Xu hướng thiết kế web tháng 7/2020
Xu hướng nổi bật nhất trong tháng này ảnh hưởng bởi sự kiện Hội nghị các nhà phát triển toàn cầu WWDC của Apple khi ra mắt dự án cho hệ điều hành của họ. Bạn có thể bắt đầu cho một tháng mới với sự bùng nổ và đầy khác biệt!
Cùng iDesign tìm hiểu xu hướng thiết kế web cho tháng 7 này nhé!
1. Văn bản nổi bật kết hợp với gạch chân
Luôn có một luật bất thành văn trong thiết kế trang web đó là sử dụng kiểu chữ đơn giản dễ đọc nhất có thể, như in đậm hay in nghiêng, trong khi đó chữ gạch chân lại hiếm khi xuất hiện trên các trang web.
Thế nhưng xu hướng thiết kế web lần này lại sử dụng gạch chân để làm nổi bật từ khóa và các các yếu tố cần nhấn mạnh. Trông chúng khá độc đáo! Phong cách này giúp thiết kế có độ tương phản tốt. Nó giúp nội dung được rõ ràng hơn, làm người xem có thể nắm bắt thông tin nhanh chóng qua những gạch chân ở mỗi từ khóa.
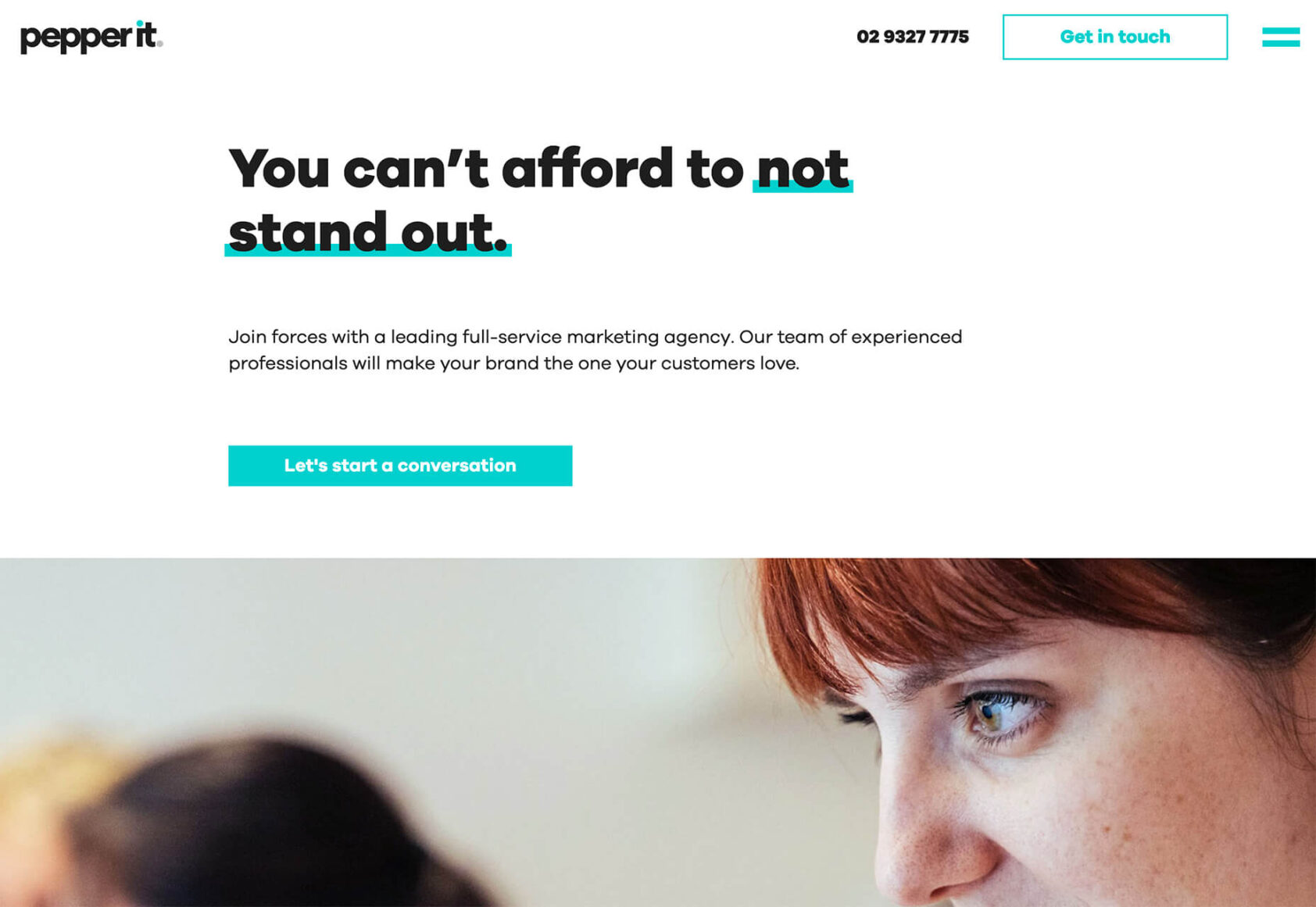
Pepper it đã sử dụng xu hướng gạch chân làm nổi bật một cụm từ chính. Hình dạng và màu sắc nét gạch chân giống với phần button lớn bên dưới, giúp mắt di chuyển có sự liên tục hơn. Cách sử dụng chữ được gạch chân này (hoặc có thể bạn có thể gọi nó là hiệu ứng highlight) khá hiệu quả khi kết hợp với màu sắc thương hiệu.

