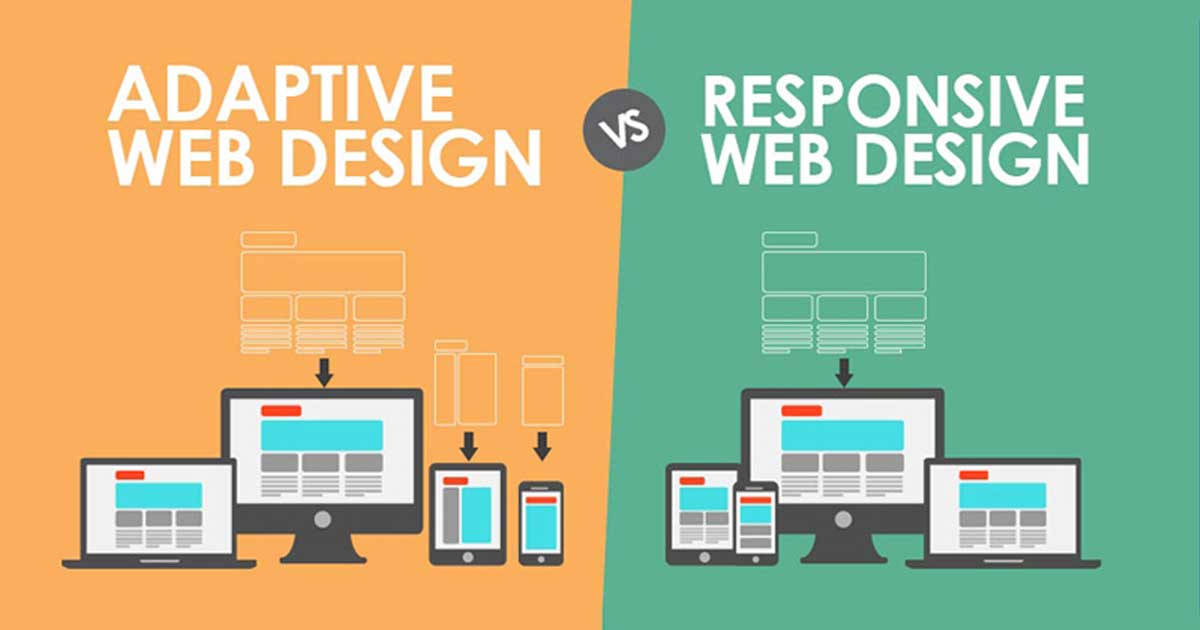
Sự khác nhau giữa thiết kế web Adaptive và Responsive

Ngày nay, các trang web hiện đại cần linh hoạt và hoạt động tốt trên mọi thiết bị kỹ thuật số. Vấn đề này đã được các nhà thiết kế bàn luận sôi nổi trong nhiều năm qua. Trong bài viết này, chúng ta sẽ nghiên cứu và phân biệt hai cách chính giúp trang web linh hoạt, và hiển thị tốt trên mọi thiết bị đó là Adaptive web design (thiết kế thích ứng) và Responsive web design (thiết kế đáp ứng).
Khi nói đến các kỹ thuật thiết kế web, hai thuật ngữ này dễ gây nhầm lẫn. Thiết kế phát triển với nhiều khía cạnh khác nhau khiến chúng ta bị ngập trong rất nhiều thuật ngữ thiết kế. Sự nhầm lẫn dễ khiến ta sử dụng chúng thay thế cho nhau. Cả thiết kế Adaptive và Responsive đều có chung một mục tiêu: đảm bảo trải nghiệm người dùng tuyệt vời trên mọi kích thước màn hình. Nhưng chúng có những cách tiếp cận rất khác nhau để đạt được điều đó.
Hôm nay, chúng ta sẽ cùng đào sâu vào những khác biệt đó và chọn giải pháp phù hợp cho các dự án của mình.
