Xu hướng thiết kế web tháng 5/2020
Thế giới đang có những chuyển biến và điều này ảnh hưởng lớn nhất định đến thiết kế trang web. Từ những thay đổi cảm xúc liên quan tới thiết kế, đến việc cung cấp thông tin và dữ liệu của đại dịch COVID-19 trên toàn thế giới đang là xu hướng thiết kế web trong tháng 5 này.
Hãy cùng iDesign khám phá về những xu hướng trong thiết kế website trong tháng này nhé!
1. Không gian bất cân đối
Không gian ảnh hưởng rất lớn đến một dự án thiết kế. Nó tác động đến luồng trực quan và có thể thúc đẩy đến việc sử dụng của người dùng
Càng ngày càng nhiều thiết kế sử dụng không gian cân bằng và đối xứng, nhưng trong thiết kế, không có gì là giới hạn khi một lần nữa nhiều trang web đang sử dụng không gian bất cân bằng. (Điều này khá thú vị.)
Chúng tôi gọi xu hướng này là “không gian bất cân bằng”, vì không gian mở linh hoạt về các đối tượng, không đặt nặng việc giữ cân đối các yếu tố trên trang web. Có rất nhiều cách khác nhau để làm điều này: tạo khoảng trắng, hình ảnh, các lớp, các yếu tố xếp chồng lên nhau và với các họa tiết. Đây có thể là một kỹ thuật khá thách thức các nhà thiết kế, vì nếu không cẩn thận thì bạn sẽ làm thay đổi cách thức hiển thị, làm người dùng bối rối không tập trung được vào phần quan trọng.
Mỗi trang web dưới đây đều sử dụng không gian bất cân bằng một cách rõ ràng.
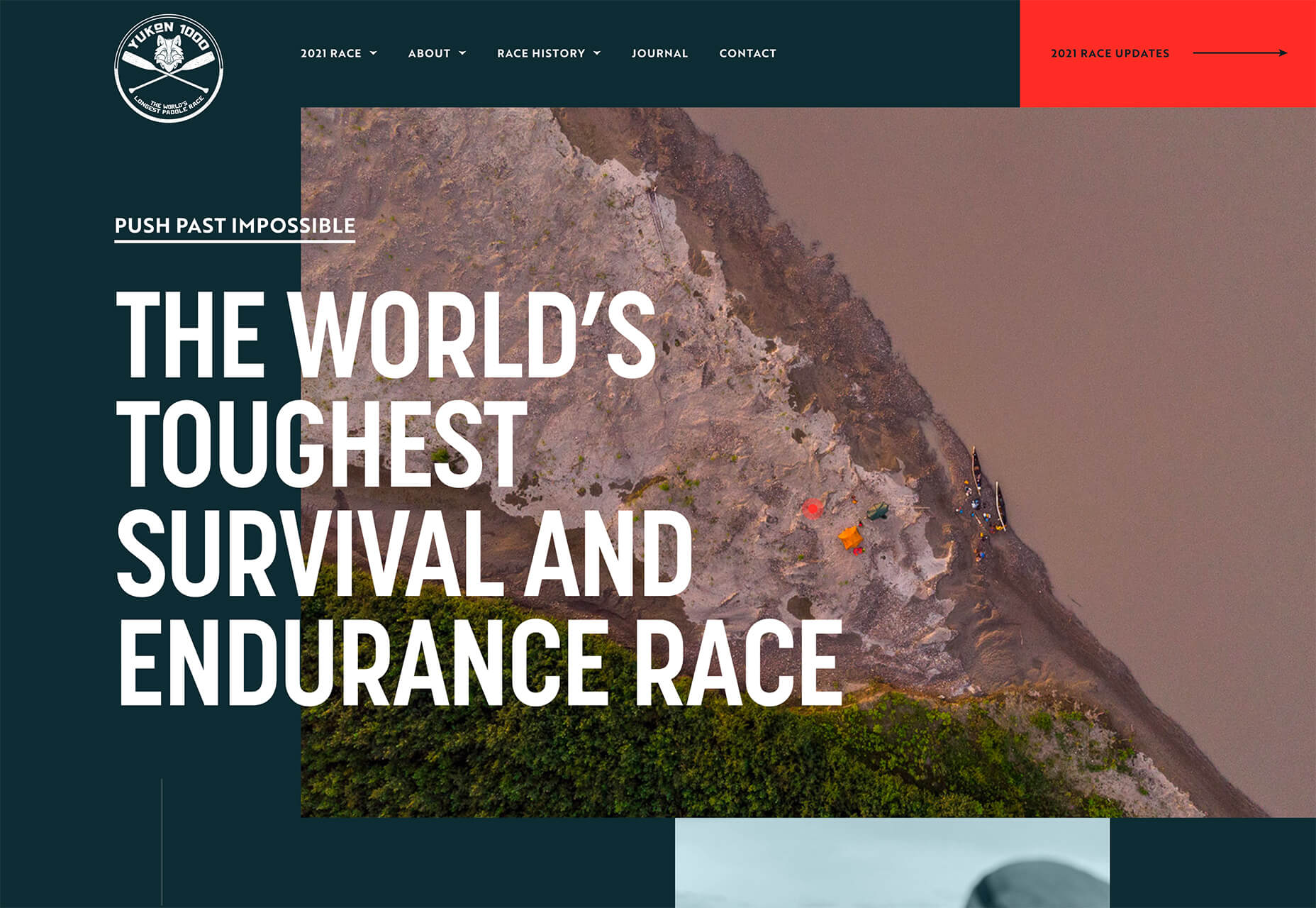
Yukon 1000 tạo ra hai thái cực không gian khác nhau theo hai cách:
- Ở phía bên trái của màn hình với không gian trắng chỉ bao gồm các lớp văn bản.
