Hướng dẫn cơ bản về UX - Kỳ 3: Năm thành phần cốt lõi của UX
Chào mừng bạn đến với loạt các bài viết ngắn về thiết kế UX, nhằm giải thích những điều cơ bản nhất về lĩnh vực này.
Để hiểu đầy đủ về thiết kế trải nghiệm người dùng là gì, bài viết sau đây sẽ phân tích rõ năm yếu tố cốt lõi mà các nhà thiết kế trải nghiệm người dùng luôn phải quan tâm.
- Kiến trúc thông tin (IA)
- Thiết kế tương tác
- Khả năng sử dụng
- Tạo mẫu
- Thiết kế trực quan
1. Kiến trúc thông tin (IA)
Kiến trúc thông tin – Information architecture (IA) đề cập đến việc kết nối mọi người bằng nội dung, sắp xếp nội dung sao cho dễ hiểu nhất đối với họ. IA tạo ra một hệ thống phân cấp nội dung trên trang và sử dụng các yếu tố khác nhau như điều hướng để tạo nên cấu trúc. Đồng thời, IA đưa các loại thông tin khác nhau vào ngữ cảnh và sắp xếp để nội dung dễ dàng được tìm thấy.
2. Thiết kế tương tác

Thiết kế tương tác xử lý các tương tác cụ thể giữa người dùng và màn hình. Trong khi thiết kế trực quan là đáp ứng các mục tiêu của người dùng, thì thiết kế tương tác sẽ hỗ trợ bằng cách truyền đạt thương hiệu qua đồ họa, hình ảnh, font chữ, màu sắc, icon, v.v.
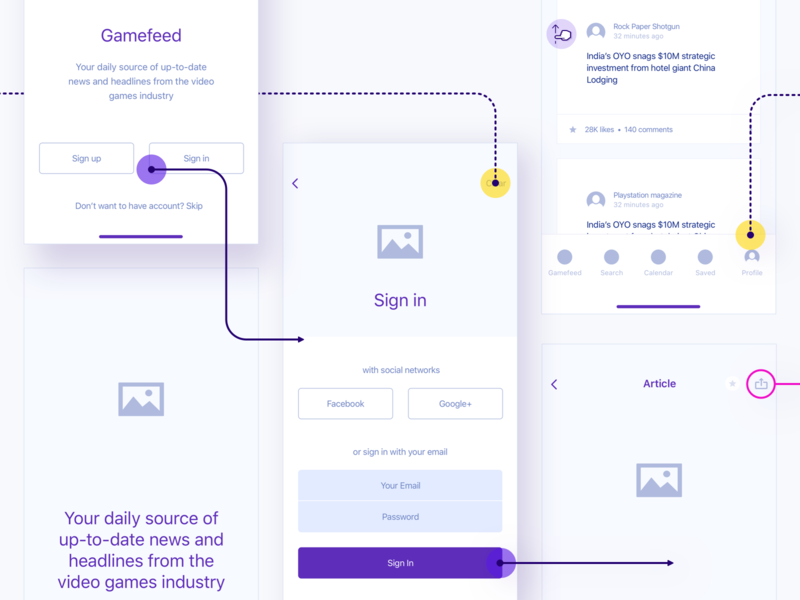
Thiết kế tương tác cũng sử dụng prototype để xác định hành vi và chức năng cụ thể cho các thành phần khác nhau. Ví dụ: trên thiết kế ứng dụng dành cho mobile, thiết kế tương tác sẽ phải phân tích những yếu tố như trang đăng nhập có dễ dàng thao tác, có cần mờ dần hoặc cần trượt sang phải không? Các chuyển đổi sẽ được lựa chọn trong quá trình thiết kế tương tác, để sản phẩm cuối cùng khi triển khai giống với ý định của nhà thiết kế nhất.
3. Tính khả dụng
Tính khả dụng liên quan đến việc sử dụng dữ liệu để xác định các quyết định về thiết kế. Dù trong bất kỳ công ty nào, đều có những người với những chuyên môn khác nhau, họ nói về mục tiêu của doanh nghiệp hoặc các hạn chế kỹ thuật cụ thể, do đó vai trò của nhà thiết kế UX là bảo vệ nhu cầu của người dùng và đưa ra mọi điểm thất vọng/khó khăn trong quá trình sử dụng của một sản phẩm.
Dữ liệu này có thể thu thập được bằng nhiều cách khác nhau, từ tập trung vào nhóm đến khảo sát, từ nghiên cứu khả năng sử dụng trong phòng lab đến phỏng vấn trực tiếp hoặc tham khảo các trang web, phân tích hành vi mắt, phân loại thẻ, kiểm tra A/B, đo từ xa, v.v.
Kiểm tra khả năng sử dụng giúp ta hiểu được không gian của sản phẩm khi xác định hành vi và nhu cầu của người dùng. Ở cấp độ cao hơn, cách tốt nhất là xác thực các giả thuyết với người dùng thực, đo lường và xác nhận sản phẩm đáp ứng được nhu cầu của mọi người như thế nào.
4. Prototyping

