Bí kíp luyện skill tăng level thẩm mỹ cho game thủ, à nhầm, designer | Phần 2: White Space
Khoảng trắng (White Space) là một trong những thử thách khó khăn trong thiết kế.
Khoảng trắng là không gian trống xung quanh phần nội dung trên một trang thiết kế. Nếu biết cách sử dụng, nó sẽ cực kì hữu ích trong việc tạo không gian giúp mọi người tập trung vào những phần chính quan trọng hơn. Thêm vào đó, khoảng trắng sẽ điều hướng mắt chúng ta đi theo bố cục đã được định sẵn một cách cố ý.
Tôi luôn buồn cười bởi mấy cuộc tranh luận về việc sử dụng khoảng trắng làm tôi nghĩ tới đoạn mở đầu của phim Airplane!. Trong phân cảnh phim, bạn sẽ nghe thấy hai phát thanh viên ở sân bay tranh luận qua loa về những hạn chế của vùng trắng. Cuộc tranh luận của họ là vô ích bởi vì trong thiết kế, khoảng trắng là thứ không thể áp đặt một quy luật cụ thể lên chúng. Bạn có thể sử dụng nhiều hoặc ít khoảng trắng tùy ý và đôi khi có thể kết hợp các thành phần thiết kế lại với nhau để tăng điều hướng thị giác.
Biết cách quản lý khoảng trắng trong artboard là một kỹ năng khó. Nếu bạn không chắc về việc sử dụng chúng thì để tôi hướng dẫn cho bạn một vài “mẹo vặt cuộc sống” nữa nhé!
Bài viết bởi tác giả Nicholas Soos — Creative Designer tại Digital Natives

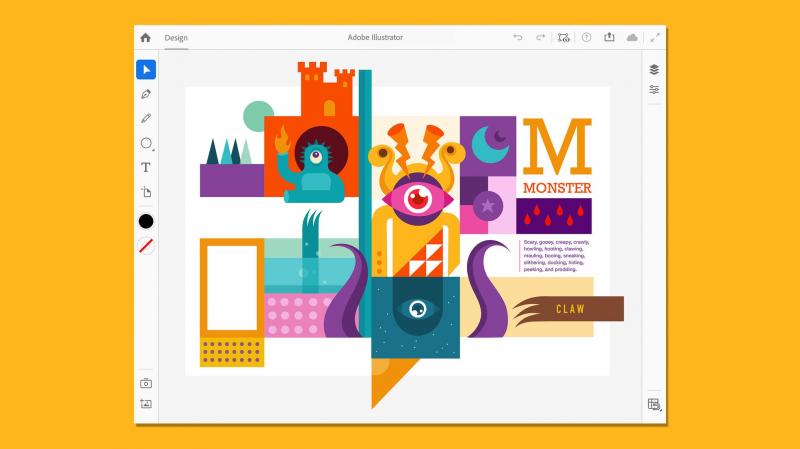
Đầu tiên là ‘Quy hoạch đất đai’
Bạn mới được đưa cho một bản brief và đã hiểu những thông tin nào cần đưa vào thiết kế, và rồi bạn ngồi đó bắt đầu với một trang trắng, không biết nên bắt đầu từ đâu.
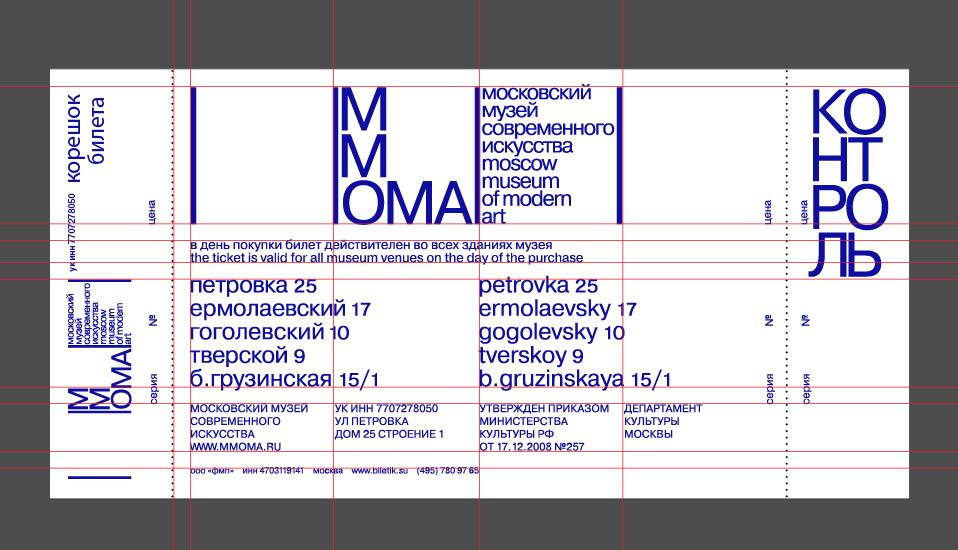
Một cách đơn giản để định hướng nội dung thị giác là hãy bắt đầu với hệ thống lưới. Tôi thích tưởng tượng artboard như là một mảnh đất màu mỡ vậy. Và chúng ta, những địa chủ, có quyền quyết định việc phân chia những miếng đất ấy như thế nào. Xây dựng lưới để phân chia không gian là bước quan trọng đầu tiên để tổ chức và bố trí các yếu tố thiết kế.
Nhớ nhé: Thêm cấu trúc lưới vào thiết kế sẽ giúp sắp xếp nội dung và cho phép bạn xác định rõ hơn khoảng trắng cần thiết giữa các yếu tố thiết kế.

Nguồn: Zoloto Group
Khoảng trắng, bao nhiêu là Đủ?
Mặc dù được gọi là “khoảng trắng”, nhưng không phải lúc nào nó cũng “trắng”. Đây cũng là lúc thử thách khó khăn bắt đầu, việc để trống khoảng trắng giữa các phần nội dung là hoàn toàn ổn, nhưng, nội dung đôi khi sẽ được nhấn mạnh hơn bằng nhiều cách khác nhau.
Nếu dự án của bạn có sẵn một bản guideline cho thương hiệu thì hãy nhớ đọc qua vì nó sẽ giúp bạn truyền đạt câu chuyện của thương hiệu thông qua thiết kế tốt hơn. Mỗi yếu tố thiết kế đều có không gian và thời gian phù hợp để sử dụng và việc của nhà thiết kế là để chúng tỏa sáng vào đúng thời điểm. Nếu bạn cảm thấy tác phẩm của mình đang quá ngột ngạt, hãy lùi lại và quan sát tổng thể tất cả chi tiết trên trang. Hãy tự hỏi:
Mình có thực sự cần cái khung này ở đây không nhỉ?
Hình tròn này có tác dụng gì khi đặt ở đó?
Nếu bạn không thực sự có một lý do hay mục đích cho mỗi chi tiết thiết kế và chúng đang chiếm đất của bạn thì còn chần chừ gì nữa mà không đem bán ve chai ngay và luôn đi!
“Khoảnh khắc một nhà thiết kế biết anh ta đã chạm tới sự hoàn hảo không phải là khi không còn gì để thêm vào sản phẩm, mà là không còn gì để loại bỏ nữa.”
– Antoine de Saint-Exupery
Ngày xửa ngày xưa trên một cái artboard…

Hồi bé bạn vẫn thường được nghe những câu chuyện cổ tích chứ?
Chuyện cổ tích là thứ đã dẫn chúng ta đi qua những thế giới tưởng tượng tuyệt vời từ thuở nhỏ. Và thứ sẽ dẫn dắt khán giả, khách hàng đi vào câu chuyện sản phẩm của bạn là hierarchy (phân cấp thị giác). Bản thân hierarchy chính là câu chuyện bạn muốn dẫn dắt khán giả đi theo và là thứ tự quan sát từng nội dung trên thiết kế của bạn. Khi bạn đã set up xong đường lưới (gridline) và đã tính toán các nội dung thiết kế sẽ sử dụng thì hãy suy nghĩ về thứ tự sắp xếp chúng.
Bạn muốn khán giả tập trung vào điều gì đầu tiên?
Nội dung này có cần được nhấn mạnh không?
Nên đặt chúng ở đâu?
Hãy tiếp tục hỏi bản thân những câu hỏi về bố cục để chia đất đai cho từng nội dung, tiết kiệm đất trống để thu hút người xem hơn nhé!
(còn tiếp)
Nguồn: Medium
Biên dịch: Bầu
iDesign Must-try

Tư duy thiết kế và những tính chất trong hệ thống

11 Bí mật về công việc thiết kế web sẽ không ai nói với bạn

Hướng dẫn ứng dụng sơ đồ tư duy để ‘nâng cấp’ quy trình sáng tạo

Không biết làm sao để sáng tạo hơn? Thử xem qua 10 bài tập nhỏ này nhé

Hình tượng ‘người nghệ sĩ đau khổ’ và cách để sáng tạo mà không cần cắt đứt lỗ tai