Lời khuyên khi thiết kế UI trên nút CTA (Call To Action)
Nút là thành phần tương tác chính của giao diện người dùng, nó có vai trò quan trọng trong chất lượng UX cũng như tỷ lệ chuyển đổi của trang web và ứng dụng.
Tùy thuộc vào tính năng của các nút UI mà ta có thể chia chúng thành nhiều kiểu khác nhau.
Bài viết này dành cho loại nút kêu gọi hành động (CTA) bao gồm bản chất, vai trò của chúng trong việc điều hướng trực quan và tầm quan trọng trong mục tiêu kinh doanh. Hãy cùng tìm hiểu những phương pháp tạo ra các nút CTA hiệu quả nhé!
Bài viết của Tubik Studio – agency chuyên về thiết kế UX/UI và phát triển website, ứng dụng mobile, hoạt hình, đồ họa, thương hiệu
Khái niệm và tầm quan trọng của nút CTA?
Nút kêu gọi hành động (Call to action – CTA) là yếu tố tương tác quan trọng của bất kỳ giao diện người dùng nào trên web và mobile. Mục đích chính của chúng là khiến người khác thực hiện một hành động nhất định, ví dụ: Mua, liên hệ, đăng ký…
Các nút CTA phải dễ nhận thấy, thậm chí các nhà thiết kế phải khiến cho mọi người không thể cưỡng lại việc nhấp vào nó. Đó là lý do tại sao chúng thường là các nút gọi hành động cụ thể (ví dụ: “Tìm hiểu thêm” hoặc “Mua ngay bây giờ”).
Nút CTA có thể tạo ra mức tăng trưởng và mục tiêu kinh doanh cơ bản cho việc mua hàng. Khi một nút được thiết kế đủ hấp dẫn để thu hút ngay sự chú ý của khách hàng tiềm năng, nó có thể lôi kéo họ nhấp và đi đến bước tiếp theo như điền vào một mẫu liên hệ ngắn hoặc đặt hàng trước một sản phẩm.
Bằng cách này, khách truy cập trang web và người dùng ứng dụng có thể được dẫn dắt qua kênh bán hàng từ giai đoạn này sang giai đoạn khác, giúp họ tìm hiểu chi tiết về sản phẩm hoặc dịch vụ. Nếu không có nút CTA, mọi người có nhiều khả năng lướt qua nội dung nhanh hơn.
Một số người có thể nghĩ rằng thiết kế nút gọi hành động hoàn chỉnh chỉ áp dụng cho một kích thước lớn và chỉ màu sắc tươi sáng mới có thể thực hiện được mục tiêu của nó. Tuy nhiên, có nhiều cách để đảm bảo hiệu quả của CTA. Hãy xem những ví dụ thực tế và cách để sử dụng hiệu quả chúng.
Điều gì tạo ra một nút CTA hiệu quả?
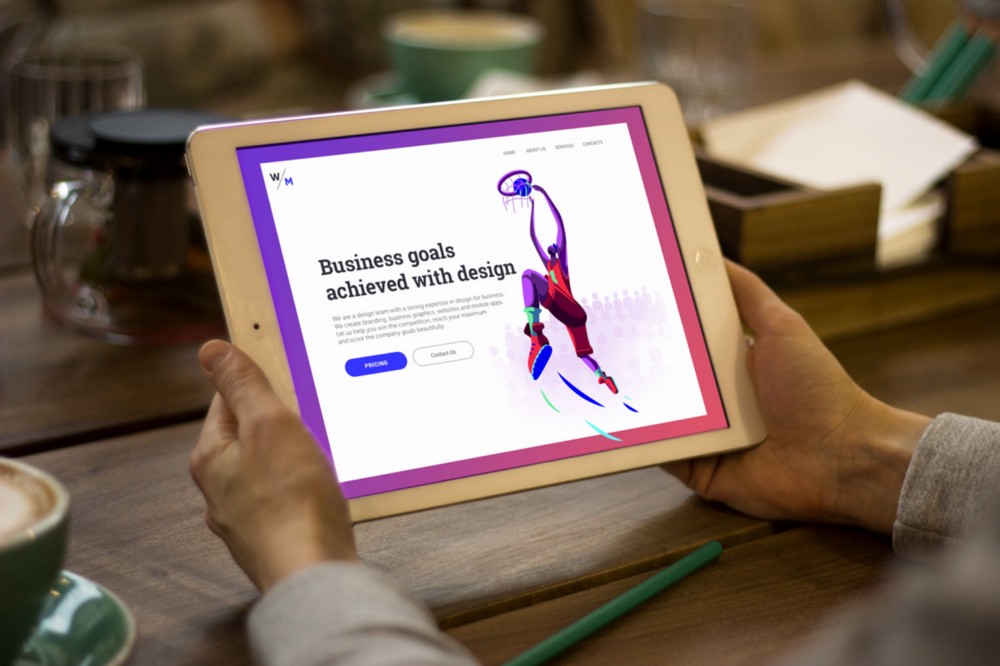
1. Size
Size là một trong những yếu tố phổ biến nhất giúp phân chia các thành phần UI theo tầm quan trọng của chúng. Các yếu tố lớn càng trở nên đáng chú ý. Vì mục đích đầu tiên của CTA là thu hút sự chú ý của người dùng, các nhà thiết kế thường cố gắng làm nổi bật các nút trên màn hình, đặc biệt thông qua việc nhấn mạnh vào kích thước.
