14 xu hướng thiết kế bố cục cho website cho năm 2020

14 gợi ý về cách thiết kế bố cục hình ảnh để website của bạn trông sống động và thu hút hơn.
Cách đây không lâu, thiết kế trang web là phương thức phản ánh quá trình in ấn. Yếu tố cột và hàng được sắp đặt theo những đường thẳng, phần nội dung và hình ảnh được gắn vào không gian cố định. Tuy nhiên khi các công cụ như HTML, CSS và JavaScript phát triển thì tiềm năng của thiết kế bố cục cũng vượt ra ngoài những giới hạn trước đó. Dưới đây là 14 kĩ thuật và phương pháp mà những nhà thiết sử dụng để tạo ra bố cục trang web độc đáo và vạch ra một con đường mới cho thiết kế web.
1. Tạo chiều sâu với hiệu ứng thị sai

Sử dụng hiệu ứng thị sai là một cách để tạo chiều sâu cho thiết kế bố cục. Việc xếp lớp các yếu tố đồ họa, hình ảnh và văn bản xuôi theo chuyển động sẽ khiến bố cục trông năng động và thú vị hơn. Tính chất của hiệu ứng này nằm ở việc hoạt họa phần nền trước và sau ở nhiều tốc độ khác nhau.
Epicurrence (như phía trên) tập trung vào những yếu tố hoạt động ngoài trời và khéo léo kết hợp các minh họa đẹp mắt cùng hiệu ứng thị sai. Hãy để ý rằng phần nền sẽ trở nên lớn hoặc nhỏ dần khi chọn những hướng kéo chuột khác nhau. Hiệu ứng thị sai tạo cảm giác giống như bạn đang bước vào một không gian vật lý thay vì chỉ nhìn chằm chằm vào màn hình phẳng.
Khác với nhiều xu hướng trang web, hiệu ứng thị sai vẫn duy trì được sức ảnh hưởng của mình. Có lẽ lý do là vì phạm vi tính chất đa dạng của nó, từ mờ ảo đến đậm nét. Nó chứa rất nhiều tiềm năng sáng tạo để các nhà thiết kế khám phá.
2. Sử dụng các yếu tố trùng lặp
Ngày nay, trang web không còn là sự mở rộng chiều phẳng của các nội dung hình hộp nữa. Trong quá trình thiết kế, nhà thiết kế đã sử dụng trục z cho các yếu tố, báo hiệu sự thay đổi từ phong cách tối giản sang các lớp văn bản, hình ảnh, màu sắc và kiểu cấu trúc.
WebINTENSIVE, một công ty phần mềm, áp dụng phương pháp 3 tầng trong trang web dự án, đặt một thẻ lên bức ảnh, chồng lên khối màu sắc và đẩy phần nội dung lên trước:

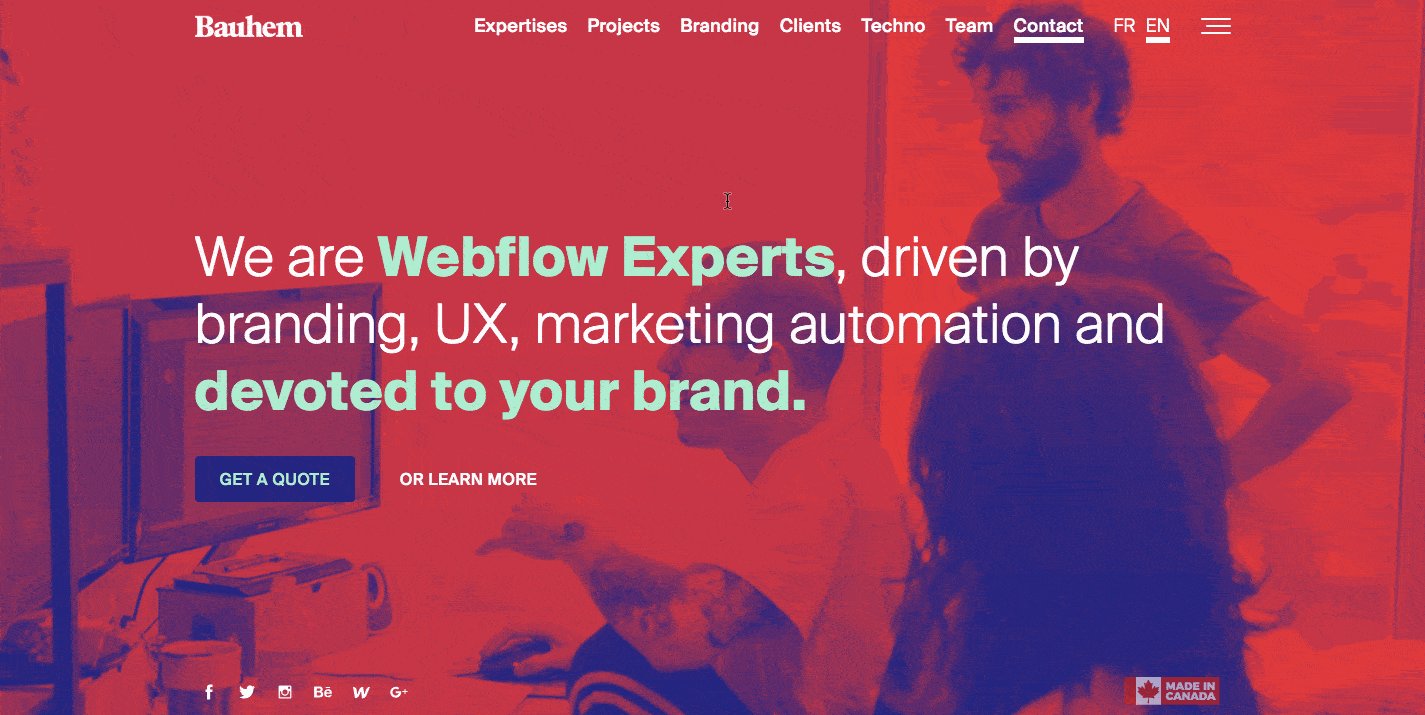
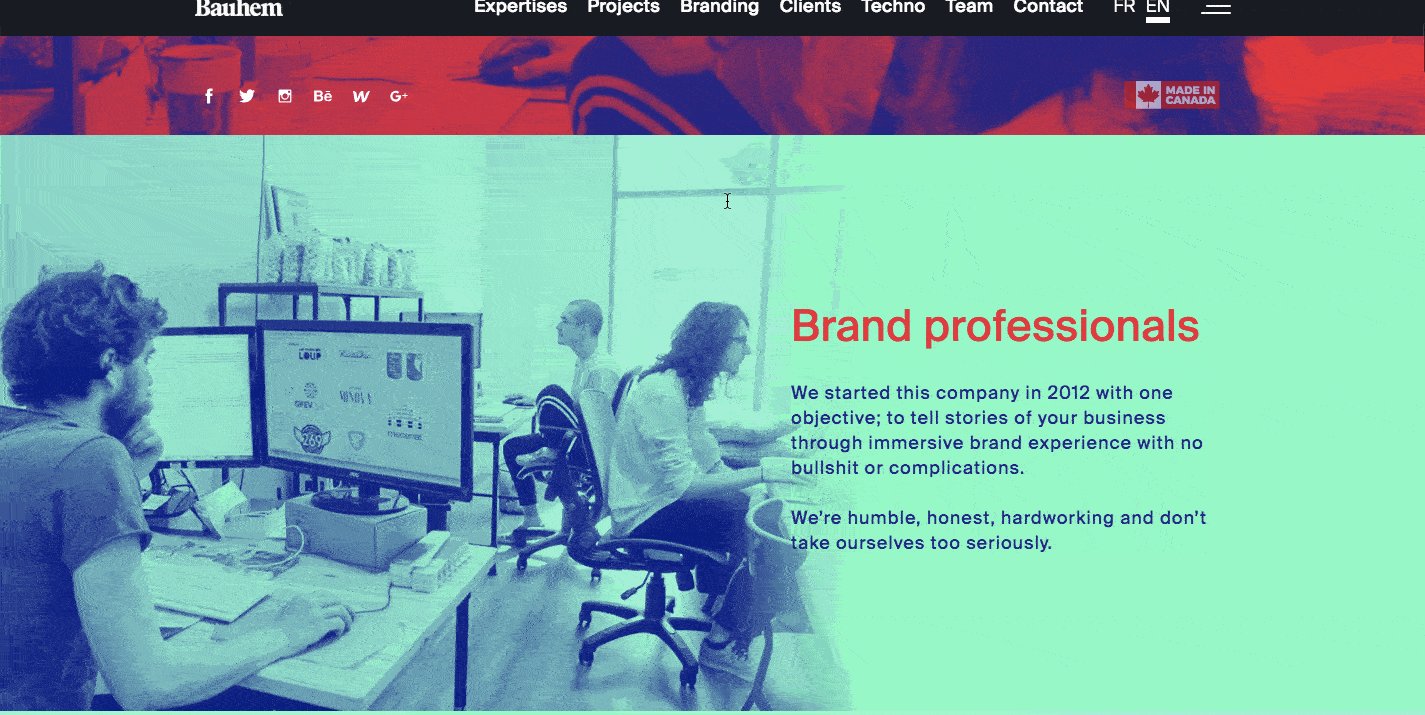
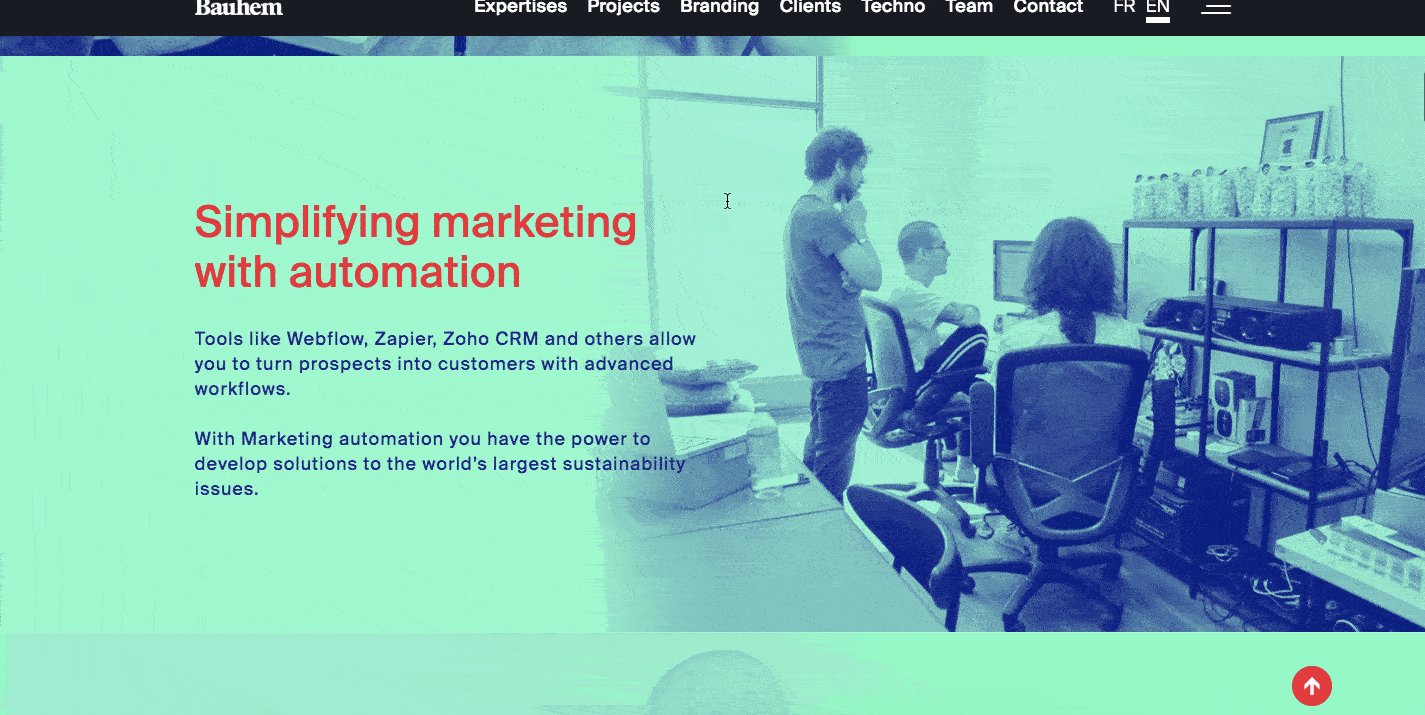
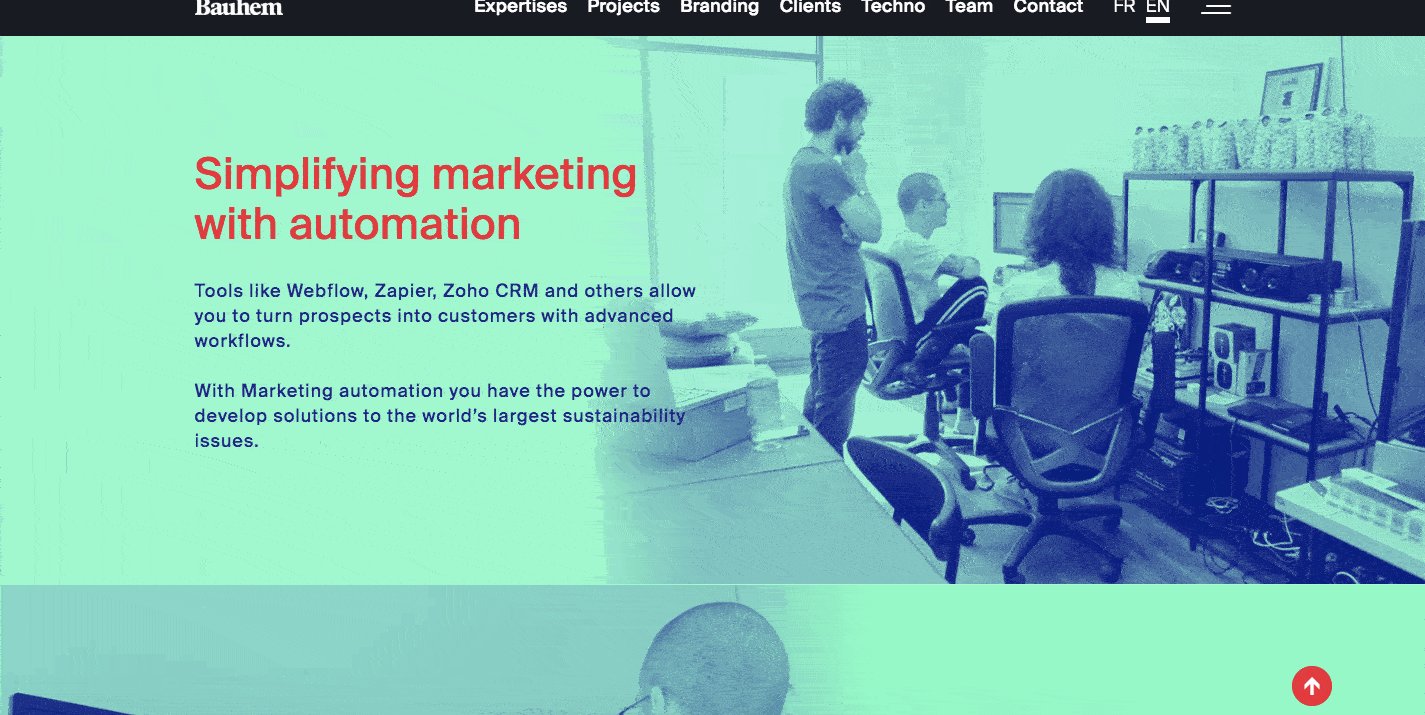
Việc đặt nội dung văn bản lên trên hình ảnh là một cách để khiến thiết kế không có cảm giác quá gò bó. Trong một ví dụ đến từ Bauhem, một agency thiết kế và xây dựng thương hiệu, họ sử dụng hiệu ứng xuất hiện mờ cho phần header và thân văn bản, đặt chúng lên trên ảnh nền màu đơn.

