Thiết kế Notification - mô hình thông báo cho ứng dụng
Mô hình thông báo cho ứng dụng trông có vẻ đơn giản nhưng thực tế, đó là một tính năng khá phức tạp và cần được xử lý khéo léo.
Bài viết này sẽ cung cấp cái nhìn tổng quan về notification để bạn có thể chọn đúng mô hình thông báo cho ứng dụng của mình.
Trước khi bắt đầu, ta hãy cùng thảo luận một chút về các mô hình hiển thị thông báo, khái niệm và thành phần của chúng.
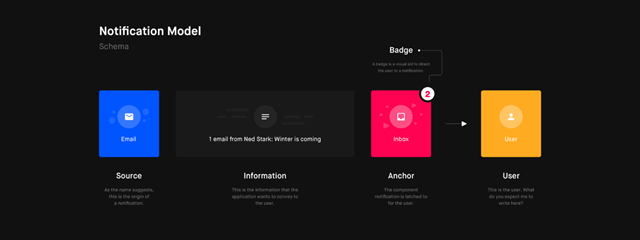
Thông báo là những mẩu tin ngắn bắt nguồn từ một ứng dụng với mục tiêu hướng đến là người dùng.

Dưới đây là một số thành phần quan trọng của nó.
Thông tin: Đây là thông điệp cần được chuyển tải. Ví dụ: “Daenerys Targaryen đã gửi cho bạn một yêu cầu kết bạn” hoặc “Lord Vary bắt đầu theo dõi bạn”.
Nguồn: Một bộ phận của ứng dụng nơi chứa đựng và phát đi thông báo; tại đây, thông tin được phân loại và xử lý trước khi “khởi hành”.
Phân loại: Thông báo thường có hai loại chủ yếu, truyền thông tin và kích thích hành động. Cả hai loại này đều có các phân loại nhỏ hơn tùy thuộc vào ngữ cảnh hiện tại của ứng dụng.
Dấu hiệu hiển thị thông báo: Đây là hiển thị trực quan hướng sự chú ý của người dùng đến các thông báo, đôi khi chỉ đơn giản là một dấu chấm hoặc một con số cụ thể giúp người dùng biết được có bao nhiêu thông báo mà họ chưa đọc.
