Series 19 nguyên tắc Tâm lý học người dùng (Phần 2)

Một sản phẩm dành cho người dùng không những cần được chăm chút kỹ lưỡng về mặt thẩm mỹ bên ngoài (UI—User Interface), mà còn là sự tính toán khôn khéo trong từng trải nghiệm nhỏ nhặt nhất (UX—User Experience).
Chỉ trong khoảng 5 năm trở lại đây, UI/UX là một cụm từ rất quen thuộc và phổ biến mà chắc chắn bạn sẽ gặp phải khi bắt đầu tìm hiểu trong lĩnh vực thiết kế giao diện. Cùng với sự phát triển thần kỳ và tốc độ trong lĩnh vực công nghệ thông tin, điện tử, con người hiện đang dành rất nhiều thời gian để giao tiếp với các thiết bị máy móc như điện thoại (smartphone), máy tính bảng (tablet), laptop, PC, TV thông minh (smart TV)… và sắp tới sẽ là các loại kính thông minh (Google Glass), VR (Hololens), tủ lạnh, máy giặt… Vậy nên trong tương lai, UI/UX sẽ là một ngành nghề có rất nhiều cơ hội và tiềm năng phát triển.
Vì đối tượng sử dụng chủ yếu và duy nhất ở đây là con người, cách tốt nhất để tạo ra trải nghiệm mượt mà là thấu hiểu sâu sắc các thói quen sử dụng, sở thích và xu hướng hành vi của người dùng. Hay nói cách khác, phải nắm bắt được tâm lý và mong muốn của khách hàng, thì chúng ta mới có thể giúp họ giải quyết được đúng vấn đề.
Hôm nay, chuỗi bài mà iDesign muốn giới thiệu đến các bạn bao gồm 19 nguyên tắc tâm lý học, được tổng hợp bởi Jon Yablonski – người đã sáng lập nên Law of UX và Human by Design vô cùng nổi tiếng, cộng thêm một số nguồn tham khảo chính như: Nielsen Norman Group, Medium. Các nguyên tắc tâm lý học (bao gồm cả các định luật Gestalt) sẽ được mổ xẻ và phân tích dưới góc nhìn chuyên môn trong lĩnh vực UI/UX, bên cạnh những ví dụ minh hoạ trực quan dễ hiểu, hy vọng sẽ mang đến cho bạn các giá trị kiến thức nền tảng và tổng quát nhất trên con đường phát triển sự nghiệp UI/UX.
Phần 2 của chuỗi bài viết sẽ bao gồm 6 nguyên tắc sau:
- Định luật Jakob
- Nguyên tắc không gian chung (Law of Common Region)
- Nguyên tắc Prägnanz
- Nguyên tắc kề bên (Law of Proximity)
- Nguyên tắc đồng dạng (Law of Similarity)
- Nguyên tắc kết nối (Law of Uniform Connectedness)
Series 19 nguyên tắc Tâm lý học người dùng (Phần 1)
05/19 – Định luật Jakob
Bạn cần nên nhớ rằng nhận thức và thói quen của khách hàng không dễ gì một sớm một chiều mà thay đổi được, và đôi khi điều đó cũng không thực sự cần thiết.
Đừng làm người dùng bỡ ngỡ bởi những ý tưởng “sáng tạo đột phá”, vì trước khi biết đến trang web hay app của bạn, họ đã quen sử dụng các trang web hay app khác trên thị trường. Để giảm thiểu khoảng thời gian tìm hiểu giữa khách hàng và sản phẩm, các chức năng sử dụng nên có cách thức hoạt động tương tự như những gì mà khách hàng từng biết đến trước đó. Hạn chế việc tạo ra những thứ khó hiểu và lạ lẫm, khiến người dùng dành nhiều thời gian để tìm hiểu và thay đổi thói quen.

Hay nói cách khác, hầu hết mọi người đều có tâm lý ngại tiếp cận với những thứ quá mới mẻ và khác biệt, con người ta luôn tìm kiếm sự ổn định và thích nằm trong vùng an toàn. Ví dụ khách hàng đã quen với việc click vào logo trên đầu trang để trở về trang chủ, dùng từ khóa để tìm kiếm, bấm vào dấu ‘X’ để đóng một cửa sổ… Hãy để mọi thứ diễn ra thật tự nhiên và dễ hiểu, nếu người dùng cảm thấy bối rối hay khó khăn để sử dụng, họ đơn giản chỉ cần bấm nút thoát và đi tìm các ứng dụng hay website khác dễ xài hơn.