1. Responsive web design (Thiết kế đáp ứng)

Khái niệm
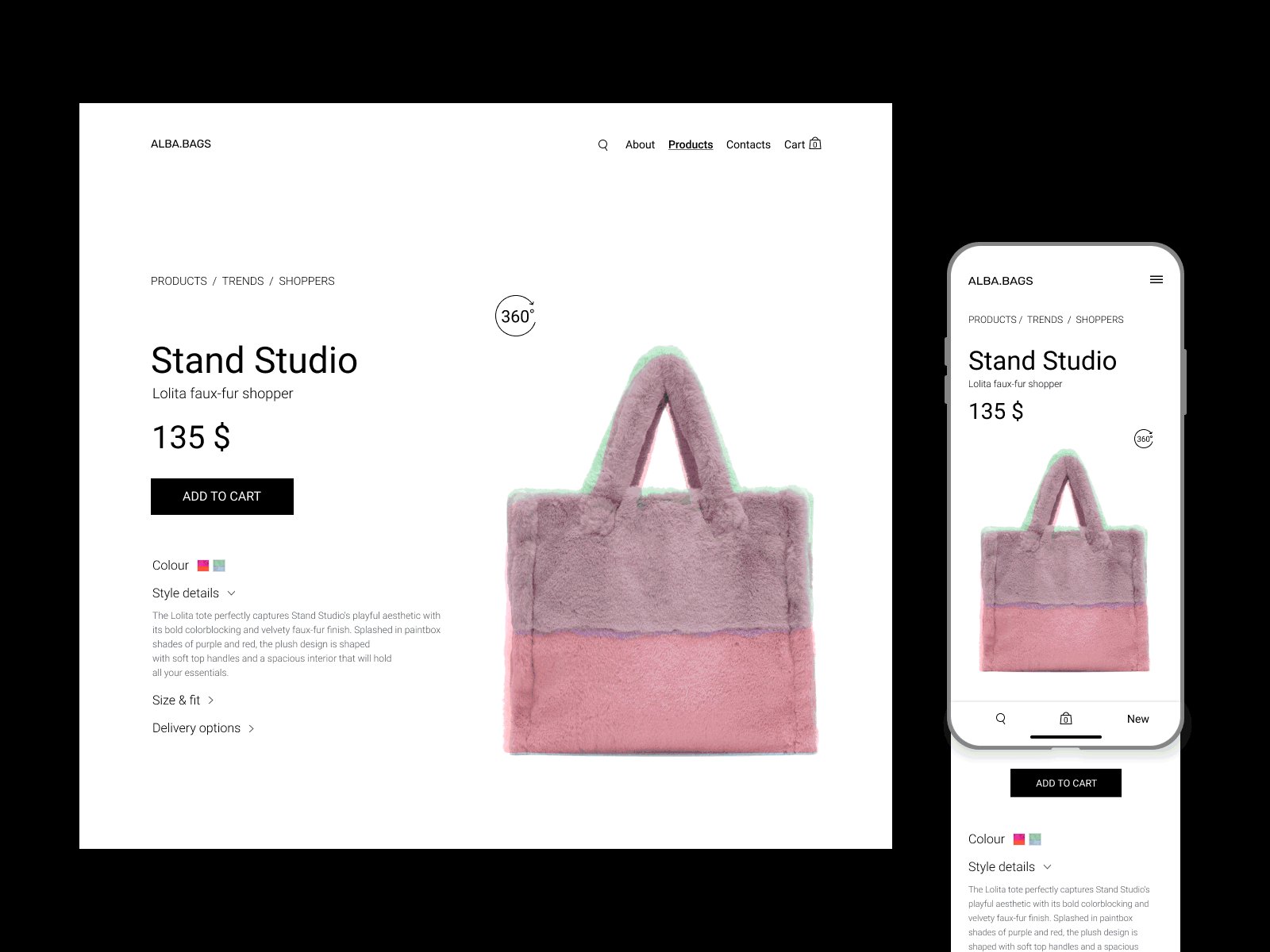
