[Case study] Swarm - Quy trình xây dựng thương hiệu và thiết kế đồ họa
Swarm là cách nhanh nhất và dễ dàng nhất để theo dõi và gặp gỡ bạn bè. Được Foursquare thai nghén từ ban đầu, Swarm cung cấp cái nhìn tổng quan về tất cả bạn bè của bạn và những gì họ đang làm; dễ dàng hơn để theo dõi trên mạng cũng như gặp gỡ bạn bè ngoài đời thực.
Bài viết bởi Zack Davenport.
(Thông tin thêm: Swarm là phần mềm check-in của Foursquare – một ứng dụng du lịch trên cả hai hệ điều hành iOS lẫn Android. Swarm cực kì tiện lợi với nhiều chức năng như hiển thị vị trí của bạn bè xung quanh, liệt kê toàn bộ check-in mới nhất của bạn bè, thông báo kế hoạch di chuyển. Swarm được đưa vào hoạt động vào năm 2014 – người dịch).
1. Nền tảng đầu tiên
Từ năm 2009, Foursquare đã có hai ứng dụng chính: Chia sẻ vị trí của bạn với bạn bè thông qua phần check-in và tìm kiếm địa điểm tốt nhất gần đó.
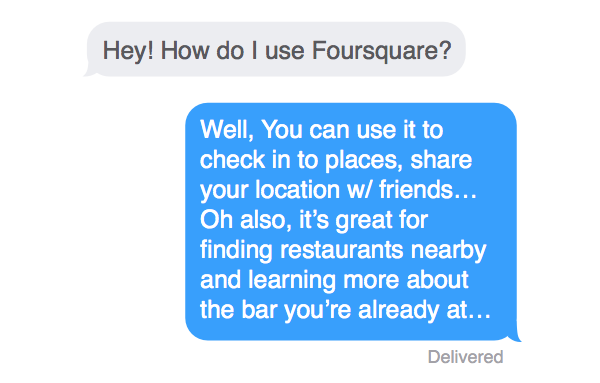
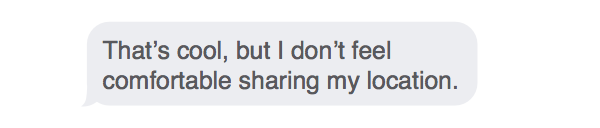
Với những tính năng này, các câu trả lời cho câu hỏi về Foursquare thường hơi dài:

Thông thường, những người quan tâm đến chức năng tìm kiếm cá nhân không muốn sử dụng Foursquare để đăng ký hoặc chia sẻ vị trí của họ.

Chúng tôi đã nói chuyện với nhiều người dùng Foursquare và biết rằng họ đã sử dụng ứng dụng để tìm kiếm, hoặc để check-in, hiếm khi dùng cả hai ứng dụng cùng một lúc. Đó là lý do tại sao chúng tôi quyết định thực hiện một bước tiến táo bạo để nâng cao trải nghiệm cho người dùng.
Sau một loạt các giải pháp được đề xuất, chúng tôi quyết định tách riêng độc lập hai ứng dụng. Một ứng dụng dành cho việc chia sẻ vị trí và ứng dụng còn lại dùng để tìm kiếm địa điểm cá nhân hoá. Điều này có nghĩa là chuyển chức năng check-in từ Foursquare qua ứng dụng thứ hai – Swarm, để Foursquare 100% tập trung vào việc tìm kiếm và khám phá.

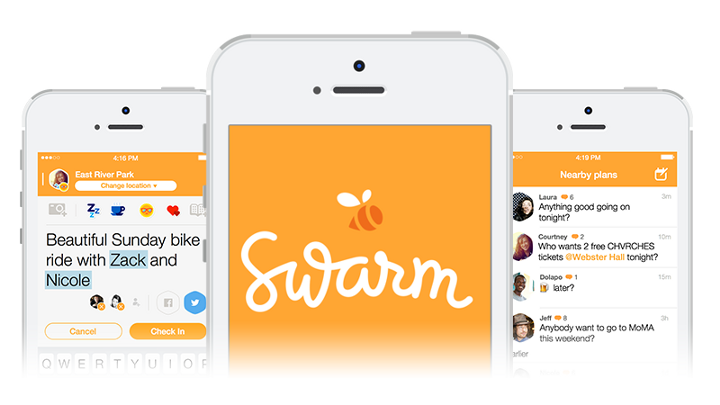
2. Gặp gỡ Swarm
Swarm là cách nhanh nhất và dễ dàng nhất để theo dõi và gặp gỡ bạn bè. Là sự phát triển của trải nghiệm check-in Foursquare ban đầu, Swarm cung cấp cái nhìn tổng quan về tất cả bạn bè của bạn và những gì họ đang làm, dễ dàng hơn để theo dõi bạn bè trên mạng cũng như gặp gỡ bạn bè ngoài đời thực.

