Top 5 hệ thống lưới dành cho thiết kế website
Khám phá những điểm mấu chốt cần lưu ý khi phát triển hệ thống lưới cho một dự án mới.
Bài viết bởi Sam Kapila – Bài viết lần đầu được xuất bản trong tạp chí Net 282.
Khi tôi bắt đầu một dự án mới, một nửa trận chiến đang bắt đầu ở phía chân trang bên phải. Tôi tưởng tượng mọi người sẽ cảm thấy giống như nhau, khi họ điều hướng vô số những công cụ, blog và cố gắng tìm ra những điều mới và những gợi ý. Tuy nhiên, không vấn đề gì đối với những cố gắng mà chúng tôi đang giải quyết, một vài yếu tố luôn luôn cần thiết trong đó có hệ thống lưới.
Mặc dù Bootstrap và Foundation rất tốt trong nhiều trường hợp, nhưng có thể mất rất nhiều công sức để tùy chỉnh cho từng dự án, và danh sách các tùy chọn có thể làm cho chúng trở nên nặng nề và bất tiện, với nhiều tính năng không cần thiết. Đối với hệ thống lưới, điều quan trọng là phải tìm ra một công cụ nhẹ và cho phép bạn làm việc ngay. Nó cần có các lớp CSS dễ sử dụng và thiết kế responsive (thiết kế đáp ứng) thân thiện với người dùng.
Có rất nhiều công cụ có thể phá vỡ theo các dạng thiết bị khác nhau (ví dụ: di động, máy tính bảng, máy tính để bàn), nhưng với các dòng khác nhau và màn hình Retina, thì điều đấy không hề đơn giản. Theo lời khuyên của Trent Walton: đưa ra một breakpoint khi bản thân thiết kế bị phá vỡ, chứ không phải là khi một thiết bị mới thay đổi kích thước mới bắt đầu.
Một hệ thống lưới tốt dựa vào các nguyên tắc thiết kế để xác định breakpoint tốt hơn: chiều rộng thích hợp cho typography; 12, 16, 18 hoặc 24 cột lưới cho phép bạn linh hoạt với các cột được chia; và sự đồng nhất trong khoảng cách.
Dựa vào hệ thống lưới rõ ràng và nhẹ giúp việc mã hóa một trang web trở nên dễ dàng hơn. Nó đưa ra một số phỏng đoán với cấu trúc, nhưng không giới hạn những gì bạn có thể làm được
1. Simple Grid
Simple Grid cũng giống như tên gọi của nó – một hệ thống lưới đơn giản
Simple Grid là mã nguồn mở và đơn giản với một lưới gồm 12 cột, tên lớp dễ nhớ và là một tài liệu tốt để sử dụng.
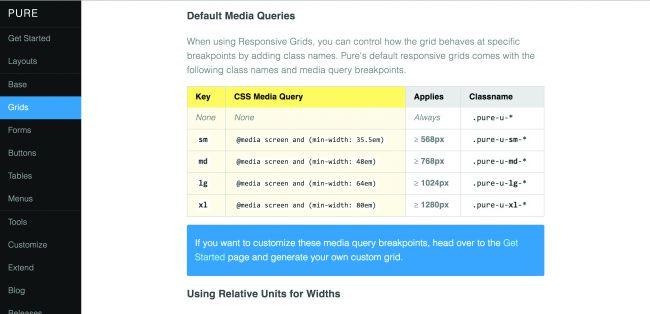
2. Pure
Pure là một công cụ phổ biến để tham khảo
Pure được sử dụng rất nhiều bởi một trong những đồng nghiệp của tôi tại The Iron Yard. Đây là một trang tham khảo rất tốt, giống như nó dạy cho dev về CSS, thiết kế và responsive tốt hơn.
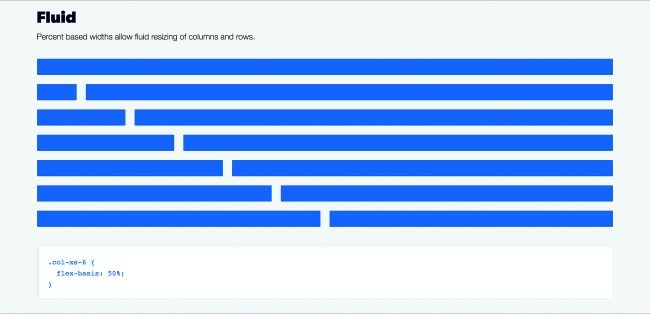
3. Flexbox Grid
Flexbox Grid hướng dẫn cách để hiển thị flex
Flexbox Grid đặc biệt thú vị, vì nó là một trong những hệ thống lưới đầu tiên tôi nhìn thấy. Nó được sử dụng để tùy chọn hiển thị flex trong CSS.
4. Bootstrap
Bootstrap có rất nhiều cung cấp miễn phí
Bootstrap được thiết kế riêng cho việc phát triển front-end, nó chứa rất nhiều mẫu thiết kế dựa trên HTML và CSS. Đây là một mà nguồn mở, miễn phí và chứa các phần mở rộng JavaScript.
5. Foundation

Foundation là một lựa chọn tuyệt với cho các dự án responsive
Phù hợp với bất kỳ thiết bị và bất kỳ phương tiện nào, Foundation là một nền tảng linh hoạt để làm các khung responsive front-end. Nó rất dễ sử dụng cũng như cực kỳ linh hoạt, và nhóm phát triển của Foundation vẫn đang liên tục cập nhật các nguồn của họ.
Người dịch: Thao Lee
Nguồn: creativebloq
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống