Tuần báo tin tức dành cho designer | Tuần 8
Tuần báo tin tức dành cho designer sẽ là bản tin vắn nhằm tập hợp các thông tin về thiết kế một cách ngắn gọn và rõ ràng nhất. Hãy cùng iDesign cập nhật bản tin này hàng tuần nhé!
Bản tin tuần 8 bao gồm: trình xác thực HTML; a11y-css-reset; Popup: 10 xu hướng và giải pháp thay thế; Xây dựng lịch trình với lưới CSS; Font chữ tùy biến cho nhà phát triển; Tìm hiểu Bootstrap 4 trong 5 phút, GIT.WTF!?!; User Inyerface và nhiều hơn nữa…
1. Thêm hiệu ứng tuyệt vời với chế độ hòa trộn CSS
Chế độ hòa trộn có thể sao chép hiệu ứng từ các ứng dụng như Photoshop và các trình chỉnh sửa hình ảnh khác.

2. Tạo danh sách, đánh dấu và đếm số bằng CSS
Kiểm tra một số phương pháp thú vị để tạo kiểu cho danh sách của bạn.

3. Sử dụng lại trình xác thực HTML
Tại sao những dấu hiệu cũ vẫn có thể được sử dụng hiệu quả?

4. Bound.js
Một tập lệnh giúp bạn phát hiện những ranh giới không đồng bộ, phù hợp để sử dụng cho các hiệu ứng như lazy loading.

5. a11y-css-reset
Bộ quy tắc CSS giúp cải thiện khả năng truy cập các dự án của bạn.

6. Xây dựng trang web WordPress tôn trọng quyền riêng tư của người dùng
Một số điều cần lưu ý khi nói đến dữ liệu người dùng và WordPress.

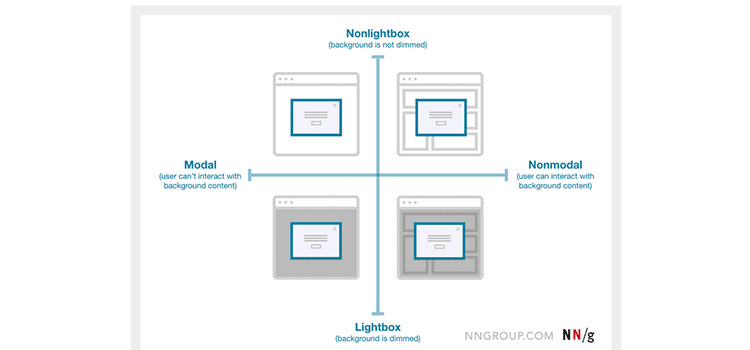
7. Popup: 10 xu hướng và giải pháp thay thế
Những cách hiển thị popup cho khách hàng của bạn vào lần tiếp theo

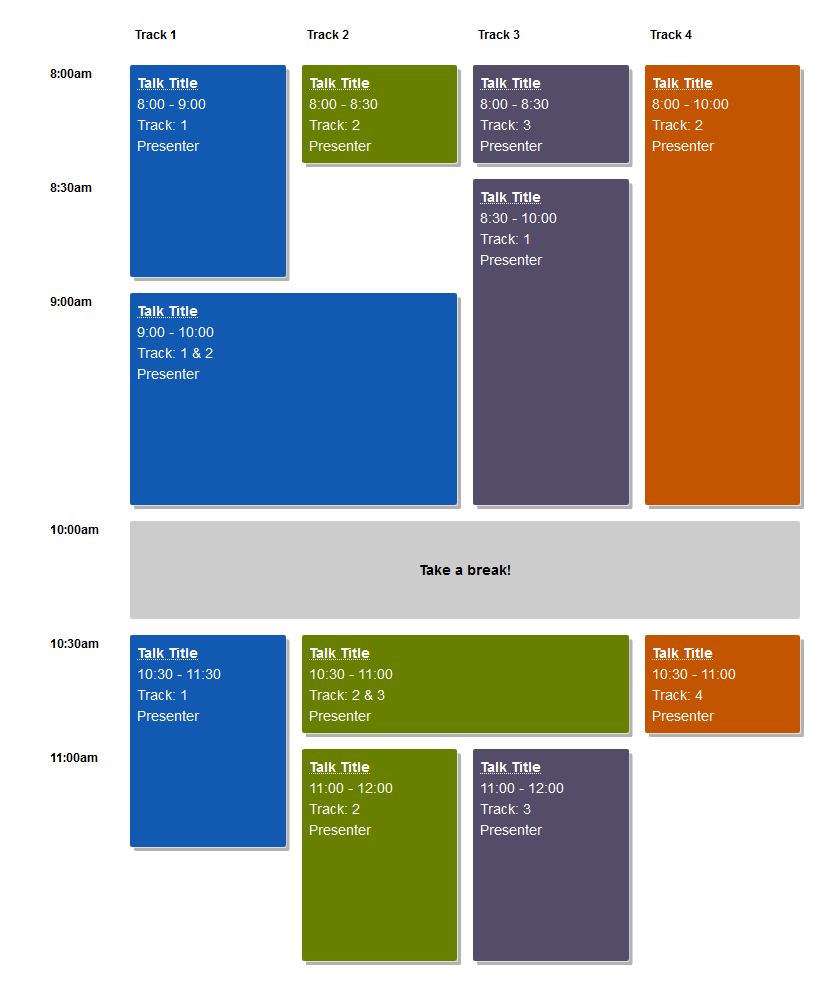
8. Xây dựng lịch trình với lưới CSS
Trường hợp sử dụng thực tế với kỹ thuật layout CSS.