3. Quá trình xây dựng thương hiệu
Chúng tôi đã làm việc cật lực cùng bạn bè tại Red Antler (một công ty thiết kế nhận diện thương hiệu) trong suốt quá trình xây dựng thương hiệu cho cả Swarm và Foursquare, và tôi rất vui khi được ở lại trụ sở chính của họ trong một tháng làm việc cùng nhau.
Trong quá trình này, tôi đã có cơ hội đặc biệt để làm việc chặt chẽ với nhóm Swarm về thiết kế đồ họa cho ứng dụng trong khi làm việc với Red Antler trên mặt thương hiệu.


Phần I: Cảm hứng vẽ vời
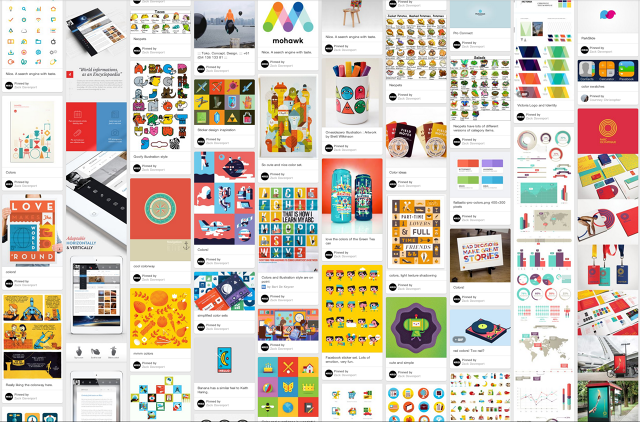
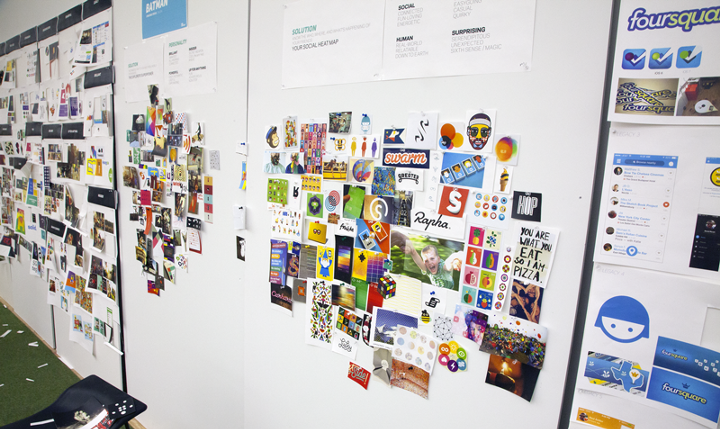
Chúng tôi muốn Swarm toát lên vẻ nhanh nhẹn, vui tươi, và gợi lên sự may mắn. Vì vậy chúng tôi cần một hình ảnh phù hợp với những tính cách này. Chúng tôi bắt đầu quá trình bằng cách thu thập số liệu, tài liệu tham khảo và hình ảnh, sử dụng Pinterest, sau đó in nội dung tìm được ra, cắt và sắp xếp các hình ảnh vào moodboard – bảng ý tưởng.