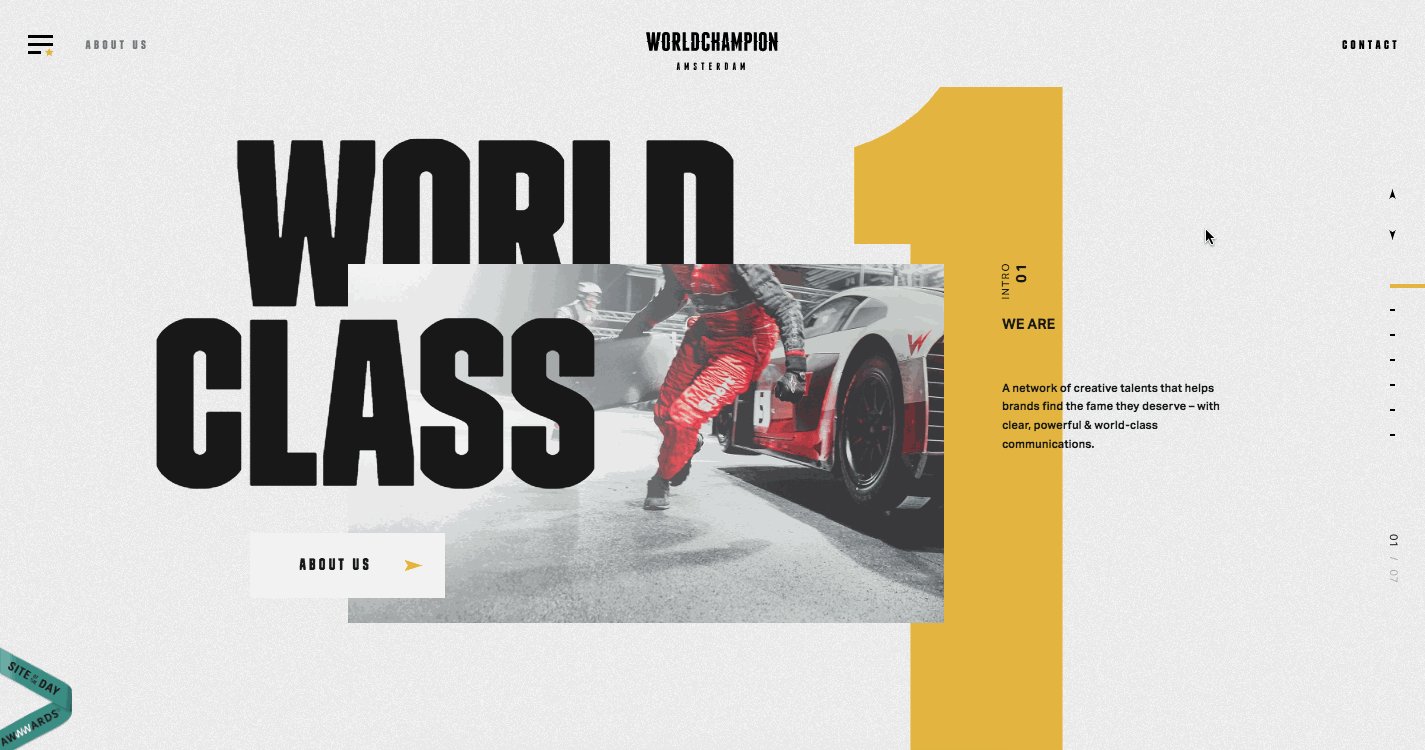
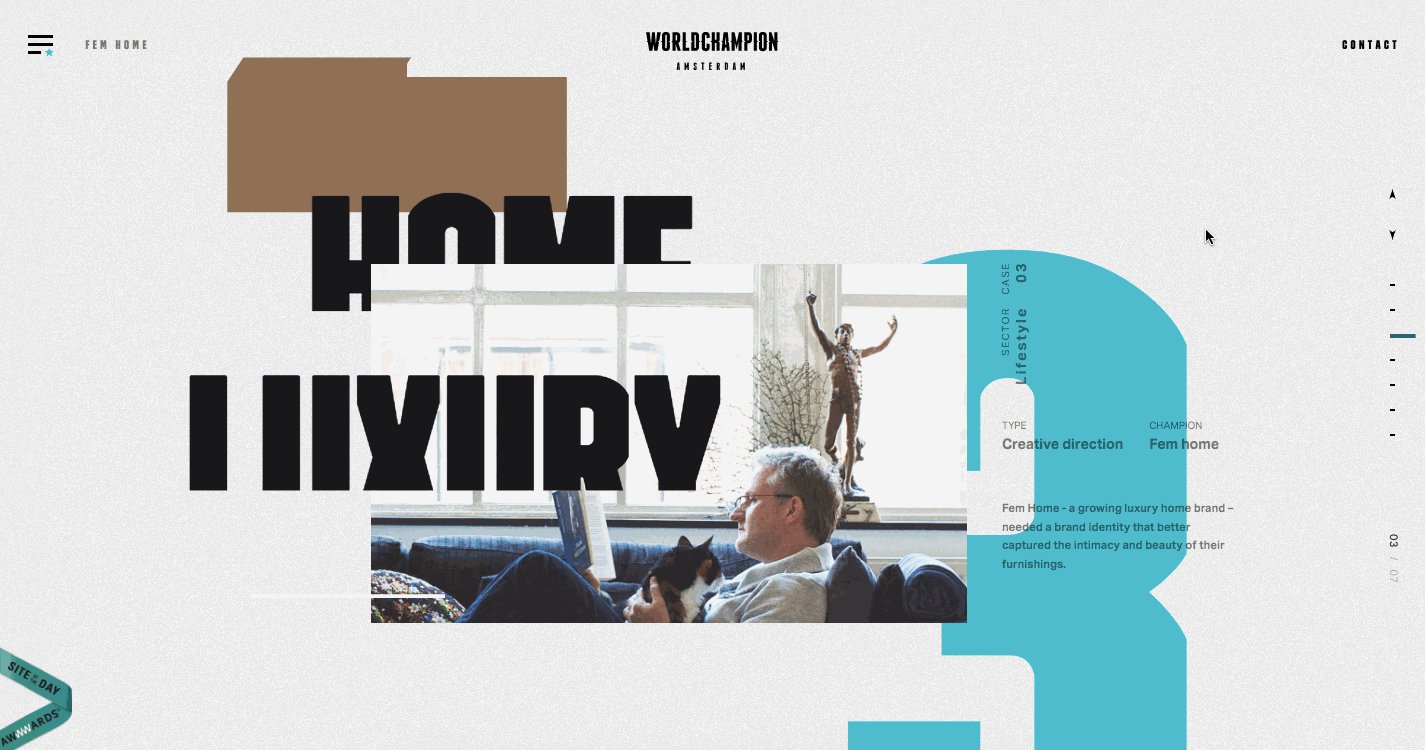
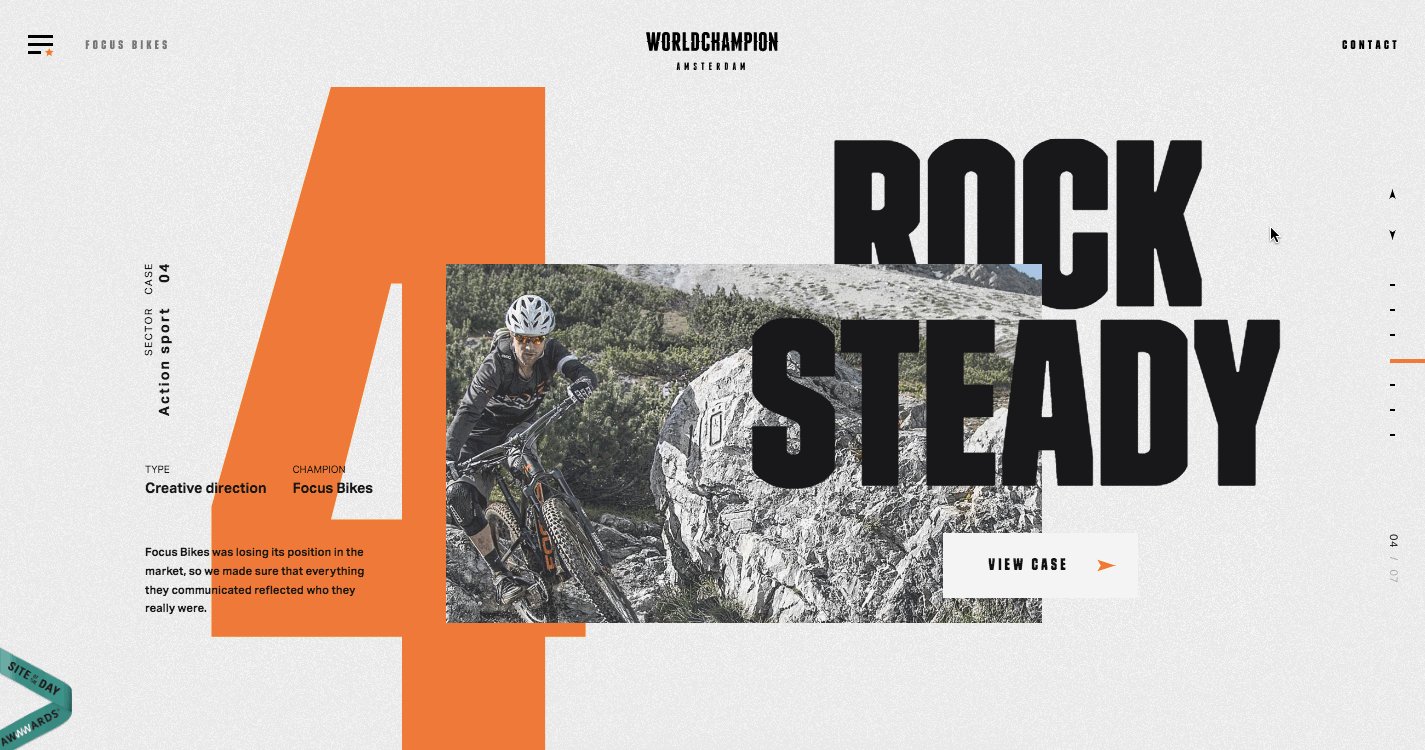
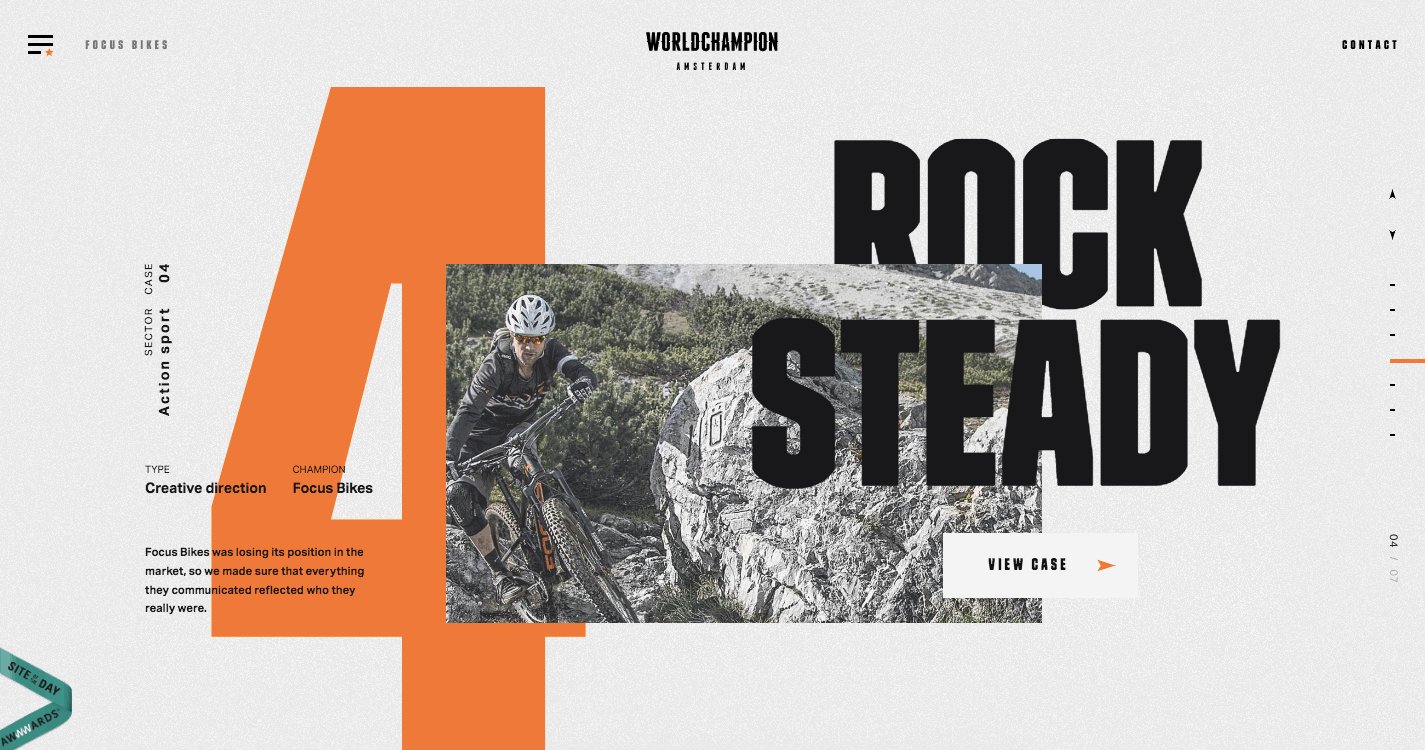
Việc đặt tiêu đề lên trên hình ảnh là một cách để nhà thiết kế thỏa sức sáng tạo với các yếu tố trùng lặp. Đây là một phương thức thiết kế quen thuộc, tuy nhiên một vài trang web đã biết cách tận dụng theo nhiều cách riêng để trở nên thật sự nổi bật. Amsterdam Worldwide đã vận dụng concept cơ bản này và làm theo cách riêng của họ. Họ thu nhỏ hình ảnh chính và đặt một phần văn bản tiêu đề lên trên đó để tạo ra thiết kế sáng tạo:

