Bớt hao tâm tổn sức với các mẹo cho dân thiết kế UI/UX
Leonardo da Vinci đã từng nói: “Tối giản là đỉnh cao của sự tinh tế”.
Mặc dù đã trải qua biết bao nhiêu thời đại, chân lí này cho đến nay vẫn giữ nguyên vẹn giá trị của nó. Với những sản phẩm mà sự sống còn dựa trên cảm tình và trải nghiệm của khách hàng như website hay app mobile, thì câu nói trên đích thực có sự ảnh hưởng đến các tác phẩm thiết kế của chúng ta.
Xin chớ nhầm lẫn rằng, đơn giản không phải là đơn điệu, hời hợt và nhàm chán. Thay vào đó, sự đơn giản tinh tế đem đến cho thiết kế những nét cuốn hút rất riêng, giúp nó trở nên trực quan và thực sự hữu ích cho người dùng. Những sản phẩm tối giản không những giải quyết được nhu cầu của người dùng, mà còn giúp người dùng tránh tiêu tốn thời gian vào những thứ rườm rà không cần thiết. Rất hiếm khi ta nghe ai đó đánh giá một sản phẩm kĩ thuật số bằng những cụm từ như yêu thương, trân trọng. Mà sẽ mô tả chúng với các từ ngữ quen thuộc như: đẹp, bắt mắt, bóng bẩy (khi nói về giao diện thiết kế), hay trực quan, dễ dùng, khó thao tác (về tính năng), còn (về nội dung) thì là cung cấp nhiều thông tin hữu ích, có chọn lọc…