Phần II: Ý tưởng và sự lặp lại
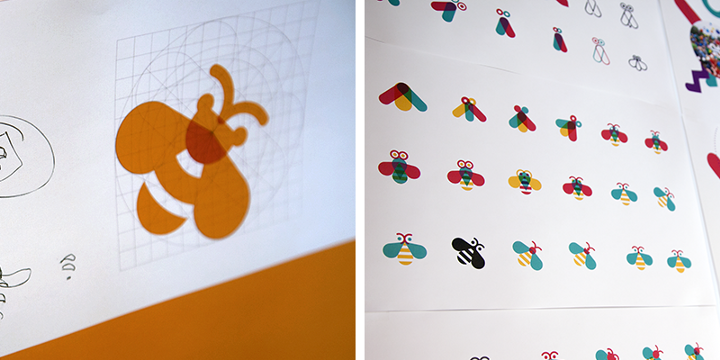
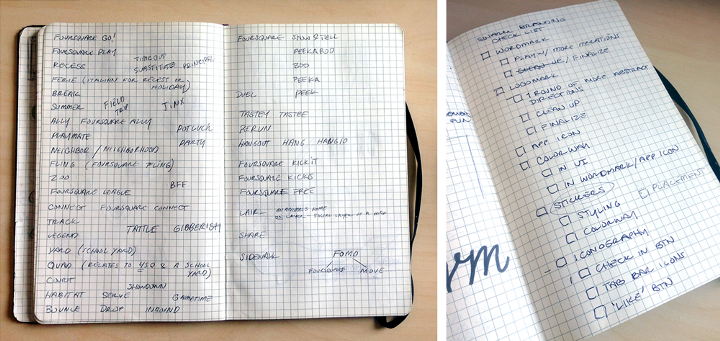
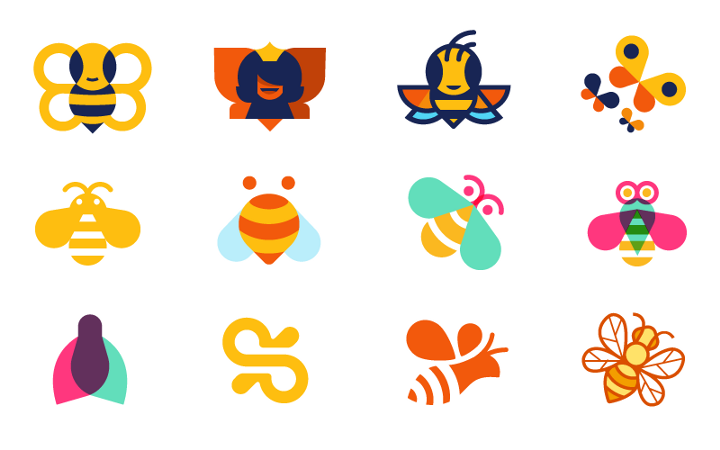
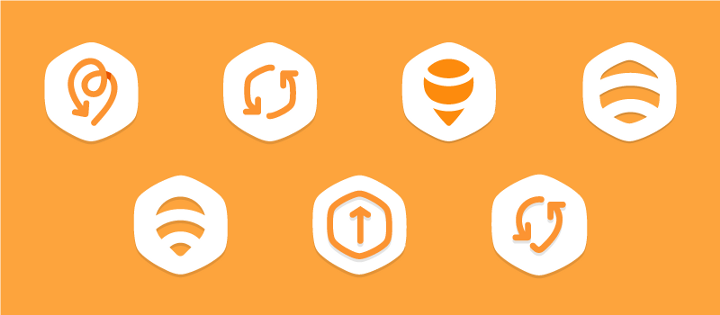
Ngay khi tìm được moodboard thể hiện trực quan tính cách thương hiệu mong muốn, cả nhóm bắt đầu phác hoạ ý tưởng cho logo.
Nhận dạng Foursquare trước đây không có logomark chính thức (mặc dù có rất nhiều logo không chính thức…) vì vậy đây là điều chúng tôi rất quan tâm, đó là việc kết hợp cả hai thương hiệu Foursquare và Swarm.
Phát triển Logomark



