Xu hướng thiết kế web tháng 12
Bộ sưu tập xu hướng thiết kế web tháng này như một món quà dành cho bạn. Mỗi xu hướng đều có thể sử dụng rất linh hoạt, cho bạn nhiều cảm hứng và dễ dàng biến hóa chúng thành phiên bản của riêng mình. Cùng khám phá những xu hướng thiết kế web tháng 12 này nhé!
1. Minh họa tinh nghịch
Hình minh họa theo phong cách tinh nghịch đang làm mưa làm gió ở khắp mọi nơi. Bất cứ thứ gì cũng có thể đưa vào một bức vẽ vui nhộn, từ hình dạng nét đến những tác phẩm nghệ thuật đầy màu sắc. Chúng xuất hiện trong nhiều thể loại dự án và loại hình thương mại mà bạn có thể không ngờ tới. Vậy xu hướng này có gì đặc biệt?

- Nó mang lại cảm giác nhẹ nhàng cho dự án
- Bạn có thể thiết kế hình ảnh thành bất cứ thứ gì bạn muốn
- Mang đến cho người dùng một cái nhìn vui nhộn, thích thú
- Sự khác việt nhỏ trong mỗi dự án cũng tạo ra một thiết kế khác biệt
- Sự phổ biến của bộ công cụ minh họa đã làm cho việc tạo ra phong cách này dễ dàng hơn bao giờ hết.
Điều tuyệt vời nhất khi áp dụng các minh họa tinh nghịch vào thiết kế là tính cá nhân mà nó mang đến cho mỗi dự án. Yếu tố minh họa nằm một bên – hoặc một chuỗi các yếu tố liên kết với nhau – có thể dẫn dắt cảm xúc người dùng vào dự án của bạn. Khả năng sáng tạo là gần như vô tận.
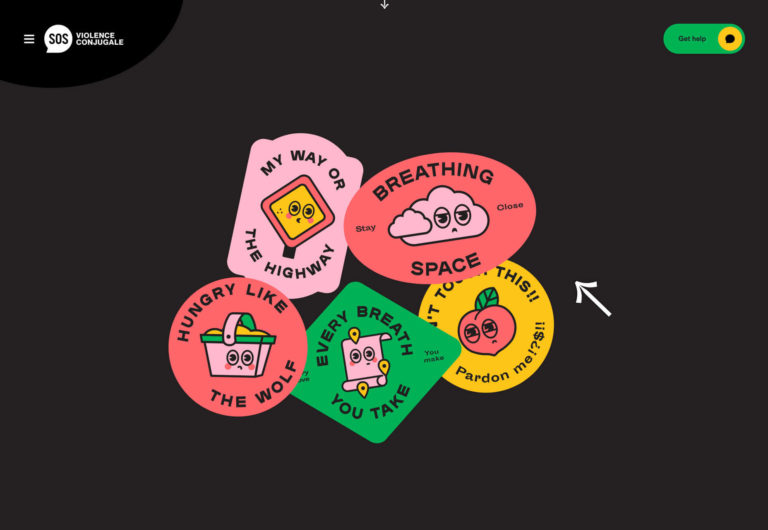
Các minh họa của Violence Conjugale dưới đây đã biến một chủ đề nghiêm túc thành đề tài thú vị và thu hút hợn.