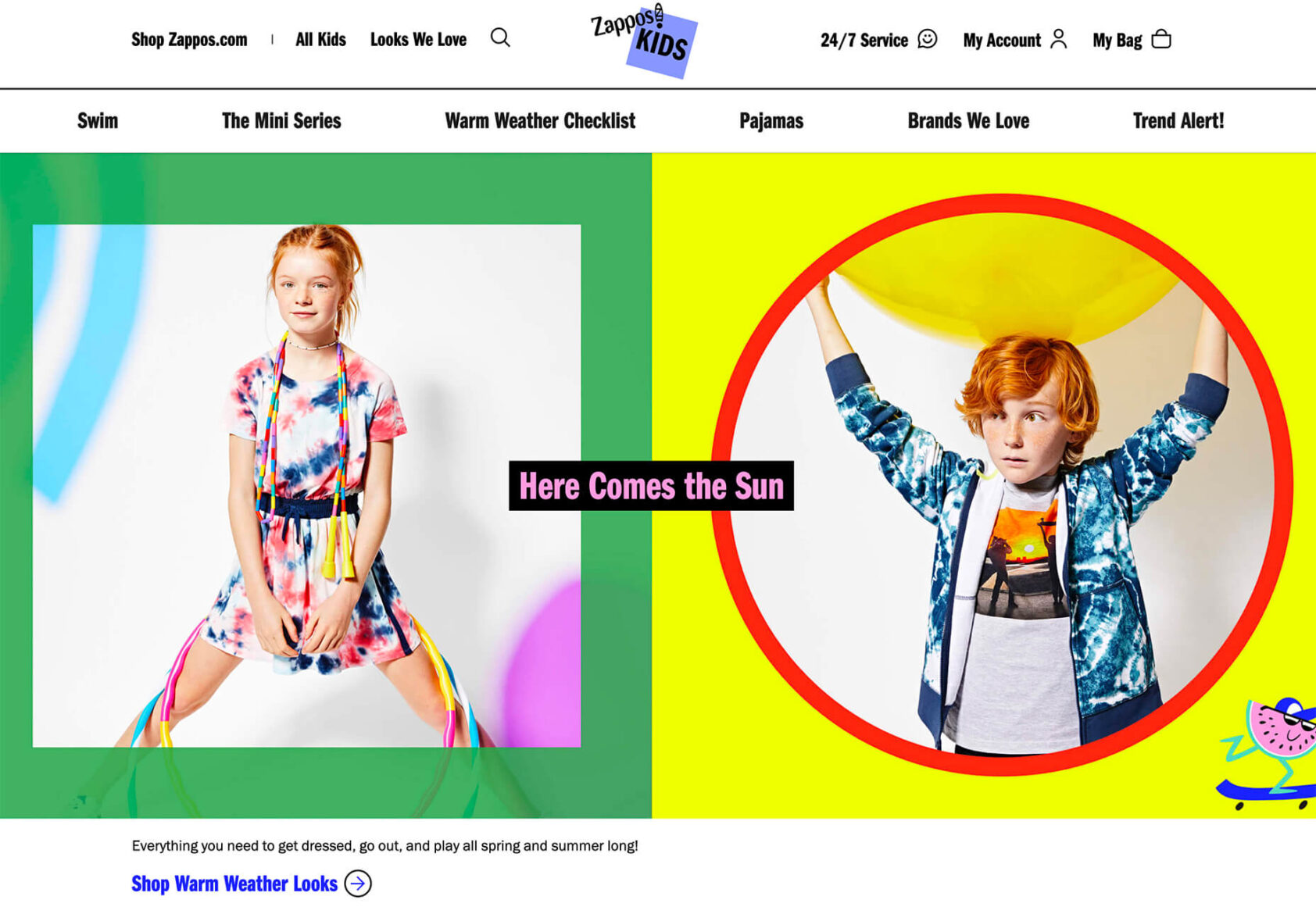
Zappos Kids sử dụng điểm nhấn thú vị trong một loạt các hình ảnh đầy màu sắc giúp nổi bật một yếu tố văn bản quan trọng. Nó trông giống như một button và giúp người dùng điều hướng khi truy cập trang web. Sự kết hợp này cũng giúp cho văn bản dễ đọc hơn và các yếu tố tương tác cũng có nhiều chức năng hơn.