Hãy trở thành một designer thiết kế trải nghiệm người dùng (UX) có tâm. Vì việc tôn trọng thời gian và công sức của người sử dụng là việc thực sự rất đáng làm, nếu như bạn đang hướng tới nghề thiết kế giao diện (UI). Bài viết này với mục đích gợi ý một số lời khuyên hữu ích về thiết kế giao diện website, giúp người dùng có thể tiết kiệm được thời gian và công sức trong quá trình sử dụng sản phẩm của bạn.
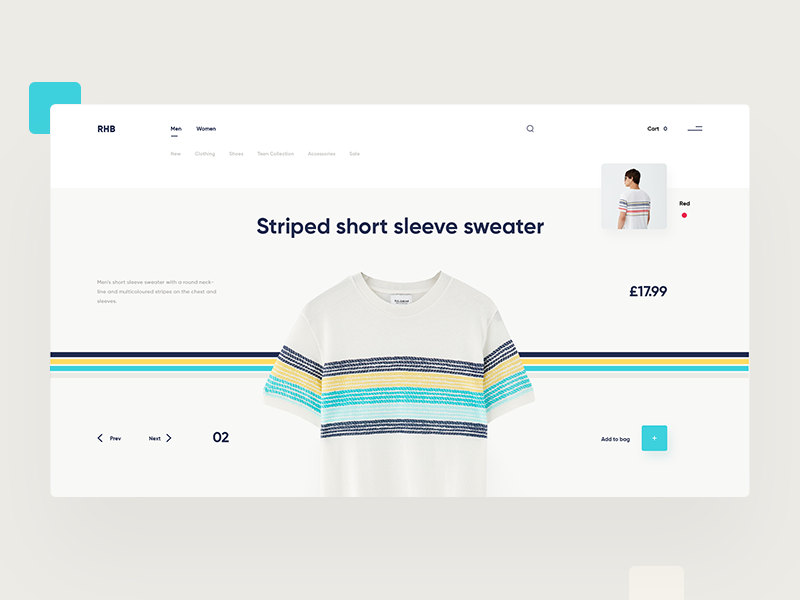
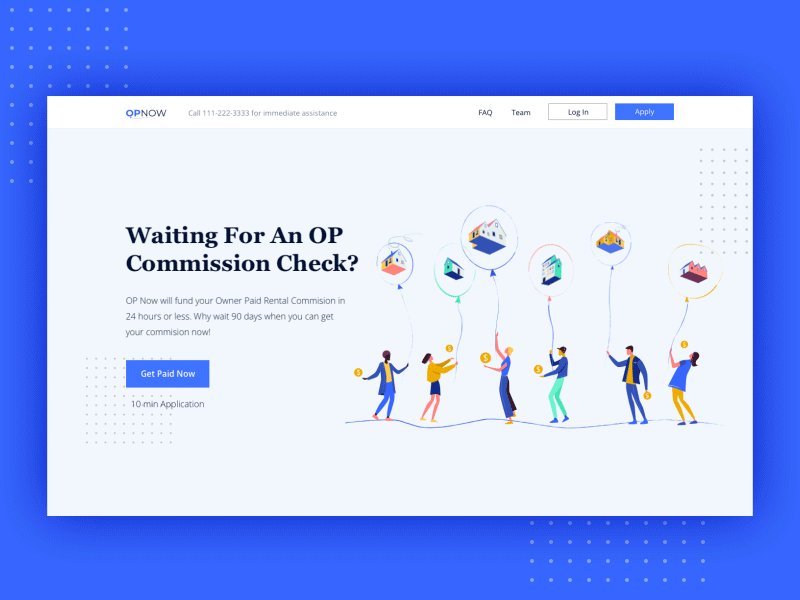
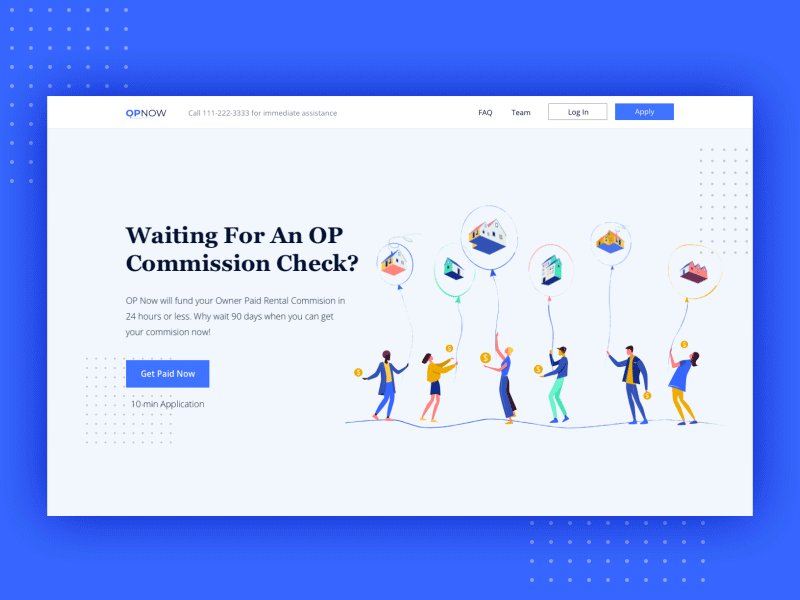
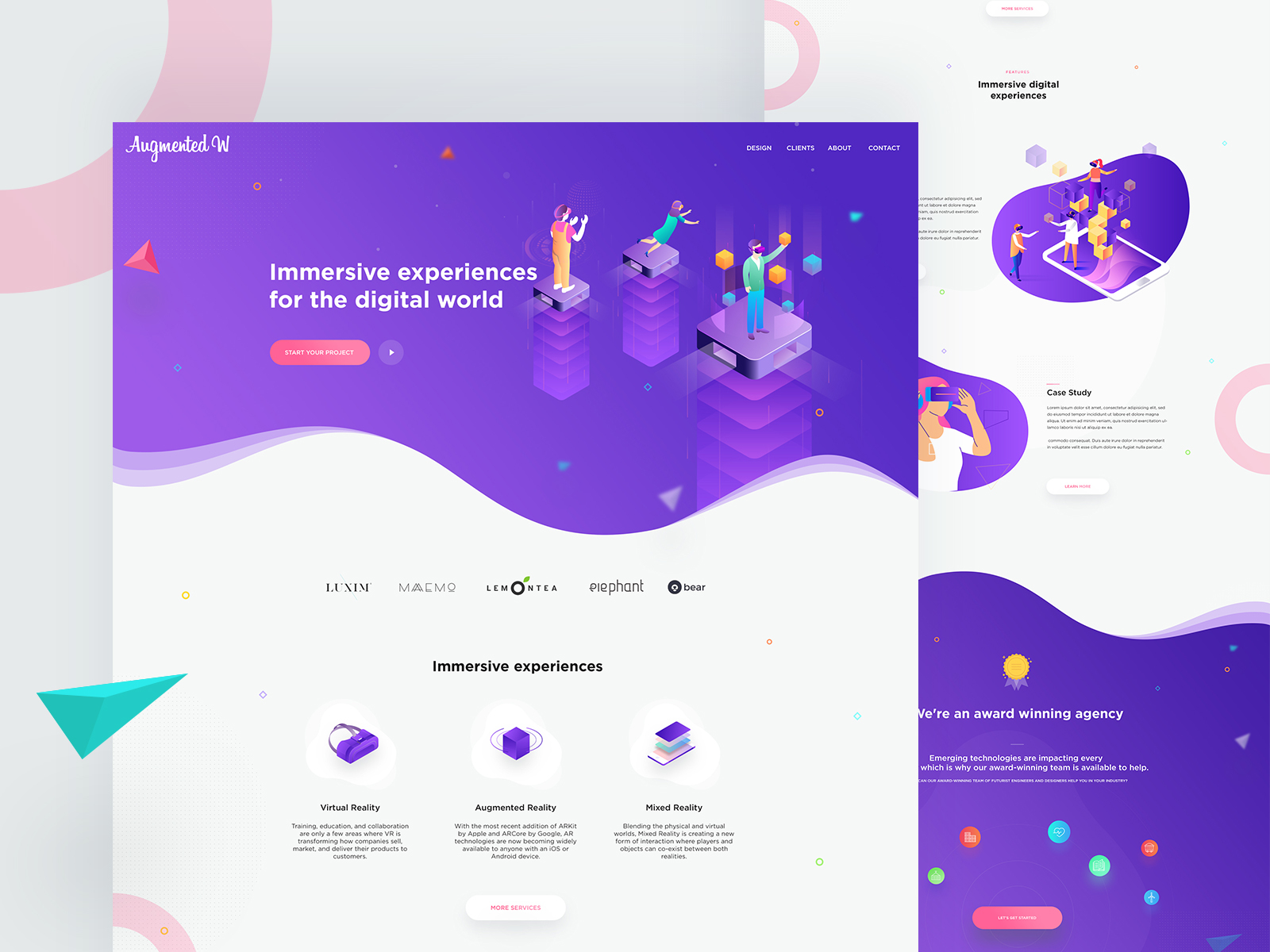
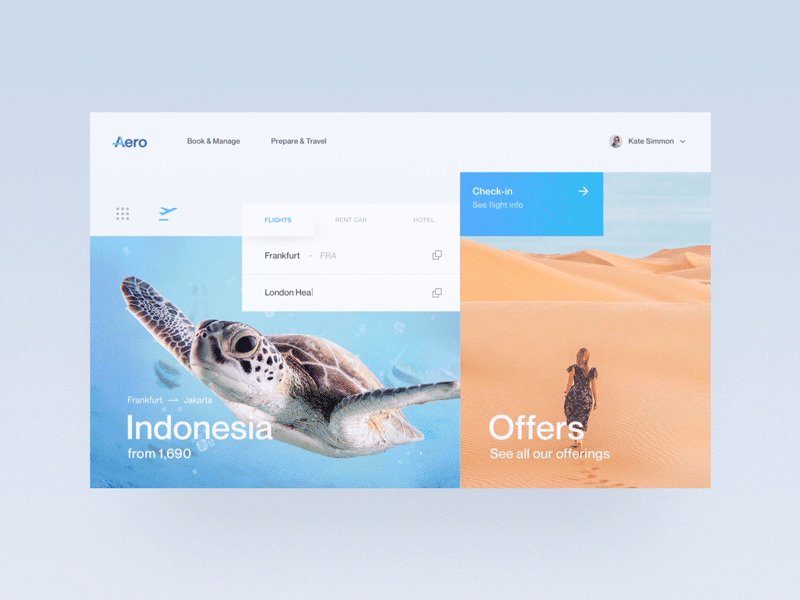
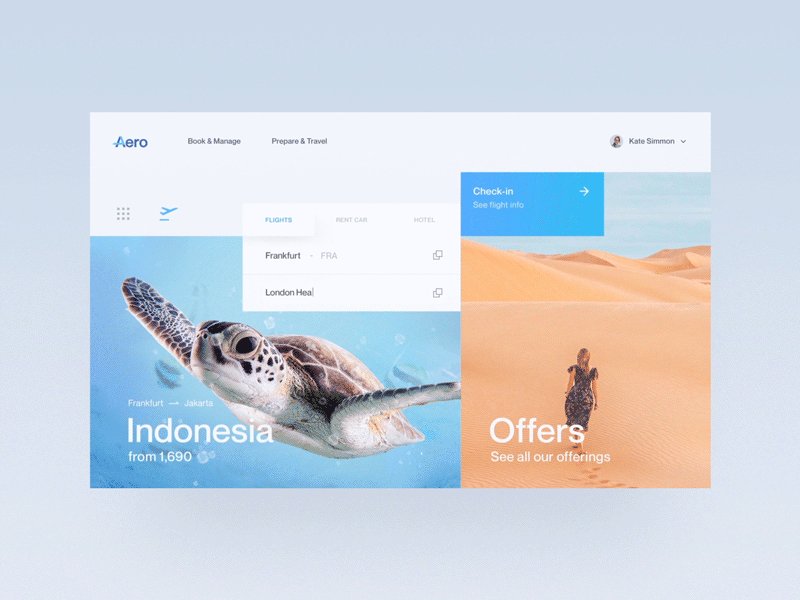
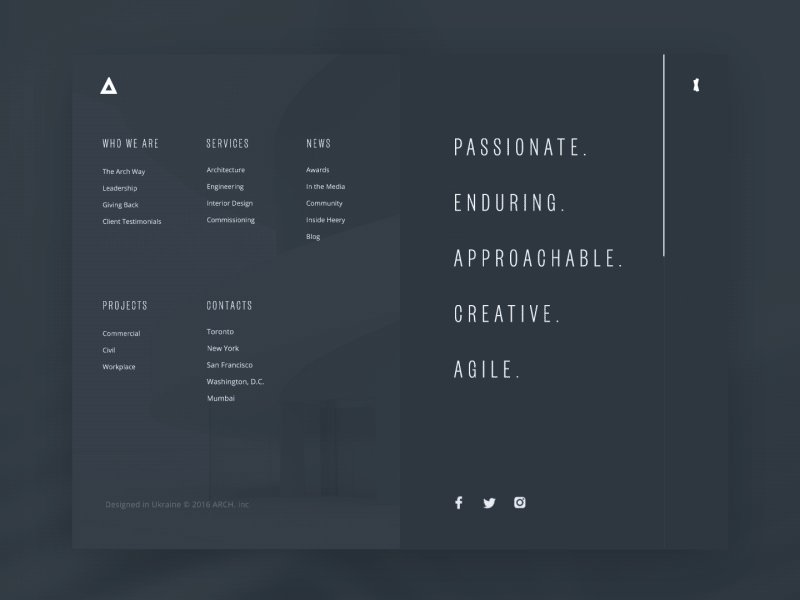
1. Thông tin nào quan trọng thì đưa lên Header
Khi thiết kế website, việc đưa các nội dụng trọng tâm lên header giúp việc nắm bắt thông tin trọng tâm, trở nên dễ dàng và nhanh hơn rất nhiều.