3. Phân chia nội dung với tiêu đề chính, phụ và cột offset
Không phải thiết kế bố cục nào cũng cần phần hoạt họa và chi tiết trang trí phức tạp để trở nên thu hút. Việc chồng lắp các yếu tố và cột có thể giúp bố cục không bị rơi vào kiểu đối xứng buồn chán. Tương tự như những phương thức bố cục không truyền thống khác, bạn cần suy nghĩ thật kĩ khi sắp đặt vị trí của nội dung và hình ảnh. Bạn có thể xếp chồng các yếu tố này, tuy nhiên mọi thứ cần được thực hiện lợp lý để có sự liên kết.
Alvogen, một công ty dược phẩm, sử dụng phương thức thiết kế này để tạo dựng bố cục thú vị hơn:

4. Sắp xếp nội dung theo chiều ngang
Một bố cục nằm ngang là cách thức đơn giản để giữ thiết kế không chứa quá nhiều chi tiết. Nó cũng hiệu quả đối với màn hình di động nhỏ nơi mà phần bố cục được phân chia theo chiều ngang đối với nội dung liên quan.
Hypergiant, một công ty cung cấp giải pháp phần mềm nâng cao cho các công ty, sử dụng bố cục nằm ngang cho hầu hết các nội dung quan trọng:

Trang web về Waangari Maatha, phụ nữ người châu Phi đầu tiên thắng giải Nobel hòa bình, đặt câu trích dẫn bên cạnh các bức hình:

5. Phân chia màn hình
Phân chia màn hình cho phép bạn tách khối nội dung lớn trong một bố cục và tận dụng tối đa không gian. Việc chia màn hình với các nội dung bổ trợ cho nhau có thể tạo nên thông điệp mạnh mẽ và hợp nhất hơn.
Trong ví dụ này, công ty sản xuất đồ dùng thực phẩm Ono áp dụng phân chia màn hình với các yếu tố đồ họa kích thích trải nghiệm người dùng đầy màu sắc và chuyển động.

