Thuật ngữ UX/UI kỳ 1: Các yếu tố điều hướng (phần 2)
Một trong những tính năng cơ bản về sự khả dụng của sản phẩm là tạo ra các yếu tố điều hướng tốt. Tính trực quan cần sáng tạo, độc đáo và hấp dẫn để người dùng biết họ đang ở đâu và làm thế nào để đạt được mục tiêu khi tương tác với trang web hoặc ứng dụng.
Tiếp nối bài viết phần 1 về thuật ngữ UX/UI kỳ 1 về các yếu tố điều hướng. Ở phần 2 này, chúng ta tiếp tục tìm hiểu và nghiên cứu các thuật ngữ điều hướng trong UI, giúp mang lại hiệu quả cho thiết kế và trải nghiệm thân thiện cho người dùng.
Điều hướng trong giao diện thuộc về các vấn đề cốt lõi của thiết kế UX. Không có gì đáng ngạc nhiên khi nói rằng: nếu bạn không điều hướng tốt, bạn sẽ khó đạt được trải nghiệm hiệu quả. Các trang web và ứng dụng khiến người dùng cảm thấy thích thú phải đáp ứng được sự đa dạng lợi ích và điều hướng trực quan. Trong phần trước, chúng ta đã tìm hiểu bộ thuật ngữ UX đầu tiên để điều hướng, bao gồm các định nghĩa và ví dụ về: navigation (điều hướng), menu, nút (button), kêu gọi hành động (call to action – CTA), thanh bar, picker (bộ chọn), switch (bộ chuyển đổi), v.v … Hôm nay hãy thêm những thuật ngữ mới vào danh sách: icon, trường tìm kiếm và tag.

1. Icon
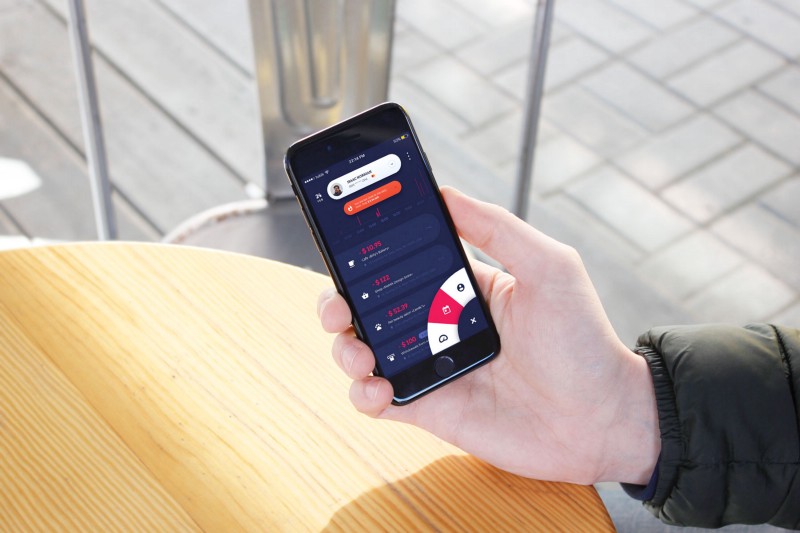
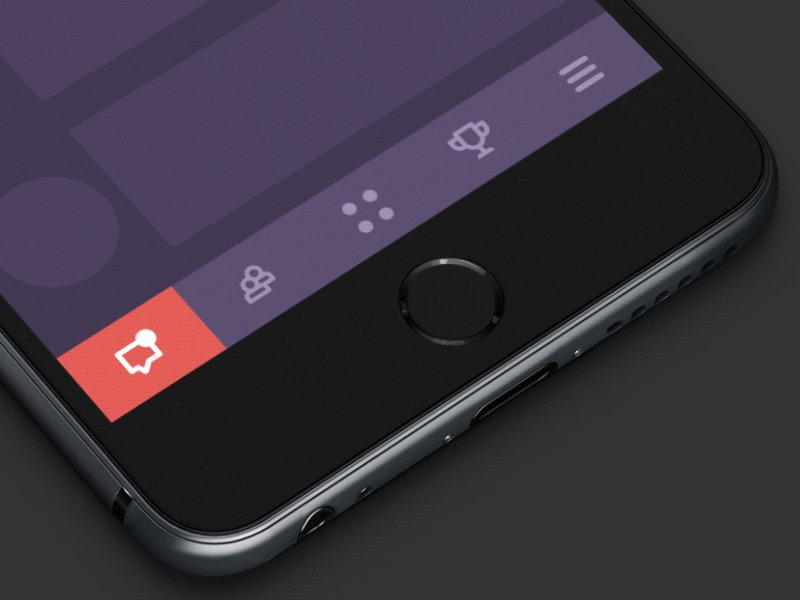
Icon có thể được định nghĩa là hình ảnh có giá trị biểu tượng cao và được sử dụng cho mục đích giao tiếp. Icon thể hiện các dấu hiệu thông tin và hỗ trợ trao đổi dữ liệu giữa người cung cấp thông tin và người nhận, cùng với các từ và câu: trong khi văn bản sử dụng bằng chữ hoặc ký tự, thì icon giao tiếp qua hình ảnh hiển thị tương tự với hình ảnh ở thế giới vật lý. Trong điện toán và thiết kế kỹ thuật số, các icon là pictogram (chữ tượng hình) hoặc ideogram (chữ viết ghi ý), chúng được sử dụng trong giao diện web hoặc thiết bị mobile để hỗ trợ khả năng sử dụng và cung cấp luồng tương tác giữa người với máy tính.