Thế thì bây giờ vấn đề nằm ở chỗ, nội dung nào là trọng tâm, thu hút? Đối với các website chứa số lượng lớn thông tin, như các trang thương mại điện tử (Tiki, Lazada…), tin tức (Kenh14, Zing News, Vnexpress…) thì header như là lời giới thiệu nhanh gọn trong vài giây ngắn ngủi, chúng có nhiệm vụ cung cấp đầy đủ những thông tin thiết yếu để thu hút sự chú ý khách hàng (chương trình khuyến mại, hay tin tức đang hot), trước khi họ lướt xuống xem phần ở bên dưới.
Tham khảo những kiểu nội dung bên dưới mà bạn nên đưa lên header:
- Những thành phần cơ bản trong bộ nhận dạng thương hiệu: logo, tên thương hiệu, hoạ tiết, hình chụp…
- Slogan, hình ảnh công ty hoặc tổ chức, màu sắc chủ đạo…
- Những câu chữ giới thiệu lĩnh vực sản phẩm hay dịch vụ công ty
- Các liên kết (links) đến các chuyên mục (categories) khác trong website
- Liên kết đến các trang mạng xã hội (Facebook, Instagram…)
- Thông tin liên lạc cơ bản (số điện thoại, email, địa chỉ, …)
- Bảng lựa chọn ngôn ngữ (trường hợp hoạt động đa quốc gia)
- Ô tìm kiếm
- Ô đăng kí nhận thông tin quảng cáo, hay tin tức (kiểu như điền email khi có khuyến mãi hay thông báo khi có hàng)
- Các hành động tương tác với sản phẩm như là đăng kí dùng thử, nút download từ AppStore, Google Play Store
Một lưu ý cực kì quan trọng, bạn không phải cứ tìm mọi chỗ trống để nhồi nhét, lấp đầy tất cả những thứ trên vào thiết kế trừ khi bạn muốn người đọc bị quá tải thông tin khi nhìn vào. Càng nhiều thành phần thu hút sự chú ý, càng khó để người dùng phân biệt thông tin trọng tâm. Các bạn designer sẽ cần phải thảo luận trước với mấy bạn marketer, tìm hiểu kĩ lưỡng xem cần đem cái gì lên header, mà nó mang lại hiệu quả nhất.

