8 nguyên tắc cơ bản khi thiết kế Responsive Website
Responsive Web Design (RWD) là xu hướng thiết kế website tương thích với mọi kích thước và màn hình thiết bị hiển thị.
Tháng 5/2010, Responsive Web Design lần đầu tiên xuất hiện trong một bài viết trên website A List Apart của tác giả Ethan Marcotte; kể từ đó, thuật ngữ này dần phổ biến. Cho đến nay, Responsive Web Design đã phát triển rất mạnh mẽ và trở thành xu hướng không thể thiếu khi thiết kế website.
Sự xuất hiện của ngày càng nhiều các công cụ thông minh như Smart TV, đồng hồ điện tử tích hợp, máy tính bảng… giúp người dùng dễ dàng truy cập vào bất kì website nào. Tuy nhiên, đi kèm với đó chính là những thách thức được đặt ra cho website designer: phải làm sao để thích ứng với tốc độ phát triển của công nghệ và không bị bỏ lại?
Trước hết, sẽ có những nguyên tắc cơ bản về Responsive Web Design mà bạn cần nắm vững đã được iDesign tổng hợp trong bài viết dưới đây. Cùng tìm hiểu thôi nào!
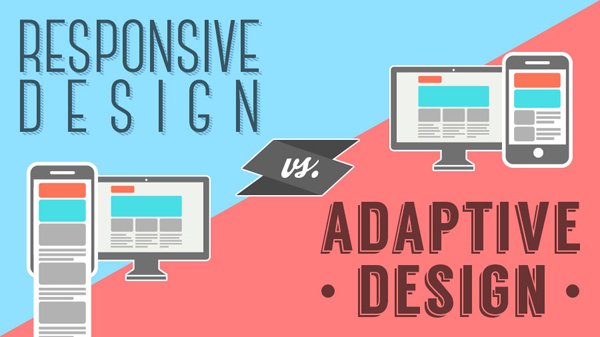
Responsive và Adaptive web design
Responsive và Adaptive web design (AWD) đều hướng đến một mục tiêu chung, đó là đảm bảo website hiển thị đầy đủ chức năng trên bất kì thiết bị nào, cung cấp trải nghiệm tốt nhất cho người sử dụng. Về căn bản, hai khái niệm này lại hoàn toàn khác biệt.

Như chúng ta đã biết, RWD là phương pháp làm cho một thiết kế web có thể hiển thị đầy đủ chức năng trên màn hình nhỏ hay lớn, ở bất kì độ phân giải nào thông qua việc sử dụng những đoạn code [CSS] phù hợp trên thiết bị hiển thị. AWD thì khác biệt đôi chút khi sử dụng các bố cục đã được xác định từ trước để cung cấp đến các thiết bị với màn hình có kích thước khác nhau. Không giống như RWD, quá trình này được thực hiện chủ yếu từ máy chủ, nơi xác định những điều kiện hiển thị bởi thiết bị di động và gửi đi những mẫu website tương ứng đã được thiết kế từ trước.
Nên chọn AWD hay RWD? Hãy để content quyết định.
Dòng chảy hiển thị
Kích thước màn hình đang ngày càng nhỏ lại, từ máy tính chuyển sang máy tính bảng, màn hình điện thoại hay thậm chí là trên đồng hồ điện tử và các thiết bị khác. Thế nhưng xu hướng người dùng vẫn không thay đổi, họ vẫn sẽ lướt màn hình từ trên xuống để xem nội dung hiển thị; đồng nghĩa với việc content và bất kì chi tiết nào xuất hiện đều sẽ có xu hướng trôi xuống dưới, và chúng ta gọi đó là “dòng chảy” hiển thị (từ gốc: The flow).

