Case study: Tasty Burger - Thiết kế UI cho phần mềm đặt thức ăn trên điện thoại
Bài viết bởi Tubik Studio, tổ chức chuyên về thiết kế UX/UI, phát triển phần mềm, trang web, đồ họa và thương hiệu.
—
George Bernard Shaw từng nói: “Không có tình yêu nào mãnh liệt như tình yêu dành cho đồ ăn”. Có lẽ, đó cũng là lý do vì sao đồ ăn và nấu nướng là nguồn cảm hứng vô tận cho nhà thiết kế UX/UI. Case study của ngày hôm nay đến từ đội Tubik sẽ cho chúng ta biết về quá trình tạo ra thiết kế tương tác dành cho Tasty Burger, một phần mềm đặt thức ăn trên điện thoại.
Dự án
Thiết kế tương tác và phần mềm UI đặt thức ăn.
Quá trình
Để thiết kế một phần mềm đặt thức ăn, điều quan trọng là bạn phải nghĩ ra những bước cụ thể và vạch ra chiến lược rõ ràng để người dùng có thể đặt và nhận hàng nhanh chóng trong mọi người hợp. Nhà thiết kế UI của đội ngũ Tubik, Anton Morozov, phụ trách dự án dưới sự chỉ đạo của giám đốc nghệ thuật Ernest Asanov và Vladyslav Taran. Ông dự định làm UI cho phần mềm Tasty Burger bằng intuitive và juicy. Những chức năng nâng cao cho phép người dùng đặt burger vị truyền thống từ thực đơn hoặc có thể tùy chỉnh thêm – bớt nguyên liệu dựa vào yêu cầu khách hàng.
Bạn có thể biết được quá trình khách hàng sử dụng ứng dụng ngay bên dưới. Có đa dạng sự lựa chọn và tùy chỉnh cho nhiều loại burger cũng như phương thức đặt và giao hàng.
Thẻ Burger: Lựa chọn đa dạng
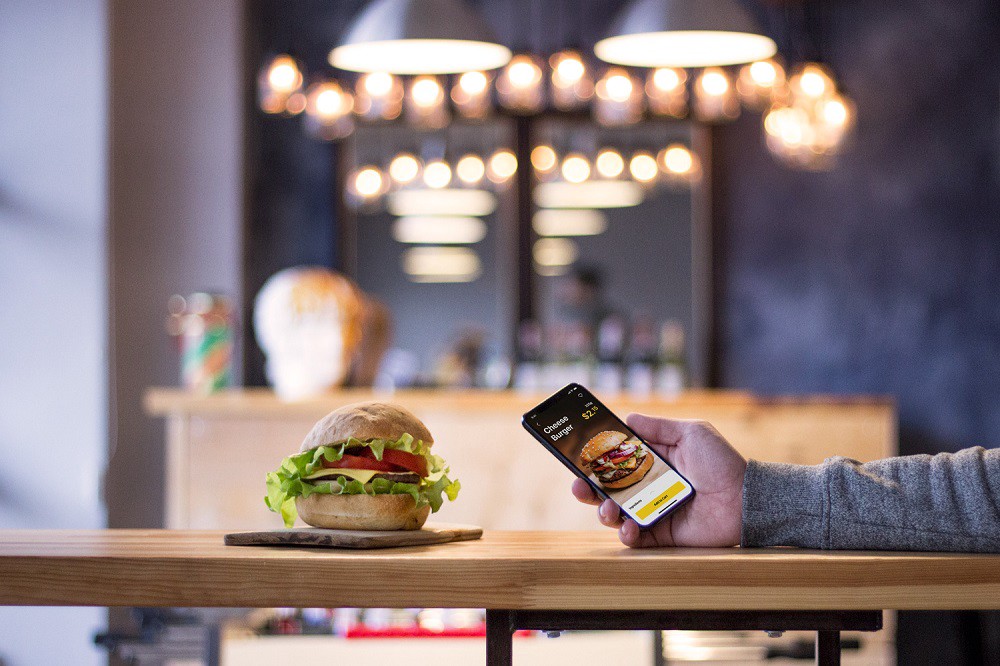
Chọn Burger
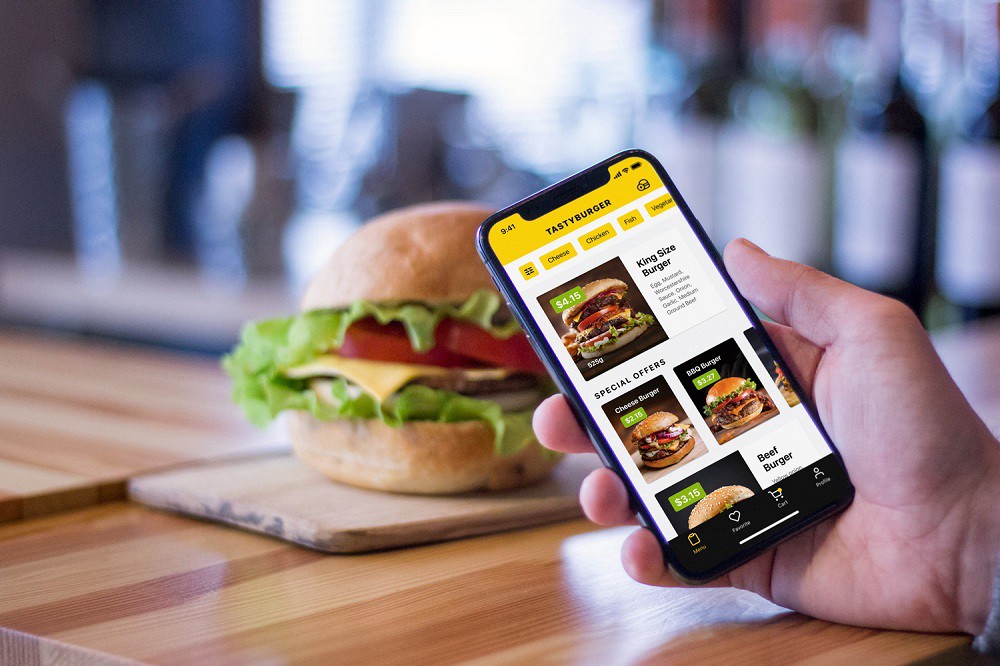
Thực đơn sẽ cho khách hàng biết những món đặc biệt hiện có tại nhà hàng. Người dùng sẽ thấy được hình ảnh và thông tin cơ bản như nguyên liệu và cân nặng của món đó. Giá cả cũng được thể hiện bằng bảng màu. Bên cạnh đó, hệ thống lọc phía trên cho phép người dùng tùy chỉnh tìm kiếm và xác định chính xác hơn.
