Vì sao tất cả các website đều trông… giống nhau như đúc?
Internet ngày nay trông thật nhàm chán.
Mọi thứ đều rất giống nhau từ phông chữ đại trà, layout dạng lưới mà hầu như không toát lên ngôn ngữ hình ảnh riêng biệt. Thậm chí typography cũng thật rối mắt.
*Bài viết thể hiện quan điểm của tác giả Boris Müller.
Thiết kế website trong bối cảnh hiện nay dường như bị cuốn theo sự ràng buộc về kỹ thuật và hệ tư tưởng hơn là dựa vào tính sáng tạo và ý tưởng mới. Mỗi trang mạng đều bao gồm nội dung, nội dung và nội dung; đôi lúc có chữ, đôi lúc có hình. Không có thiết kế đặc trưng, tất cả chỉ là làm cho có.
Trớ trêu thay, công nghệ website ngày nay có lại có vô vàn khả năng thiết kế. Chúng có khả năng thực hiện hầu hết mọi ý tưởng và bố cục mà con người có thể tưởng tượng ra. Chúng có thể tạo ra hệ thống website cơ bản, đáng ngạc nhiên và dễ nhớ. Chúng có thể kết hợp typography thực nghiệm với hình ảnh được tạo ra và những trải nghiệm tương tác.
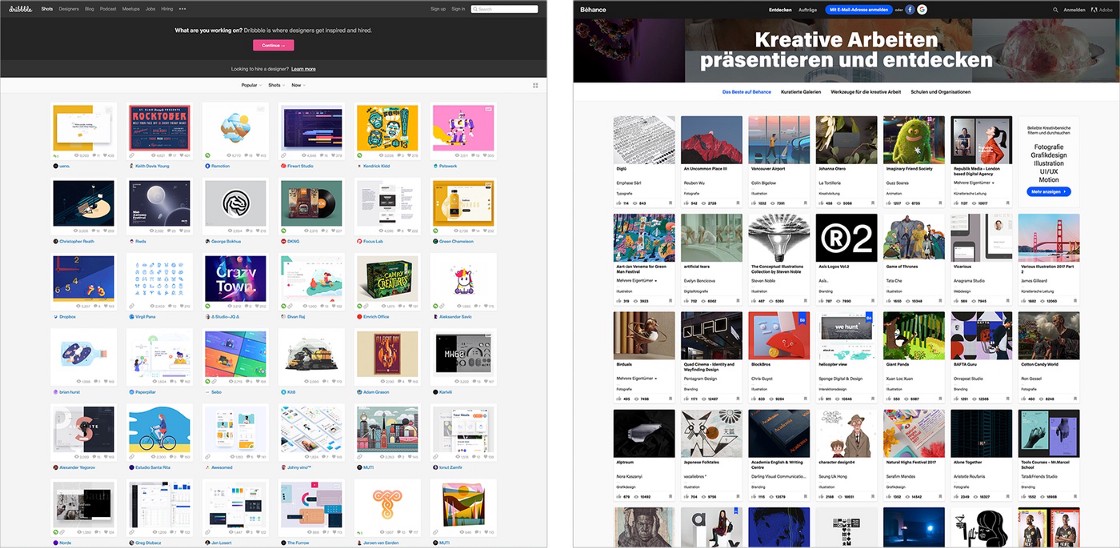
Thế nhưng, thậm chí hệ thống website dành cho designer cũng dựa trên cấu trúc nội dung chứa đựng nội dung. Những trang website mạng xã hội phổ biến nhất cho người sáng tạo như Dribbble và Behance về bản chất thì quá nhàm chán và có thể thay thế cho nhau được. (Hãy nhìn hình dẫn chứng)

David Rehman đã chỉ ra cho tôi thấy.
Ảnh chụp màn hình của Boris Müller.
Sao lại có chuyện này được nhỉ?