Tất nhiên đôi khi ta vẫn cần thay đổi một số thứ và mang tính đột phá vào trải nghiệm người dùng, thế nhưng bạn cũng cần nhớ rằng nhận thức và thói quen của khách hàng không dễ gì một sớm một chiều mà thay đổi được, và đôi khi điều đó cũng không thực sự cần thiết. Thay vì tập trung công sức vào việc thiết kế những hiệu ứng màu mè chỉ mang tính chất trang trí là chính, hãy để chất lượng sản phẩm thu hút sự chú ý của người dùng, hoặc những lợi ích mà dịch vụ công ty mang đến.

06/19 – Nguyên tắc không gian chung (Law of Common Region)
Các thành phần liên quan với nhau nên cùng nằm trong không gian chung, điều đó làm các khối thông tin trở nên tách bạch và dễ hiểu.
Là một trong những nguyên tắc thuộc định luật Gestalt, giữa các phần thông tin hay hình ảnh nếu có sự ngăn cách rõ ràng sẽ làm ta rất dễ dàng để nhận biết.

Trong ví dụ của ứng dụng cà phê Starbucks, các nhóm thông tin như quản lý đơn đặt hàng, địa điểm từng địa chỉ, hay menu thức uống được chia tách rất trực quan và dễ hiểu.

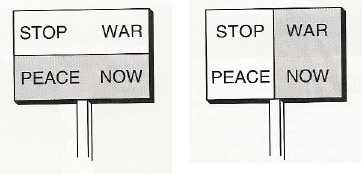
Một ví dụ khác khá thú vị, như bạn có thể thấy ở tấm biển hiệu ở bên dưới, chỉ bằng việc sử dụng các đường viền (border), ta hoàn toàn có thể chủ động và hướng người xem nắm bắt phần thông tin theo ý muốn.

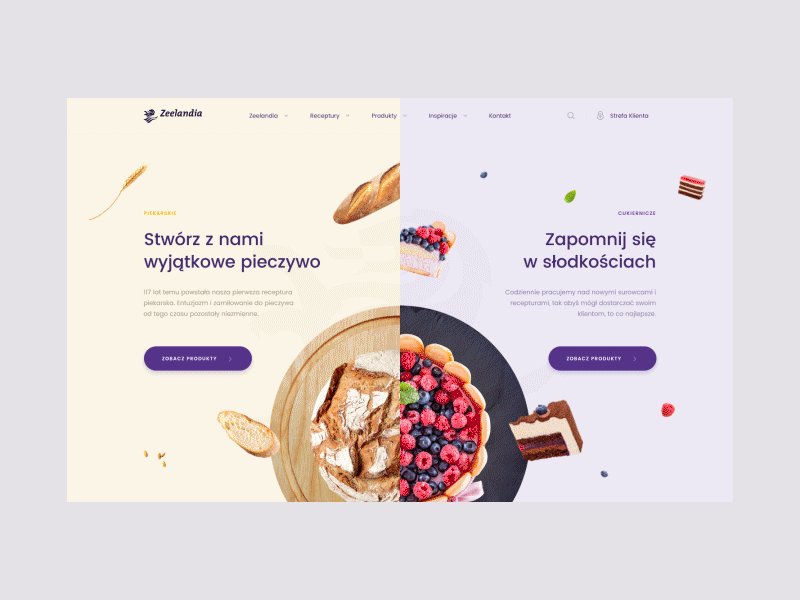
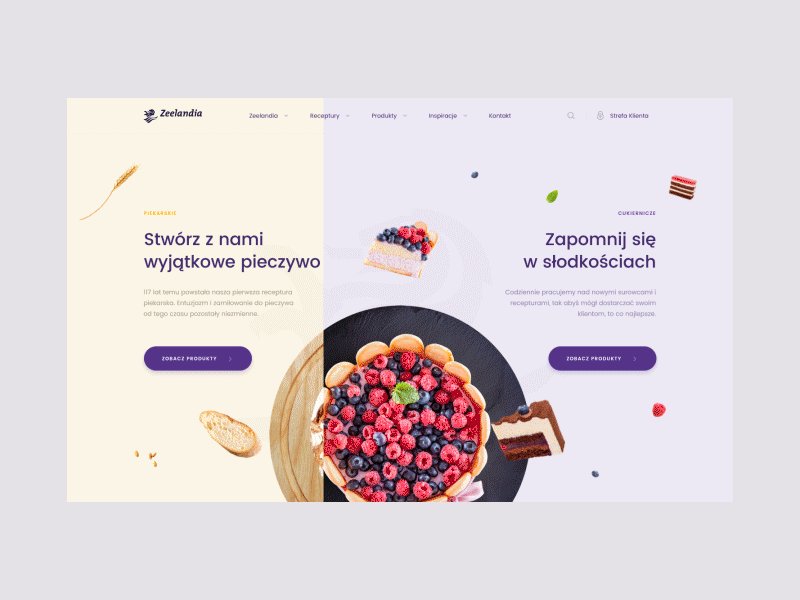
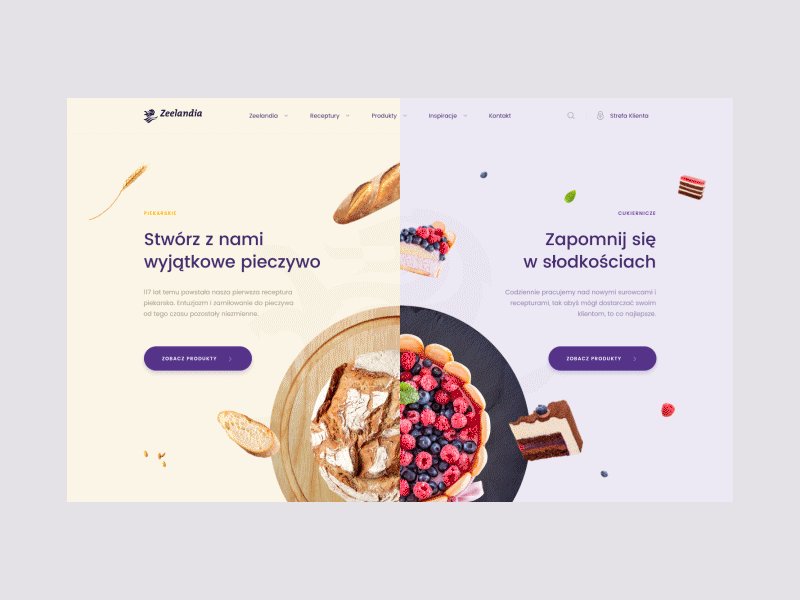
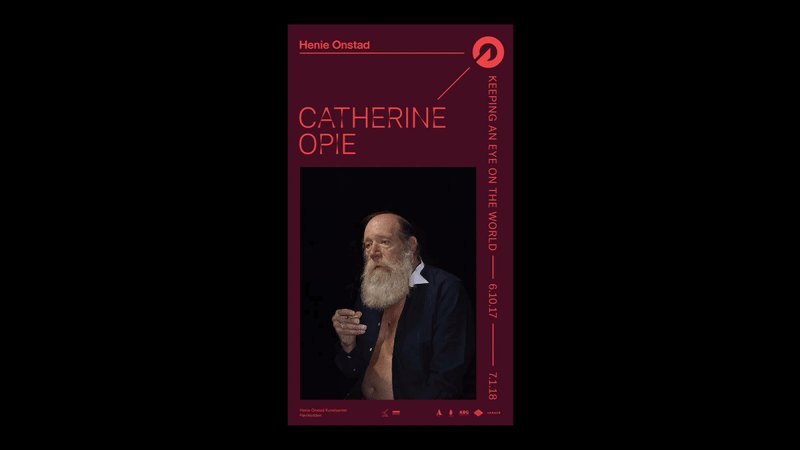
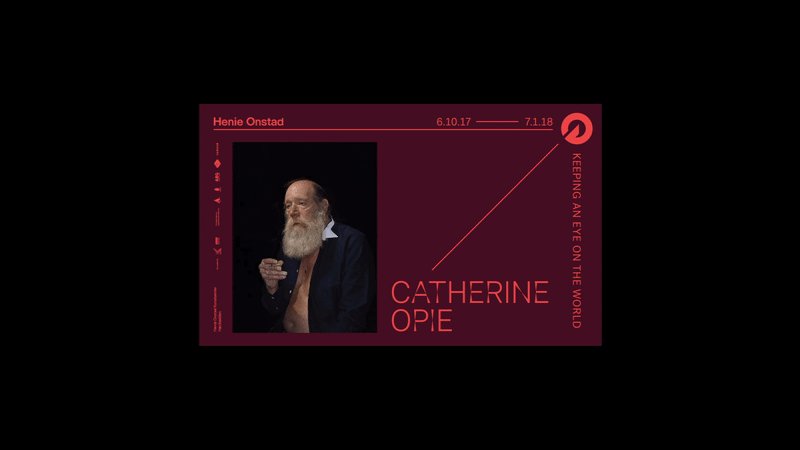
Như trong website phía bên dưới, hai khoảng không gian được chia tách ra tạo hiệu ứng thị giác khá thú vị và độc đáo. Tóm lại, trong nguyên tác này, chúng ta nên giữ mọi thứ có trật tự và dễ hiểu, làm người dùng cảm nhanh chóng nhận biết các vùng thông tinh các liên quan với nhau.

