10 xu hướng thiết kế UX dành cho mobile không nên bỏ qua
UX (User Experience) là khái niệm đã rất quen thuộc và đặc biệt quan trọng mà các nhà phát triển app luôn quan tâm tới. Trong bài viết này là danh sách 10 xu hướng thiết kế UX mobile app có thể giúp bạn áp dụng vào các dự án sắp tới.
1. Sự gia tăng của siêu ứng dụng (Superapp)
Trong hai thập kỷ qua, mô hình phát triển ứng dụng di động vẫn không thay đổi – một ứng dụng, một mục đích. Nhưng gần đây, ngành công nghiệp này bắt đầu nhanh chóng chuyển từ các ứng dụng dành cho mục đích đơn lẻ sang các siêu ứng dụng. Superapp là một ứng dụng đa mục đích (một ứng dụng có khả năng làm nhiều việc khác nhau). Các ứng dụng ngày nay cố gắng tạo ra hệ sinh thái đáp ứng mọi nhu cầu của người dùng nhằm muốn giữ chân người dùng lâu hơn, không phải chuyển sang ứng dụng khác để giải quyết vấn đề của họ. Xu hướng này đã bắt nguồn từ Châu Á. Một ví dụ đáng chú ý về các ứng dụng như vậy là WeChat , kết hợp giữa ứng dụng nhắn tin, mạng xã hội và ứng dụng thanh toán di động.

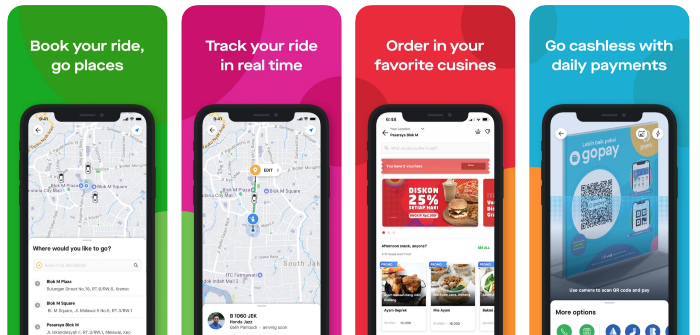
Gojek là một ví dụ tuyệt vời khác về một siêu ứng dụng phổ biến ở Indonesia. Ứng dụng này kết hợp vận chuyển trực tuyến, giao thức ăn, logistics, thanh toán và các dịch vụ hàng ngày.

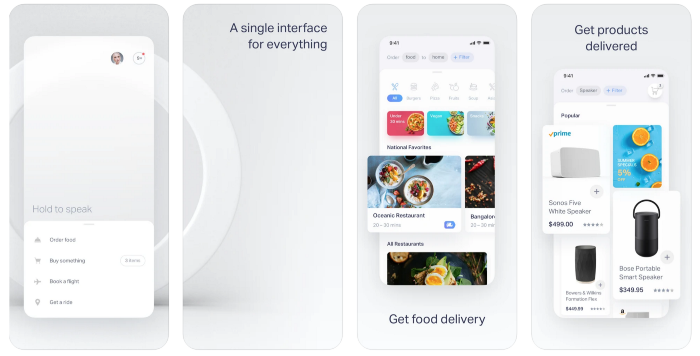
Trong năm nay, xu hướng tạo ra superapp đã bắt đầu nhận được sự chú ý ở các khu vực khác trên thế giới. Sự xuất hiện của siêu ứng dụng Natural AI ở Hoa Kỳ đã chứng minh cho điều này và hứa hẹn sẽ có cuộc cách mạng hóa giúp mọi người tương tác với thiết bị di động.

