Xu hướng thiết kế web tháng 6/2020
Phong cách website tháng này được thiết kế khá mạnh mẽ và năng động; nhưng lại không kém phần tinh tế. Sự kết hợp và đối lập giữa hai thái cực sẽ mang đến xu hướng thiết kế web tháng 6 những điều thú vị và độc đáo.
Xu hướng đầu tiên trong tháng này hướng đến sự mạnh mẽ và hiện đại, xu hướng thứ hai đòi hỏi bạn có cái nhìn nhạy bén với các kiểu chữ tinh tế, và xu hướng thứ cuối cùng sẽ tràn đầy năng lượng. Hãy cùng iDesign tiếp tục khám phá nhé!
1. Hero image ấn tượng kết hợp với kiểu chữ tinh tế
Sự tương phản và ảnh hưởng của hai thái cực mạnh mẽ và tinh tế trong xu hướng này mang đến những hình ảnh trực quan tuyệt vời. Những thiết kế trang web có hero-image (hoặc video) kết hợp với kiểu chữ tinh tế thu hút mọi ánh nhìn và tạo ra sức hấp dẫn ngay lập tức.
Ấn tượng đầu tiên khi bạn nhìn thấy là hình ảnh toàn trang và các yếu tố văn bản được đặt ở vị trí mà mắt phải di chuyển xung quanh hình ảnh.
Mỗi ví dụ dưới đây sử dụng xu hướng này theo một cách khác nhau, nhưng chúng đều hấp dẫn và khiến bạn như “cuốn hút” vào màn hình. Hầu hết người xem có thể cập nhật các thông tin ngay từ khi vào trang web với thiết kế hình ảnh trực quan. Các văn bản đóng vai trò như yếu tố thông tin thứ cấp.
Đó là một sự đột phá trong việc sử dụng typography và hero-image, phương pháp này đã thống trị thiết kế trang web trong vài năm qua. Sự đơn giản luôn mang đến điều tuyệt vời.
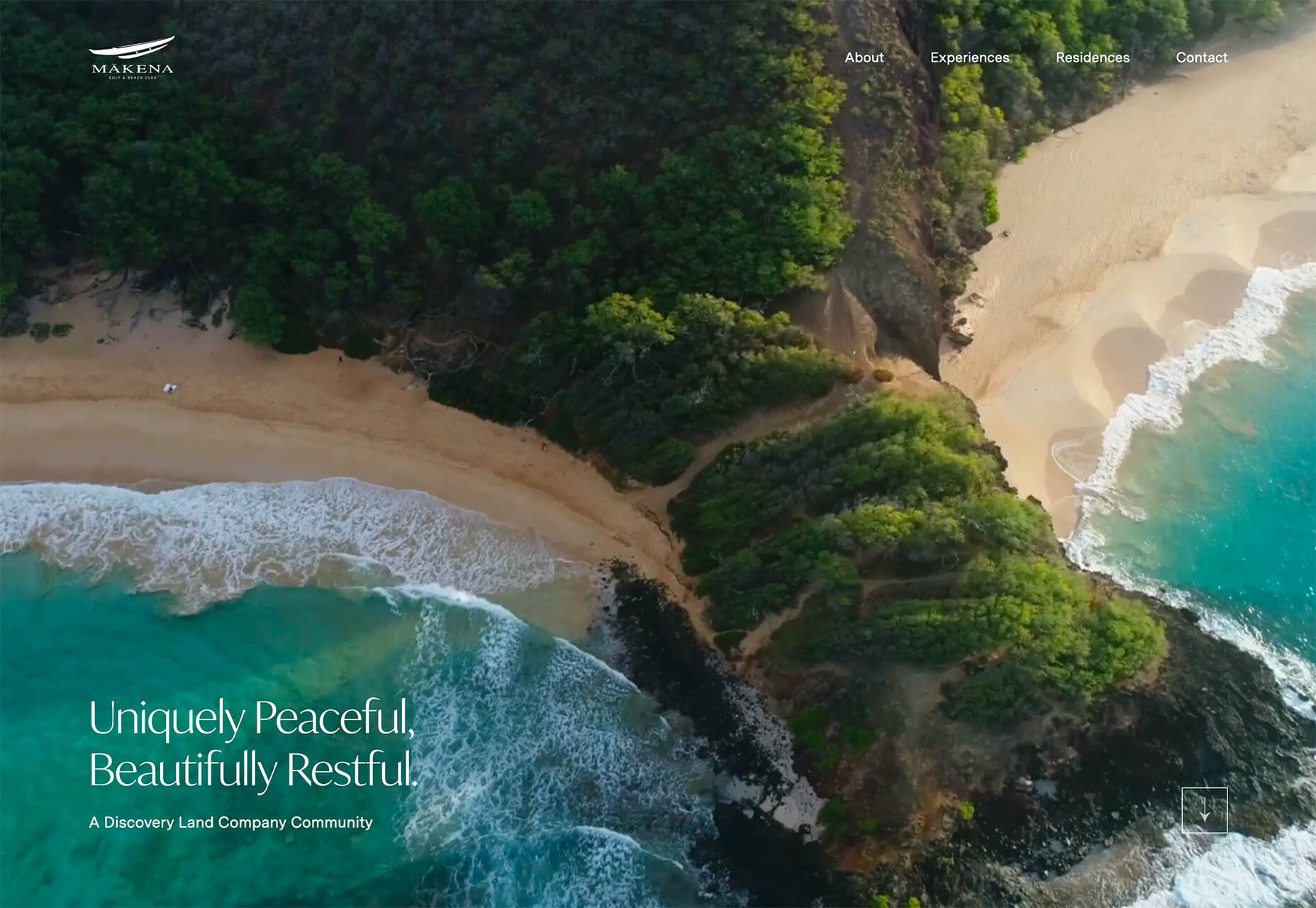
Makena Golf Club sử dụng một đoạn video về cảnh sắc hương trời khiến người xem muốn hòa vào không gian để khám phá. Yếu tố văn bản được cố định ở góc dưới xuyên suốt đoạn video diễn ra.

