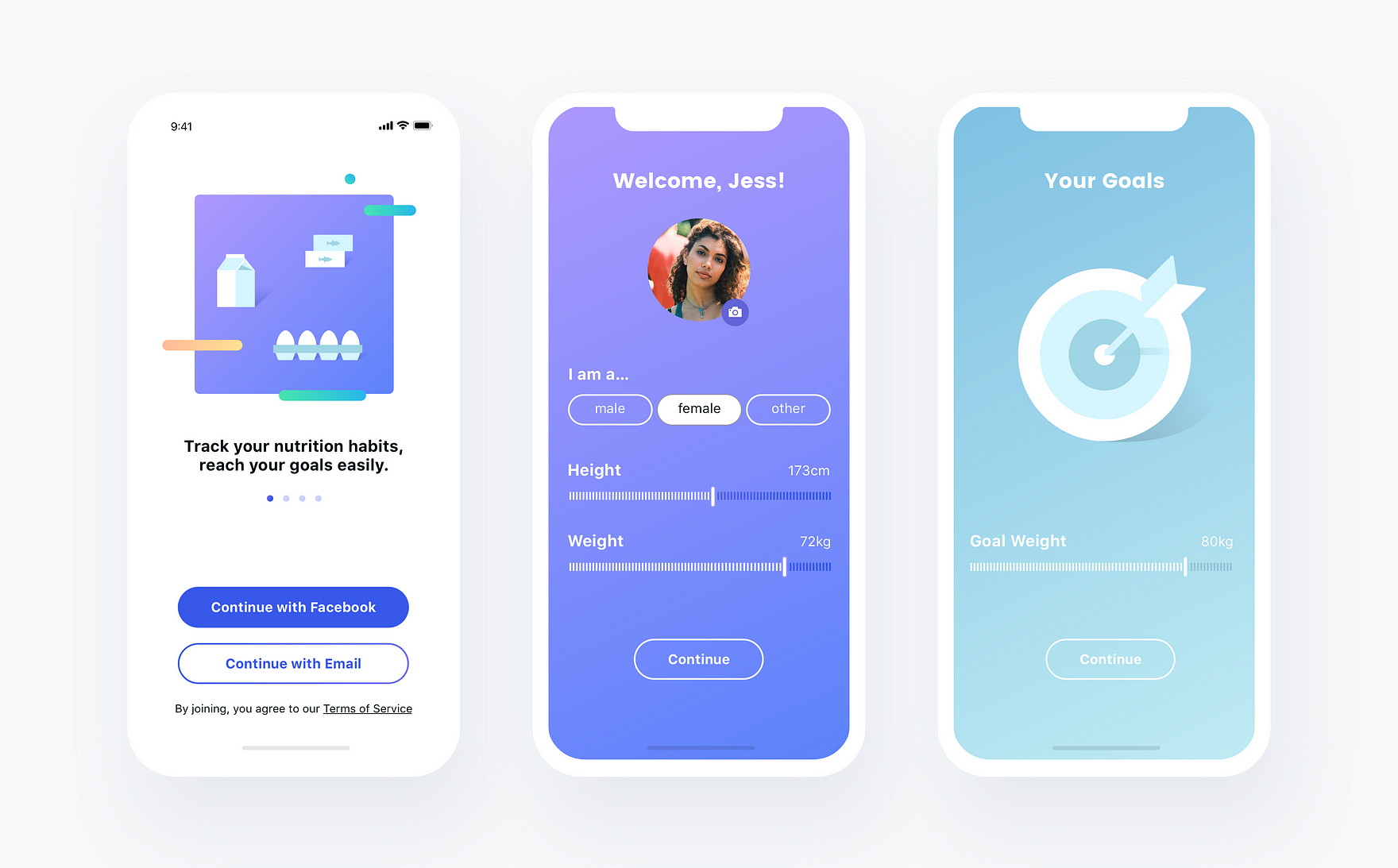
Nên thiết kế Onboarding (màn hình chào) làm sao?