Một trong những lợi ích đáng giá nhất của icon là khả năng thay thế văn bản một cách hiệu quả. Tính năng này có thể tăng khả năng sử dụng và tăng cường điều hướng, vì hầu hết người dùng có xu hướng nhận thức và giải mã hình ảnh nhanh hơn từ ngữ. Tuy nhiên, một sự hiểu lầm nhỏ nhất hoặc ý nghĩa khác của icon cũng có thể trở thành lý do cho một sản phẩm UX kém, vì vậy các giải pháp về dạng icon cần được kiểm tra cẩn thận, để đạt được sự cân bằng tốt giữa các icon và văn bản cho đối tượng mục tiêu cụ thể. Một trong những biến thể hiệu quả là sử dụng cả văn bản và icon, điều đó giúp cho sản phẩm phù hợp với nhiều đối tượng khách hàng khác nhau; phương pháp này đặc biệt phổ biến trong những danh mục của các trang web thương mại điện tử – nơi các vị trí khác nhau được trình bày bằng cả từ ngữ và hình ảnh, giúp người dùng có thể điều hướng nhanh chóng và rõ ràng.
Dựa vào các chức năng, icon có thể được phân loại như sau:
– Icon tương tác: là các icon liên quan trực tiếp đến quá trình tương tác. Chúng có thể nhấp hoặc gõ được và đáp ứng yêu cầu của người dùng khi họ thực hiện hành động. Chúng thông báo cho người dùng về các chức năng hoặc tính năng của các button, điều khiển các yếu tố tương tác khác. Trong nhiều trường hợp, chúng khá rõ ràng và không cần hỗ trợ văn bản.
– lcon được làm rõ: là các icon nhằm giải thích, mô tả các tính năng cụ thể hoặc đánh dấu các danh mục nội dung. Chúng có thể không phải là các yếu tố layout của tương tác trực tiếp. Ngoài ra, chúng thường được tìm thấy kết hợp với văn bản để hỗ trợ thêm ý nghĩa.
– Icon giải trí và trang trí: là các icon hướng đến sự hấp dẫn thẩm mỹ hơn là chức năng, thường được sử dụng để trình bày các tính năng theo giai đoạn và ưu đãi đặc biệt. Chúng được trình bày để thu hút sự chú ý của người dùng và nâng cao phong cách chung của một sản phẩm kỹ thuật số.
– Icon ứng dụng: là dấu hiệu tương tác của thương hiệu, nhằm trình bày ứng dụng trên các nền tảng khác nhau, hỗ trợ nhận diện cho sản phẩm.
– Favicons: là biểu tượng đại diện cho sản phẩm hoặc nhãn hiệu tại dòng URL của trình duyệt cũng như trong tab dấu trang. Chúng cho phép người dùng nhận được kết nối trực quan nhanh khi họ đang vào trình duyệt.
