Các nguyên tắc chính tập trung vào nhu cầu của người dùng trong vai trò nhà thiết kế
Trong môi trường năng động và không thể đoán trước mà chúng tôi đang làm việc, ngay cả những giải pháp được chế tạo cẩn thận nhất cũng có thể có thời hạn sử dụng nhất định. Khi chúng tôi chấp nhận công việc của mình vô thường và khả năng giải quyết vấn đề của mình có hạn, mục tiêu lúc này là có thể chuyển từ cung cấp các giải pháp đầy đủ sang phát triển các công cụ cho phép người dùng của chúng tôi thiết kế thích ứng cho chính họ.
Trên tinh thần luân phiên liên tục giữa người dùng trong vai trò nhà thiết kế và tìm kiếm quy luật chung trong những trường hợp cụ thể, trong các ví dụ dưới đây tôi sẽ dựa vào kinh nghiệm của mình xuất phát từ cả hai phía của mối quan hệ trên. Đầu tiên là từ công việc với tư cách một nhà thiết kế trong công ty EdTech, trong đó những giáo viên sẽ dựa vào những người như tôi để sản xuất các công cụ cho phép họ thiết kế trải nghiệm học tập cho sinh viên. Thứ hai là với tư cách người dùng sản phẩm, tôi tham khảo ý kiến của họ để thực hiện công việc hàng ngày liên quan đến trải nghiệm người dùng của mình.
1. Đừng giới hạn giá trị

Điều quan trọng cần làm là phải hiểu rõ được lý do tại sao một người sẽ sử dụng sản phẩm của bạn ngay từ lần đầu tiếp xúc và sau đó là đảm bảo họ không gặp cản trở. Mặc dù ai cũng mong muốn giữ được giá trị đó để người dùng phải tiếp tục sử dụng sản phẩm của mình nhưng chúng ta nên chống lại suy nghĩ đó.
Hãy nhớ rằng sản phẩm của bạn có thể chỉ là một công cụ trong một nhóm lớn hơn và người dùng của chúng ta sẽ dựa vào các công cụ của họ để tương thích với nhau khi thiết kế các giải pháp mang tính tổng thể, mạch lạc của riêng mình. Trong khi nhà thiết kế trong vai trò người giải quyết vấn đề có khuynh hướng xây dựng một giải pháp khép kín và giới hạn giá trị trong sản phẩm của họ, nhà thiết kế sẽ tạo điều kiện cho luồng thông tin được luân chuyển tự do và hoàn thành công việc liên tục giữa các công cụ mà người dùng trong vai trò thiết kế của chúng ta chọn sử dụng. Bằng cách chia sẻ giá trị, chúng ta không chỉ nâng cao nguồn giá trị mà còn cho phép người dùng toàn quyền sử dụng công cụ của họ.
Một ví dụ trong vai trò nhà thiết kế sản phẩm của EdTech:

Trong các ứng dụng đánh giá học sinh, tương tự như nhiều loại ứng dụng khác, giá trị cốt lõi là dữ liệu. Nói cách khác, lý do cơ bản và chủ yếu mà các trường tổ chức đánh giá là để tìm hiểu về thành tích và quá trình phát triển của học sinh. Khi dữ liệu đó được thu thập, có nhiều cách để chúng ta có thể sử dụng nó nhằm đưa ra các đề xuất đúng đắn và dựa trên nghiên cứu xoay quanh các công việc như thiết lập mục tiêu cho học sinh, tạo nhóm hướng dẫn học tập và phân công thực hành. Nói rõ hơn là chúng ta cố gắng hỗ trợ thực hiện tất cả những điều đó trong sản phẩm của mình bằng cách sử dụng nền tảng tư duy thiết kế. Tuy nhiên, cuối cùng thì tất cả đều bắt đầu với yếu tố dữ liệu.
Trong thực tế, giáo viên thường có một số lựa chọn khi hoàn thành công việc của mình và họ có lý do chính đáng cho quyết định ấy. Bất cứ điều gì từ các yêu cầu nhà nước, chính sách của trường học đến phong cách làm việc cá nhân đều có thể quyết định cách tiếp cận của họ đối với việc thiết lập mục tiêu cho học sinh. Nếu vì mong muốn giữ chân mọi người trong sản phẩm của mình mà chúng ta gây khó khăn hơn cho giáo viên khi sử dụng dữ liệu từ các bài đánh giá để đặt ra các mục tiêu ngoài phạm vi sản phẩm (giả sử trong bảng tính) thì thay vì tăng thêm giá trị, chúng ta đã tạo ra nhiều bất tiện và thất vọng cho họ. Bài học từ trường hợp này là không nên giới hạn dữ liệu! Trớ trêu thay, khi càng tích trữ nó thì chúng ta càng khiến giá trị bị mất đi. Khi cung cấp cho các giáo viên những cách khai thác dữ liệu dễ dàng và linh hoạt, chúng ta sẽ khai phá được sức mạnh của nó.

