Bad Kerning - Một tội ác khủng khiếp
Cảnh báo: Những hình ảnh sử dụng trong bài viết có thể gây khó chịu cho người xem.
2 giờ sáng, chuông điện thoại reo lên. Từng hạt mưa nặng nề rơi nghiêng lên tấm kính chắn gió. Bảng hiệu đèn neon nhập nhoè trong đêm. Phông chữ Clarendon mà sử dụng đèn neon để chiếu sáng thì đẹp thật đấy, nhưng mà có lẽ…
Những suy nghĩ vu vơ của tôi bị tiếng điện thoại cắt đứt. Giọng nói của người đồng nghiệp ngắt quãng trong từng đợt sấm rền…
“Có một vụ BK xảy ra trên đại lộ Lucida, đối diện lò gạch Emigre. Vụ này tệ lắm, cực kỳ tệ…”
Khi đến hiện trường vụ án, cơn mưa cũng dần tạnh. Với 25 năm kinh nghiệm trong đội điều tra, nhưng thật sự tôi chưa từng thấy thứ gì kinh khủng đến vậy.
Một tuần sau, chúng tôi nhận được tin mật báo và nhanh chóng tóm giữ nghi phạm để tra khảo. David Terrence Paine, một kẻ từng có rất nhiều tiền án tiền sự trước đây. Hắn ta là một tên khốn bệnh hoạn; chính hắn là kẻ đã gây ra vụ án khủng khiếp này.
Đúng vậy, “BK” hay Bad Kerning có thể xảy ra ở bất cứ đâu. Nhưng trước khi đi sâu vào vấn đề này, thử ôn lại xem kerning là gì đã nào.
Thỉnh thoảng, người ta vẫn có đôi chút nhầm lẫn với khái niệm kerning. Cụ thể người ta hay nhầm giữa kerning và tracking. Nhưng thật ra, đây mới là định nghĩa của kerning:
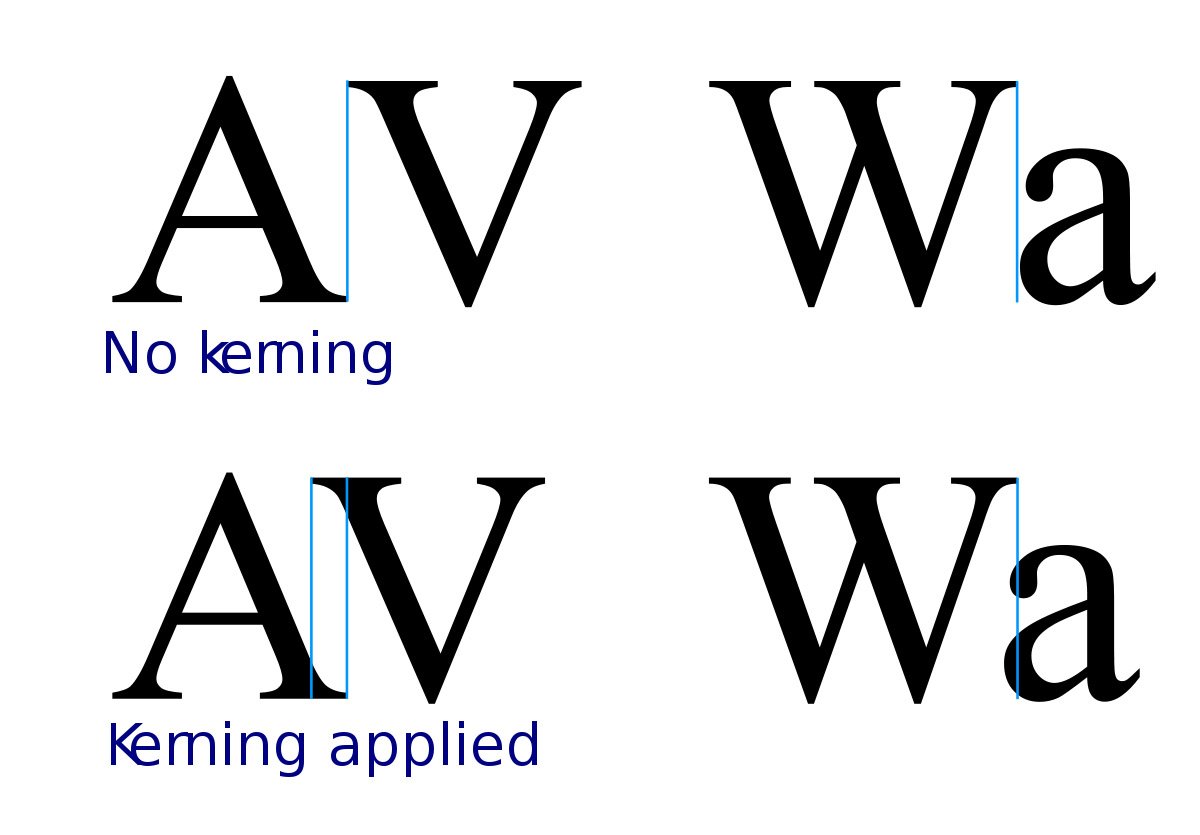
Kerning là quá trình điều chỉnh khoảng cách giữa hai chữ cái hoặc ký tự. (Bad Kerning là lỗi sai xảy ra khi bạn chia khoảng không gian giữa hai ký tự một cách không hợp lý, giống như cặp chữ “A v” trong ‘vụ án’ trên – người dịch).
