Đánh giá giao diện người dùng và trải nghiệm trên VSCO

VSCO là một phần mềm trên nền tảng di động kết hợp tính năng chỉnh sửa và lưu trữ hình ảnh. Phần mềm được thiết kế theo phong cách minimalist (tối giản) với nhiều lợi ích kèm theo các bất cập.

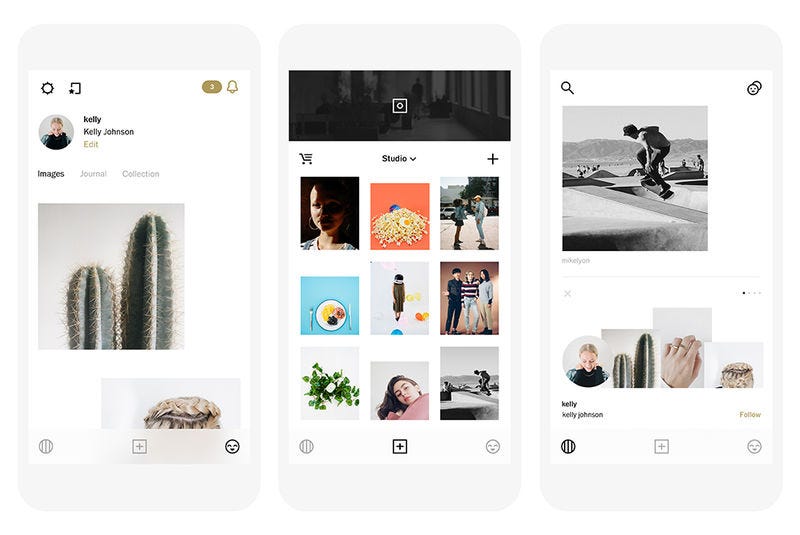
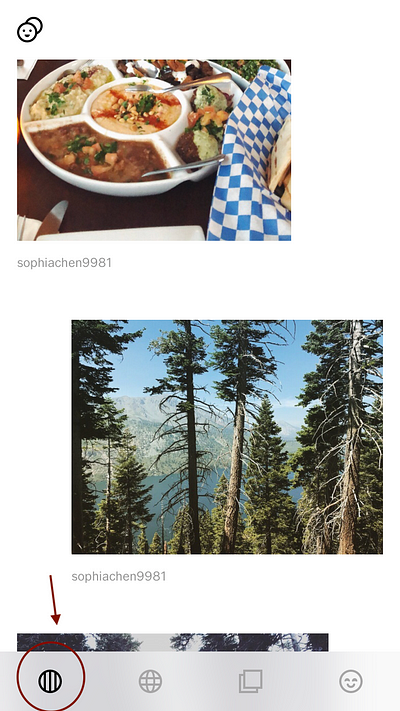
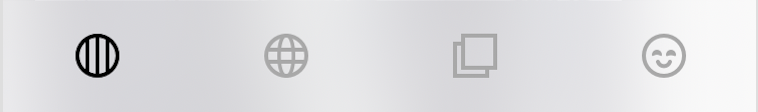
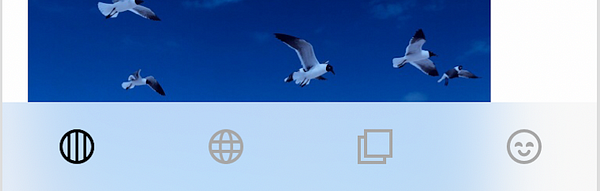
Điểm nhấn đầu tiên của phần mềm này là thanh công cụ hình chữ nhật ở cuối mỗi trang với màu nền mờ luôn xuất hiện trên giao diện, người dùng có thể chuyển đổi giữa 4 trang khác nhau. Màu đen ám chỉ tab hiện hành và những trang có màu nhạt hơn sẽ là nơi mà họ có thể chọn để xem.


