“Tỉ lệ vàng thần thánh” và những ứng dụng tuyệt vời trong thiết kế
Bạn có biết điểm chung giữa kim tự tháp Giza, bức hoạ Mona Lisa (Da Vinci) với Twitter và Pepsi là gì không?
Đáp án? Thiết kế của chúng đều sử dụng Tỉ lệ vàng.
Nói một cách đơn giản, tỉ lệ vàng là một tỉ lệ toán học. Tỉ lệ vàng xuất hiện một cách dày đặc trong tự nhiên, và khi ứng dụng tỉ lệ này vào thiết kế, nó đại diện cho thẩm mỹ, cho tính cân đối tự nhiên của tạo hoá. Nhưng bạn có bao giờ tự hỏi, tỉ lệ vàng thực chất là gì, và bạn sẽ phải sử dụng nó ra sao để hoàn thiện thiết kế của mình?
Tỉ lệ vàng là gì?
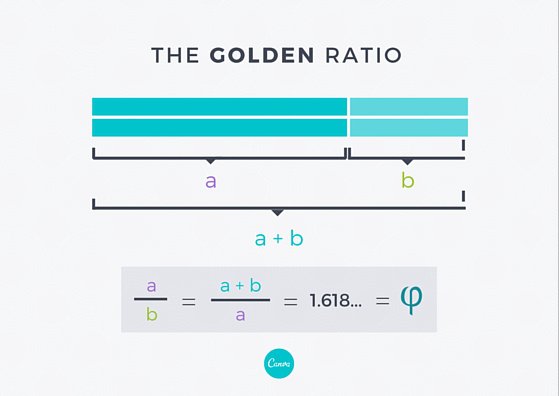
Tỉ lệ vàng (hay còn biết dưới nhiều cái tên khác như Tỉ lệ thần thánh, ký tự Phi (φ) trong bảng chữ cái Hy lạp, giá trị trung bình, tiết diện vàng) tồn tại khi lấy 1 đường thẳng chia làm 2 đoạn thẳng – đoạn thẳng dài hơn (a) chia đoạn nhỏ hơn (b) sẽ bằng tổng chiểu dài 2 đoạn (a+b) chia cho a, kết quả sẽ được con số xấp xỉ 1.618.

Nhưng đừng vội thấy một đống số vậy mà hoang mang. Trong thiết kế, tỉ lệ vàng hướng đến tính thẩm mĩ, kiến tạo và nâng tầm cái đẹp thông qua sự hài hòa và cân đối. Khi đem vào áp dụng, tỉ lệ vàng đại diện cho tính nghệ thuật, là nhân tố X đóng vai trò chủ chốt, là một je ne sais quoi đích thực (tiếng Pháp – dùng để ám chỉ một sự thu hút, lôi cuốn kì lạ).
Sự hài hòa, cân đối này hiện diện từ hàng thế kỉ trước: từ kim tự tháp Giza tới đền Parthenon ở Hi Lạp; từ bức tranh The Creation of Adam của Michelangelo trên trần nhà nguyện Sistine đến bức hoạ Mona Lisa của Da Vinci; ngày nay, bạn có thể bắt gặp tỉ lệ này trong logo Pepsi, Twitter. Ngay cả cơ thể và khuôn mặt của chúng ta cũng tuân theo một tỉ lệ toán học nhất định.