Ví dụ trong vai trò người dùng của các công cụ thiết kế
Tôi thường hay chuyển đổi giữa các công cụ trong hoạt động tư duy thiết kế dựa trên giá trị cốt lõi mà mỗi công cụ cung cấp. Tất cả những công cụ này đều cần thiết cho quy trình và tôi dựa vào chúng để làm việc cùng nhau khi luân phiên giữa các giai đoạn làm việc để mình không phải xây dựng lại từ đầu ở mỗi bước. Ví dụ: giá trị cốt lõi mà tôi có được từ Sketch chủ yếu nằm ở giai đoạn “Lên ý tưởng”. Đây là giai đoạn cho phép tôi thoải mái nghĩ ra các ý tưởng thật nhanh để có thể thử nghiệm nhiều ý tưởng trong một khoảng thời gian ngắn. Khi tạo điều kiện dễ dàng để đưa các ý tưởng từ sản phẩm đó vào một ứng dụng tạo mẫu nặng hơn như Axure, thay vì giới hạn các giá trị bên trong, Sketch giúp tôi tiết kiệm thời gian và gia tăng sự gắn bó của mình với sản phẩm ấy. Nếu vì lý do cạnh tranh mà những công cụ đó không còn phối hợp với nhau thì có nhiều khả năng tôi sẽ bỏ một hoặc cả hai.
2. Sử dụng các mô hình có sẵn