Sau khi chọn được món, người dùng sẽ thấy hình ảnh tổng quan của sản phẩm, thông tin cơ bản về giá cả và cân nặng, nút CTA cho phép thêm món vào giỏ hàng. Điều này khiến ản phẩm bắt mắt và liên kết với khách hàng ngay lập tức. Đồng thời, màn hình chính trông khá rõ ràng, không chứa quá nhiều chi tiết về nguyên liệu mà khách hàng thường xuyên không mấy hứng thú, vì họ đã quá quen thuộc hoặc không quan tâm nhiều lắm và chỉ muốn đặt hàng nhanh nhất có thể.
Tùy chỉnh burger
Những khách hàng quan tâm đến nguyên liệu hoặc muốn tùy chỉnh loại burger sẽ sử dụng tab «Ingredients» ở phần dưới màn hình. Chỉ cần kéo nó lên và họ sẽ kiểm tra được thông tin về món ăn như loại rau, thịt, sốt, topping, vâng vâng. Nhằm khiến cho phần hình ảnh thu hút và hiệu quả hơn, hình ảnh của các loại nguyên liệu sẽ được để trên giao diện. Khi tương tác với màn hình, người dùng có thể lưu món vào danh sách ưa thích bằng cách nhấn vào biểu tượng trái tim ở góc phải phía trên. Biểu tượng giỏ thể hiện một đặc điểm quan trọng của UX: chấm tròn màu vàng trên biểu tượng ám chỉ rằng giỏ hàng có chứa đồ ăn.
Về phần màu sắc trong ứng dụng, nhà thiết kế đã vận dụng sự tương phản của màu nền: khu vực tương tác được thiết kế trên nền sáng để khách hàng dễ đọc hơn. Phần hình ảnh và thanh công cụ được đặt trên nền tối để đồ họa trở nên phong cách, thanh lịch hơn. Bên cạnh đó, nhà thiết kế chú ý rất nhiều đến sự phân cấp hình ảnh và sự cân bằng giữa các yếu tố để tương tác hiệu quả và người dùng có thể đọc dễ dàng.
Những khách hàng đang trong cơn đói thường không dành quá nhiều thời gian để học về tính năng ứng dụng – mọi thứ cần đơn giản và dễ hiểu.
Cách đặt hàng trong phần mềm được thể hiện qua phần minh họa dưới đây.