Khi nói đến thiết kế UX, superapps là một thách thức lớn dành cho các nhà thiết kế. Vì ứng dụng cung cấp nhiều chức năng khác nhau, chúng ta nên tập trung vào khả năng sử dụng và điều hướng trong ứng dụng.
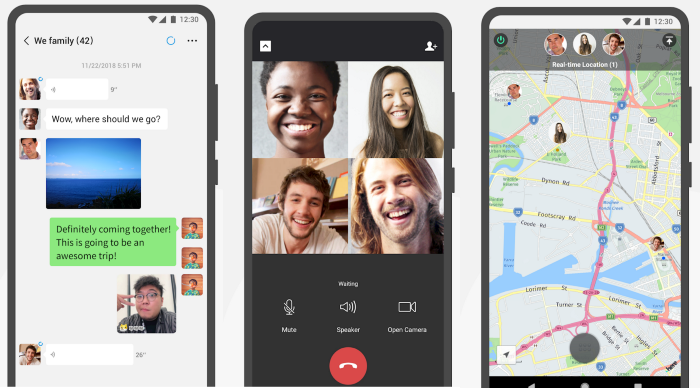
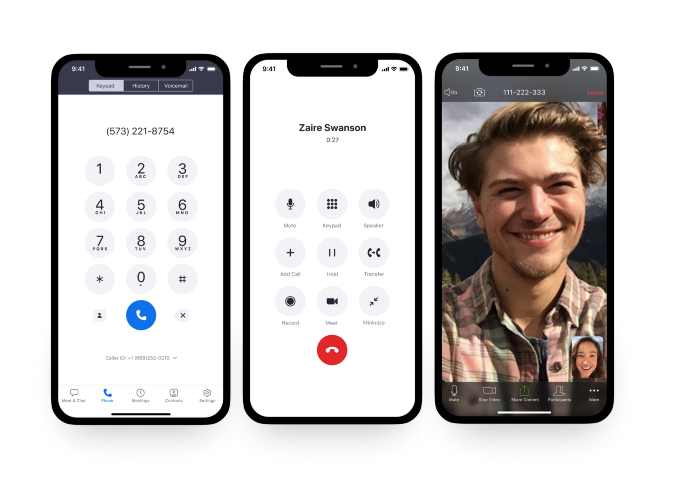
2. Tương tác video
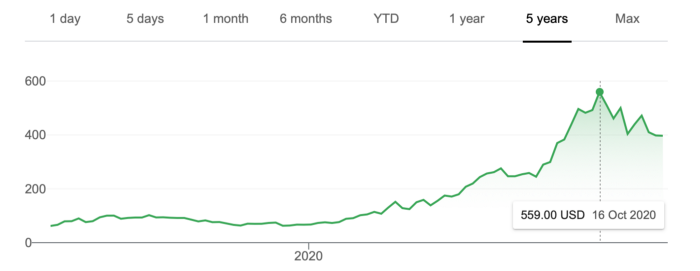
Đại dịch Covid-19 có ảnh hưởng to lớn đến cuộc sống của chúng ta. Chiến dịch “Stay home, stay safe” đã trở thành kim chỉ nam cho chúng ta trong cả năm 2020. Đồng thời, đại dịch cũng đã thay đổi cách làm việc và giao tiếp. Phần mềm họp trực tuyến (Video conferencing) trở thành một trong những công cụ được yêu cầu sử dụng nhiều nhất vào năm 2020.