2. Đen và xanh
Một sự kết hợp màu kinh điển đã tìm đường trở lại: đen và xanh. Sự tương phản của sắc xanh trên nền tối giúp trang web trông bắt mắt hơn, tạo nên cái nhìn thị giác hài hòa và dễ chịu.
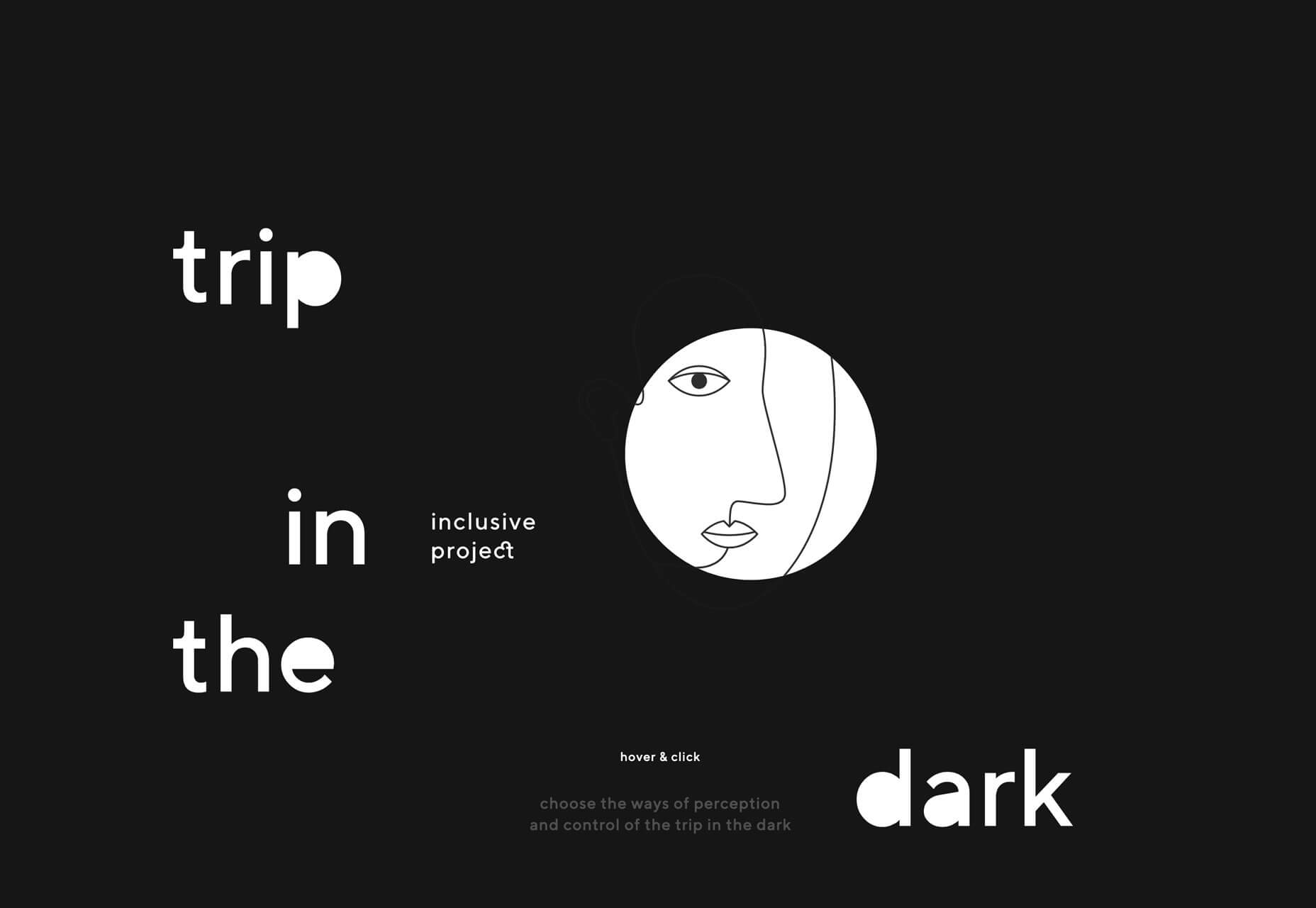
Arm Yourself sử dụng nền đen với hình minh họa đen trắng và font chữ màu xanh sáng tạo ra các điểm nhấn nổi bật. Màu sắc thu hút người dùng vào phần cần tương tác của trang chủ.

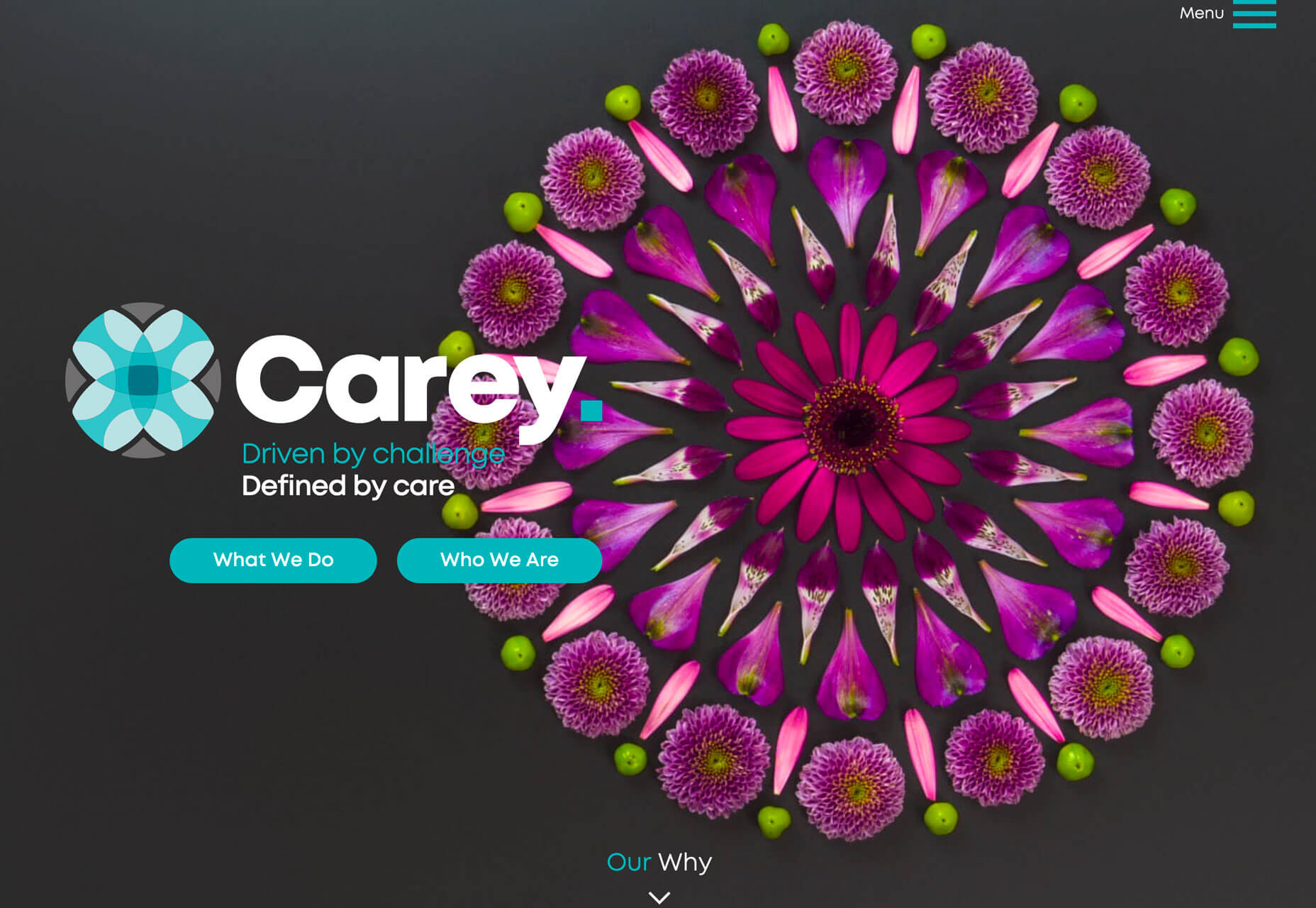
Carey sử dụng màu xanh lục nhạt trên nền đen than mang đến cảm giác nhẹ nhàng hơn. Màu xanh đưa logo, nhãn hiệu và các nút có nhiều độ tương phản hài hòa vào nền và các yếu tố sáng hơn trong thiết kế. Màu xanh tiếp tục sử dụng trên thanh cuộn với văn bản in đậm trên nền đen hoàn toàn, cho thấy tính linh hoạt của lựa chọn màu này.