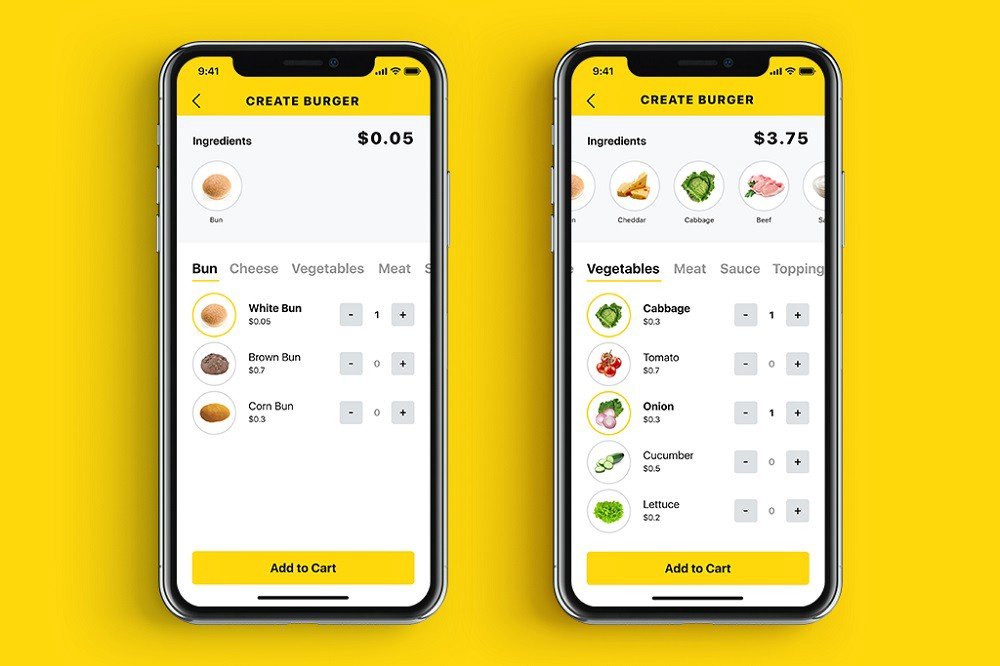
Tạo burger
Một phần mềm đặt đồ ăn điển hình dành cho nhà hàng thường chứa nhiều công thức món ăn. Tasty Burger làm được nhiều hơn thế nữa: nó không chỉ gợi ý khách hàng tùy chỉnh món sẵn có hoặc bỏ bớt nguyên liệu mà còn tạo ra món ăn từ nguyên liệu sẵn có. Khi thêm nguyên liệu, người dùng sẽ thấy được mức chênh lệch về chi phí.
Dưới đây là minh họa về cách tạo ra burger riêng cho bản thân.
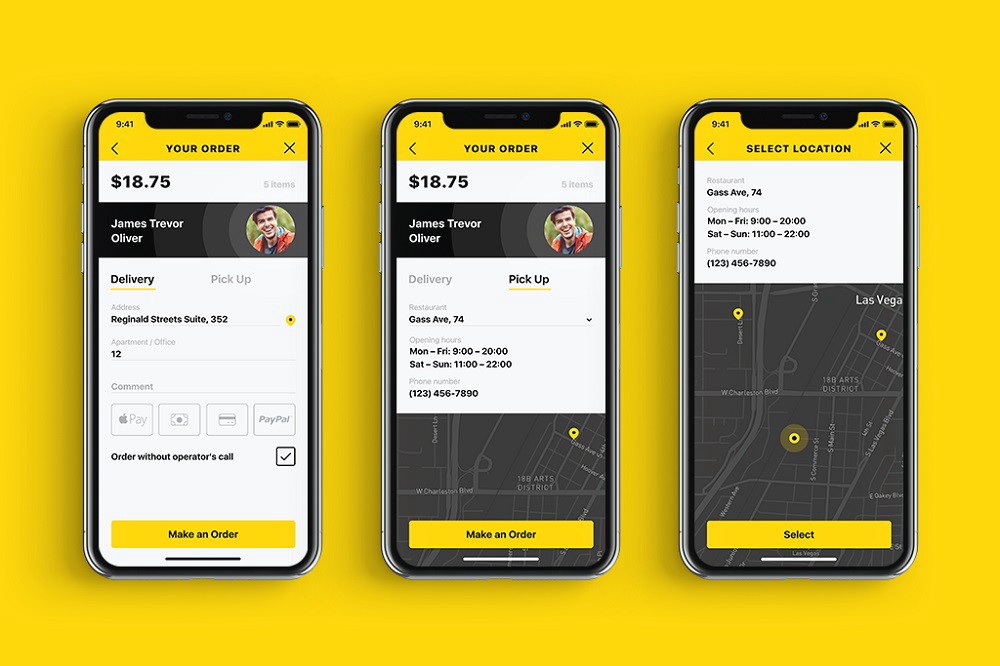
Đặt hàng và vận chuyển
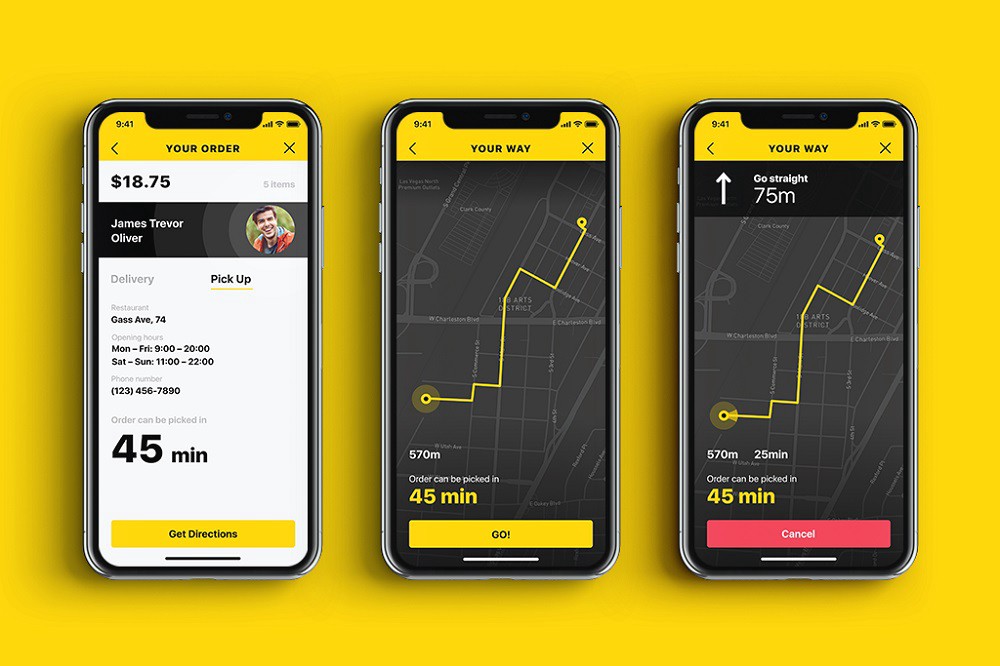
Khi xác định được đơn hàng, người dùng có 2 cách để nhận hàng: giao tại địa chỉ cho trước và đến nhà hàng để lấy. Bên cạnh đó cũng có những phương thức thanh toán đa dạng khác.
Nếu một người dùng xác định được loại đơn hàng, bản đồ sẽ giúp họ chọn ra địa chỉ thích hợp nhất và chỉ ra chi tiết lộ trình giao hàng. Màu sắc tương phản sẽ giúp cho màn hình rõ ràng hơn cùng với phông chữ được chọn lựa kĩ càng giúp người đọc tiếp cận nội dung dễ dàng hơn.
Dưới đây là minh họa về đơn đặt hàng và các phương thức giao hàng.
Phần minh họa nhẹ nhàng và rõ ràng áp dụng vào những chi tiết nhỏ nhất khiến phần mềm trở nên sống động và bắt mắt hơn.
Landing page