2. Trường tìm kiếm
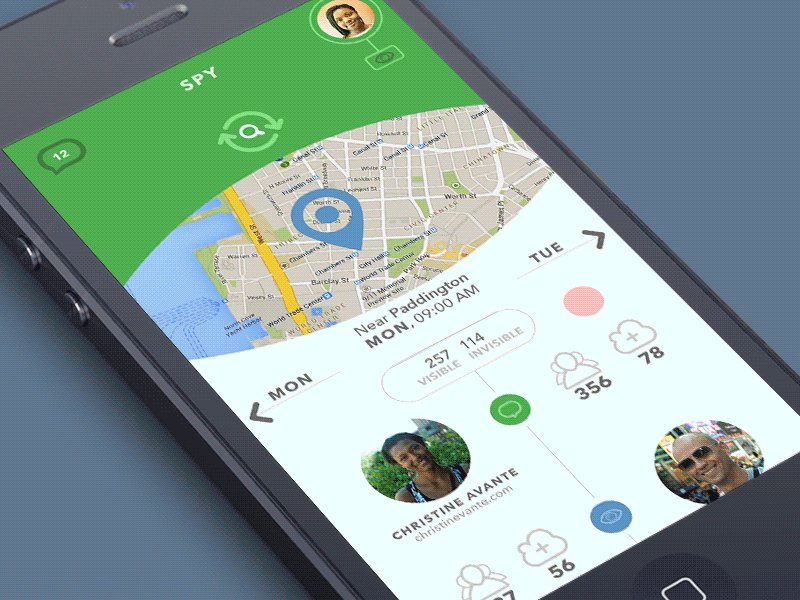
Trường tìm kiếm hay còn được gọi là hộp tìm kiếm, thanh tìm kiếm – trình bày trên giao diện cho phép người dùng nhập từ khóa để tìm nội dung cần thiết. Đây là một trong những yếu tố điều hướng cốt lõi của các trang web hoặc ứng dụng chứa lượng nội dung lớn, đặc biệt là blog, trang thương mại điện tử và trang web tin tức…
Trường tìm kiếm được thiết kế tốt sẽ giúp người dùng dễ dàng đi đến điểm cần thiết, mà không cần thông qua nhiều trang và menu. Cách tiếp cận này tiết kiệm thời gian và công sức của người dùng, và là yếu tố cốt lõi của các giao diện thân thiện với người dùng.
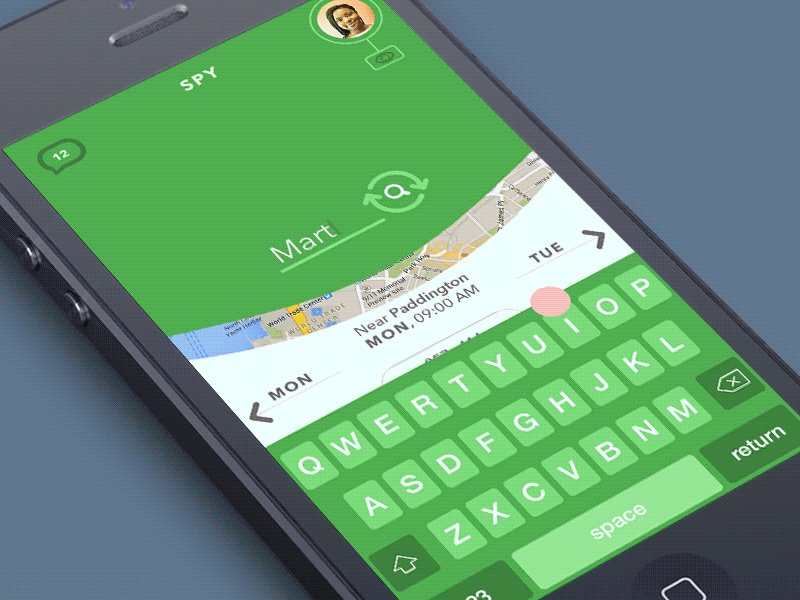
Về mặt thiết kế, yếu tố này có thể được trình bày theo nhiều cách khác nhau, từ tab đóng khung đến trường nhập liệu bằng đường line, thậm chí là icon tối giản có thể nhấp vào. Đa số, trường tìm kiếm được thể hiện bằng icon kính lúp. Icon này được nhiều người dùng nhận ra, và đã thể hiện mức độ hiệu quả đối với việc thiết lập điều hướng trực quan. Các thử nghiệm với icon này có thể ảnh hưởng xấu đến tương tác và khả năng sử dụng của bố cục, vì vậy nếu sử dụng hình ảnh tượng trưng khác cho trường tìm kiếm, chúng cần được kiểm tra cẩn thận. Luồng tương tác cũng có thể được hỗ trợ với menu thả xuống, nhằm cung cấp các tùy chọn hoặc chức năng tự động điền.