Vì thế, đây được coi như một bài toán khó dành cho các designer khi đòi hỏi bạn phải thiết kế sao cho thật khéo léo và đáp ứng được hai yếu tố: tính thẩm mỹ và khả dụng cho content. Nếu làm tốt điều này, bạn sẽ nằm trong top dẫn đầu cuộc chơi và giữ chân người dùng ở lại với website của bạn.
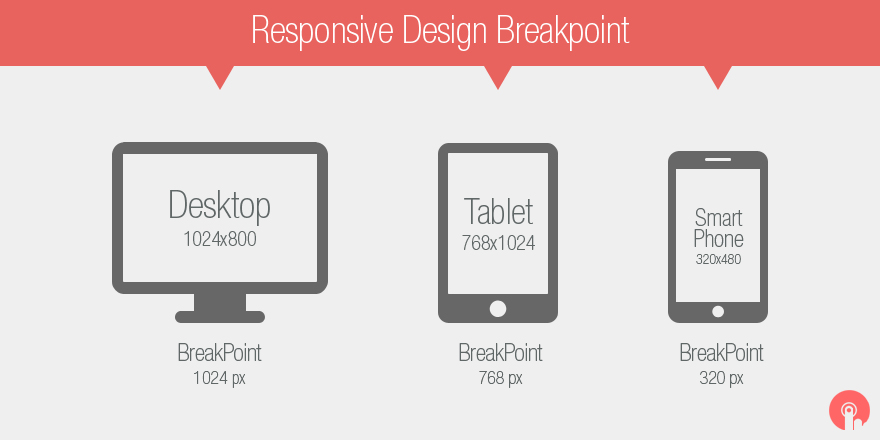
Các breakpoint (điểm dừng)
Breakpoint mang đến cho layout khả năng thay đổi tại điểm giới hạn, chẳng hạn như có 3 cột hiển thị trên màn hình máy tính, nhưng chỉ có duy nhất 1 cột hiển thị trên màn hình điện thoại. Phần lớn các thuộc tính của CSS có thể được thay đổi từ 1 breakpoint này tới một breakpoint khác trên màn hình hiển thị. Nơi mà bạn đặt breakpoint thường sẽ phụ thuộc vào content; chẳng hạn như khi một câu bị ngắt quãng, bạn có thể cần phải thêm vào các breakpoint. Nhưng nhớ nhé, hãy thận trọng khi sử dụng các breakpoint vì nếu không khéo léo và tinh tế khi xếp đặt, một mớ lộn xộn và rối rắm có thể sẽ tìm đến bạn ngay tức khắc.

Các giá trị Max và Min
Thỉnh thoảng, phần content sẽ vừa vặn với bề rộng của màn hình điện thoại hay laptop nhưng lại tràn ra vượt quá bề rộng của màn hình TV. Đó là lý do tại sao mà các giá trị Max/Min sẽ cực kì hữu ích với các web designer. Ví dụ, xác định được độ phân giải màn hình là 100% và bề rộng tối đa là 1000px – sẽ đồng nghĩa với việc content sẽ vừa vặn để lấp đầy được màn hình nếu vượt quá 1000px.
Hệ thống quản lý (Nested objects)
Khi có nhiều nhân tố phụ thuộc vào những nhân tố khác sẽ phát sinh khó khăn trong việc vận hành và quản lý, do đó việc gói gọn và sắp xếp các nhân tố thành một cụm sẽ giữ cho hệ thống được “gọn gàng” và dễ theo dõi. Do đó, các yếu tố tĩnh như pixel trong trường hợp này sẽ có thể hỗ trợ một cách rất đắc lực, đặc biệt là khi bạn không muốn phải chỉnh lại bố cục content như logo và button chẳng hạn.
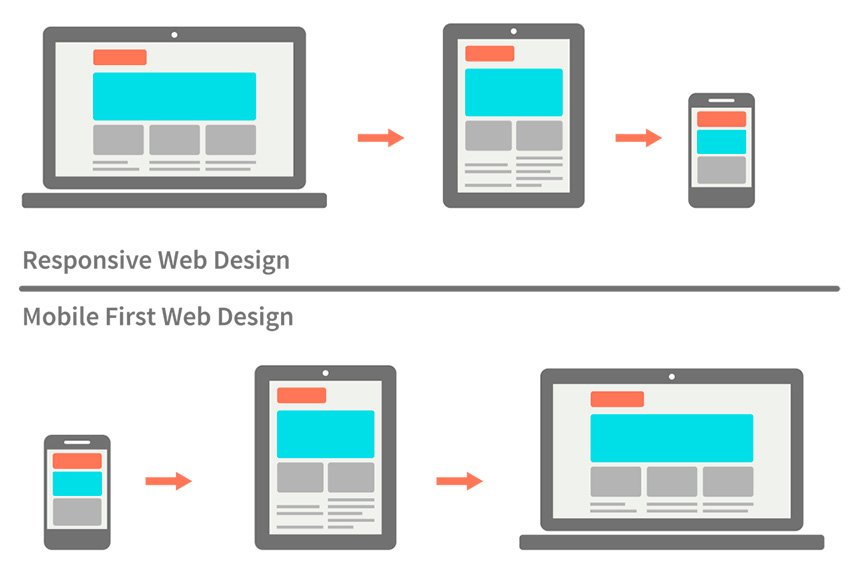
Thiết kế Mobile – first hay Desktop – first
Nếu làm một phép so sánh cụ thể, bạn sẽ nhận ra không có quá nhiều sự khác biệt giữa một thiết kế ưu tiên điện thoại (Mobile – first) và một thiết kế ưu tiên máy tính (Desktop – first).

