Xu hướng thiết kế web tháng 11
Chào mừng bạn đến với chuỗi bài viết về xu hướng thiết kế web, nơi cập nhật những tin tức và xu hướng nổi bật nhất dành cho các nhà sáng tạo.
Luôn có sự cân bằng giữa thiết kế trực quan và thiết kế chức năng. Như chúng ta đã biết, các quy luật tồn tại để giúp thiết kế trực quan hữu dụng hơn.
Nhưng hiện nay, điều đó không thực sự đúng với tất cả các kỹ thuật đang là xu hướng. Đôi khi, các quy tắc sinh ra là để phá vỡ? Bạn có thể tham khảo những xu hướng này và quyết định xem chúng có phù hợp với bạn hay không. Cùng bắt đầu khám phánhé!
1. Các yếu tố văn bản bị che khuất
Khi nói đến các yếu tố văn bản, suy nghĩ đầu tiên thường là ‘dễ đọc’, nhưng với xu hướng này thì ngược lại. Nhiều dự án thiết kế bắt đầu hiển thị các yếu tố văn bản bị che khuất một phần hoặc ẩn trong các yếu tố khác. Mặc dù kiểu thiết kế này trông khá hay ho và đẹp mắt, nhưng cách hoạt động của nó lại gây khá nhiều tranh cãi.
