Tuần báo tin tức dành cho designer | Tuần 14

Tuần báo tin tức dành cho designer sẽ là bản tin vắn nhằm tập hợp các thông tin về thiết kế một cách ngắn gọn và rõ ràng nhất. Hãy cùng iDesign cập nhật bản tin này hàng tuần nhé!
Bản tin tuần 14 bao gồm: 5 tiện ích mở rộng hữu ích của Chrome; Intercom.Design; 12 chương trình và phim về thiết kế phải xem trên Netfix; Logo kỷ niệm 50 năm của Walt Disney World; CSS Style Guides và nhiều hơn thế nữa…
1. 5 tiện ích mở rộng hữu ích của Chrome mà mọi nhà thiết kế web nên thử
Công cụ giúp bạn kiểm tra tính khả dụng, xác định font chữ, thử nghiệm các thiết kế đáp ứng và hơn thế nữa…

2. Bootstrap 4 điều hướng đáp ứng menu

3. Doritos loại bỏ logo của mình để thu hút thế hệ Gen Z
Thương hiệu snack nổi tiếng này đã loại bỏ logo trong một chiến dịch mới.

4. CSS có thể làm điều này… và nó thật đáng sợ!

5. Tại sao ReCAPTCHA thực sự là một đạo luật tra tấn con người
Liệu reCAPTCHA là một thứ gây ra sự lạm dụng? Cùng tìm hiểu sự thật phía sau nó.

6. Thảo luận: 9 năm trước, Sketch đã đánh bại Adobe Fireworks, và bây giờ điều đó có lặp lại với Sketch?
Thảo luận liệu Sketch sẽ như Adobe Fireworks, khi mà Figma ngày càng phát triển mạnh mẽ?

7. Intercom.Design
Công cụ giúp doanh nghiệp và khách hàng dễ dàng trao đổi với nhau.

8. Animated Verbs

9. 12 chương trình và phim về thiết kế phải xem trên Netfix
Netflix cũng là một nguồn cảm hứng quý giá cho các nhà thiết kế, cùng khám phá những chương trình và phim đặc sắc dành cho các nhà sáng tạo nào.

10. Làm thế nào Googly eyes giải quyết một trong những vấn đề khó khăn nhất về UX ngày nay
Một con robot nhỏ tại thư viện ở Helsinki đã trở nên thân thiện, chỉ vì nó có một đôi mắt mới bằng nhựa.

11. Logo kỷ niệm 50 năm của Walt Disney World
Logo lấp lánh kỷ niệm 50 năm mới của Walt Disney World hứa hẹn nhiều điều thú vị đằng sau nó.

12. Tái thiết kế thương hiệu Basecamp

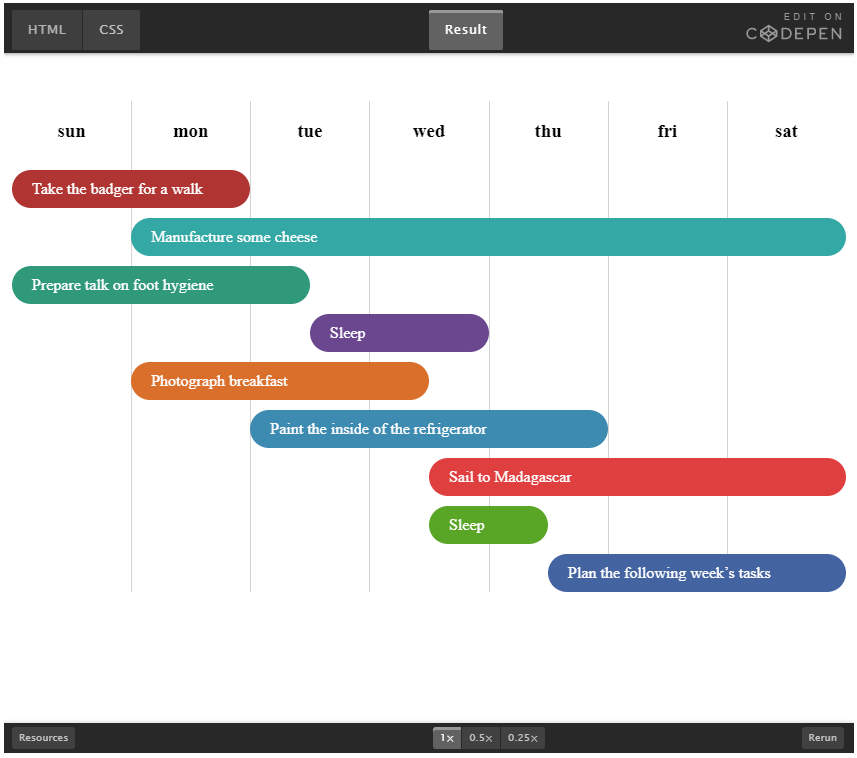
13. Giải quyết các vấn đề với CSS Grid: Biểu đồ Gantt
Hướng dẫn tạo bố cục lưới CSS phù hợp để xây dựng biểu đồ Gantt linh hoạt.