Mẫu neo: Là thành phần trực quan của ứng dụng, nơi người dùng sẽ thấy thông báo trên bề mặt giao diện. Lưu ý rằng, mẫu neo không nhất thiết là một nguồn thông báo, nó có thể chứa thông báo từ nhiều nguồn hoặc chỉ một nguồn.
(Mẫu neo (Anchor) được hiểu như một thẻ trong tài liệu HTML, nó giúp liên kết các phần tử trong cùng một tài liệu hay từ những tài liệu khác nhau…)
Nhìn chung, notifications là một trong những phương tiện giúp ứng dụng liên lạc với người dùng và đưa họ quay lại với ứng dụng đó. Vì thế, chúng đóng vai trò thực sự quan trọng. Dưới đây là một số mô hình thông báo phổ biến nhất đã tồn tại và ý nghĩa của chúng khi so sánh giữa các mô hình khác nhau.
1. Notification Center – Trung tâm thông báo
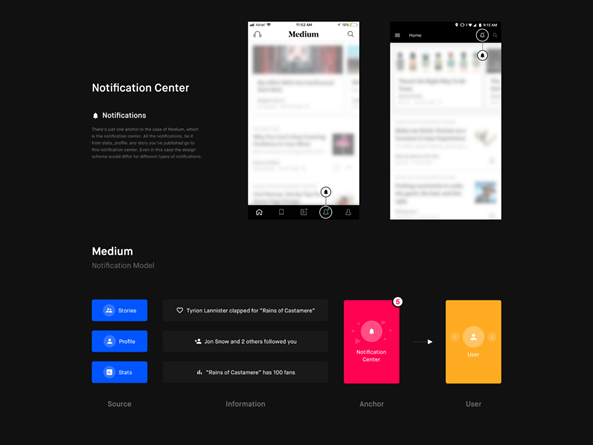
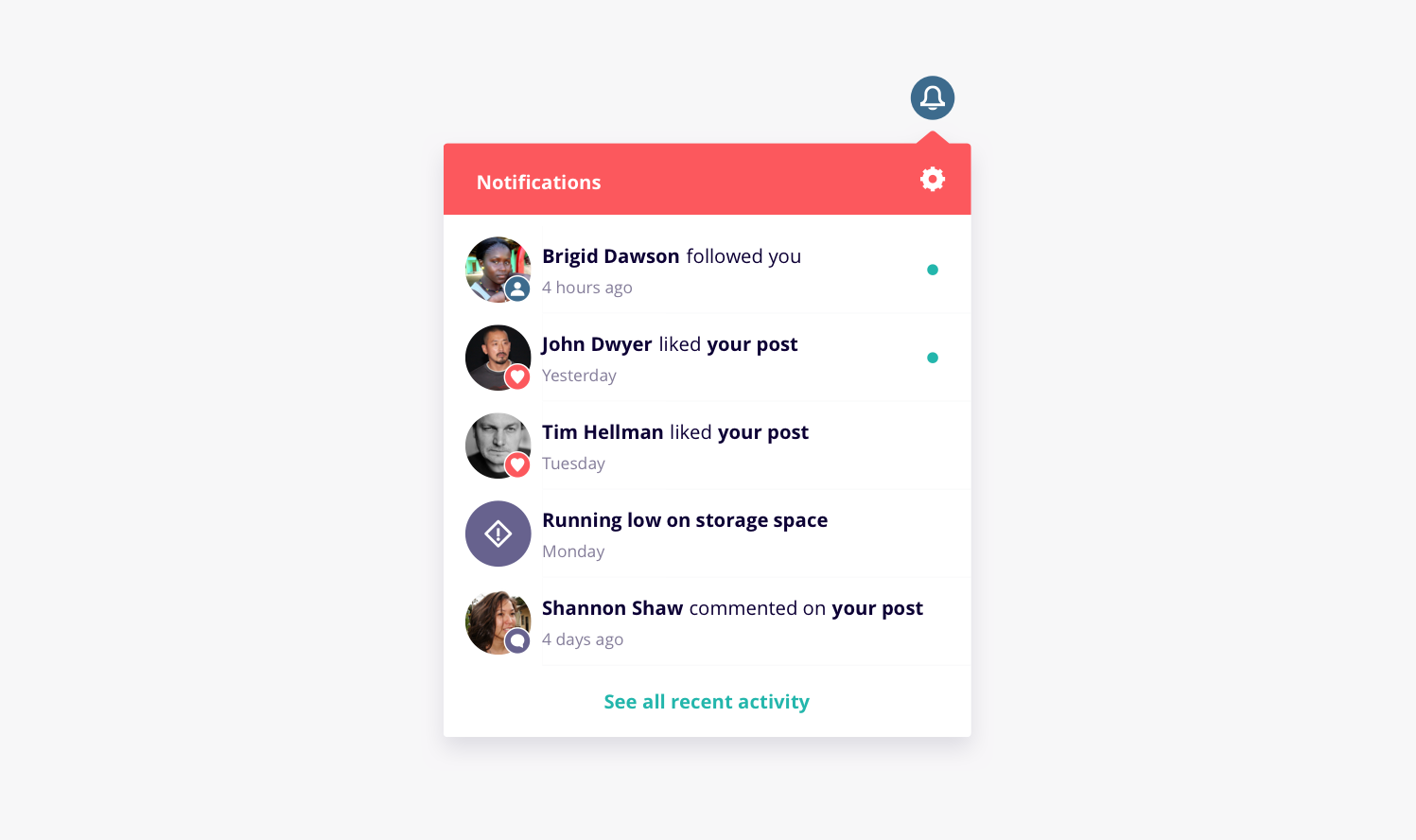
Trong mô hình này, tất cả thông báo đều cố định ở một “khu vực” cụ thể bất kể chúng xuất phát từ nguồn nào. Từ đây, bạn có thể điều hướng đến nguồn thông báo. Medium hiện đang sử dụng mô hình này. Biểu tượng chuông là nơi hội tụ tất cả thông báo của bạn; những thông báo nào đã đọc hoặc chưa đọc cũng có cách hiển thị khác nhau cho phép người dùng phân biệt giữa chúng.

