Ứng dụng giúp “hô biến” đống dữ liệu ngổn ngang chỉ với một cú click chuột
Từ vai trò quân sư ảnh minh hoạ đằng sau The Noun Project, đến Lingo, ứng dụng thần thánh giúp sắp xếp lại màn hình máy tính của bạn chỉ trong tích tắc.
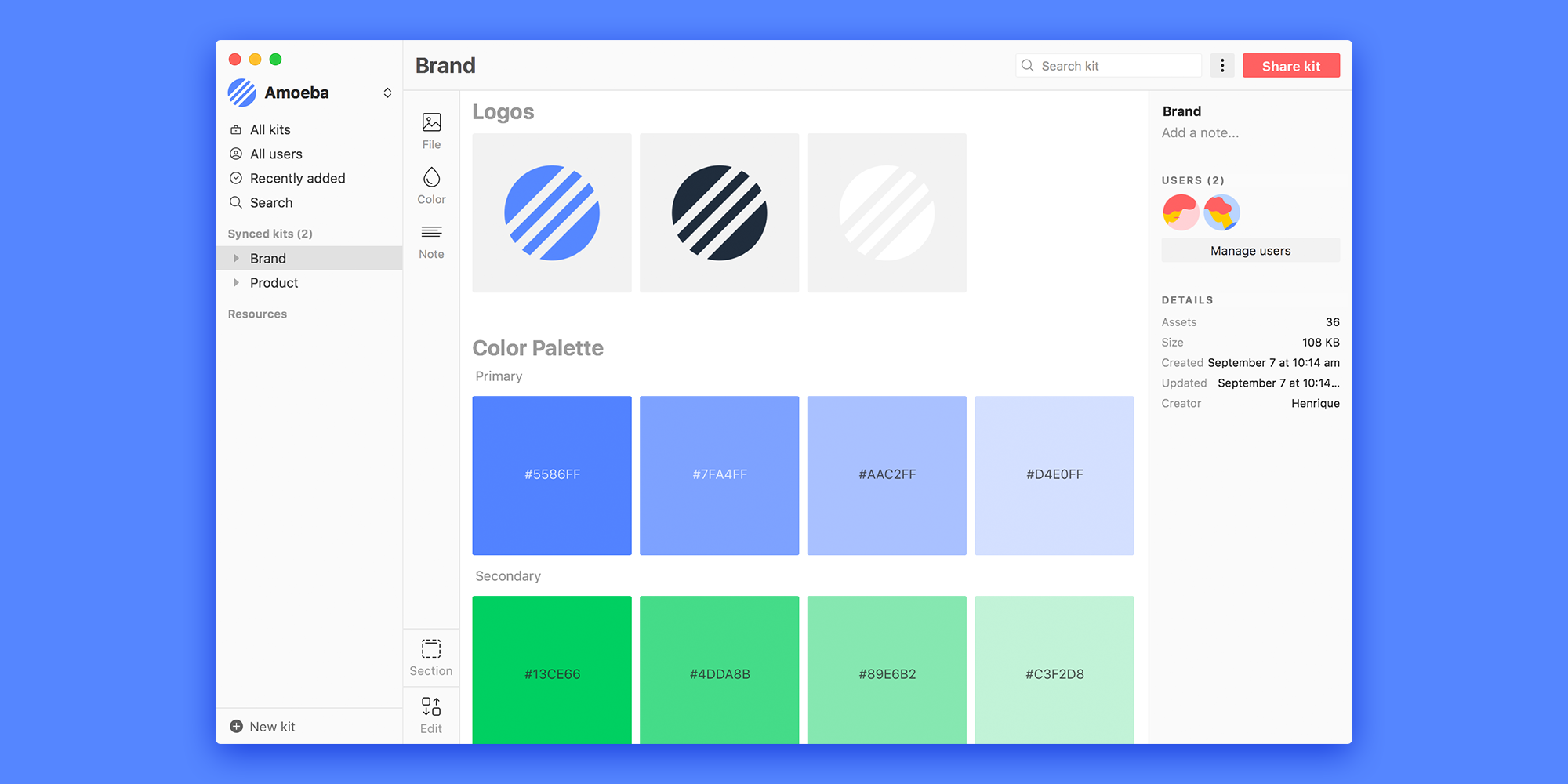
Chỉ còn 1 giờ đồng hồ nữa đến giờ giao sản phẩm, tuy nhiên, các biểu tượng, bảng màu và hình minh họa mà bạn cần lại đang ở xó xỉnh nào đó, buộc bạn phải lục tung tất cả các thư mục để kiếm chúng. Trong tình huống này, Lingo là một trợ thủ đắc lực, ứng dụng kiêm trình quản lý hệ thống thiết kế cho phép bạn đặt logo, bảng màu, hình minh họa, các yếu tố UI, ảnh và nhiều thứ khác ở cùng một nơi. Bạn có thể xem nó như là một quyển sách hướng dẫn sinh động và chân thật, nằm gọn gàng trên máy tính mà tất cả mọi người đều có quyền truy cập.