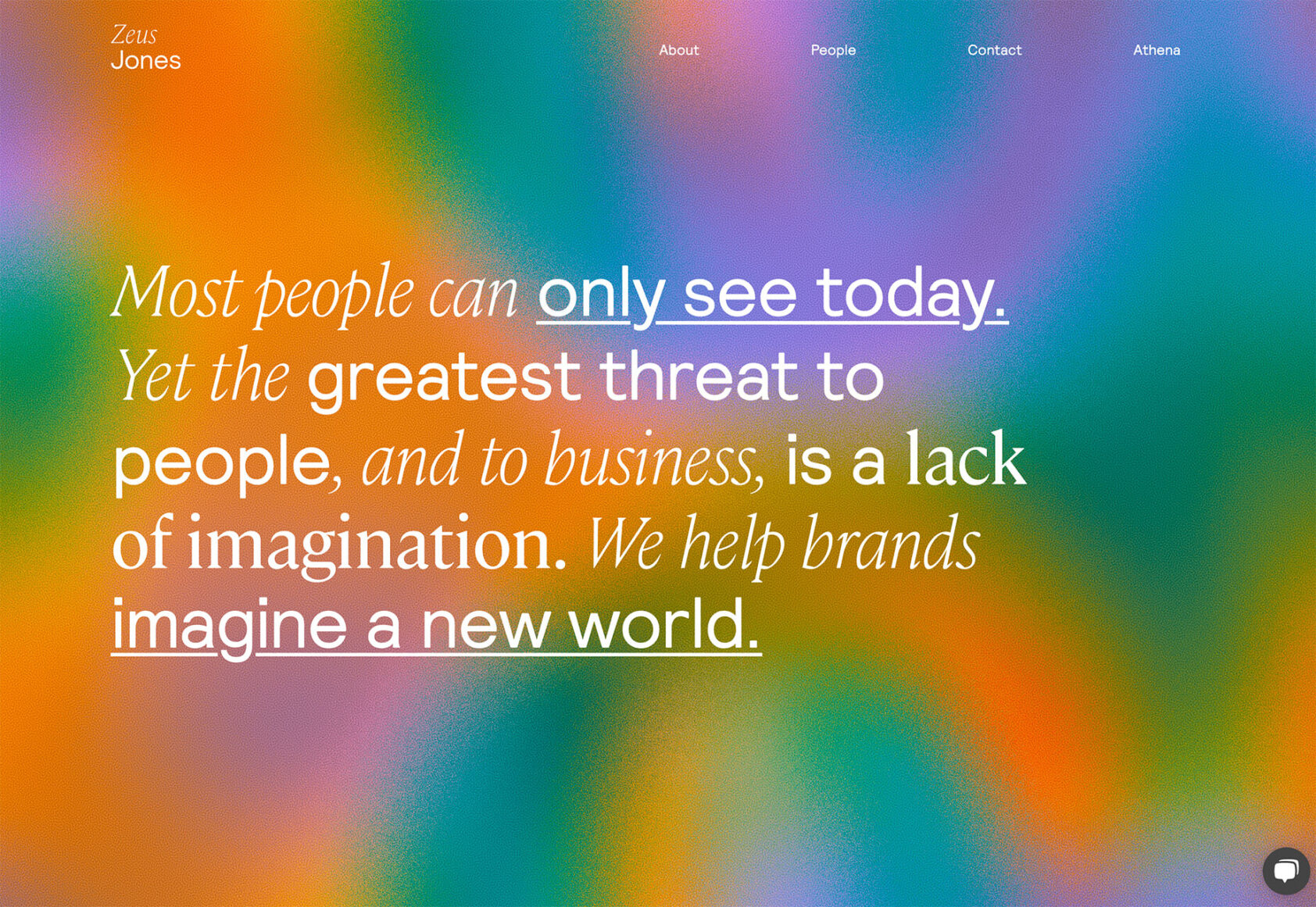
Zeus Jones sử dụng một loạt các phương pháp xử lý văn bản trên trang chủ, nhưng phần gạch chân là đáng chú ý nhất, có thể là vì nó trông nổi bật nhất trong toàn bộ văn bản.

2. Hình học đặc biệt
Sử dụng các hình học trong thiết kế trang web đã xuất hiện như một xu hướng với nhiều hình thức sử dụng. Xu hướng này sử dụng các hình học riêng biệt để mang lại tính thẩm mỹ trực quan cho trang web.
