Thuật ngữ UX/UI kỳ 4: Website (Phần 2)
Tiếp nối bài viết phần 1 về thuật ngữ UX/UI kỳ 1 về Website. Ở phần 2 này, chúng ta tiếp tục tìm hiểu và nghiên cứu các thuật ngữ về Responsive, thiết kế bố cục cho header cũng như footer của một website!
Ngày nay, trong lĩnh vực lập trình web, cũng như thiết kế giao diên trang web; chúng ta nhanh chóng nhận ra sự phát triển như vũ bão của các thiết bị điện tử (smartphone, tablet,..) với những độ phân giải màn hình khác nhau. Chính vì vậy thay vì thiết kế từng phiên bản phù hợp cho từng thiết bị thì giải pháp tối ưu là sử dụng responsive design – giúp trang web của chúng ta có thể phù hợp với tất cả các thiết bị.
Responsive Design
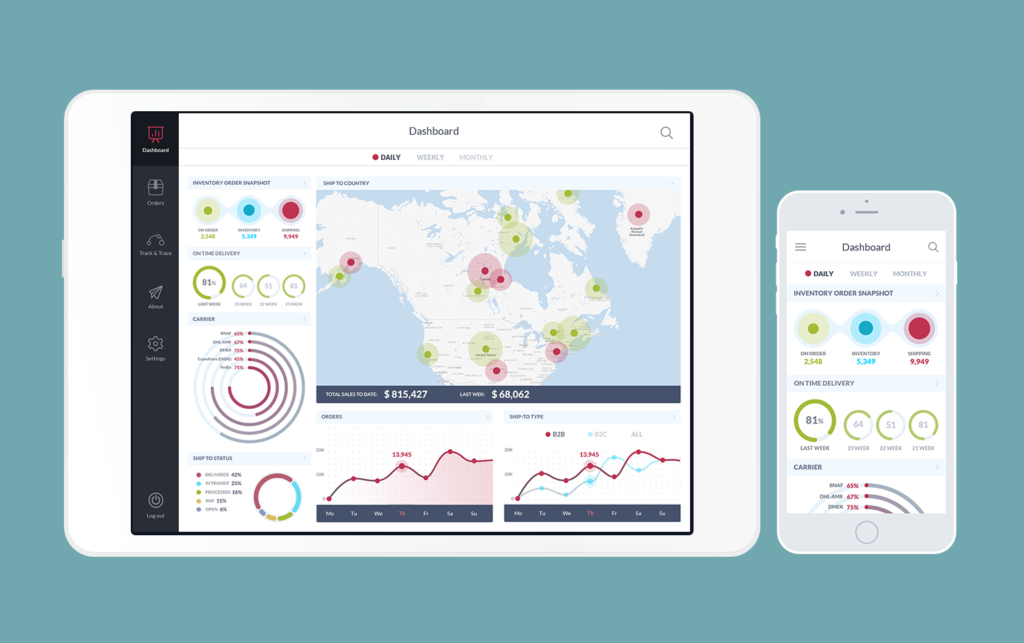
Responsive dùng để thiết kế trang web sao cho các nội dung có thể hiển thị tương thích trên nhiều loại thiết bị khác nhau. Nói cách khác, bố cục của trang web sẽ được tự động thay đổi, điều chỉnh để xuất hiện vừa in trên màn hình của máy tính, điện thoại hay bất kỳ thiết bị nào mà bạn sử dụng.
Ý tưởng đằng sau thiết kế web reponsive (RWD) là nội dung và bố cục của trang web phải thích ứng hiệu quả theo kích thước và khả năng kỹ thuật của thiết bị được mở tại đó. Sự thay đổi tinh vi này khiến người dùng phải ngạc nhiên vì tính đa dạng của một trang web trên nhiều nền tảng khác nhau và bằng cách nào đó người dùng sẽ dành nhiều lời khen tuyệt vời cho công việc thiết kế. Điều đó có nghĩa là nhà thiết kế phải sắp xếp bố cục cho từng phiên bản một cách hiệu quả, đồng thời tránh làm cho các thành phần trang hoặc bố cục quá nhỏ, khó nhìn thấy hoặc không thể phân biệt ngay cả trên màn hình thiết bị di động.
