Mẹo ứng dụng Typography đem lại trải nghiệm người dùng tuyệt vời
Trung bình một ngày, nếu sử dụng smartphone hoặc laptop, với kết nối mạng ổn định, thời gian bạn tiếp xúc và tương tác với typography còn nhiều hơn thời gian cho việc ăn uống, nghe nhạc và chăm lo cho gia đình cộng lại.
(Typography: nghệ thuật sắp đặt và kỹ thuật ghép chữ trong in ấn và thiết kế. Khái niệm về Typography đã có từ rất lâu với cách trình bày bản in của người châu Âu hay cách viết thư pháp của người Trung Hoa)
Đại đa số các trang web (và cả cuộc sống của chúng ta) đều dựa trên những con chữ. Điều này hoàn toàn đúng vào năm 2018, và nó vẫn đúng cho tới 10 năm tiếp theo. Trong tương lai, điều này sẽ lại tiếp tục đúng cho tới khi chúng ta tìm ra cách để giao tiếp bằng các biểu tượng cảm xúc ba chiều – holographic emoji (holographic là một kỹ thuật cho phép ánh sáng tán xạ từ một vật thể được ghi lại và sau đó tái tạo lại hình ảnh 3 chiều trong một chùm tia laser). Trong lúc kiên nhẫn chờ đợi cuộc cách mạng HoloMoji™ nổ ra, chúng ta nên dành sự quan tâm đúng mực tới những con chữ mà chúng ta sử dụng để giao tiếp mỗi ngày. Dù cho bạn có là ai, người viết nội dung, xuất bản kỹ thuật số, nhà phát triển, hay là nhà thiết kế, bạn phải có trách nhiệm với những gì bạn tạo ra và chia sẻ với thế giới này. Điều này lại càng đặc biệt chính xác nếu bạn đang được người khác thuê để thiết kế nội dung và giao tiếp với người dùng một cách hiệu quả.