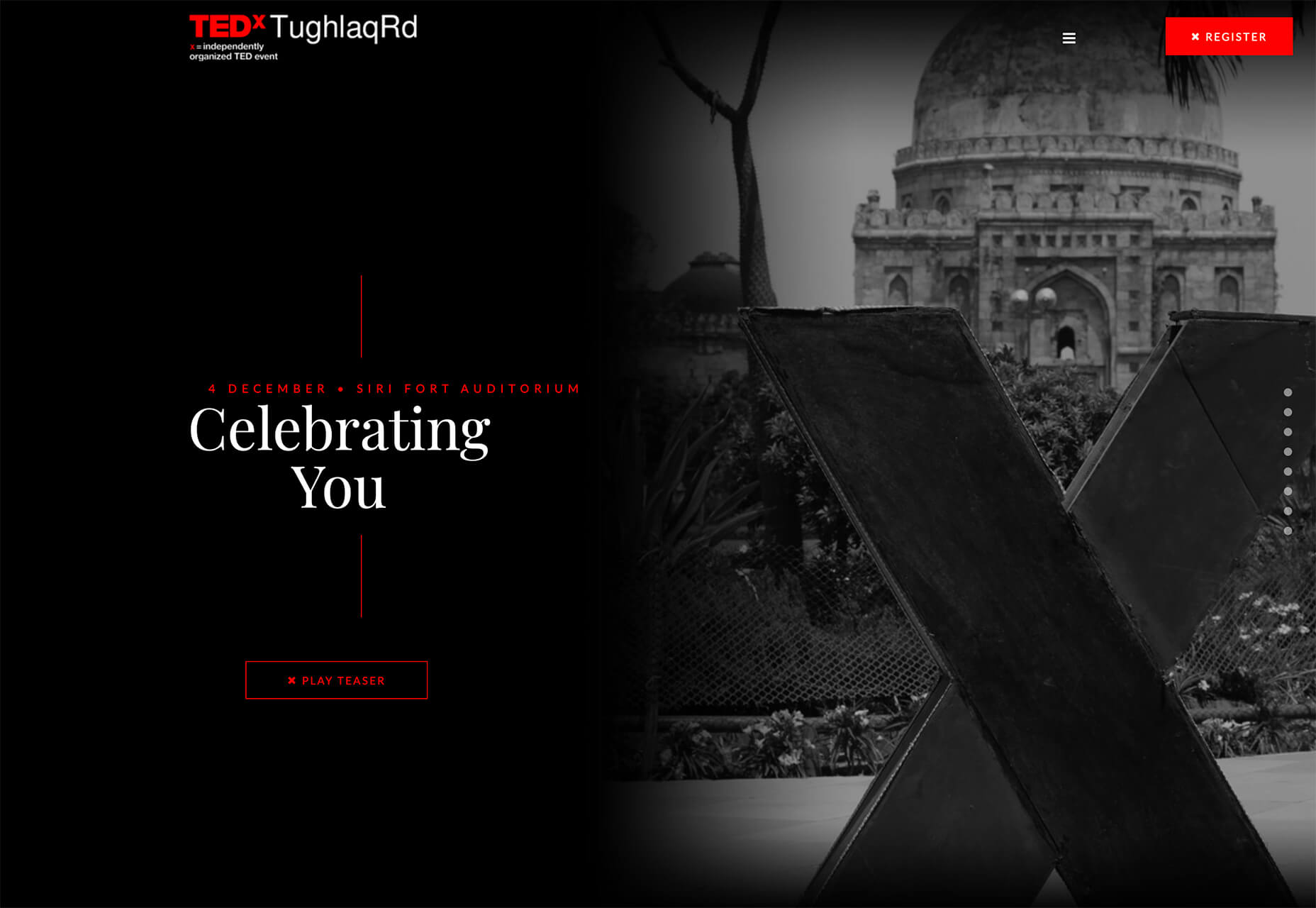
TEDx TughlaqRd sử dụng hình ảnh đen trắng nổi bật với các yếu tố văn bản giải thích thông tin bạn đang nhìn thấy. Bạn thậm chí có thể xem chi tiết đoạn video bằng cách click vào nút ‘Play teaser’ ngay bên dưới.