Thử xem qua những ví dụ dưới đây, mỗi ví dụ đều sử dụng xu hướng này theo cách hoàn toàn khác nhau.
Granyon Party sử dụng văn bản kích thước lớn trong một thiết kế xếp nhiều lớp nền, văn bản, hoạt ảnh minh họa – trong đó các chữ được gạch nối và ẩn sau các yếu tố thiết kế. Mặc dù văn bản bị che khuất nhưng khá dễ đọc, tuy nhiên việc thêm dấu gạch nối và bảng màu đơn khiến tổng thể có chút rối mắt.

Lafaurie Paris sử dụng văn bản màu đen trên lớp hình ảnh với tone màu tối, không có quá nhiều sự tương phản giữa hai lớp. Điều này làm cho yếu tố văn bản chính trở nên khó đọc, nhưng các yếu tố thiết kế trực quan khác lại rất ấn tượng.

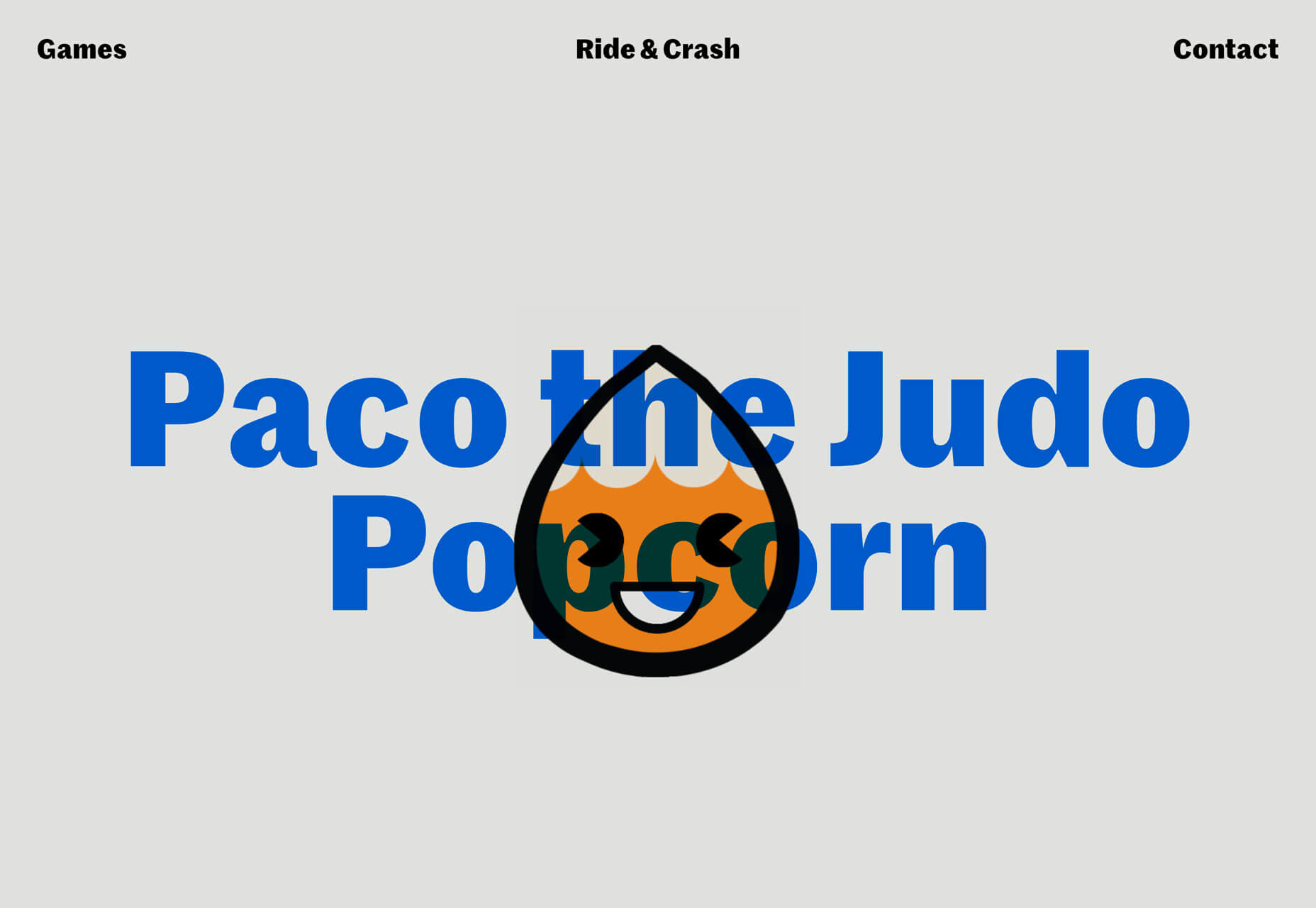
Paco the Judo Popcorn của Ride & Crash có một lớp văn bản ẩn sau lớp minh họa trong suốt. Tuy không quá khó đọc, nhưng nó khiến bạn dừng lại và suy nghĩ về những từ trên màn hình. Trang web cũng chủ ý sử dụng không gian giúp thu hút sự tập trung và làm cho văn bản dễ đọc hơn.

Với các ví dụ trên, bạn cần cân nhắc kỹ các vấn đề như màn hình hiển thị có làm giảm khả năng đọc chữ không? Khách truy cập có hiểu và tương tác với thiết kế không?
2. Sử dụng yếu tố hoạt ảnh
Vòng tròn luôn là một hình dạng thiết kế phổ biến. Chúng mang nhiều ý nghĩa tượng trưng và có thể thiết lập phù hợp cho các dự án. Các vòng tròn cũng mềm mại hơn so với các yếu tố có cạnh, chẳng hạn như nút nhấn hoặc lời kêu gọi hành động.
Những hình cầu lớn kết hợp với hoạt ảnh giúp thu hút người dùng vào các yếu tố thiết kế và giúp chúng bắt mắt hơn. Yếu tố này có thể dùng trang trí thuần túy hoặc có vai trò phục vụ một số chức năng.
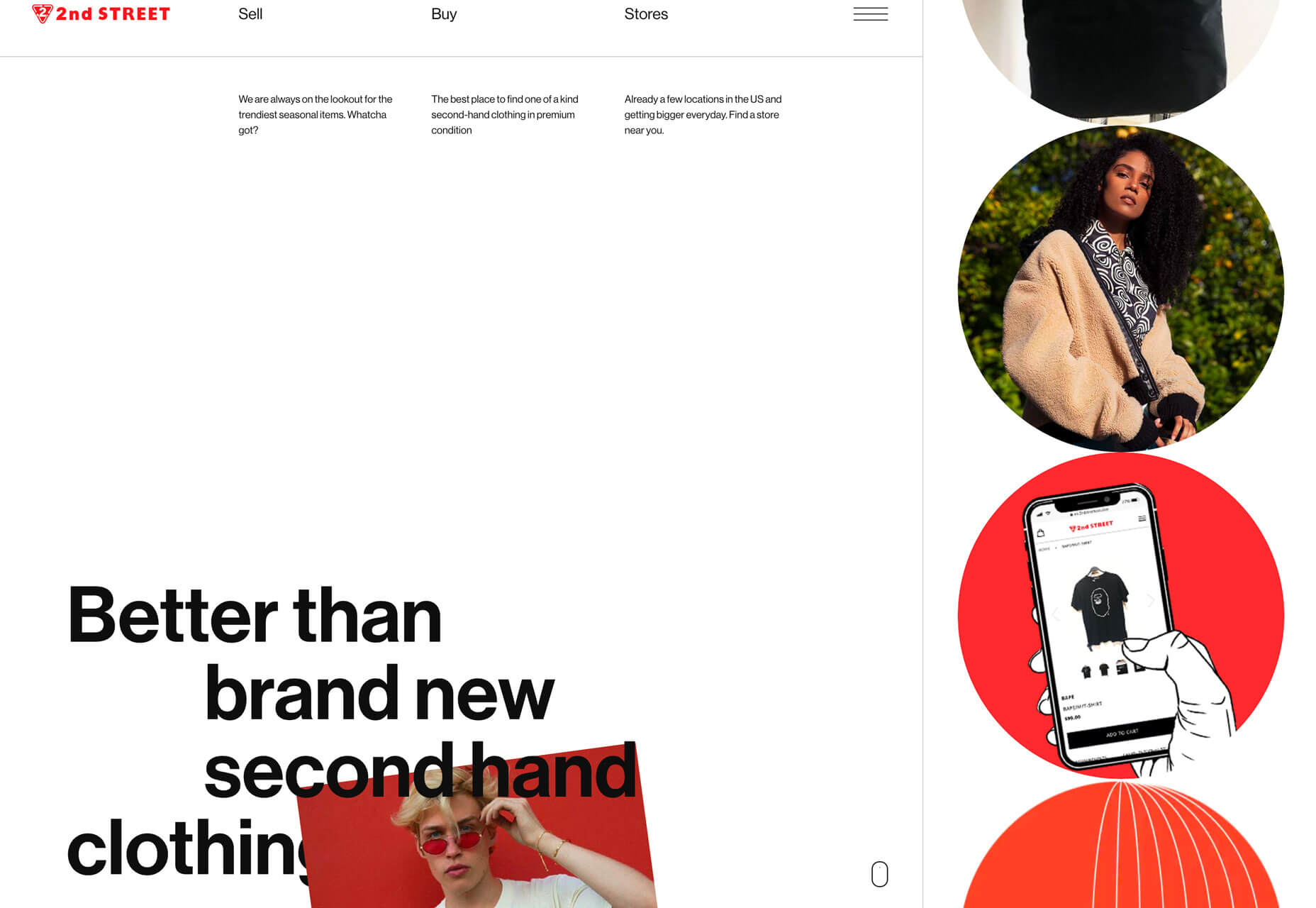
2nd Street sử dụng các hình cầu lớn bố trí bên lề phải để làm điều hướng thứ cấp. Các vòng tròn ở giữa có liên kết và con trỏ chuột để báo hiệu hành động này. Vòng tròn phía dưới dùng trang trí với hoạt ảnh để khuyến khích người dùng di chuyển chuột theo hướng đó, kích hoạt các nút tròn khác.