Tuy nhiên, khác biệt giữa 2 sự ưu tiên sẽ quyết định xem cái nào thực sự phù hợp với content mà bạn đang thiết kế. Hãy cân nhắc thật kĩ lưỡng và quyết định xem mình nên ưu tiên lựa chọn phương án nào.
Webfonts và System fonts
Nếu bạn muốn sở hữu một font chữ hay ho như Futura hay Didot trên website của mình, hãy sử dụng webfont! Nhưng hãy nhớ rằng, chất lượng càng cao thì website của bạn sẽ càng tốn nhiều thời gian hơn để tải trang. Điều này sẽ ảnh hưởng tới tỷ lệ boundrate và một vài yếu tố khác. Còn sử dụng System font ư? Bạn sẽ tải trang nhanh như chớp, một lưa chọn an toàn cho các web designer.
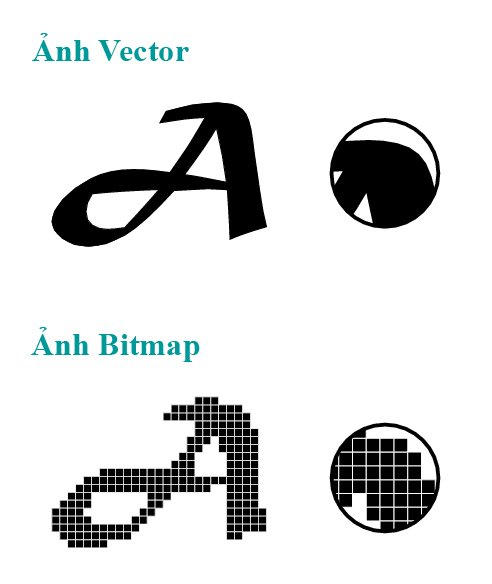
Bitmap hay Vector?
Các icon của bạn có nhiều chi tiết hay hiệu ứng đi kèm không? Nếu có, hãy sử dụng bitmap. Nếu không, cân nhắc lựa chọn vector. Tốt nhất. các hình ảnh bitmap nên đi với định dạng jpg, png hoặc gif; còn vector thì lựa chọn định dạng phù hợp sẽ là SVG hoặc icon font. Mỗi lựa chọn sẽ có những thế mạnh khác nhau, tuy nhiên hãy luôn cân nhắc về yếu tố kích cỡ- không có hình ảnh nào có thể được upload lên mạng mà chưa được tối ưu hóa.

Vector – theo một hướng khác thường khá nhỏ và dễ sử dụng, nhưng một vài trình duyệt cũ sẽ không có phiên bản hỗ trợ. Ngoài ra, nếu tệp của bạn có nhiều đường cong, có thể sử dụng dưới định dạng vector sẽ nặng hơn so với bitmap, vì thế hãy cân nhắc thật kĩ lưỡng.
Hi vọng những thông tin trên sẽ thật sự hữu ích đối với bạn.
Tác giả: Sandijs Ruluks
Nguồn: Bloq Froont
Biên tập: Thụy
iDesign Must-try

Cẩm Tú & Thiết kế sáng tạo: Câu chuyện về yếu tố bản địa ở nước ngoài

Thuật ngữ UX/UI kỳ 4: Website (Phần 2)

Sự khác nhau giữa thiết kế web Adaptive và Responsive

Sự khác biệt cơ bản giữa Vector và Raster
![[UI Inspiration] Geeks studio x Alexey Yurkov và giao diện sống động của website đáp ứng Geek Games](https://img.idesign.vn/2019/08/id-geek-games.gif)
[UI Inspiration] Geeks studio x Alexey Yurkov và giao diện sống động của website đáp ứng Geek Games