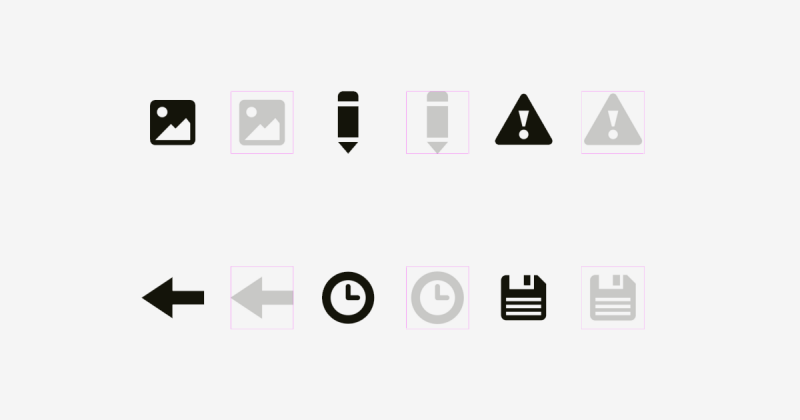
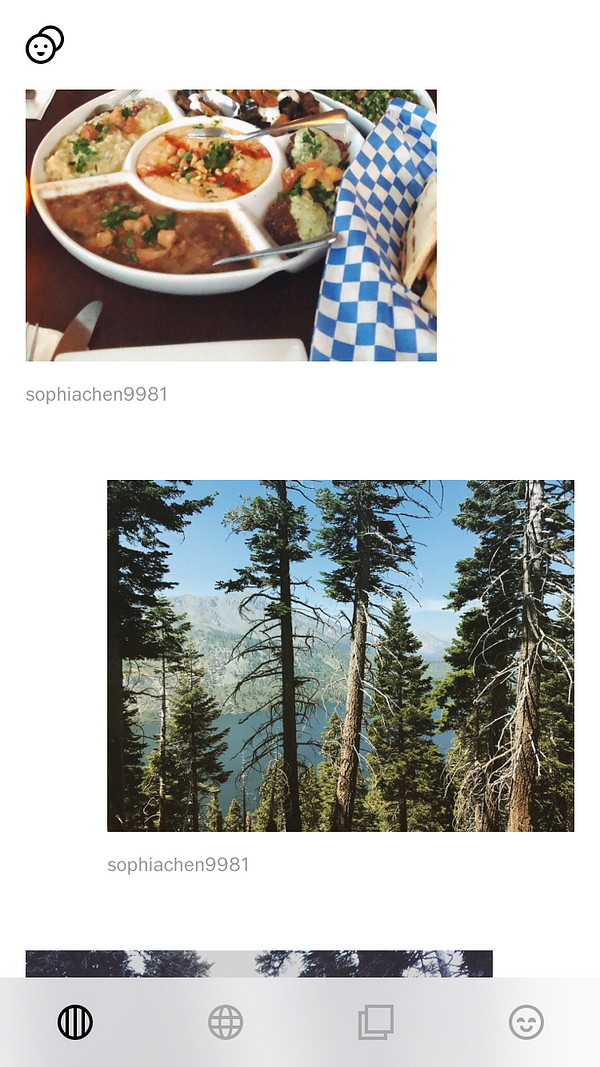
Tuy nhiên, biểu tượng được sử dụng không có kí tự chỉ dẫn nên khiến người dùng mới cảm thấy hơi bối rối. Biểu tượng quả cầu có thể ám chỉ tính năng khám phá, nhưng hình ảnh hai hình vuông trùng lắp nhau sẽ khiến cho người dùng khó nhận ra rằng đây là nơi chỉnh sửa và bật camera. Tuy nhiên, một khi người dùng biết được ý nghĩa của các biểu tượng này, họ sẽ rất dễ ghi nhớ bởi tính đơn giản của chúng. Các biểu tượng không có chỉ dẫn khiến người dùng mới khó tương tác với phần mềm.

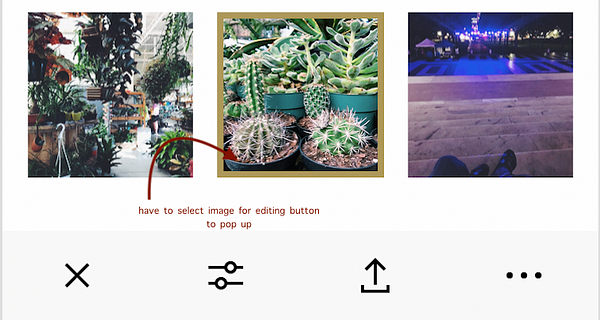
Một trong hai tính năng chính của phần mềm là chỉnh sửa hình ảnh. Trang ‘studio’ chứa các hình ảnh mà người dùng đã tải lên để chỉnh sửa hoặc xuất bản. Ở góc trên bên trái và phải là hai nút với màu sắc tương tự như thanh công cụ phía dưới, một trong số đó là hình ảnh chiếc camera và kí hiệu dấu cộng. Những biểu tượng phổ biến này sẽ cho người dùng biết rõ chức năng của từng chi tiết là gì. Dù gì thì chức năng chính vẫn là chỉnh sửa hình ảnh và tính năng này không được thể hiện rõ cho người dùng.