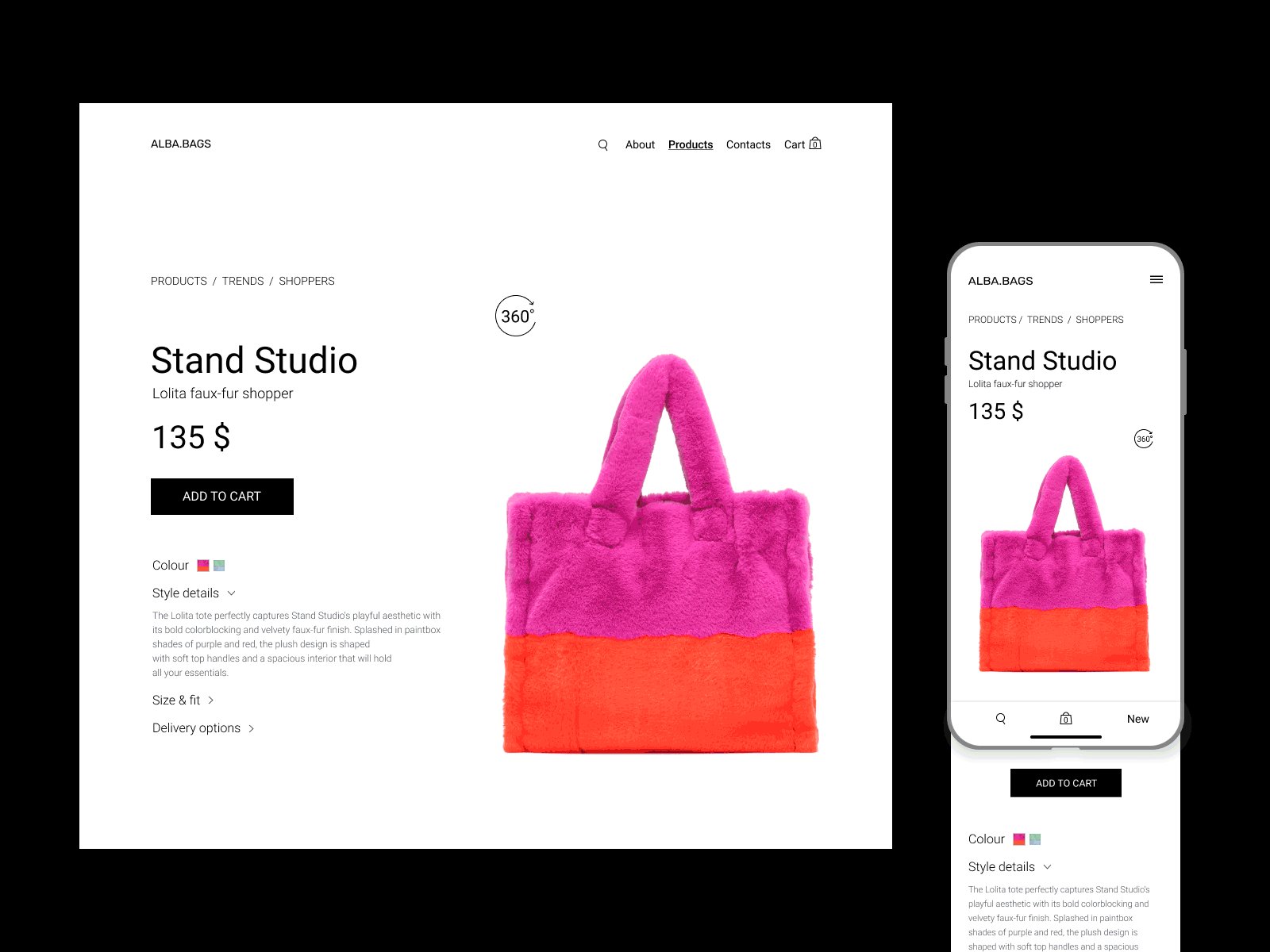
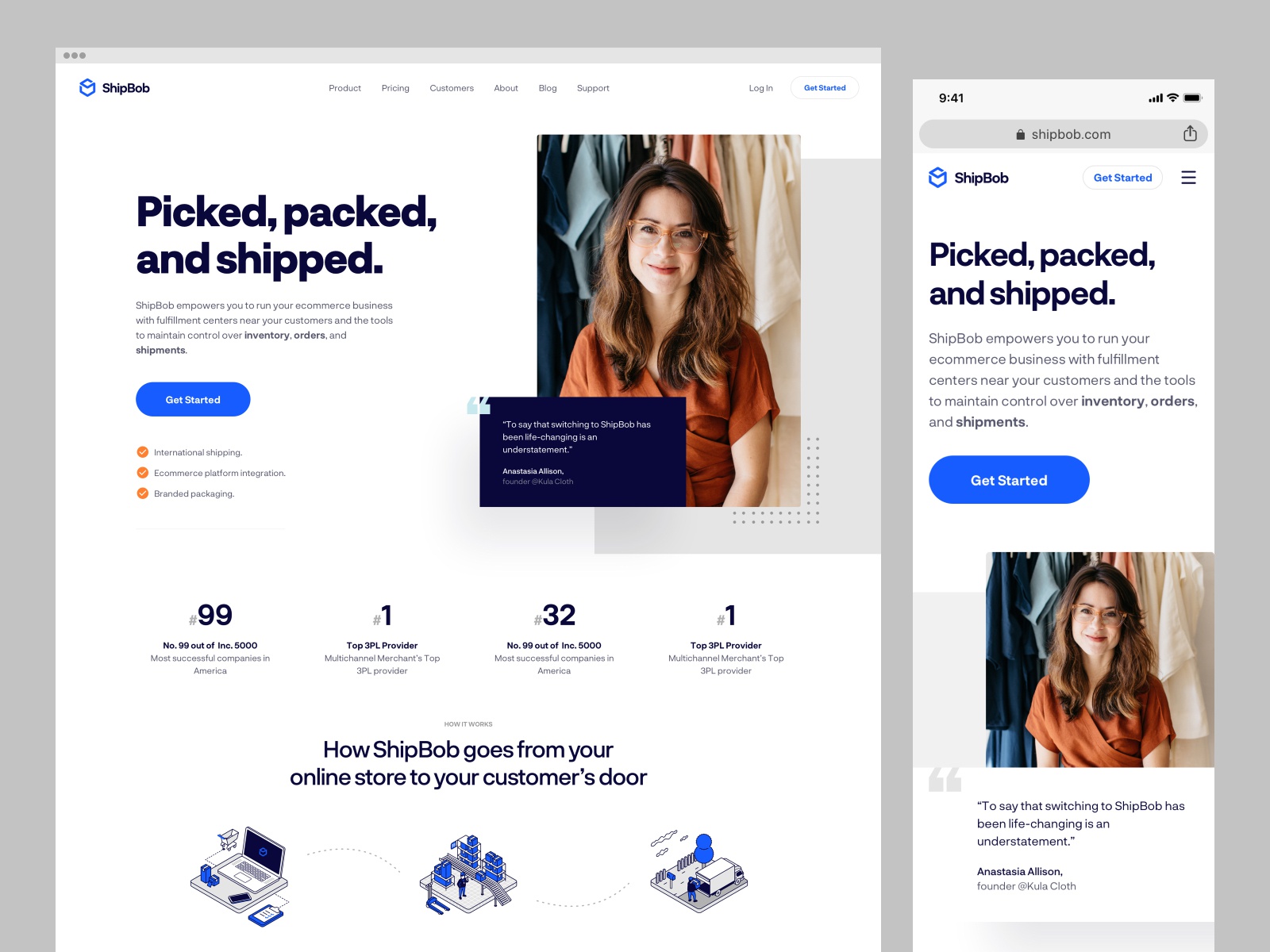
Được sử dụng phổ biến hơn thiết kế Adaptive, thiết kế Responsive giúp bố cục nội dung tự co giãn linh hoạt dựa trên kích thước trình duyệt.