07/19 – Nguyên tắc Prägnanz
Không nhất thiết phải thể hiện đầy đủ mọi chi tiết về dáng hình của một vật thể mới khiến người xem nhận biết được nó.
Con người bẩm sinh đều yêu thích sự giản đơn và rõ ràng. Não bộ luôn có xu hướng tối giản các khối hình phức tạp thành những điều thân thuộc và cốt lõi nhất. Chính nhờ cơ chế hoạt động này, não sẽ bớt tốn thời gian để có thể nhận thức và nắm bắt một hình ảnh phức tạp, đồng thời hạn chế cảm giác sốc và bỡ ngỡ khi bắt gặp những điều dị thường.

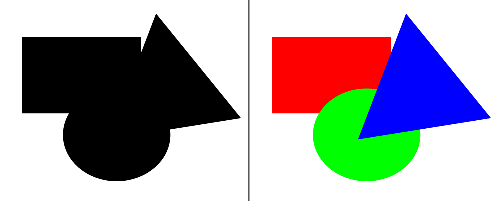
Như khi bạn nhìn tấm hình ở phía bên trái, trường hợp này ta có xu hướng xem 3 hình (chữ nhật, tròn và tam giác) lại thành một khối thống nhất, hơn là tách riêng và xem chúng như các thành phần đơn lẻ như trường hợp bên phải.

Logo của WWF là một trong những ví dụ phổ biến về việc sử dụng khoảng âm (negative space) một cách hết sức hiệu quả, như bạn có thể thấy thực chất logo không hề vẽ toàn bộ và chi tiết, mà nó chỉ là các mảnh ghép kết nối lại với nhau. Nhưng với cơ chế tự động “lấp đầy khoảng trống” và nhận diện hình thể quen thuộc, chúng ta dễ dàng nhận ra dáng hình của chú gấu trúc.

Nguyên lí Prägnanz này được xem như là nền tảng của toàn bộ định luật Gestalt, khi chúng cho ta biết rằng, không nhất thiết phải thể hiện đầy đủ mọi chi tiết về dáng hình của một vật thể mới khiến người xem nhận biết được nó. Hay nói cách khác, não bộ sẽ tự động đưa các hình ảnh phức tạp trở về những dáng hình học cơ bản, dễ hiểu và gần gũi.

Nguyên tắc này cũng là một trong những kĩ thuật chính của vẽ minh hoạ (illustrators). Hầu hết các hoạ sĩ đều biết rằng bất kỳ một vật thể có hình dáng phức tạp đến đâu, thì cũng được tạo thành từ các khối cơ bản như lập phương, cầu, trụ, hình nón, lục giác.


08/19 – Nguyên tắc kề bên (Law of Proximity)
Nếu các nhóm phần tử đứng cạnh nhau thì não bộ sẽ có xu hướng gom chúng lại thành một nhóm tách biệt.
Khi khoảng cách giữa các phần tử trở nên gần nhau, thì chúng ta sẽ coi như chúng đang cùng một nhóm. Nguyên tắc này được áp dụng để giúp ta đọc hiểu thông tin một cách nhanh chóng.

Bố cục văn bản sẽ trở nên rối tung nếu các dòng chữ không có được sự phân tách nổi bật. Đó là do mỗi một đoạn văn (paragraph) đều có nhiệm vụ nói lên một nội dung, chủ đề hay thông tin nào đấy, nếu mà không như thế, người đọc sẽ cảm thấy rất mơ hồ. Họ không biết là những thông tin đó có liên quan với nhau không, và có đang viết về cùng một chủ đề không.

Hãy thiết kế cho người dùng những khoảng trắng (blank space), không chỉ đóng vai trò là các điểm dừng mắt, mà còn làm cho các phần thông tin trở nên trực quan và dễ hiểu hơn.