Có một vài nguyên nhân. Cấu trúc kỹ thuật như hệ thống quản lý nội dung (CMS) và phần mềm viết blog như WordPress đều dựa trên những khuôn mẫu (template). Những trang website trong hệ thống cấu trúc này không được tạo ra riêng biệt mà được sinh ra bằng việc kết nối nhiều loại phương tiện truyền thông khác nhau như hình ảnh, tiêu đề, nội dung và video. Những template này không phải là thiết kế. Đúng hơn, chúng là những nguyên tắc để kết nối các loại dữ liệu liên quan. Vượt ra ngoài khuôn mẫu, nền tảng này thường không cung cấp giải pháp tác động đến giao diện của một trang mạng. Thứ mà bạn đang thấy chính là những thứ bạn đã đưa vào template.
Nói cách khác, template không hiểu rõ nội dung, và đó chính là vấn đề.
Một trong những nguyên tắc cơ bản của thiết kế là sự kết nối sâu sắc và có ý nghĩa giữa hình thức và nội dung; hình thức nên vừa phản ánh vừa tạo hình nội dung. Việc tách biệt chúng làm phá vỡ nguyên tắc này và tạo nên những giao diện nội dung đại chúng. Trong một phạm trù thiết kế, khuôn mẫu thì vô nghĩa; hình thức không bổ sung thứ gì cho nội dung cả.
Một trong những nguyên tắc cơ bản của thiết kế là sự kết nối sâu sắc đầy ý nghĩa giữa hình thức và nội dung.
Có nhiều nguyên nhân khác giải thích cho việc thiếu tính sáng tạo trong thiết kế website. Hầu hết là lý do thuộc vể kinh tế và mang tính thực dụng. Chẳng hạn như, thật tốn thời gian để thiết kế những trang mạng riêng biệt. Hãy xét đến tốc độ của tin tức trực tuyến và tần suất xuất hiện của những tiêu đề mới, hệ thống website rộng lớn đơn giản không thể có những nguồn dữ liệu để thiết kế một trang mạng ngay từ lúc đầu. Hơn thế nữa, thiết kế trang website vẫn là vấn đề cho những chuyên gia kỹ thuật: HTML, JavaScript và CSS vẫn còn là những công cụ đầy thách thức cho các designers. Không có thiết kế website nào tương thích với tiến độ phát triển trực tiếp và sốt sắng của những ứng dụng phát hành cho màn hình.

Tôi nghi ngờ rằng sự lười biếng trong sáng tạo và tri thức của các designer cũng là điều đáng khiển trách. Trong thời đại của sự phát triển dựa trên khuôn mẫu ưu tiên cho điện thoại, dường như không ai bận tâm đến sự nguyên vẹn về hình thức và bối cảnh của một trang website.
Làm sao chúng ta có thể giải quyết thách thức này? Hệ thống website có ý nghĩa và tiên tiến ngày nay thì trông như thế nào?
Đôi khi, nếu muốn vẽ nên tương lai thì bạn phải khám phá lại quá khứ.
Thiết kế website trong quá khứ
Tôi đã thiết kế ra hệ thống website đầu tiên của mình cách đây khoảng 23 năm về trước trong một nhóm nghiên cứu và phát triển tại trường Đại học Nghệ thuật ở Bremen nước Đức. Việc tạo ra những trang website là một điều rất thịnh hành ở thời gian đó. Trang website thì mới mẻ. Chúng kích thích trí tưởng tượng của tôi.
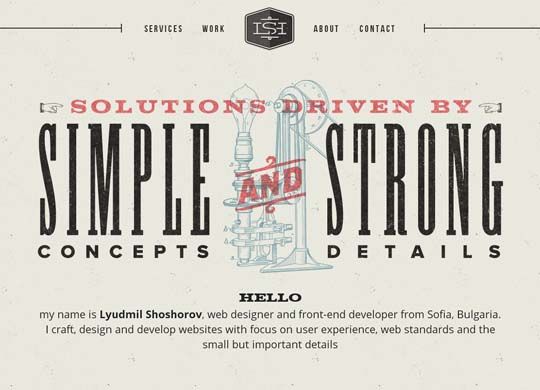
Vào giữa những năm 1990, chúng tôi vật lộn với những hạn chế của HTML. Chúng tôi chỉ có thể sử dụng các phông chữ an toàn cho website như Arial, Times hay Verdana. Chúng tôi phải sử dụng bố cục bảng, phông chữ đơn hay ảnh động nếu như muốn có điều gì đó hứng thú. HTML ban đầu hoàn toàn chỉ phụ thuộc vào nội dung và chúng tôi phải chạy đua với kĩ thuật để thiết kế ra một trang mạng.