Dưới đây là danh sách 5 mẹo cực đơn giản nhằm nâng cao chất lượng và hiệu quả trong việc sử dụng typography lên bất kì trang web, email hoặc thiết kế số nào.
Mẹo #1
Chú ý tới khoảng cách dòng và đoạn
Nghe có vẻ như chả có gì to tát, nhưng đây là một mẹo rất dễ thực hiện mà không tốn nhiều công sức.

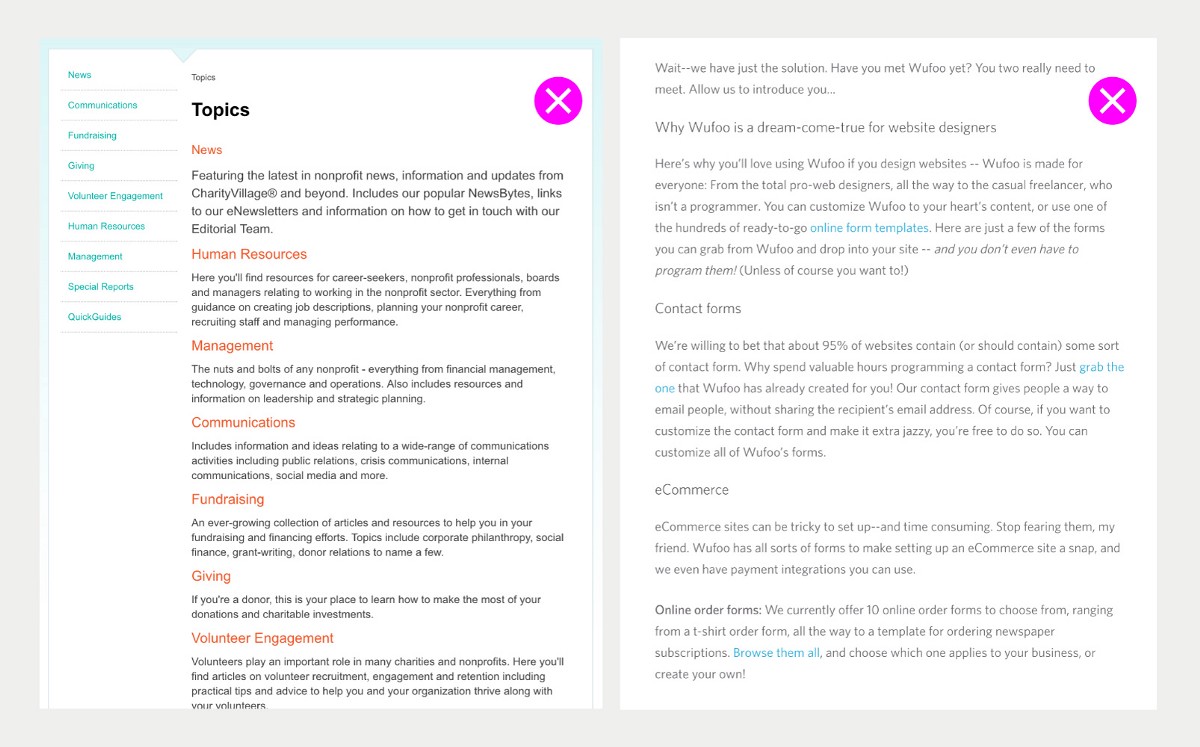
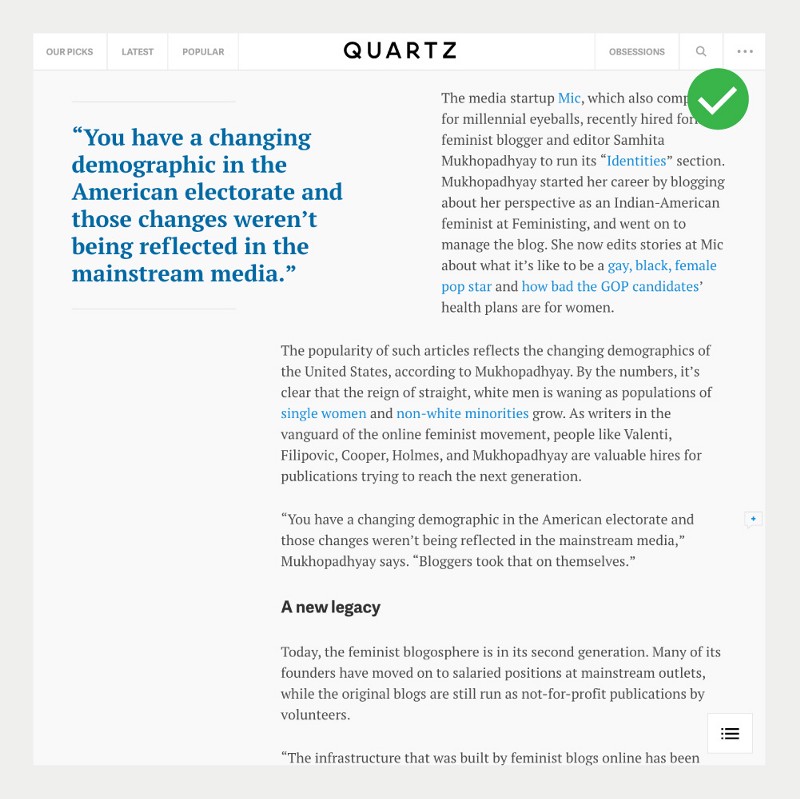
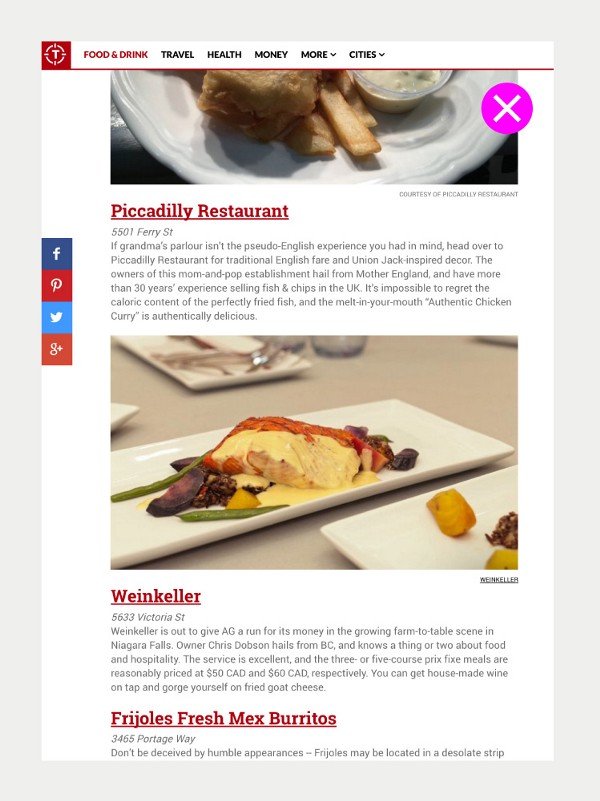
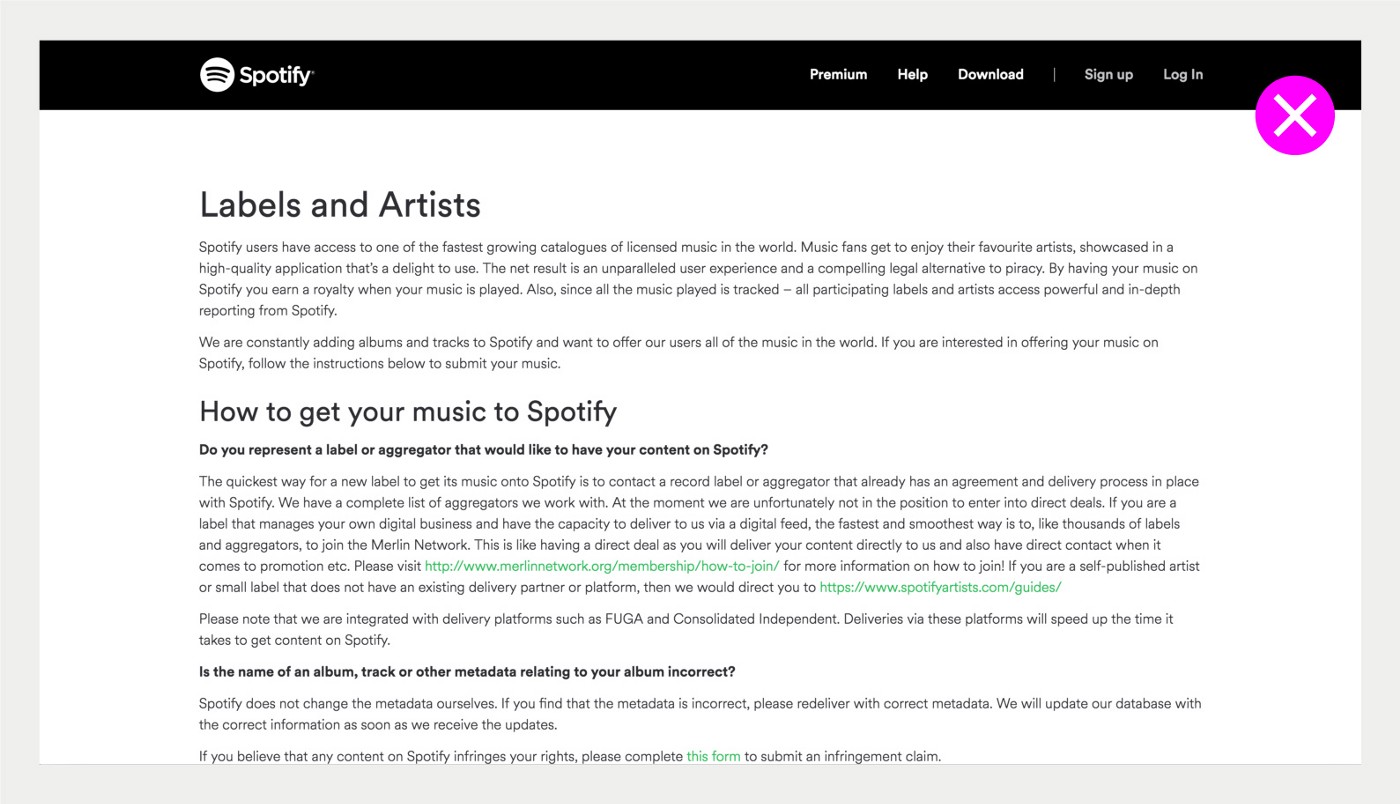
Phần nội dung trên nên được chia khoảng cách hợp lý hơn để giúp người đọc phân biệt rạch ròi đâu là hình, đâu là chữ hoặc phân biệt giữa tiêu đề và nội dung chính.
Người đọc sẽ rất khó xác định nội dung chính khi mà khoảng cách các dòng được chia đều răm rắp bên trên và dưới phần tiêu đề hoặc ảnh minh hoạ (đặc biệt với các bài viết dài và nhiều hình ảnh).
Nếu người đọc phải “vật vã” mới hiểu hết phần nội dung thì chứng tỏ thiết kế của bạn quá rườm rà và khó chịu. Điều đầu tiên bạn cần quan tâm là đem lại trải nghiệm thoải mái cho người dùng. Việc phân loại nội dung một cách rõ ràng và rành mạch là cách tuyệt vời để đảm bảo trải nghiệm tích cực cho đối tượng sử dụng.
Mẹo #2
Tránh việc sắp xếp chữ dài dòng và rườm rà
Theo tôi, đây là một trong những vấn đề gây phiền toái bậc nhất và rất hay gặp trên các trang web đa nền tảng.