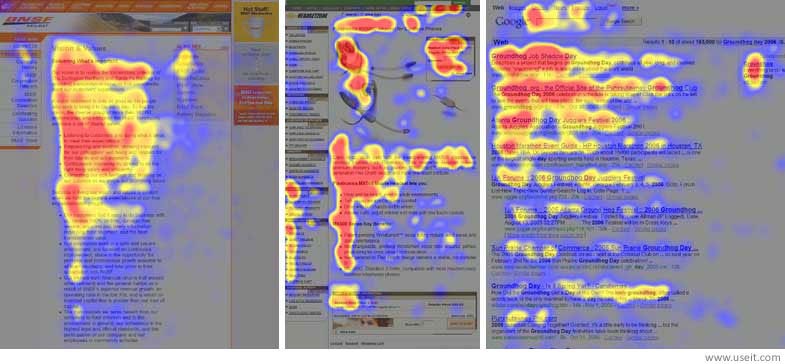
Các nghiên cứu gần đây về sự chuyển động (eye-tracking) của mắt người khi tiếp nhận thông tin, đã chỉ ra một sự thật thú vị: Hầu hết mọi người đều di chuyển mắt theo chiều từ trên xuống. Vì vậy, khi đưa những thông tin quan trọng về thương hiệu lên đầu trang web (tức header), sẽ giúp sản phẩm hay dịch vụ của thương hiệu được truyền tải đến người xem một cách nhanh chóng nhất. Đây là một tuyệt chiêu để làm hình ảnh công ty có cơ hội lưu lại trong tâm trí của người dùng một cách âm thầm. Đối với các bạn có ý định tiến xa hơn trên con đường UI/UX, thì thiết kế header là một kĩ năng mà các bạn cần phải thuần phục.
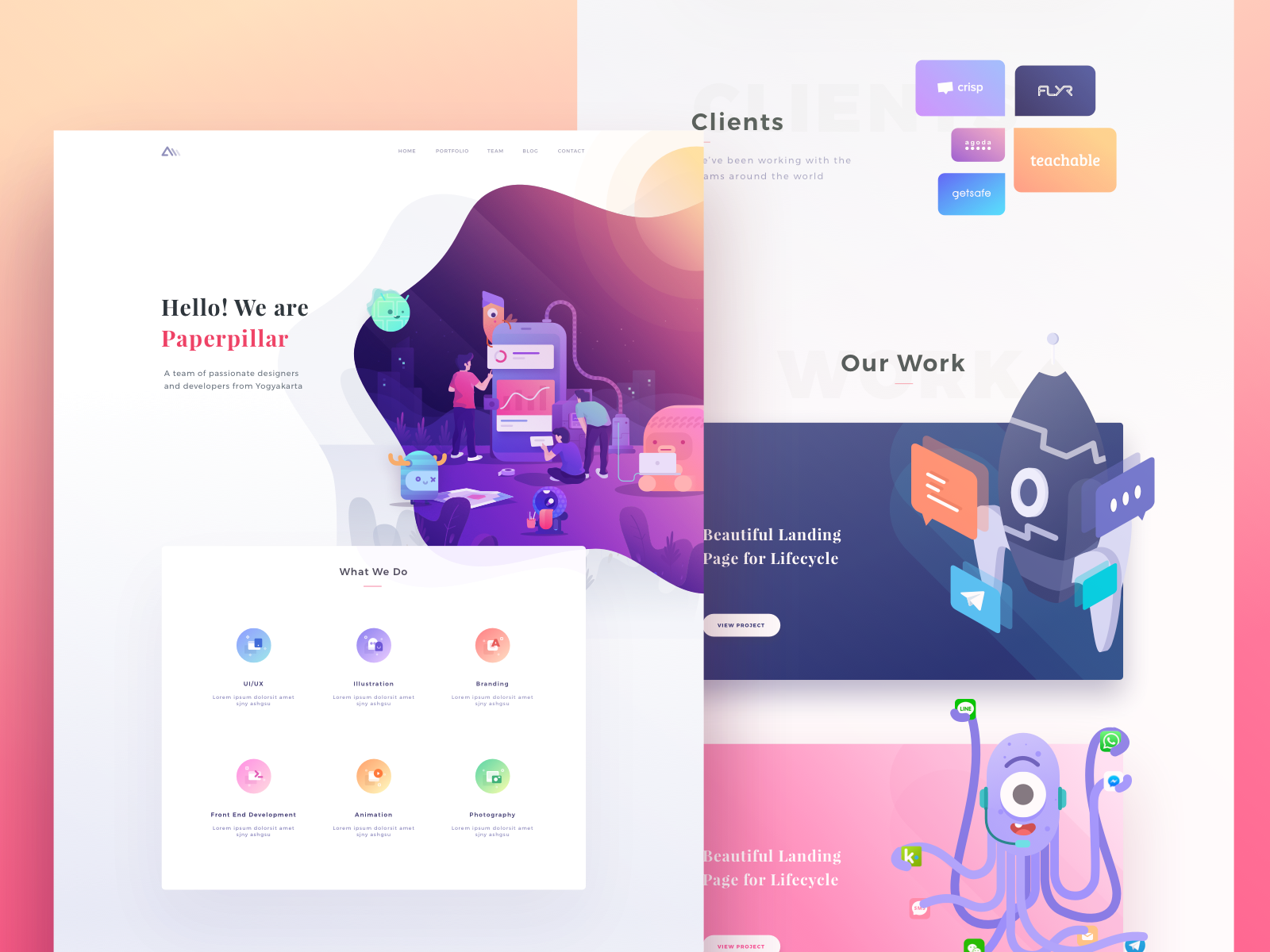
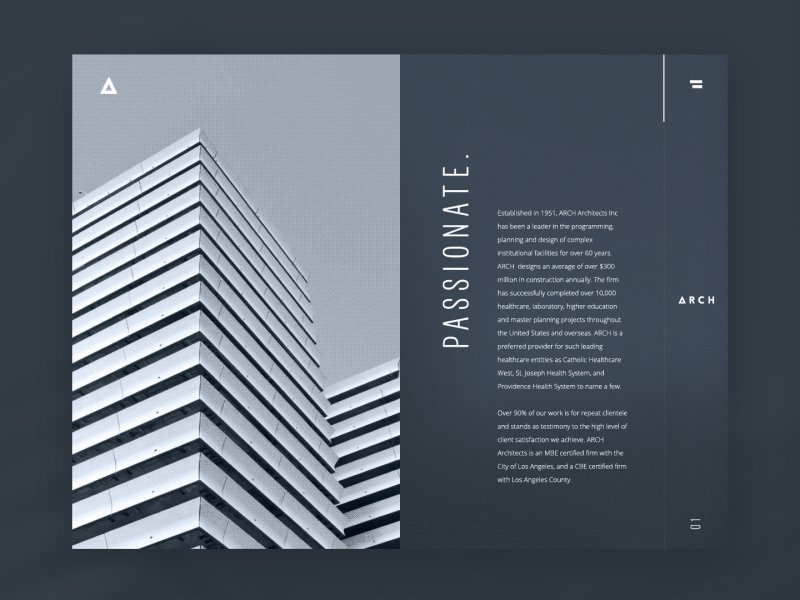
2. Trải nghiệm thương hiệu phải thật ấn tượng
Trong khuôn khổ bài viết, bộ nhận diện thương hiệu (Brand Identity) được đề cập đến chỉ bao gồm các hình ảnh, yếu tố đồ hoạ với mục đích tạo sự chú ý và nhận biết từ khách hàng về sản phẩm hoặc dịch vụ của công ty trên thị trường. Những hình ảnh của thương hiệu có thể được truyền tải đến khách hàng bằng nhiều giác quan khác nhau, ví dụ như qua thị giác, qua lời nói, ngôn ngữ, hay sự cảm nhận.