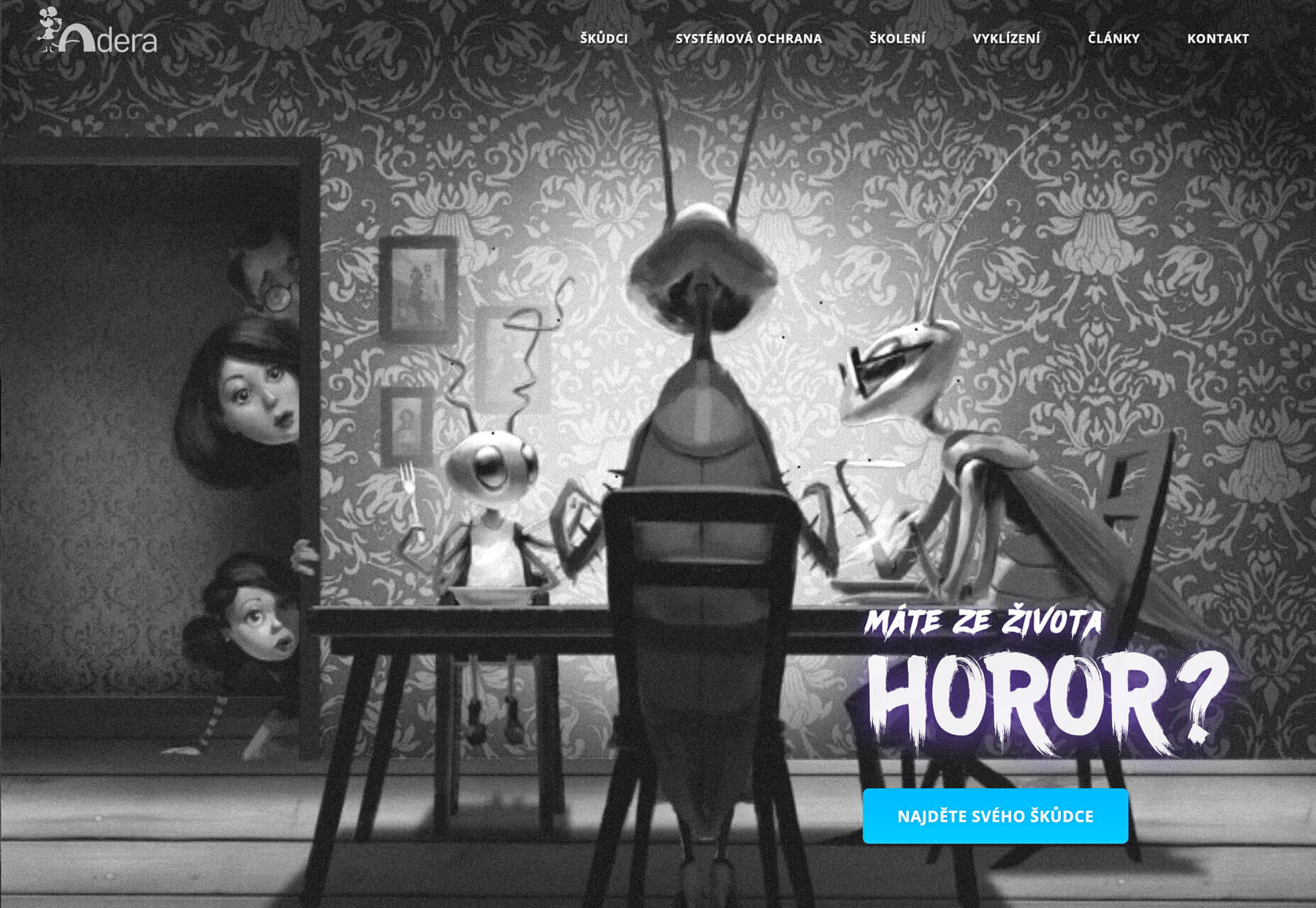
Adera sử dụng một nút màu xanh đơn giản trên hình ảnh đen trắng hoàn toàn để tạo độ tương phản và thu hút mắt vào phần hoạt động của thiết kế. Độ tương phản là một yếu tố quan trọng ở đây, giúp dẫn dắt luồng người dùng, cách trải nghiệm cũng như tương tác với thông tin trên màn hình.

3. Chuyển đổi mọi yếu tố thành phẳng
Chuyển đổi mọi thứ sang dạng phẳng là một xu hướng thiết kế linh hoạt mang đến trực quan thú vị và đóng góp cho khả năng sử dụng. Xu hướng này được áp dụng bằng cách sử dụng hình minh họa chuyển tiếp giữa các “màn hình” hoặc “cuộn màn hình”. Với xu hướng này, quá trình chuyển đổi sẽ mượt mà hơn. Các ví dụ dưới đây áp dụng xu hướng này theo những cách khác nhau:
Oroscopo tận dụng xu hướng blobs (giọt nước) nổi tiếng cả năm qua với các yếu tố blob tạo sóng giữa các yếu tố nội dung. Sự tương phản giữa nền sáng và tối làm tăng hiệu ứng, trong khi các hình dạng khác vẫn tạo sự nhất quán.