Sự phát triển Wordmark


Phần III: Hoàn thiện Hệ thống




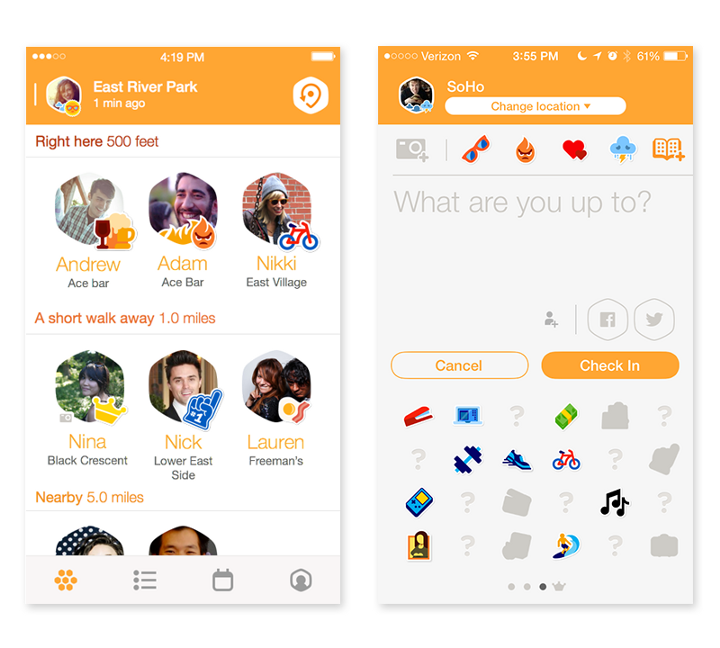
4. Thiết kế trực quan của Swarm
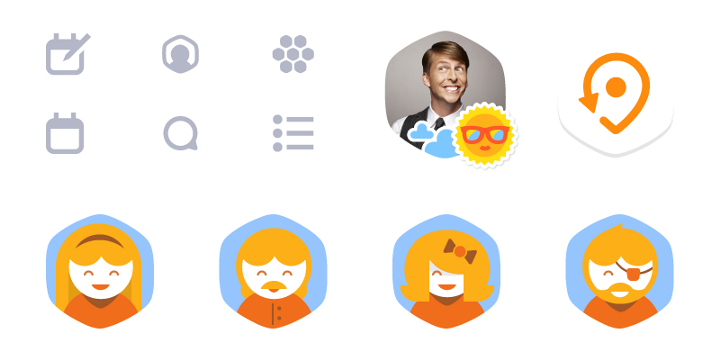
Trong khi tôi làm việc với Red Antler về xây dựng thương hiệu, Courtney Christopher đã dẫn dắt nhóm thiết kế giao diện người dùng của ứng dụng. Chúng tôi cộng tác khi bắt đầu thực hiện nhiều yếu tố đồ hoạ hơn cho Swarm. Tôi đã tạo bước phát triển táo bạo trong phong cách tổng thể của nhãn dán Swarm, biểu tượng và các thiết kế hình ảnh khác.



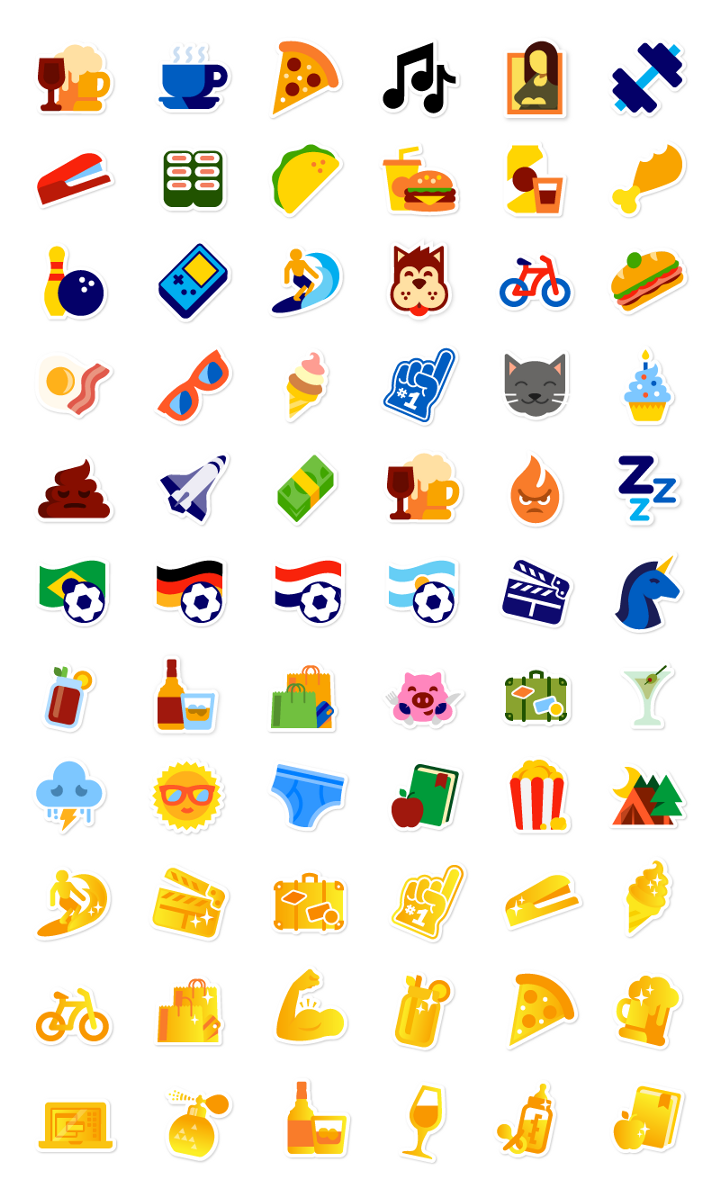
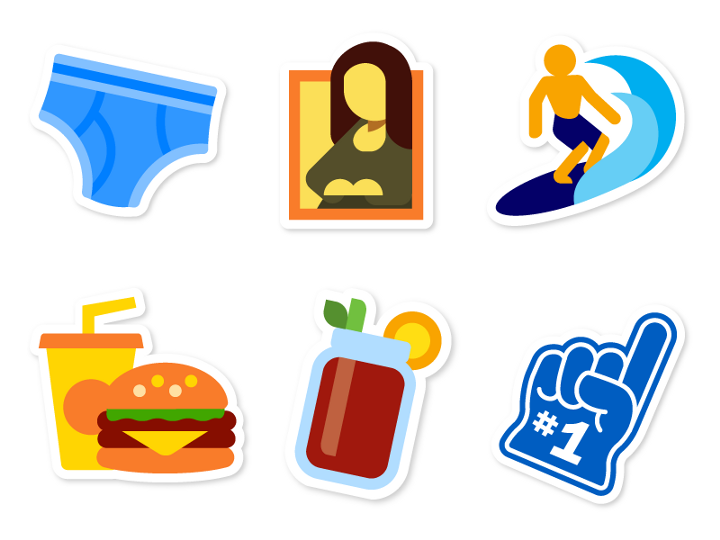
5. Sticker
Khi chúng tôi tái xây dựng Foursquare năm 2009, cơ chế trò chơi đã được thêm vào để giúp người dùng học cách sử dụng Foursquare và thực hiện những trải nghiệm thực tế thú vị hơn. Người dùng đã được trao huy hiệu và tặng điểm để khám phá những địa điểm mới và được trao chức thị trưởng cho sự trung thành của khách hàng tại những điểm ưa thích của họ.
Khi cơ sở người dùng của chúng tôi phát triển, các yếu tố chơi game đã bắt đầu tan rã. “Thị trưởng” rất tuyệt vời khi Foursquare nhỏ nhưng khi cộng đồng của chúng ta lớn lên, kiếm được vương miện thị trưởng trở nên gần như không thể. Huy hiệu rất thú vị nhưng nhiều người dùng lâu năm của chúng tôi đã ngừng mở khóa huy hiệu từ lâu, không quan tâm nữa.
Vì vậy, với Swarm chúng tôi quyết định làm mới các yếu tố “game hoá”. Giờ đây, mọi người có thể dùng nhãn dán để check-in, nhanh chóng thể hiện cảm giác của họ như thế nào hoặc họ đang làm gì. Thay vì cạnh tranh với phần còn lại của thế giới, “thị trưởng Swarm” sẽ được tìm thấy bằng cách đánh bại bạn bè của bạn trong một địa điểm cụ thể. Nếu bạn vào phòng tập gym nhiều hơn bất kỳ bạn bè nào của mình, bạn sẽ được tặng một nhãn dán “bắp tay vàng” sử dụng để giả vờ khiêm tốn khi bạn muốn.