- Hình ảnh với hình dạng khác biệt và nhiều không gian mở.
Cả hai yếu tố này đều bất cân bằng khi chúng đứng một mình, nhưng khi kết hợp sẽ tạo ra hiệu ứng thu hút người dùng về khu vực giữa trung tâm của thiết kế.

Trang web The Art of Tea sử dụng không gian để sắp xếp hình ảnh một cách đẹp mắt và sử dụng các hình dạng để định vị các vật thể trong không gian bất cân bằng. Đoạn văn bản bên phải nổi bật hơn không gian hình ảnh bên trái, mặc dù văn bản sử dụng font chữ rất mảnh và nội dung ngắn.
Cách sắp xếp này giúp mắt của bạn tập trung đầu tiên vào phần văn bản để đọc nội dung.

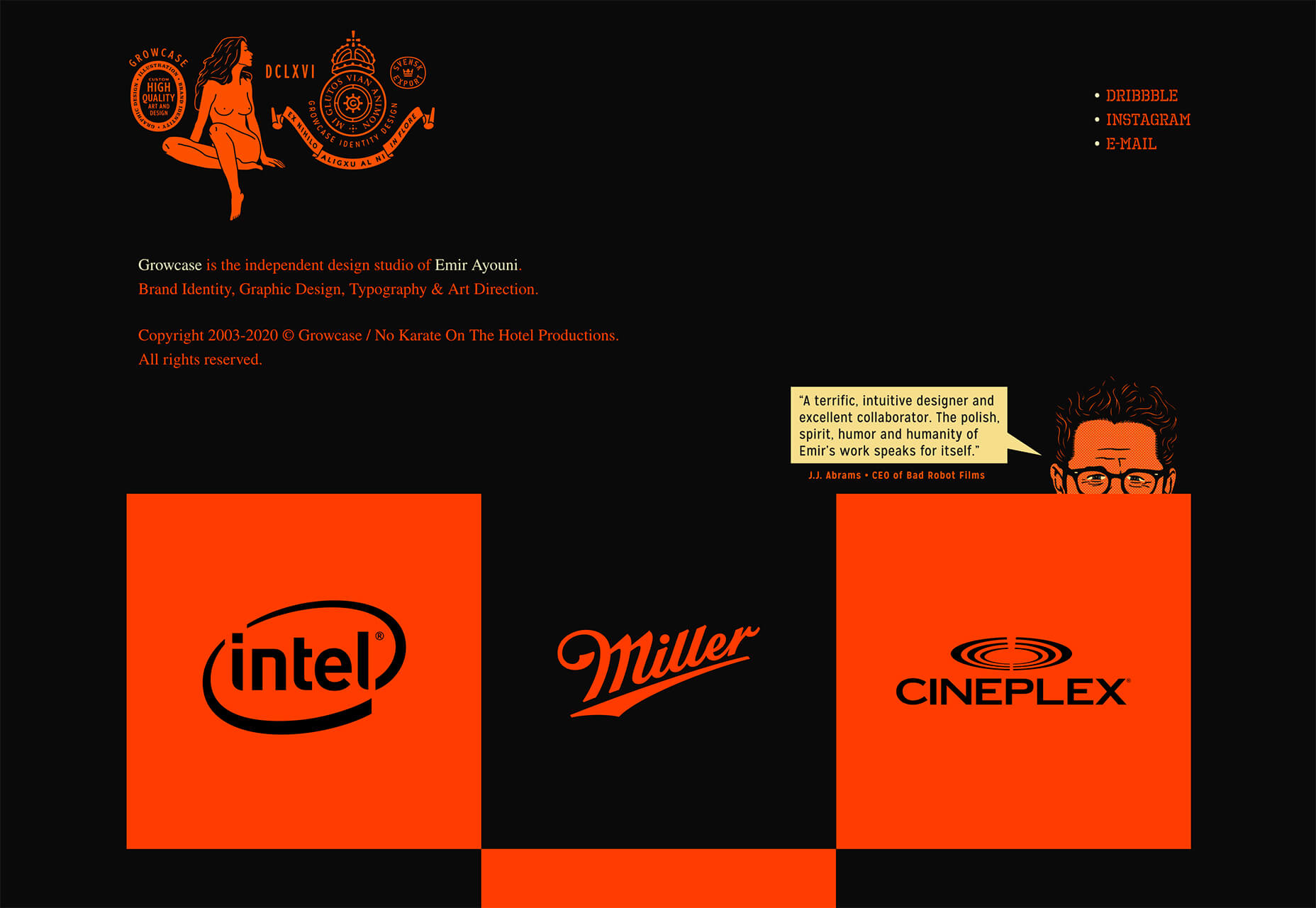