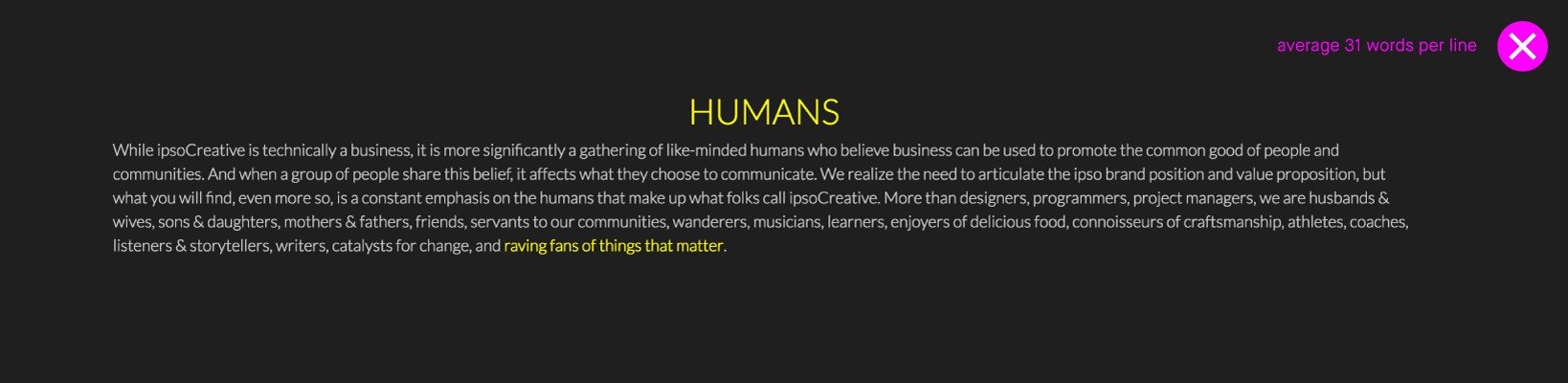
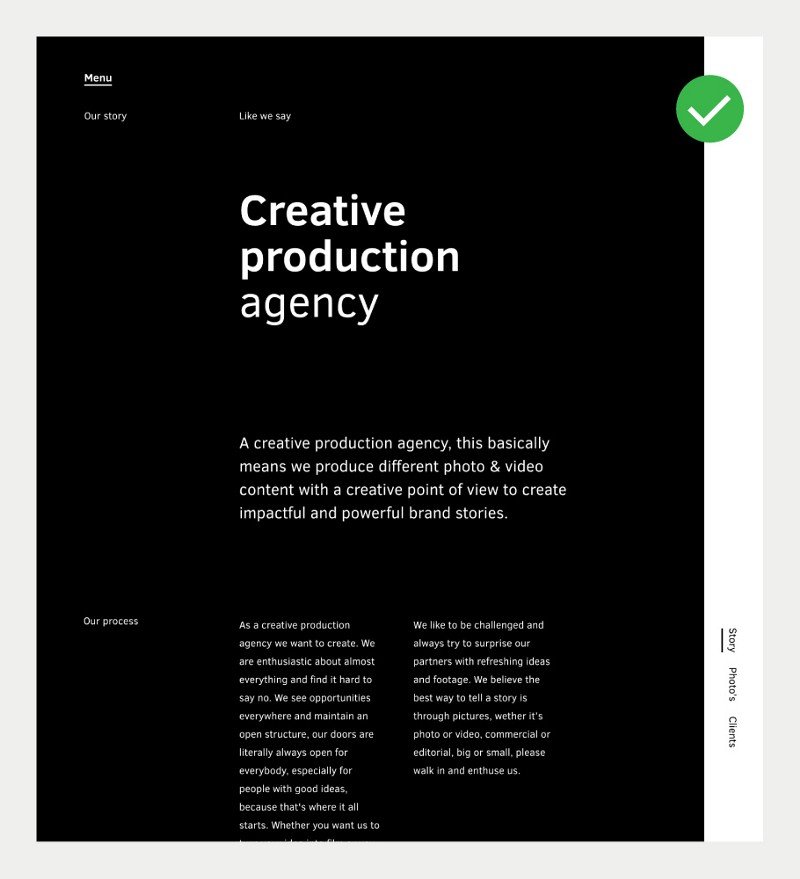
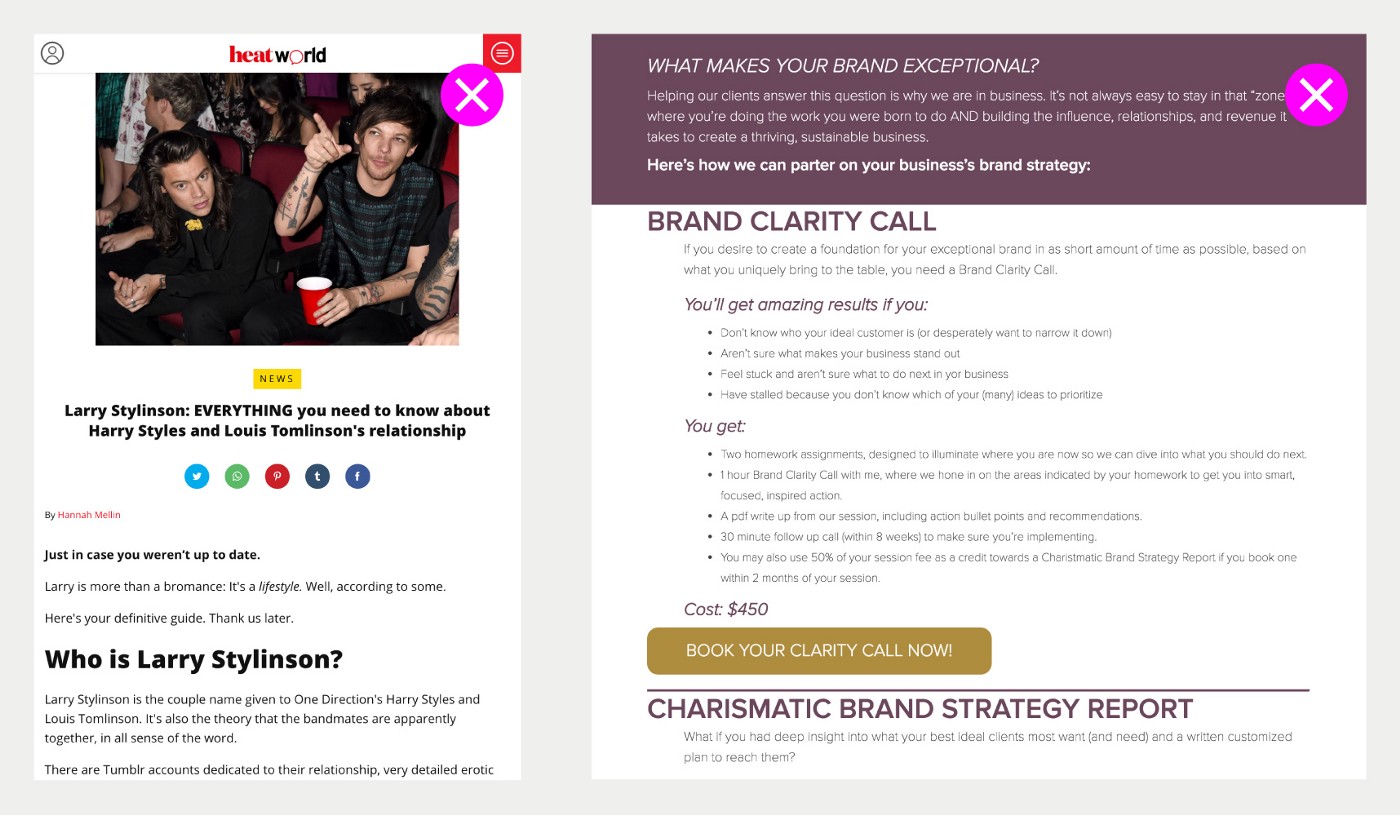
Ví dụ trên đây cho thấy một đoạn văn với 31 chữ trong một dòng – gấp đôi so với độ dài khuyến nghị
Khoa học đã chứng minh rằng mắt của người đọc (hay còn gọi là tâm trí) sẽ dần cảm thấy mệt mỏi nếu bị “ép” phải đọc một câu quá dài. Bạn có thể tự kiểm chứng điều này nếu muốn – mở một cái email dài thòng và điều chỉnh lại kích cỡ của trình duyệt xem. Thử so sánh cảm giác khi đọc cùng một đoạn email đó với kích cỡ hẹp và rộng hơn khác nhau ra sao. Khi để ở kích cỡ nhỏ vừa phải, bạn sẽ thấy đoạn email đó dễ chịu và dễ đọc hơn nhiều – và ngược lại, cũng với đoạn chữ đó nhưng sẽ mang lại cảm giác khó chịu và chán nản với độ dài lê thê, rườm rà. Với những trang web có nhiều chữ thì điều này cũng tương tự.