Ưu điểm lớn nhất của mô hình này là tính linh hoạt, nó có thể chứa mọi thông báo từ bất kì đâu mà không cần bận tâm đó là nguồn có sẵn hay từ một chức năng mới.
Nguyên tắc:
- Tất cả các loại thông báo khác nhau cần thống nhất theo một sơ đồ”thiết kế. Khi thiết kế sơ đồ, hãy chú trọng vào khả năng mở rộng của sơ đồ đó trong tương lai.
- Nếu bạn có quá nhiều nguồn thông báo, có khả năng mô hình này sẽ trở nên lộn xộn. Chú ý đến những thông báo trông tương tự như nhau, và nhóm chúng lại để giảm thiểu sự lặp lại. Ví dụ: “Sansa Stark và 3 người khác đã gửi cho bạn yêu cầu kết bạn”.
- Hãy đảm bảo rằng trung tâm thông báo có thể dễ dàng được tìm thấy và truy cập.

Sử dụng trung tâm thông báo khi:
- Thông báo không thể neo vào bất kỳ tùy chọn điều hướng hiện có nào. Điều này có thể do thông báo không nhất quán với các đối tượng hiện có trên sản phẩm hoặc thông báo không bắt nguồn từ bất kỳ nguồn được xác định nào trong kiến trúc thông tin.
- Có nhiều nguồn thông báo hơn so với số lượng ứng dụng có thể hiển thị trên màn hình đích (landing screen).
- Sẽ có vài trường hợp bạn cần gửi đi thông báo mà không còn nhiều thời gian để nghĩ qua tất cả các tình huống và tìm mối neo cho chỉ một thông báo đó. Lúc này, trung tâm thông báo trở nên hữu dụng hơn bao giờ hết.
2. Source Anchored Notifications – Thông báo tại nguồn
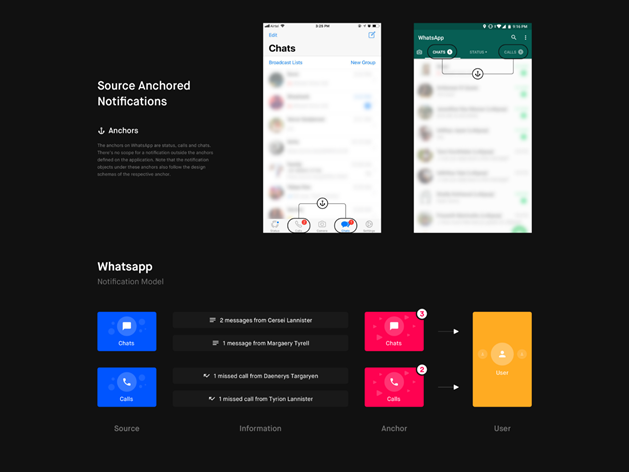
Trong mô hình này, mọi thông báo đều được neo vào tùy chọn điều hướng có nhiều khả năng là nguồn của thông báo nhất. Không có cổng hay trung tâm đơn lẻ cho tất cả các thông báo của bạn.
Hãy lấy ứng dụng WhatsApp làm ví dụ, trên cả hai nền tảng (android và iOS), thông báo từ cuộc trò chuyện hoặc cuộc gọi đều được neo vào các menu điều hướng tương ứng.
Lợi thế của mô hình này là nó dẫn đến nhiều khả năng khám phá nội dung hơn. Người dùng có thể tiếp cận trực tiếp thông tin đang được thông báo mà không gặp rắc rối với bất kì lớp trung gian nào. Tuy nhiên, mô hình này không thật sự linh hoạt hoặc có khả năng biến đổi như trung tâm thông báo.