Growcase có thể là một trường sử dụng không gian cân đối, nhưng việc sử dụng header đặc biệt lại khiến không gian trở nên cân đối. Bộ nhận diện thương hiệu trải dài khoảng một phần ba màn hình, bên phải là ba liên kết thông tin trang web
Không gian bên dưới được thiết kế theo dạng không gian âm cho mỗi dự án.

2. Ý tưởng mới với slider hình ảnh
Đã từ lâu, các nhà thiết kế trang web tuyên bố slider là đã chết.
Nhưng bây giờ, slider đã trở lại. Chúng trông đặc biệt và thú vị hơn nhiều.
Xu hướng thiết kế slider sử dụng các yếu tố thú vị như hình ảnh động và hình dạng đặc biệt khiến chúng trông khác hẳn các dạng slider trước đây. Điều thú vị là slider vẫn có chức năng chuyển đổi tương tự – mặc dù trông chúng rất khác biệt.
Dưới đây là một số yếu tố để thiết kế theo xu hướng này:
- Sử dụng một con trỏ hình tròn mở rộng khi bạn di chuột vào phần tử nhấp
- Các tín hiệu thị giác, như mũi tên điều hướng
- Mỗi trang web có một số nội dung portfolio
- Slider hình ảnh được phép đứng một mình và không bị che khuất bởi chữ hoặc các yếu tố khác
Ngoài ra, mỗi ví dụ dưới đây có một vài thủ thuật thú vị của riêng.
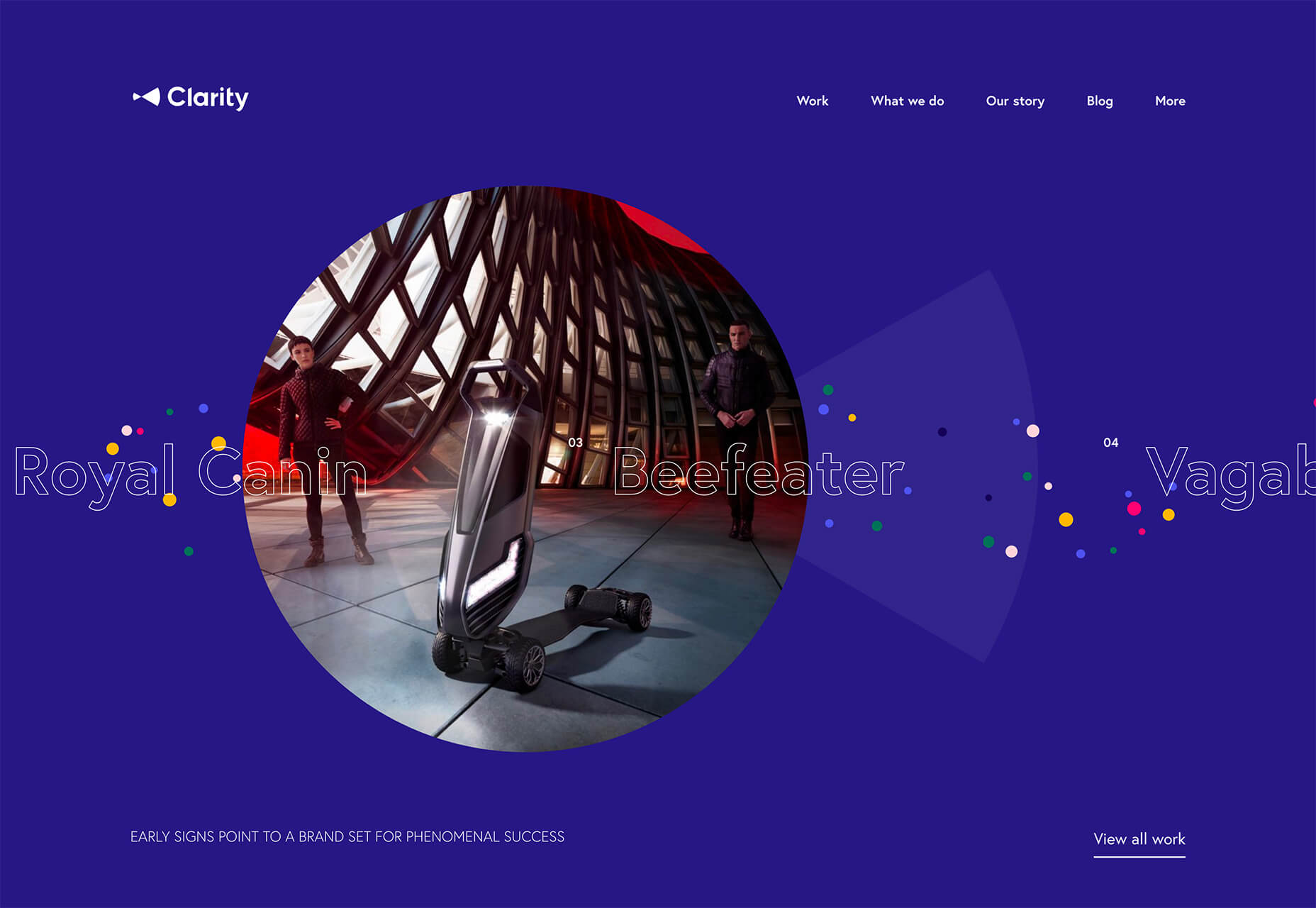
Clarity sử dụng một slider tự động di chuyển dựa trên vị trí chuột. Tất cả các hình ảnh đều được xuất hiện trong khung hình tròn.

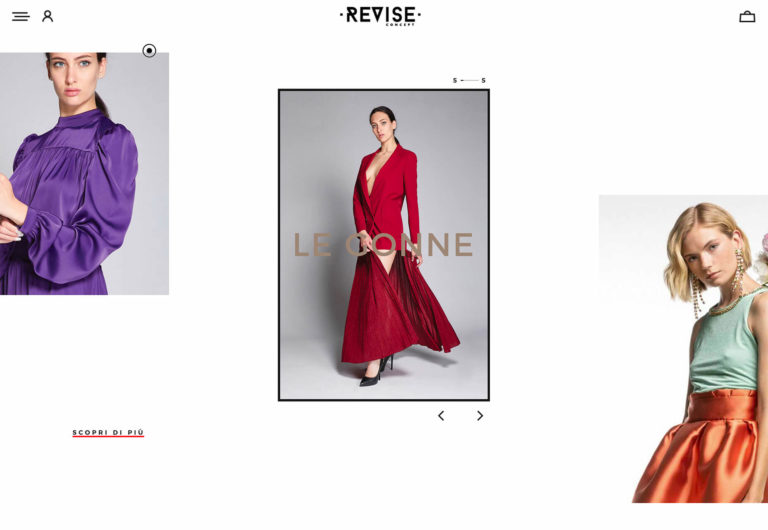
Revise Concept cũng sử dụng thanh trượt cuộn tự động với hình ảnh di chuyển theo đường chéo. Bạn cũng có thể sử dụng các mũi tên để tự di chuyển tiến và lùi.