Ngày nay, một trang web không tương thích với thiết bị di động có thể mất đi một phần lớn người dùng thích lướt web và sử dụng internet bằng điện thoại. Tập người dùng này chủ yếu là phần tích cực nhất, tiếp cận công nghệ, nhanh chóng duyệt các thông tin, dễ dàng mua hàng trên internet và thử sản phẩm mới. Đó là lý do tại sao bỏ qua ý tưởng về RWD có thể mang lại tổn thất nghiêm trọng cho sản phẩm.
Trong cuốn sách Thiết kế web Responsive, nhà thiết kế giàu kinh nghiệm Ethan Marcotte đã nói: “…những gì thiết kế web responsive cần làm là: một giải pháp khả thi, một cách để thiết kế đầy đủ hơn cho tính linh hoạt vốn có của web. Trong chương đầu tiên, tôi đã nói rằng các thành phần tạo nên một thiết kế responsive như một mạng lưới chất lỏng, hình ảnh linh hoạt và truy vấn phương tiện truyền thông. Nhưng thực sự, chúng chỉ là lý thuyết để trả lời cho các câu hỏi về những vấn đề mà người dùng của chúng ta gặp phải, một framework để trình bày nội dung khi số lượng thiết bị và trình duyệt ngày càng tăng. Nếu chúng ta sẵn sàng nghiên cứu nhu cầu của người dùng và áp dụng các thành phần đó một cách cẩn thận, thì thiết kế web responsive thực sự là một cách tiếp cận mạnh mẽ.”
Tạo thiết kế web responsive giúp cho sản phẩm web trông dễ nhìn, rõ ràng và hoạt động hiệu quả ở mọi thiết bị khác nhau, với điều hướng tối ưu cung cấp mức độ khả dụng cao. Hơn nữa, bạn không cần phải xuất bản nội dung của mình nhiều lần cho các phiên bản khác nhau giúp tiết kiệm thời gian và nhân lực. Bạn nên xem xét thiết kế web responsive cho sản phẩm ngay từ giai đoạn đầu tiên của thiết kế và phát triển. Ngoài ra, nhờ hỗ trợ của RWD giúp trang web tối ưu SEO trong công cụ tìm kiếm của Google, vì vậy đó là một phần quan trọng trong tối ưu hóa tìm kiếm cho sản phẩm của bạn.

Header
Về yếu tố bố cục web, header là phần trên cùng của trang web. Header là một phần quan trọng và mang tính chiến lược của trang vì đây là nơi mọi người nhìn thấy đầu tiên trong trang web của bạn. Do đó, tiêu đề header phải có đủ thông tin và cung cấp thông tin quan trọng nhất về sản phẩm kỹ để người dùng có thể quét nó trong tích tắc. Tiêu đề cũng là khu vực nên được thiết kế sáng tạo để trở nên bắt mắt, súc tích và hữu ích. Các tiêu đề thường được gọi là “thanh menu” và được định vị là một yếu tố chính của điều hướng trong bố cục trang web.
Tiêu đề có thể bao gồm:
- Các yếu tố cơ bản của nhận diện thương hiệu: logo, chữ thương hiệu, slogan hoặc sứ mệnh của công ty, biểu tượng, hình ảnh giới thiệu hoặc lãnh đạo, màu sắc thương hiệu vv
- Khối văn bản giới thiệu chủ đề của sản phẩm hoặc dịch vụ
- Liên kết đến các danh mục cơ bản của nội dung trang web
- Liên kết đến các mạng xã hội quan trọng
- Thông tin liên lạc cơ bản (số điện thoại, e-mail, v.v.)
- Chuyển đổi ngôn ngữ trong trường hợp giao diện đa ngôn ngữ
- Thanh tìm kiếm
- Trường đăng ký
- Liên kết đến tương tác với sản phẩm như phiên bản dùng thử, tải xuống từ AppStore, v.v.
Chắc chắn, danh sách trên không phải là tất cả các yếu tố được đề cập trong một header trang web – trong trường hợp này, nếu đặt tất cả vào phần tiêu đề sẽ bị quá tải thông tin. Đôi khi các nhà thiết kế cùng với các chuyên gia tiếp thị lựa chọn chiến lược quan trọng và chọn chúng từ danh sách trên hoặc thêm các mục khác.