Lingo có giao diện đơn giản, gọn gàng cho phép bạn kéo và thả các ứng dụng yêu thích, đồng thời tất cả các thành viên trong nhóm có thể chia sẻ hình ảnh và tìm kiếm các bộ sưu tập. Bạn không cần lục tung đống thư mục, email hay thùng rác để tìm kiếm thứ mình cần nữa.
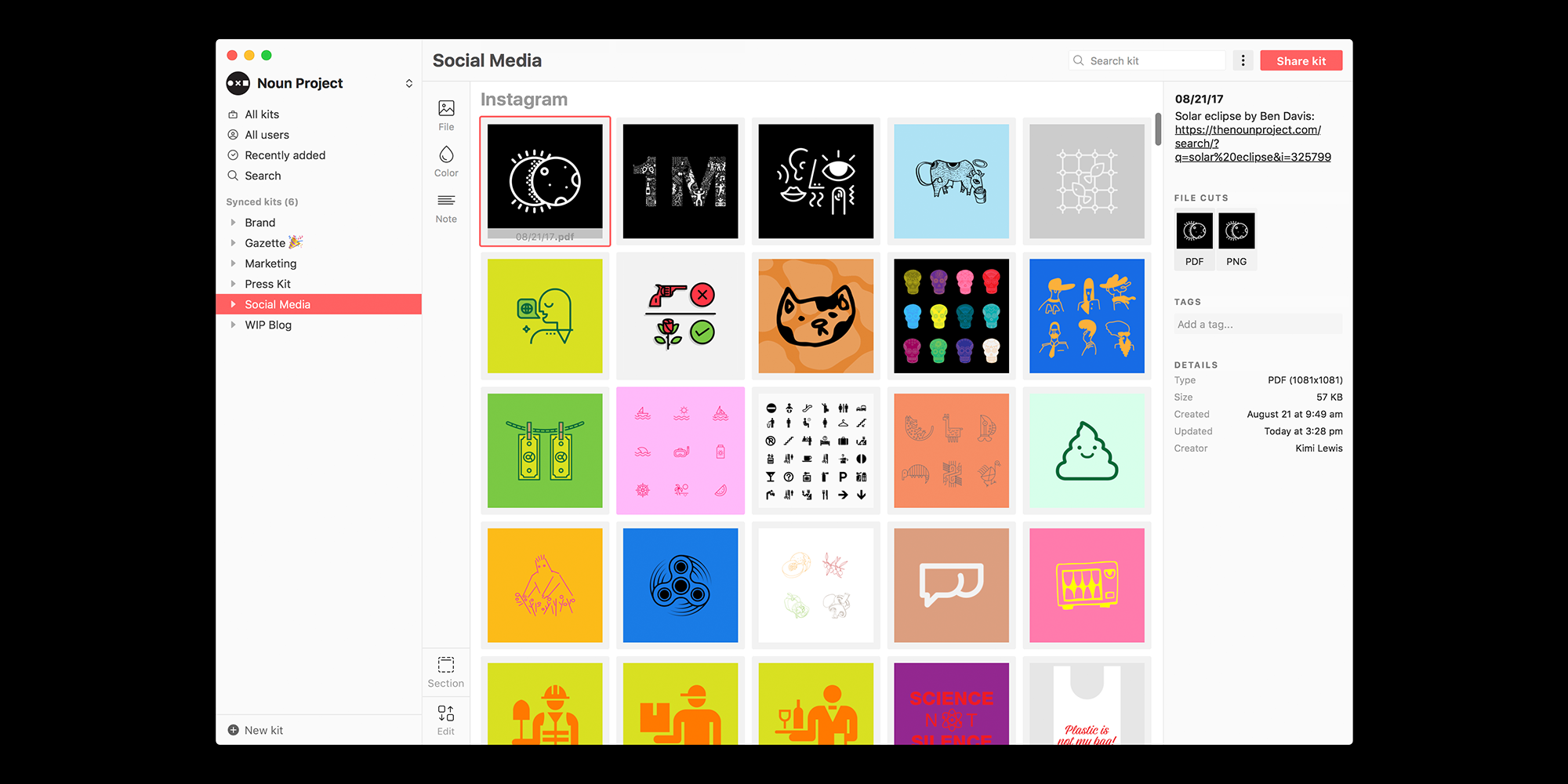
Đây là dự án mới nhất của The Noun Project, một trong các trang web hữu ích nhất cung cấp các biểu tượng cho bất kỳ mục đích nào. Ứng dụng này miễn phí cho các cá nhân, và tính phí 7 đô la mỗi tháng nếu cộng tác. Hôm nay, chúng tôi trò chuyện với Kimo Lewis của Lingo và The Noun Project, người cùng với nhà thiết kế sản phẩm cao cấp Henrique Ourique, chịu trách nhiệm về các thiết kế đồ họa sinh động và thân thiện với người dùng. Bà chia sẻ với chúng tôi cách mà ứng dụng có thể sắp xếp hợp lý quy trình làm việc và tại sao, người ta có thể nói, bạn cần Lingo.

Ý tưởng phát triển Lingo đã diễn ra như thế nào?