Kỹ thuật này sử dụng CSS để đặt một hoặc nhiều breakpoint – độ phân giải khung trình duyệt mà tại đó các thành phần của trang web điều chỉnh tương ứng. Các breakpoint đặt ra để phù hợp với kích thước màn hình các thiết bị di động phổ biến, bao gồm cả điện thoại và máy tính bảng.

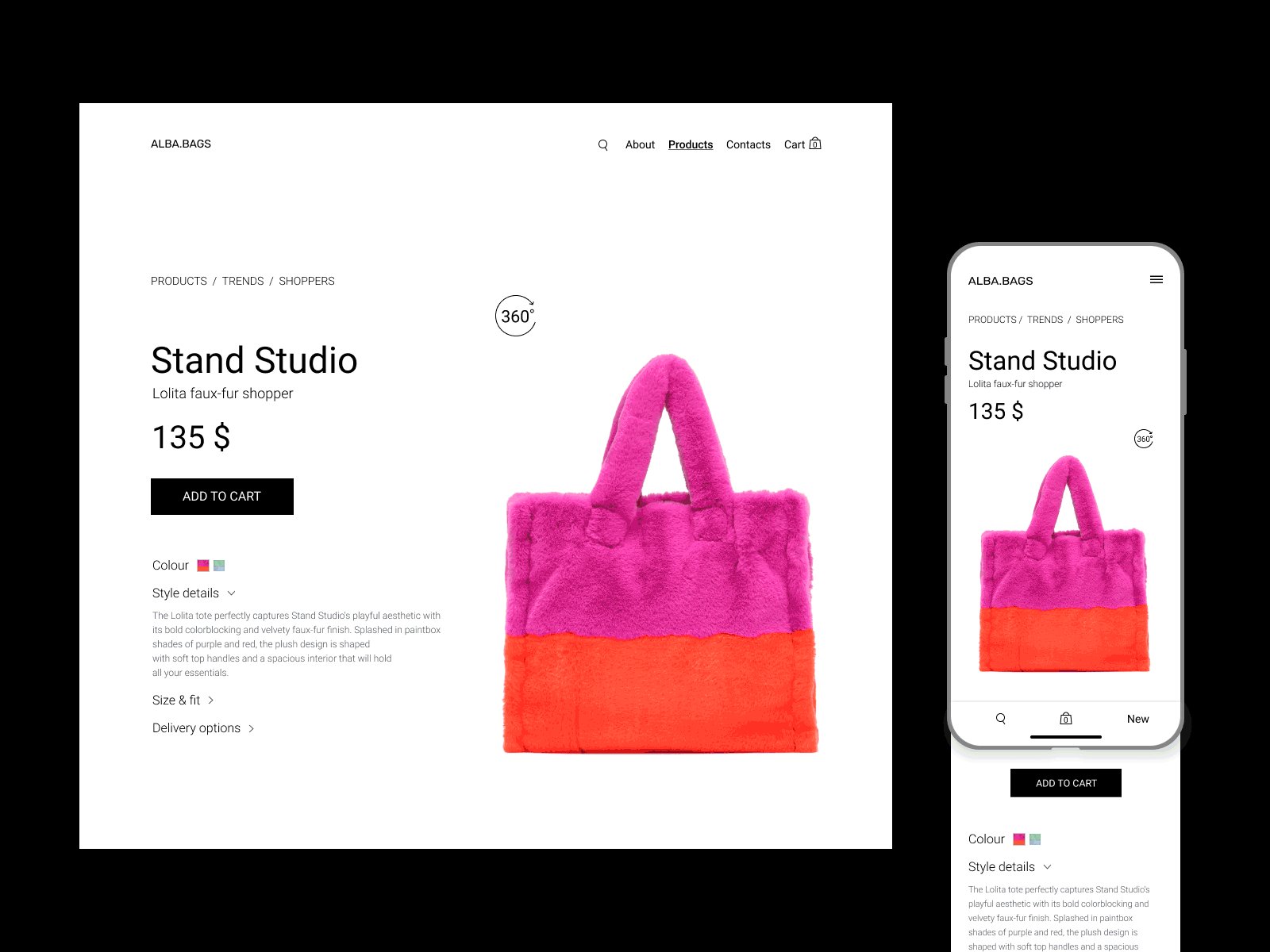
Một ví dụ phổ biến về điều này là menu responsive. Một thanh điều hướng hiển thị toàn chiều rộng màn hình lớn (laptop và desktop). Khi khung trình duyệt nhỏ lại, bố cục menu có thể thay đổi theo nhiều cách để tiết kiệm không gian trang web. Với màn hình nhỏ hơn chẳng hạn màn hình smart phone thì menu điều hướng trở thành dạng menu hamburger.