Landing page của phần mềm này có những phần minh họa thu hút và bắt mắt: đó là những chiếc burger ngon lành, góp phần kích thích vị giác và khơi gợi cảm giác thèm ăn ngay lập tức.
Quá trình thiết kế phần mềm Tasty Burger là một thách thức thú vị cho đội ngũ thiết kế Tubik: đây là một điều hoàn toàn mới trong việc thiết kế một phần mềm giao thức ăn với những tính năng nâng cao, dễ sử dụng và kích thích vị giác.
Những case study khác
Nếu bạn muốn tìm hiểu những case study khác về thiết kế UI/UX cho phần mềm điện thoại, dưới đây là danh sách tham khảo tốt:
Real Racing. UI and UX Design for Mobile Game
Cuteen. UI/UX Design for Mobile Photo Editor
Manuva. UI/UX Design for Gym Fitness App
Watering Tracker. UI Design for Home Needs
UI Experiments: Options for Recipe Cards in a Food App
Home Budget App. UI for Finance
Night in Berlin. UI for Event App
Upper App. UI Design for To-Do List
Wedding Planner. UI Design Concept
Toonie Alarm. Mobile App UI Design
Tác giả: Tubik Studio
Người dịch: Đáo
Nguồn: Uxplanet
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

10 xu hướng thiết kế UX dành cho mobile không nên bỏ qua

Margaret Calvert: Người phụ nữ đằng sau thiết kế những chiếc biển báo được ứng dụng khắp thế giới

Các hiệu ứng thị giác trong UI (User Interface)

Những điều mà Designer nên học từ thiết kế UX của game triệu đô Candy Crush