9. Font chữ tùy biến cho nhà phát triển
Sức mạnh của các font chữ tùy biến đối với các nhà phát triển

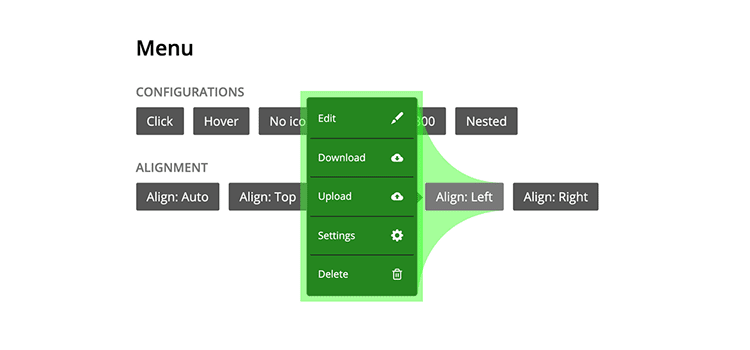
10. Menu với “Dynamic Hit Areas”
Một số thủ thuật giúp sử dụng menu flyout dễ dàng hơn.

11. Tìm hiểu Bootstrap 4 trong 5 phút
Tìm hiểu các thay đổi quan trọng nhất trong phiên bản 4 của framework phổ biến này.

12. Xu hướng hoạt ảnh ngắn nhỏ trong thiết kế web
Ví dụ về cách tạo hoạt ảnh giúp thu hút sự chú ý mà không lãng phí thời gian quý báu của người dùng.

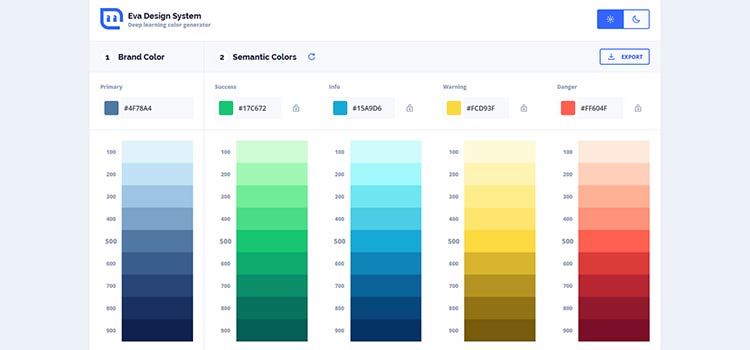
13. Trình tạo màu Eva Design System
Công cụ giúp bạn chọn màu cơ bản của thương hiệu và một loạt các sắc thái bổ sung.

14. GIT.WTF!?!
Một nguồn tài nguyên cung cấp các giải pháp liên quan đến Git.

15. Đưa các kỹ thuật CSS mới vào sản phẩm
Những điều cần xem xét khi triển khai các tính năng CSS mới nhất vào trang web của bạn.

16. User Interface
Một trò chơi đầy thách thức về tương tác và mẫu thiết kế cho người dùng.

Biên tập: Thao Lee
Nguồn: speckyboy
iDesign Must-try

Tập 10 PURE NOW Show (Phần 1): ‘Việc là một người phụ nữ đã cho tôi sự uyển chuyển, nhẹ nhàng và thấu cảm để truyền tải những câu chuyện.’

‘Ngoại hối’, phim ngắn stop motion được thực hiện bởi cát và tiền từ khắp nơi trên thế giới

Studio đứng sau sự nổi tiếng của các logo thương hiệu hàng đầu thế giới

Love, Death + Robots - Chuyện gì xảy ra trong bộ hoạt hình không dành cho trẻ em?

David Bowie và ảnh hưởng của ông đến lĩnh vực thiết kế đồ họa và âm thanh