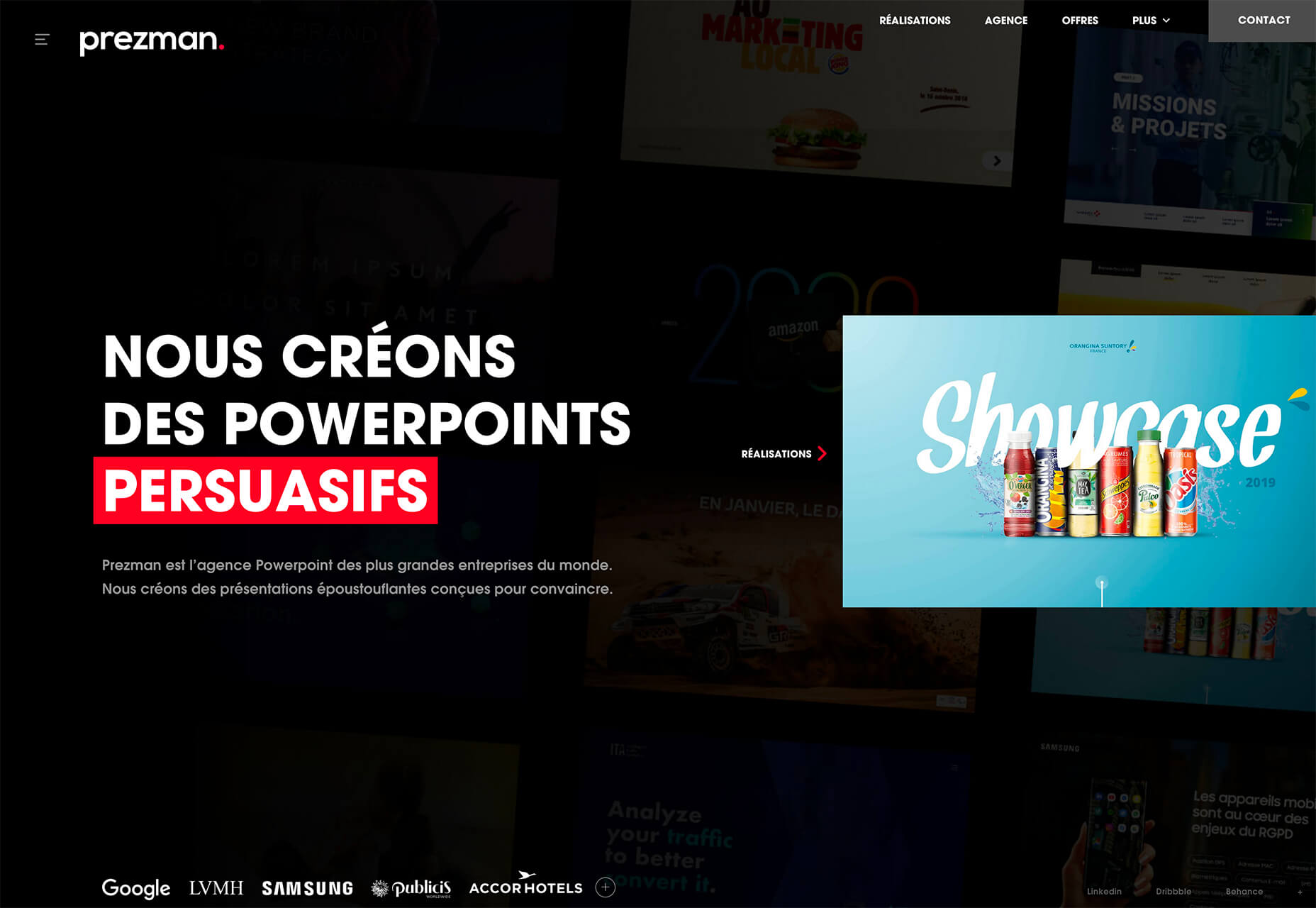
Prezman cho phép xem trước slider trên trang chủ, nhưng khi nhấp, nó mở rộng ra toàn màn hình để hiển thị nhiều loại portfolio với hình ảnh động đơn giản và rõ ràng.

3. Dữ liệu về coronavirus
Dấu hiệu rõ ràng nhất về coronavirus trên thiết kế trang web là ở số lượng trang web có chứa thông tin về virus. Xu hướng thiết kế trang web cung cấp thông tin về COVID-19 với nhiều dạng hiển thị trực quan khác nhau.
Ví dụ một trang trên Google (đơn giản với Google form), đưa dữ liệu lên các cấp độ hình ảnh mới. Trực quan hóa dữ liệu khác nhau trong việc trình bày – từ địa phương đến toàn thế giới – và cách thức thông tin được kết hợp với nhau.
Mặc dù các trang web này đều có mục đích riêng biệt, nhưng họ cung cấp các ví dụ thú vị giúp xử lý tốt lượng lớn dữ liệu theo định dạng trực quan.