Hình ảnh của Google
Và như chúng ta đã biết, mọi người có thể làm nhiều việc từ xa mà không ảnh hưởng đến hiệu quả.
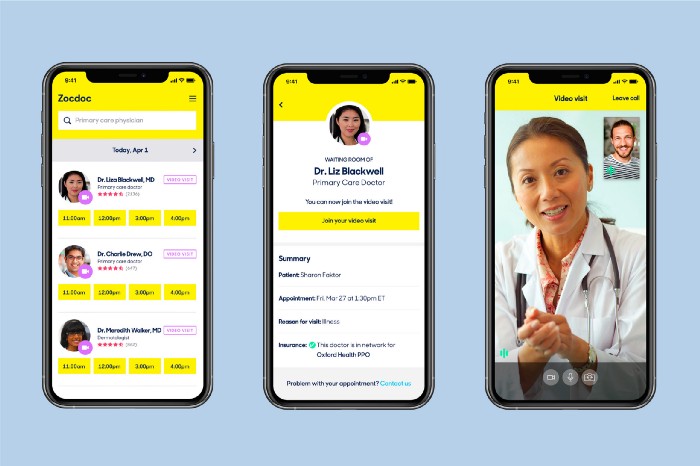
Vào năm 2021, chúng ta sẽ thấy nhiều ứng dụng tích hợp tương tác video. Khám bệnh từ xa và mua sắm qua video sẽ là hai lĩnh vực phổ biến nhất. Có thể đại dịch Covid-19 kết thúc, nhiều người vẫn sẽ thích sử dụng tính năng liên lạc từ xa để giải quyết vấn đề của họ, đặc biệt là liên quan đến sức khỏe của họ. Nói chuyện với bác sĩ qua internet sẽ an toàn hơn nhiều so với việc đến phòng khám.

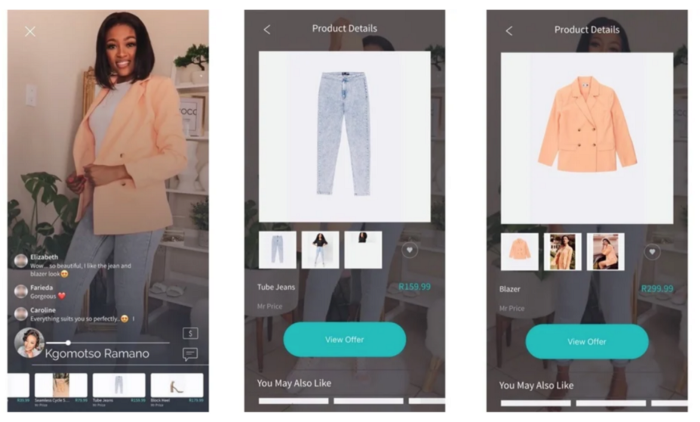
Ngày nay, nhiều người có xu hướng lựa chọn các nhà bán lẻ địa phương. Mua sắm qua video cho phép các công ty vừa và nhỏ tương tác với khách hàng (trực tiếp hoặc thông qua những influencer). Ví dụ ứng dụng tuyệt vời DROPD đã kết hợp mua sắm trực tuyến và các trình video trực tiếp do những người có ảnh hưởng trên mạng xã hội thực hiện.

3. Đồ họa 3D với mỗi một chức năng
Thiết kế 3D đã được sử dụng trong các ứng dụng và trang web trong nhiều năm, vì vậy khó có thể gọi đây là một xu hướng thiết kế mới. Tuy nhiên, vai trò của các đối tượng 3D trong thiết kế đang thay đổi – các đối tượng 3D không còn chỉ dùng để trang trí; chúng có thể phục vụ một mục đích chức năng rõ ràng. Công nghệ lập trình di động phát triển đã mở ra cánh cửa cho các hiệu ứng đồ họa phức tạp hơn. Do đó, các đối tượng 3D có cơ hội trở thành một phần trung tâm của trải nghiệm di động.
Đồ họa 3D, trước tiên và quan trọng nhất là nên cải thiện hiệu quả của quá trình tương tác và sau đó mới tạo ra hiệu ứng đáng kinh ngạc.
Ví dụ: đây là mô hình 3D của một chiếc ô tô mà người dùng có thể tương tác để điều khiển cài đặt xe thực.