Hình học có thể kết hợp với hình minh họa, hình ảnh, văn bản hoặc trong background, foreground. Điều tuyệt vời về hình học là chúng linh hoạt và dễ sử dụng với nhiều hoạ tiết thiết kế khác.
Nhưng sử dụng hình dạng hình học trong thiết kế cũng là một thách thức vì chúng đòi hỏi bạn phải bố trí không gian hợp lý. Hình tam giác hoặc hình chữ nhật nếu không được sắp xếp phù hợp sẽ khiến trang web của bạn sẽ trở nên rất lộn xộn.
Dưới đây là một số trang web đã sử dụng thành công xu hướng này.
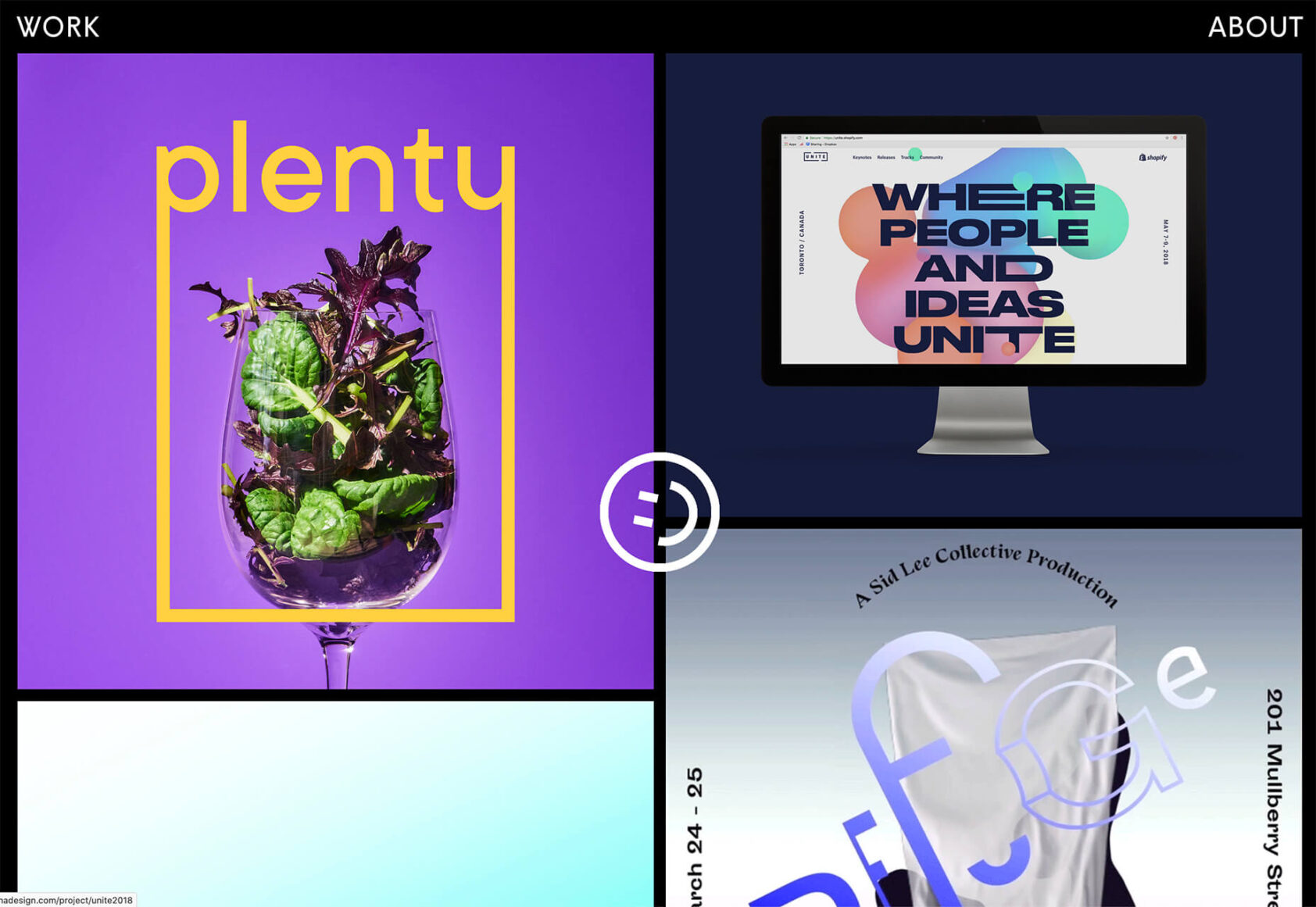
Rui Ma sử dụng các khối vuông và hình chữ nhật, với mỗi ô là một dự án. Đây là một trong những cách sử dụng phổ biến nhất – dùng hình học như là một khung chứa. Điều làm cho nó nổi bật là các hình dạng như vòng tròn, mặt cười (cũng là một hình dạng hình học) luôn ở trung tâm của màn hình. Sử dụng màu nền đen mang đến sự tương phản tốt cho các khối nội dung.