Bố cục responsive nhiều cột cũng khá phổ biến. Các nhà thiết kế thường cấu hình nội dung thành một cột dọc trên các màn hình nhỏ hơn. Trên các màn hình cỡ trung bình như máy tính bảng, các cột có thể vẫn giữ nguyên hoặc được chia đôi. Tính năng này thực sự được tích hợp vào các thông số kỹ thuật CSS như Flexbox, tự động điều chỉnh các cột theo độ phân giải màn hình..
Ưu điểm của thiết kế Responsive
Có lẽ ưu điểm lớn nhất của việc sử dụng các kỹ thuật thiết kế Responsive là đa số người dùng xem cùng một trang web trên nhiều thiết bị. Tính linh hoạt đó cho phép họ dễ dàng tìm kiếm.
Ngoài ra, việc thêm các yếu tố Responsive vào CSS tương đối đơn giản. Đó là điều chỉnh các bố cục phù hợp cho các breakpoint khác nhau. Ngay cả các trang web cũ được thiết kế trước khi có sự phát triển mạnh mẽ của smart phone cũng có thể được trang bị thêm mà không gặp quá nhiều khó khăn.
Cuối cùng, bởi vì nội dung và URL của một trang web luôn cố định trong toàn bộ chế độ xem, nên một thiết kế Responsive sẽ tốt hơn cho SEO. Nhờ tính nhất quán đó, các công cụ tìm kiếm có xu hướng xử lý các trang web này tốt hơn một chút.
Nhược điểm
Responsive cũng không hoàn toàn tốt. Một số bố cục trang web có thể tốt trên màn hình lớn, nhưng khó quản lý hơn trên các khung nhìn nhỏ hơn.
Việc cuộn trang quá nhiều cũng là một vấn đề, tuy nhiên nó cũng không quá ảnh hưởng như trước đây. Ngoài ra, một số yếu tố tương tác hoặc đoạn code cũng có thể làm chậm quá trình load trang trên điện thoại.

2. Adaptive web design (Thiết kế thích ứng)

Khái niệm
Adaptive web design – thiết kế thích ứng là quá trình tạo ra một số bố cục cố định cho các kích cỡ màn hình khác nhau. Về bản chất, một nhà thiết kế có thể tạo ra những trải nghiệm hoàn toàn khác nhau cho điện thoại, máy tính bảng và máy tính để bàn.
Ý tưởng là bạn bắt đầu với một cái gì đó rất cơ bản và sau đó ‘nâng cao’ trải nghiệm cho màn hình lớn hơn. Người dùng càng có nhiều kích cỡ màn hình, nhà thiết kế càng phải tạo ra nhiều thiết kế phù hợp.