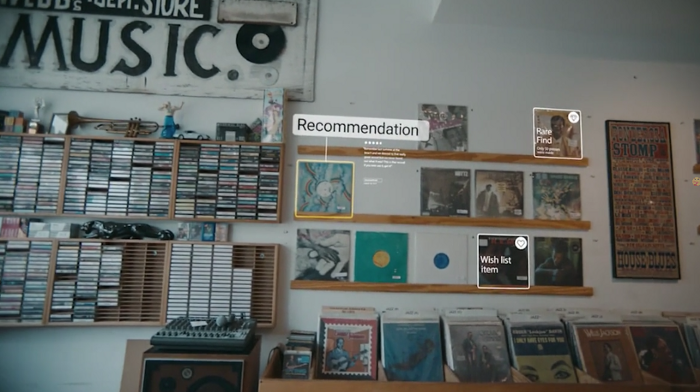
Lĩnh vực ứng dụng thương mại điện tử cũng có thể hưởng lợi từ việc tích hợp đồ họa 3D. 3D thu hút sự chú ý và làm cho sản phẩm trông hấp dẫn hơn. Kỹ thuật này cho phép các nhà thiết kế tích hợp chế độ xem 360 của một sản phẩm cụ thể.

4. Loại bỏ thông tin sai lệch và giả mạo
Xác định sự thật là một vấn đề lớn của truyền thông thế kỷ 21 và trong năm 2020 là năm của thông tin sai lệch và giả mạo. Người dùng phải đối mặt với việc chọn lọc thông tin thật cả trên các trang web tin tức và đặc biệt là trên các phương tiện truyền thông xã hội. Nội dung trên mạng xã hội có thể gây hiểu lầm nhưng được trình bày một cách rất hấp dẫn để bạn bắt đầu tin rằng đó là sự thật. Bởi vì người dùng không có thời gian để xác minh sự thật, đặc biệt là khi họ đang sử dụng thiết bị di động.
Các nền tảng truyền thông như Twitter giới thiệu các thuật toán tiến hành phân tích nội dung và ẩn thông tin có thể gây hiểu nhầm.

5. Trợ lý ảo dựa trên giọng nói
“Sự thật là trợ lý AI dựa trên giọng nói là một xu hướng của năm 2016!” Đúng vậy, trợ lý dựa trên giọng nói không phải là xu hướng mới mẻ. Chúng ta đã có Apple Siri, Google Now, Amazon Alexa và hàng chục trợ lý khác. Tuy nhiên, hầu hết chúng hoạt động giống các phím tắt dựa trên giọng nói cho các hoạt động thông thường (ví dụ: “Alexa, thời tiết thế nào” hoặc “Siri, đặt báo thức thành 8 giờ sáng”) hơn là các giải pháp dựa trên AI mạnh mẽ.
Mục tiêu cuối cùng là tạo ra một công nghệ có khả năng giải quyết các vấn đề phức tạp (ví dụ: “Tôi có nên mua nhà bây giờ không?” Hoặc “Tôi nên chọn trường đại học nào cho con mình?”) Và đồng thời thân thiện với người dùng. Thế hệ tiếp theo của trợ lý AI sẽ có:
- Cá nhân hóa nâng cao. Mục tiêu chính của thiết kế cá nhân hóa nhằm giúp cho người dùng cảm thấy rằng nội dung được tạo ra đặc biệt dành cho họ. Trợ lý dựa trên giọng nói sẽ học cách hiểu ai đang tương tác với ứng dụng bằng cách phân tích giọng nói và khuôn mặt.
- Tương tác từ xa. Giao diện ưu tiên bằng giọng nói sẽ giúp các nhà thiết kế giảm số bước người dùng phải thực hiện để đạt được kết quả mong muốn.

- Phân tích tâm trạng người dùng. Thế hệ trợ lý AI tiếp theo sẽ hiểu ý định của người dùng và phân tích giọng nói của người dùng để hiểu tâm trạng hiện tại.