Thử lấy cặp chữ “A v” làm ví dụ: chữ “A” viết hoa thì có phần dưới bè ra, trong khi chữ “v” thì ngược lại, phần đầu lại phình ra hơn; chúng ta có thể thấy rõ công dụng của kerning trong trường hợp này, khoảng cách giữa hai chữ cái đã được thu hẹp lại nhằm mục đích thẩm mỹ cũng như tăng cường trải nghiệm đọc.
Bạn cũng đừng nên nhầm lẫn kerning và tracking nhé. Tracking là quá trình điều chỉnh khoảng cách tổng thể giữa các ký tự trong một dòng, một đoạn hoặc một khối văn bản (trong khi kerning chỉ là khoảng cách đơn thuần giữa một cặp chữ cái hoặc ký tự thôi – người dịch).
Theo như định nghĩa chuyên môn, Kerning là “sự tuỳ chỉnh khoảng cách của một cặp ký tự theo chiều ngang.”
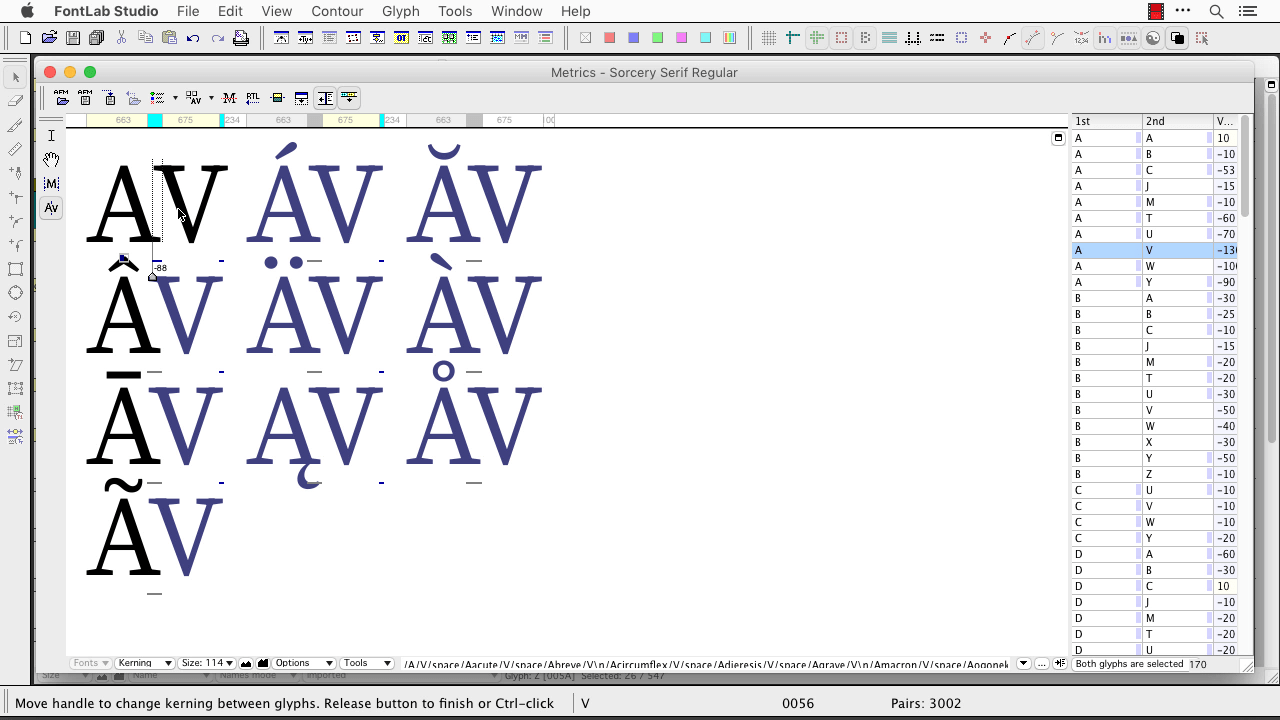
Trong bức ảnh chụp màn hình dưới đây bạn có thể thấy được khoảng cách chuẩn của một vài cặp chữ ở cột bên phải (ảnh chụp màn hình của Fontlab Pro, ứng dụng giúp bạn thiết kế kiểu chữ).
Với cặp chữ “AY” – được tô màu xanh – giá trị khoảng cách của chúng (-64) là thấp hơn nhiều so với cặp chữ “Ac” (-24) đó là do ký tự “A” có phần dưới bè ra, trong khi “Y” thì đầu bự, vì vậy chúng phải được chỉnh sát lại gần nhau để bù trừ cho phần bè đó. (Số giá trị càng nhỏ thì hai chữ càng sát lại với nhau hơn)
Nói về kerning thì chắc nói cả ngày cũng chưa hết chuyện, nhưng thôi, chắc để dành bữa khác chúng ta tiếp tục nhé (chắc là bạn đang nghĩ “nhưng tui muốn nghe tiếp cơ, hay quá đi mất” phải không? Tôi biết mà!). Bạn có muốn xem thêm một vài ví dụ về việc chia khoảng cách tệ hại giữa các ký tự trước khi kết thúc không? Không cần tìm kiếm đâu xa xôi, nhìn thử vào tờ National Newspaper đi này:
Bạn có nhìn thấy lỗi sai chưa?
Trong bài viết tới chúng ta sẽ có dịp nhắc lại vấn đề này thông qua việc làm quen với hai dạng kerning là Metrics (điều chỉnh khoảng cách dựa theo thiết lập mặc định) và Optical (điều chỉnh khoảng cách tự động dựa vào thuật toán); và cùng tìm hiểu lý do tại sao sẽ có những lúc chúng ta phải xắn tay áo lên và tuỳ chỉnh kerning một cách thủ công. Chúng ta cũng sẽ tìm hiểu sâu hơn về kerning cho nền tảng Web (liệu có khả thi hay không?), và những lựa chọn thay thế khác cho kerning.
Trong lúc đợi bài viết mới, tôi có một câu đố nho nhỏ cho bạn đây. Bạn có thể tìm xem những cặp chữ nào có giá trị kerning là số dương được không? (Ví dụ như cặp “XA” có giá trị là 25 chẳng hạn – người dịch).
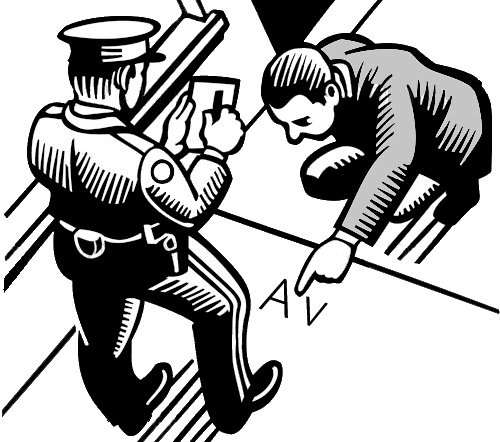
Để kết bài, ở đây có một mẩu truyện tranh nhỏ (có một lỗi bad kerning đấy). Bạn có thể giúp tôi chèn lời thoại vào được chứ?
Nguồn: ilovetypography.com
Người dịch: Hà Đình Nhân
iDesign Must-try

Phudu - bộ phông miễn phí lấy cảm hứng từ biển quảng cáo viết tay của người Việt xưa

Lạc Tự (phiên bản mới 2023) - Bộ phông lấy cảm hứng từ cảnh quan đô thị Việt những năm 80 - 90

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

International Typographic Style / Phong cách Ký tự pháp Quốc tế (Phần 4)

International Typographic Style / Phong cách Ký tự pháp Quốc tế (Phần 3)