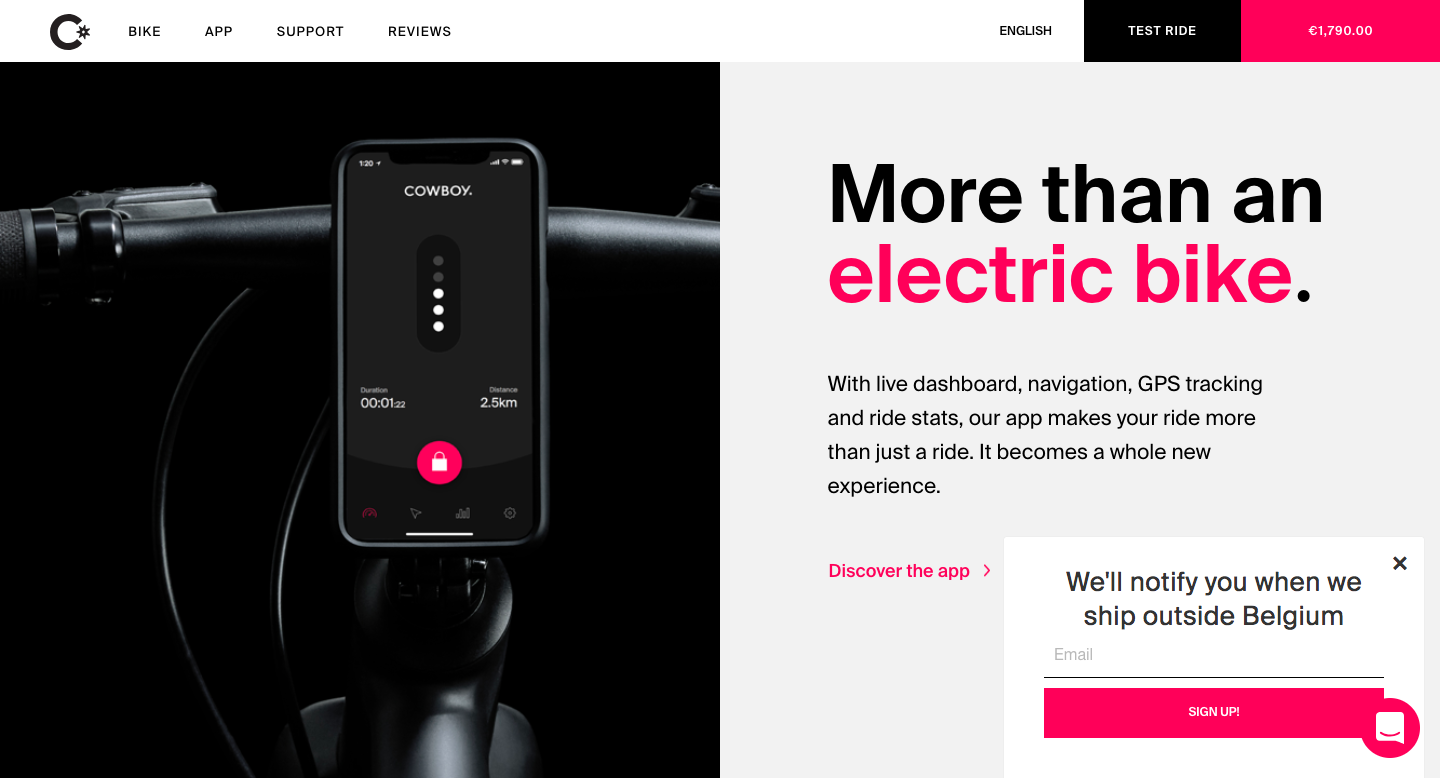
Công ty xe đạp điện Cowboy cũng áp dụng cách thức tương tự với hình ảnh rất ngầu và hiện đại để chia sẻ thông tin sản phẩm đến khách hàng.

Chia màn hình là một phương thức thực tiễn để kết nối những phần nội dung liên quan với nhau. Thay vì một trang web đơn chứa quá nhiều nội dung, phương thức này sẽ chia mọi thứ ra làm hai. Đây là một xu hướng thiết kế trang web tập trung vào việc khiến quá trình tiêu thụ thông tin dễ dàng hơn.
6. Thể hiện khung lưới
Trong Style Novel, một thiết kế về nội thất của công ty Ý Creazioni, hệ thống lưới mạnh mẽ chứa những mẫu nội thất và các yếu tố hoạt họa góp phần tạo nên bố cục đậm tính nghệ thuật.
Có một khái niệm mang tên “phá vỡ bức tường thứ 4” trong sân khấu, nơi diễn viên có thể trực tiếp tương tác với khán giả. Việc thể hiện khung lưới giống như hành động phá bỏ bức tường thứ 4 của thiết kế – tháo gỡ bố cục và cho thấy các yếu tố nội tại.

Thể hiện khung lưới cũng là một lời nhắc nhở rằng trang web là tổ hợp các pixel được sắp xếp tỉ mỉ. Điều này sẽ củng cố các yếu tố cấu thành, tạo tính thống nhất và không gian âm liên kết mạnh mẽ hơn.
Thấy được các yếu tố thị giác và nội dung kết nối với đường thẳng ngang dọc được căn chỉnh sẽ tác động đến phần não bộ ưa thích trật tự, tạo nên ấn tượng mạnh mẽ hơn khi chúng ta thấy một khung lưới trong thiết kế trang web.
7. Đặt heading ở phần nền
Việc đặt heading ở phần nền có vẻ đi ngược so với trực giác bình thường, tuy nhiên sự thật là không phải tất cả các yếu tố thiết kế đều cần được làm nổi bật. Khi kết hợp với các khối nội dung bổ sung, heading không hề bị lu mờ mà trở thành một phần của thông điệp thống nhất.
Xu hướng này là một phương thức duy trì sự ảnh hưởng của nội dung. Khi kết hợp với các hình ảnh và hoạt họa liên quan, thông điệp chính không hề mất đi mà còn được củng cố. Lấy ví dụ từ Weima, một công ty nghiền công nghiệp, chữ “shredding” được đặt phía sau chit tiết lưỡi quay, góp phần bổ sung và làm nổi bật phần hoạt họa.

8. Typography
Hồ sơ năng lực của Lance Barrera sử dụng kí tự màu vàng trên nền tối để mang lại cảm giác trẻ trung.

Việc chèn khoảng cách vào hình dáng của kí tự sẽ giúp chúng trở nên bắt mắt hơn. Việc sử dụng chữ cái outline là một cách tuyệt vời để phối hợp mọi thứ với typography trong một trang và thích hợp cho những tiêu đề đậm cỡ lớn.
9. Tạo sức thu hút với những chi tiết lớn
Tên của agency này là OK. Phần tiêu đề lớn cùng kí tự hình mũi tên chỉ xuống trên trang chủ thôi thúc bạn muốn kéo xuống xem.

Tại sao lại phải làm mọi thứ nhỏ đi trong khi kích thước lớn hoàn toàn khả thi?
Nếu được vận dụng thích hợp, những chi tiết cỡ lớn sẽ giúp thu hút sự chú ý. Sẽ không hiệu quả nếu mọi chữ cái đều đặt ở kích thước lớn, tuy nhiên khi kết hợp với typography có kích thước và phong cách khác nhau, tất cả sẽ tạo nên hiệu ứng thật nổi bật.
Tương tự như bất kì phương thức thiết kế trang web nào, việc sử dụng chữ cỡ lớn cần có lý do. Những nội dung buồn tẻ sẽ không mang đến sự thú vị dù có được đặt ở kích thước nào. Vì thế khi sử dụng kích thước lớn, bạn cần đảm bảo rằng mình có dụng ý đằng sau thông điệp ấy, ví dụ như call to action.