Sứ mệnh của chúng tôi là tạo ra, chia sẻ và tôn vinh ngôn ngữ trực quan của thế giới, thứ lớn hơn rất nhiều so với việc chỉ đơn giản dùng tranh hay hình tượng để diễn đạt nội dung. Hãy nghĩ về tất cả các màu sắc, hình mẫu, GIF, ảnh và các nội dung trực quan khác mà chúng ta tương tác hàng ngày. Không có gì trong số đó thuộc The Noun Prject, vì vậy chúng tôi tiếp tục theo đuổi sứ mệnh của mình, và cần tìm cách để phát triển xa hơn, vượt ra khỏi việc hình tượng hóa.
Chúng tôi xây dựng Lingo cũng vì nó giải quyết được một vấn đề nan giải. Năm ngoái, một “cuộc chạy đua nội bộ” đã được tổ chức nhằm thúc đẩy mọi người tạo ra các ý tưởng tốt hơn. Bước đầu tiên là để mỗi thành viên trong nhóm phỏng vấn hai người “sáng tạo” ra hình ảnh và hai người “tiêu dùng” hình ảnh. Qua các cuộc phỏng vấn này, chúng tôi đã rút ra một điều rằng The Noun Project thực sự có giá trị với các nhà thiết kế khi bắt đầu. Nhưng khi chuyển sang thiết kế các bản vẽ có độ trung thực cao hơn, họ quan tâm nhiều hơn đến việc sử dụng các tài liệu hình ảnh của riêng họ thay vì tài liệu chung của The Noun Project.