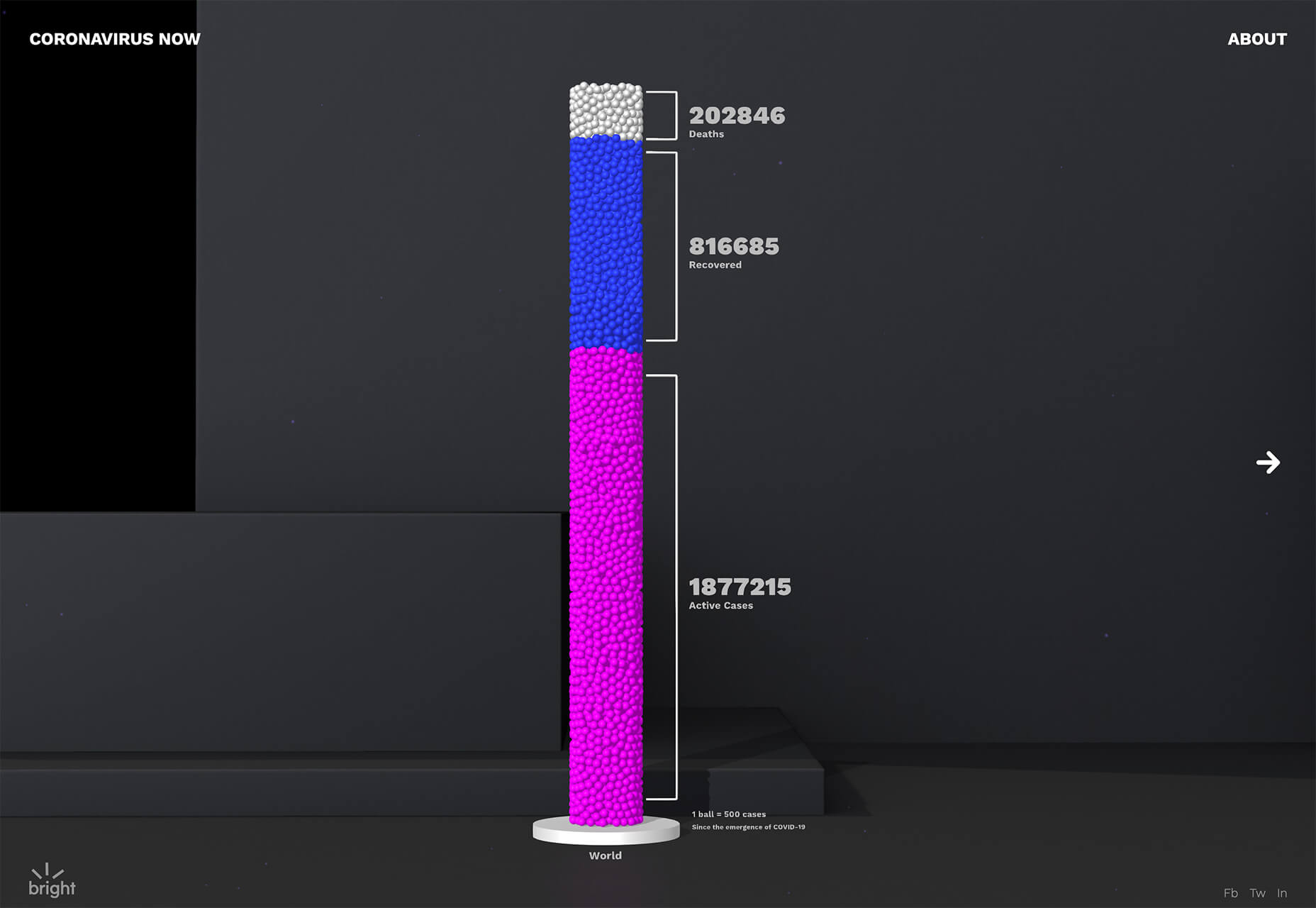
Coronavirus Now lấy nhiều loại dữ liệu và sử dụng các cột những quả bóng ảo để hiển thị mối quan hệ giữa ba dữ liệu. Thiết kế sử dụng hoạt ảnh và label giúp cho dữ liệu trở nên dễ hiểu.