Việc đặt những loại kí tự khác nhau bên cạnh sẽ góp phần tạo nên một bố cục thú vị cho hồ sơ năng lực của nhà thiết kế người Iceland, Gummisig.
10. Các thương hiệu lớn sử dụng nghệ thuật đơn giản
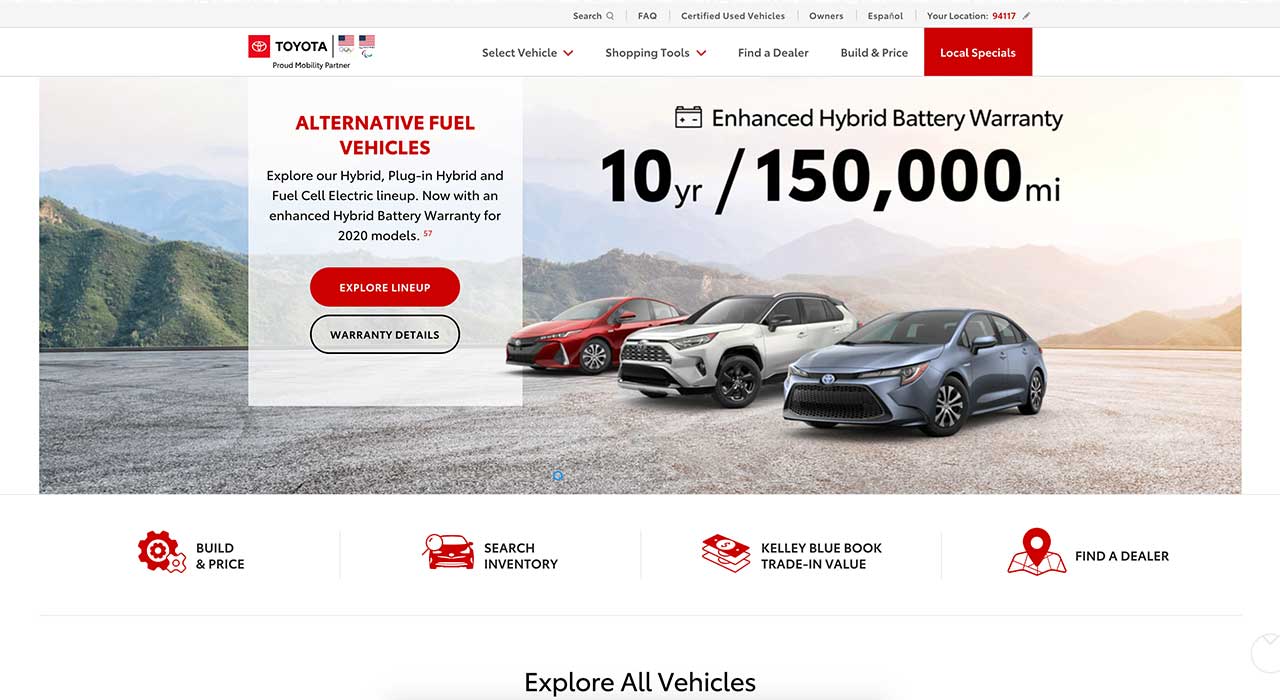
Toyota là một trong những thương hiệu xe hơi lớn nhất trên thế giới, tuy vậy thiết kế trang web của họ chú trọng vào phong cách tối giản với những gam màu đơn giản và typography thẳng thớm.
Tại sao những thương hiệu lớn, đặc biệt là Toyota, lại áp dụng phương thức thiết kế bố cục đơn giản?