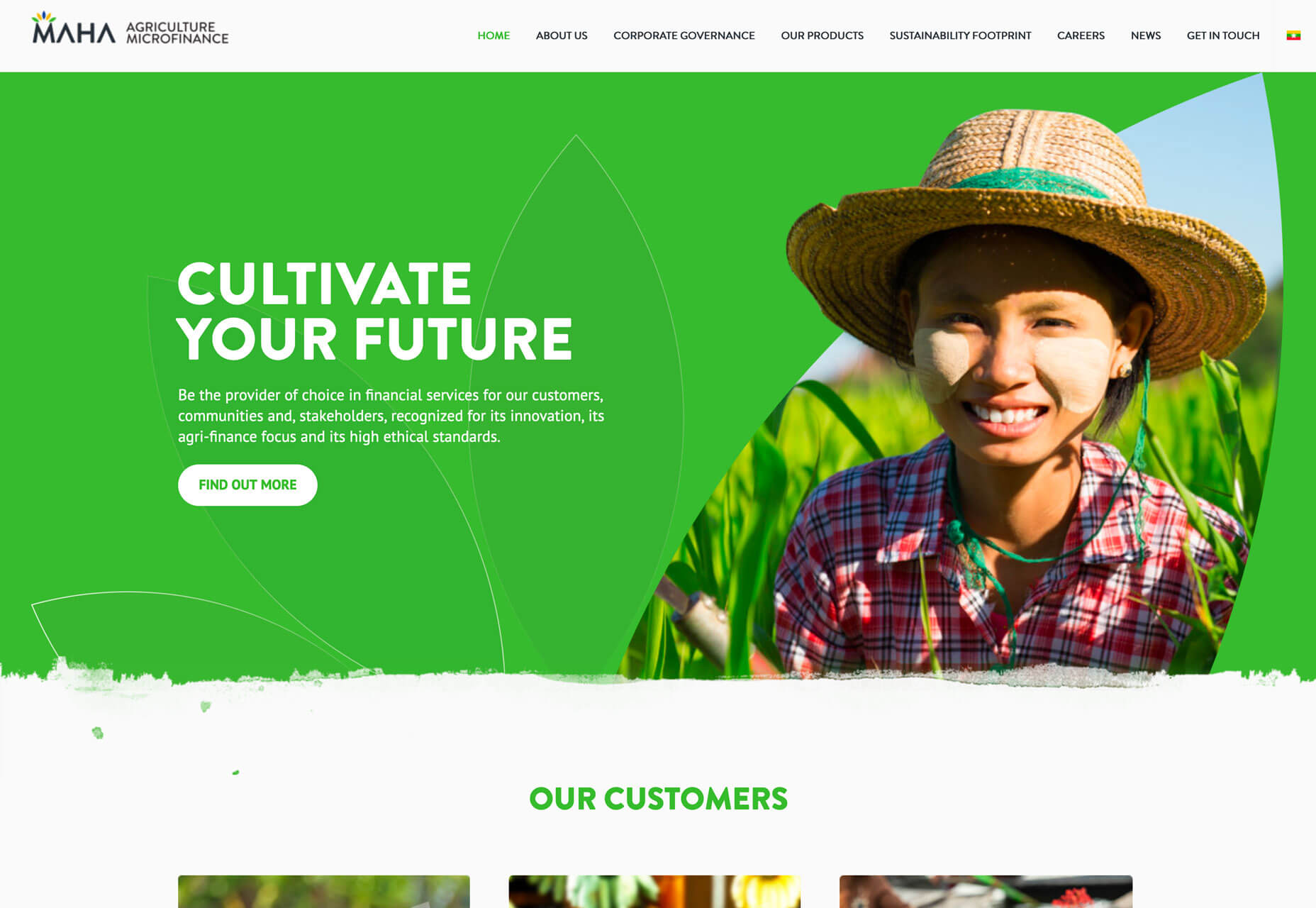
MAHA Agriculture Microfinance sử dụng một đường ngang đơn giản giữa các yếu tố cuộn vùng hình ảnh ở trên cùng và khối nội dung thứ cấp, nhưng được kết hợp với dạng kết cấu khiến nó thú vị hơn về mặt trực quan.