Một vấn đề quan trọng khác là vị trí đồ họa của trường tìm kiếm trong giao diện. Trong thiết kế trang web, trường tìm kiếm thường được đặt ở phần header của trang web và đây là một lựa chọn tốt: như đã đề cập trong bài viết thiết kế cho header trang web, đối với bất kỳ trang web nào, đây đều là khu vực có khả năng hiển thị cao nhất. Do đó, việc đặt trường tìm kiếm ở đây cho phép người dùng nhanh chóng được chuyển đến các trang họ thực sự cần, mà không phải đi qua toàn bộ trang web hoặc cuộn xuống.
Ví dụ: đối với các trang web thương mại điện tử lớn, thường được truy cập bởi những người dùng có mục tiêu tìm kiếm cụ thể – nếu họ không thể tìm thấy một cách nhanh chóng và thuận tiện, thì rủi ro rất cao là người dùng sẽ rời đi. Hơn nữa, sức mạnh của thói quen cũng cần được tính đến: người dùng đã quen với việc đặt trường tìm kiếm ở phần header, như nhiều trang web thông dụng khác, thay đổi thói quen là một điều rất khó khăn và tốn thời gian.
Nói về việc tìm kiếm trong giao diện mobile, sẽ có một số hạn chế trong không gian sử dụng. Nếu ứng dụng chứa nhiều nội dung, thì tìm kiếm là một trong những yếu tố quan trọng của tương tác, có thể được tìm thấy trong thanh tab để dễ dàng tiếp cận. Trong trường hợp trường tìm kiếm không quan trọng đối với người dùng mục tiêu và khả năng sử dụng của ứng dụng, nó có thể được ẩn trong các menu hoặc chỉ hiển thị trên màn hình khi cần thiết.
3. Tag
Tag là yếu tố tương tác được trình bày với một từ khóa hoặc cụm từ, nó cho phép người dùng di chuyển nhanh chóng đến các mục được đánh dấu. Chúng là một phần của siêu dữ liệu, nhằm cung cấp quyền truy cập nhanh vào các nội dung cụ thể, để hỗ trợ điều hướng với cách phân loại nội dung bổ sung. Hơn nữa, tag thường là các yếu tố được tạo ra nhằm so sánh với tên của các danh mục cố định bởi trang web và người dùng không thể thay đổi.