Theo các phân tích và nghiên cứu về phân khúc thị trường (target audience), hành vi khách hàng (customer research), ta có thể thấy nhận dạng thương hiệu dường như đóng một vai trò tối quan trọng trong việc quảng bá sản phẩm. Hình ảnh thương hiệu phải được thiết kế làm sao để có thể nhận biết thật nhanh và ghi nhớ dễ dàng.

Trong trường hợp web và mobile, thì bộ nhận diện thương hiệu là những thành phần đồ hoạ miêu tả bề ngoài của công ty như logo, typography, màu sắc, họa tiết… Những thứ trên khi kết hợp lại, sẽ tạo nên một công cụ cực kì đáng gờm mà mỗi công ty sẽ dùng nó để thương hiệu của mình in sâu đậm trong tâm trí khách hàng. Một website hay app chính chủ được đầu tư bài bản, sẽ khiến người dùng cảm thấy an tâm và tin tưởng hơn rất nhiều.
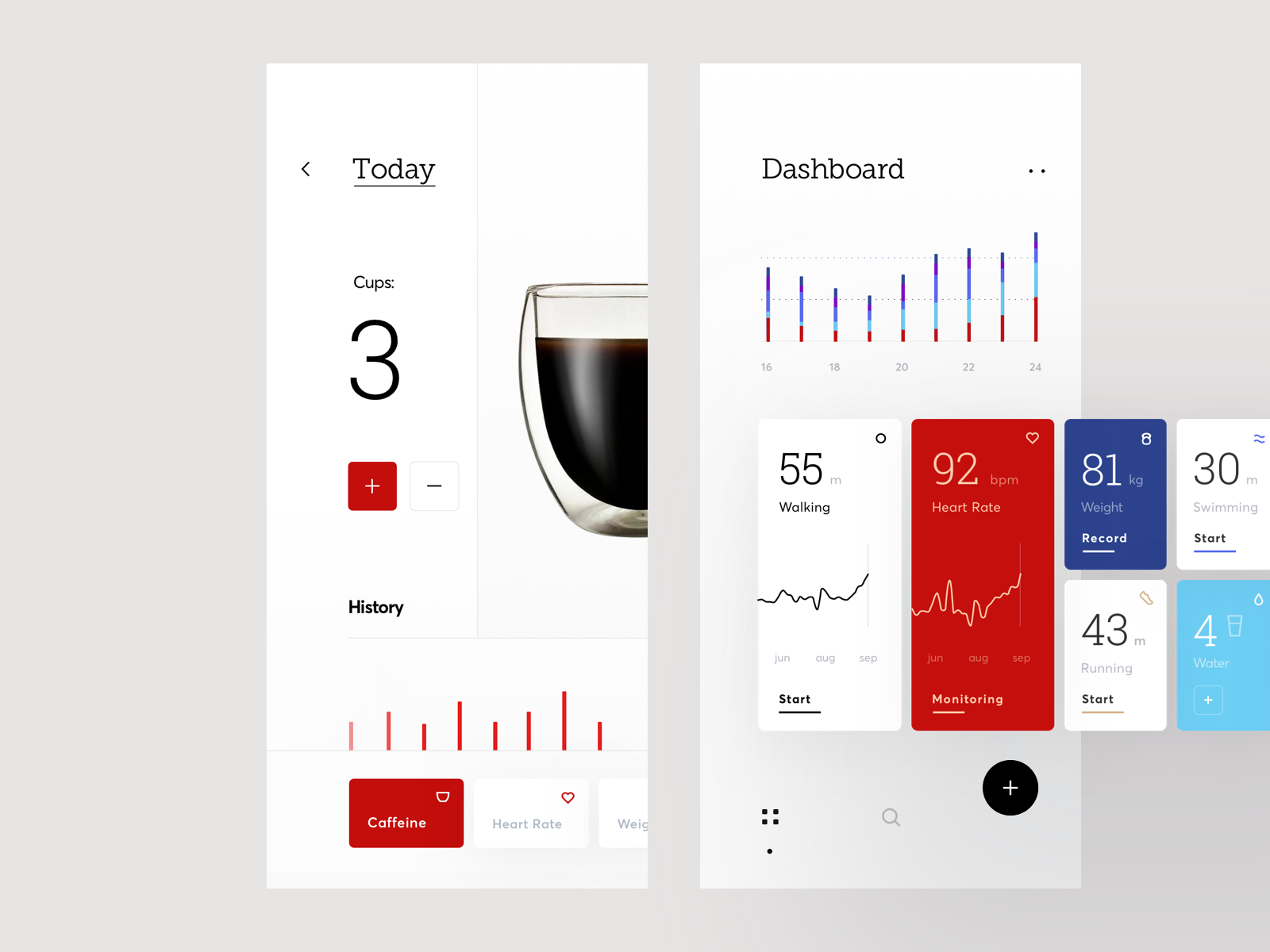
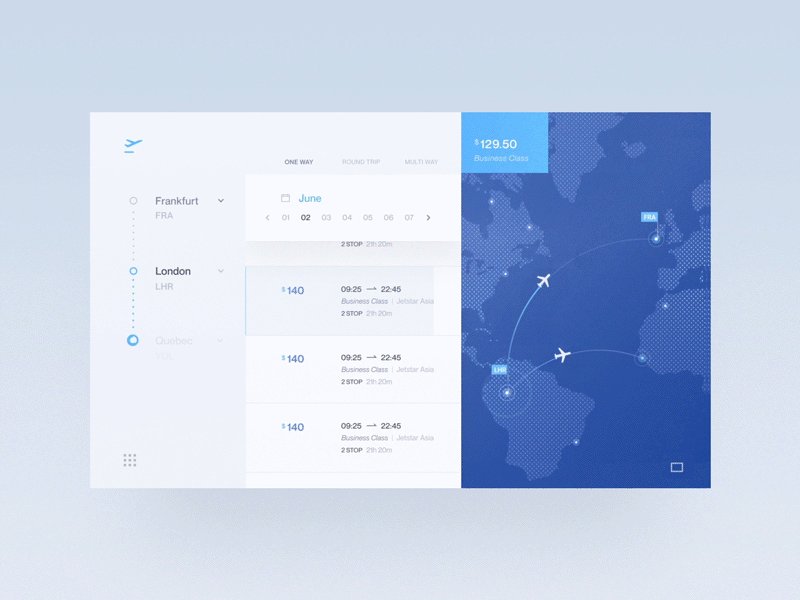
3. Những con số biết nói
Một khảo sát được đăng tải trên trang Nielsen Norman Blog đã tiết lộ cho chúng ta một thông tin khá thú vị: Lúc đọc các thông tin trên trang web, mọi người thường có xu hướng dừng mắt lại ở những con số (dù là nó đang nằm giữa một rừng chữ). Vì trong tiềm thức, chúng ta đều ngầm hiểu, các con số gắn liền với các sự kiện, thông số, kích cỡ, khoảng cách – những thứ được cho là có lợi ích.

Bất kể nó thể hiện cái gì đi nữa, các số liệu sinh động luôn có lợi thế hơn so với những đoạn văn bản dài dòng, khô cứng. Điều này giúp phần nội dung của chúng ta được khách hàng quan tâm hơn, cũng như việc tra cứu thông tin trở nên thuận tiện và dễ dàng.
4. Vị trí nào cho nút CTA (call-to-action)?
CTA (call to action) hiểu nôm na thì nó giống như một lời mời mọc người dùng bấm nút đặt hàng, download ứng dụng, hay chuyển trang đến một liên kết mong muốn. CTA là cầu nối không thể thiếu giữa khách hàng và sản phẩm.
Mọi thứ trên webiste đếu hướng đến mục đích cuối cùng là làm khách hàng tương tác với CTA, nếu lúc này CTA không được thiết kế tốt, hay khiến người dùng gặp khó khăn khi sử dụng (như kích thước quá nhỏ trên mobile, màu sắc mờ nhạt, vị trí khó tìm thấy, chữ khó đọc…), thì rất có thể những công đoạn trước đó sẽ đổ sông đổ bể.

Nguy hiểm hơn hết, điều này có thể ảnh hưởng tiêu cực đến toàn bộ trải nghiệm, khiến thương hiệu đánh mất cảm tình từ khách hàng. Giờ bạn đã hiểu tầm quan trọng của nút CTA chưa nào? Nói tóm lại, hãy thiết kết nút CTA làm sao để người dùng nhìn ra ngay, mà không mất công tìm kiếm.
5. Tiết kiệm thời gian đọc hiểu thông tin
Như ở phần trên có nhắc đến, người đọc hiếm khi nào dành thời gian để xem toàn bộ nội dung của trang web ngay từ đầu, mà họ thường có thói quen lướt sơ qua xem trước, coi có đúng phần thông tin mà họ cần hay muốn xem không. Trang blog Nielsen Norman Group là một nơi tuyệt vời khi cung cấp những kiến thức thiết kế trải nghiệm người dùng (UX), cũng như những nghiên cứu tâm lí về hành vi người dùng.