Làm thế nào họ biết được nút chỉnh sửa hình ảnh nằm ở đâu?
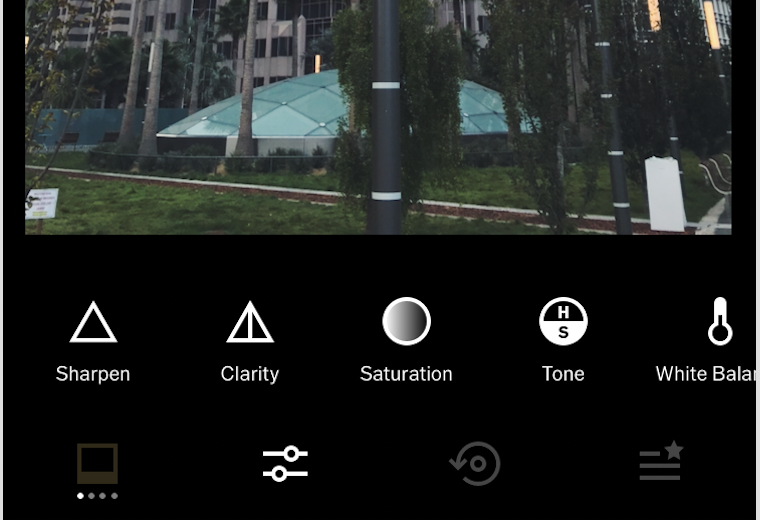
Tuy nhiên, dù vấn đề của VSCO là giao diện quá đơn giản, trang chỉnh sửa hình ảnh lại cho thấy hiệu quả tốt trong việc hướng dẫn sử dụng, khiến người dùng dễ ghi nhớ và thực hiện thao tác. Khi chỉnh sửa hình ảnh, các biểu tượng vẫn là yếu tố chính để tương tác nhưng sẽ có dòng chữ nhỏ phía dưới cho biết chức năng cụ thể của từng phím là gì. Điều này vừa thể hiện trọng tâm thiết kế phong cách minimalist, vừa cho phép người dùng khám phá các tính năng chỉnh sửa hình ảnh.

cho người dùng mà vẫn giữ được vẻ đẹp phong cách minimalist.
Một tính năng khác nữa là chụp hình (ví dụ như chụp flash, chụp kiểu lưới, cân bằng trắng, vv…). Tuy nhiên, tính năng này không được thể hiện rõ bởi biểu tượng được sử dụng không quá phổ biến, kích thước nhỏ và không có chủ giải về từng phím chức năng. Thậm chí khi người dùng nhấn một phím bất kì, phần pop up cũng không giải thích nhiều về nó. Điều này khiến cho việc chỉnh sửa hình ảnh trở nên không hiệu quả vì người dùng phải tự mình khám phá nhiều phím và thử nghiệm chỉnh sửa để biết tính năng cụ thể của chúng.