Under Lucky Stars có thể là ví dụ đơn giản nhất về xu hướng này. Thanh trượt chuyển đổi giữa hai cảnh quan: bầu trời đầy ánh sao và bầu trời đêm huyền ảo. Các phần tử văn bản nhỏ phục vụ như chú thích cho các địa danh.

2. Kiểu chữ Serif hiện đại
Kiểu chữ serif hiện đại có thể được xác định bằng các nét dày và mỏng trong mỗi chữ. Phong cách typography này đã phổ biến trong các tác phẩm in ở nhiều thập kỷ trước, chẳng hạn như báo và sách, nhưng hiện nay nó đã trở thành một trào lưu trong thiết kế trang web.
Serif hiện đại lần đầu tiên xuất hiện vào cuối thế kỷ 18, lúc bấy giờ cách đi các nét dày và mỏng trong mỗi chữ vẫn hoàn toàn theo ngẫu hứng. Tuy nhiên, ngày nay khi được sử dụng cho các dự án web, thì quy định về các nét khá nghiêm ngặt.
Xu hướng kiểu chữ này ngày càng phát triển vì độ phân giải màn hình đủ chất lượng để hỗ trợ nó. Pixilation (hiện tượng khi bạn thay đổi kích thước hình ảnh chất lượng thấp hoặc khi xem hình ảnh có chất lượng rất thấp), backlighting (đèn nền) và kích thước nhỏ có thể khiến các kiểu chữ serif hiện đại trở nên khó đọc trên màn hình, nhưng hiện tại các thiết bị kỹ thuật số cũng đã cải tiện nhanh chóng những tình trạng trên.
Nếu bạn không biết bắt đầu từ đâu với serif, thì Typewolf sẽ là một khởi đầu thuận lợi để bạn tìm những font chữ phổ biến.
Kiểu chữ Serif hiện đại có thể dùng để thể hiện phong cách và được xem như một yếu tố nghệ thuật của dự án. Mỗi trang web dưới đây sử dụng kiểu chữ serif với mỗi cá tính phong cách khác nhau.
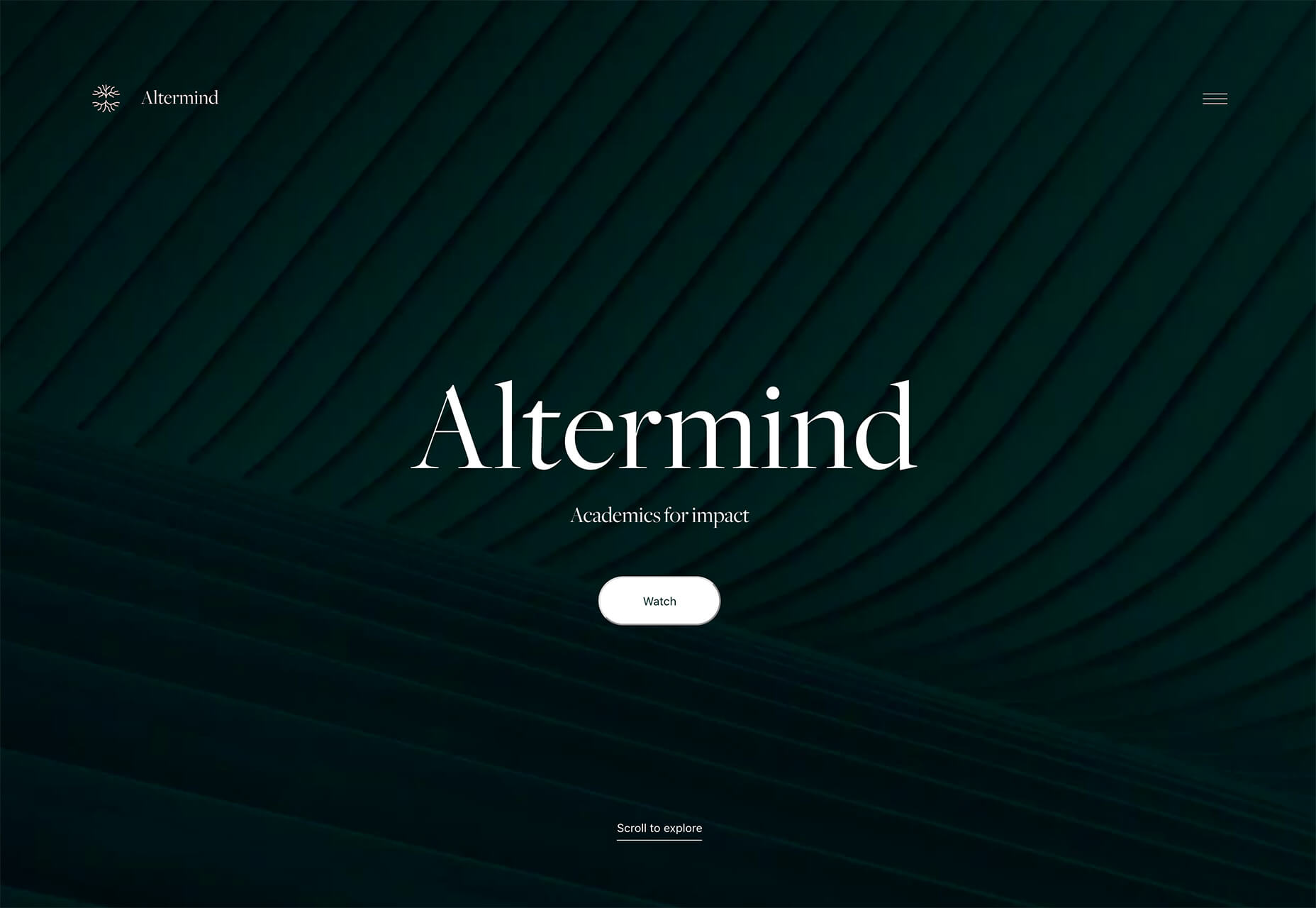
Altermind nổi bật với kiểu typography hiện đại, mạnh mẽ được đặt trung tâm, mang đến bộ nhận diện thương hiệu tinh tế và thú vị. Các văn bản màu trắng trên phông nền tối khá dễ đọc cho người dùng.