Eslam Said sử dụng một hình cầu lớn ở giữa màn hình với hoạt ảnh đơn giản để tạo ra sự trực quan trong trang web portfolio. Thiết kế đơn giản và chuyển động mang cảm giác nhẹ nhàng.

World of Incentro sử dụng nhiều hình cầu với các chuyển động nhỏ và hoạt ảnh tinh tế như một yếu tố trang trí. Hơn nữa, thiết kế còn sử dụng một con trỏ hình tròn màu đỏ. (Nếu bạn nhấp xung quanh trang web này, bạn cũng sẽ thấy nó sử dụng xu hướng đầu tiên được đề cập, với các lớp văn bản bị che khuất theo nhiều khác nhau).

3. Margin rộng bên trái
Đây có thể là xu hướng yêu thích của cá nhân tôi, như một người hâm mộ của sự cân bằng bất đối xứng. Những thiết kế này sử dụng margin rộng bên trái và các khu vực khoảng trắng nhiều bên phải, thiết kế trực quan hơn với một yếu tố mờ dần trên màn hình.
Chúng tạo ra một sự cân bằng đẹp mắt với hình ảnh thu hút sự di chuyển của mắt trên màn hình.
Tuy vậy, phong cách này không dành cho tất cả mọi người, đặc biệt nếu bạn thực sự thích bố cục đối xứng hơn. Thách thức khi bạn chọn dùng phong cách này là cách sắp xếp các yếu tố xếp chồng trên màn hình di động hoặc nhỏ hơn. Kết quả có thể không mang lại hiệu quả như trên máy tính để bàn.
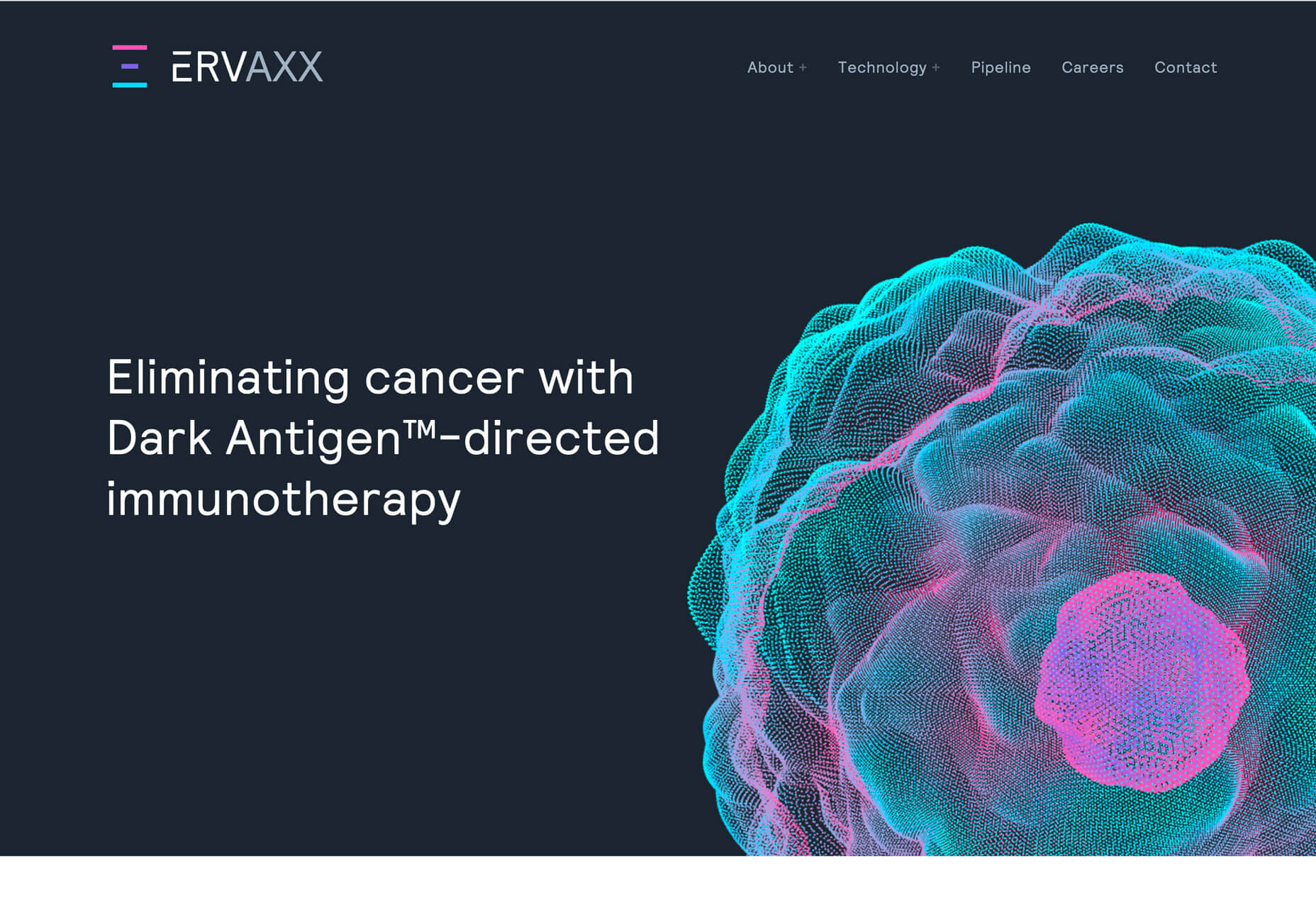
Ervaxx sử dụng một hoạt ảnh đơn giản kết hợp với văn bản lớn in đậm. Kích thước font chữ lớn cân bằng với hoạt ảnh hạt bên phải.