Trên thực tế, não của chúng ta được lập trình để tiếp nhận và bị thu hút bởi những vật thể và hình ảnh sử dụng Tỉ lệ vàng. Nó giống như sự thu hút trong vô thức vậy, chỉ cần bạn thêm một chút tuỳ chỉnh Tỉ lệ vàng vào bức ảnh của bạn cũng đủ để tác động khá lớn đến trí óc người xem.
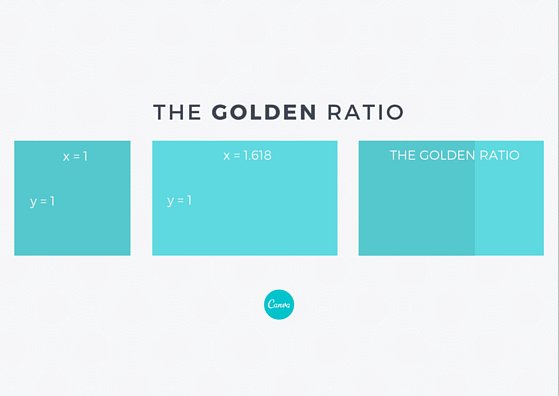
Tỉ lệ vàng cũng có thể áp dụng vào hình học. Lấy một hình vuông và nhân một cạnh với 1.618, kết quả sẽ là một hình chữ nhật với tỉ lệ hài hoà như sau:

Bây giờ, nếu bạn đặt hình vuông lên hình chữ nhật, kết quả sẽ cho ta Tỉ lệ vàng:

Nếu tiếp tục dùng công thức Tỉ lệ vàng cho hình chữ nhật mới ở phần bên phải của hình trên, dần dần bạn sẽ có một mô hình với các hình vuông nhỏ dần:

Sao rồi? Bạn thấy ”mệt não” chưa? Ráng lên, còn chút xíu nữa thôi nè.
Nếu lấy mô hình Tỉ lệ vàng phía trên, vẽ một vòng cung từ một góc đến góc đối diện của mỗi hình vuông – bạn đang vẽ những nét đầu tiên của Xoắn ốc Vàng (còn được gọi là Dãy số Fibonacci) – một dãy số mà số đứng sau bằng tổng hai số đứng trước. Bắt đầu từ số 0, dãy số đó là: 0,1,1,2,3,5,8,13,21,34,55,89,144,….và cứ thế tiếp tục.
Bằng việc thêm vòng cung vào mỗi hình vuông, chúng ta đã có mô hình Đường xoắn ốc Vàng:

Bạn sẽ dễ dàng nhận ra hình dạng tuyệt đẹp này trong rất nhiều tạo vật của thiên nhiên như dương xỉ, hoa, vỏ sò biển, thậm chí là cả những cơn bão. Đó là lý do tại sao nó đem cho ta sự thoả mãn về mặt thị giác. Đó chính là nét đẹp thuần khiết từ tự nhiên.

Cùng tìm hiểu sâu hơn một chút, hãy thử vẽ hình tròn trong mỗi hình vuông xem nào. Đấy! Bạn đã có nhiều hình tròn cân xứng với tỉ lệ 1:1.618.

Bây giờ bạn đã có các hình vuông, hình chữ nhật, hình tròn tuân theo Tỉ lệ vàng, và còn được rắc thêm chút ma thuật (từ các con số) nữa.
5 cách để áp dụng Tỉ lệ vàng vào thiết kế của bạn
Chắc nãy giờ bạn cũng khá là ”xoắn não” khi phải đọc mớ lý thuyết về Tỉ lệ vàng rồi, giờ thì cùng tìm hiểu xem sử dụng nó như thế nào để nâng tầm thiết kế của bạn nhé.
Bạn có thể áp dụng tỉ lệ vàng vào rất nhiều thành phần trong thiết kế, bao gồm bố cục, không gian, nội dung, hình ảnh và hình thức.
1. Bố cục (layout) – Thiết lập kích thước với Tỉ lệ vàng
Bạn có thể sử dụng Tỉ lệ vàng như một sự trợ giúp hữu ích trong việc xác định kích thước cho bố cục của bạn. Cách đơn giản nhất để làm điều này đó là tuỳ chỉnh tỉ lệ kích thước thành 1: 1.618.
Ví dụ: thử chia chiều ngang (width) 960 pixel cho 1.618, thì chiều cao (height) mà bạn cần chính là 594 pixel.
Bây giờ hãy thử chia bố cục hiện tại thành hai cột dựa trên Tỉ lệ vàng đã nhắc tới bên trên, và à há! Bạn đã có hai mảng bố cục hài hoà theo tiêu chí Tỉ lệ vàng rồi đấy.