Source Anchored Notifications – Thông báo tại nguồn phụ thuộc rất nhiều vào kiến trúc thông tin của ứng dụng. Sự điều hướng phải có khả năng chứa tất cả các loại thông báo khác nhau. Giống như mô hình trước đó, việc phân loại các thông báo đã được đọc hoặc chưa được đọc cũng rất quan trọng.
Nguyên tắc:
- Đảm bảo rằng mọi thông báo đều có thể được neo vào một trong những tùy chọn điều hướng trên màn hình đích. Khi ứng dụng của bạn ngày càng phức tạp, các nguồn thông báo cũng có thể tăng thêm về số lượng. Trong trường hợp này, bạn có thể chuyển sang mô hình trung tâm thông báo hoặc xem xét mô hình hỗn hợp (sự kết hợp giữa thông báo tại nguồn và trung tâm thông báo). Chúng ta sẽ tìm hiểu mô hình hỗn hợp ngay sau đây thôi.
- Mọi mối neo nên có sơ đồ thiết kế phù hợp với nội dung. Ví dụ, Whatsapp thiết kế sơ đồ cho neo “Tán gẫu” với hình ảnh đối tượng trò chuyện hiển thị rõ ràng ngay trên thông báo. Từ đó, mọi thông trên mục “Tán gẫu” đều phải tuân theo sơ đồ này.
- Đảm bảo các mối neo đều dễ dàng tìm thấy và tiếp cận. Tránh sử dụng các neo lồng vào nhau.
Sử dụng thông báo tại nguồn khi:
- Tất cả các nguồn thông báo đều hiển thị được trên màn hình đích.
- Tất cả thông báo đều tuân theo sơ đồ thiết kế của nguồn mà chúng được neo vào.
3. Mixed Model – Mô hình hỗn hợp
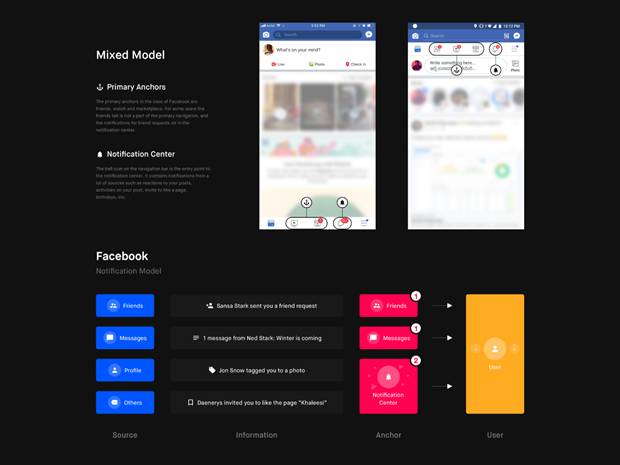
Là sự kết hợp của cả hai mô hình trên và là mô hình được sử dụng phổ biến nhất. Facebook, LinkedIn, Twitter và Instagram là những ứng dụng nổi tiếng hiện đang sử dụng mô hình này
Với mô hình hỗn hợp, trung tâm thông báo trở thành một trong các tùy chọn ở menu điều hướng và được sử dụng làm neo cho các nguồn không đủ điều kiện để hiển thị trên màn hình đích. Ví dụ: Facebook neo các yêu cầu kết bạn mới vào tab “bạn bè”, nhưng lời mời thích một trang được neo vào trung tâm thông báo.

Mixed Model mang ưu điểm của cả hai mô hình trên và thích ứng tốt với hầu hết các trường hợp. Tuy nhiên bạn vẫn cần suy nghĩ, chọn lọc cách hiển thị sao cho hợp lý nhất.
Nguyên tắc:
- Xác định và xếp hạng các nhóm thông tin quan trọng nhất trong kiến trúc ứng dụng. Việc xếp hạng chúng sẽ cho bạn biết thông báo nào cần được neo tại nguồn và thông báo nào được gửi vào trung tâm thông báo. Vì mô hình này phụ thuộc vào việc điều hướng, cấu hình cho thông báo có thể thay đổi theo vùng có sẵn.
- Đảm bảo rằng các neo chính và trung tâm thông báo có thể dễ dàng được tìm thấy như là một phần của điều hướng trên màn hình đích.
Sử dụng mô hình hỗn hợp khi:
- Bạn đã thử qua mọi cách hiển thị thông báo nhưng không hiệu quả. Một vài thông báo có thể neo tại nguồn tương ứng nhưng số còn lại thì không có chỗ “nương thân”.
- Bạn có các nguồn lồng vào nhau trong điều hướng của mình. Ví dụ: biểu tượng bánh hamburger trên ứng dụng Facebook là một neo cho các thông báo đến từ các nguồn bên dưới, chẳng hạn như Groups, Watch, Memories, Saved, Marketplace v.v.
Kết luận
Tất cả mô hình thông báo trên đều hữu ích trong từng ngữ cảnh phù hợp. Quyết định chọn mô hình nào cho ứng dụng của bạn tùy thuộc vào kiến trúc thông tin và loại thông báo mà bạn muốn cung cấp đến người dùng.
Tác giả: Shashank Sahay
Lược dịch: Nhan Pham
Nguồn: Medium
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc

Tại sao khách hàng lại khó hài lòng đến như vậy?

The Visceral Emotional