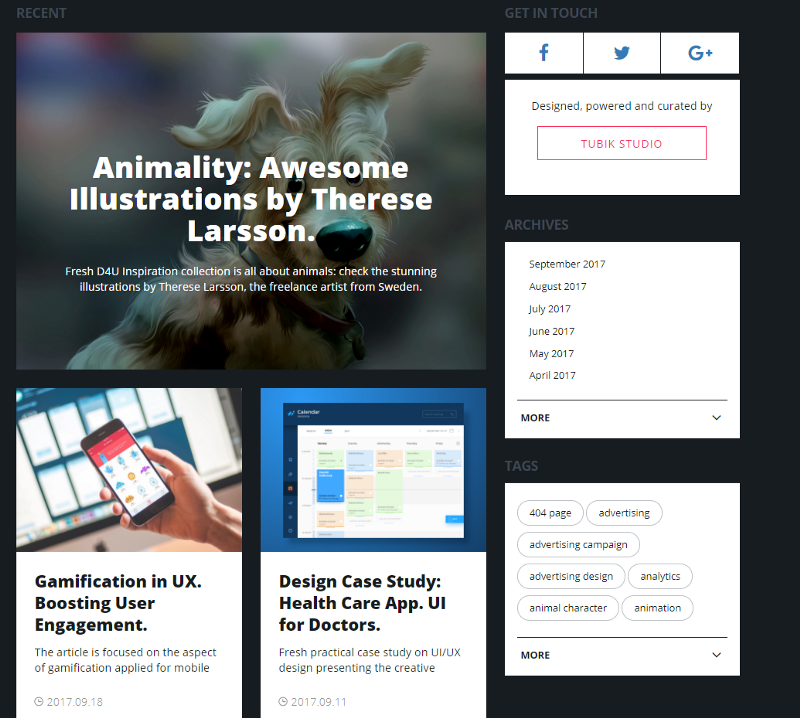
Tag được sử dụng trên nền tảng dựa vào nội dung do người dùng tạo: khi bạn đăng ảnh, đăng bài lên mạng xã hội hoặc viết blog, bạn có thể đánh dấu nội dung của mình bằng các từ khóa cụ thể, sau đó sẽ hợp nhất tất cả các nội dung được đánh dấu bằng tag. Ảnh chụp màn hình ở trên cho bạn thấy một phần trang chủ của blog Design4Users, trang web này tích cực sử dụng tag để tăng cường điều hướng xung quanh nội dung blog. Về mặt tương tác, khi nhấp vào tag – chúng sẽ di chuyển người dùng đến trang web chứa tất cả nội dung được đánh dấu bằng tag này. Ngoài ra, tag là kỹ thuật thân thiện với SEO, giúp nội dung được tìm thấy cao hơn thông qua các công cụ tìm kiếm.
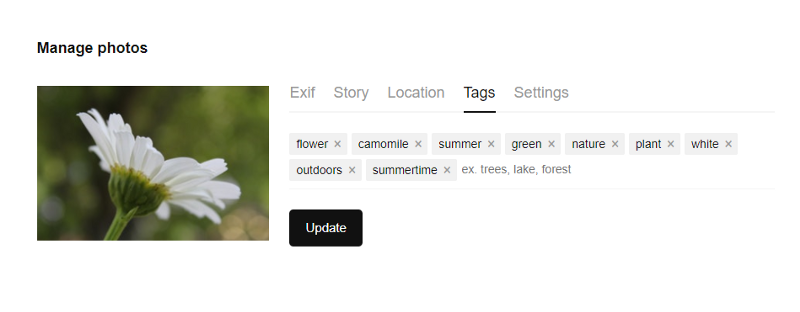
Ví dụ trên đây là tag đưa đề nghị của Unsplash – một trang web nổi tiếng về hình ảnh chất lượng cao miễn phí. Khi người dùng tải xuống một bức ảnh, họ được đề nghị nhập các tag riêng hay còn gọi là từ khóa để mô tả ảnh này theo cách tốt nhất, giúp những người dùng khác dễ dàng tìm thấy. Như chúng ta có thể thấy, trường nhập liệu để thêm tag cũng hỗ trợ người dùng với lời nhắc để sử dụng tốt hơn. Vì vậy, tag trình bày các yếu tố điều hướng do người dùng tạo giúp giao diện gần gũi và rõ ràng hơn với đối tượng mục tiêu của chúng.
Lập kế hoạch điều hướng là công việc khó khăn đòi hỏi kiến thức tốt về tâm lý học và mô hình tương tác, thử nghiệm người dùng và tiếp cận nghiêm túc về kiến trúc thông tin, từ giai đoạn đầu tiên của thiết kế ứng dụng hoặc trang web. Vì vậy, trải nghiệm người dùng nếu có nền tảng vững chắc sẽ giải quyết các vấn đề của người dùng và thúc đẩy họ quay lại sản phẩm nhiều hơn.
Thuật ngữ UX/UI kỳ 2: Cách sử dụng Affordance trong thiết kế giao diện
Biên tập: Thao Lee
Nguồn: uxplanet
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc

Tại sao khách hàng lại khó hài lòng đến như vậy?