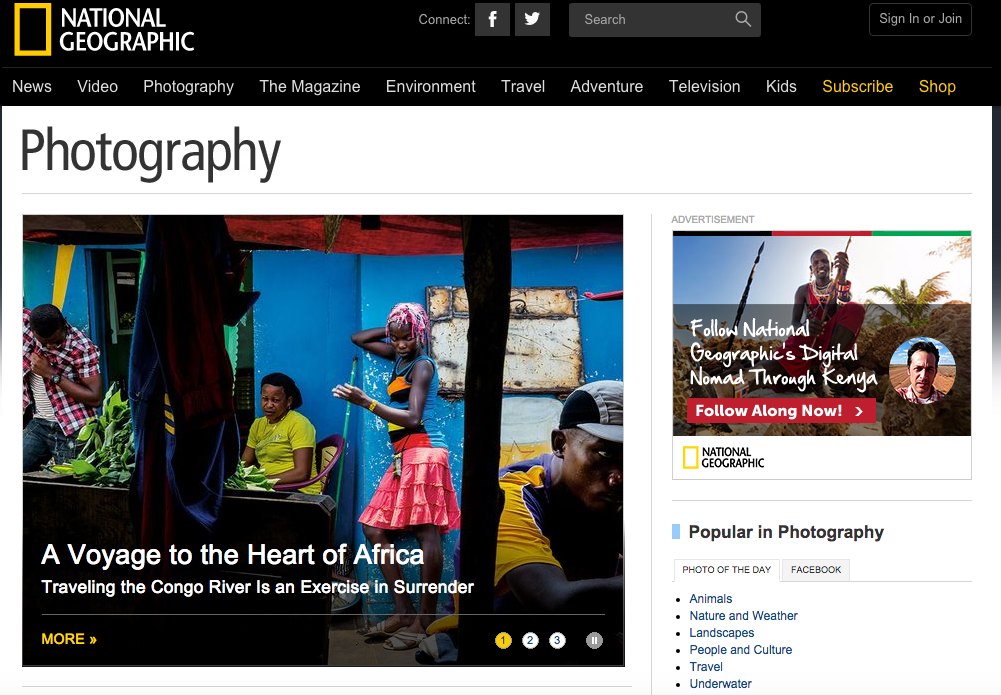
Bố cục dạng hai cột sẽ rất phù hợp cho việc thiết kế web, và bạn sẽ thường xuyên bắt gặp các trang tin trực tuyến sử dụng định dạng này. Điển hình đó chính là National Geographic, họ đã áp dụng bố cục trên, qua đó tạo ra một trang web gọn gàng, dễ đọc và có hệ thống phân cấp rất tốt.

Khoảng trống là một nhân tố cực kì quan trọng với bất kì thiết kế nào, là sự phối hợp giữa khoảng trống âm – dương, nhân tố này sẽ quyết định sự thành – bại của thiết kế.
Việc tính toán khoảng trống giữa các nhân tố khá mất thời gian, vì vậy, hãy để Tỉ lệ vàng soi đường dẫn lối cho bạn. Điều này sẽ đảm bảo khoảng trống và tỉ lệ của bạn được tính toán một cách kỹ lưỡng, thay vì sử dụng “ước chừng”, chỉ cần thêm vào vài thay đổi nhỏ hướng tới Tỉ lệ vàng cũng đủ tạo ra rất nhiều sự khác biệt.
Thêm vào đó, nếu bạn có quá nhiều thành phần khác nhau, bạn có thể đặt nhiều mô hình Tỉ lệ vàng để đạt được sự hài hòa xuyên suốt thiết kế của bạn.