6. Tập trung vào tối ưu hóa ứng dụng đa nền tảng
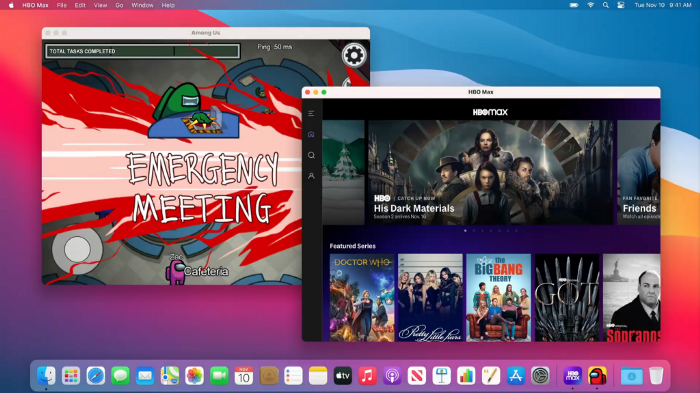
Với việc phát hành chip M1, Apple đã phá vỡ ranh giới giữa máy tính để bàn và thiết bị di động từ đó mở ra một chương mới cho các giải pháp đa nền tảng. Thực tế là M1 dựa trên công nghệ ARM cho phép chúng ta chạy các ứng dụng iOS trên macOS.

Hình ảnh của Apple
Vậy điều này có ý nghĩa gì đối với các nhà thiết kế sản phẩm? Điều đó có nghĩa là vào năm 2021, chúng ta có thể tối ưu hóa các ứng dụng iOS không chỉ cho thiết bị di động mà còn cho trải nghiệm trên máy tính để bàn. Điều này cho phép bạn tiếp cận với lượng người dùng lớn hơn và cho phép bạn tạo ra sự chuyển đổi liền mạch giữa các nền tảng. Cuối cùng, người dùng sẽ quyết định xem họ muốn sử dụng nền tảng nào tại mỗi thời điểm nhất định.
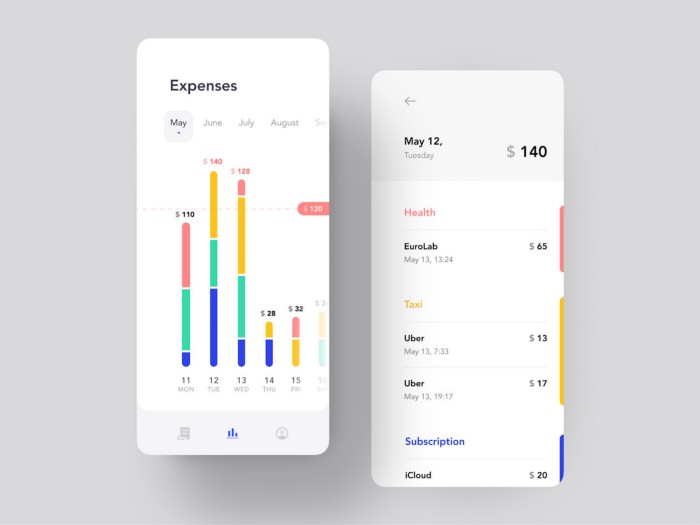
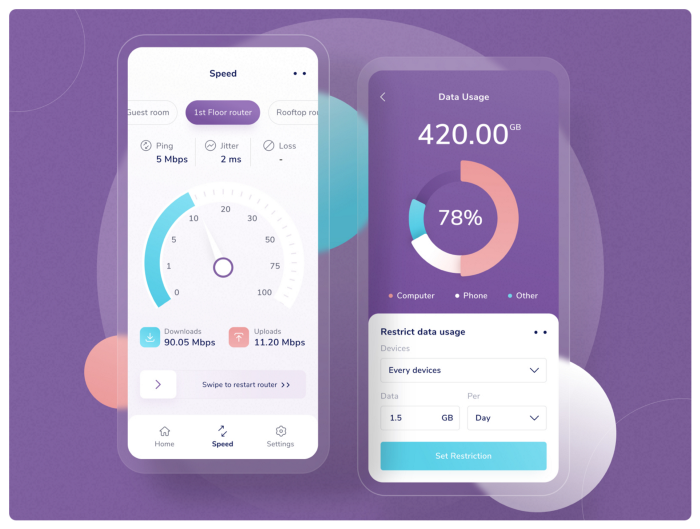
7. Trực quan hóa dữ liệu hữu ích
Truyền đạt thông tin thông qua các trình bày trực quan là một cách tuyệt vời giúp cho dữ liệu trở nên hấp dẫn và dễ hiểu.
Hình ảnh hóa dữ liệu có thể biến những con số lạnh lùng thành những câu chuyện thực và những câu chuyện có thể khơi gợi cảm xúc.