09/19 – Nguyên tắc đồng dạng (Law of Similarity)
Thậm chí là khi không nằm cạnh bên, nhưng não bộ vẫn tạo ra một sợi dây vô hình để kết nối các vật thể đồng dạng lại với nhau
Bạn có để ý mắt chúng ta thường có xu hướng gom các vật thể na ná nhau lại thành một nhóm không?

Trong ví dụ của Logo viện bảo tàng MOCA, mặc dù chữ ‘C’ là chữ cái duy nhất trong logo, nhưng nó hoàn toàn không lạc lõng do mang đầy đủ các tính chất đặc trưng của các hình học còn lại (vuông, tròn, tam giác).

Thế nên hệ thống nhận diện thương hiệu bao gồm các yếu tố như tên gọi, logo, slogan, bao bì, giao diện website… cần được thiết kế đồng bộ và nhất quán để khách hàng dễ nhận diện và ghi nhớ thương hiệu.


10/19 – Nguyên tắc kết nối (Law of Uniform Connectedness)
Những thành phần có bất kì sự kết nối nào về mặt thị giác thì não bộ sẽ tự động “hình dung” mối liên hệ mật thiết cho chúng.
Ngoài các kiểu đồng dạng về hình khối, kích cỡ, phong cách, hay màu sắc, não còn tự động tạo dựng nên mối liên kết mật thiết giữa các thành phần có sự kết nối về mặt thị giác như các đường kẻ giữa chúng chẳng hạn.

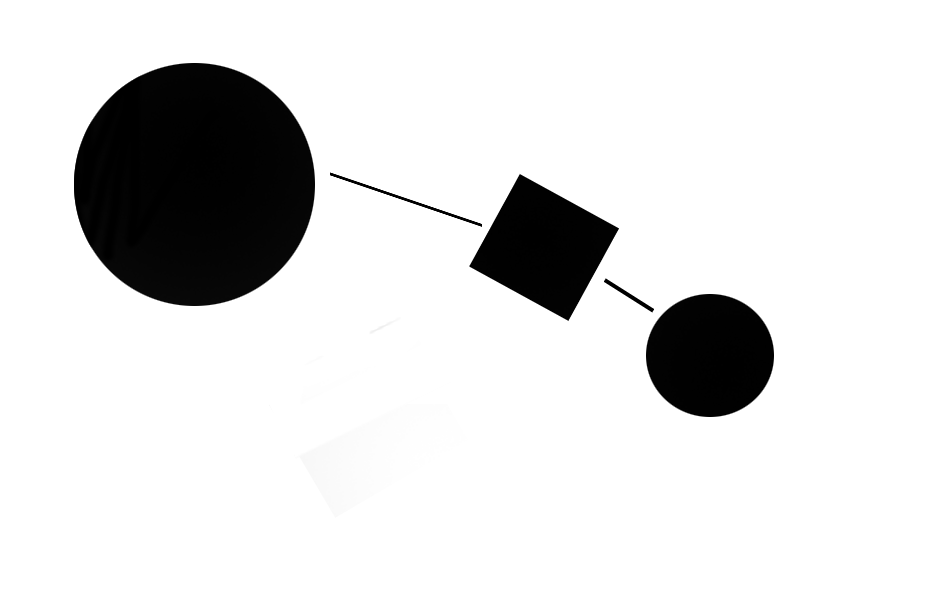
Như trong ví dụ bên dưới, mặc dù hình tròn và hình vuông là hai hình không ăn nhập gì với nhau, nhưng khi xuất hiện mối liên kết giữa chúng (đường thẳng nối các hình với nhau), thì ta vẫn coi như chúng đang thuộc cùng một nhóm.

Nguyên tắc kết nối thể hiện khả năng mạnh mẽ nhất khi nói về sự tương giao giữa các vật thể, đôi khi còn phá vỡ luôn các nguyên tắc Gestalt khác. Nguyên tắc này thường được dùng để kết nối các phần tử nằm cách xa nhau, hoặc không liên quan về hình dạng trong tác phẩm thiết kế.


(còn tiếp)
Biên tập: Đông Đông
iDesign Must-try

Mối tương quan giữa Nghệ thuật vs Tâm lý - (Phần 3)

Mối tương quan giữa Nghệ thuật và Tâm lý - (Phần 2)

Mối tương quan giữa Nghệ thuật và Tâm lý - (Phần 1)

Cùng chuyên gia Maximiliano Cabrera tìm hiểu 15 nguyên tắc mọi nhà thiết kế UI/UX nên biết

7 hiện tượng tâm lý người dùng trong thiết kế UX