Chúng tôi cũng nhận ra rằng mọi người cảm thấy tài liệu của chính họ gặp trục trặc trong vấn đề bố trí, chúng nằm rải rác khắp nơi trong máy tính. Đó chính là khoảnh khắc “khai sáng” của chúng tôi!
Tại sao Lingo có thể vượt mặt các ứng dụng cùng chức năng khác?
Ngoài Lingo, cũng có một vài ứng dụng để sắp xếp hình ảnh, nhưng chỉ với Lingo bạn mới có thể sắp xếp nội dung, bảng tâm trạng một cách trực quan và kết hợp với tất cả dữ liệu desktop. Ngoài ra, tính năng thả và kéo tập tin giúp bạn làm việc cực kỳ hiệu quả.



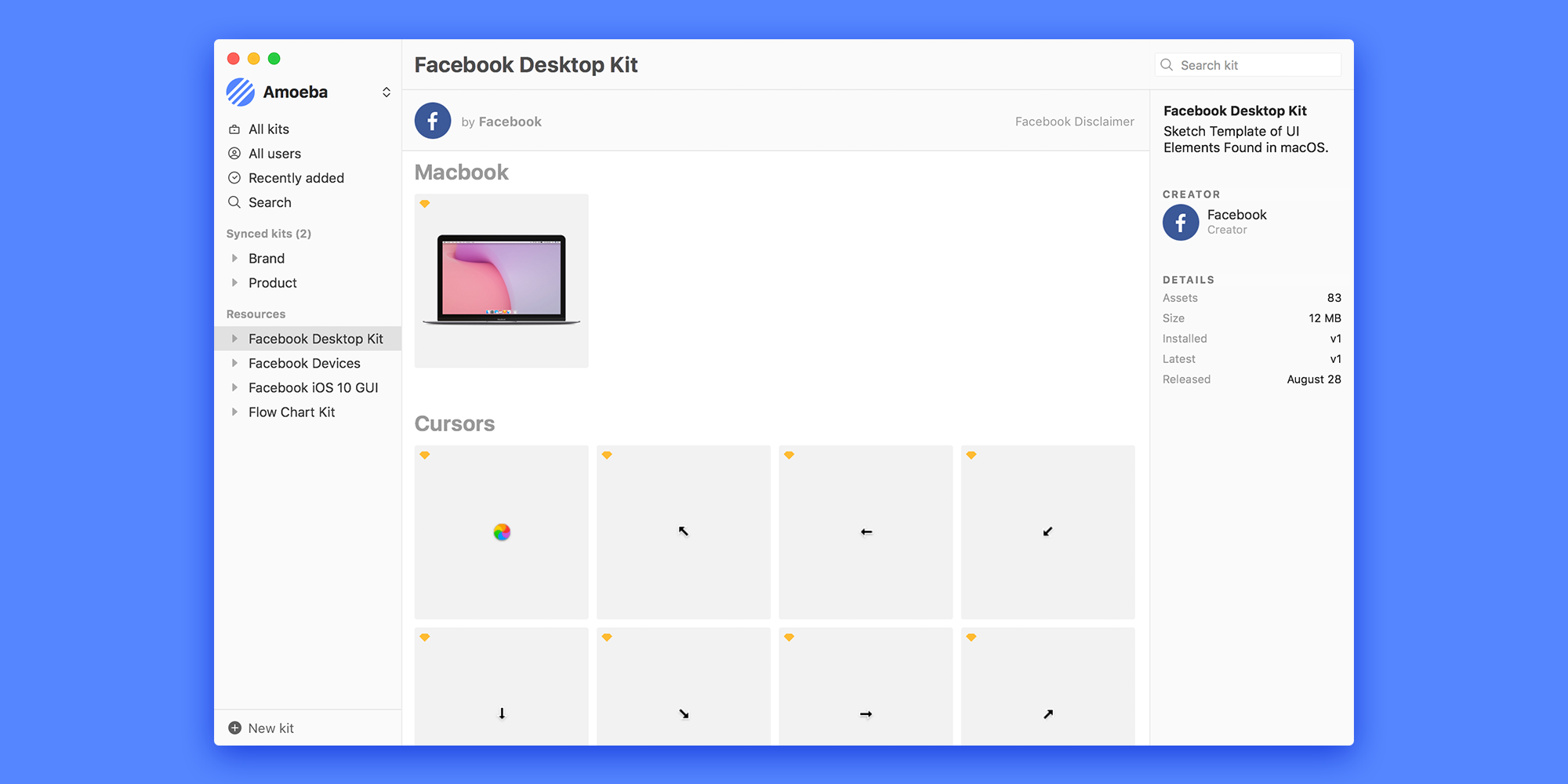
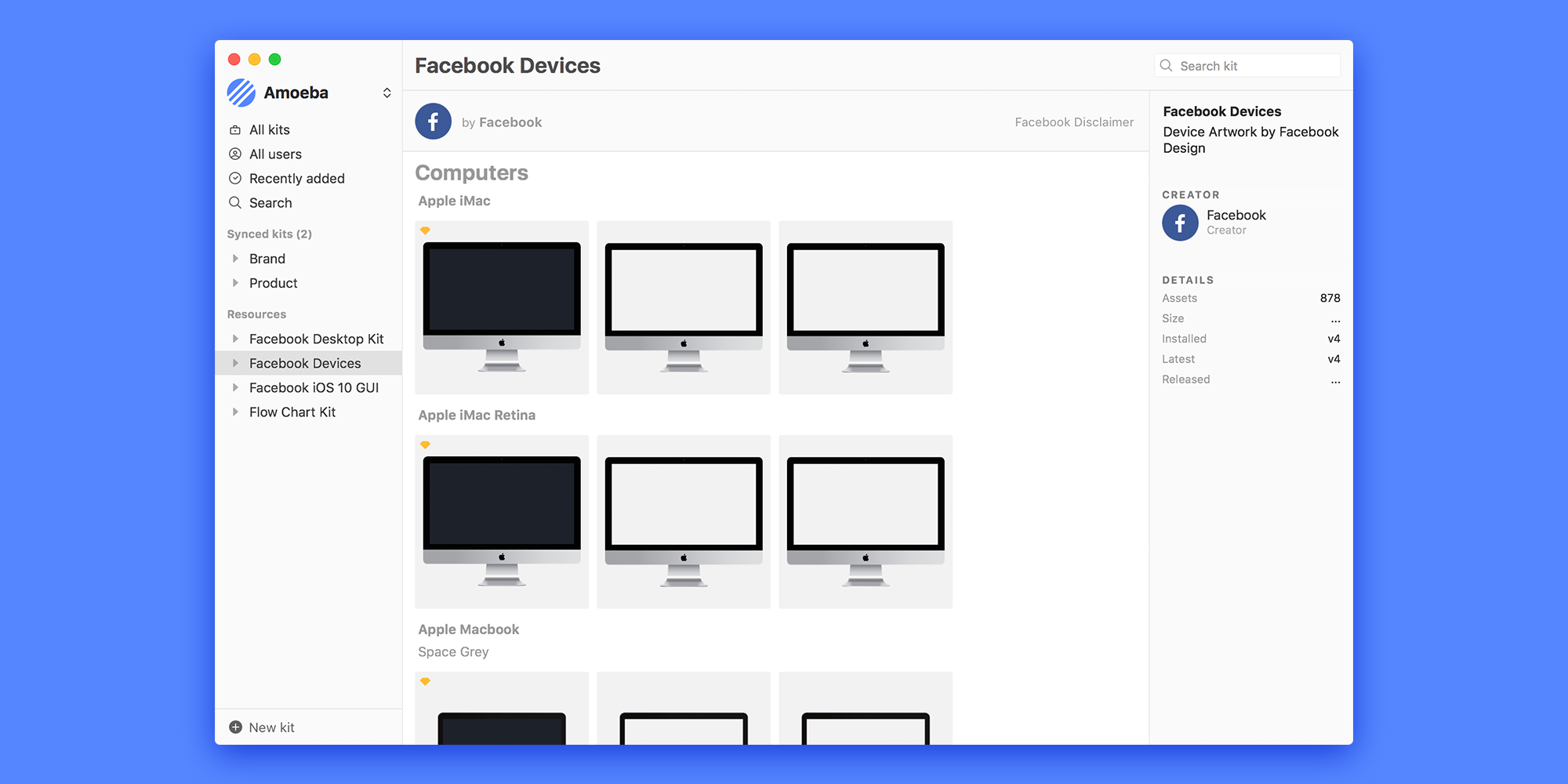
“Bộ công cụ” là nguồn tài nguyên có thể sử dụng mọi lúc mọi nơi, đồng bộ hóa với Lingo của bạn. Thay vì phải tải xuống một tệp zip khổng lồ và mở nó ra để tìm các thư mục và hình ảnh, bạn chỉ cần nhấn một nút và bộ tài liệu hình ảnh sẽ được sắp xếp tỉ mỉ đồng bộ với thư viện Lingo của bạn — mọi thứ từ bảng màu, đến bộ biểu tượng và bộ công cụ giao diện người dùng, tất cả đều giúp nhà thiết kế hoạt động nhanh hơn. Chúng tôi thực sự tin rằng nó tạo nên trải nghiệm người dùng tuyệt vời.