Điều quan trọng là phải nhớ quy luật Jakob, chỉ ra rằng người dùng dành nhiều thời gian trên các trang web khác hơn trang web của bạn. Nếu họ đã quen với việc tìm hiểu thông tin hoặc hoàn thành một công việc theo cách nào đó và bạn yêu cầu họ làm theo cách khác thì họ sẽ không coi đó là cơ hội thú vị để học hỏi thêm điều gì đó mới mẻ. Họ sẽ thể hiện sự bất bình. Mở rộng đường cong học tập thường gây cảm giác đau đớn và bực bội. Mặc dù có thể cải thiện hoặc thậm chí là thay thế các kiểu mẫu đã có nhưng đó là một yêu cầu rất khó khăn. Trong một thế giới đầy rẫy những điều không thể đoán trước, các mô hình nhất quán và có thể dự đoán được giữa các công cụ tạo ra sự hài hòa cho các trải nghiệm.
Một ví dụ trong vai trò nhà thiết kế sản phẩm của EdTech:
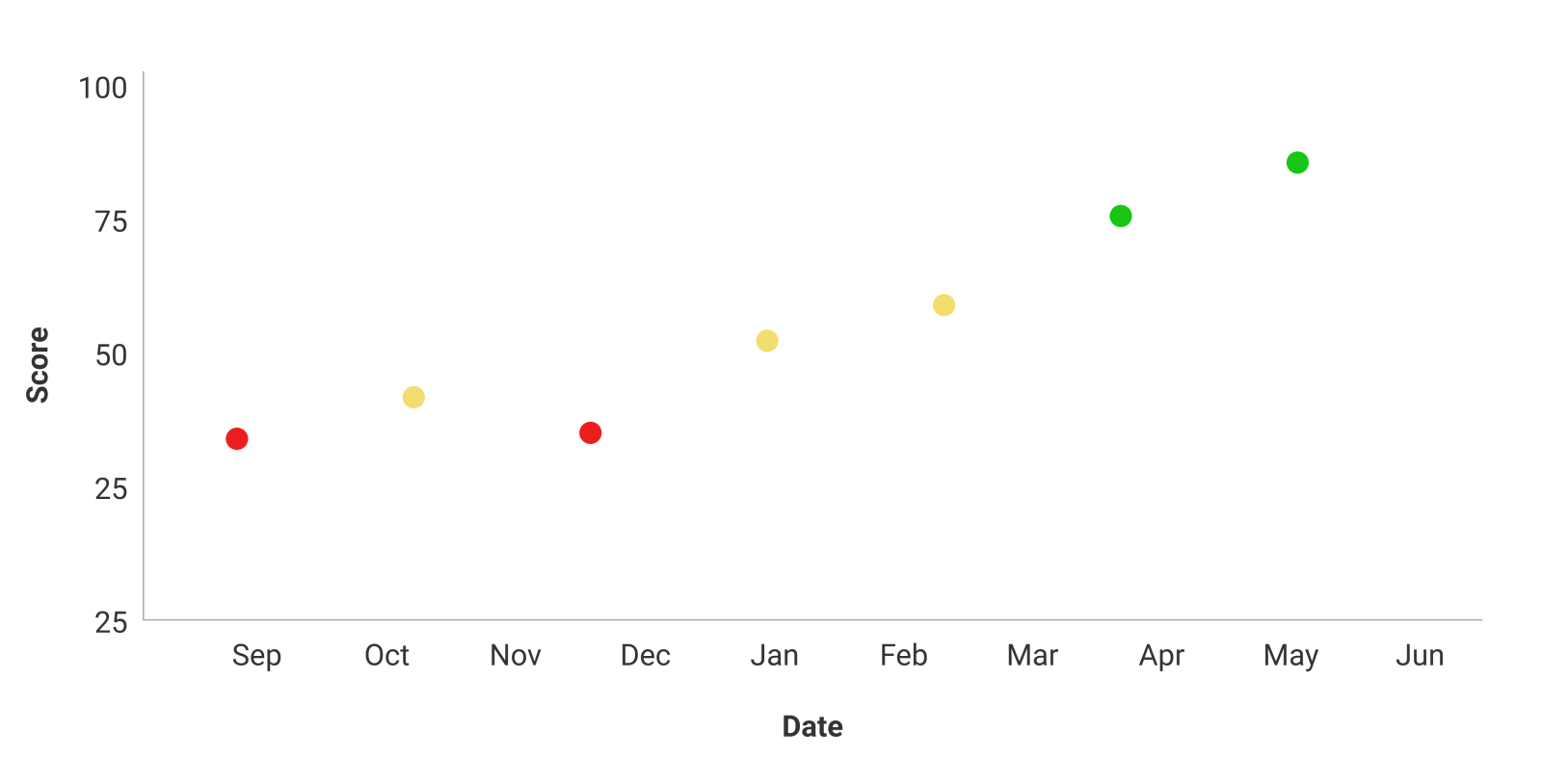
Khi tuân theo các quy ước về trực quan hóa dữ liệu trong một lĩnh vực nhất định, chúng ta sẽ giúp người dùng dễ dàng chuyển đổi và so sánh giữa các nguồn thông tin. Trong bối cảnh giáo dục, người ta thường thể hiển sự tiến bộ của học sinh bằng biểu đồ điểm kiểm tra theo thứ tự thời gian, thang điểm được biểu diễn trên trục tung và mốc thời gian theo trục hoành. Nói cách khác, biểu đồ phân tán hoặc biểu đồ đường với một hoặc 2 chiều biểu diễn có thể được thể hiện theo màu sắc hoặc kích thước điểm. Thông qua việc tiếp xúc lặp đi lặp lại nhất quán, ngay cả những giáo viên e ngại dữ liệu nhất cũng có thể dễ dàng hiểu được dữ liệu trực quan này ngay lập tức và tạo ra một câu chuyện xung quanh nó.