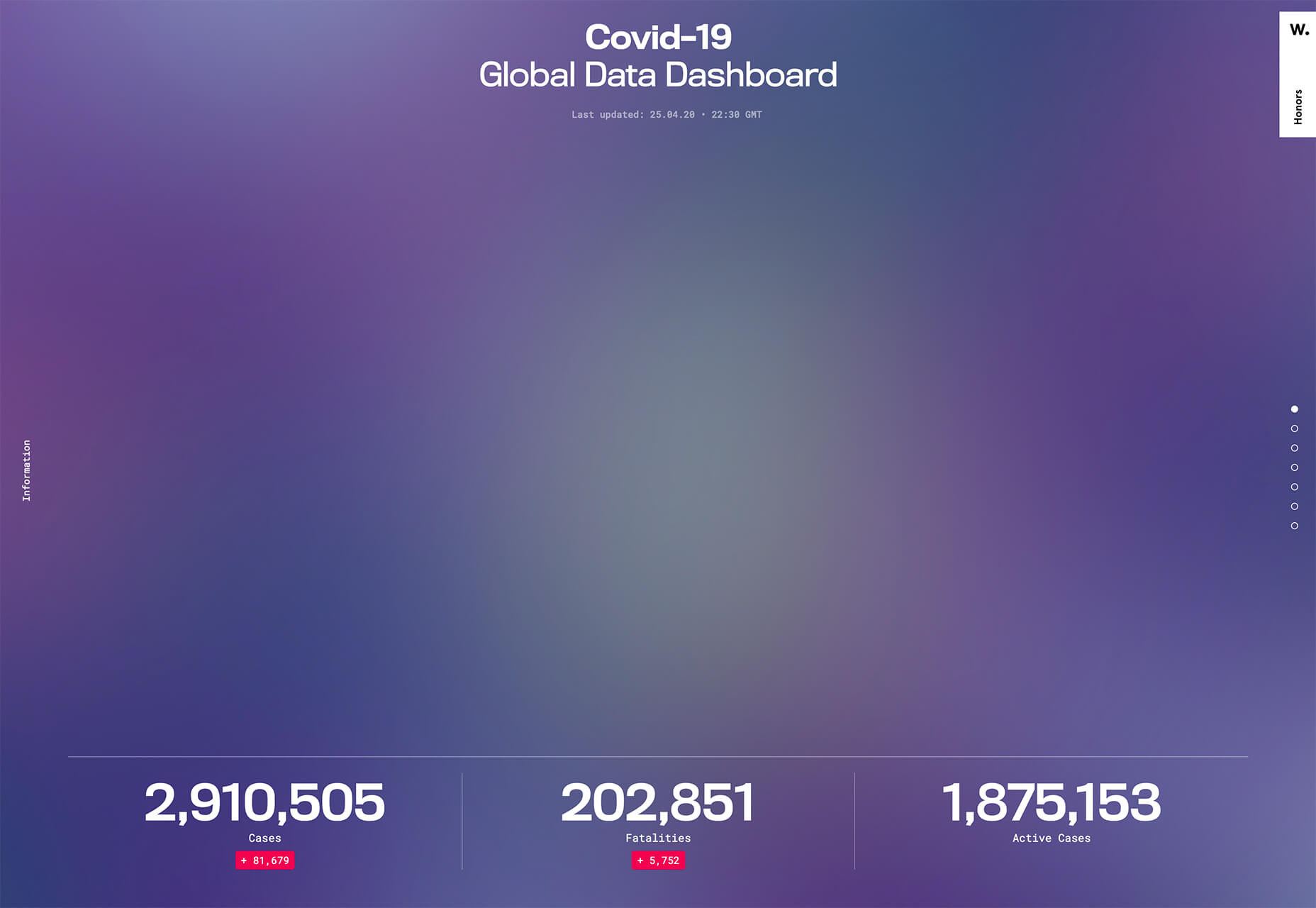
COVID-19 Global Data Dashboard cung cấp thông tin và dữ liệu khác nhau trong nhiều loại biểu đồ – thanh dài, hình tròn và nhiều loại hình dạng khác. Sử dụng các hình ảnh trực quan khác nhau có thể giúp người dùng hiểu dữ liệu theo những cách tốt hơn.