Các nút lớn có cơ hội được chú ý và nhấp vào cao hơn. Nút CTA hấp dẫn thường đủ lớn để được tìm thấy nhanh chóng, nhưng không quá lớn khiến phá vỡ bố cục hình ảnh và trình tự. Các nhà lãnh đạo thị trường thường đưa ra các khuyến nghị về kích cỡ các nút có hiệu quả trong hướng dẫn của họ. Ví dụ: Apple cho biết CTAs trong giao diện dành cho mobile phải có ít nhất 44×44 pixel, trong khi Microsoft đề xuất 34×26 pixel.

Tasty Burger App
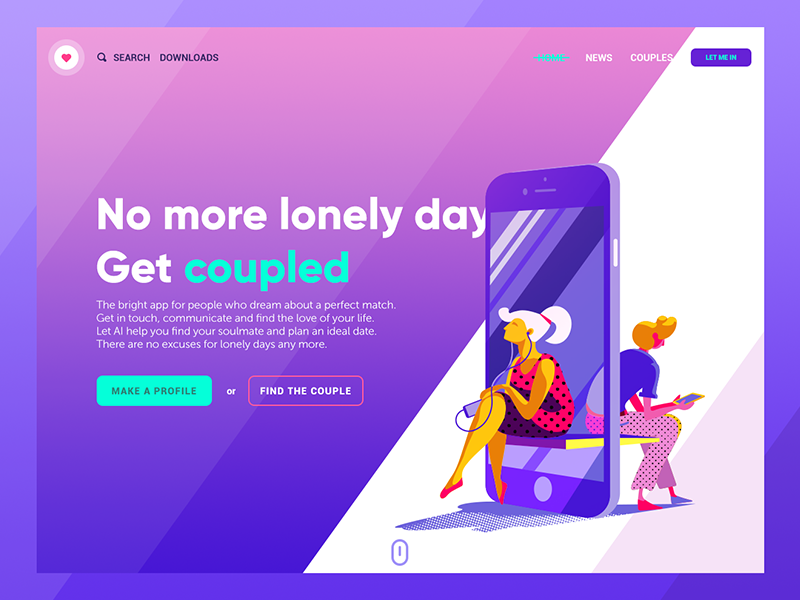
2. Màu sắc và hình dạng
Kích thước hấp dẫn trực quan chỉ là một khía cạnh mang lại hiệu quả cho CTA. Để làm cho các nút nổi bật hơn, cần thiết phải chọn đúng màu sắc và hình dạng. Tâm trạng và hành vi của con người đều liên quan đến môi trường xung quanh thị giác. Tâm trí chúng ta phản ứng với màu sắc và hình dạng trong khi chúng ta thường không nhận thấy nó.
Thời điểm đôi mắt chúng ta cảm nhận được một màu sắc, chúng kết nối với não tạo ra các tín hiệu cho hệ thống nội tiết phóng thích các hoocmon chịu trách nhiệm về sự thay đổi tâm trạng và cảm xúc. Khoa học tâm lý học có những ngành cụ thể dành cho sự ảnh hưởng của các màu sắc và hình dạng khác nhau trên ý thức của chúng ta. Dưới đây là chi tiết ngắn gọn ý nghĩa phổ biến về màu sắc và hình dạng.