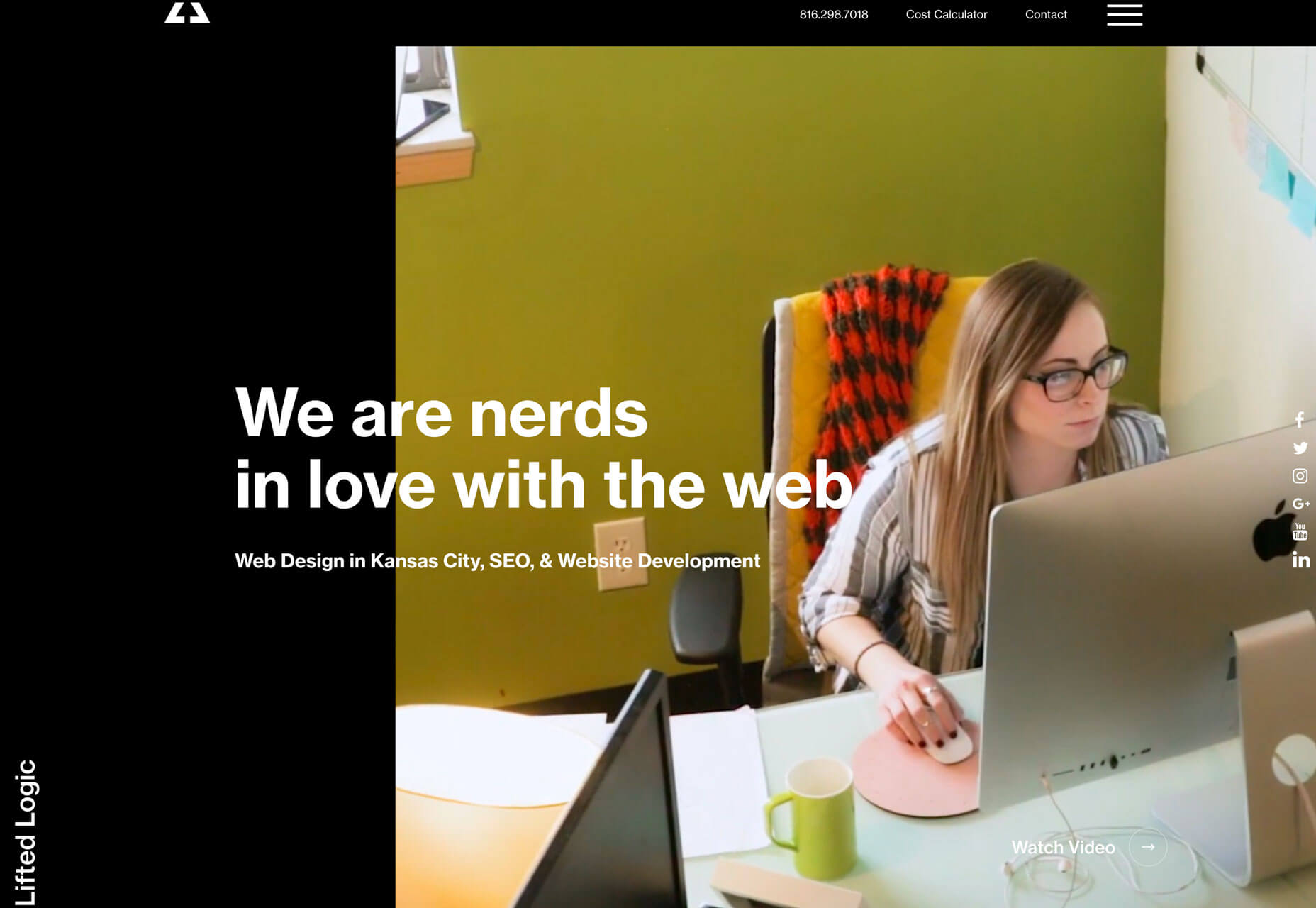
Lifted Logic mang một yếu tố văn bản lớn trên không gian trắng (có màu đen) bên cạnh video. Việc sử dụng không gian thực sự hút mắt trong việc chuyển đổi từ văn bản vào hình ảnh và ngược lại.