Để người dùng cảm thấy thoải mái và không bị ngợp thông tin, tôi đã thiết kế Onboarding đơn giản hết mức có thể, người dùng thậm chí không cần dùng đến bàn phím. Toàn bộ chỉ là các nút bấm, thanh kéo (slider) đảm bảo người dùng không gặp bất kì khó khăn nào khi bắt đầu.
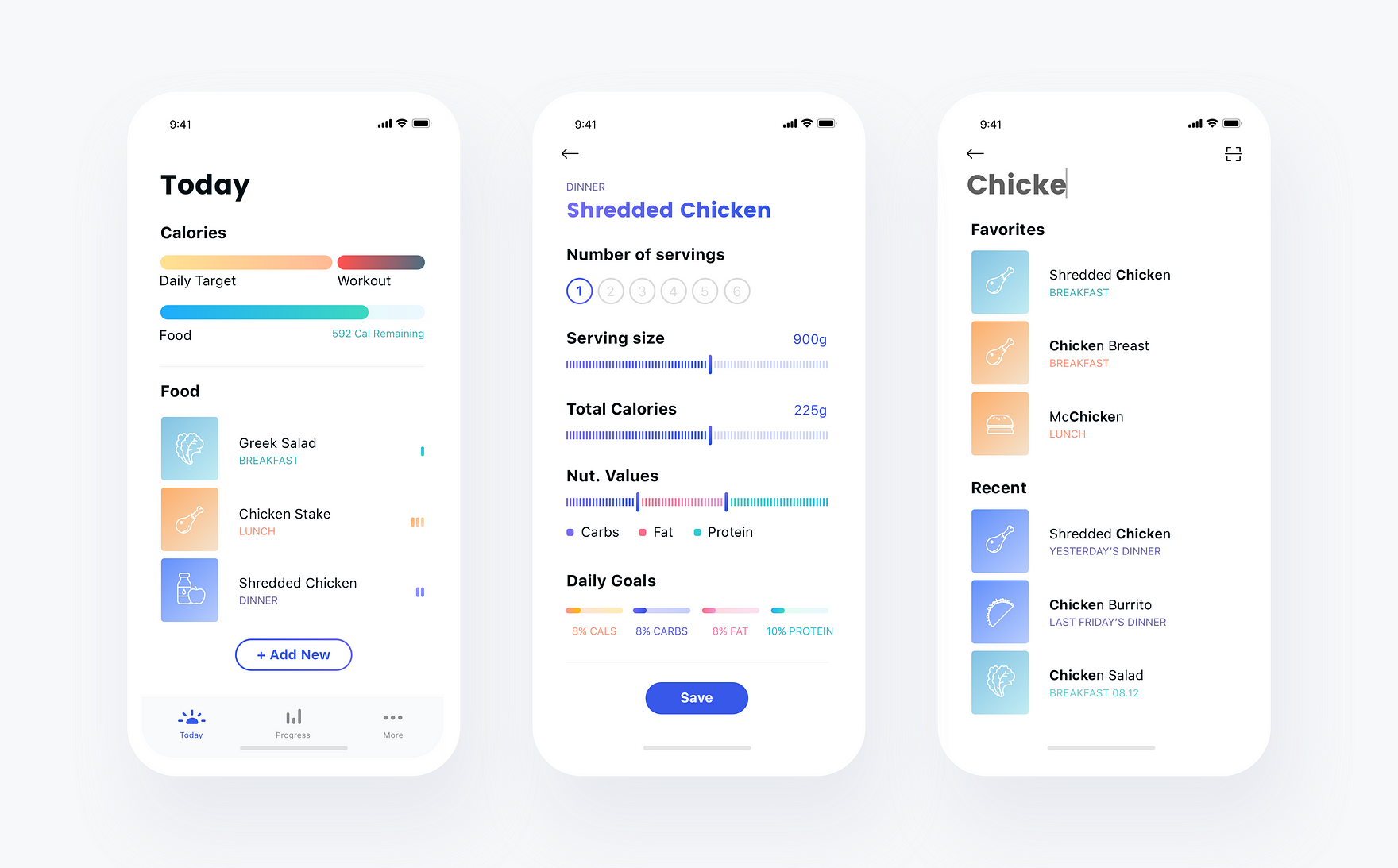
Tổng quan ứng dụng