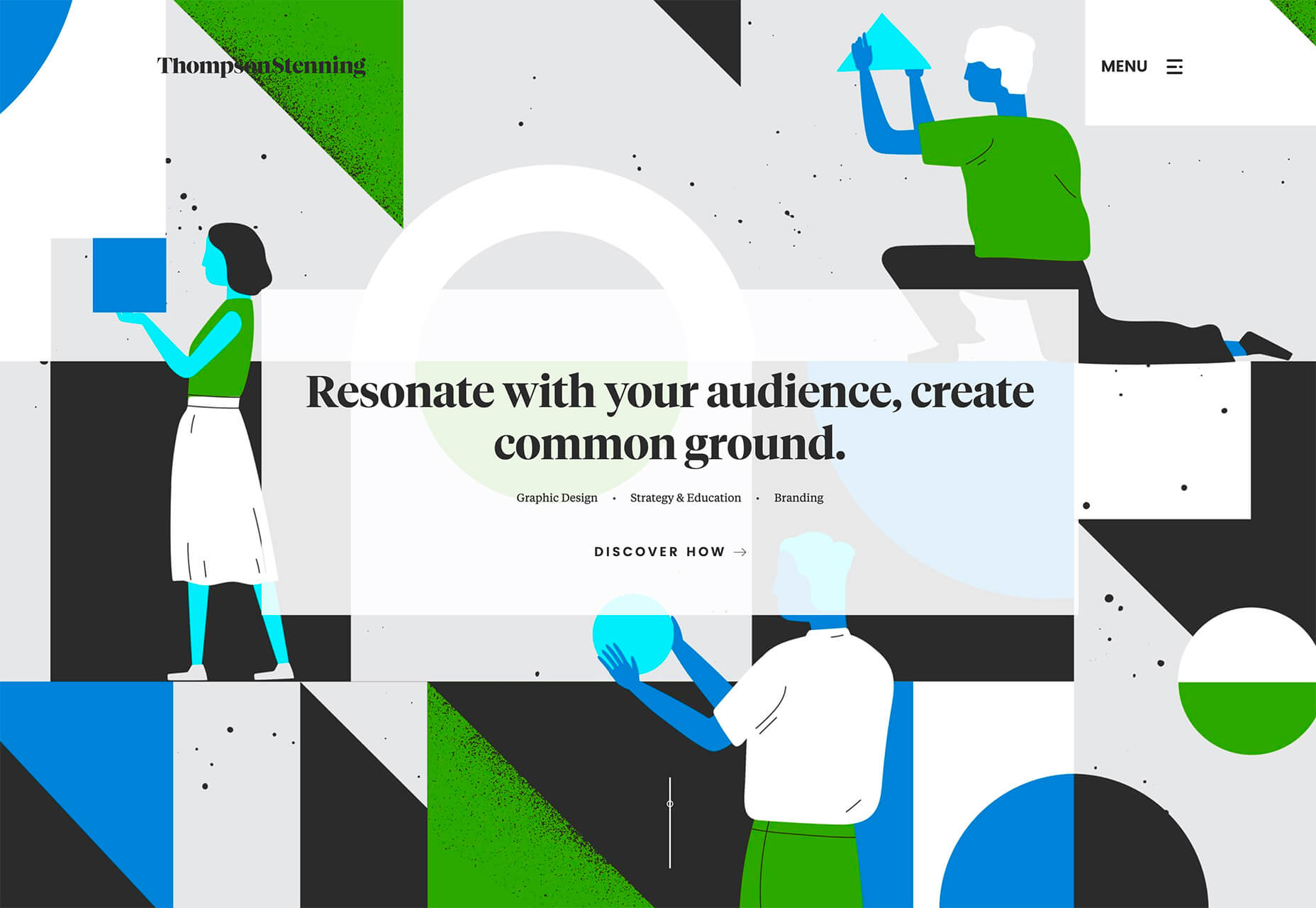
Thompson Stenning sử dụng background với các hoạ tiết hình học kết hợp với hình minh họa tạo ra một giao diện trang chủ tuyệt đẹp. Các hình dạng to và đậm màu thu hút ánh nhìn của người dùng. Có lẽ điều hấp dẫn nhất về ý tưởng hình ảnh này là trang web đã sử dụng rất nhiều hình dạng hình học – hình chữ nhật, hình vuông, hình tam giác, vòng tròn nhưng chúng đều được sắp đặt một cách hợp lý.