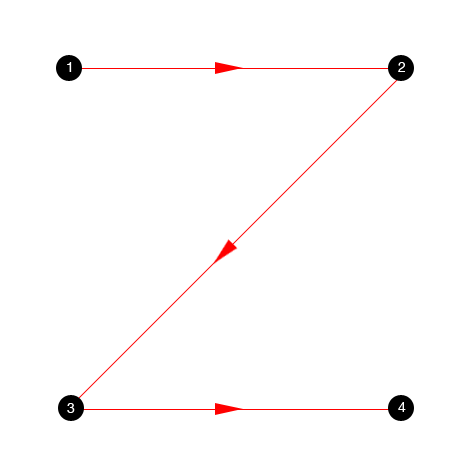
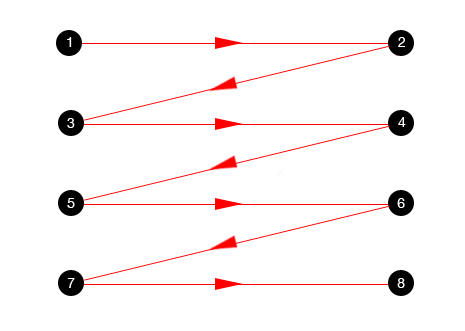
Theo như vanseo3design, ta có 3 model chính để mô tả hành trình đọc của mắt: Gutenberg Diagram, Z-Pattern, and F-Pattern.



Đặt các thông tin quan trọng ở những vị trí mà người đọc có cơ hội cao nhìn thấy chúng, bên cạnh đó phân cấp thông tin (visual hierarchy) có chính có phụ sẽ tiết kiệm được rất nhiều thời gian và công sức khi dò tìm thông tin.
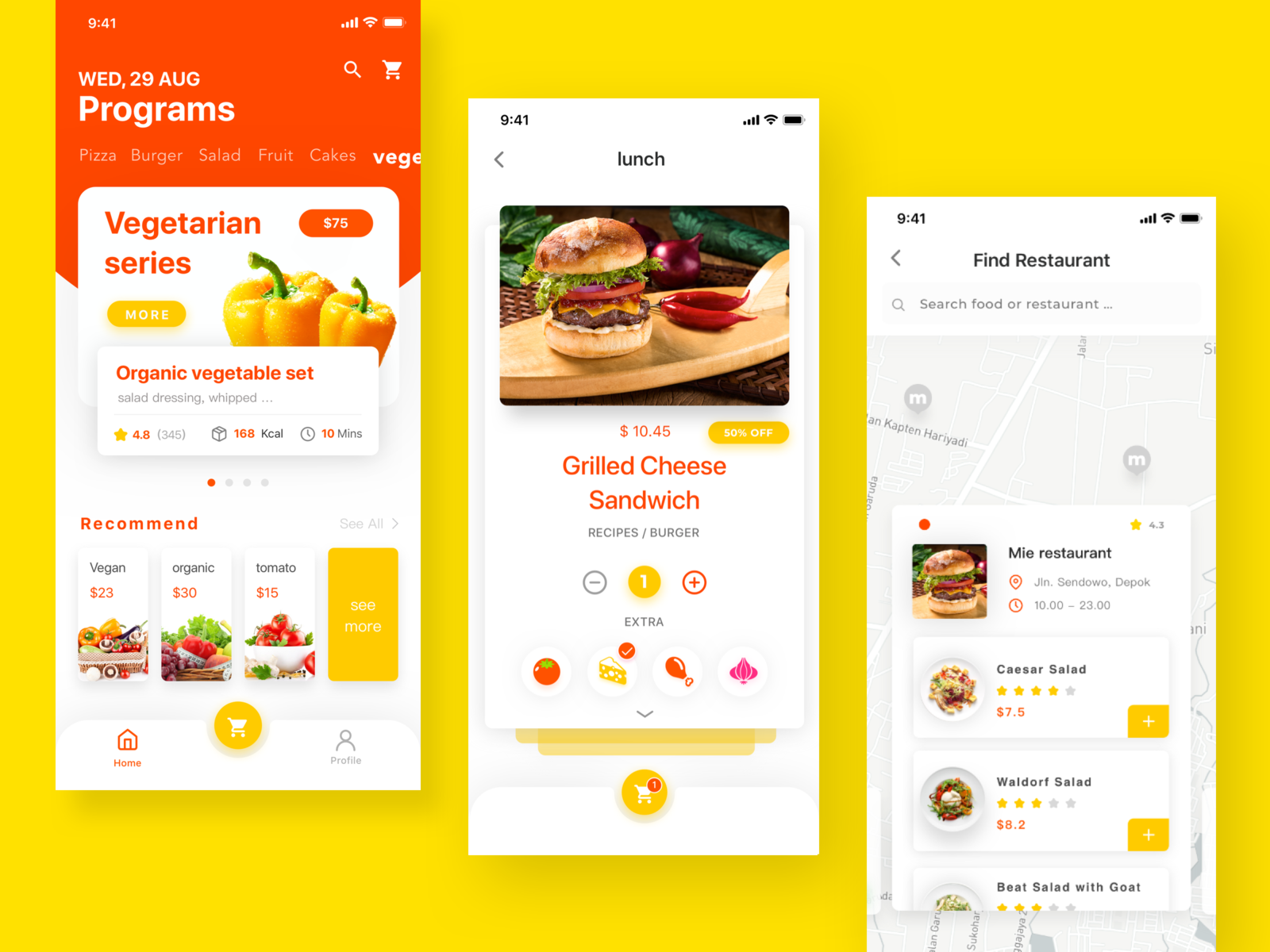
6. Thiết kế Icon thật trực quan
Icon, là các biểu tượng, hình ảnh mà ta thường gặp trên website hay app. Sự hiệu quả mà chúng mang lại thì khỏi phải bàn, không những giúp người dùng nắm bắt thông tin nhanh chóng hơn những con chữ khô khan, mà quan trọng hơn, nò còn làm người dùng dễ dàng trong việc tìm kiếm đúng chức năng mong muốn.