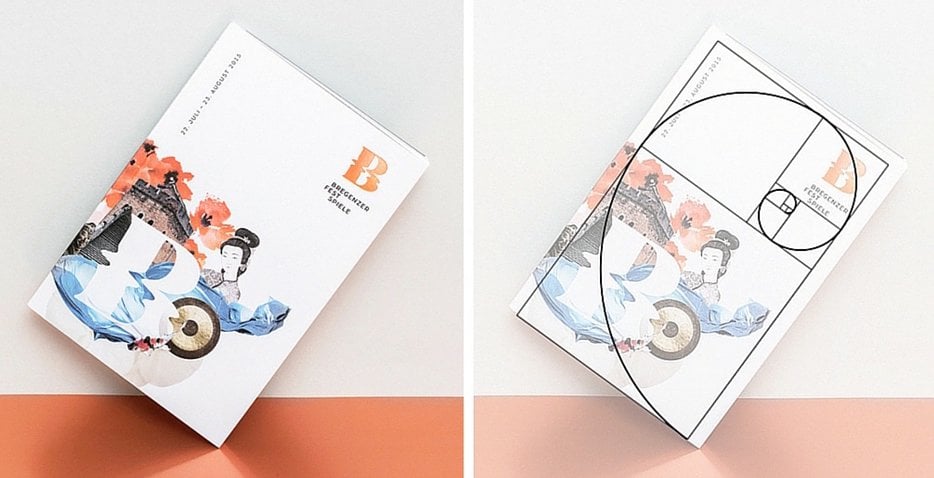
Studio Moodley đã thiết kế một bộ nhân diện thương hiệu cho Lễ hội trình diễn nghệ thuật Bregenzer Festspiele bao gồm logo, khối nhan đề, và một bộ hình nghệ thuật áp dụng cho các chương trình, biểu ngữ quảng cáo và các chiến dịch ngoài trời. Biểu ngữ quảng cáo có sự góp mặt của nhiếp ảnh, nghệ thuật cắt dán minh họa và một logo gợn sóng với không gian rỗng bên trong. Tỉ lệ vàng được sử dụng để xác định kích thước và vị trí từng yếu tố để đảm bảo cho bìa ảnh được cân đối.

Đơn vị thiết kế đến từ Singapore, Lemon Graphic đã thiết kế bộ nhận diện thương hiệu cho Terkaya Wealth Management. Chúng ta có thể thấy 3 yếu tố của thiết kế này – đại bàng nhỏ, đoạn chữ, đại bàng lớn – tất cả đều vừa khít với tiêu chuẩn Tỉ lệ vàng.
Bên cạnh đó, con đại bàng nhỏ cũng lại được thiết kế “ăn rơ” với một tiêu chuẩn Tỉ lệ vàng khác nữa.

Đường xoắn ốc có thể được sử dụng để giúp xác định vị trí của nội dung. Mắt chúng ta luôn hướng về tâm đường xoắn ốc một cách tự nhiên, vậy hãy tập trung thiết kế của bạn tại tâm đường xoắn ốc và đặt điểm hấp dẫn thị giác theo đường này.

Nhìn lại trang National Geographic, bạn sẽ nhận thấy một logo thứ hai nhỏ hơn nằm gần phía trung tâm của xoắn ốc. Đây là một nơi hoàn hảo để tăng gấp đôi sự nhận thức hình ảnh bởi vì mắt chúng ta sẽ luôn vô thức hướng về phía này. Vô thức ư? Có lẽ là vậy. Tỉ lệ vàng hoàn toàn có khả năng làm điều này.