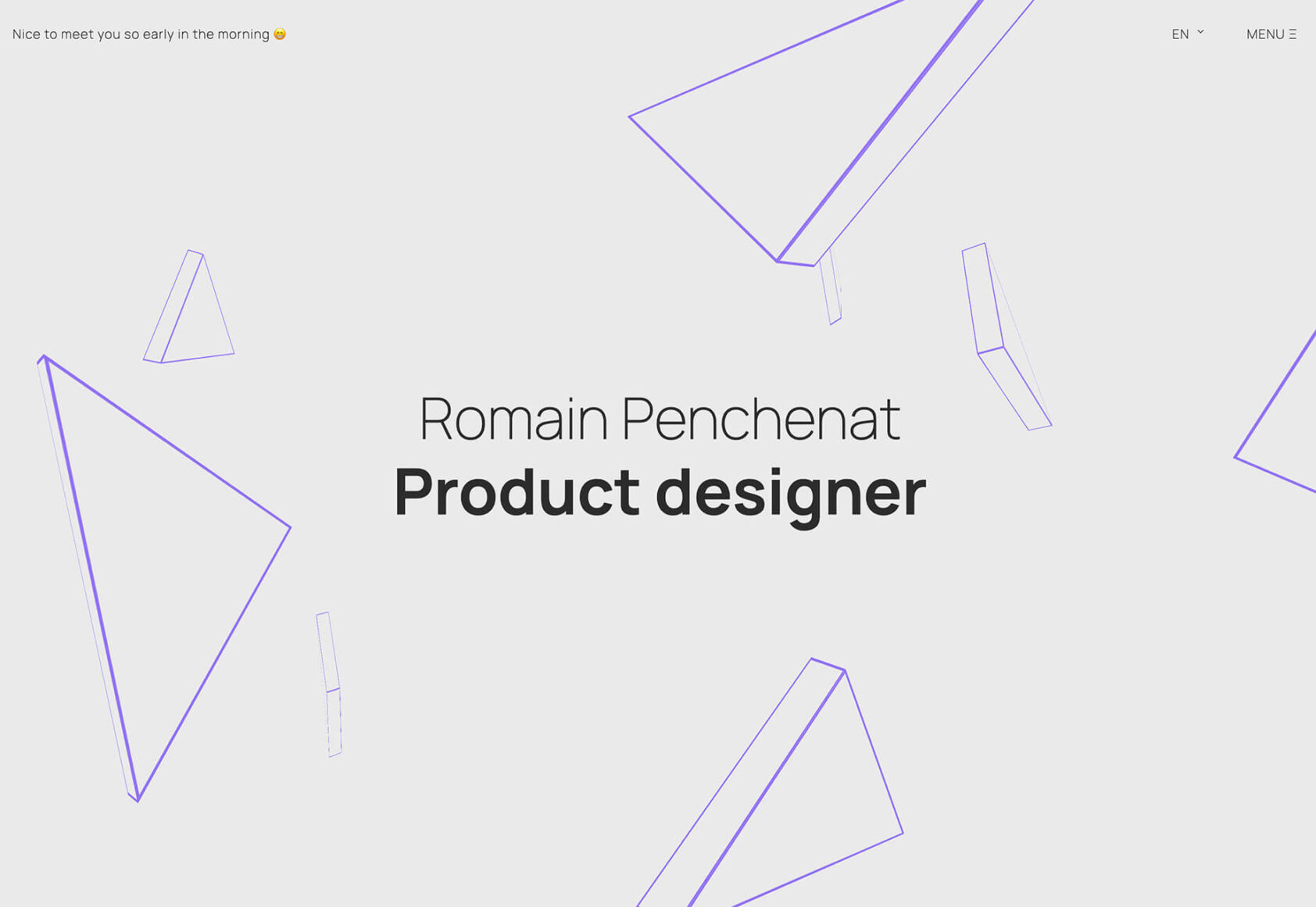
Romain Penchenat sử dụng các hình học ba chiều để thu hút người dùng vào portfolio của mình. Trang web sử dụng dạng hình động tối giản trên trang chủ và khi thanh cuộn kéo xuống thì nhiều hình dạng ba chiều khác được xuất hiện.

3. Icon đổ bóng và gradient
Bạn có nhận thấy tất cả các icon gradient và bóng đổ đầy tinh tế trong hình ảnh xem trước của iOS 14 hay các thay đổi khác (như widget) trên màn hình iPhone?
Chúng ta đã thấy nhiều nhà thiết kế kết hợp bóng đổ, gradient, chiều sâu vào các icon trước đây, và bây giờ xu hướng này dần trở nên phổ biến hơn. Điều này tạo ra sự mới lạ và thu hút trực quan cho mỗi yếu tố mà không làm giao diện bị lộn xộn hoặc khó dùng. Gradient sẽ hiệu quả hơn khi sử dụng các mảng màu tối của màu chính để làm dải màu chuyển tiếp.