Bạn có thể thực hiện phác thảo trong giai đoạn “Lên ý tưởng” của quá trình hoạt động tư duy thiết kế và bạn sẽ suy nghĩ về nhiều cách khác để trình bày cùng một thông tin. Một số ý tưởng đó chắc chắn sẽ rất thú vị và hay ho, thậm chí có thể đưa ra những hiểu biết mới mẻ và hữu ích. Đây sẽ là một hoạt động đáng để thực hiện! Tuy nhiên, trong tất cả các khả năng thì quyết định tốt nhất sẽ không phải là thay thế mô hình đã được thống nhất. Mặc dù việc khám phá các phương pháp tiếp cận khác có thể mang lại lợi ích nhưng lợi ích cuối cùng thường xuất phát từ việc sử dụng các mô hình mà mọi người đã hiểu và quen sử dụng trên nhiều sản phẩm và bối cảnh khác nhau.
Ví dụ trong vai trò người dùng của các công cụ thiết kế
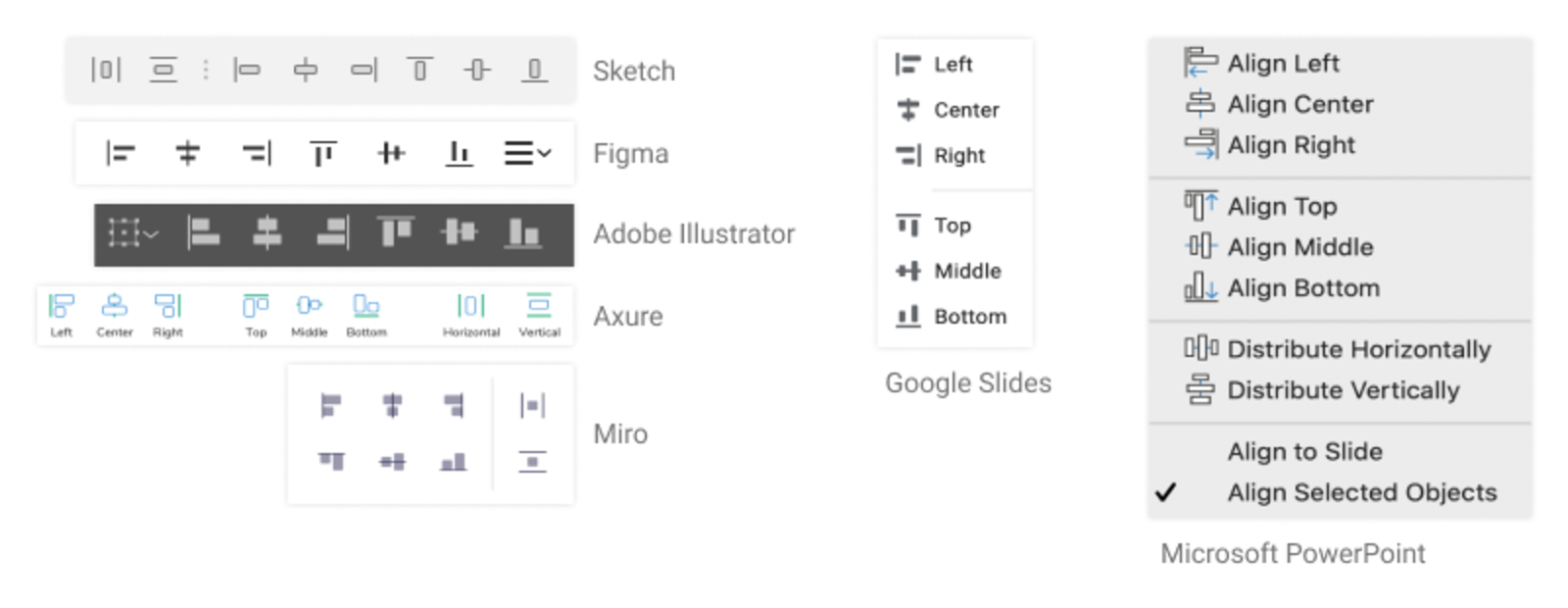
Trong công việc, tôi cần phải nhanh chóng tìm hiểu phần mềm UX mới để hỗ trợ sự hợp tác với các nhà thiết kế bên ngoài tổ chức hoặc khi nhóm làm việc của tôi quyết định áp dụng một cái gì đó mới. Trong trường hợp đó, tôi chủ yếu dựa vào các mô hình ngôn ngữ hình ảnh đã có để nhanh chóng chuyển từ giai đoạn học tập sang giai đoạn làm việc. Khi có được sự nhất quán thì mọi việc sẽ trở nên nhẹ nhàng và thấu đáo. Ở đâu có sự bất đồng mà không có lý do rõ ràng thì ở đó có sự khó chịu. Ví dụ, nếu một đội ngũ sản phẩm quyết định xem xét lại bảng căn chỉnh tiêu chuẩn, hành động nhân danh sự đổi mới ấy gần như sẽ khiến sản phẩm khó được chấp nhận hơn và không mang lại bất kỳ lợi ích nào.