Widr Pay pha trộn giữa serif hiện đại với nền sáng tạo ra một phong cách siêu hiện đại (và có thể là một chút retro). Sự tương phản này mang lại sự tập trung cho người dùng về thông điệp của sản phẩm

Thomas Bosc phủ lớp văn bản lên hình ảnh nhằm thu hút người dùng vào portfolio của mình – tuy nhiên thiết kế này có phần khó đọc. Kĩ thuật di chuột trong trang web này khá đặc biệt khiến phần hình ảnh nổi bật trên phần văn bản.

3. Phong cách thô mộc – Brutalism
Brutalism là một trong những xu hướng thiết kế trang web đang xuất hiện trở lại sau thời gian dài vắng bóng. Những thiết kế này có thể mang đến cảm giác dữ dội và táo bạo. Tuy nhiên, chỉ cần bạn tạo ra thiết kế phù hợp, phong cách này sẽ mang lại hiệu quả bất ngờ.
Các ví dụ dưới đây cho thấy rằng việc sử dụng Brutalism có thể là một phương án khả thi, giúp tạo ra một giao diện đơn giản, thân thiện hơn với người dùng.
Phong cách này được thể hiện qua kiểu chữ hình khối, sắc nét cũng như các font chữ monospace; có thể nhìn thấy từng pixel và các cạnh sắc mảnh; phối màu tối; và các animation phức tạp.
Cho dù bạn có phải là fan của chủ nghĩa thô mộc hay không, thì những dự án dưới đây chắc chắn cũng sẽ khiến bạn thích thú.
WeThem.Us sử dụng một đoạn phim có phong cách thập niên 80 để mở đầu trang web. Mọi thứ đều thô mộc và độ phân giải thấp, không có yếu tố điều hướng nào ngoài việc bạn cuộn trang xuống. Những gì trang web này muốn mang lại là truyền tải và kết nối cảm xúc của thế hệ cũ đến với người xem.

Republish mang đến sự thú vị khi các kiểu chữ trên màn hình không thực sự thô mộc, nhưng cách hiển thị và cách tổ chức thông tin thì có. Đây là cách tiếp cận nhẹ nhàng để sử dụng chủ nghĩa thô mộc mà không gây khó chịu cho người dùng.

Uroboros Design-Art Festival là ví dụ điển hình nhất cho chủ nghĩa này, nhưng nó cũng gợi ý về chủ nghĩa hiện đại trong hình tròn trung tâm. Trang web mang lại sự gần gũi chứ không hoàn toàn thô mộc. Thông tin khi cuộn trang được sử dụng font chữ monospace với hai màu chủ đạo đen và trắng, điều này khiến cho trang web được phân cấp rõ ràng, tránh xung đột với hình ảnh nổi bật trên trang chủ.

Phần kết luận
Một trong những điều thú vị nhất khi nghiên cứu xu hướng thiết kế trang web là sự kết hợp các yếu tố với nhau để tạo ra một góc nhìn đầy sáng tạo. Những xu hướng thiết kế như thế này có thể sử dụng một cách linh hoạt. Mặc dù chúng không có quá nhiều thay đổi, nhưng bạn vẫn có thể sáng tạo để mang lại những trang web thú vị và truyền cảm hứng.
Biên tập: Thao Lee
Nguồn: webdesignerdepot
iDesign Must-try

An Bùi khám phá với Thiết kế sáng tạo đa ngành - Multidisciplinary Design

6 xu hướng thiết kế web đáng xem trong năm 2023

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Những kỹ năng ngoài chuyên môn giúp bạn tốt hơn trong Design

Tôi muốn nghe gì khi phỏng vấn?