Prototype được xem như một phiên bản sơ bộ để từ đó tiếp tục phát triển các giai đoạn sau. Prototyping là phương pháp đơn giản và linh hoạt để nhà thiết kế dễ dàng kiểm tra hình ảnh trực quan, xem xét mức độ phù hợp của một ứng dụng mobile, sản phẩm vật lý hoặc trang web bất kì.
Ngoài ra, prototyping còn cho bạn cái nhìn sâu sắc về chức năng của thiết kế và những thay đổi cần thiết để sản phẩm của bạn thú vị và hữu ích hơn. Thông qua bản prototype, bạn sẽ thiết lập cho mình các ưu tiên thiết kế, so sánh giữa các lựa chọn, sau đó tìm ra những hạn chế và xung đột trong quá trình thực hiện. Quan trọng hơn cả, prototype đưa bạn đến gần nhất có thể với chức năng cuối cùng của sản phẩm trước khi bạn đầu tư thời gian, nguồn lực và tiền bạc vào phát triển.
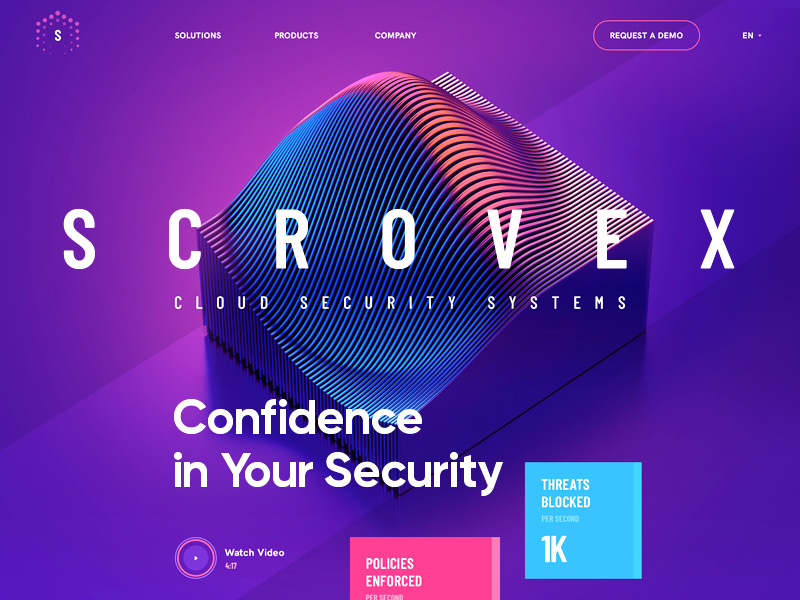
5. Thiết kế trực quan

Thiết kế trực quan là việc sử dụng khía cạnh trực quan của sản phẩm để cải thiện trải nghiệm người dùng. Mặc dù chỉ là phần nhỏ trong toàn bộ quá trình, nhưng thiết kế trực quan sẽ là bộ mặt đại diện cho một sản phầm được chăm chút kỹ lưỡng. Thiết kế trực quan truyền đạt câu chuyện thương hiệu của một công ty và có ảnh hưởng sâu sắc đến mức độ thu hút và hấp dẫn của một sản phẩm.
Các yếu tố để thiết kế hình ảnh có thể rất phức tạp, vì đôi khi người ta nghĩ rằng nếu các nhà thiết kế nhấn mạnh tính thẩm mỹ, họ sẽ bỏ qua tính khả dụng. Tuy nhiên, kết quả nghiên cứu mới cho thấy tính thẩm mỹ và khả năng sử dụng có thể được xem là mối tương quan tích cực cho sản phẩm.
Thiết kế trực quan cho chúng ta biết làm thế nào một sản phẩm hoạt động thông qua màu sắc, phân cấp thị giác, kiểu chữ và do đó là một phần quan trọng của trải nghiệm người dùng.
Phần tiếp theo: “Hướng dẫn UX cơ bản: Tầm quan trọng của UX Research”
Biên tập: Thao Lee
Tác giả: Joanna Ngai
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Tư duy thiết kế và những tính chất trong hệ thống

Tương lai nào dành cho các nhà thiết kế UX và UI?

Gamification trong thiết kế và những điều bạn cần biết! (Phần 2)

Gamification trong thiết kế và những điều bạn cần biết! (Phần 1)