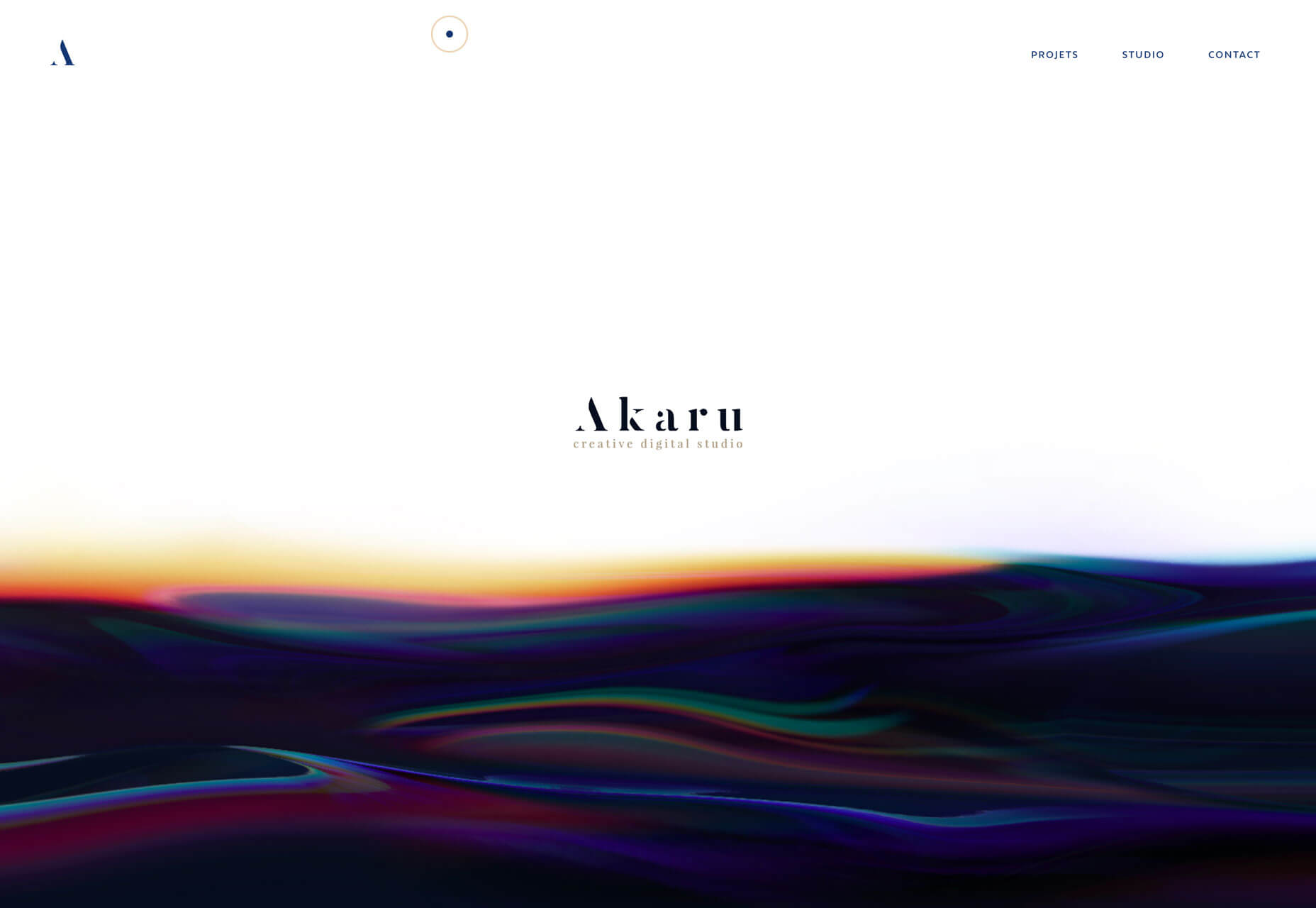
Akaru sử dụng một thiết kế hoạt ảnh khá tuyệt giữa màn hình. Hoạt ảnh kết hợp ăn ý với phần nền nội dung bên dưới (bạn có thể cuộn toàn bộ xuống phía dưới của trang này để xem quá trình chuyển từ hoạt ảnh tối sang nền trắng).

Đây là lý do vì sao xu hướng này trông rất bắt mắt: Quá trình chuyển đổi chất lỏng có phần đột phá vì người dùng không muốn nhìn thấy phần cạnh của các yếu tố chuyển tiếp khi cuộn trang web.
Phần kết luận
Xu hướng thiết kế tốt phải đủ linh hoạt để có thể sử dụng trong các dự án mới hoặc kết hợp chúng vào các trang web hiện có.
Hình minh họa tùy chỉnh có thể tăng thêm sự quan tâm cho khu vực chính hoặc trong trang web của bạn, điều chỉnh bảng màu bằng sự kết hợp màu đen và màu xanh rực rỡ hoặc chuyển tiếp mượt mà có thể giúp người dùng tương tác tốt hơn.
Biên tập: Thao Lee
Tác giả: Carrie Cousins
iDesign Must-try

An Bùi khám phá với Thiết kế sáng tạo đa ngành - Multidisciplinary Design

6 xu hướng thiết kế web đáng xem trong năm 2023

12 bài viết được yêu thích nhất tại iDesign năm 2022

Xu hướng thiết kế đồ họa 2023 đang định hình thực tế mới

Xu hướng thiết kế web 2022: Những vũ khí mang lại trải nghiệm thú vị cho người dùng (Phần 1)