Tại cùng thời điểm, typography thực nghiệm bùng nổ. Từ cuốn sách Die Neue Typography của Jan Tschichold những năm 1920 đến những thiết kế phụ thuộc vào máy tính của April Greiman vào những năm 1980, các designer thách thức hiện trạng và cố gắng tìm ra một ngôn ngữ lập trình thể hiện cho ý tưởng và cuộc cách mạng của thời đại. Trước những năm 1990, sự kết hợp khác thường giữa tiến bộ kỹ thuật và văn hóa cho phép tạo ra nền móng cơ bản cho thiết kế đồ họa. Bạn có thể thấy điều này trong các công trình của Irma Boom, David Carson, Paula Scher, Neville Brody và nhiều người khác nữa.

Tuy nhiên so sánh với sự bùng nổ rõ ràng của thế giới thiết kế đồ họa, những trang website ban đầu vẫn còn khá nhàm chán.
Chúng tôi đã muốn tạo nên thiết kế đồ họa trên trình duyệt website, nhưng không ai biết làm như thế nào hay có thể mắc những sai lầm gì. Không có bất cứ một mường tượng nào về việc một trang website trông như thế nào. Không có tiêu chuẩn nào. (Hầu như) không có CMS, không CSS, không JS, không video, không hiệu ứng.
Bây giờ là thời điểm tốt hơn bao giờ hết để thử thách tính thích ứng hình ảnh của Internet.
Tiến nhanh đến năm 2018 khi chúng ta có thể làm mọi thứ trên trình duyệt website, từ thiết kế hoành tráng đến từng typography vi mô, hiệu ứng chuyển động và video. Và chúng ta sẽ làm gì với những tiềm năng đáng kinh ngạc này? Nội dung trong nội dung trong nội dung. Dung lượng Gigabyte (đơn vị đo dung lượng bộ nhớ) của giao diện ứng dụng di động mờ nhạt làm nhiễu loạn ngôn ngữ lập trình JavaScript. Khuôn mẫu chung tuân theo những nguyên tắc giống nhau. Nếu bản thân tuổi trẻ của tôi có thể trông thấy được hiện trạng của thiết kế website 23 năm về sau thì chắc tôi sẽ rất thất vọng.
Vấn đề của việc thiết kế website không phải do hạn chế kỹ thuật mà là do giới hạn của sự sáng tạo. Chúng ta đã trở nên quá tuân theo những lệnh hiển thị, khả năng kinh tế và những trông đợi không có thật.
Tuy nhiên, mỗi sự khủng hoảng đều sẽ tạo nên một cơ hội. Và bây giờ là thời điểm tốt hơn bao giờ hết để đòi hỏi sự thích ứng với mạng điện tử. Trời ơi, tôi đã quá già và quá trưởng giả để khám phá ra phương pháp tiếp cận thiết kế website cơ bản, thực nghiệm và đầy nghệ thuật. Nhưng tôi có thể yêu cầu sinh viên của tôi làm điều này.
Vào năm 2017, tôi đã mở một lớp học thiết kế website trong chuỗi “Chương trình thiết kế giao diện” tại Posdam nước Đức. Mỗi nhóm được yêu cầu thiết kế lại những website đang hiện hữu. Nhiệm vụ rất rõ ràng: Hãy xem trình duyệt như một trang trống và tạo ra những trải nghiệm có ý nghĩa và đầy sáng tạo. Hãy sử dụng tiềm năng kỹ thuật của những trang website hiện tại như một nguồn công cụ cho sự sáng tạo của bạn. Đừng bị gò bó bởi những câu hỏi về tính tiện dụng, sự rõ ràng và linh hoạt. Hãy thể hiện thái độ và khả năng của mình.