Hình ảnh của karim_douieb
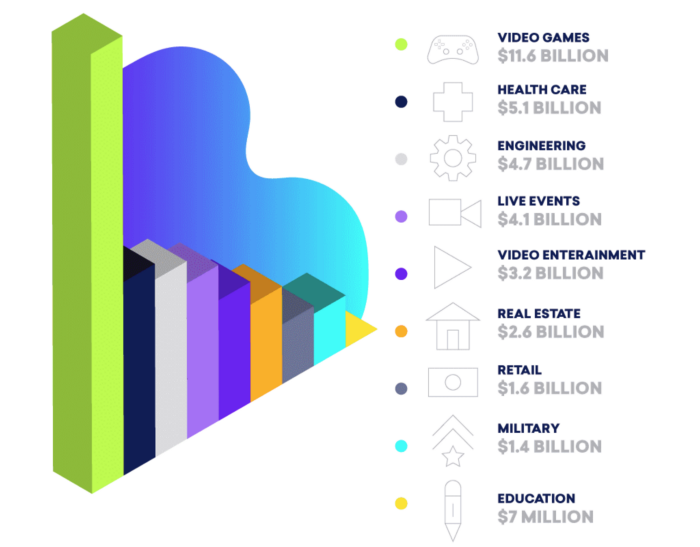
Trực quan hóa dữ liệu có thể hữu ích trong hầu hết các loại ứng dụng di động – từ thương mại điện tử đến chăm sóc sức khỏe. Ví dụ: trực quan hóa dữ liệu có thể giúp chúng ta hiểu rõ hơn về việc tiêu tiền của mình:

Tín dụng hình ảnh của Anton Falkovskyy

Hình ảnh của Riko Sapto Dimo
Nhưng hãy luôn nhớ rằng
“Mục đích của trực quan hóa là để nhìn sâu hơn vào vấn đề, không phải hình ảnh.”
(Ben Shneiderman)
Trực quan hóa dữ liệu không chỉ là hình ảnh đẹp mắt; đó là sự hiểu biết thấu đáo về đối tượng mục tiêu và nhu cầu của họ, đồng thời tìm ra cách tốt nhất để truyền đạt thông tin có giá trị cho họ.
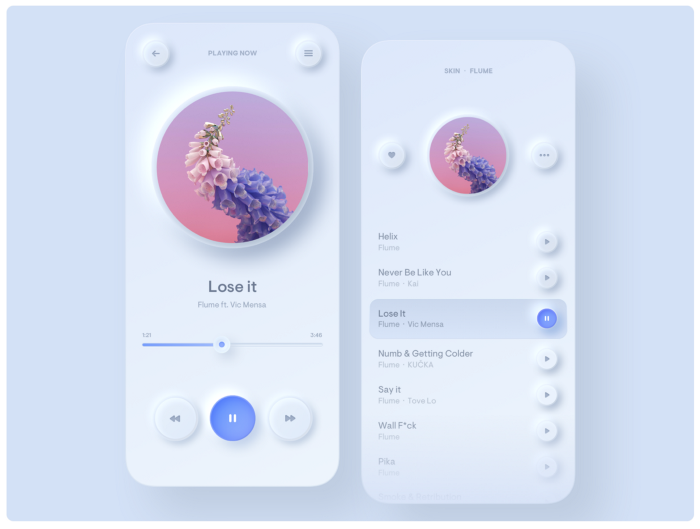
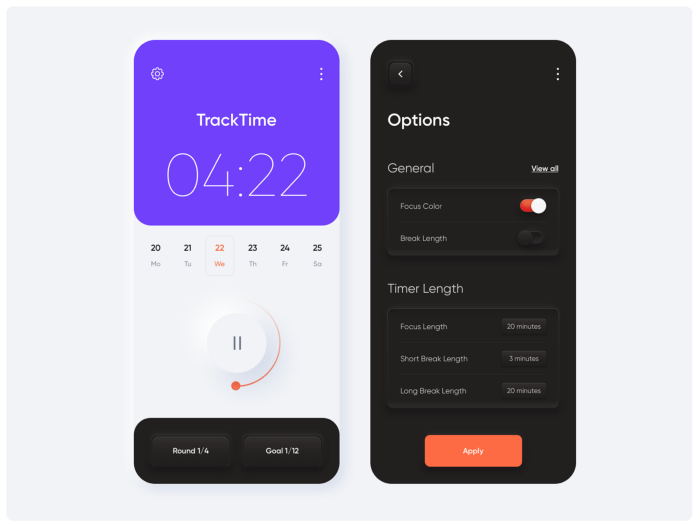
8. Xu hướng neomorphic tinh tế
Flat UI kết hợp với Minimalism trở thành một tiêu chuẩn trên thực tế. Một trong những kỹ thuật phổ biến vào năm 2020 là xu hướng neomorphism. Phong cách trực quan này sử dụng các yếu tố thiết kế và kết cấu mô phỏng thế giới vật chất. Các nhà thiết kế đã lấy cảm hứng từ thế giới vật chất và áp dụng cho chủ nghĩa Neomorphism mang đến một vẻ đẹp thuần túy.
Tuy nhiên xu hướng này gây khó khăn cho việc mở rộng quy mô một thiết kế. Vì vậy, tốt hơn hết là bạn nên tránh tạo giao diện người dùng sử dụng Neomorphism hoàn toàn.


Hình ảnh của Webshocker – Matjaz Valentar
Các nút điều khiển chức năng được thiết kế theo phong cách neomorphic tạo cho người dùng ấn tượng rằng họ có thể chạm vào các nút điều khiển bằng tay (nhờ các kết cấu thực tế). Nó tạo ra một cảm giác kết nối giữa người dùng và sản phẩm.

Hình ảnh của Outcrowd
9. Thế hệ tiếp theo của ứng dụng thực tế tăng cường
Vào tháng 9 năm 2020, Mark Zuckerberg thông báo rằng Facebook sẽ khởi động “bước tiếp theo trên con đường phát triển kính thực tế tăng cường” vào năm 2021.


Hình ảnh của Facebook
Apple được đồn đại là có một đội ngũ bí mật gồm hàng trăm nhân viên làm việc trong các dự án thực tế tăng cường. Đây là những dấu hiệu rõ ràng cho thấy ngành công nghiệp đang hướng tới AR. Đồng thời, cả hai công ty đều chưa có sản phẩm để chia sẻ với khách hàng, nhưng họ sẽ đầu tư vào công nghệ AR. Và nền tảng tốt nhất để thử nghiệm công nghệ AR chính là thiết bị di động.