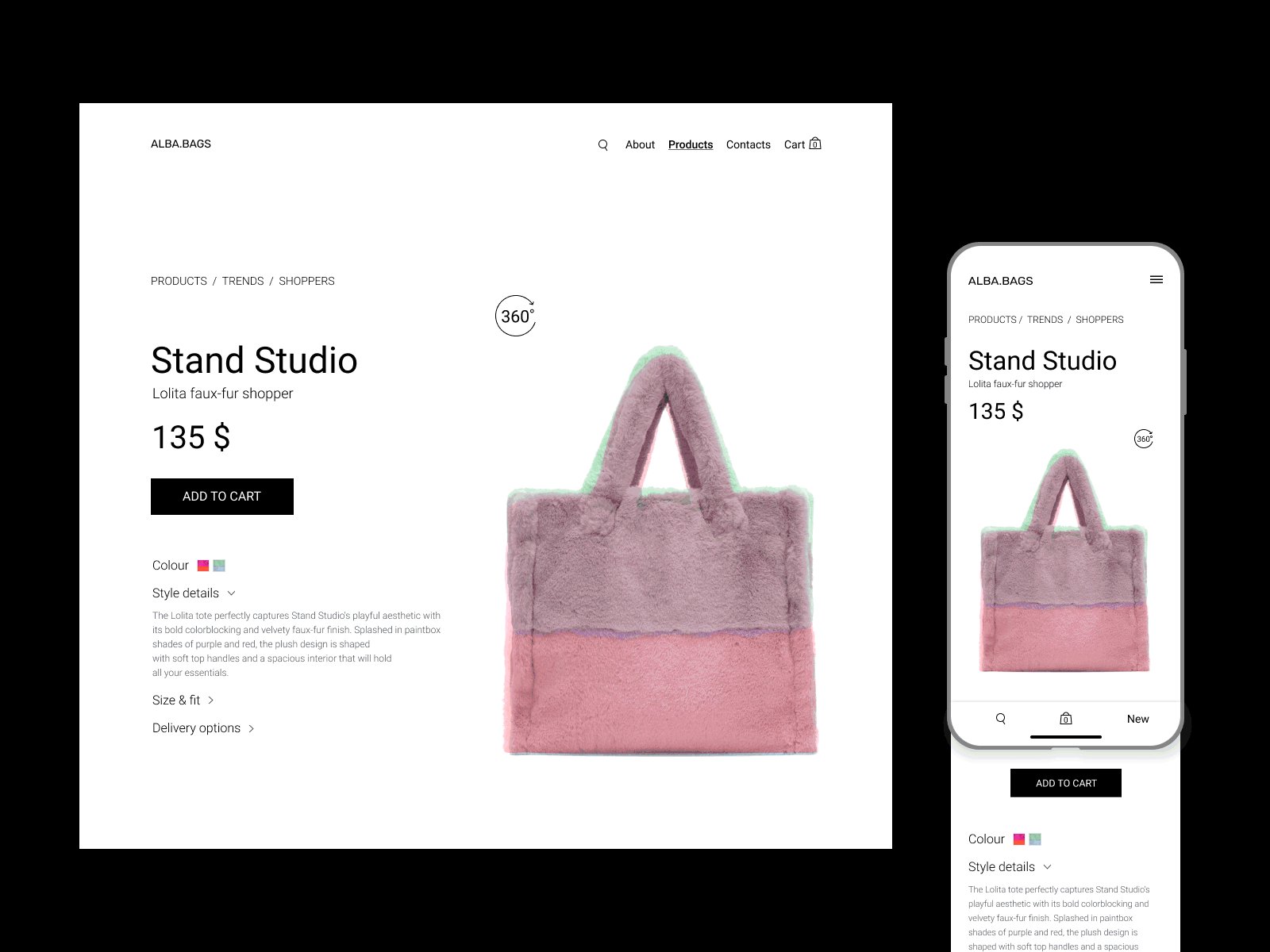
Một cách để hình dung sự khác biệt giữa Adaptive và Responsive là: quan sát cách một trang web cụ thể khi bạn thay đổi kích thước trình duyệt web của mình trên thiết bị máy tính để bàn.
Một trang Responsive sẽ liên tục điều chỉnh nội dung khi bạn đạt đến các breakpoint cụ thể. Các cột có thể xếp thành một hàng, các khung nội dung và kiểu chữ có thể co giãn.
Với một trang Adaptive, bố cục không thay đổi liên tục. Thay vào đó, các breakpoint mới có thể mang lại bố cục hoàn toàn mới – thậm chí mang đến một số khác biệt trong nội dung. Ví dụ: một số mục được coi là không cần thiết trên điện thoại có thể bị xóa hoàn toàn.