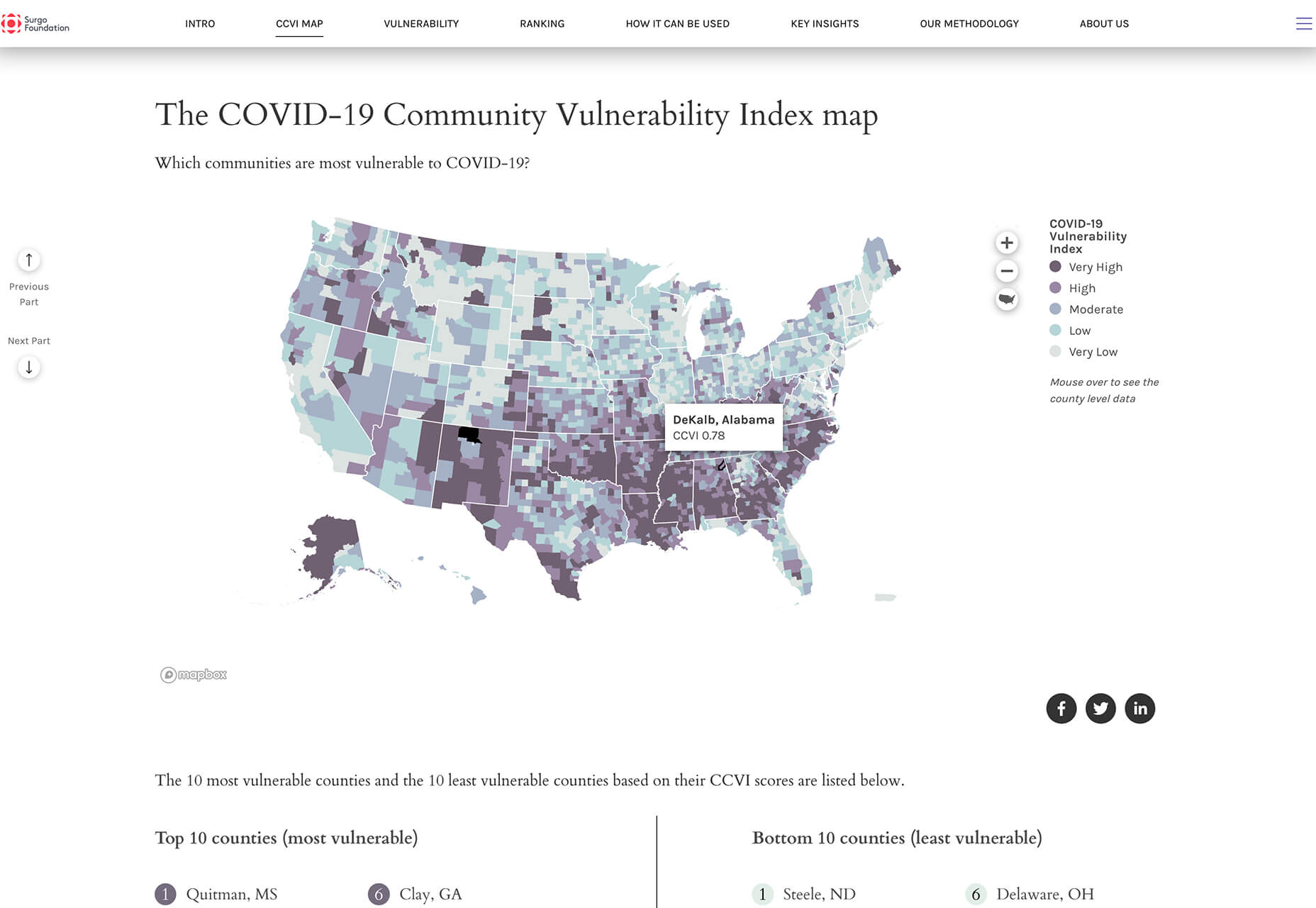
COVID-19 Community Vulnerability Index Map sử dụng một hệ thống bản đồ để chỉ ra nơi có thể xảy ra dịch bệnh. Sử dụng dữ liệu bản đồ có thể là một cách dễ hiểu và trực quan hóa các dữ liệu phức tạp.

Phần kết luận
Mặc dù hai trong số các xu hướng thiết kế trang web này không liên quan gì đến coronavirus, nhưng chúng ta đã bắt đầu thấy nhiều thứ bị ảnh hưởng bởi vấn đề sức khỏe toàn cầu này. Hãy chú ý vì có khả năng thiết kế sẽ bắt đầu chuyển sang các yếu tố có ít nhóm người hơn, việc sử dụng khẩu trang sẽ trở nên hình ảnh chủ đạo, và thậm chí màu sắc có thể chuyển dần sang các tone màu dịu hơn. Chúng ta đã thấy những tác động từ đại dịch Covid-19 đến thiết kế và nó có khả năng tiếp tục ảnh hưởng đến xu hướng trong tương lai.
Biên tập: Thao Lee
Nguồn: webdesignerdepot
iDesign Must-try

An Bùi khám phá với Thiết kế sáng tạo đa ngành - Multidisciplinary Design

6 xu hướng thiết kế web đáng xem trong năm 2023

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Những kỹ năng ngoài chuyên môn giúp bạn tốt hơn trong Design

Tôi muốn nghe gì khi phỏng vấn?