Việc lựa chọn kiểu chữ cho tiêu đề và màu nền nên được nghiên cứu và kiểm tra nghiêm ngặt vì khả năng đọc trong header đóng vai trò quan trọng. Người dùng phải có thể quét và nhận thông tin cơ bản nhanh nhất có thể.

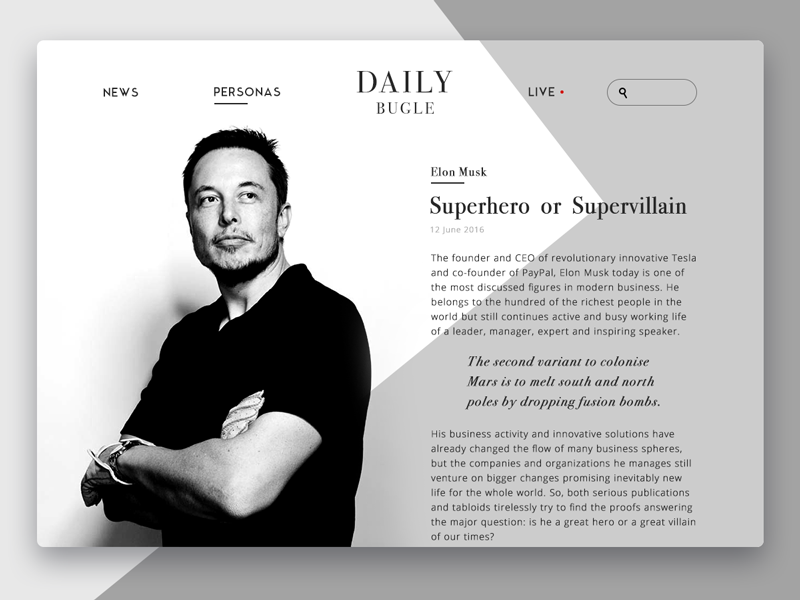
Ý tưởng thiết kế cho một trang web tin tức được trình bày ở trên có header bao gồm tiêu đề của trang web nằm ở trung tâm của bố cục, hai liên kết danh mục cơ bản của ấn phẩm, và liên kết đến chế độ trực tiếp, trường tìm kiếm được đánh dấu bằng biểu tượng kính lúp.
Header cũng có thể biến đổi trong quá trình cuộn trang xuống. Một số trang web sử dụng header cố định, luôn luôn hiển thị và hoạt động tại bất kỳ điểm tương tác nào với trang web; nhiều trang web khác lại ẩn tiêu đề trong quá trình cuộn. Ngoài ra còn có các trang web không ẩn hoàn toàn tiêu đề nhưng thu nhỏ kích thước trong quá trình cuộn, có nghĩa là chúng ẩn thông tin thứ cấp và chỉ để lại các yếu tố quan trọng nhất của bố cục và luôn hiển thị trong quá trình tương tác.
Một giải pháp thiết kế khác khá phổ biến là ẩn các liên kết cơ bản của các danh mục dữ liệu đằng sau biểu tượng hamburger. Nó được gọi như vậy vì nó trông giống bánh hamburger bao gồm ba đường ngang.

Nút menu này thường được đặt trong header và ngày nay nó được xem là yếu tố tương tác điển hình. Hầu hết người dùng truy cập và sử dụng các trang web thường xuyên đều biết rằng nút này ẩn các danh mục cốt lõi của dữ liệu nên không cần giải thích và nhắc nhở bổ sung. Sử dụng menu Hamburger là một giải pháp tối ưu giúp bố cục đơn giản và tiết kiệm không gian trang web. Kỹ thuật thiết kế này cũng hữu ích cho thiết kế web responsive giúp ẩn các yếu tố điều hướng và làm cho giao diện trông hài hòa trên các thiết bị khác nhau.

Trang web trên lấy ý tưởng header cố định không ẩn trong khi trang được cuộn. Tuy nhiên, trang web tuân theo các nguyên tắc tối giản với chữ thương hiệu là trung tâm của bố cục, biểu tượng kính lúp đánh dấu chức năng tìm kiếm và nút hamburger ẩn liên kết đến các khu vực điều hướng.