Tôi đã rất vui với kết quả mà lớp đạt được. Dưới đây là bốn công trình nghiên cứu thể hiện những phương pháp tiếp cận khác nhau với đề bài được đưa ra.
1. ZKM – Frederic Haase & Jonas Köpfer
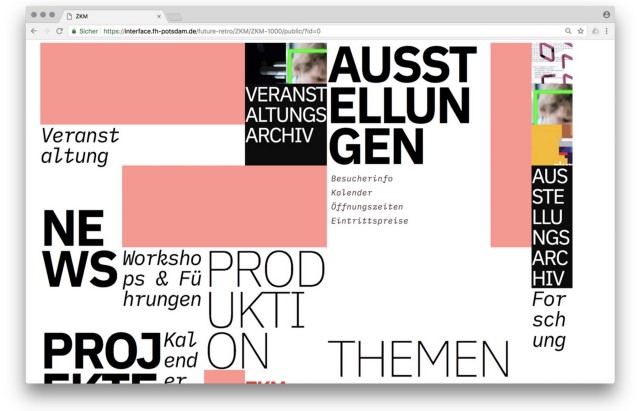
Frederic và Jonas đã chọn trang website của Zentrum für Kunst und Medien (ZKM) như xuất phát điểm cho hành trình trải nghiệm và khám phá của họ. Một sự lựa chọn rất thích hợp vì ZKM là nơi trưng bày nghệ thuật truyền thông nổi bật nhất ở Đức nhưng hệ thống website của ZKM lại khá tầm thường. Nó thiết thực nhưng lại thiếu đi sự tiên phong trong việc truyền tải các tác phẩm nghệ thuật trưng bày.
Mục đích của Frederic và Jonas là tạo ra một khái niệm thiết kế, một ngôn ngữ lập trình và một cấu trúc kỹ thuật cho trang ZKM để thể hiện phương pháp tiếp cận tiến bộ của viện bảo tàng. Điều cốt lõi trong khái niệm của họ là một bộ máy thiết kế mở: mỗi lần chạy một trang thì một sơ đồ thiết kế mới được tạo ra.
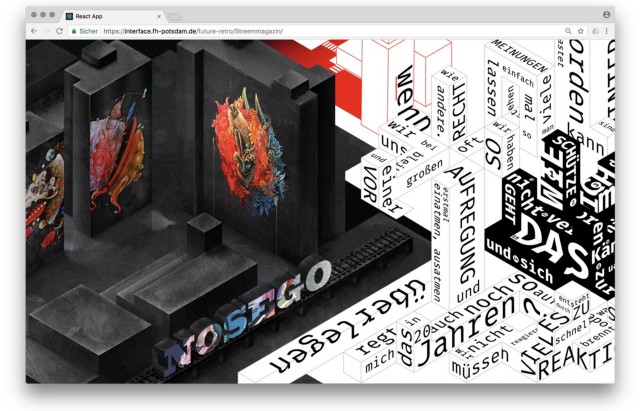
2. Streem – Daria Thies, Bela Kurek & Lucas Vogel
Streem là một tạp chí nghệ thuật đường phố, là sân khấu dành cho cả những nghệ sĩ sắp nổi và là diễn đàn cho những vấn đề xã hội. Streem bao gồm những tác phẩm từ ảnh minh họa, tranh vẽ, hình chụp, đồ họa, văn bản và báo chí. Daria, Bela và Lucas kết hợp những nhân tố ảnh hưởng khác nhau này và thiết kế của họ dựa trên kết cấu hệ thống của thành phố. Đối với mẫu thiết kế đầu tiên, họ tạo ra bốn phân khúc liên kết khác nhau mà mỗi liên kết thể hiện một mảng trong tạp chí. Phương pháp tiếp cận của họ kết hợp cách minh họa chặt chẽ với kết cấu nghệ thuật kiểu chữ không gian để tạo nên một mạng lưới hệ thống rõ ràng.