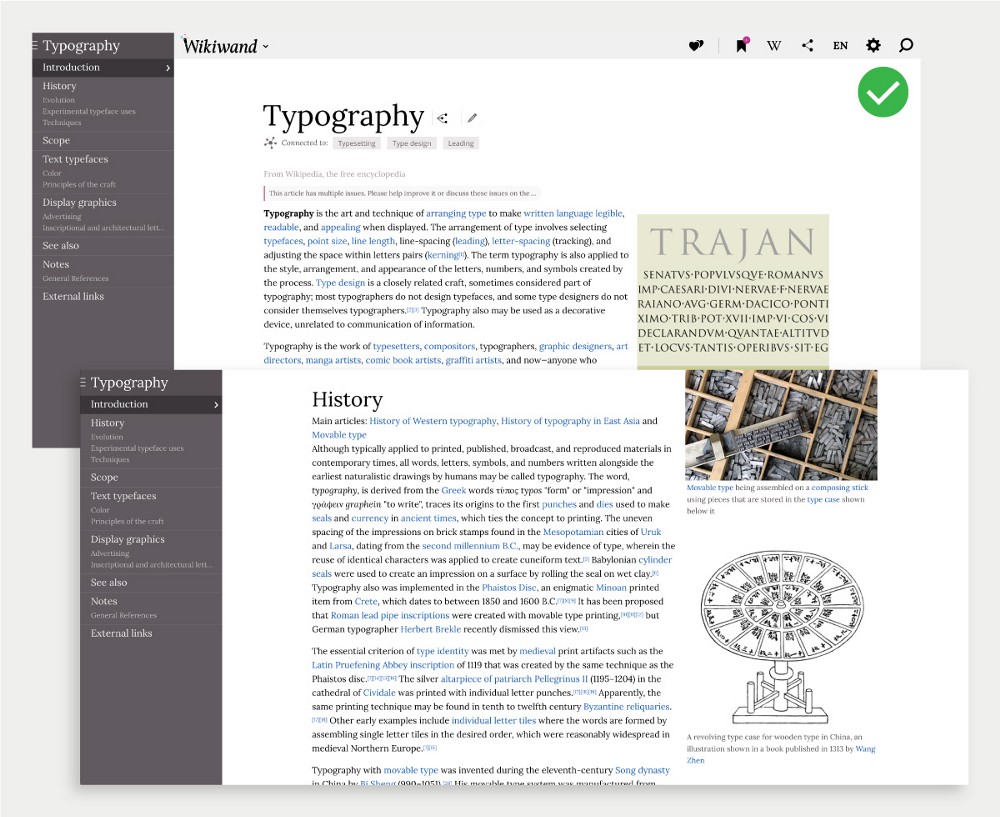
Wikiwand là một tiện ích mở rộng cho trình duyệt web giúp làm giảm cảm giác mệt mỏi và đem lại trải nghiệm người dùng thoải mái hơn
Độ dài lê thê của dòng sẽ làm người dùng cảm thấy chán nản với nội dung của bạn. Thêm vào đó, nó làm cho mọi thứ trở nên rẻ tiền. Giống như bạn đang ngụ ý rằng ”Chúng tôi chả quan tâm gì tới thiết kế nội dung hay trải nghiệm đọc của người dùng gì đâu, hoặc là chúng tôi quá ngu ngốc để nhận ra điều đó luôn ấy chứ.”
Không nhiều người (bao gồm cả những nhà thiết kế và phát triển) nhận ra vấn đề này bởi vì chẳng ai nói cho họ biết cả. Vấn đề này sẽ còn tồn tại dai dẳng hơn do sự phụ thuộc quá nhiều vào các framework và sự thiếu cân nhắc trong việc sắp xếp bố cục các trang web đa nền tảng. Việc điều chỉnh độ dài của dòng chữ trên các nền tảng khác nhau đòi hỏi sự đầu tư về công sức cũng như cân nhắc kỹ lưỡng.

Bạn có thể phải tốn khá nhiều công sức để tuỳ chỉnh độ dài của dòng trên các nền tảng khác nhau, nhưng kết quả thu được hoàn toàn xứng đáng với việc đó – cảm giác thuận tiện và trải nghiệm người dùng tích cực sẽ gắn liền với thương hiệu/thiết kế của bạn.
Số lượng ký tự tối ưu cho một dòng là từ 45 tới 75 ký tự, con số lý tưởng nhất là 66 ký tự (bao gồm cả khoảng trắng). Để đơn giản hơn, bạn có thể đếm số chữ trung bình mỗi dòng cũng được, cố gắng giữ cho số chữ một dòng từ 9 – 13 (tiêu đề chắc chắn là phải ít hơn rồi).
Hãy ghi nhớ điều này và tuỳ chỉnh thiết kế của bạn mỗi khi lượng chữ và ký tự vượt quá ngưỡng an toàn nhé!
Mẹo #3
Sử dụng chữ viết tay một cách nghiêm túc
Thật thú vị khi được chứng kiến sự thay đổi xu hướng đồ hoạ nhằm giảm thiểu sự bão hoà về mặt thị giác. Bạn đã quá ngán ngẩm với việc phải “lạc trôi” trong một mớ đồ hoạ véc-tơ, kỹ thuật số trong một màn hình lạnh lẽo rồi phải không? Việc thêm vào chữ viết tay mang lại chút mơ mộng – gợi nhớ cái thời mọi thứ đều được làm thủ công.