Những người không phải nhà thiết kế có sử dụng nó không? Hay nó chỉ dành cho designer?
Tôi làm việc trên nhiều kênh quảng cáo và tôi sử dụng nó để quản lý, giám sát tất cả nội dung blog và bài đăng trên các phương tiện truyền thông. Nó cho tôi cái nhìn toàn cảnh về những gì đang diễn ra trong tháng và tôi có thể dễ dàng sắp xếp chúng một cách trực quan.
Tôi cũng kết hợp tất cả các bản sao mà tôi viết cho mỗi bài đăng hoặc mẩu tin với các hình ảnh tương ứng trong Lingo. Tính năng kéo và thả cho phép tôi nhanh chóng đăng nội dung vào Sprout Social hoặc Medium, trang blog của chúng tôi.
Ngoài ra, việc sử dụng Lingo cho phép tôi nhanh chóng có được những nội dung phù hợp mà tôi cần từ team sản phẩm để giới thiệu tính năng. Mọi màu sắc, ứng dụng trực quan và hình minh họa đều nằm ngay trong tầm tay, vì vậy tôi không bao giờ phải làm phiền team sản phẩm.
Một điều chúng tôi đã học được là ngôn ngữ thiết kế của một sản phẩm không chỉ cần thiết với team thiết kế nên sản phẩm đó; mà nó cần thiết với tất cả mọi người từ nhà thiết kế, kỹ sư, đến người bán hàng và quảng cáo.
Vì vậy, chúng tôi đảm bảo rằng Lingo có thể sử dụng được cho những người không phải là nhà thiết kế. Ví dụ, các dữ liệu trong Lingo có thể được truy cập trên web, người dùng trên PC hay Mac đều có thể sử dụng ngay. Lingo tự động tạo các tệp thay thế cho dữ liệu, giúp các dữ liệu vector có thể sử dụng được ngay lập tức cho những người không có phần mềm chỉnh sửa vector.
Chúng tôi thực sự tin rằng Lingo có thể trở thành một nền tảng kết nối những người tạo ra hệ thống trực quan của thế giới với tất cả người dùng.



- Pinterest tái thiết kế ứng dụng cho người khiếm thị
- 12 ứng dụng hỗ trợ màu sắc bạn cần biết
- 11 điều cần biết về các ứng dụng tương tác trên điện thoại di động
Dịch giả: Thảo Tăng
Ảnh bìa: Kimi Lewis
Nguồn: eyeondesign
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

11 Bí mật về công việc thiết kế web sẽ không ai nói với bạn