Ý nghĩa màu:
- Đỏ: Sự tự tin, thanh niên, và quyền lực.
- Da cam: Thân thiện, ấm áp và tràn đầy sức sống.
- Vàng: Hạnh phúc, lạc quan, và ấm áp.
- Xanh lá: Hòa bình, tăng trưởng và sức khoẻ.
- Xanh dương: Tin tưởng, an ninh, và ổn định.
- Tím: Sang trọng, sáng tạo và khôn ngoan.
- Đen: Đáng tin cậy, tinh vi và có kinh nghiệm.
- Trắng: Đơn giản, bình tĩnh và gọn gàng.
Ý nghĩa hình dạng:
- Hình vuông và hình chữ nhật : Kỷ luật, sức mạnh, lòng dũng cảm, an ninh, độ tin cậy.
- Tam giác: Hứng thú, nguy cơ, nguy hiểm, cân bằng, ổn định.
- Hình tròn, hình oval, và elip: Vĩnh cửu, nữ tính, vũ trụ, ma thuật, bí ẩn.
- Hình trừu tượng: Hai mặt của ý nghĩa, tính duy nhất, tinh xảo.
Thông thường, các nút CTA trông giống hình chữ nhật ngang vì mọi người đã quen với hình dạng này như các nút có thể nhấp. Ngoài ra, bạn nên thiết kế các CTA với các góc tròn, vì chúng được cho rằng những điểm bên trong nút giúp thu hút sự chú ý đến văn bản.
Lựa chọn màu sắc phụ thuộc vào nhiều khía cạnh khác nhau khiến quá trình trở nên phức tạp hơn. Các nhà thiết kế cần phải xem xét các yếu tố như màu cơ bản của thành phần, cũng như sở thích và đặc tính tâm lý của đối tượng mục tiêu. Có một điều cần lưu ý khi chọn màu cho CTA: Các nút và màu nền nên tương phản đủ để CTA nổi bật so với các thành phần UI khác.

Dating App Landing Page
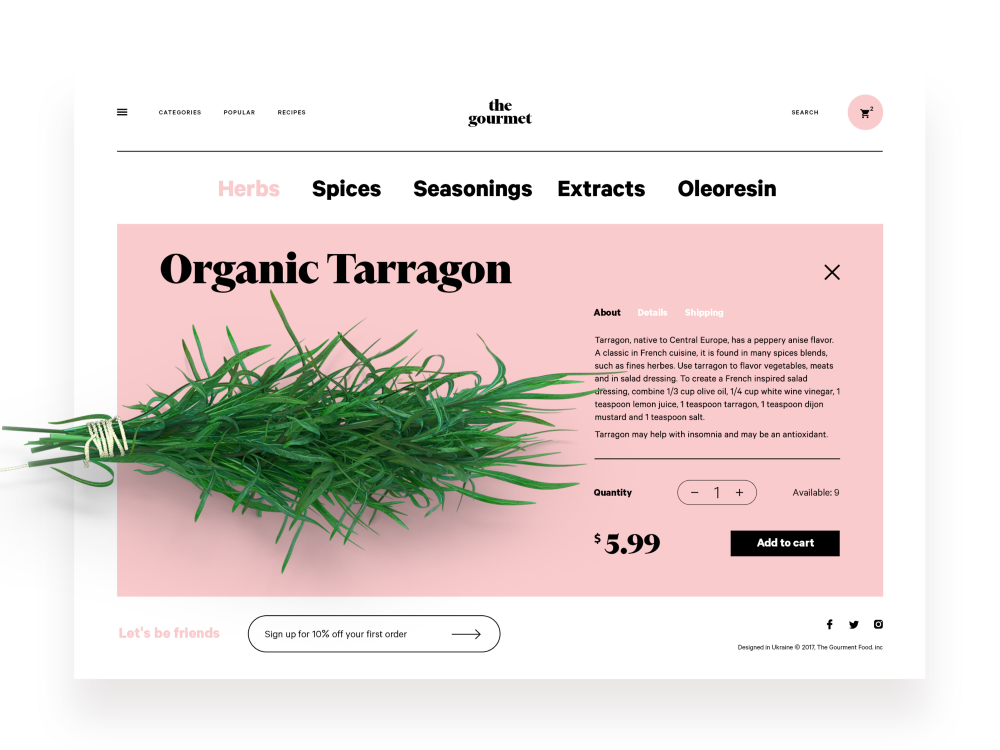
3. Vị trí
Vị trí của các nút CTA có tầm ảnh hưởng quan trọng đến kết quả. Nếu chúng nằm ở những vùng mà mắt người dùng không thể bắt gặp, các yếu tố thị giác khác như màu sắc và kích thước có thể không hoạt động hiệu quả. Nhưng làm thế nào để tìm được vị trí thuận lợi cho CTA?