Một trong những bài viết giúp thực hành thiết kế header, tác giả Bogdan Sandu đã đề cập đến một điểm quan trọng cần được ghi nhớ:
Mọi người đánh giá chất lượng của một trang web chỉ trong vài giây và ấn tượng thứ hai là những thứ gì đó hiếm thấy trên mạng. Tóm lại, một trang web phải bắt mắt và ấn tượng nếu không sẽ là một thất bại lớn.
Header có thể trở thành một trợ thủ đắc lực trong việc trình bày dữ liệu cần thiết cho người dùng một cách nhanh chóng và cung cấp trải nghiệm người dùng tích cực thông qua điều hướng rõ ràng. Tuy nhiên, điều đó không có nghĩa là mọi trang web đều cần một header. Chúng ta vẫn có nhiều giải pháp sáng tạo thay thế chức năng của header trong các khu vực khác của bố cục. Mỗi ý tưởng thiết kế trang web cần phân tích và nghiên cứu đối tượng mục tiêu cho sản phẩm hoặc dịch vụ.
Footer
Footer là phần dưới cùng của trang web. Footer thường trở thành điểm đánh dấu sự kết thúc của trang web. Ngoài ra, là một khu vực điều hướng trang web toàn cục, trong hầu hết các trường hợp, footer cung cấp trường bổ sung cho các liên kết và dữ liệu hữu ích.
Chân trang có thể bao gồm:
- Tên và logo của công ty hoặc sản phẩm
- Liên kết đến các phần hỗ trợ người dùng, ví dụ: trang FAQ, trang Giới thiệu, Chính sách bảo mật, Điều khoản và Điều kiện, v.v.
- Tín dụng cho người tạo trang web
- Thông tin liên lạc và các hình thức
- Liên kết đến tài khoản công ty hoặc sản phẩm trong các mạng xã hội
- Lời chứng thực và phù hiệu
- Con dấu chứng nhận
- Lĩnh vực đăng ký, vv
Cũng như header, footer không phải là yếu tố được tìm thấy trong 100% các trang web. Chẳng hạn, với một số tác vụ thiết kế áp dụng kỹ thuật cuộn vô hạn, footer truyền thống không phải là vùng điều hướng hiệu quả. Tuy nhiên, trong trường hợp cuộn vô hạn, ý tưởng về footer cố định cũng có thể được áp dụng và hỗ trợ điều hướng không làm mất khu vực này. Cần phải nói rằng đối với hầu hết người dùng footer là nơi phổ biến để tìm kiếm thông tin liên hệ, tín dụng và sơ đồ trang web, vì vậy theo thói quen này sẽ mang lại lợi ích và fooetr cố định có thể là giải pháp tốt trong trường hợp khi trang có vùng cuộn dài.
Trong bài đánh giá về các thiết kế footer hiệu quả, Nathan Leigh Davis và nhóm Creative Bloq nhấn mạnh: “Thiết kế footer tuyệt vời không phải là tìm cách tốt nhất để bố trí nhiều nội dung nhất, mà là khả năng ưu tiên các thông tin cần thiết hoặc bỏ không cần thiết . Trước hết, phần footer cần cung cấp hỗ trợ thông tin và bằng cách này củng cố cơ hội trải nghiệm người dùng tích cực.”
Thiết kế một trang web có thể là một thách thức. Bạn muốn chắc chắn rằng trang web dễ dàng cho mọi người tìm và điều hướng. Trang web của bạn nên truyền đạt rõ ràng giá trị bạn cung cấp cho khách hàng tiềm năng của bạn. Làm theo những lời khuyên này để thiết kế trang web tốt hơn sẽ giúp bạn bắt đầu đi đúng hướng trong việc tạo ra một trang web được xếp hạng tốt và phục vụ khách hàng của bạn tốt hơn.
Series thuật ngữ thiết kế của iDesign có thể là tài liệu hữu ích cho quá trình thiết kế và các dự án của bạn.
Biên tập: Thao Lee
Nguồn: tubikstudio
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc

Tại sao khách hàng lại khó hài lòng đến như vậy?

Xu hướng thiết kế web 2022: Những vũ khí mang lại trải nghiệm thú vị cho người dùng (Phần 1)