Để làm rõ điều này, tôi xin nói thêm một chút. Chúng ta ai ai cũng yêu chữ viết tay và thư pháp cả. Những thiết kế sử dụng chữ viết tay nếu được chăm chút bởi một nhà thiết kế có tay nghề cao sẽ mang lại cảm giác tuyệt vời cho người xem. Vấn đề ở đây chính là sự lười biếng – ai cũng muốn làm được điều đó, nhưng lại quá lười để thực hiện nó một cách nghiêm túc, thay vào đó họ sử dụng các phông chữ viết tay có sẵn.

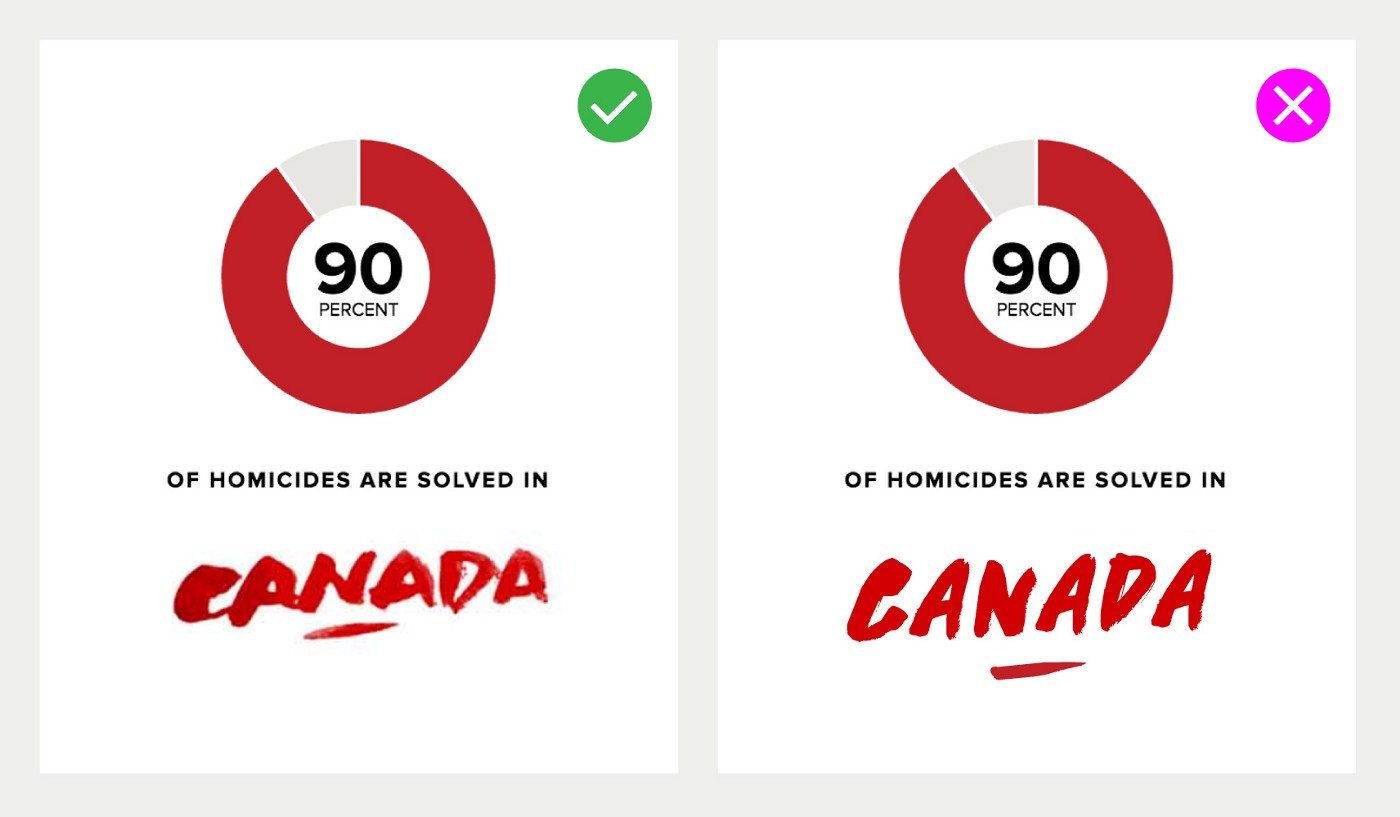
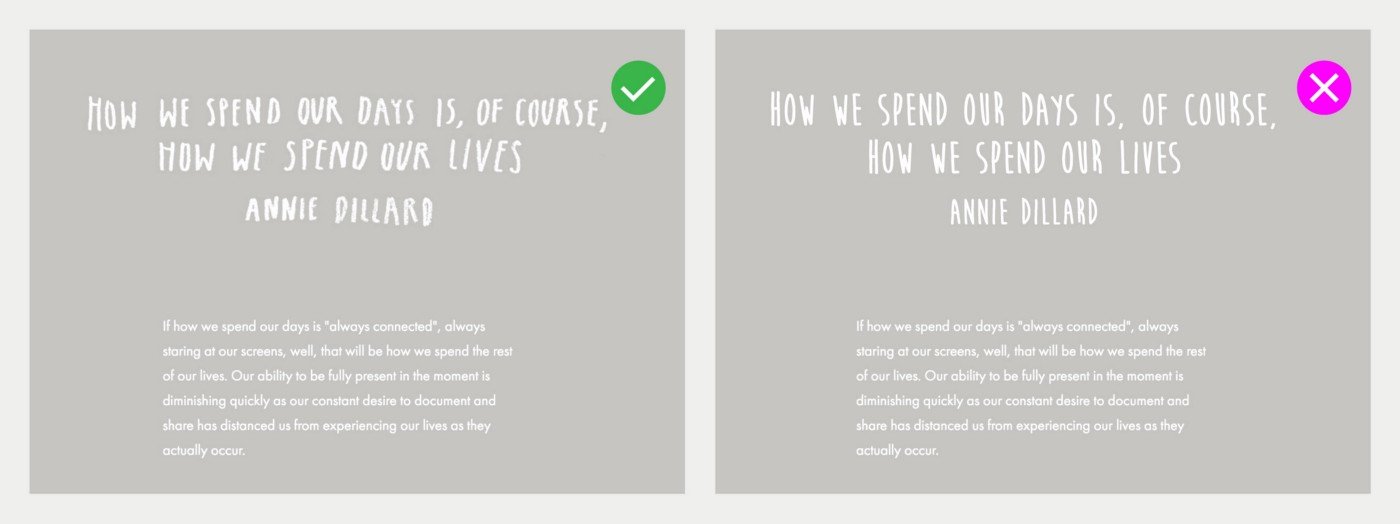
Những hình trên là ví dụ điển hình cho điều tôi vừa nói – chẳng có cái nào nhìn thuyết phục cả. Rất khó truyền đạt được sự chân thật tới người đọc với những phông chữ có sẵn.
Việc sử dụng phông chữ có sẵn cũng ổn thôi (khá dễ tiếp cận và mang lại nhiều tiện ích mà), nhưng sự thật là nó không mang lại cảm giác thủ công hay bất cứ gì đặc biệt cho người đọc cả.