Là một phần trong việc xây dựng thương hiệu và phát triển đồ hoạ của Swarm là một cơ hội không thể tin được và cũng là trải nghiệm học tập tuyệt vời trong đời. Tôi không chỉ được chứng kiến số lượng công việc khổng lồ đến kinh ngạc khi bắt đầu phát triển một ứng dụng, mà còn quan sát toàn cảnh hậu trường quá trình xây dựng thương hiệu của Red Antler.
Đối với Swarm, bộ nhận diện thương hiệu này chỉ là khởi đầu. Hãy “theo dõi” khi chúng tôi tiếp tục lặp lại cơ chế trò chơi và các tính năng khác để giúp bạn giữ được liên lạc và gặp gỡ bạn bè dễ dàng hơn.
- 30 mẫu đồ hoạ 3D đầy cảm hứng (phần 1)
- 30 mẫu đồ hoạ 3D đầy cảm hứng (phần 2)
- Thiết kế đồ họa trên toàn thế giới: Thiết kế kiểu Pháp
Dịch giả: Thảo Tăng
Nguồn: medium
iDesign Must-try

Giải thưởng và Cuộc thi Thiết kế A’ 2024: Lời kêu gọi cuối cùng cho việc nộp hồ sơ

Tham gia ngay Giải thưởng và Cuộc thi Thiết kế A’ - A’ Design Award & Competition

Giải thưởng Review thương hiệu danh giá thường niên - Brand Review Award (B.R.A)

Dự báo các xu hướng trong ngành thiết kế đồ họa năm 2024

Những tác phẩm chạm khắc trái cây siêu thực của Yuni Yoshida