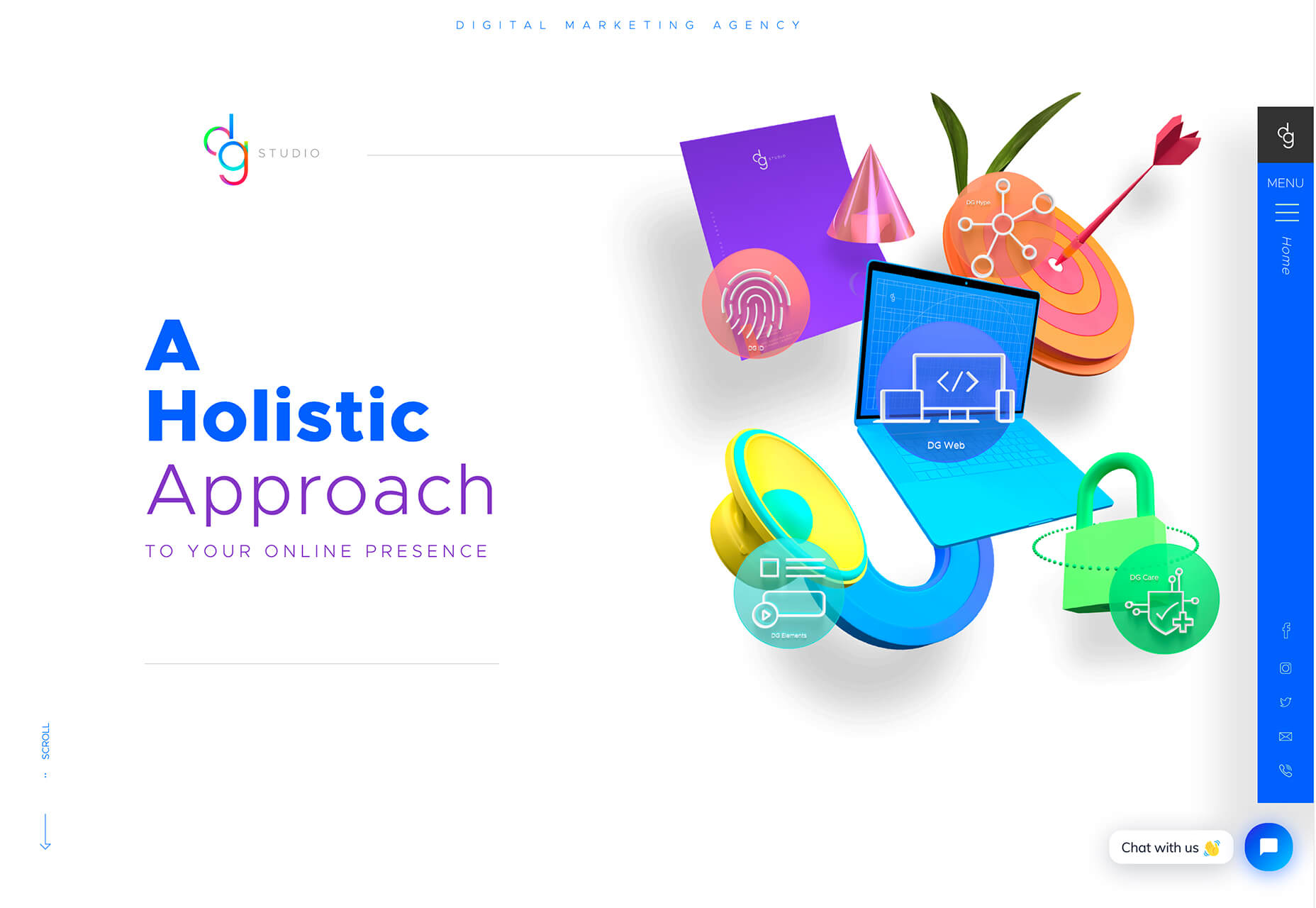
Phong cách iconography này được khá nhiều trang web sử dụng. Bộ icon trên trang chủ của DG Studio sử dụng bóng đổ và gradient vô cùng tinh tế. Một lần nữa, điều tuyệt vời về xu hướng này là giúp tăng thêm chiều sâu cho hình ảnh mà không gây cản trở thị giác.