Vì thế các icon nên được thiết kế dễ hiểu (nếu cần thì nên chú thích vào thêm) và đầu tư thật kỹ lưỡng, dù đôi khi chỉ là gây nên một chút bối rối, chúng cũng có thể làm cho trải nghiệm người dùng trở nên tệ hại.
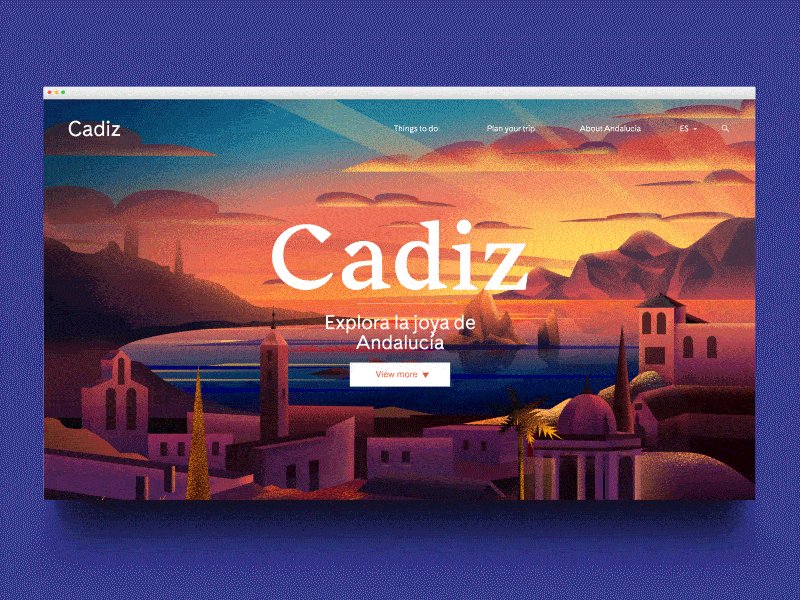
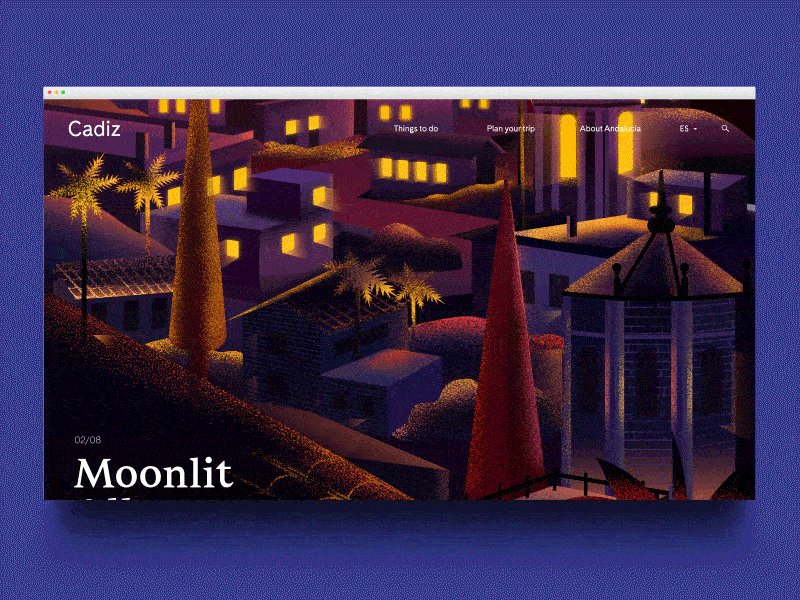
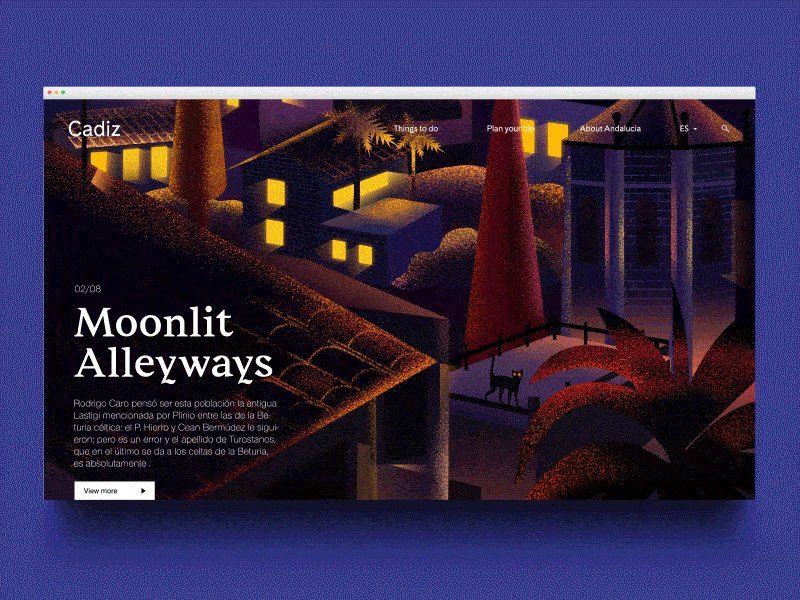
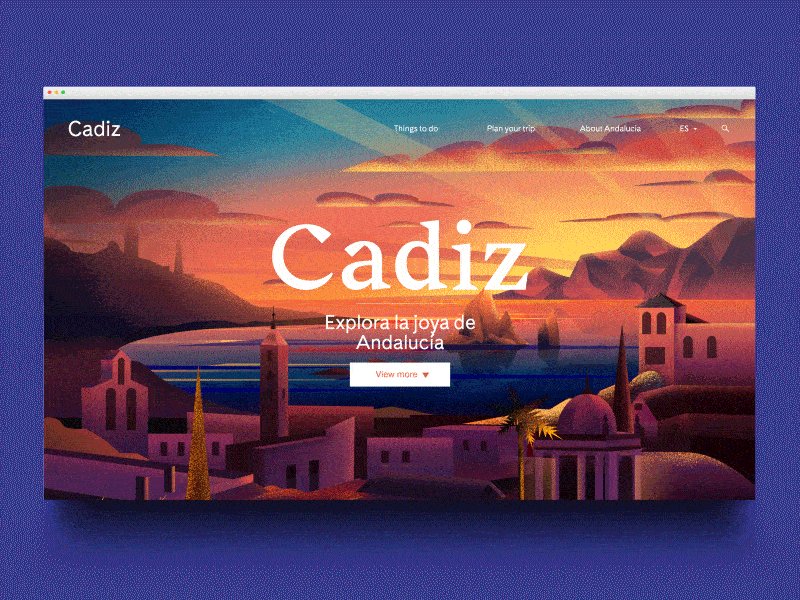
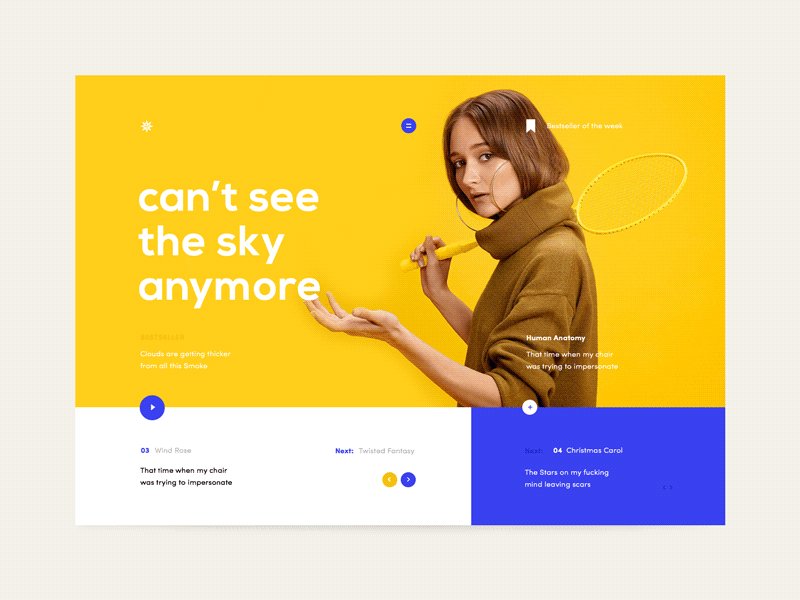
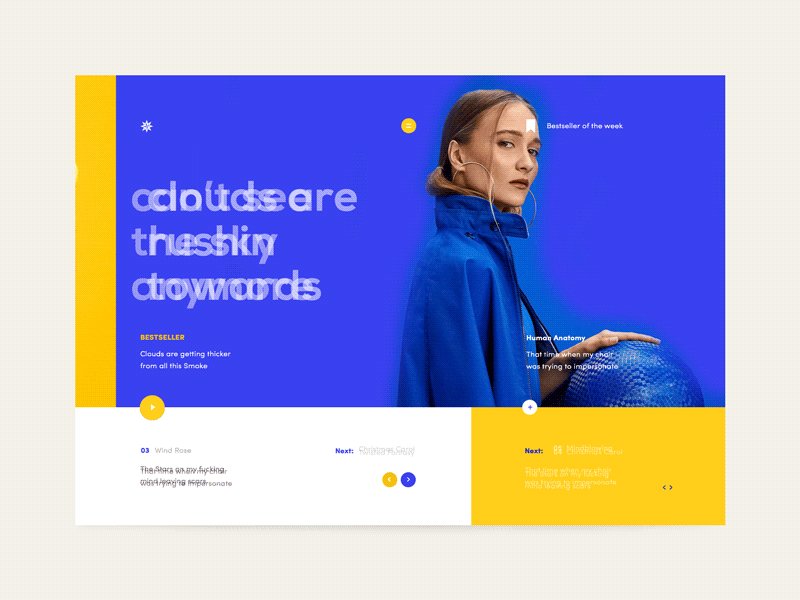
7. Nhấn mạnh thông điệp qua các hình ảnh và banner bắt mắt