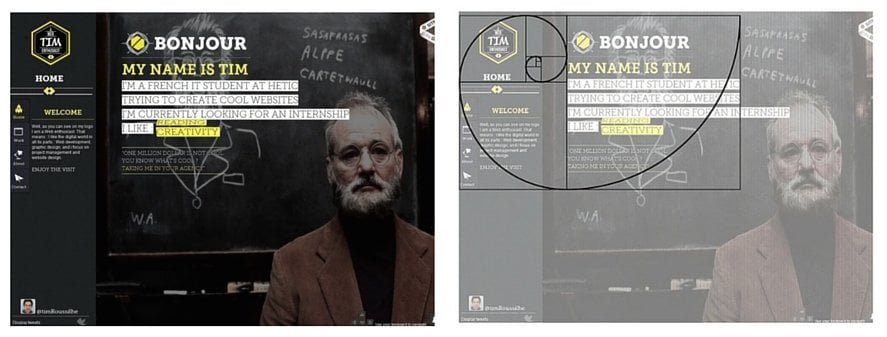
Trang web cá nhân của nhà thiết kế đồ hoạ Tim Roussilhe thoạt nhìn có vẻ dày đặc content nhưng thực ra lại được sắp xếp rất tốt theo tỉ lệ vàng. Đường xoắn ốc vàng được tập trung tại khu vực đỉnh bên trái của website. Mắt bạn sẽ bắt đầu đi từ phần trung tâm phía trên với dòng chữ “Bonjour My Name is Tim”. Sau đó mắt sẽ lướt xuống phần miêu tả xem Tim làm gì, đi lên thanh menu, chạm ngay logo ở góc trên bên trái, sau đó đến phần khoảng trống và tiếp tục đọc nốt những thông tin còn lại.

Trong thiết kế này của Saastamoisen säätiö, bạn có thể thấy rõ ràng sự dày đặc của nội dung tăng dần đều khi hướng về phía tâm của xoắn ốc. Kích thước từng con chữ cũng như khoảng cách giữa chúng giảm dần khi mắt hướng vào gần tâm đường xoắn. Các chữ tuy không được sắp xếp theo trật tự nhưng sự lặp lại đủ khiến cho nó trở nên quen thuộc.

Helms Workshop thiết kế thương hiệu này cho Fullsteam Brewery và dùng Tỉ lệ vàng cùng với Đường xoắn ốc vàng cho mảng bố cục và nội dung. Rất nhiều chi tiết trong thiết kế này nằm vừa vặn trong các hình vuông; hướng mắt của người xem sẽ lướt qua nhân vật chính, tới con tem, chữ ABV và dừng tại tên nơi sản xuất. Ý định của Helms Workshop cho Fullsteam là tạo nên một “nhãn hiệu sẽ xoay quanh người chủ nông trại bán công nghiệp với một cái tên xa lạ…”. Đường xoắn ốc vàng đóng vai trò quan trọng trong việc truyền tải điều đó, giúp chúng ta nắm được thông tin chi tiết về cả ông ta lẫn thương hiệu.

4. Hình ảnh – Tỉ lệ Vàng (hoặc Quy tắc Một phần ba)
Bố cục rất quan trọng với hình ảnh, dù nó truyền đạt thông tin hay tạo tính thấm mĩ cho bức hình. Tỉ lệ vàng giúp bố cục có thể dẫn dụ cái nhìn đến các chi tiết quan trọng trong một thiết kế. Hãy dùng Tỉ lệ vàng để chia bức hình thành 3 phần không bằng nhau, sau đó dùng các đường thẳng và các điểm giao nhau để chia bố cục.
Tỉ lệ là 1:0.618:1 – chiều ngang của cột dọc thứ nhất và thứ ba là 1, chiều ngang cột ở giữa là 0.618. Tương tự với các hàng ngang: chiều cao của cột ngang thứ nhất và thứ ba là 1 và cột ngang ở giữa là 0.618. Giờ hãy dùng các đường và các điểm giao nhau để dẫn dắt hướng nhìn và sự chú ý của người xem. Điều này tạo nên sức ép cũng như sự thích thú, năng lượng trong tác phẩm.