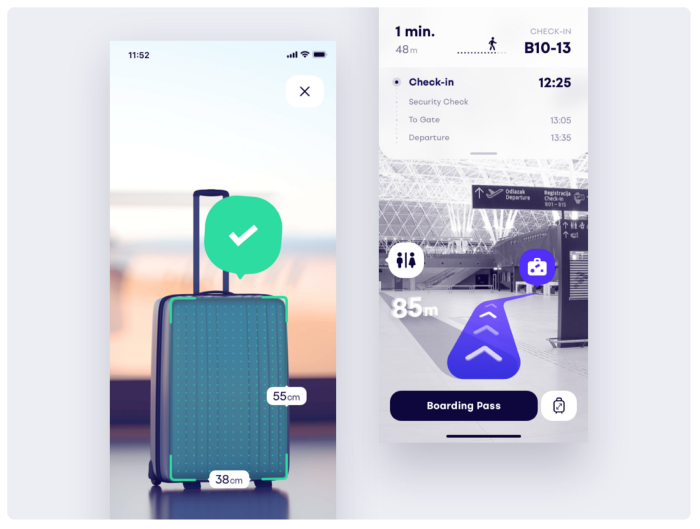
Hình ảnh của lumusvision

Hình ảnh của Adrian Reznicek
10. Bảo mật dữ liệu và quyền riêng tư
Nhiều người dùng lo ngại rằng những gã khổng lồ công nghệ thông tin lớn đang theo dõi hoạt động của họ. Hầu hết chúng ta đều rơi vào tình huống khi chúng ta duyệt tìm một thứ gì đó trên web, trong vài tuần tiếp theo, chúng ta thấy những quảng cáo những gì chúng ta đã tìm trước đó. Thêm vào đó, sự cố rò rỉ dữ liệu lớn khiến người dùng ngại chia sẻ dữ liệu cá nhân của họ.
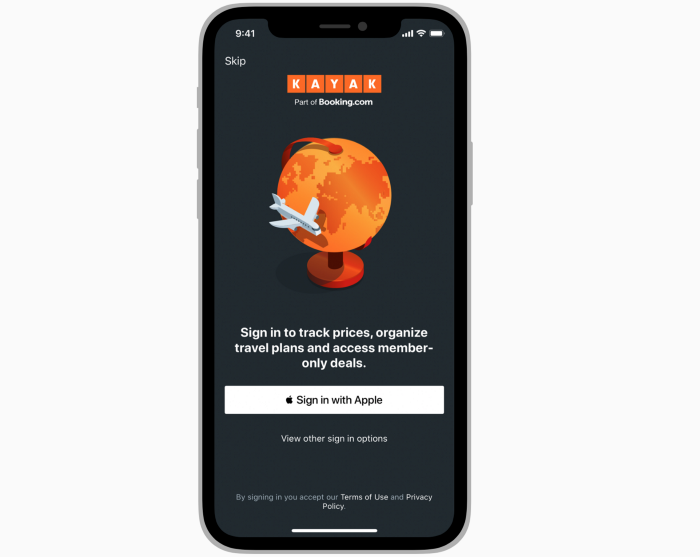
Các nhà lãnh đạo trong ngành mong muốn tìm ra giải pháp cho một số vấn đề này. Ví dụ: quy trình đăng ký và đăng nhập là các bước trong luồng người dùng, nơi chúng ta thường chia sẻ dữ liệu cá nhân của mình. Vào năm 2020, Apple đã giới thiệu tính năng Đăng nhập bằng Apple, một cách riêng tư để đăng nhập vào các ứng dụng và trang web. Hiển thị nút “Đăng nhập bằng Apple” trong ứng dụng hoặc trang web của bạn có nghĩa là bạn có thể đăng nhập hoặc đăng ký chỉ một lần nhấn bằng ID Apple.

Ngoài ra, Apple đã cập nhật App Store bao gồm một huy hiệu mới cho biết dữ liệu được liên kết với danh tính của bạn mà ứng dụng thu thập

Biên tập: Thao Lee
Theo: uxplanet
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc

Tại sao khách hàng lại khó hài lòng đến như vậy?

Xu hướng thiết kế web 2022: Những vũ khí mang lại trải nghiệm thú vị cho người dùng (Phần 1)