Công dụng chính của app nên theo dõi được đồ ăn, thức uống mà người dùng nạp vào cơ thể mỗi ngày. Ở phần thẻ ‘Today‘, ứng dụng sẽ hiển thị số lượng ca-lo cần được nạp vào và được tiêu hao bởi các hoạt động thể chất workout, do người dùng đã đề ra. Một vấn đề nữa là công đoạn thêm món ăn vào quá trình theo dõi nên được thiết kế đơn giản và dễ xài, không làm người dùng cảm thấy tốn thời gian.
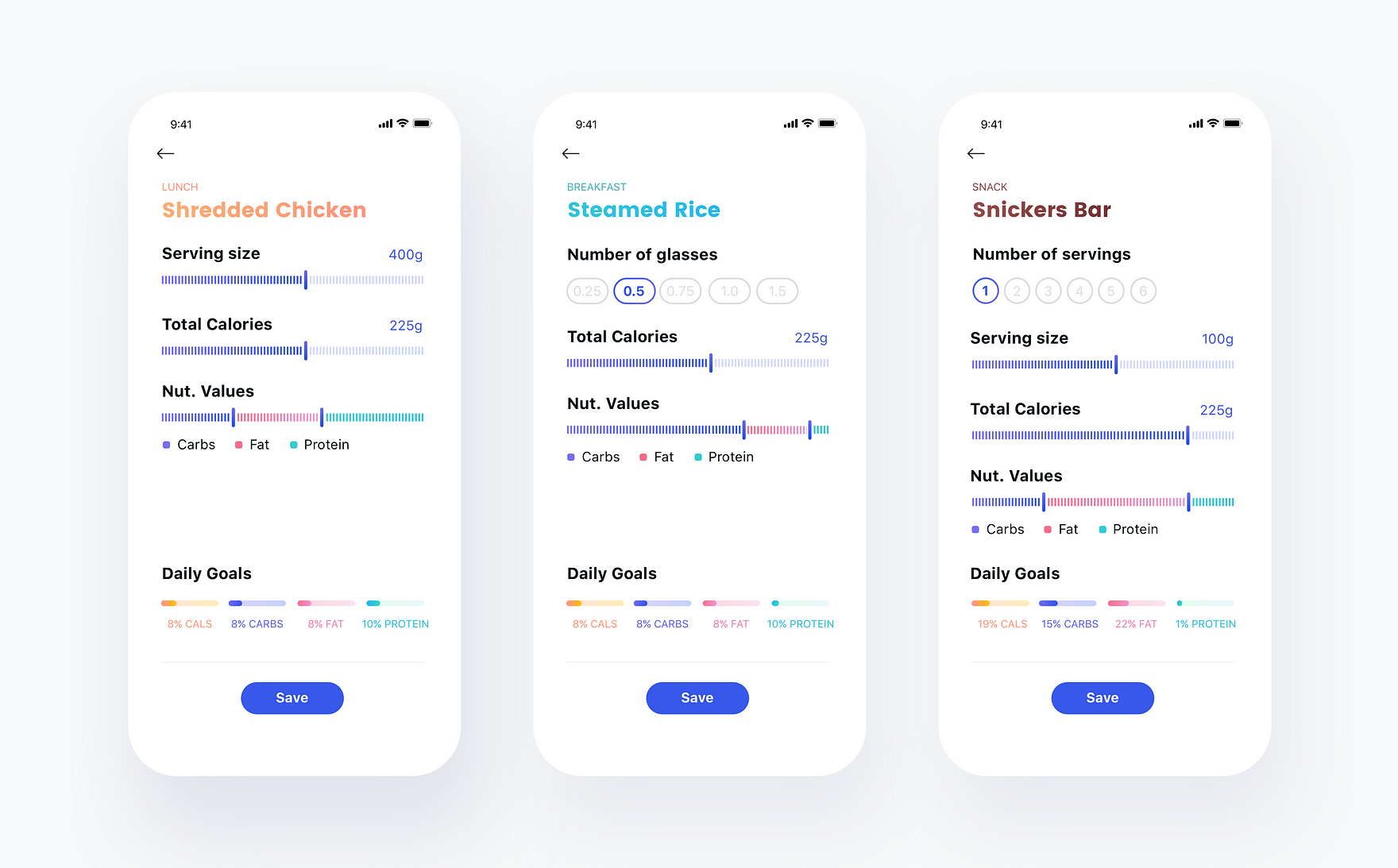
Chúng ta có nhiều loại thực phẩm

Một số thực phẩm thì được tính bằng gam, một số thì dùng đơn vị từng cái, đồ uống thì tính bằng ly. Khi thực phẩm được thêm vào cơ sở dữ liệu, chúng sẽ được phân loại là thuộc nhóm thực phẩm nào luôn.
Quét mã vạch