Mọi việc sẽ càng trở nên tệ hơn khi một ký tự bị lặp đi lặp lại trong một từ hoặc cụm từ. Tinh hoa và vẻ đẹp của chữ viết tay bị tan biến hoàn toàn trong các phông chữ “nhái” kia. Thử tưởng tượng với cụm từ “Hand rendered” cùng độc nhất một kiểu ký tự “e” giả tạo thì sẽ thế nào? Khi người xem nhận ra điều này, họ sẽ có cảm giác thiết kế bị “mất chất”, gây xao nhãng và thất vọng.

Bức hình đầu tiên là ảnh chụp màn hình của trang web TSN’s Favela United bởi TWG. Bạn có thể thấy những chữ viết chất lượng mang lại trải nghiệm tuyệt vời – thật mạnh mẽ và hoang dại. Còn với hình thứ hai, mọi cảm xúc tan biến hết nhờ vào phông chữ rập khuôn kia. Những ký tự bị lặp lại nhiều lần đem lại cảm giác chán ngấy và “thiếu muối” về mặt tổng thể.
Ở đây người xem sẽ dễ dàng nhận thấy điều đó hơn khi không có nhiều sự khác biệt giữa các ký tự. Hình bên phải (với 3 ký tự ’A’ bị lặp lại) chính là ví dụ điển hình cho sự thất bại của các phông chữ viết tay giả tạo.
Có thể ảnh hưởng của những phông chữ giả kia cũng không to lớn gì lắm đâu, nhưng nếu so sánh giữa hai ví dụ trên, thiết kế bên phải không thể nào mang lại sự tự nhiên và thích thú cho người đọc như mẫu chữ viết tay ’chất’ được.
Mẹo #4
Đừng sử dụng quá nhiều định dạng chữ khác nhau!
Nếu nội dung của bạn đủ sức thu hút, thì người đọc ắt sẽ tự tìm đến thôi.
Cái khiến người đọc cảm thấy khó chịu nhất đó chính là việc thêm ĐỊNH DẠNG CHỮ vô tội vạ với mục đích GIÚP người đọc dễ tiếp thu nội dung hơn như thế này đây.
Sử dụng định dạng chữ một cách cẩu thả là một cách “rất tuyệt” để phá hoại trải nghiệm người dùng. Nó phá vỡ khối văn bản và khiến người đọc ‘nuốt không trôi’ phần nội dung mà chúng ta muốn truyền tải. Đồng thời, về mặt hình thức thì nó khiến cho thiết kế trở nên tệ hại, thiếu đi tính ổn định cần có.

Một vấn đề khác nữa là việc sử dụng quá nhiều định dạng trong toàn bộ trang. Mặc dù so với việc sử dụng nhiều định dạng trong cùng một câu nghe đỡ hơn, nhưng nó cũng khiến trang web trông tệ hơn nhiều nếu xét về mặt tổng quát.