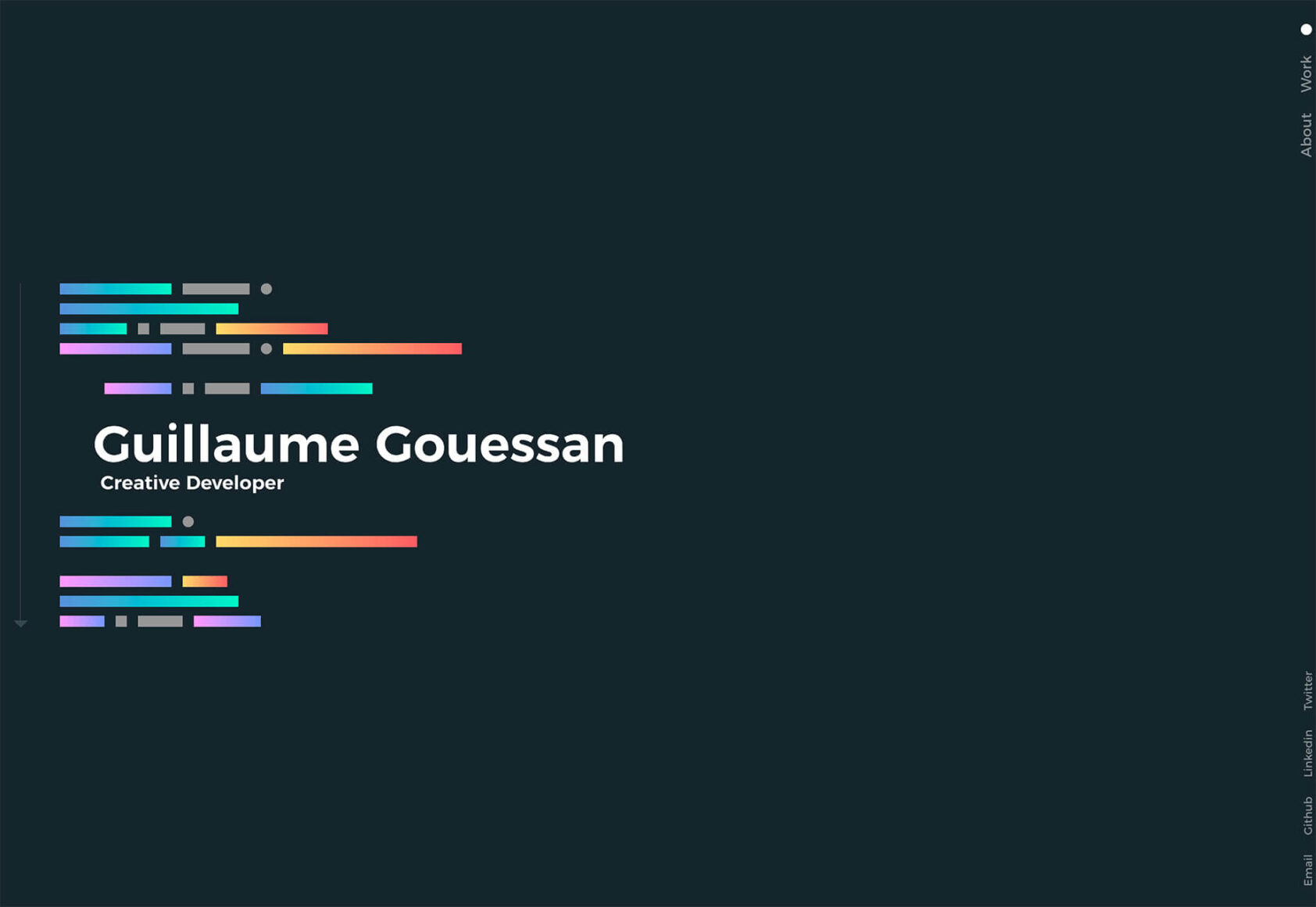
Guillaume Gouessan sử dụng gradient trong thiết kế theo cách tương tự nhưng với một chút biến đổi về màu sắc. Tại đây, bạn có thể thấy gradient được sử dụng một cách hài hòa, nhưng ấn tượng hơn so với một màu đơn điệu.

Phần kết luận
Trong khi rất nhiều xu hướng thiết kế được thử nghiệm ở các trang web có quy mô nhỏ, thì không ít các thương hiệu lớn thay đổi và định hình lại thiết kế của mình, mang đến một xu hướng mới trong cộng đồng sáng tạo.
Ví dụ về việc Apple chuyển sang các icon có nhiều bóng đổ và gradient hơn là một ví dụ điển hình. Chúng ta đã thấy phong cách này được sử dụng trong thời gian dài trước đây và bây giờ nó sắp trở lại vô cùng “hoành tráng”.
Biên tập: Thao Lee
Theo: webdesignerdepot
iDesign Must-try

An Bùi khám phá với Thiết kế sáng tạo đa ngành - Multidisciplinary Design

6 xu hướng thiết kế web đáng xem trong năm 2023

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Những kỹ năng ngoài chuyên môn giúp bạn tốt hơn trong Design

Tôi muốn nghe gì khi phỏng vấn?