14. CSS Style Guides
Hướng dẫn với code base linh hoạt, dễ dàng mở rộng và phù hợp với mọi nhà lập trình.

15. Thiết kế web thử nghiệm bố cục của Jen Simmons
Nơi thể hiện các ý tưởng về bố cục cho thiết kế web.

16. 5 ý tưởng để các nhà phát triển quyết định thiết kế
Một số phương pháp giúp các nhà phát triển thiết kế khi cần thiết.

17. Cập nhật các tính năng mới của iOS 12
Các tính năng của iOS 12 sẽ thay đổi cách bạn sử dụng điện thoại của mình như thế nào

18. Thiết kế biểu mẫu địa chỉ nhà
Hướng dẫn thiết kế biểu mẫu nhập liệu địa chỉ nhà phù hợp với hầu hết mọi nơi.

19. Cách xây dựng Firefox
Xây dựng Mozilla Firefox qua hướng dẫn của David Walsh

20. Cập nhật tin tức UX trong tuần
Nguyên tắc thiết kế để giải quyết biến đổi khí hậu; Làm thế nào để trở thành một nhà thiết kế hình tam giác; Thiết kế lấy nhà đầu tư làm trung tâm (và con đường dẫn đến thất bại khi khởi nghiệp) – cùng nhiều vấn đề UX khác trong tuần này.

21. iPhone thời “ông bà anh”
Chiếc iPhone sẽ trông như thế nào nếu Apple thiết kế nó vào những năm 1980

22. Sourcery
Giúp bạn tạo một trang web tự cập nhật và miễn phí chỉ trong 5 giây

23. Hướng dẫn tăng kỹ năng Typography cho bạn
Hướng dẫn đơn giản giúp bạn phát triển kỹ năng về bộ môn tinh tế của những con chữ

24. Hội chứng “impostor – nghi ngờ bản thân” và cách vượt qua cảm giác tâm lý
Cho dù bạn là sinh viên mới ra trường thiết kế hay nhà thiết kế từng đoạt giải thưởng với nhiều năm kinh nghiệm, việc đối phó với cảm giác nghi ngờ bản thân chỉ là con người và hoàn toàn bình thường

25. Avatar và font chữ Papyrus
Avatar sử dụng phông chữ bị ghét nhiều thứ hai của thế giới để báo hiệu sự sụp đổ của nền văn minh

Biên tập: Thao Lee
Nguồn: webdesignerdepot
iDesign Must-try

Tập 10 PURE NOW Show (Phần 1): ‘Việc là một người phụ nữ đã cho tôi sự uyển chuyển, nhẹ nhàng và thấu cảm để truyền tải những câu chuyện.’

Điểm qua giao diện và tính năng mới của Windows 11 (Insider Preview) vừa ra mắt

‘Ngoại hối’, phim ngắn stop motion được thực hiện bởi cát và tiền từ khắp nơi trên thế giới

Studio đứng sau sự nổi tiếng của các logo thương hiệu hàng đầu thế giới

Love, Death + Robots - Chuyện gì xảy ra trong bộ hoạt hình không dành cho trẻ em?