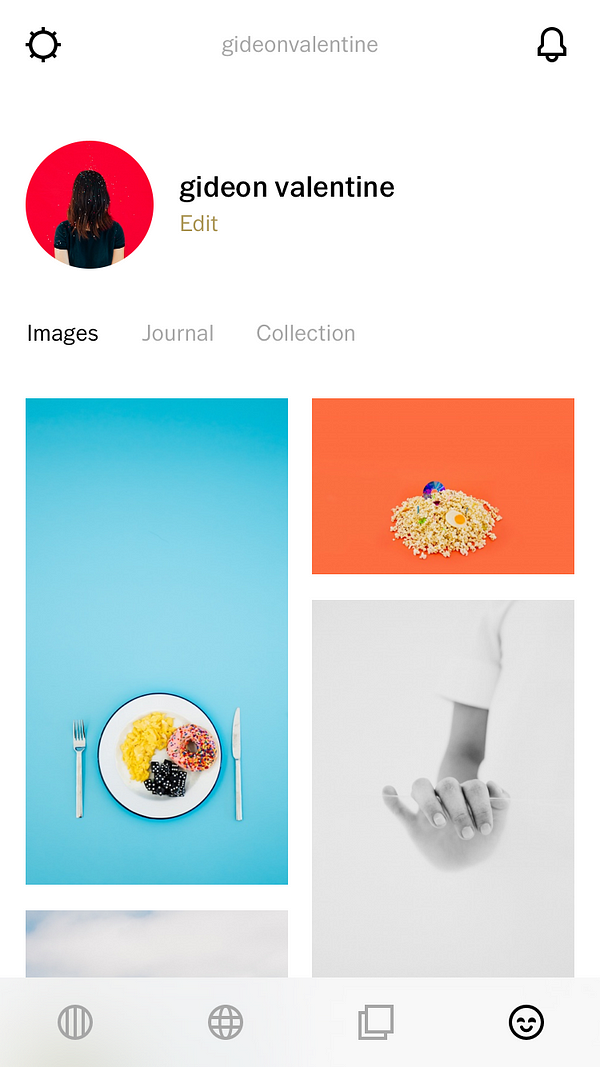
Nhìn chung, giao diện VSCO không có nhiều thông tin và hướng dẫn cho người dùng mới, lý do không chỉ vì thiết kế đơn giản mà còn bởi các yếu tố của trang không được đặt ở vị trí dễ thấy và hợp lý. Phải trải qua nhiều bước để người dùng có thể sử dụng chức năng chỉnh sửa hình ảnh, khiến mọi thứ trở nên khó khăn và mất đi hiệu quả vốn có. Danh sách những người theo dõi và được theo dõi nằm phía dưới trang ‘discover’ và thông báo được đặt ẩn trong góc.


Dù thiết kế đơn giản làm hạn chế hướng dẫn sử dụng và hiệu quả của phần mềm, dường như lối thiết kế này cũng tạo ra trải nghiệm tuyệt vời. Phong cách minimalism lấy hình ảnh làm trung tâm của sự chú ý hay vì các tính năng khác. Hơn nữa, trang thông báo và thông tin về lượng người theo dõi được đặt ẩn để không biến VSCO thành một trang mạng xã hội.
“Chúng tôi muốn tạo ra một sản phẩm nơi bạn có thể thao tác với hình ảnh, đồng thời khám phá những tác phẩm của người khác, đơn giản vậy thôi.” – Joel Flory, nhà sáng lập VSCO.
Tiếp theo sẽ là những đề nghị để cải thiện giao diện người dùng. Đầu tiên là việc truy cập tính năng chỉnh sửa camera và các trang của phần mềm (studio, trang cá nhân,…), ví dụ như chú giải phía dưới mỗi biểu tượng hoặc hiện lên kí tự khi người dùng nhấn chọn phím tính năng. Bằng cách đó, người dùng mới sẽ có thể hiểu được các tính năng và biết được phím nào cần click chọn bởi tính đơn giản của các biểu tượng. Chúng ta vẫn giữ được giao diện phong cách minimalism và khiến cho người dùng dễ ghi nhớ các thông tin, từ đó họ sẽ dễ dàng sử dụng phần mềm hơn.

Điều thứ hai cần cải thiện là thêm các chi tiết định hướng và đặt ở những nơi dễ thấy như lượng người theo dõi. Vị trí lý tưởng để truy cập thông tin này có thể là phía dưới trang thông tin cá nhân. Việc này sẽ làm cải thiện hiệu quả chung vì người dùng không cần phải trải qua nhiều bước để xác định vị trí của từng tính năng hay thông tin cần tìm.

Nói chung thì tôi ủng hộ phong cách minimalism mà VSCO xây dựng, tuy nhiên nếu có thể thêm vào đó một vài chi tiết và điều chỉnh vị trí của các tính năng, trải nghiệm của người dùng sẽ được cải thiện rõ rệt.
Tác giả: Sophia Chen
Người dịch: Đáo
Nguồn: Medium
iDesign Must-try

Thiết kế tương tác (Interaction Design) là gì?

Các nguyên tắc chính tập trung vào nhu cầu của người dùng trong vai trò nhà thiết kế

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX

Empathy là gì và tại sao một sản phẩm lại cần nó đến thế?