Giải pháp cho vấn đề này đòi hỏi sự kiên nhẫn và chừng mực. Trình bày văn bản một cách trực quan. Tin tưởng vào nội dung của mình (hoặc đầu tư nội dung cho tốt). Tin tưởng vào vẻ đẹp và sự giản dị của những con chữ trong việc truyền tải nội dung.
Mẹo #5
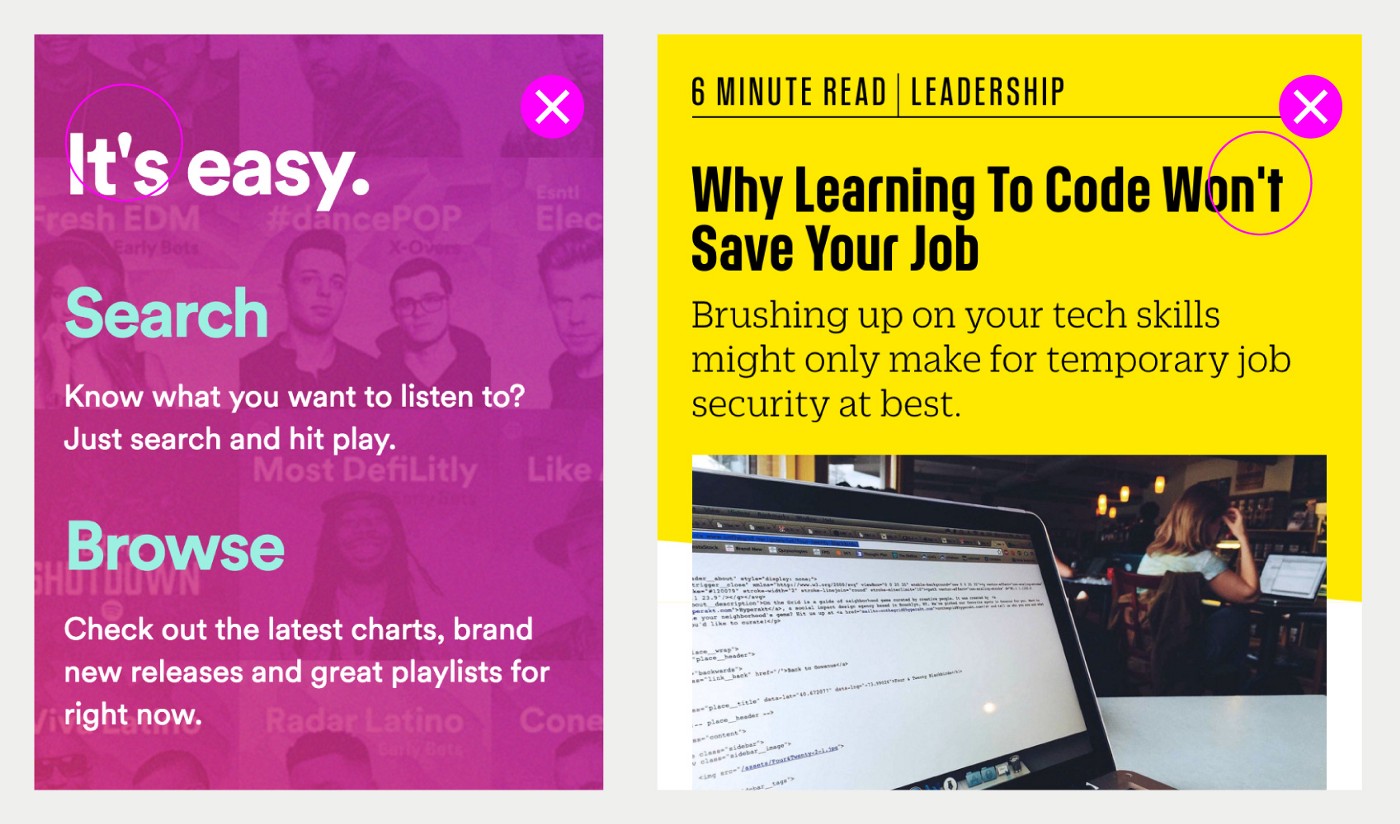
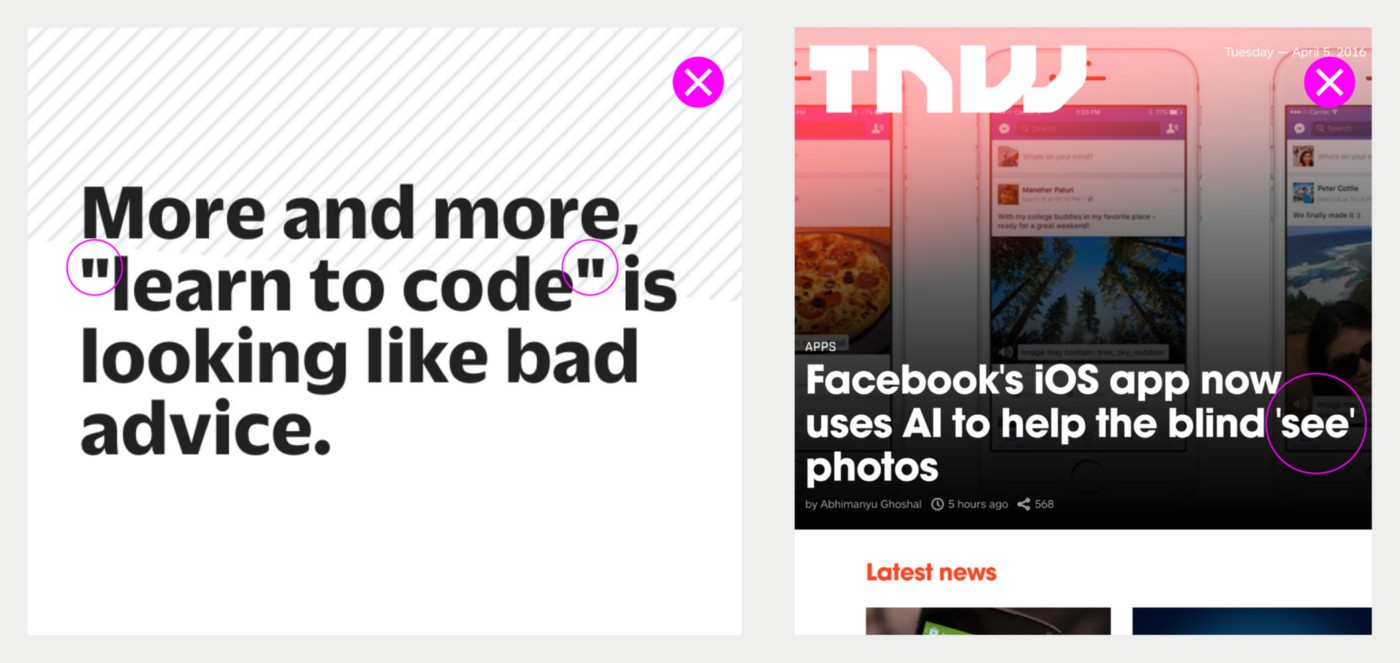
Cân nhắc việc sử dụng dấu câu một cách kỹ lưỡng.
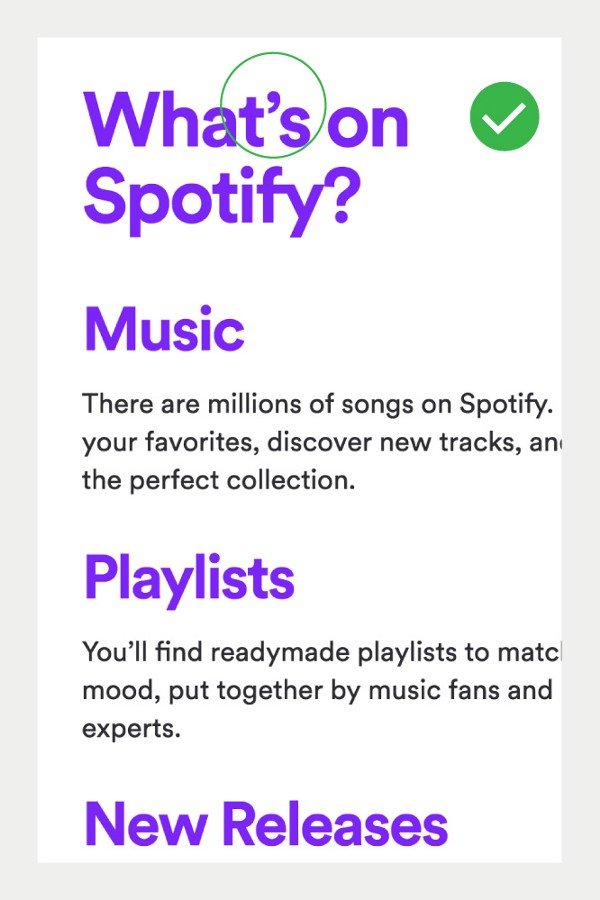
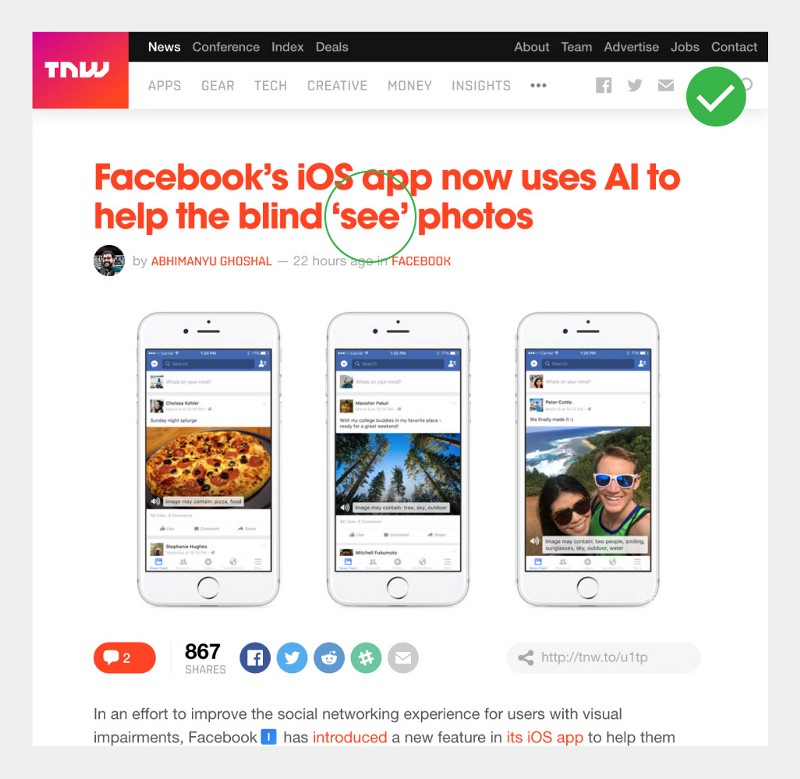
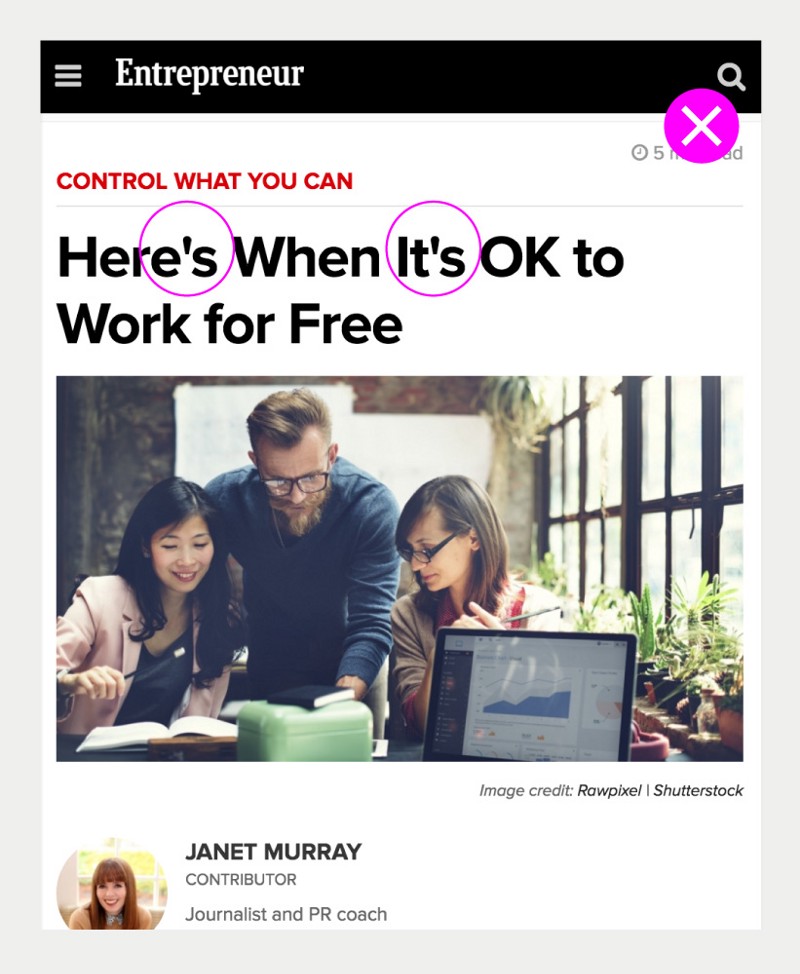
Sử dụng dấu câu hợp lý đóng vai trò quan trọng trong các tiêu đề, các đoạn văn bản – vậy mà vẫn có rất nhiều thương hiệu (cả nhỏ và lớn) vẫn chưa biết sử dụng sao cho đúng cách. Vấn đề mà ta hay thấy nhất chính là việc sử dụng dấu nháy và dấu ngoặc kép sai cách.


Luôn sử dụng ngoặc kép cong và dấu nháy một cách hợp lý.
Dấu ngoặc kép thẳng đứng thường hay bị nhầm lẫn với dấu ngoặc kép cong (“ ‘ ’ ”) và dấu nháy (’). Những dấu ngoặc kép thẳng là phát minh nhằm mục đích hướng tới tính đơn giản và tiết kiệm không gian trong thời đại máy đánh chữ. Chính sự tối giản này đã giúp tiết kiệm rất nhiều không gian vào thời điểm đó, nhưng bây giờ công nghệ thay đổi rồi. Thật buồn cười khi một phát minh từ thời đại máy đánh chữ lại có thể gây ảnh hưởng tới thời đại số ngày nay.
Đối với những dạng chữ nhỏ thì hầu hết sẽ không ai phát hiện ra được điểm khác biệt. Nhưng đối với tiêu đề hay cỡ chữ lớn thì sao? Dấu ngoặc kép sẽ bự cỡ ngón tay 8-bit vậy. Những dấu ngoặc kép và dấu nháy cong được thiết kế đặc biệt để phân chia ý và đảm bảo sự đồng bộ trong nội dung – những dấu nháy thẳng băng thì ngược lại, nó làm người dùng xao nhãng, giảm hiệu suất trong trải nghiệm đọc. Nó chỉ nên được dùng khi code thôi

Lời kết