Rất nhiều nghiên cứu đã chỉ ra rằng trước khi đọc một trang web, mọi người quét nó để tìm thứ họ quan tâm. Trên thực tế này, nhà thiết kế có thể nghiên cứu được các khu vực có thể quét nổi bật nhất và đặt nút CTA phù hợp với trải nghiệm của người dùng.
Theo các nghiên cứu khác nhau, bao gồm các ấn phẩm của Nielsen Norman Group, nhóm UXPin, và những người khác, có một số mẫu quét phổ biến cho các trang web, trong đó các mẫu “F” và “Z”.
Mẫu F là phổ biến nhất cho các trang web với số lượng lớn nội dung như blog, tin tức. Người dùng đầu tiên quét một đường ngang ở trên cùng của màn hình, sau đó di chuyển xuống trang một chút và đọc qua đường ngang ngắn hơn. Và cuối cùng là một đường thẳng đứng phía bên trái của văn bản nơi họ tìm từ khoá trong các câu đầu tiên của đoạn văn.
Mẫu Z là mô hình quét các landing page hoặc các trang web không có nhiều văn bản và không yêu cầu cuộn trang; có nghĩa là tất cả dữ liệu cốt lõi đều có thể nhìn thấy trong khu vực trước khi cuộn. Đầu tiên, người dùng quét qua đầu trang bắt đầu từ góc trên cùng bên trái, tìm kiếm thông tin quan trọng và sau đó đi xuống đến góc đối diện ở đường chéo, kết thúc bằng dòng ngang ở cuối trang, một lần nữa từ trái sang phải.
Những khuôn mẫu này cho phép các nhà thiết kế đặt CTA vào các vị trí được chú ý nhiều nhất, chẳng hạn như các góc trên cùng hay những điểm đòi hỏi sự chú ý dọc theo hàng trên cùng và dưới cùng. Ngoài ra, bạn nên đặt các nút CTA ở giữa bố cục, đặc biệt không làm ảnh hưởng đến các phần tử UI khác.

The Gourmet Website
3. Microcopy
Microcopy đóng một vai trò quan trọng mang đến hiệu quả cho việc kêu gọi hành động. Nó được định nghĩa là các thành phần nhỏ của văn bản, có chức năng gợi ý cho người dùng. Để cụ thể hơn, microcopy bao gồm các nút và menu văn bản, thông báo lỗi, ghi chú bảo mật, điều khoản và điều kiện, cũng như bất kỳ hướng dẫn sử dụng sản phẩm nào.
CTA microcopy thực sự là một cách gọi về hành động mà người dùng sẽ thực hiện nếu họ nhấp vào nút. Một CTA microcopy hiệu quả thường ngắn nhưng vẫn phù hợp để thu hút sự chú ý của người dùng một cách nhanh chóng.

Các nút kêu gọi hành động là một trong những công cụ bán hàng hiệu quả nhất trong thương mại điện tử và là yếu tố ảnh hưởng tích cực đến việc chuyển đổi trang hoặc màn hình. Các nhà thiết kế cần phải hiểu được tầm quan trọng của CTA và chú ý đến tất cả các chi tiết có ảnh hưởng đến hiệu suất của chúng.
Biên tập: Thao Lee
Nguồn: UX planet
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

11 Bí mật về công việc thiết kế web sẽ không ai nói với bạn
![[UX / UI]: 5 thói quen đơn giản giúp bạn cải thiện khả năng UX research](https://img.idesign.vn/w800/2021/08/id1-2.png)