Một tính năng tuyệt vời cần nên có trong ứng dụng, đó chính là quét mã vạch. Không những nhập chính xác các thông tin dinh dưỡng, mà giúp người dùng thêm thực phẩm vào ứng dụng nhanh gọn hơn.
Hệ thống khen thưởng
Để thu hút và khích lệ người dùng trong việc sử dụng app vào mỗi bữa ăn, tôi nghĩ hệ thống khen thưởng (gamification) là điều không thể bỏ qua. Trong thẻ ‘Progress‘, app sẽ tặng điểm thưởng nếu người dùng đều đặn hoàn thành các mục tiêu đã đề ra. Tôi cũng thiết kế các ‘Achievements‘ (danh hiệu) để khuyến khích người dùng từ bỏ các thói quen ăn uống không lành mạnh.
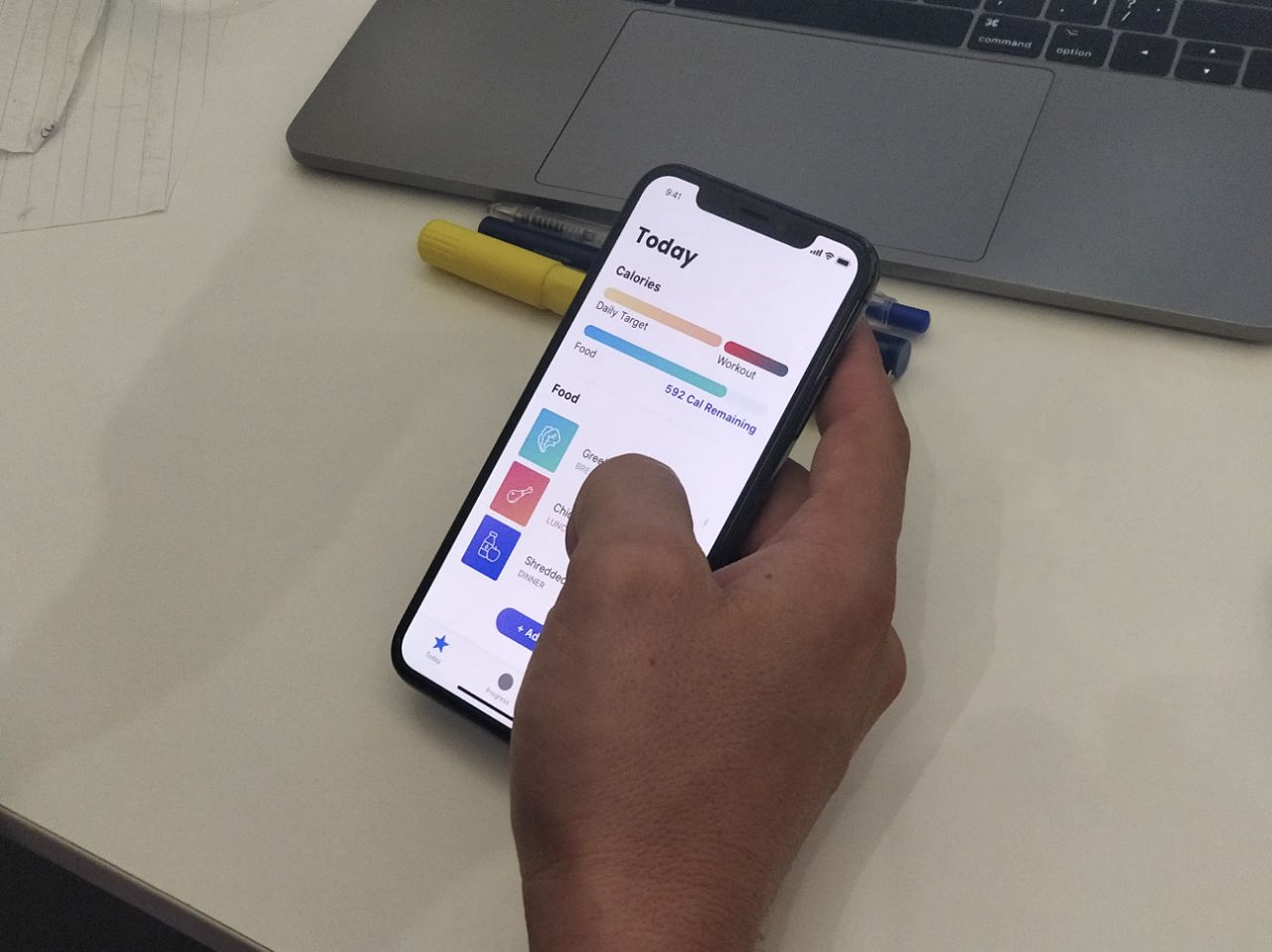
Thử nghiệm

Trong quá trình phát triển ứng dụng, tôi luôn ghi nhận những ý kiến đánh giá từ bạn bè, người thân, và cố gắng hoàn thiện các tác vụ đơn giản mà ứng dụng trước mắt cần phải làm tốt.
Tôi nghĩ ban đầu như vầy là khá ổn rồi đó.
Điều cảm thấy thích thú nhất khi phát triển trải nghiệm người dùng (UX) cho ứng dụng, là chúng ta có thể tận dụng sức mạnh công nghệ để giúp cuộc sống của mọi người ngày càng lành mạnh và có ích hơn.
Người dịch: Đông Đông
Nguồn: Muzli
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Tư duy thiết kế và những tính chất trong hệ thống

Những điều mình chưa học ở trường thiết kế

Gamification trong thiết kế và những điều bạn cần biết! (Phần 2)

Gamification trong thiết kế và những điều bạn cần biết! (Phần 1)