Những vấn đề trong việc định dạng và thiết lập văn bản đã tồn tại rất lâu trước khi kỷ nguyên web và xuất bản nội dung số phát triển. Dù sao đi nữa thì Trái đất vẫn xoay, bầu trời vẫn xanh, nước biển vẫn mặn nhưng những vấn đề đó lại cản trở một cá nhân hoặc một công ty trong việc truyền tải những gì tốt đẹp nhất của mình. Bạn sẽ không thể mang đến cho người dùng trải nghiệm tuyệt vời nhất khi mà cách ứng dụng typography của bạn vẫn chưa hoàn thiện. Ngay cả chính bản thân Medium cũng phải dành rất nhiều thời gian và công sức trong việc xác định sắc thái trong từng ký tự.
Những mẹo trên đây hy vọng sẽ giúp ích cho bạn trong việc nâng cao trải nghiệm tổng thể của người dùng. UX (User Experience: trải nghiệm người dùng) là một khái niệm rất phức tạp bao gồm nhiều yếu tố khác nhau dành cho nhiều đối tượng người dùng khác nhau nhưng cũng giống như bao ngành nghề khác, người ta không muốn đổ quá nhiều công sức vào những chi tiết nhỏ nhặt. Nhìn bên ngoài, UX có thể rất hào nhoáng và thú vị trong quá trình nghiên cứu người dùng, định hướng sáng tạo – tuy nhiên sự hào hứng đó sẽ mất dần khi bạn phải ngồi hì hục sửa chữa những chi tiết nhỏ vụn vặt, không đáng kể. Nhưng chúng tôi tin rằng chính sự dung hoà giữa những chi tiết nhỏ tuyệt vời ấy sẽ mang lại một thứ gì đó thực sự đặc biệt.
Typography là một yếu tố vô hình trong cuộc sống bề bộn của chúng ta. Việc ứng dụng typography một cách hiệu quả, hợp lý đóng vai trò cực kỳ quan trọng trong việc tạo dựng một trải nghiệm người dùng thành công và đáng nhớ. Thông qua bài viết này, iDesign hi vọng bạn đọc đã ‘bỏ túi’ được những kiến thức thật bổ ích cho mình. Đừng quên dành ra ít phút chia sẻ bài viết cũng như ý kiến đóng góp cho tụi mình nghen!
Nguồn: Medium.com
Tác giả: Studio Function
Người dịch: Hà Đình Nhân
iDesign Must-try

Phudu - bộ phông miễn phí lấy cảm hứng từ biển quảng cáo viết tay của người Việt xưa

Lạc Tự (phiên bản mới 2023) - Bộ phông lấy cảm hứng từ cảnh quan đô thị Việt những năm 80 - 90

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

International Typographic Style / Phong cách Ký tự pháp Quốc tế (Phần 4)

International Typographic Style / Phong cách Ký tự pháp Quốc tế (Phần 3)