“Trăm nghe không bằng mắt thấy”, những hình ảnh đẹp đẽ, bắt mắt lúc nào cũng dễ thu hút sự chú ý từ người xem hơn là những dòng chữ khô khan, nhàm chán. Không những truyền tải thông điệp một cách sinh động và trực quan, các hình vẽ minh họa có chất riêng, hay hero banner siêu ngầu, những tấm ảnh chụp thu hút ánh nhìn, sẽ mang lại những lợi ích sau đây:
- Làm người xem muốn đọc phần nội dung của bạn
- Người xem cảm thấy dễ hiểu và dễ chịu khi nhìn vào
- Làm đồng bộ phong cách thiết kế
- Cho người xem cảm giác vui vẻ và thích thú
- Sản phẩm hay dịch vụ tạo được thiện cảm đối với khách hàng

*Hero banner: Một thuật ngữ dùng để chỉ thể loại banner web nằm ngay đầu trang, kích thước lớn, dùng font chữ to & đậm, với hình ảnh ấn tượng để thu hút sự chú ý ngay từ ban đầu)
8. Hãy cùng chung tiếng nói với người đọc
Một nhân tố cực kì quan trọng nữa mà ta không nên xem thường, đó là phần nội dung (copy content). Lối viết, cách hành văn hay từ vựng phải nhắm đến đúng đối tượng đọc.
Có nhiều bạn không để ý đến vấn đề này, nên nội dung viết thường không phù hợp với đối tượng độc giả. Ví dụ khi mà áp dụng các câu từ quá trang trọng, hay kiểu cách trong một app giải trí, mà đối tượng khách hàng toàn là người trẻ, vốn quen với những ngôn từ thoải mái, bình dị, tự nhiên hơn. Hoặc trường hợp ngược lại, sử dụng những câu chữ bình dân thường ngày cho một website mua/bán các căn hộ cao cấp, sang trọng.

Kết quả là khách hàng có xu hướng tìm đến những website hay app khác để thay thế, do họ cảm nhận được rằng trang web không hề thấu hiểu nhu cầu của họ. Cách giải quyết là tìm một bạn copywriter chuyên nghiệp, cùng làm việc với đội ngũ thiết kế để đưa ra những đoạn nội dung cho thật phù hợp với đối tượng khách hàng.
9. Áp dụng các định luật Gestalt
Định luật Gestalt là một tập hợp các nguyên tắc tâm lý học, lý giải cách thức não người tiếp nhận một hình ảnh nào đó.
Đọc chi tiết hơn tại: Định luật Gestalt: Tiếng nói chung của dân thiết kế

Nếu có thể áp dụng nhuần nhuyễn được các nguyên tắc Gestalt vào trong thiết kế UI/UX, desginer sẽ giản lược bớt đi rất nhiều hiệu ứng thị giác rườm rà, không cần thiết, nhưng đồng thời vẫn cung cấp đủ cho khách hàng những trải nghiệm thoải mái và hiệu quả.
10. Kiểm tra tốc độ load trang
Thiết kế của bạn dù có ấn tượng bao nhiêu, lộng lẫy bao nhiêu nhưng tốc độ load trang như rùa bò thì cũng thành ra công cốc. Với nhịp sống ngày càng nhanh như thời nay, những thứ như: hình ảnh, videos, chuyển động… mà bắt người dùng chờ quá lâu thì không ai có đủ thời gian và kiên nhẫn để thưởng thức tác phẩm của bạn hết. Họ sẽ chuyển sang trang khác ngay lập tức đấy!

Vì vậy điều tối quan trọng là nên thường xuyên kiểm trang tốc độ load trang, tính tương thích của app hay website trên nhiều thiết bị, kích cỡ màn hình khác nhau để đảm bảo rằng chúng luôn mang lại một trải nghiệm thống nhất cho khách hàng.

Người dịch: Đông Đông
Nguồn: UX Planet
Ảnh bìa: dribbble.com
iDesign Must-try

Khám phá điểm đến sáng tạo của Tháng 5 tại Triển lãm sinh viên Monster Lab 2023|Monster-pieces Exhibition

Hiếu Vũ: Âm nhạc & sự chuyển động, khoảnh khắc chủ chốt cho câu chuyện

Tại sao Vaporwave được coi là xu hướng thiết kế năm 2023

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Đạt Đỗ và bộ chữ Việt - ‘Mình lấy chất liệu như thế nào, thể hiện điều đó ra sao?’