Một cách khác đơn giản hơn để cắt hình theo Tỉ lệ vàng là dùng Quy tắc 1/3. Nó không chính xác như Tỉ lệ vàng nhưng cũng cho bạn một kết quả tương đối. Với quy tắc này, đặt tất cả đường dọc và ngang theo tỉ lệ 1:1:1 để các khoảng bằng nhau. Sau đó hãy sắp xếp các chi tiết quan trọng ở bốn góc của hình chữ nhật trung tâm.
Bìa của tạp chí Complex, người mẫu Solange Knowles, đã sử dụng Tỉ lệ vàng để xác định sự cân đối của không gian âm – dương. Phần đỉnh mũi và (gần như) phần trán của Solange chạm vào đỉnh của đường ngang trên cùng, trong khi mũi và mắt nằm trên hai đường dọc của hình chữ nhật trung tâm.

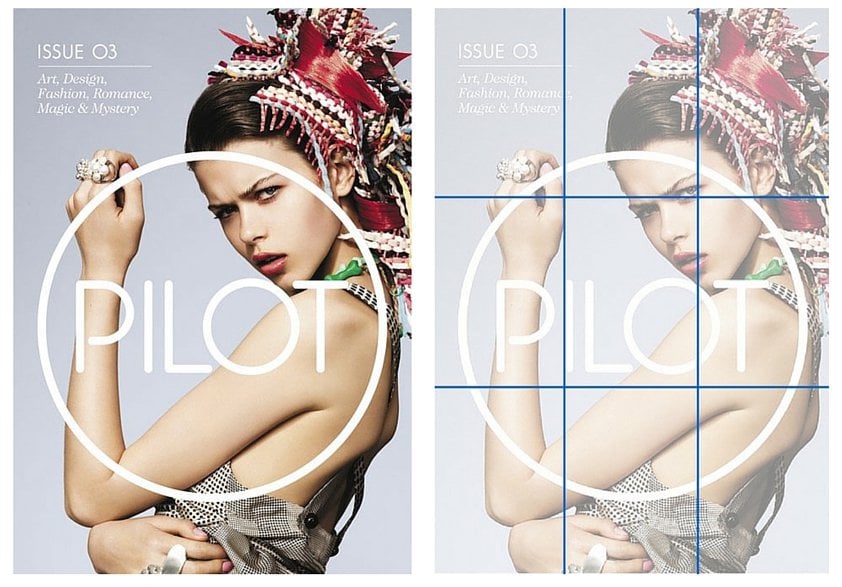
Jason Mildren đã thiết kế bìa cho tạp chí Pilot đúng với Quy tắc 1/3. Những chi tiết thu hút đều nằm xung quanh phần cạnh hình chữ nhật trung tầm, còn lại ở giữa hầu như trống rỗng. Con mắt của người mẫu đặt ngay tại 1 góc và nhìn xuyên thấu người xem.

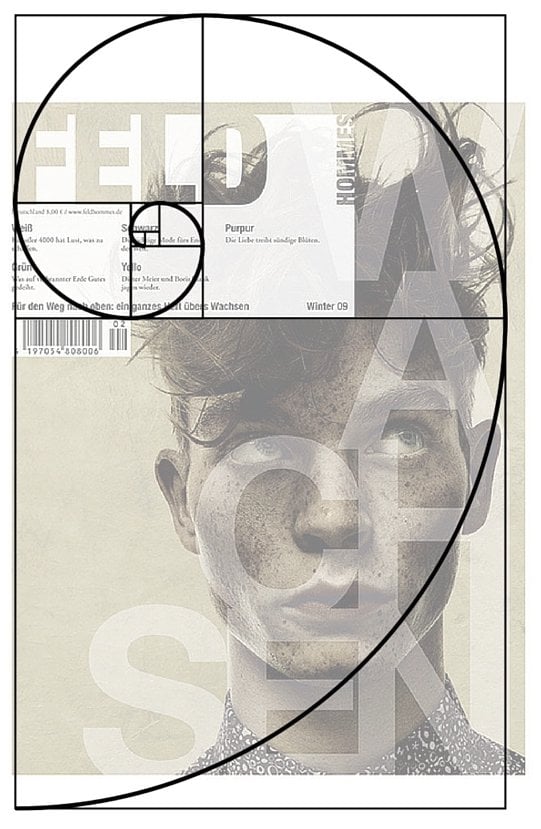
Bìa của tạp chí Feld dùng Tỉ lệ vàng để khoanh vùng phần mắt của người mẫu. Điều này thực sự hiệu quả vì anh ta không nằm ở vị trí trung tâm và một phần khuôn mặt gần như thẳng hàng với đường thẳng định hướng bên trái.