Ưu điểm của thiết kế Adaptive
Thực hiện một thiết kế Adaptive có nghĩa là thực sự đặt người dùng lên hàng đầu. Bằng cách tạo ra một trải nghiệm riêng biệt cho mỗi kích thước màn hình cụ thể, các nhà thiết kế có thể hạn chế các painpoint hay xuất hiện đối với các trang web Responsive .
Chẳng hạn, người dùng di động sẽ chỉ thấy các yếu tố thiết kế và nội dung có liên quan đến họ. Về lý thuyết, trang web sẽ dễ điều hướng và nội dung dễ tiếp nhận, dễ chạm hơn trên màn hình nhỏ.
Đối với những màn hình lớn hơn sẽ có nhiều tính năng mới bổ sung. Bạn có thể hiểu rằng thiết kế Adaptive không phải là một kích cỡ phù hợp với tất cả thiết bị kỹ thuật số.
Nhược điểm
Bởi vì bạn đang tạo ra những trải nghiệm riêng biệt, việc thực hiện các kỹ thuật thiết kế Adaptive có thể rất tốn thời gian. Điều này đặc biệt quan trọng đối với các dự án có ngân sách eo hẹp, thời gian hạn chế.
Trải nghiệm người dùng có thể không nhất quán. Hãy chú ý rằng một trang web cần phải cung cấp một giao diện, cảm nhận và chức năng riêng biệt nhưng tương tự nhau. Thiếu một chi tiết hoặc đưa ra một vài quyết định sai lầm trong quá trình thiết kế có thể cản trở khả năng sử dụng trang web trên một hoặc nhiều thiết bị.
Vì mỗi kích thước màn hình có thiết kế riêng biệt nên Adaptive cũng khá hạn chế với một số thiết bị mới ra. Đặc biệt, thiết kế này yêu cầu kiểm tra thường xuyên để đảm bảo trang web của bạn hoạt động với công nghệ mới nhất.
SEO cũng là một mối quan tâm khi trải nghiệm trang web trên phiên bản dành cho thiết bị điện thoại, thường sẽ sử dụng trang web m.yoursite.com hoặc tương tự. Điều đó sẽ không xảy ra trong mọi tình huống, nhưng vẫn đáng xem xét nếu dự án của bạn bị ảnh hưởng.

Hãy chọn đúng kỹ thuật thiết kế
Làm thế nào để bạn biết Adaptive hay Responsive sẽ phù hợp nhất cho dự án của bạn? Trong nhiều trường hợp, nó có thể là vấn đề thời gian và tiền bạc. Nhưng chắc hẳn thiết kế Responsive sẽ nhanh và rẻ hơn để thực hiện.
Nếu bạn đang sử dụng các sản phẩm của bên thứ ba như WordPress, chúng thường đi kèm với các kiểu responsive để bạn sử dụng.
Tuy nhiên, thiết kế Adaptive vẫn có chỗ đứng nhất định. Đối với các trang web có ngân sách, tài nguyên và thời gian, các nhà thiết kế có thể tạo ra trải nghiệm nổi bật cho mọi thiết bị bằng cách sử dụng các kỹ thuật adaptive.
Dù bằng cách nào, điểm mấu chốt vẫn là đảm bảo trang web của bạn hoạt động tốt cho mọi người dùng trên mọi thiết bị. Rất may, cả hai phương pháp đã được chứng minh đều có thế mạnh riêng của nó.
Biên tập: Thao Lee
Theo: 1stwebdesigner
iDesign Must-try

An Bùi khám phá với Thiết kế sáng tạo đa ngành - Multidisciplinary Design

6 xu hướng thiết kế web đáng xem trong năm 2023

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

11 Bí mật về công việc thiết kế web sẽ không ai nói với bạn

5 công cụ tiện ích giúp kiểm tra tỷ lệ tương phản thiết kế của bạn