3. Medium – Amelie Kirchmeyer & Fabian Schultz
Amelie và Fabian đã chọn cách tiếp cận theo cấu trúc. Thay vì tìm kiếm một hình thức tương thích cho một câu chuyện cụ thể, mục đích của họ là phân tách một trang website theo những đặc điểm về ngữ học, cấu trúc và thống kê. Ý tưởng của team là chứng minh tính lưu động và sự mềm dẻo vốn có của HTML. Họ đã phân tích những bài đăng Medium và tạo ra không gian cho phép người đọc có thể tách những đoạn văn bản dài thành khoảng không typography thử nghiệm.
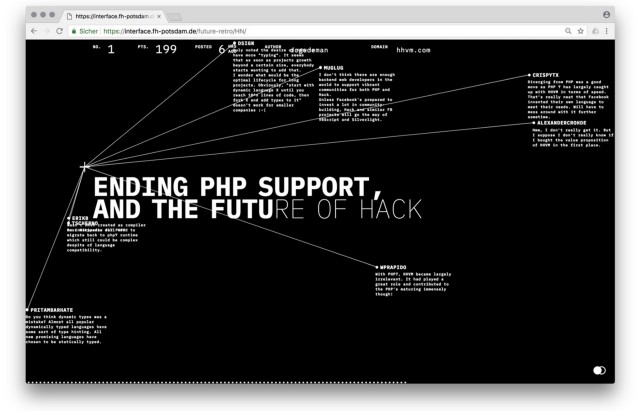
4. Hacker News – Fabian Dinklage & Florian Zia
Fabian Dinklage và Florian Zia đã đưa Hacker News trở thành một hiển thị tương tác. Trang truyền thông xã hội này là một kênh tổng hợp tin tức, tập trung vào khoa học máy tính và công nghệ thông tin. Thiết kế của nó thì rất đơn thuần nhưng có các chức năng ứng dụng phức tạp để có thể bình chọn và thảo luận. Fabian và Florian đã sử dụng những cấu trúc đang hiện hữu và phân tách thành một không gian kết cấu kiểu chữ của dòng thời gian và mạng lưới. Sự hiển thị này dựa trên trình tự, cách liên kết tin tức và ý kiến nhận xét. Họ cũng kết hợp thiết kế với giao diện lập trình ứng dụng API của Hacker News, vì vậy các bạn có thể thực sự sử dụng thiết kế này để đọc trang mạng.
. . .
David Carson đã từng nói: “Đừng nhầm lẫn giữa việc truyền đạt với sự rõ ràng“. Chúng ta nên áp dụng lời khuyên này đối với thực trạng thiết kế website hiện tại. Tính rõ ràng, ứng dụng, phản hồi và đặc biệt là khả năng truy cập đều là những đặc tính thiết yếu của trang website hiện đại, nhưng nó không nên vạch định rõ và giới hạn khả năng hiển thị của website. Nếu bạn đánh đồng mẫu rập khuôn với tính ứng dụng thì bạn không hiểu được thiết kế hiển thị cũng như thiết kế hướng tới con người.
Bản thân tôi muốn thấy được thiết kế website triệt để hơn, mở rộng hơn, liên tưởng hơn, ý nghĩa hơn, đầy đủ hơn, cụ thể nội dung hơn và thông minh hơn. Tôi muốn một lần nữa khám phá lại trang website như một không gian để trải nghiệm thiết kế. Tôi muốn nhiều điều ngạc nhiên hơn. Tôi không biết liệu rằng trang website sẽ trông như thế nào trong 23 năm tới nữa nhưng tôi chắc chắn hi vọng rằng sẽ không giống như trang website hiện nay.
Người dịch: Long Hwarang
Nguồn: Medium
iDesign Must-try

Phudu - bộ phông miễn phí lấy cảm hứng từ biển quảng cáo viết tay của người Việt xưa

Lạc Tự (phiên bản mới 2023) - Bộ phông lấy cảm hứng từ cảnh quan đô thị Việt những năm 80 - 90

An Bùi khám phá với Thiết kế sáng tạo đa ngành - Multidisciplinary Design

International Typographic Style / Phong cách Ký tự pháp Quốc tế (Phần 4)

International Typographic Style / Phong cách Ký tự pháp Quốc tế (Phần 3)