Có nhiều công ty không cần những trang web đồ sộ để làm khách hàng kinh ngạc. Với thâm niên xây dựng uy tín thương hiệu, hình ảnh của họ đã đã in sâu vào trong tâm trí người dùng. Ngoài việc đơn giản hóa sắc thái logo doanh nghiệp, những công ty này còn giúp tạo ra ít tác động hơn với mọi người trên internet.
Mặt khác, những doanh nghiệp mới và công ty khởi nghiệp có thể tận dụng cơ hội này để khiến mọi người chú ý đến thiết kế bằng một cách khác. Những thương hiệu mới có thể chưa tạo dựng được niềm tin vững chắc nhưng họ có cơ hội để xây dựng thương hiệu từ giai đoạn sơ khai nhất.
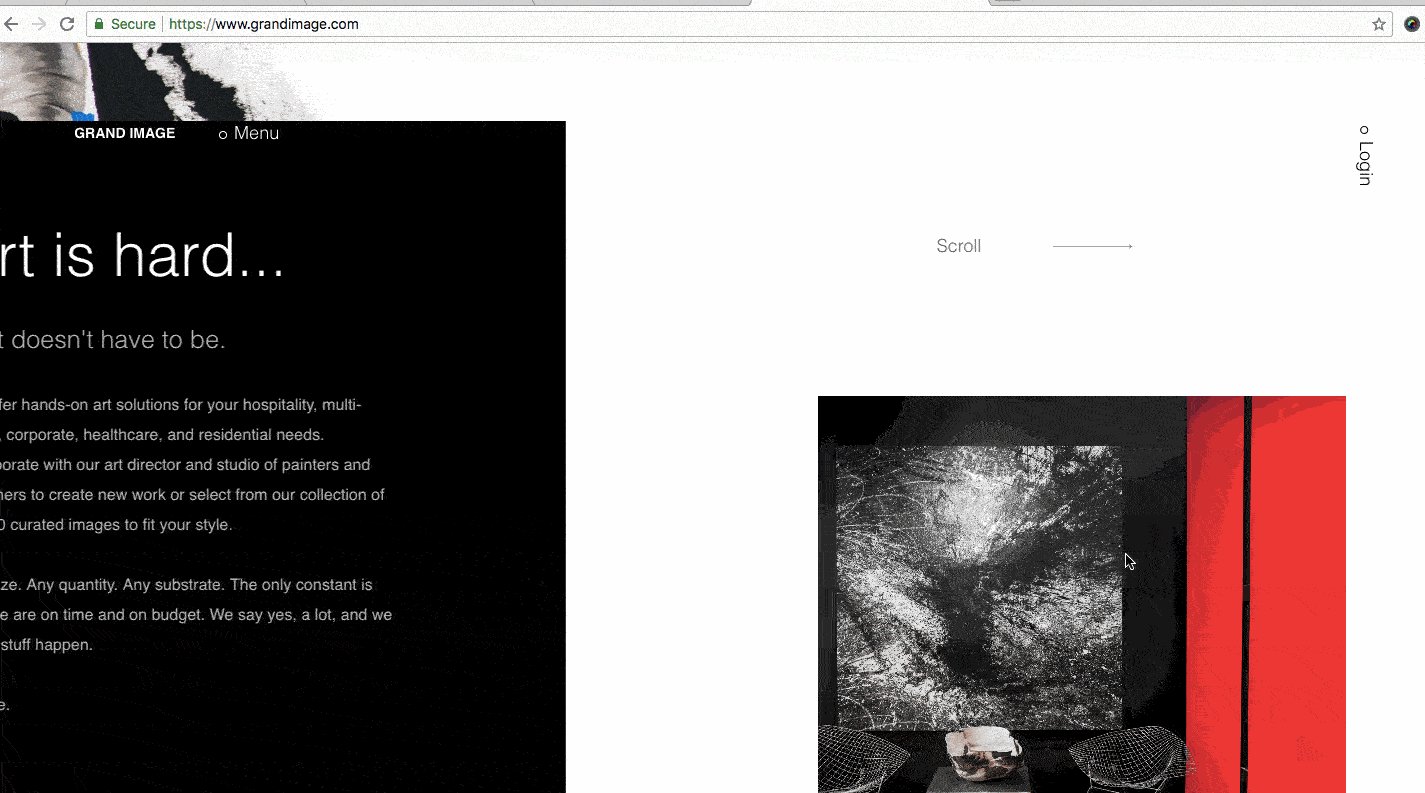
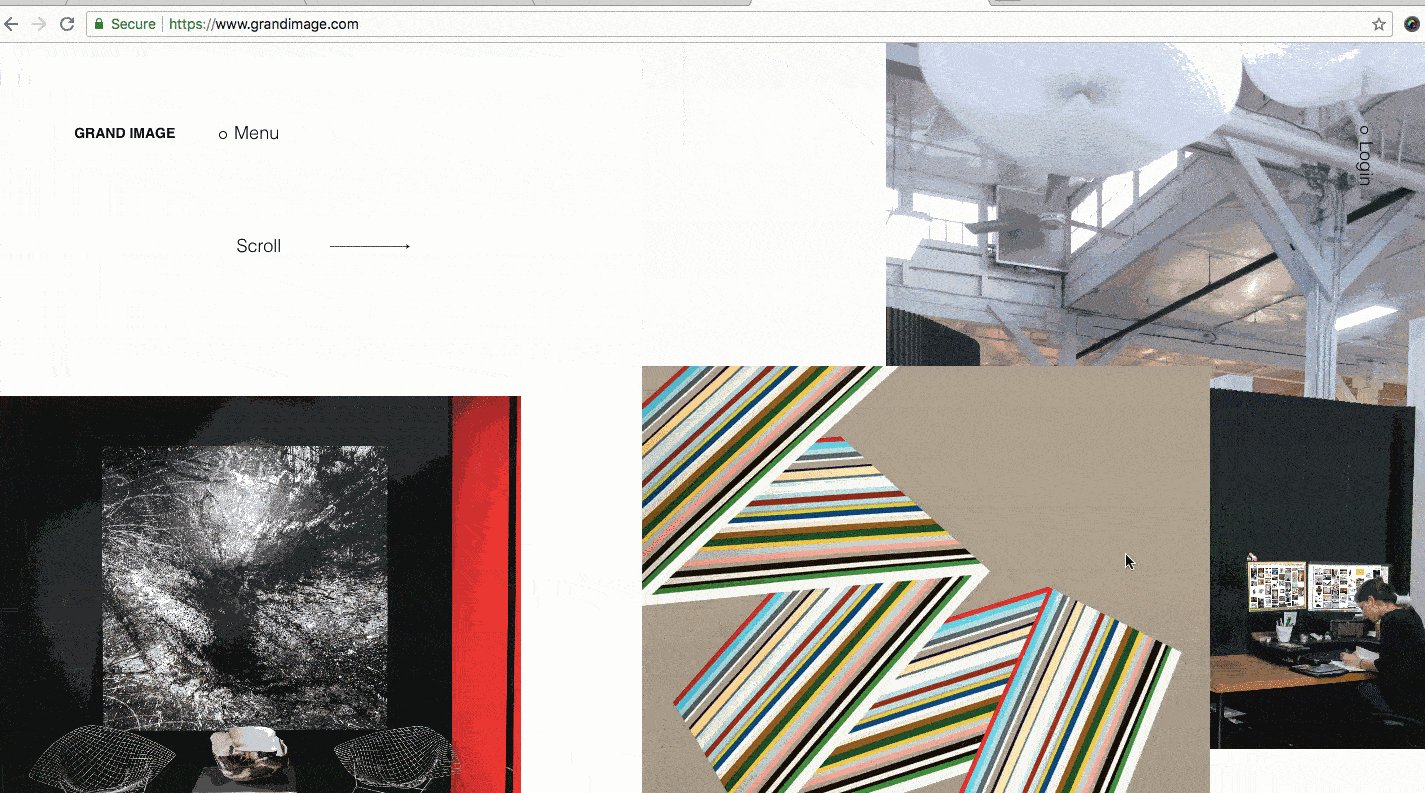
11. Lựa chọn thiết kế lướt sang cạnh
Đây không phải là một phương thức thiết kế bố cục nhưng nó vẫn có ảnh hưởng đến cách sắp xếp nội dung. Nội dung văn bản, hình ảnh và những yếu tố khác cần được sắp xếp kĩ lưỡng để phù hợp với thông điệp và không gian.
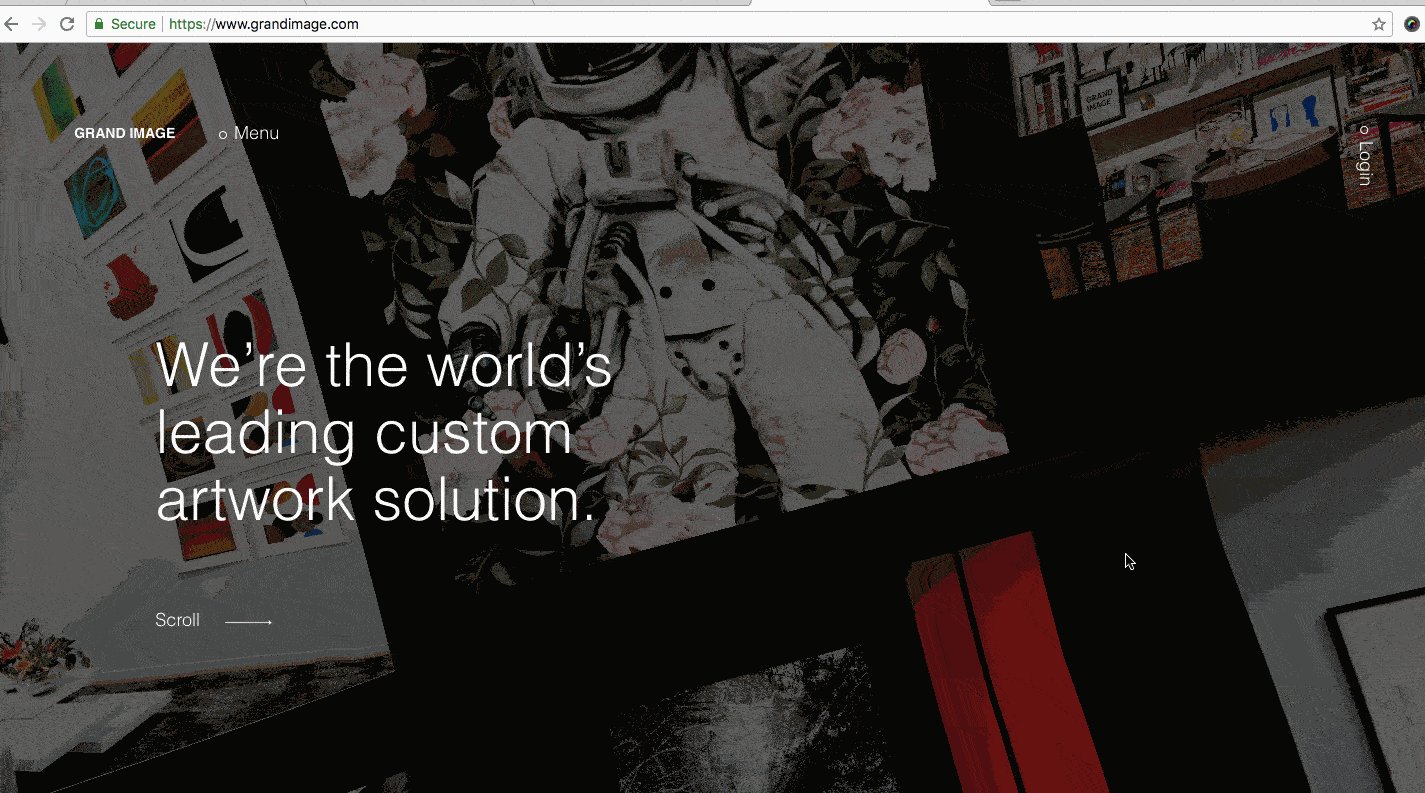
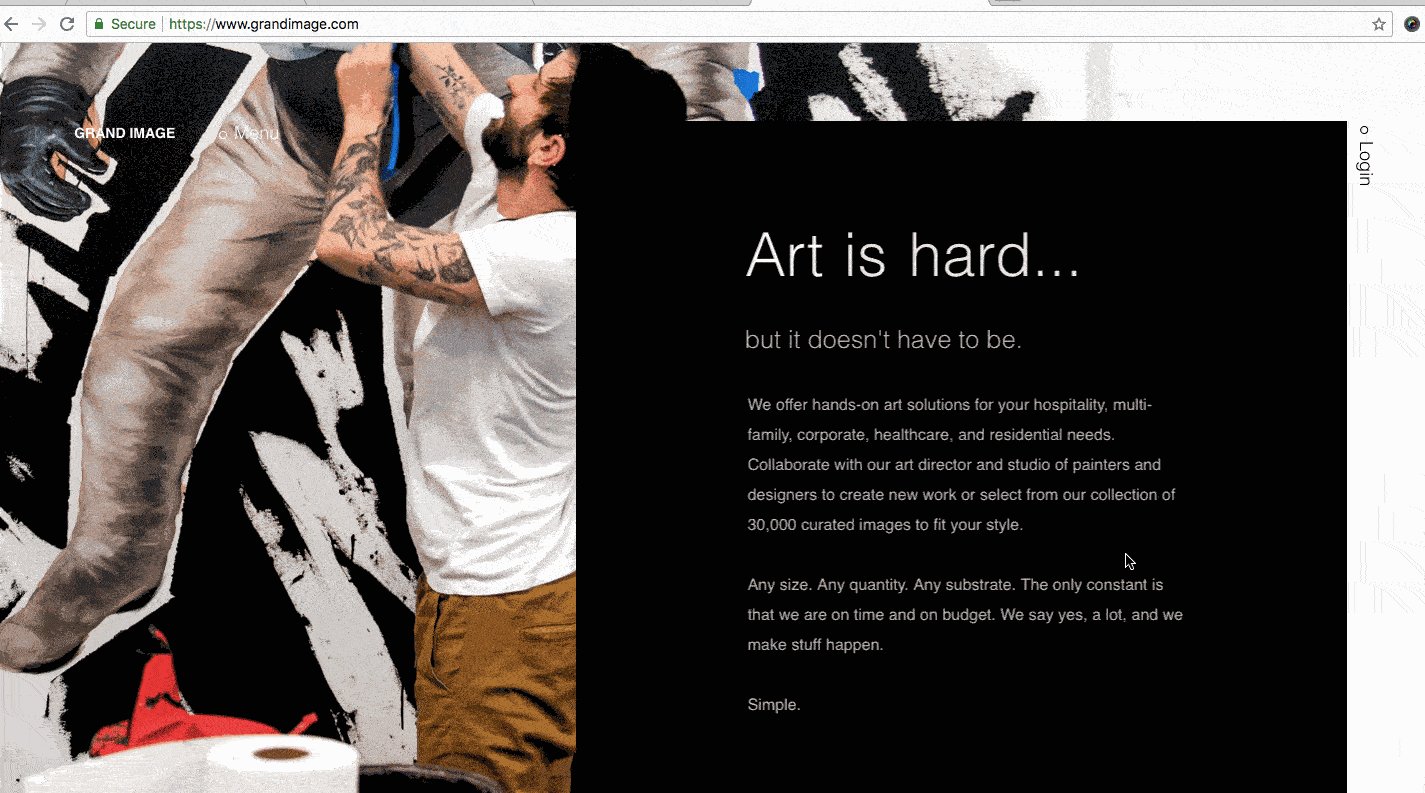
Grand Image, một công ty nghệ thuật, sử dụng thiết kế kiểu kéo sang cạnh với bố cục hoàn thiện kĩ lưỡng giúp mọi thứ được gọn gàng và dễ đọc:

Và trong ví dụ dưới đây, Keus, một công ty chuyên bán balo, mọi thứ đều được cách khoảng hợp lý, gói gọn trong thiết kế kiểu kéo sang cạnh trông rất gọn gàng.

Thiết kế kiểu kéo sang cạnh là một xu hướng dường như còn rất sơ khai. Rất khó để khai thác tiềm năng tối đa của nó, đặc biệt là khi nó tạo ra cảm giác hoàn chỉnh ảo. Tuy nhiên với hướng dẫn đúng đắn, đây là một cách hiệu quả và độc đáo để định hướng qua nội dung.
12. Chèn thanh trượt
Chèn thanh trượt khiến thiết kế trở nên không nhàm chán và mang lại cảm giác phóng khoáng sáng tạo hơn bằng cách tiết kiệm không gian.
Tuy vậy sự thật là việc chèn thanh trượt vào có thể khiến thiết kế trở nên lượm thượm. Chúng có thể phá vỡ sự đồng nhất của thiết kế và trải nghiệm mang lại. Tuy nhiên nhà thiết kế đang trao chuốt lại chi tiết này, khiến chúng trở nên bớt khó chịu hơn mà vẫn giữ nguyên chức năng vốn có. Bạn đừng nên nghĩ rằng người dùng sẽ luôn kiên nhẫn và có động lực để duy trì việc nhấn chọn lặp đi lặp lại bởi hầu hết chúng ta đều thiếu tố chất này. Bất kì nội dung nào yêu cầu hành động chọn lặp đi lặp lại cần được coi là nội dung không quan trọng.

Trang web của công ty nước giải khát Mr. X, chi tiết thanh trượt chiếm rất ít không gian mà không bị lạc lõng trong bố cục:
13. Lưới CSS
Lưới CSS, như gương mặt cười dưới đây ở Webflow, khiến việc căn chỉnh các yếu tố dễ dàng hơn theo chiều dọc và chiều ngang.
Thật tốt khi hệ thống lưới tạo ra những tác động tích cực. Từ thời kì tăm tối của kiểu bảng đến sự khai sáng của flexbox, lưới CSS mở ra thời kì phục hung mới. Điều này cho phép nhà thiết kế kiểm soát việc sắp xếp yếu tố theo chiều dọc và ngang với mực độ chính xác hơn bên cạnh hình ảnh và nội dung.

Lưới CSS cũng hỗ trợ thử nghiệm dễ dàng hơn, cho phép thực hiện trang web thiết kế lưới gãy và độc đáo khác.
14. Sự trỗi dậy của chủ nghĩa thô mộc
Với bố cục mang hơi thở cũ xưa và nội dung chỉ trích, trang web cá nhân của Bejamin Rethore phá vỡ các quy chuẩn về thiết kế web tốt theo hướng mà không chuyên gia nào có thể làm được.

Nhìn lại những thiết kế 5 năm trở về trước, chúng ta thấy được rằng thiết kế trang web đã tiến bộ đến mức nào. Thiết kế tương thích, nội dung được sắp xếp hợp lý và các yếu tố định hướng kĩ càng hơn đã khiến việc lướt web trở thành trải nghiệm trao chuốt và thoải mái hơn rất nhiều.
Cũng giống như bất kì thứ gì được công nghệ cải tiến, rắc rối tiềm ẩn luôn tồn tại. Chúng ta càng muốn tận dụng tối đa thì mọi thứ càng bị suy đồi.

Chủ nghĩa thô mộc không tập trung vào tính thực tế, tương thích, khả năng sử dụng dễ dàng hay bề ngoài. Chủ nghĩa thô mộc giống như một nhà soạn nhạc điện tử, chỉ nhấn nút tạo tiếng vang mà không liên quan gì đến sự hài hòa thị giác. Bởi nhà thiết kế tìm nhiều cách khác nhau để khiến giao diện người dùng dễ dàng hơn, các cá nhân theo chủ nghĩa thô mộc cũng tìm cách cải tiến tạo tiếng vang với các yếu tố định hướng rời rạc, hình ảnh gây khó chịu và nội dung mã hóa.
Một cá nhân theo chủ nghĩa thô mộc thuần túy có thể vừa đam mê công nghệ kĩ thuật số, vừa có cảm giác lạc lối và dễ gây khó chịu. Tuy vậy nhiều nhà thiết kế lại chắt lọc tinh túy của chủ nghĩa thô mộc và đặt nó vào những thiết kế chuẩn mực hơn. Nó giống như một viên thuốc tràn ngập trong mật ong, khiến những thiết kế thú vị này trở nên dễ chịu hơn.
Tác giả: JEFF CARDELLO
Người dịch: Đáo
Nguồn: Webflow
iDesign Must-try

An Bùi khám phá với Thiết kế sáng tạo đa ngành - Multidisciplinary Design

6 xu hướng thiết kế web đáng xem trong năm 2023

12 bài viết được yêu thích nhất tại iDesign năm 2022

Xu hướng thiết kế đồ họa 2023 đang định hình thực tế mới

Xu hướng thiết kế web 2022: Những vũ khí mang lại trải nghiệm thú vị cho người dùng (Phần 1)