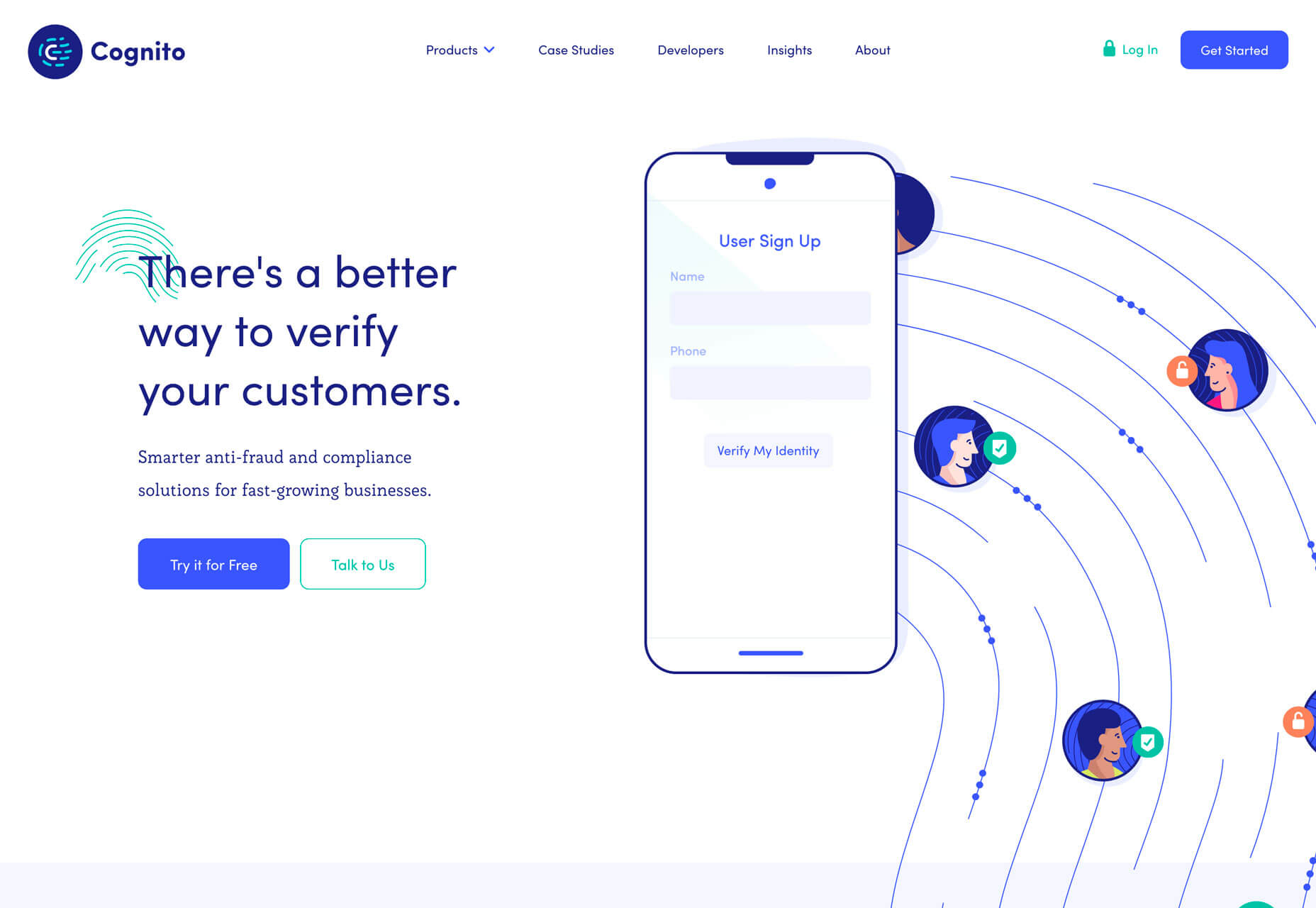
Cognito sử dụng yếu tố cân bằng giữa văn bản và minh họa đường nét. Không gian ở đây mang đến cảm giác dễ chịu hơn dù rất nhiều yếu tố cần thực hiện cùng một lúc – menu điều hướng, tiêu đề, văn bản phụ, hai nút, hình minh họa và hộp trò chuyện.

Phần kết luận
Có thể bạn đang thấy yêu thích những xu hướng trên, nhưng cẩn thận nhé, đừng sử dụng nếu chúng không thật sự phù hợp với nội dung dự án. Xu hướng mang đến thẩm mỹ cho thiết kế, vì vậy các nhà thiết kế hãy sáng tạo và phát triển nhiều hơn nữa.
Dù bạn là nhà thiết kế trực quan hay nhà thiết kế chức năng thì não bộ bạn chắc chắn đều có nét gì đó khác biệt. Hãy kích hoạt vùng khác biệt để mang đến những sáng tạo bất ngờ!
Biên tập: Thao Lee
Tác giả: Carrie Cousins
iDesign Must-try

An Bùi khám phá với Thiết kế sáng tạo đa ngành - Multidisciplinary Design

6 xu hướng thiết kế web đáng xem trong năm 2023

12 bài viết được yêu thích nhất tại iDesign năm 2022

Xu hướng thiết kế đồ họa 2023 đang định hình thực tế mới

Xu hướng thiết kế web 2022: Những vũ khí mang lại trải nghiệm thú vị cho người dùng (Phần 1)