3. Xây dựng hướng đến sự linh hoạt
Là một chuyên gia trong lĩnh vực nhất định, bạn có thể có những cách tiếp cập vững chắc đã được nghiên cứu trước đó về cách thức thực hiện các công việc nhất định và mong muốn tốt đẹp để áp dụng các phương pháp tốt nhất đó vào sản phẩm của mình. Nếu bạn đã xây dựng lòng tin với người dùng thì việc thêm hướng dẫn và đường dẫn trực tiếp vào quy trình làm việc có thể rất hiệu quả. Tuy nhiên, hãy nhớ rằng nó chỉ là hướng dẫn mà thôi. Người dùng trong vai trò nhà thiết kế sẽ biết được khi nào các phương pháp tốt nhất đó được áp dụng và khi nào không. Mặc dù nên tránh làm người dùng cảm thấy choáng ngợp trước nhiều lựa chọn nhưng chúng ta nên cố gắng tạo sự linh hoạt bất cứ khi nào có thể.
Một ví dụ trong vai trò nhà thiết kế sản phẩm của EdTech:

Nhiều sản phẩm EdTech đưa ra các cơ chế thiết lập mục tiêu học tập của sinh viên. Nhìn chung, các giáo viên rất trân trọng khi được cung cấp các đề xuất và lựa chọn mặc định thông minh khi hoàn thành công việc vì biết rằng có một tập hợp nghiên cứu phong phú có thể giúp xác định phạm vi kỳ vọng hợp lý cho một học sinh nhất định dựa trên thành tích trước đó của họ, tập dữ liệu và thông tin lớn hơn từ các đồng nghiệp của mình. Việc đưa ra hướng dẫn đó dưới hình thức đơn giản, dễ hiểu thường có lợi và được đánh giá cao. Tuy nhiên, chúng ta với tư cách là những nhà thiết kế sẽ không liên quan đến từng trường hợp học sinh cũng như các nhu cầu và yêu cầu luôn thay đổi, tác động các quyết định thiết lập mục tiêu của các thầy cô. Chúng ta có thể biến các đề xuất thành hành trình hạnh phúc và thực hiện chúng một cách dễ dàng nhất có thể nhưng người dùng cần một cách điều chỉnh hướng dẫn dễ dàng hoặc cách từ chối tất cả.
Ví dụ trong vai trò người dùng của các công cụ thiết kế:

Khả năng tạo một thư viện gồm các đối tượng có thể tái sử dụng trong hầu hết các ứng dụng UX đã làm cho chúng trở nên hiệu quả hơn. Biết được rằng mình có thể khai thác yếu tố giao diện người dùng được tạo sẵn, có thương hiệu phù hợp khi cần thay vì phải tạo một yếu tố mới hoàn toàn là một lợi ích to lớn. Thông thường, trong giai đoạn “Lên ý tưởng” của quá trình tư duy thiết kế, tôi có thể sử dụng các thành tố được tạo sẵn này ở hình thái cơ bản để truyền đạt ý tưởng và hệ thống phân cấp chủ đạo của một dạng cấu trúc. Tuy nhiên, khi đến công đoạn điền thông tin chi tiết để tạo mẫu có chính xác cao và thực hiện thử nghiệm, khả năng ghi đè văn bản mặc định và tạo mẫu hoặc thậm chí tách đối tượng khỏi thư viện của nó và thực hiện các thay đổi lớn hơn có thể là điều cần thiết. Khả năng linh hoạt để bắt đầu thực hiện nhanh và sau đó tùy chỉnh dần dần cho phép tôi có thể thích ứng nhanh chóng khi điều kiện thay đổi và hỗ trợ việc di chuyển giữa các bước trong quá trình tư duy thiết kế được nhanh chóng và dễ dàng.
4. Giúp người dùng trong vai trò nhà thiết kế có sự cảm thông với đối tượng người dùng của họ
Khi nghĩ về người dùng của chúng ta với vai trò là nhà thiết kế, câu hỏi đặt ra là: Họ đang thiết kế cho ai? Trong nhiều trường hợp, họ đang thiết kế các giải pháp cho chính họ và do đó, bản thân nhà thiết kế ấy sẽ tự nhiên có được sự đồng cảm và hiểu ra các vấn đề với tư cách người dùng. Tuy nhiên, có lúc họ sẽ thiết kế phục vụ cho một nhóm đối tượng khác. Trong những tình huống đó, chúng ta có thể tìm cách giúp họ tư duy giống như một nhà thiết kế và tạo được sự đồng cảm với người dùng của mình.
Một ví dụ trong vai trò nhà thiết kế sản phẩm của EdTech:

Đối với các giáo viên thì đối tượng người dùng chính là học sinh. Một cách để giúp họ tập trung vào nhu cầu của nhóm đối tượng ấy khi thiết kế trải nghiệm là tuân theo các tiêu chuẩn của Thiết kế phổ quát cho hoạt động học tập, trang bị cho các giáo viên với tài liệu giảng dạy cùng nhiều phương tiện tham gia (ví dụ như sử dụng nhiều chiến lược khác nhau để thúc đẩy động lực học tập), nhiều hình thức đại diện (tức phù hợp với nhiều phong cách và nền tảng học tập khác nhau của học sinh), nhiều cách thức hành động và biểu hiện (hỗ trợ thực hiện nhiều cách khác nhau để học sinh tương tác với tài liệu giảng dạy). Các hướng dẫn này mở ra nhiều phương pháp tiếp cận để học hỏi và khuyến khích người dùng nhớ rằng tất cả cách thức mà nhóm đối tượng tương tác với việc thực hành và hướng dẫn phải được hỗ trợ.
Ví dụ trong vai trò người dùng của các công cụ thiết kế:
Bất cứ điều gì mà một công cụ có thể làm để thúc đẩy các quyết định thiết kế tập trung vào khả năng tiếp cận đều vô cùng hữu ích. Nó khiến chúng ta cân nhắc đối tượng gặp nhiều cản trở nhất khi sử dụng sản phẩm của mình. Mặc dù một số công cụ UX thường được sử dụng bao gồm chức năng tạo văn bản thay thế cho hình ảnh, thiết lập thứ tự tab để điều hướng bàn phím và đặt bố cục tương thích cho các thiết bị có kích thước khác nhau, các công cụ này có thể làm được nhiều hơn thế. Tôi thích có các tiêu chuẩn kiểm tra khả năng tiếp cận được tích hợp sẵn, thứ sẽ giúp chúng ta xác định các vấn đề tiềm ẩn trong quá trình này sớm nhất có thể.
Kết luận
Hy vọng rằng, khi áp dụng các nguyên tắc cốt lõi như mở rộng phạm vi giá trị, tận dụng các mô hình đã có, thấu hiểu nhu cầu của từng cá nhân hướng đến sự linh hoạt và tạo điều kiện thể hiện sự đồng cảm trong thiết kế sản phẩm của mình, chúng ta có thể giúp người dùng thích nghi với những thay đổi bất ngờ. Khi coi người dùng của mình như những nhà thiết kế theo đúng nghĩa của họ, chúng ta không chỉ nhận ra và giải thích được sự phức tạp và tính chất môi trường không thể đoán trước được của họ mà còn có thể bắt đầu đánh giá hai yếu tố này bình đẳng như nhau.
Mặc dù vai trò “nhà thiết kế” trong chức danh công việc chính thức của mình có một vai trò cụ thể và cần thiết, chúng ta không phải là thần để đưa ra các giải pháp từ trên cao mà là những người đấu tranh cố gắng điều hướng một thế giới phức tạp, năng động và đầy bão tố. Không ai có thể kiểm soát thời tiết nhưng chúng ta có thể tạo ra những chiếc áo khoác, áo mưa và cái ô tuyệt vời.
Về tác giả
Josh Singer là Nhà thiết kế UX và cựu Biên tập viên Toán học tại Renaissance Learning, nơi anh tạo ra các sản phẩm và nội dung viết cho các nhà giáo dục và sinh viên.
Người dịch: Đáo
iDesign Must-try

Những xu hướng xây dựng thương hiệu dành cho năm 2022 (Phần 2)

Những xu hướng xây dựng thương hiệu dành cho năm 2022 (Phần 1)

Hướng dẫn tự làm tác phẩm nghệ thuật cắt dán chủ đề siêu thực

Những bức tranh về động vật nổi tiếng và nơi tìm ra chúng (Phần 2)

Những bức tranh về động vật nổi tiếng và nơi tìm ra chúng (Phần 1)