Và nhìn chung, bố cục của bìa báo này còn tuân theo Tỉ lệ vàng và Đường xoắn ốc vàng. Phần nội dung nằm tập trung quanh đường xoắn ốc và càng về trung tâm thì càng trở nên chi tiết hơn.

5. Hình thức – Những vòng tròn Vàng
Tỉ lệ vàng có thể mở rộng để tạo ra hình vuông và hình chữ nhật theo những tỉ lệ hài hòa, tương tự ta cũng có thể áp dụng để tạo ra các đường tròn. Một vòng tròn hoàn hảo trong mỗi hình vuông của mô hình sẽ tuân theo tỉ lệ 1:1.618 so với vòng tròn trong hình vuông liền kề.

Sử dụng các Vòng tròn Vàng sẽ tạo nên không chỉ sự hài hòa, tỉ lệ hợp lí mà còn tạo sự nhất quán xuyên suốt về mặt hình thức. Cùng quay trở lại với logo của Pepsi và Twitter xem nào.
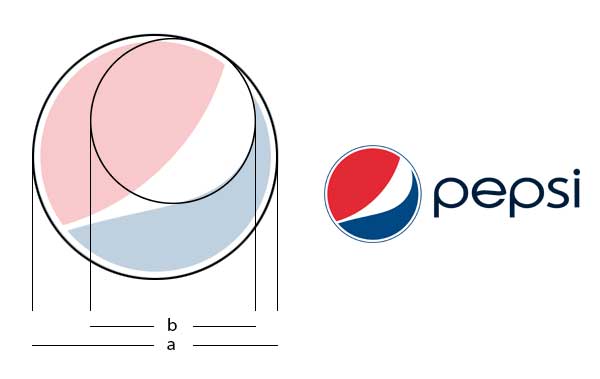
Logo Pepsi dựa trên hai vòng tròn giao nhau hoàn toàn tuân theo Tỉ lệ vàng. Vòng trong nhỏ hơn không thực sự hiện diện nhưng lại định dạng cho dải đai trắng nằm dọc trung tâm logo.

Logo của Twitter sử dụng hình học và hoàn toàn dựa trên các đường tròn. Có một chút thiếu chính xác khi nói logo này sử dụng Tỉ lệ vàng, nhưng phần lớn của logo có vẻ dùng Tỉ lệ vàng để tạo sự cân bằng, trật tự và hòa hợp.

Tới lượt của bạn rồi
Bạn có thể dùng nhiều yếu tố của Tỉ lệ vàng để thiết kế tốt hơn. Các tuỳ chỉnh có thể sẽ nhẹ nhàng và tinh tế thôi, nhưng chỉ cần như vậy cũng đủ để biến một thiết kế tốt thành một thiết kế tuyệt vời, nhất là trong mắt người xem.
György Dóczi đã viết trong The Power of Limits: “Sức mạnh của Tỉ lệ vàng trong việc tạo nên sự hài hòa bắt nguồn từ khả năng độc đáo của nó khi kết hợp các bộ phận thành một thể thống nhất, điều này giúp mỗi chi tiết vẫn giữ được chất riêng mà vẫn hòa hợp được với tổng thể chung của tác phẩm.”
Nguồn: Canva.com
Người dịch: Hà Đình Nhân
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Pepsi tung Print Ads thách thức Coca - Cola, khẳng định mình mới là sự kết hợp hảo hảo với rượu Rum

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Hướng dẫn tự làm tác phẩm nghệ thuật cắt dán chủ đề siêu thực

Pepsi ‘trêu’ Coca-Cola trong quảng cáo mới đầy khiêu khích